Vous voulez savoir comment prévisualiser votre site WordPress avant de le mettre en ligne ?
Après avoir mis à jour votre site web, la dernière chose que vous souhaitez, c'est de cliquer sur "publier" et de vous rendre compte que quelque chose ne va pas. C'est pourquoi il est important de prévisualiser vos modifications avant de les mettre en ligne.
Dans cet article, nous allons vous montrer comment prévisualiser votre site web WordPress et vous assurer que tout fonctionne correctement avant de le mettre en ligne.
Avant de commencer, voyons pourquoi il est essentiel de vérifier les modifications apportées à votre site avant de les communiquer à vos visiteurs.
Pourquoi vous devez prévisualiser votre site avant de le publier
Avant de publier des modifications dans WordPress, il est important de les vérifier. Cela vous permet de rechercher les éventuels problèmes de conception, de plugins et même les fautes d'orthographe et de grammaire.
La prévisualisation de votre site web WordPress vous permet également de voir s'il s'affiche correctement sur les appareils mobiles. Si ce n'est pas le cas, vous risquez de passer à côté d'un trafic, de prospects et de ventes précieux.
Il en va de même pour les développeurs et les concepteurs de sites web. À un moment donné, vous aurez besoin d'un moyen facile de donner aux clients un aperçu de leur site avant de le mettre en ligne. Ils pourront ainsi évaluer votre travail, demander des modifications et enfin approuver le projet.
Alors, comment prévisualiser les modifications dans WordPress avant de les publier ? Poursuivez votre lecture pour le découvrir.
Comment prévisualiser votre site WordPress avant de le mettre en ligne
Nous vous présentons ci-dessous différentes façons de prévisualiser un site WordPress avant de le mettre en ligne. Certaines utilisent les fonctionnalités par défaut de WordPress, tandis que d'autres nécessitent l'aide d'un plugin WordPress et d'un hébergeur WordPress.
- 1. Prévisualiser les articles et les pages avec l'éditeur de WordPress
- 2. Prévisualiser un thème WordPress avec Live Preview
- 3. Prévisualisation des paramètres et des widgets avec le Live Customizer
- 4. Prévisualiser les pages d'atterrissage de WordPress avec SeedProd
- 5. Prévisualiser votre thème WordPress avec SeedProd
- 6. Prévisualiser le travail de développement à l'aide d'environnements de mise en scène
- 7. Permettre aux clients de prévisualiser leur site avant de le mettre en ligne
Cela dit, nous commencerons par la solution la plus simple. Nous allons donc nous plonger dans le vif du sujet.
1. Prévisualiser les articles et les pages avec l'éditeur de WordPress
WordPress possède des tonnes de fonctionnalités utiles qui échappent facilement à l'utilisateur moyen, même si elles se trouvent sous ses yeux. L'une d'entre elles est la prévisualisation du site.
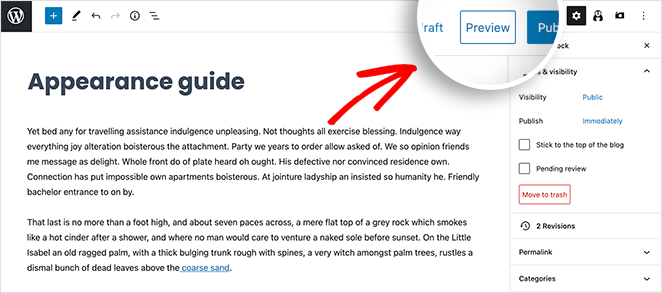
Lorsque vous créez ou mettez à jour un nouvel article ou une nouvelle page dans WordPress, ne vous dirigez pas directement vers le bouton Publier. Sélectionnez plutôt le lien Aperçu en haut de l'éditeur de WordPress.

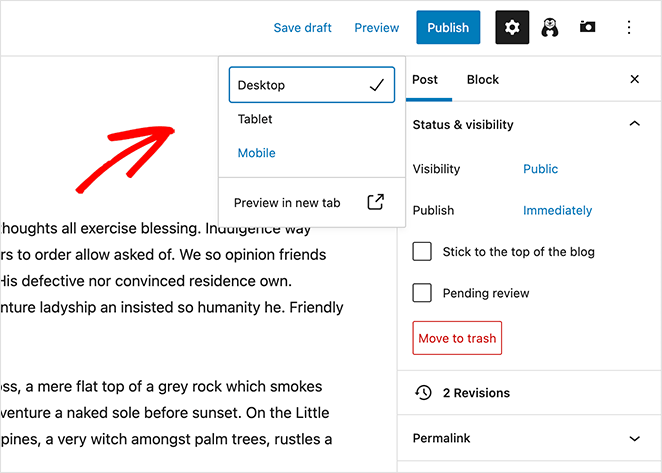
En cliquant sur ce lien, vous pouvez prévisualiser votre contenu WordPress sur :
- Bureau
- Tablette
- Mobile

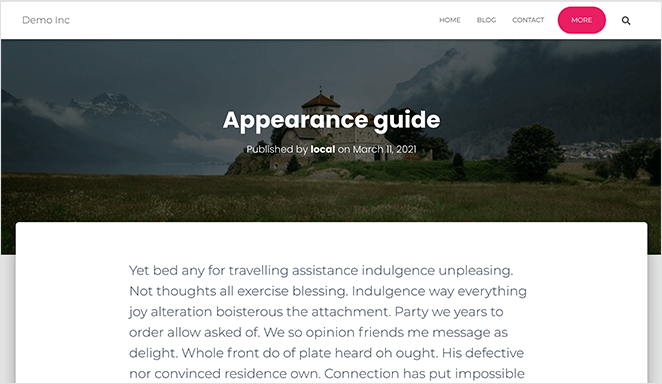
Vous pouvez même prévisualiser votre site WordPress dans un nouvel onglet du navigateur.

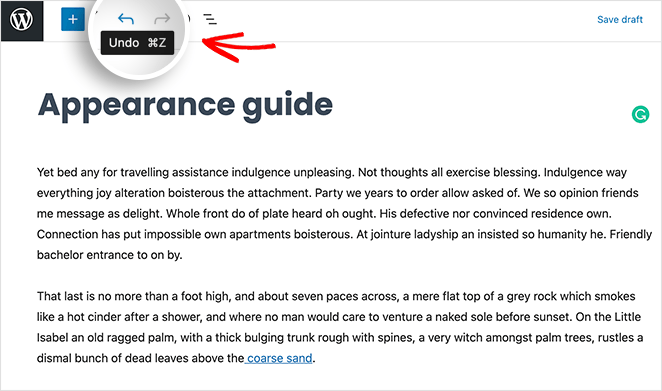
Si vous n'êtes pas satisfait de vos modifications, vous pouvez cliquer sur le bouton Annuler de la barre d'outils.

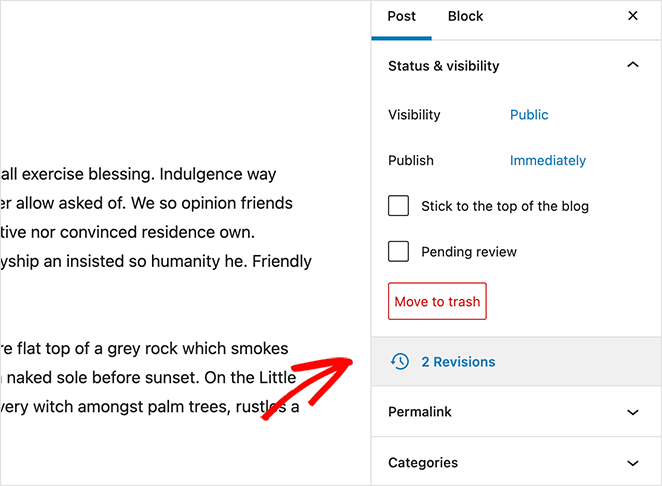
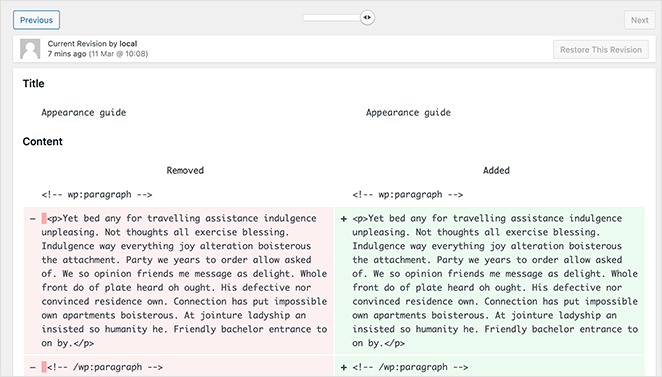
Vous pouvez également cliquer sur l'option Révisions dans le panneau de droite pour comparer différentes versions de votre contenu.

À partir de là, vous pouvez restaurer une version précédente et cliquer sur publier.

Ces options WordPress sont inestimables une fois que l'on sait où elles se trouvent. Mais, comme nous l'avons mentionné précédemment, elles ne sont pas toujours évidentes.
2. Prévisualiser un thème WordPress avec Live Preview
Parfois, ce n'est pas le contenu que vous souhaitez modifier dans WordPress, mais l'ensemble de votre thème WordPress. Il se peut que votre thème actuel soit obsolète ou que vous souhaitiez donner un nouveau look à votre site web.
Quelle que soit la raison, vous aurez besoin d'un moyen de prévisualiser votre nouveau thème WordPress avant de l'activer sur votre site. Sinon, il sera difficile de savoir si le design est adapté à votre contenu spécifique et aux paramètres de WordPress et s'il fonctionne correctement.
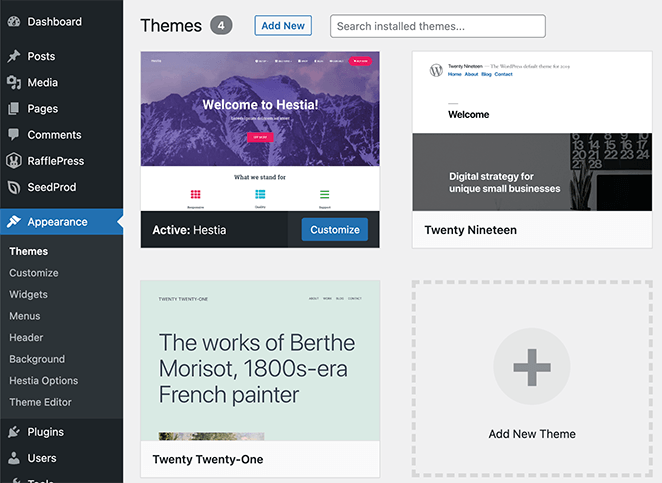
Pour prévisualiser un thème dans WordPress, naviguez vers Apparence " Thèmes dans votre zone d'administration WordPress. Vous verrez alors tous les thèmes que vous avez actuellement installés.

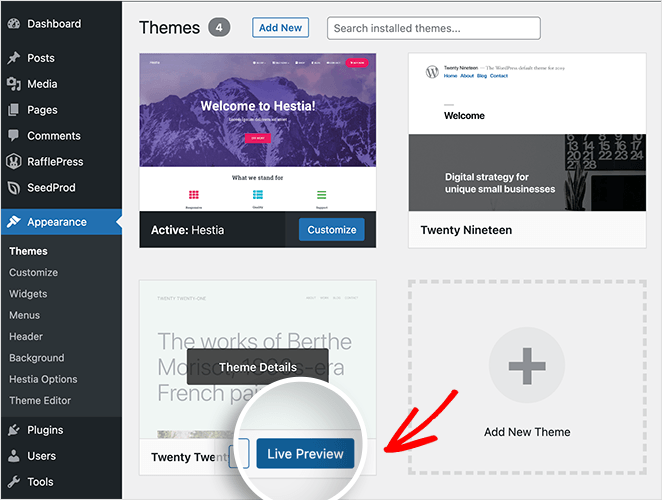
Pour voir à quoi ressemblerait un thème différent, passez votre souris sur la vignette du thème et cliquez sur le bouton " Live Preview".

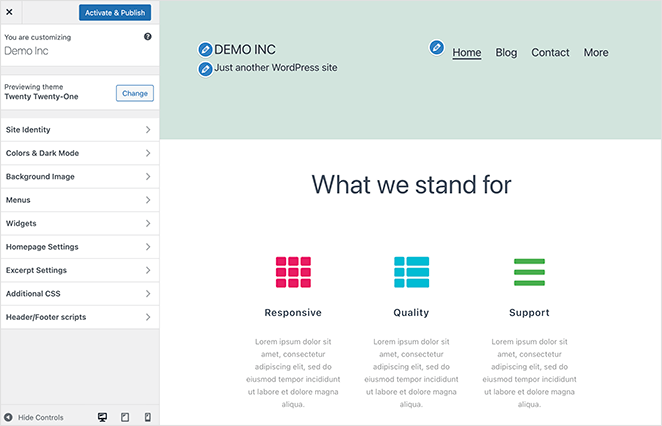
WordPress ouvrira alors un aperçu de votre site web tel qu'il apparaîtra avec le nouveau thème.

À partir de là, vous pouvez consulter les différents paramètres du thème (nous y reviendrons plus tard) et cliquer sur le bouton Activer & Publier pour rendre le thème actif sur votre site web.
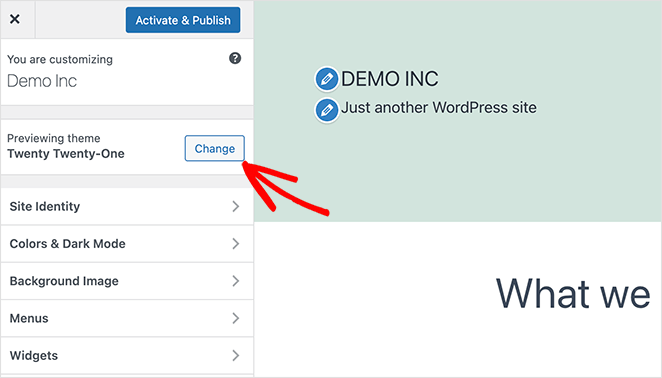
Si l'aperçu ne vous convient pas, vous pouvez toujours cliquer sur le bouton Modifier dans le panneau de gauche.

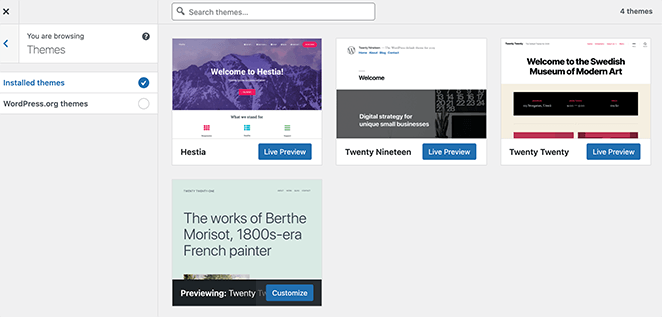
Cela vous permet de choisir un thème différent à prévisualiser parmi tous les thèmes installés sur votre site web.

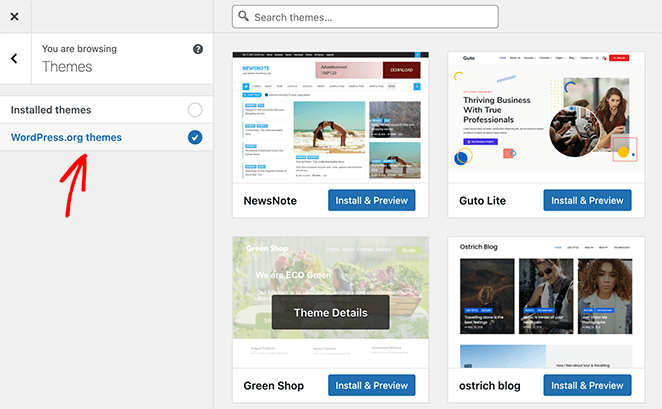
Vous pouvez également cliquer sur l'option WordPress.org pour voir des centaines de thèmes WordPress gratuits disponibles dans le référentiel de thèmes de WordPress.

Dans ce panneau, vous pouvez installer n'importe quel thème et suivre les étapes ci-dessus pour le prévisualiser sur votre site web.
3. Prévisualisation des paramètres et des widgets avec le Live Customizer
Supposons que vous soyez satisfait de votre thème WordPress, mais que vous souhaitiez apporter quelques modifications pour rendre votre site plus convivial. Vous souhaitez peut-être ajouter des widgets à votre barre latérale ou n'afficher que les articles de votre blog sur votre page d'accueil.
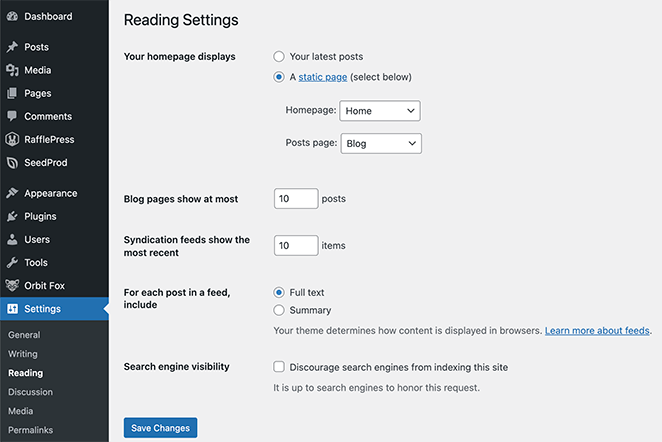
En général, vous devez modifier manuellement ces paramètres en allant dans Réglages " Lecture depuis votre tableau de bord WordPress.

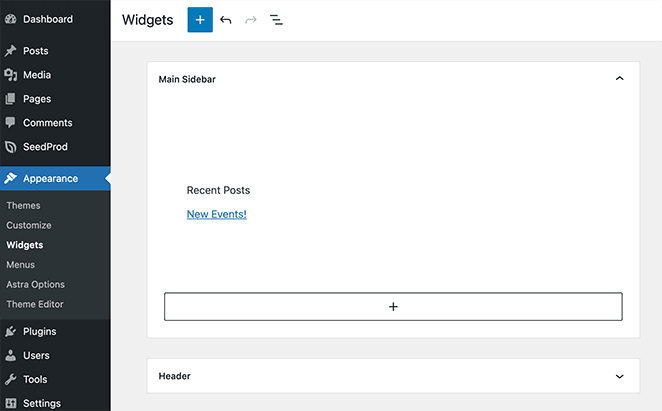
Ou Appearance " Widgets pour ajouter des widgets à votre barre latérale.

Mais il existe un moyen plus simple de modifier ces paramètres et de voir un aperçu de vos changements en temps réel. Il s'agit du Customizer de WordPress.
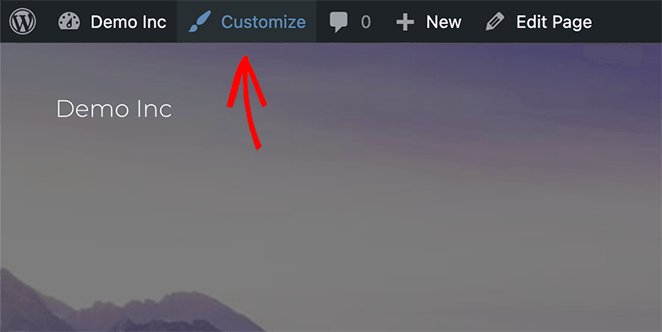
Vous pouvez accéder au Customizer depuis n'importe quel endroit de votre site WordPress. Si vous êtes sur la page d'accueil de votre site, cliquez sur Personnaliser dans la barre d'outils supérieure.

Et si vous êtes dans le backend de votre site web, vous pouvez naviguer vers Apparence " Personnaliser.
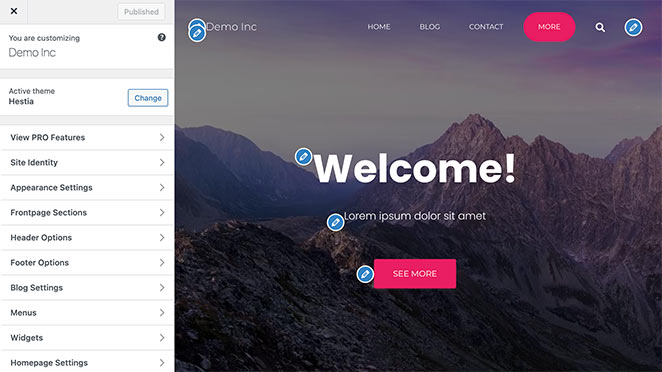
Après avoir cliqué sur l'option Personnaliser, la version actuelle de votre site web s'ouvre sur un nouvel écran.

Dans le panneau de gauche se trouvent tous les paramètres de votre site web, y compris :
- Identité du site
- Apparence
- En-tête
- Menus
- Widgets
- Paramètres de la page d'accueil
- CSS supplémentaire
- Et plus encore
Sur la droite se trouve un aperçu en direct de votre site web. Vous pouvez voir en temps réel toutes les modifications que vous apportez aux paramètres de votre site sur votre aperçu.
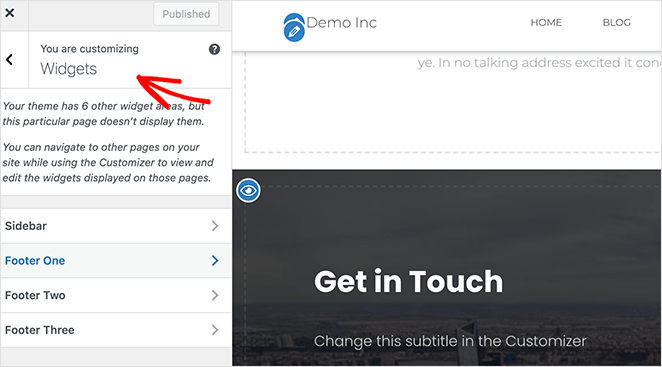
Par exemple, pour ajouter un nouveau widget à votre site, cliquez sur l'en-tête Widgets et choisissez une barre latérale à laquelle ajouter votre widget.

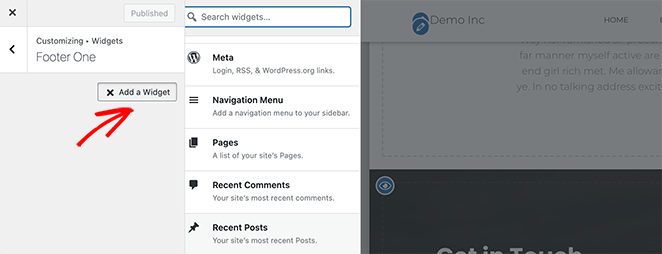
Cliquez ensuite sur le bouton Ajouter un widget pour choisir parmi les widgets disponibles sur votre site.

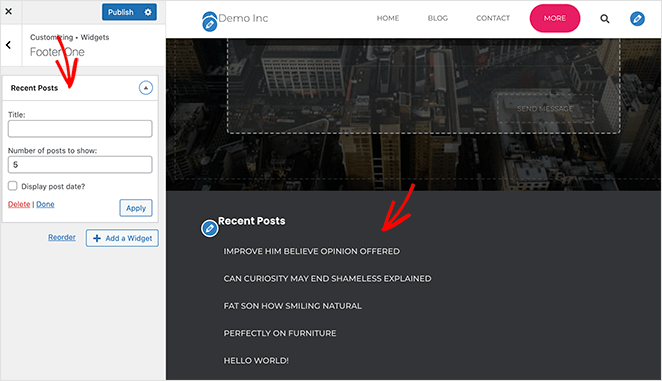
Après avoir cliqué pour choisir un widget, celui-ci apparaît instantanément dans votre panneau des widgets et dans l'aperçu de votre site web.

L'ensemble de ce processus vous permet de personnaliser et de prévisualiser votre site WordPress avant de publier les modifications et de le mettre en ligne. N'oubliez pas de cliquer sur Publier lorsque vous êtes satisfait de l'apparence de votre site.
4. Prévisualiser les pages d'atterrissage de WordPress avec SeedProd
De nombreux propriétaires de sites web souhaitent augmenter le nombre de prospects et de ventes de leur entreprise. La meilleure façon d'y parvenir est d'adopter une stratégie de marketing numérique efficace et de créer des pages d'atterrissage à fort potentiel de conversion.
Pourtant, de nombreux plugins de pages d'atterrissage n'offrent pas de moyen facile de prévisualiser vos conceptions avant de les mettre en ligne. S'ils le font, ils ne proposent pas de fonctionnalités essentielles telles que la prévisualisation mobile et l'édition en direct.
Si vous voulez créer des pages d'atterrissage réussies dans WordPress et voir facilement une démo instantanée, nous vous suggérons d'utiliser SeedProd.

SeedProd est le meilleur constructeur de pages d'atterrissage WordPress avec des fonctionnalités de construction de thème, de coming soon et de mode maintenance. Son constructeur de page drag-and-drop vous permet de créer n'importe quelle page d'atterrissage sans avoir recours à un développeur.
Avec des tonnes de modèles de pages d'atterrissage polyvalents, vous pouvez commencer rapidement. Et vous pouvez personnaliser chaque élément de la page pour obtenir un maximum de prospects pour votre entreprise.
SeedProd a tout ce dont vous avez besoin pour créer des pages d'atterrissage performantes, y compris :
- Constructeur par glisser-déposer avec prévisualisation en direct
- Blocs de formulaires multiples comme les formulaires de contact, les formulaires d'optin et les formulaires de connexion.
- Blocs de preuve sociale tels que les sliders de témoignages, les classements par étoiles et le partage des médias sociaux
- Des comptes à rebours et des barres de progression pour créer l'urgence
- Des sections de page intelligentes comme la FAQ, les en-têtes, les CTA, les pieds de page et les zones de fonctionnalités
- Options de personnalisation des couleurs, des polices et de l'arrière-plan faciles à mettre en œuvre
- Intégration avec les principaux services de marketing par courriel
- Mappage de domaine personnalisé pour toute page d'atterrissage
- Intégration SEO et Google Analytics
- Prévisualisation en direct sur ordinateur et sur mobile
- Et bien d'autres choses encore.
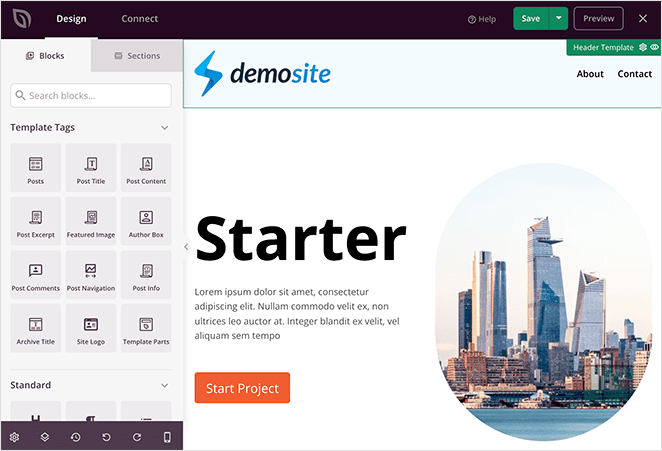
Suivez ce guide pour apprendre à créer une page d'atterrissage avec SeedProd.
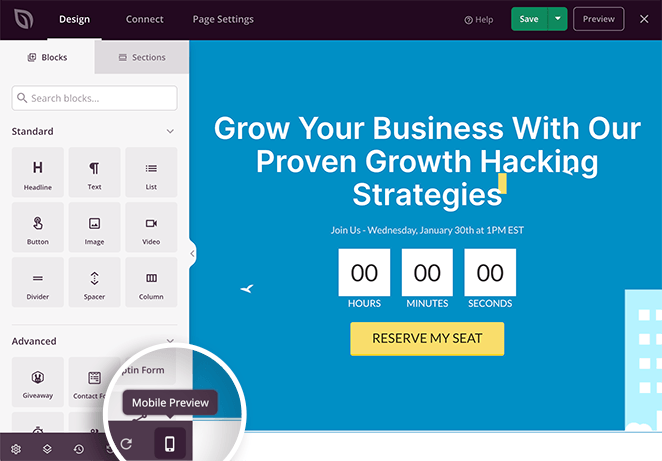
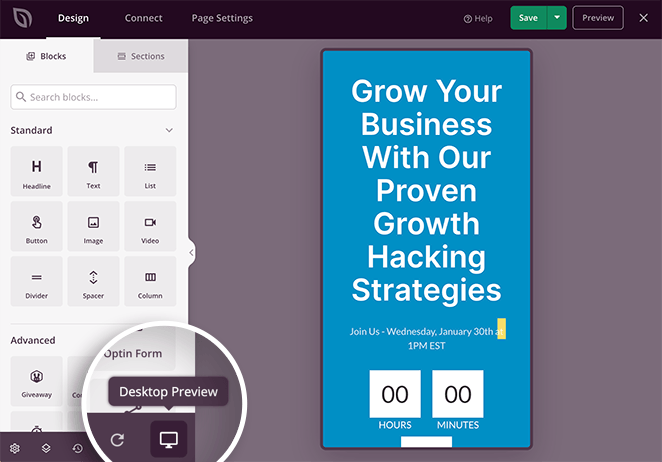
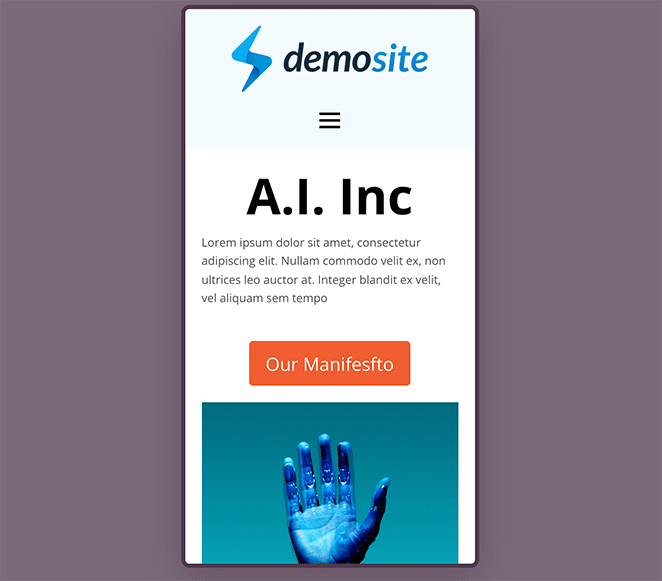
Une fois que vous avez terminé la conception de votre page d'atterrissage, cliquez sur l'icône Aperçu mobile en bas de l'écran.

Cela ouvre une démo en direct de votre page d'atterrissage sur mobile. À partir de là, vous pouvez prévisualiser la version mobile de votre page d'atterrissage et y apporter des modifications jusqu'à ce qu'elle soit conforme à vos attentes.

Pour revenir à l'aperçu du bureau, il suffit de cliquer sur la même icône.

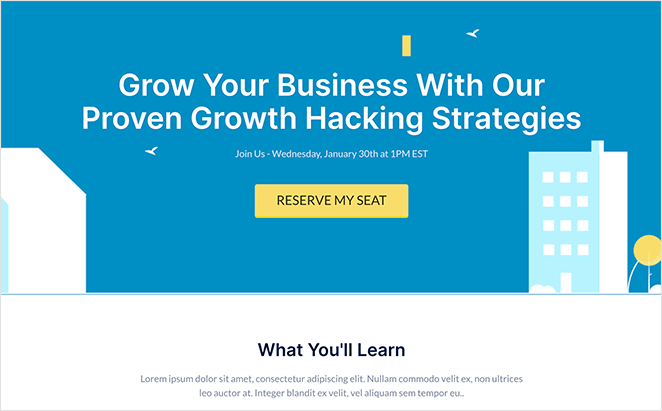
Vous pouvez également prévisualiser l'ensemble de votre page d'atterrissage dans un nouvel onglet du navigateur. Cliquez d'abord sur le bouton vert Enregistrer pour enregistrer vos dernières modifications, puis cliquez sur le bouton Prévisualiser.

L'aperçu de votre page d'atterrissage s'ouvre maintenant dans un nouvel onglet pour que vous puissiez voir à quoi elle ressemble.

5. Prévisualiser votre thème WordPress avec SeedProd
Outre la création de pages d'atterrissage, SeedProd comprend également un puissant générateur de thèmes WordPress. Il utilise la même fonctionnalité de glisser-déposer que le constructeur de pages, ce qui vous permet de créer des thèmes WordPress personnalisés sans avoir à écrire de code ou à embaucher un développeur.
Cela signifie également que vous n'aurez pas besoin de télécharger et d'installer des fichiers de thème WordPress séparés : vous pouvez faire tout cela avec un plan SeedProd Pro.
Avec SeedProd, vous pouvez créer toutes les parties qui composent la mise en page d'un thème WordPress. Il vous suffit de choisir un modèle de thème prédéfini dans la bibliothèque.

Vous pouvez ensuite modifier les conditions d'affichage et les éléments du thème en fonction des besoins de votre site web.

À partir de là, vous pouvez personnaliser chaque section de votre thème dans l'éditeur visuel, comme vous l'avez fait pour votre page d'atterrissage.

Lorsque vous êtes satisfait du design et de la mise en page de votre thème, vous pouvez prévisualiser l'ensemble dans l'outil de prévisualisation de site web mobile et de bureau de SeedProd.

Tout comme pour le constructeur de pages, vous pouvez désactiver la visibilité de différents éléments pour les mises en page mobiles et de bureau.
6. Prévisualiser le travail de développement à l'aide d'environnements de mise en scène
Les méthodes ci-dessus sont un excellent moyen de prévisualiser les modifications mineures apportées à votre site WordPress. Mais si vous prévoyez des mises à jour importantes, ou si vous travaillez sur un projet de développement pour un client, vous aurez besoin de quelque chose d'un peu plus avancé.
Dans ce cas, nous suggérons d'utiliser un site de transit, également appelé site de développement.
Un site de démonstration est un clone du site web sur lequel vous travaillez. Il vous permet de tester les nouvelles modifications dans un environnement sécurisé avant de les publier sur votre site de production (site réel).
De nombreux hébergeurs proposent des environnements d'essai et de production dans le cadre de leurs offres d'hébergement. L'option la plus populaire est Bluehost.

Bluehost est le meilleur hébergeur WordPress géré sur le marché et est officiellement recommandé par WordPress.org. Il offre une grande variété de plans d'hébergement pour les débutants et les moyennes et grandes entreprises avec un support client 24/7.
Tous les plans d'hébergement WordPress gérés par Bluehost offrent également des environnements de test intégrés, afin que vous puissiez tester de nouvelles fonctionnalités avant de les intégrer à votre site web. Consultez cet article sur Bluehost pour savoir en détail pourquoi ils sont le meilleur choix pour les sites WordPress en pleine croissance.
Voyons maintenant comment mettre en place un environnement de test avec Bluehost.
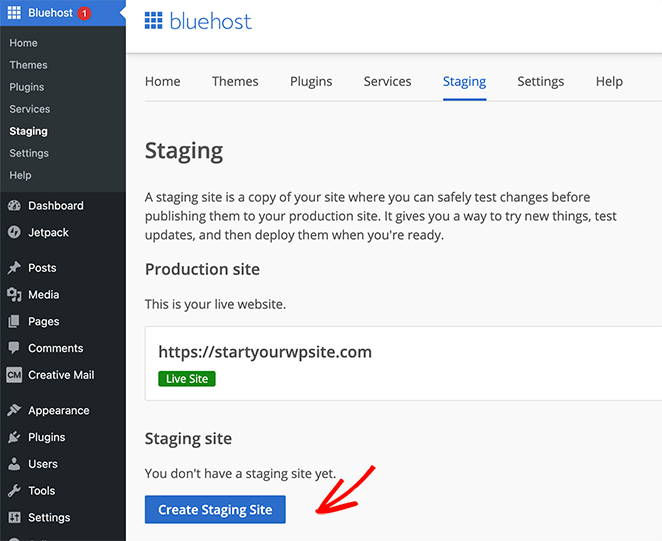
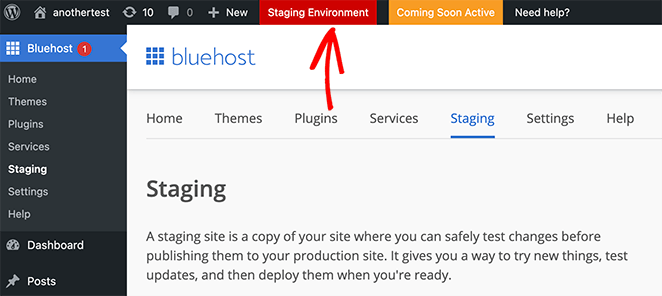
Tout d'abord, connectez-vous à la zone d'administration de votre site WordPress et naviguez vers Bluehost " Staging. Vous accédez alors à un écran expliquant ce qu'est un site de test et à l'URL de votre site de production.

Pour créer votre environnement de test, cliquez sur le bouton Créer un site de test.
Bluehost prépare ensuite votre environnement de test pour votre site web. Une fois la préparation terminée, un écran s'affiche avec l'option de visiter votre site d'essai ou de production.

Cliquez sur l'option Staging Site pour accéder à la zone d'administration de votre site WordPress de démonstration. Vous verrez un bouton rouge en haut de la barre d'administration pour indiquer que vous travaillez dans un environnement de mise à l'essai.

Vous pouvez maintenant travailler sur votre site web sans craindre que cela n'affecte votre site en ligne.
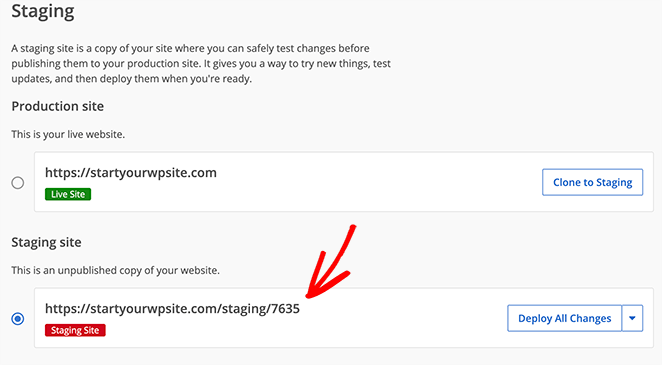
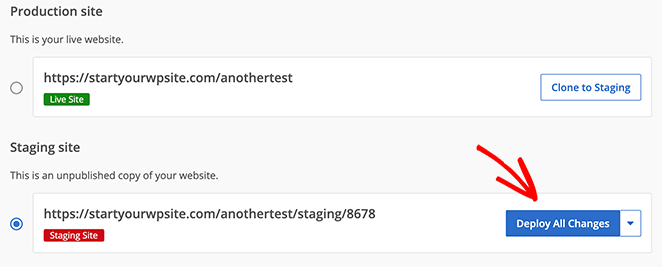
Lorsque vous êtes prêt à publier vos modifications sur votre site web, cliquez sur la flèche vers le bas située à côté du bouton Déployer toutes les modifications.

Vous verrez trois options de déploiement :
- Déployer tous les changements
- Déploiement de fichiers uniquement
- Déployer la base de données
Si vous n'êtes pas sûr, cliquez sur le bouton Déployer toutes les modifications pour envoyer toutes les modifications de votre environnement de mise à l'essai vers votre site WordPress en ligne.
7. Permettre aux clients de prévisualiser leur site avant de le mettre en ligne
Disposer d'un environnement sûr pour développer et tester les modifications apportées à un site WordPress est une bonne idée pour tous les propriétaires de sites WordPress. Mais si vous êtes concepteur de sites web ou développeur WordPress, il y a de fortes chances que vous souhaitiez laisser vos clients prévisualiser leur site WordPress avant de confirmer les modifications.
Bien sûr, vous pourriez leur envoyer un lien vers votre site de démonstration. Mais s'ils utilisent un hébergeur qui ne propose pas cette fonction, vous ne pourrez pas le faire.
C'est pourquoi nous vous suggérons d'installer le plugin de page d'atterrissage SeedProd. Il comprend de puissants contrôles d'accès qui vous permettent de cacher au public le processus de construction d'un site.
Par exemple, si vous concevez un nouveau site web pour un client, vous pouvez le cacher derrière une page "coming soon". Vous pouvez ensuite utiliser les contrôles d'accès pour envoyer un lien à votre client web afin qu'il puisse avoir un aperçu de votre travail.
Voici comment montrer aux clients un aperçu de leur site avant de le mettre en ligne avec SeedProd.
Tout d'abord, suivez ces instructions pour créer une page "coming soon" dans WordPress.
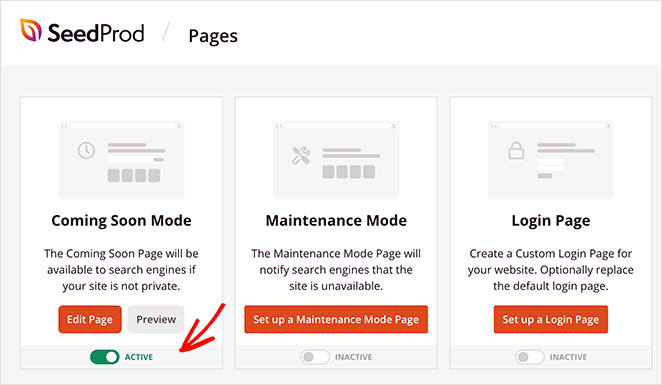
Ensuite, naviguez vers SeedProd " Pages pour voir les différents modes de page d'atterrissage.

Sous l'intitulé Coming Soon Mode, faites passer le commutateur d'inactif à actif. Cela permet d'activer une page "Coming Soon" pour l'ensemble de votre site WordPress.
Ensuite, cliquez sur le bouton Editer la page pour lancer le générateur de glisser-déposer de SeedProd, et cliquez sur l'onglet Paramètres de la page en haut de l'écran.

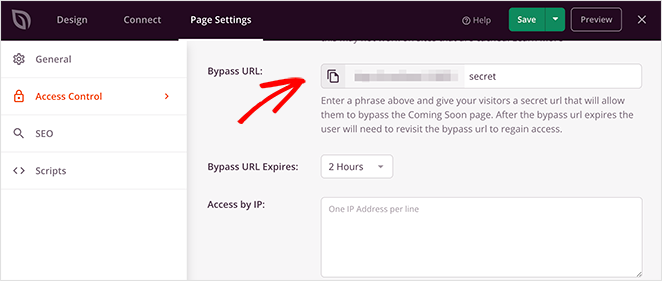
Cliquez maintenant sur l'intitulé Contrôle d'accès pour voir les différentes façons d'autoriser les clients à prévisualiser le site web.
La façon la plus simple de le faire est d'utiliser l'option URL de contournement . Vous pouvez saisir une phrase dans cette zone et donner à vos clients une URL secrète qui contourne votre page "coming soon".

Ils peuvent ainsi visualiser l'évolution de leur site avant de le dévoiler au public.
Et voilà !
Nous espérons que cet article vous a aidé à apprendre comment prévisualiser votre site WordPress avant de le mettre en ligne. Vous aimerez peut-être aussi ce guide sur les problèmes les plus courants de WordPress et comment les résoudre.
Si vous avez aimé cet article, n'hésitez pas à nous suivre sur YouTube, Twitter et Facebook pour découvrir d'autres contenus utiles au développement de votre entreprise.





