Want to redesign your website without losing SEO rankings?
I’ve been there. Redesigning a site feels exciting, until you remember how much work went into getting your current SEO right. One wrong move, and your traffic could tank.
The good news? You can redesign your WordPress site without hurting your search engine visibility. You just need to follow the right steps, and avoid common mistakes that trigger ranking drops.
In this guide, I’ll show you exactly how to redesign a website without losing SEO. I’ll walk you through everything I do before, during, and after a redesign to keep rankings safe.
Cómo rediseñar un sitio web sin perder el SEO
Aquí tienes un breve resumen de los pasos que vamos a dar hoy:
- 1. Haga una copia de seguridad de su sitio web
- 2. Crear una página "Sitio en mantenimiento
- 3. Compruebe su posición SEO actual
- 4. Mantener el mismo contenido y estructura
- 5. Optimice su contenido en la página
- 6. Pruebe su nuevo diseño en un sitio de prueba
- 7. Inicie su sitio WordPress rediseñado
- 8. Realizar una auditoría posterior al lanzamiento
- Common SEO Mistakes During a Website Redesign
Sabemos que todo esto puede parecer abrumador, pero no se preocupe. Hablaremos de cada uno de ellos en detalle y lo haremos lo más sencillo posible.
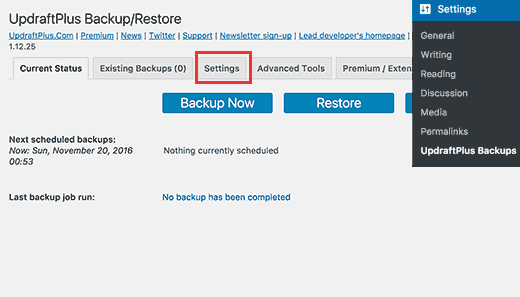
1. Haga una copia de seguridad de su sitio web
Key Takeaway: Always back up your theme, plugins, media, and database before making design changes — it’s your safety net if anything breaks.
Como medida de precaución, siempre es bueno crear una copia de seguridad del sitio web existente antes de empezar a rediseñarlo. Debe hacer una copia de seguridad de los archivos del tema, los plugins y la base de datos. De este modo, si las cosas se tuercen, podrá revertir el sitio web a la versión anterior.
Crear una copia de seguridad es bastante sencillo. En esta guía, usted puede crear una copia de seguridad de su sitio web utilizando un plugin llamado UpdraftPlus si sigues los sencillos pasos.

2. Crear una página "Sitio en mantenimiento
Key Takeaway: Use a maintenance mode page to keep your site looking professional while you redesign — and collect leads while you’re at it.
No querrá que sus visitantes vean una página rota o enlaces rotos cuando visiten su sitio web. Por lo tanto, lo mejor sería activar el modo de mantenimiento durante el tiempo necesario para realizar los cambios en el contenido de su página.

Crear una página en modo mantenimiento es sencillo con SeedProd, el mejor constructor de temas para WordPress.
Con el potente creador de temas de WordPress de SeedProd, puedes rediseñar rápidamente cualquier página de WordPress sin escribir código ni contratar a un desarrollador. Este plugin incluye toneladas de características fáciles de usar, incluyendo:
- Creador de páginas de destino
- Creador de temas
- Editor visual de arrastrar y soltar
- Próximamente y modo de mantenimiento
- Páginas 404 y de inicio de sesión
- Bloques y secciones para generar clientes potenciales
- Panel de control de suscriptores de correo electrónico
Y todo lo que necesitas para crear un tema de WordPress o una página de aterrizaje totalmente responsive.
Los modos de página incorporados de SeedProd le permiten crear instantáneamente páginas de mantenimiento, de próxima publicación, de pronto, 404 o de inicio de sesión y activarlas y desactivarlas con un solo clic.

Además, puedes elegir entre su creciente biblioteca de plantillas de modo de mantenimiento para empezar con buen pie.

También puedes empezar desde cero utilizando las secciones y los bloques de página ya creados para construir tu página sin necesidad de código. Estas secciones y bloques vienen incluso con sus propias plantillas, por lo que no necesitarás ser un experto en diseño para que todo quede genial.
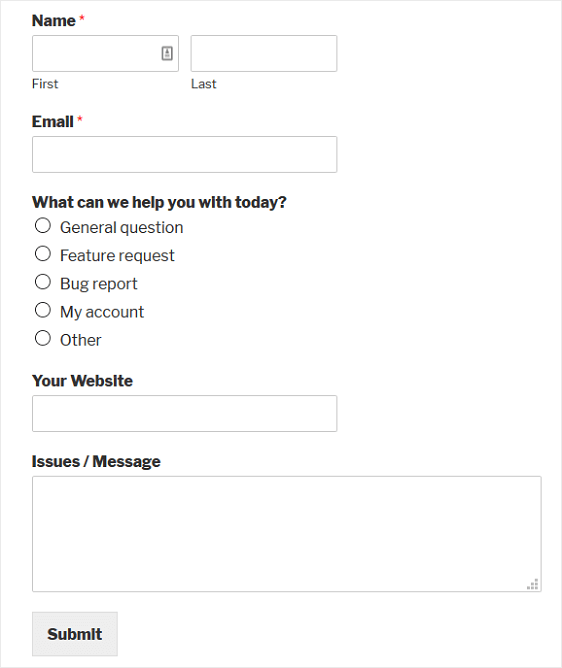
Además, puede hacer crecer su lista de correo electrónico mientras rediseña su sitio añadiendo formularios de suscripción, regalos o formularios de contacto a su página de mantenimiento.
Puede aprender cómo poner su sitio en modo de mantenimiento aquí.
Asegúrese de que ha probado todo en el entorno de ensayo antes de eliminar la página de mantenimiento.
3. Compruebe su posición SEO actual
Después de configurar su página de mantenimiento, es importante recopilar los datos SEO de su sitio web antes de cambiar su diseño. Esto le ayudará a comparar el rendimiento de su sitio después de realizar los cambios.
Para ello, vaya a suherramienta de seguimiento de Google Analytics y exporte la lista de las entradas y páginas de su blog con mejor rendimiento.

A continuación, dirígete a Google Search Console o a la herramienta que utilices para realizar un seguimiento de la clasificación de tus palabras clave y de las páginas individuales. Una vez que tengas esos datos, descárgalos y guárdalos en un lugar seguro para compararlos después de haber realizado los cambios en tu diseño.
4. Mantener el mismo contenido y estructura
Key Takeaway: Keeping your URLs, headings, and content consistent helps you preserve rankings — if you must make changes, use 301 redirects.
Una vez recopilados los datos de SEO, hay que tener en cuenta el contenido y la estructura del sitio. En pocas palabras, debe mantener el contenido de sus páginas web lo más inalterado posible al actualizar el diseño.
La estructura de su sitio se refiere a la jerarquía de las páginas de su sitio y a la estructura de URL.
Por lo tanto, no debe añadir ni eliminar ninguna página de su sitio web ni cambiar las URL.
Sin embargo, si decides cambiar algunas de tus páginas o la estructura de URL, tendrás que implementar redireccionamientos 301. Esto puede ser complicado, pero puedes utilizar un plugin como All in One SEO para hacerlo más fácil.
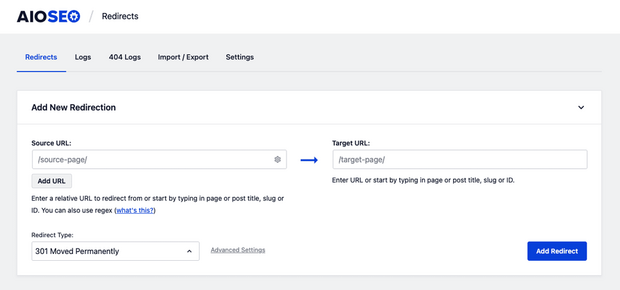
El complemento Administrador de redireccionamientos de All in OneSEO simplifica sus redireccionamientos 301 y errores 404. Todo lo que tienes que hacer es pegar tus URLs antiguas y de destino directamente en los campos proporcionados.

También hay una función de redirección automática que te permite redirigir a los usuarios y a los motores de búsqueda a tu nuevo contenido siempre que elimines o cambies una URL.
5. Optimice su contenido en la página
Key Takeaway: Even small design changes can affect SEO — double-check your metadata, headings, internal links, and keyword usage after updating.
Una vez introducidos los cambios en el diseño, deberá realizar un análisis del contenido en la página. Si necesitas ayuda con la optimización, consulta esta guía detallada de SEO para principiantes.
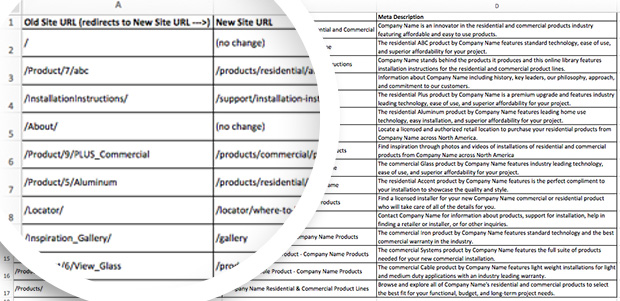
Intente mantener el título, los encabezados, las metadescripciones y el cuerpo del contenido igual mientras diseña su sitio web. También debería hacer una hoja de cálculo que le ayude a comparar los cambios que se hayan podido producir durante el proceso de rediseño. Puede hacer una hoja de cálculo similar, que se muestra en la siguiente captura de pantalla.

6. Pruebe su nuevo diseño en un sitio de prueba
Este paso es crucial. Asegúrese de leerlo dos veces.
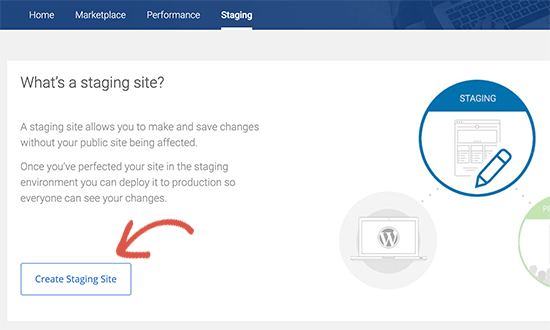
Siempre que desarrolle o rediseñe un sitio web, debería hacerlo en un servidor de prueba. Esto suele ser para que pueda auditar su sitio web y probar su funcionalidad. Si encuentras algún error, puedes solucionarlo rápidamente antes de lanzar el sitio.

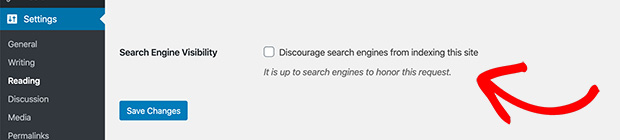
La mayor pesadilla de un SEO es cuando se olvida de marcar la casilla, lo que disuade a los motores de búsqueda de indexar este sitio.

Si se olvida de marcar esta casilla, el sitio de prueba también se indexará y Google podría reducir su clasificación por contenido duplicado.
¡No querrás que eso ocurra!
Asegúrese de comprobarlo antes de empezar a trabajar en su sitio de ensayo.
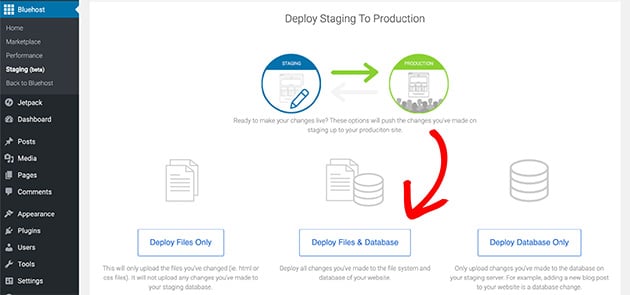
7. Inicie su sitio WordPress rediseñado

Ha llegado el momento de poner a prueba todo tu esfuerzo.
Publique su nuevo sitio en el servidor activo y retírelo del entorno de ensayo.
Desactive el modo de mantenimiento y comunique el nuevo diseño a sus visitantes. Es posible que puedan ayudarte informando de los errores que puedan aparecer.
8. Realizar una auditoría posterior al lanzamiento
Su trabajo está lejos de terminar, incluso cuando pone su sitio en vivo. Todavía tiene que comprobar si hay algún error.
Puede que te estés preguntando: "pero si acabo de comprobar si hay errores en el sitio de ensayo". Pero confíe en nosotros cuando le decimos esto porque nunca se está demasiado seguro cuando se hacen cambios de diseño.
Hay algunas cosas que debe comprobar durante el proceso de auditoría. Fíjese bien en lo siguiente:
- Pruebe el contenido de mayor rendimiento y asegúrese de que funciona. Una lista de comprobación SEO te ayudará con esto.
- Compruebe todas las redirecciones si ha implementado alguna.
- Compruebe si las meta descripciones, los títulos y los encabezados son exactamente como se supone que deben ser.
- Compare la velocidad de página de su nuevo sitio web con la del antiguo. Puedes utilizar varias herramientas para probar la velocidad de la página, como esta herramienta de prueba de velocidad de WordPress.
- Elimina los plugins de WordPress que ya no necesites. Podrían ralentizar tu sitio web.
- Compruebe el sitemap.xml y busque errores 404. Arréglalos si encuentras alguno.
- Compruebe la compatibilidad entre navegadores. La forma más sencilla de hacerlo es abrir la misma página en distintos navegadores y comprobar si se cargan correctamente.
- Asegúrese de que su sitio web es 100% responsivo en dispositivos móviles.
- Copie los códigos de seguimiento en el nuevo diseño del sitio web para no perder ningún dato valioso.
Ya ha terminado con el proceso de auditoría. Sin embargo, incluso después de todas estas comprobaciones y dobles comprobaciones, todavía puede haber algunos errores en su sitio web.
Como hemos mencionado antes, la mejor forma de encontrar estos errores es preguntar a tus visitantes. Ellos te enviarán informes de errores de forma gratuita.
Todo lo que tiene que hacer es facilitar la notificación de los mismos. Puede pedir a los visitantes que comenten o le envíen un correo electrónico, o puede crear un formulario de notificación de errores.

Common SEO Mistakes During a Website Redesign
Redesigning your website without losing SEO rankings means avoiding some common pitfalls. Here are mistakes many site owners make during redesigns, and how to prevent them.
- ❌ Changing URLs without setting up proper 301 redirects — this causes broken links and lost traffic.
- ❌ Launching the redesigned site without disabling indexing on the staging environment, leading to duplicate content issues.
- ❌ Forgetting to transfer meta titles, descriptions, and header tags to the new design.
- ❌ Ignoring site speed and mobile responsiveness — both affect SEO rankings and user experience.
- ❌ Not checking for 404 errors, broken links, or redirect loops after launch.
- ❌ Removing or hiding important content that drives your current rankings.
- ❌ Overlooking internal linking structures that help search engines crawl your site efficiently.
Preguntas frecuentes
El rediseño de un sitio web implica una revisión completa de su diseño y funcionalidad, mientras que la actualización consiste en introducir pequeños cambios en el diseño y el contenido existentes.
El tiempo que se tarda en rediseñar un sitio web depende de varios factores, como el tamaño del sitio, la complejidad del rediseño y los recursos disponibles. Sin embargo, por término medio, el rediseño de un sitio web puede llevar desde unas pocas semanas hasta varios meses. Con un creador de sitios web como SeedProd, el proceso puede ser mucho más rápido.
No existe un plazo fijo para rediseñar un sitio web. Sin embargo, se recomienda actualizarla con regularidad para estar al día de los cambios en las tendencias de diseño y el comportamiento de los usuarios.
It can — but it doesn’t have to. As long as you preserve your site structure, use redirects properly, and audit everything after launch, your rankings should stay intact.
Build your new design on a staging site using the same page slugs and URL format. Avoid deleting pages, and use a redirect plugin if you must move content.
If your design is outdated but your SEO is strong, a visual refresh with minimal structural changes is safer. A full redesign should be carefully planned to avoid SEO damage.
Nota final sobre el rediseño de sitios web
Rediseñar un sitio web sin perder su SEO puede ser muy difícil si no tiene una hoja de ruta. Asegúrate de hacer los deberes antes de decidirte a realizar un nuevo diseño para tu sitio web.
Supervise el entorno de ensayo y el nuevo entorno de producción. Elimine cualquier error que encuentre en el sitio de ensayo antes de lanzar el nuevo diseño.
También tendrá que realizar auditorías de vez en cuando hasta que esté seguro de que no queda ningún error.
Esperamos que nuestra guía le haya ayudado a agilizar el proceso. Y si quieres aprender a comercializar tu sitio web antes de lanzarlo, esta guía paso a paso te mostrará cómo hacerlo.
Ya que estás aquí, ¿por qué no nos das un like en Facebook y nos sigues en Twitter para estar al día de nuestras últimas guías sobre WordPress?