Want to redesign your website without losing SEO rankings?
I’ve been there. Redesigning a site feels exciting, until you remember how much work went into getting your current SEO right. One wrong move, and your traffic could tank.
The good news? You can redesign your WordPress site without hurting your search engine visibility. You just need to follow the right steps, and avoid common mistakes that trigger ranking drops.
In this guide, I’ll show you exactly how to redesign a website without losing SEO. I’ll walk you through everything I do before, during, and after a redesign to keep rankings safe.
Comment remanier un site web sans perdre en référencement ?
Voici un bref aperçu des étapes que nous allons aborder aujourd'hui :
- 1. Faites une copie de sauvegarde de votre site web
- 2. Créer une page "Site en maintenance
- 3. Vérifiez votre position actuelle en matière de référencement
- 4. Conserver le même contenu et la même structure
- 5. Optimisez votre contenu sur la page
- 6. Testez votre nouvelle conception sur un site de démonstration
- 7. Lancez votre nouveau site WordPress
- 8. Réaliser un audit post-lancement
- Common SEO Mistakes During a Website Redesign
Nous savons que tout cela peut sembler insurmontable, mais ne vous inquiétez pas. Nous examinerons chacun d'entre eux en détail et rendrons les choses aussi simples que possible.
1. Faites une copie de sauvegarde de votre site web
Key Takeaway: Always back up your theme, plugins, media, and database before making design changes — it’s your safety net if anything breaks.
Par mesure de précaution, il est toujours bon de créer une sauvegarde de votre site web existant avant d'entreprendre une refonte du site. Vous devez faire une sauvegarde des fichiers de votre thème, de vos plugins et de votre base de données. Ainsi, si les choses tournent mal, vous pourrez revenir à la version précédente du site web.
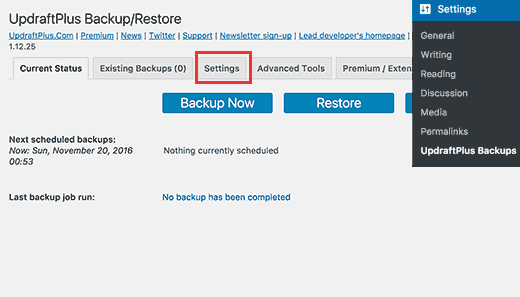
La création d'une sauvegarde est assez simple. Dans ce guide, vous pouvez créer une sauvegarde de votre site web à l'aide d'un plugin appelé UpdraftPlus si vous suivez les étapes simples.

2. Créer une page "Site en maintenance
Key Takeaway: Use a maintenance mode page to keep your site looking professional while you redesign — and collect leads while you’re at it.
Vous ne voulez pas que vos visiteurs voient une page ou des liens cassés lorsqu'ils visitent votre site web. Il est donc préférable d'activer le mode maintenance le temps de modifier le contenu de votre page.

Créer une page en mode maintenance est simple avec SeedProd, le meilleur constructeur de thème pour WordPress.
Avec le puissant constructeur de thèmes WordPress de SeedProd, vous pouvez rapidement redessiner n'importe quelle page WordPress sans avoir à écrire du code ou à embaucher un développeur. Ce plugin comprend des tonnes de fonctionnalités faciles à utiliser, y compris :
- Constructeur de pages d'atterrissage
- Constructeur de thèmes
- Éditeur visuel par glisser-déposer
- Prochainement et mode maintenance
- Pages 404 et pages de connexion
- Blocs et sections pour générer des leads
- Tableau de bord des abonnés au courrier électronique
Et tout ce dont vous avez besoin pour créer un thème WordPress ou une page d'atterrissage entièrement responsive.
Les modes de pages intégrés à SeedProd vous permettent de créer instantanément des pages de maintenance, des pages à venir, des pages 404 ou des pages de connexion et de les activer ou de les désactiver en un seul clic.

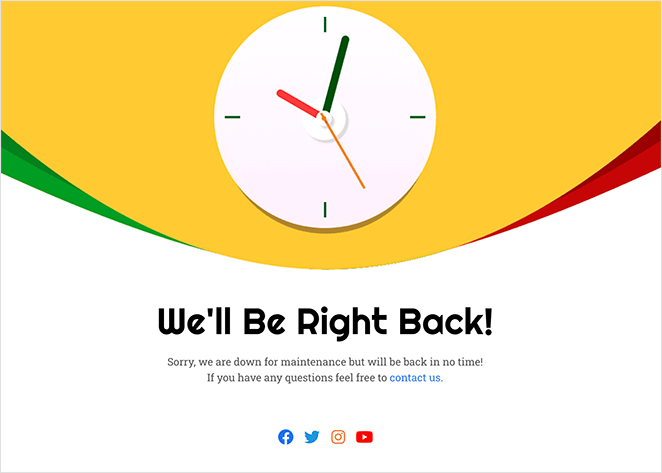
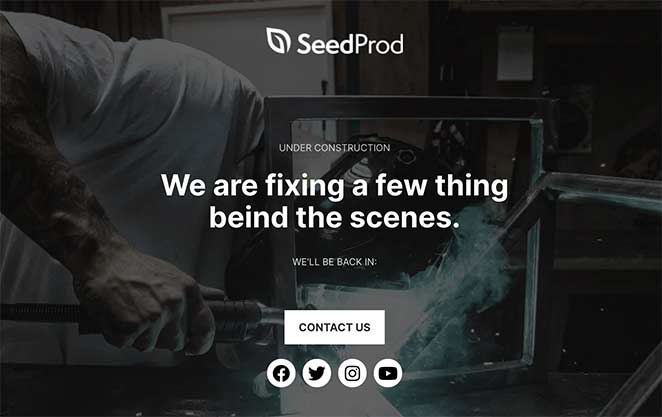
De plus, vous pouvez choisir parmi sa bibliothèque croissante de modèles de mode de maintenance pour prendre une longueur d'avance.

Vous pouvez également partir de zéro en utilisant les sections et les blocs de page prêts à l'emploi pour construire votre page sans aucun code. Ces sections et blocs sont même accompagnés de leurs propres modèles, de sorte qu'il n'est pas nécessaire d'être un expert en design pour obtenir un résultat parfait.
De plus, vous pouvez développer votre liste d'adresses électroniques tout en remaniant votre site en ajoutant des formulaires d'optin, des cadeaux ou des formulaires de contact à votre page de maintenance.
Vous pouvez apprendre à mettre votre site en mode maintenance ici.
Assurez-vous d'avoir tout testé dans l'environnement d'essai avant de supprimer la page de maintenance.
3. Vérifiez votre position actuelle en matière de référencement
Après avoir configuré votre page de maintenance, il est important de collecter les données de référencement de votre site web avant d'en modifier la conception. Cela vous aidera à comparer les performances de votre site après avoir effectué vos modifications.
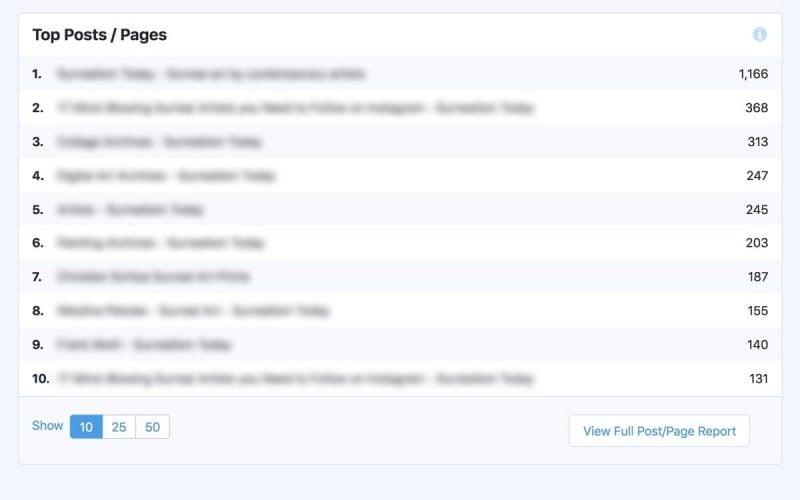
Pour ce faire, accédez à votreoutil de suivi Google Analytics et exportez la liste de vos articles et pages de blog les plus performants.

Rendez-vous ensuite sur Google Search Console ou sur l'outil que vous utilisez pour suivre le classement de votre mot-clé et le classement de chaque page. Une fois que vous avez obtenu ces données, téléchargez-les et conservez-les en lieu sûr afin de pouvoir les comparer une fois que vous aurez apporté les modifications nécessaires à votre conception.
4. Conserver le même contenu et la même structure
Key Takeaway: Keeping your URLs, headings, and content consistent helps you preserve rankings — if you must make changes, use 301 redirects.
Après avoir recueilli vos données de référencement, vous devez vous pencher sur le contenu et la structure de votre site. En d'autres termes, vous devez maintenir le contenu de vos pages web aussi inchangé que possible lors de la mise à jour de votre design.
La structure de votre site fait référence à la hiérarchie des pages de votre site et à la structure des URL.
Vous ne devez donc pas ajouter ou supprimer des pages de votre site web, ni modifier les URL.
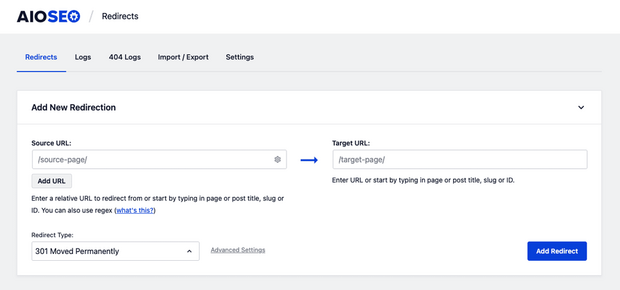
Toutefois, si vous décidez de modifier certaines de vos pages ou la structure de l'URL, vous devrez mettre en place des redirections 301. Cela peut être compliqué, mais vous pouvez utiliser un plugin comme All in One SEO pour vous faciliter la tâche.
L'addon Redirection Manager de All in One SEOsimplifie vos redirections 301 et vos erreurs 404. Tout ce que vous avez à faire est de coller votre ancienne URL et l'URL cible dans les champs prévus à cet effet.

Il existe également une fonction de redirection automatique qui vous permet de rediriger les utilisateurs et les moteurs de recherche vers votre nouveau contenu lorsque vous supprimez ou modifiez une URL.
5. Optimisez votre contenu sur la page
Key Takeaway: Even small design changes can affect SEO — double-check your metadata, headings, internal links, and keyword usage after updating.
Une fois les modifications apportées à la conception de votre site, vous devez maintenant procéder à une analyse de votre contenu sur la page. Si vous avez besoin d'aide pour l'optimisation, consultez ce guide détaillé de référencement pour les débutants.
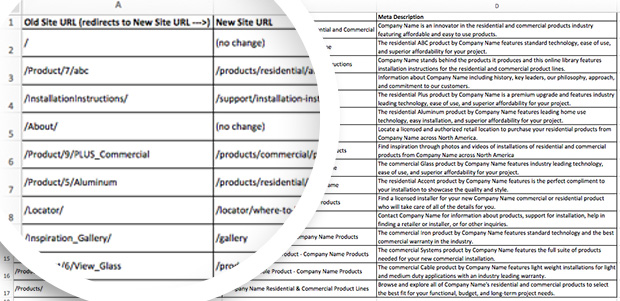
Essayez de conserver le même titre, les en-têtes, les méta-descriptions et le corps du contenu pendant la conception de votre site web. Vous devez également établir une feuille de calcul qui vous aidera à comparer les changements survenus au cours du processus de refonte. Vous pouvez créer une feuille de calcul similaire à celle présentée dans la capture d'écran ci-dessous.

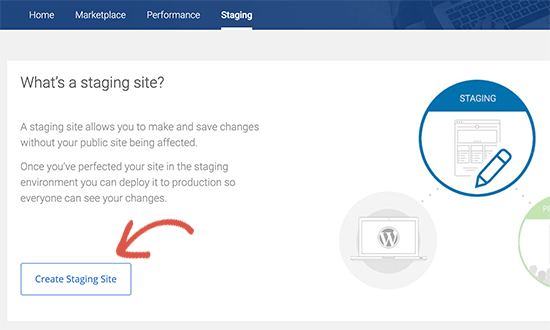
6. Testez votre nouvelle conception sur un site de démonstration
L'étape suivante est cruciale ! Veillez à la lire deux fois.
Lorsque vous développez ou remodelez un site web, vous devez généralement le faire sur un serveur de démonstration. Cela vous permet d'auditer votre site web et de tester ses fonctionnalités. Si vous trouvez des erreurs, vous pouvez les résoudre rapidement avant de mettre votre site en ligne.

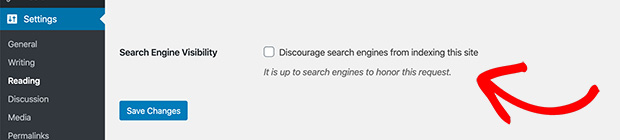
Le plus grand cauchemar d'un référenceur est d'oublier de cocher cette case, ce qui décourage les moteurs de recherche d'indexer ce site.

Si vous oubliez de cocher cette case, votre site de démonstration sera également indexé et Google risque de vous dévaloriser pour cause de contenu dupliqué.
Vous ne voulez pas que cela arrive !
Vérifiez bien avant de commencer à travailler sur votre site de démonstration.
7. Lancez votre nouveau site WordPress

Il est maintenant temps de mettre à l'épreuve tous vos efforts.
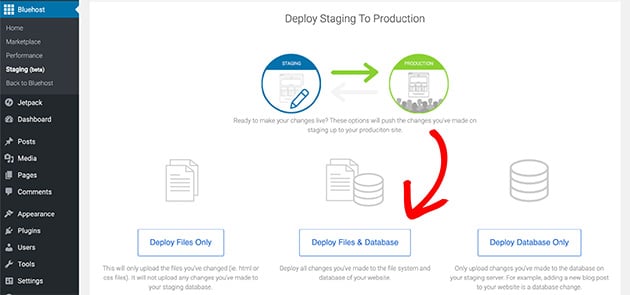
Publiez votre nouveau site sur le serveur réel et retirez-le de l'environnement de démonstration.
Désactivez le mode maintenance et informez vos visiteurs de la nouvelle conception. Ils pourront peut-être vous aider en vous signalant les bogues qui pourraient apparaître.
8. Réaliser un audit post-lancement
Votre travail est loin d'être terminé, même lorsque vous mettez votre site en ligne. Vous devez encore vérifier qu'il n'y a pas d'erreurs.
Vous vous demandez peut-être "mais je viens de vérifier s'il y a des erreurs sur le site de démonstration". Mais faites-nous confiance, car on n'est jamais trop sûr de soi lorsqu'on apporte des modifications à la conception.
Il y a quelques points que vous devez vérifier au cours du processus d'audit. Examinez de plus près les points suivants :
- Testez le contenu le plus performant et assurez-vous qu'il fonctionne. Une liste de contrôle pour le référencement vous y aidera.
- Vérifiez toutes les redirections si vous en avez mis en place.
- Vérifiez que les méta-descriptions, les titres et les en-têtes correspondent exactement à ce qu'ils sont censés être.
- Comparez la vitesse de déf ilement des pages de votre nouveau site web à celle de l'ancien. Vous pouvez utiliser différents outils pour tester la vitesse des pages, comme cet outil de test de vitesse WordPress.
- Supprimez les plugins WordPress dont vous n'avez plus besoin. Ils risquent de ralentir votre site web.
- Vérifiez le fichier sitemap.xml et recherchez les erreurs 404. Corrigez-les si vous en trouvez.
- Testez la compatibilité entre les navigateurs. Le plus simple est d'ouvrir la même page sur différents navigateurs et de vérifier qu'elle se charge correctement.
- Assurez-vous que votre site web est 100 % adapté aux appareils mobiles.
- Copiez les codes de suivi sur le nouveau site web afin de ne pas perdre de données précieuses.
Vous avez maintenant terminé le processus d'audit. Pourtant, même après tous ces contrôles et doubles contrôles, il se peut que votre site web contienne encore des erreurs.
Comme nous l'avons déjà mentionné, la meilleure façon de trouver ces erreurs est de demander à vos visiteurs. Ils vous enverront gratuitement des rapports de bogues.
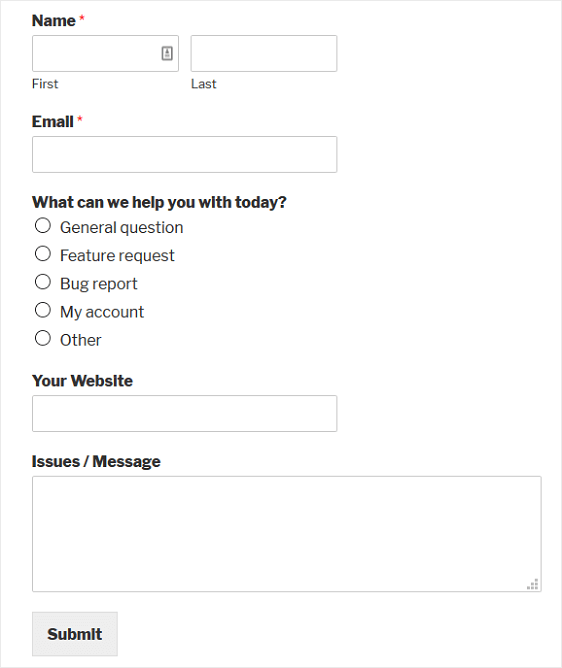
Tout ce que vous avez à faire, c'est de faciliter leur signalement. Vous pouvez demander aux visiteurs de faire des commentaires ou de vous envoyer un courriel, ou vous pouvez créer un formulaire de signalement de bogues.

Common SEO Mistakes During a Website Redesign
Redesigning your website without losing SEO rankings means avoiding some common pitfalls. Here are mistakes many site owners make during redesigns, and how to prevent them.
- ❌ Changing URLs without setting up proper 301 redirects — this causes broken links and lost traffic.
- ❌ Launching the redesigned site without disabling indexing on the staging environment, leading to duplicate content issues.
- ❌ Forgetting to transfer meta titles, descriptions, and header tags to the new design.
- ❌ Ignoring site speed and mobile responsiveness — both affect SEO rankings and user experience.
- ❌ Not checking for 404 errors, broken links, or redirect loops after launch.
- ❌ Removing or hiding important content that drives your current rankings.
- ❌ Overlooking internal linking structures that help search engines crawl your site efficiently.
Questions fréquemment posées
La refonte d'un site web implique un remaniement complet de sa conception et de ses fonctionnalités, tandis que le rafraîchissement d'un site web consiste à apporter des modifications mineures à la conception et au contenu existants.
Le temps nécessaire à la refonte d'un site web dépend de plusieurs facteurs, tels que la taille du site, la complexité de la refonte et les ressources disponibles. Toutefois, en moyenne, la refonte d'un site web peut prendre de quelques semaines à plusieurs mois. Avec un constructeur de site web comme SeedProd, le processus peut être beaucoup plus rapide.
Il n'existe pas de calendrier fixe pour la fréquence de refonte d'un site web. Toutefois, il est recommandé de le mettre à jour régulièrement afin de suivre l'évolution des tendances en matière de design et du comportement des utilisateurs.
It can — but it doesn’t have to. As long as you preserve your site structure, use redirects properly, and audit everything after launch, your rankings should stay intact.
Build your new design on a staging site using the same page slugs and URL format. Avoid deleting pages, and use a redirect plugin if you must move content.
If your design is outdated but your SEO is strong, a visual refresh with minimal structural changes is safer. A full redesign should be carefully planned to avoid SEO damage.
Une dernière remarque sur la refonte des sites web
La refonte d'un site web sans perdre votre référencement peut s'avérer très difficile si vous n'avez pas de feuille de route. Veillez à bien vous renseigner avant de décider d'une nouvelle conception de votre site web.
Surveillez l'environnement d'essai ainsi que le nouvel environnement de production. Supprimez toutes les erreurs détectées sur le site de démonstration avant de mettre en service la nouvelle conception.
Vous devrez également effectuer des audits de temps à autre jusqu'à ce que vous soyez sûr qu'il n'y a plus d'erreurs.
Nous espérons que notre guide vous a aidé à rationaliser le processus. Et si vous souhaitez apprendre à commercialiser votre site web avant de le lancer, ce guide étape par étape vous montrera comment procéder.
Pendant que vous êtes ici, pourquoi ne pas nous aimer sur Facebook et nous suivre sur Twitter pour rester au courant de nos derniers guides WordPress.