Voulez-vous apprendre à ajouter une barre latérale dans WordPress ?
Les barres latérales sont des espaces précieux qui peuvent aider les lecteurs à naviguer sur votre site WordPress, à s'inscrire à votre newsletter, à suivre vos profils de médias sociaux, et bien plus encore. Mais comment créer une barre latérale adaptée à vos besoins en termes de contenu ?
Cet article vous montrera comment ajouter une barre latérale dans WordPress en utilisant 3 méthodes différentes.
Qu'est-ce qu'une barre latérale WordPress ?
Une barre latérale WordPress est une colonne d'espace vertical qui se trouve à gauche ou à droite de votre contenu principal. Il s'agit d'une zone de widgets qui vous permet d'afficher du contenu en dehors de votre zone de contenu principale.
Même si votre contenu principal change sur chaque page, votre barre latérale restera en grande partie la même sur l'ensemble de votre site web (à moins que vous ne créiez plusieurs barres latérales).
Votre thème WordPress contrôle l'apparence de votre barre latérale par défaut. Ainsi, si vous l'utilisez dès le départ, votre thème contrôlera l'emplacement de votre barre latérale, le nombre de barres latérales que vous pouvez utiliser en même temps, et si vous avez réellement une barre latérale en premier lieu.
Votre barre latérale par défaut peut également contenir des widgets qui ne répondent pas aux besoins de votre entreprise. Si votre barre latérale par défaut ne répond pas à vos besoins, vous devrez peut-être créer une nouvelle barre latérale personnalisée.
A quoi peut servir la barre latérale de WordPress ?
Vous pouvez ajouter presque n'importe quel contenu à votre barre latérale à l'aide des widgets WordPress. Voici quelques exemples :
- Navigation - Vous pouvez utiliser des widgets de menu de navigation pour aider les utilisateurs à trouver les pages pertinentes ou un menu pour filtrer les articles de votre blog par catégorie.
- Recherche - L'ajout d'un champ de recherche dans votre barre latérale est un excellent moyen d'aider les utilisateurs à trouver rapidement ce qu'ils cherchent.
- Abonnement aux courriels - Ajoutez un formulaire d'abonnement aux courriels dans votre barre latérale afin de recueillir des adresses électroniques et d'augmenter votre liste.
- Contenu en vedette - Votre barre latérale est un endroit idéal pour mettre en valeur les articles qui ont plus de valeur que les autres pour les utilisateurs.
- Médias sociaux - Vous pouvez facilement ajouter des boutons de suivi social et un widget de partage des médias sociaux pour augmenter le nombre de vos adeptes et accroître la notoriété de votre marque.
- Annonces - Votre barre latérale est un excellent endroit pour afficher des annonces si vous les utilisez pour générer des revenus.
- Appels à l'action (CTA ) - Si vous proposez un nouveau cours, un nouveau produit ou une nouvelle offre en ligne, vous pouvez ajouter un CTA à votre barre latérale pour encourager les lecteurs à le consulter.
Vous savez maintenant ce qu'est une barre latérale et comment elle permet d'afficher facilement un contenu intéressant pour les visiteurs de votre site web. Voyons maintenant comment ajouter une barre latérale dans WordPress.
Nous vous présentons ci-dessous trois méthodes différentes, utilisant le personnalisateur de WordPress, l'écran des widgets de WordPress et un plugin de construction de site web. Mieux encore, aucune de ces méthodes ne nécessite l'utilisation de code.
Comment ajouter une barre latérale personnalisée dans WordPress avec SeedProd
Vous souhaitez créer une barre latérale personnalisée ou utiliser plusieurs barres latérales simultanément sur votre site WordPress ?
Pour cela, vous aurez besoin d'un plugin WordPress ou des connaissances nécessaires pour créer une nouvelle barre latérale à partir de zéro avec du code. Heureusement, vous pouvez facilement créer des barres latérales personnalisées pour WordPress avec un plugin puissant et léger : SeedProd.

SeedProd est le meilleur constructeur de sites web WordPress par glisser-déposer. Vous pouvez l'utiliser pour créer des thèmes WordPress personnalisés et des mises en page sans code.
SeedProd utilise des modèles individuels pour créer toutes les parties de votre thème. L'un de ces modèles est la barre latérale, qui vous permet d'ajouter une barre latérale personnalisée à votre site en quelques clics.
Mieux encore, vous pouvez créer autant de sidebars que vous le souhaitez avec SeedProd, et les afficher sur des pages et des posts spécifiques de votre site web.
Suivez donc les étapes ci-dessous pour ajouter une barre latérale à WordPress avec SeedProd.
Etape 1. Installer le SeedProd Website Builder
La première étape consiste à installer le plugin SeedProd Website Builder.
Note : Vous aurez besoin d'une licence SeedProd Pro ou Elite pour utiliser la fonction Theme Builder.
Vous pouvez suivre ce guide sur l'installation d'un plugin WordPress si vous avez besoin d'aide pour cette étape.
Après avoir installé et activé le fichier .zip du plugin, allez sur la page SeedProd ≫ Settings et entrez les détails de votre clé de licence. Vous pouvez trouver votre clé de licence sur le site de SeedProd dans le tableau de bord de votre compte.

Étape 2. Créez vos modèles de thèmes WordPress
Pour créer une barre latérale personnalisée avec SeedProd, vous devrez d'abord créer les différentes parties de votre thème. Ne vous inquiétez pas, c'est très facile à faire et ne nécessitera pas d'éditer directement les fichiers du template.
Tout d'abord, allez sur la page SeedProd " Theme Builder. Vous verrez une liste de modèles pour votre thème SeedProd actuel sur cette page.
Comme nous n'avons pas encore commencé, nous n'avons qu'un modèle CSS global.
Pour commencer, deux options s'offrent à vous.
- Utilisez l'un des thèmes SeedProd prêts à l'emploi comme point de départ.
- Créer manuellement des modèles de thèmes à partir de zéro
Nous vous suggérons de commencer par un modèle de thème préétabli. Cela permet à SeedProd de générer automatiquement tous les fichiers du modèle, vous donnant une longueur d'avance pour éditer les modèles selon vos besoins.

Pour choisir un modèle de thème, cliquez sur le bouton Thèmes et sélectionnez l'un des thèmes disponibles. Il existe différents thèmes pour différents sites web, choisissez donc celui qui correspond le mieux à vos besoins.

Après avoir choisi un thème, SeedProd créera automatiquement tous les modèles de thème pour vous. Par conséquent, vous pouvez maintenant éditer chaque modèle individuellement dans l'éditeur visuel par glisser-déposer.

Étape 3. Personnalisez votre barre latérale WordPress
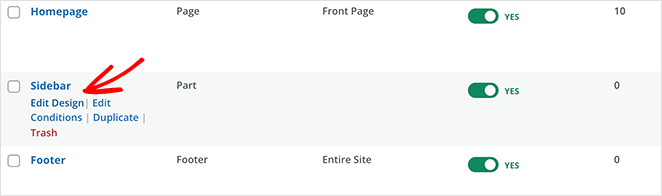
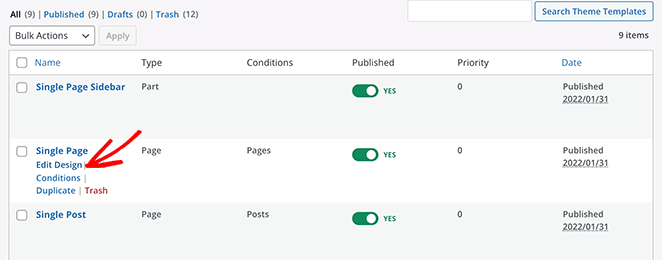
Pour personnaliser votre barre latérale avec SeedProd, trouvez le modèle Sidebar et cliquez sur le lien Edit Design.

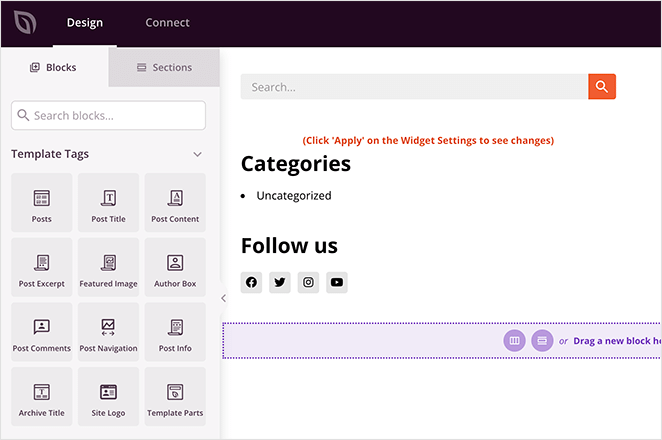
Cela lancera votre barre latérale dans le constructeur par glisser-déposer de SeedProd. Vous verrez un aperçu en direct de votre modèle de barre latérale dans la colonne de droite avec un panneau d'édition dans la colonne de gauche.

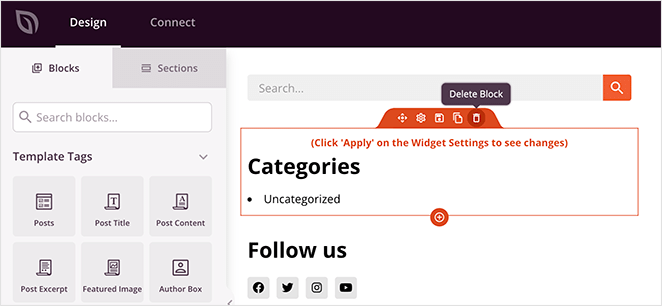
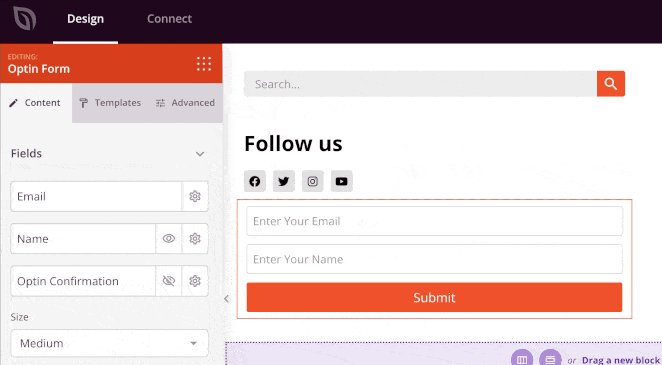
Pour modifier un élément de votre barre latérale, il vous suffit de pointer et de cliquer. Par exemple, vous pouvez cliquer sur l'icône de la corbeille pour supprimer des blocs.

Vous pouvez également cliquer sur n'importe quel bloc pour afficher ses paramètres dans le panneau de gauche.

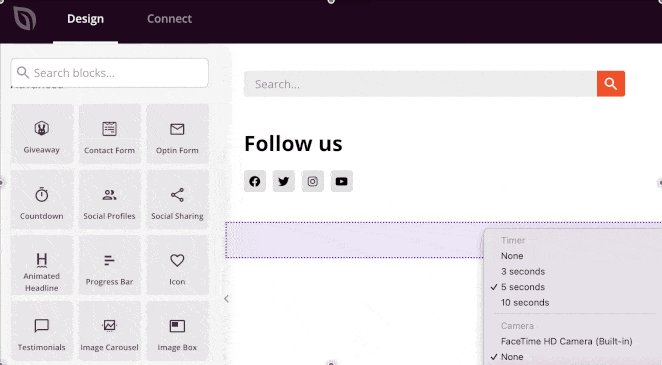
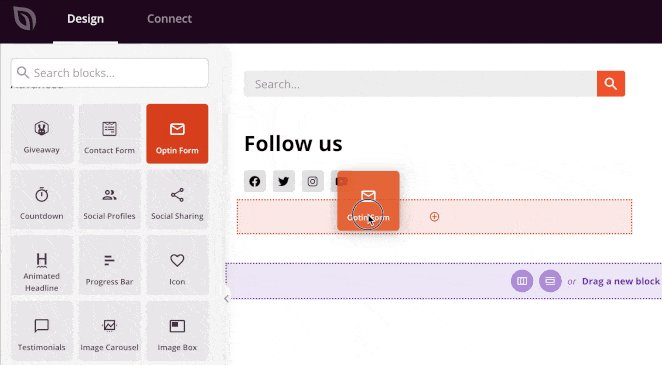
Vous pouvez ajouter une grande variété de contenu à votre barre latérale en utilisant les blocs thématiques de SeedProd. Il vous suffit de faire glisser un bloc depuis la gauche et de le déposer dans votre barre latérale.

Voici quelques-uns des blocs que vous pouvez choisir :
- Template Tags - Blocs qui vous permettent d'ajouter du contenu dynamique à partir de WordPress, tels que des articles de blog, des commentaires, des images en vedette, etc. C'est un excellent moyen de créer une barre latérale dynamique.
- Blocs standard - Il s'agit d'éléments de conception web populaires que la plupart des sites web utilisent, comme les images, les boutons, le texte et les vidéos.
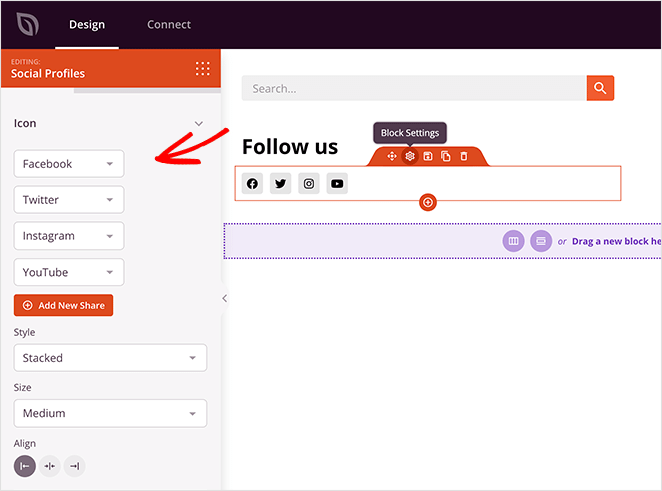
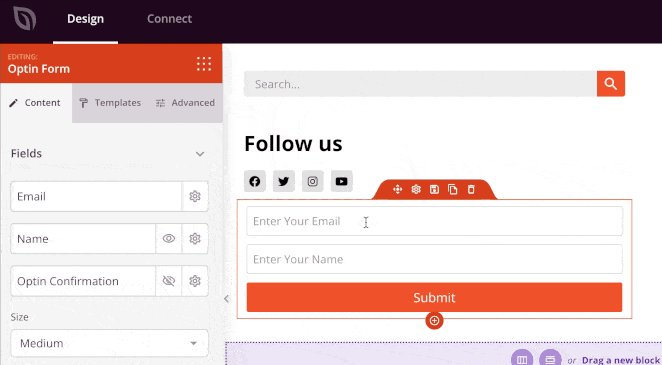
- Blocs avancés - Fonctionnalités avancées de génération de leads telles que les formulaires de contact, les profils sociaux, les boutons de partage, les formulaires d'optin, les cartes Google, etc.
- WooCommerce - Si vous gérez une boutique en ligne, vous pouvez utiliser les blocs WooCommerce pour afficher les produits les plus populaires, les paniers d'achat et d'autres fonctionnalités de la boutique dans votre barre latérale.
En plus d'ajouter du contenu à votre barre latérale, SeedProd vous permet également de personnaliser ses couleurs, ses polices, son espacement, ses bordures, et bien plus encore.
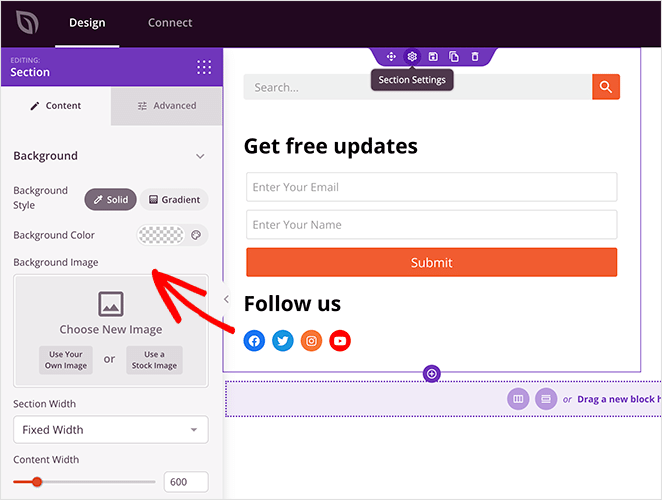
Par exemple, si vous cliquez sur l'icône des paramètres d'une section, vous verrez des options permettant de modifier la couleur d'arrière-plan, de télécharger une image d'arrière-plan et de modifier la largeur. L'onglet Avancé contient d'autres paramètres qui vous permettent de contrôler les bordures, l'espacement et bien d'autres choses encore.

Lorsque vous êtes satisfait de votre nouvelle barre latérale, cliquez sur le bouton vert Enregistrer dans le coin supérieur droit de votre écran.
Répétez ce processus pour les autres modèles de votre thème, y compris :
- Page unique
- Poste unique
- Index des blogs/Archives
- Page d'accueil
- En-tête
- Pied de page
Par conséquent, vous pouvez créer un thème WordPress personnalisé qui répond à tous les besoins de votre entreprise.
Étape 4. Publier votre barre latérale personnalisée dans WordPress
Lorsque vous êtes satisfait de votre barre latérale WordPress personnalisée, la dernière étape consiste à l'activer sur votre site WordPress.
Dans SeedProd, vous pouvez appliquer votre barre latérale WordPress personnalisée avec un simple interrupteur.
Il suffit d'aller sur la page SeedProd " Theme Builder et de basculer l'interrupteur à côté de l'option 'Enable SeedProd Theme' sur 'Yes'.

SeedProd va maintenant remplacer votre design existant par le nouveau thème WordPress et la barre latérale.
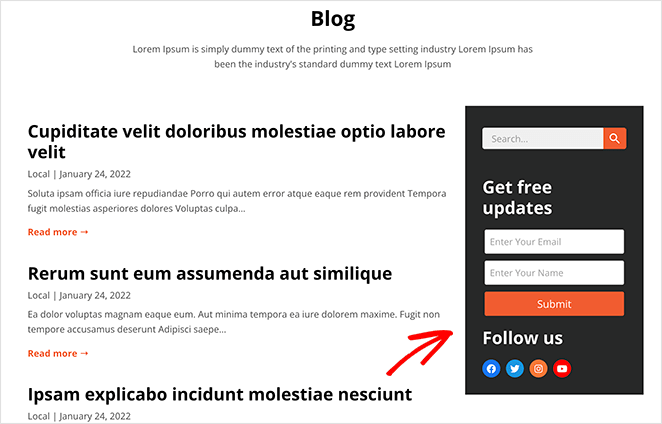
Vous pouvez maintenant visiter votre site web pour voir votre barre latérale WordPress personnalisée en action.

Comment ajouter plusieurs barres latérales dans WordPress avec SeedProd
Maintenant que vous disposez d'une barre latérale personnalisée, vous pouvez en modifier le design à tout moment. Mais que faire si vous voulez plus d'une barre latérale et que vous souhaitez l'afficher sur différentes sections de votre site web ?
Par exemple, vous pouvez vouloir créer une barre latérale pour des pages différentes de celle de votre blog. Vous pouvez le faire en utilisant les parties du modèle global de SeedProd.
Voici la treizième partie de notre tutoriel sur la création de thèmes, qui vous montre comment fonctionnent les parties globales :
Vous pouvez également suivre les instructions écrites ci-dessous.
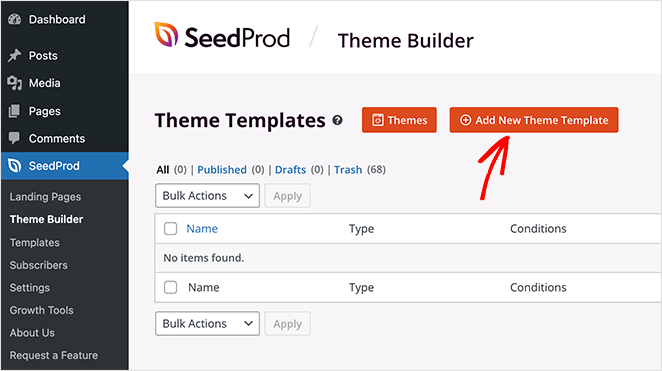
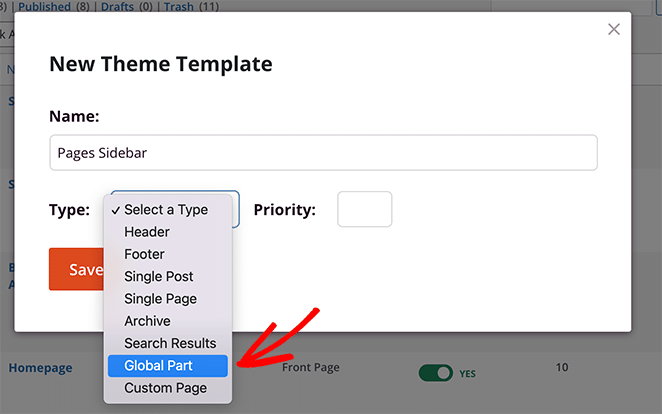
Tout d'abord, allez sur la page SeedProd " Theme Builder et cliquez sur le bouton Add New Theme Template (Ajouter un nouveau modèle de thème ).

Choisissez ensuite l'option Global Part et cliquez sur Save.

Vous pouvez maintenant créer votre barre latérale personnalisée comme vous l'avez fait à l'étape précédente.
Après avoir créé votre nouvelle barre latérale, ouvrez le modèle de page unique dans l'éditeur de glisser-déposer de SeedProd.

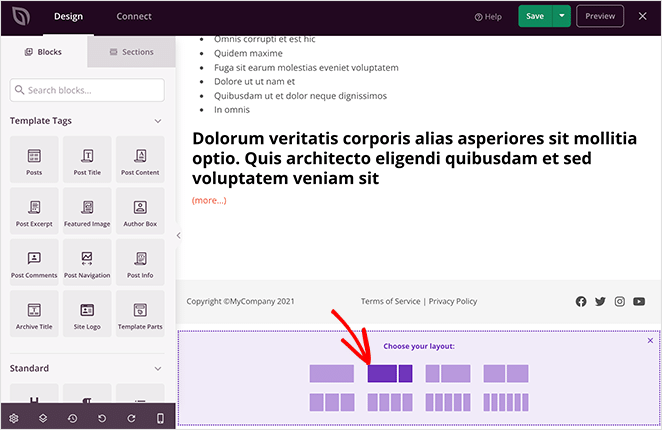
Pour faire de la place à votre barre latérale, vous devrez remplacer la mise en page existante par une section à deux colonnes.

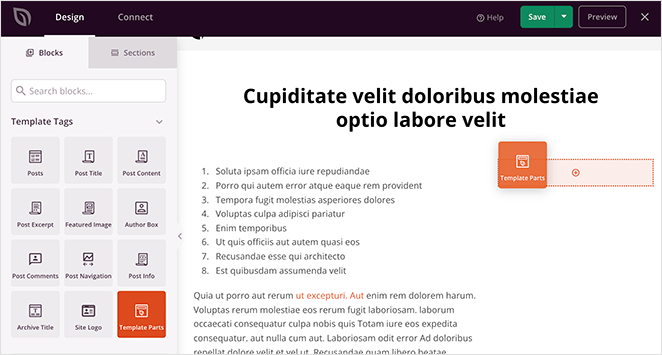
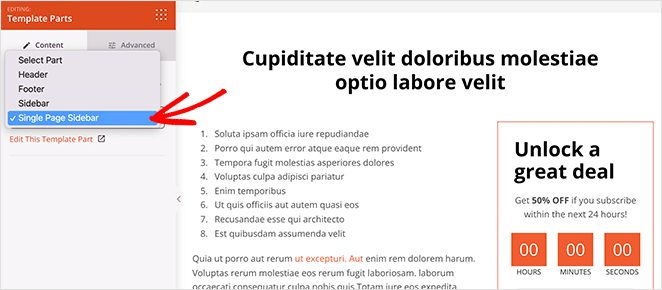
Ensuite, faites glisser le bloc Template Part dans la deuxième colonne de votre nouvelle section.

À partir de là, vous pouvez choisir la nouvelle barre latérale que vous avez créée dans le menu déroulant.

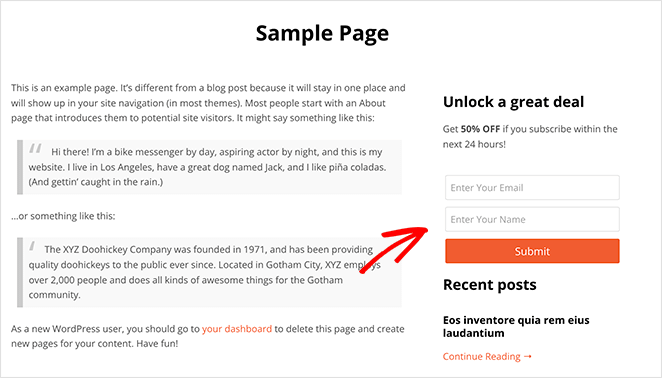
Cliquez sur Enregistrer pour enregistrer vos modifications. Lorsque vous naviguerez vers une page, celle-ci affichera automatiquement votre nouvelle barre latérale personnalisée, tandis que vos articles de blog afficheront votre première barre latérale.

Comment ajouter une barre latérale dans WordPress avec le Customizer
Le personnalisateur intégré de WordPress permet d'ajouter facilement une barre latérale personnalisée à votre site WordPress. Le personnalisateur utilise les paramètres par défaut de votre thème WordPress pour contrôler la disposition, le contenu et l'emplacement de votre barre latérale.
Pour utiliser cette méthode, vous aurez besoin d'un thème WordPress qui inclut des zones de widgets sur la barre latérale. Si vous n'avez pas encore de thème, voici les thèmes WordPress les plus populaires pour les petites entreprises.
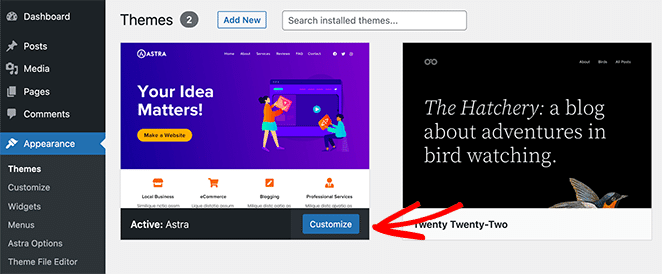
Pour ce guide, nous utilisons le thème WordPress Astra.
Étape 1 : Ajouter la disposition de votre barre latérale WordPress
Après avoir installé votre thème, allez dans Apparence ≫ Thèmes et cliquez sur le bouton bleu Personnaliser.

Vous accéderez ainsi à la page du Customizer de WordPress, où vous pourrez modifier la mise en page et le design de votre thème. Les réglages que vous voyez sur cette page varient selon les thèmes, mais nous allons vous montrer comment ajouter une barre latérale en utilisant le thème Astra, afin que vous ayez une idée de ce qu'il faut faire.
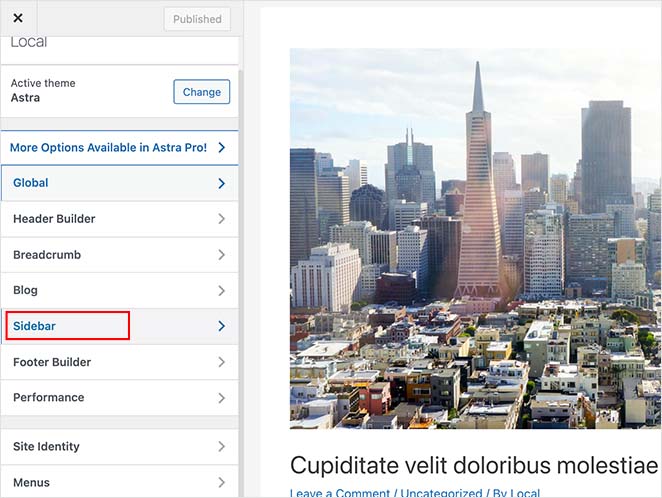
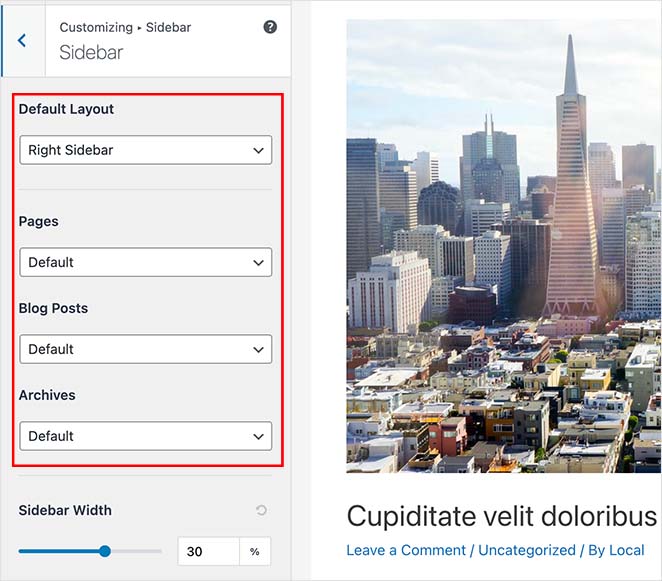
Regardez le panneau de gauche dans le Customizer et trouvez l'en-tête "Sidebar". Cliquez sur ce titre pour ouvrir les options de personnalisation de votre barre latérale.

Dans l'écran suivant, vous pouvez choisir parmi les options suivantes de la barre latérale :
- Disposition par défaut - Pas de barre latérale, barre latérale droite ou barre latérale gauche.
- Pages - Où afficher la barre latérale sur les pages individuelles.
- Articles - Où afficher votre barre latérale sur les articles individuels.
- Archives - L'apparence de votre barre latérale sur les pages d'archives comme celle de votre blog.

Vous pouvez également choisir la largeur de votre barre latérale sur la même page. Lorsque vous êtes satisfait de la présentation de votre barre latérale, cliquez sur le bouton Publier.
Étape 2. Ajouter des widgets à votre barre latérale avec le Customizer
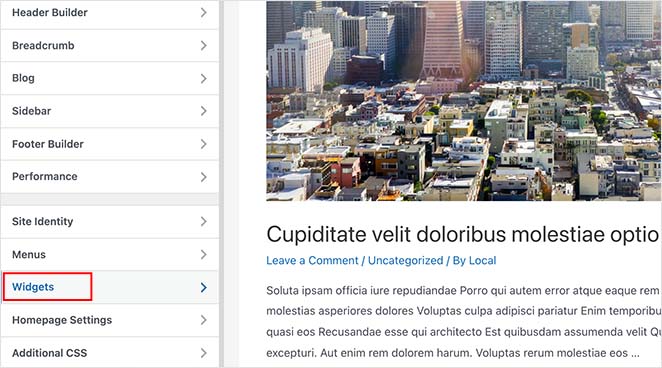
Après avoir choisi la disposition de votre barre latérale, vous pouvez commencer à y ajouter des widgets. Pour ce faire, trouvez la rubrique "Widgets" dans le menu du Customizer de WordPress et cliquez pour ouvrir les réglages.

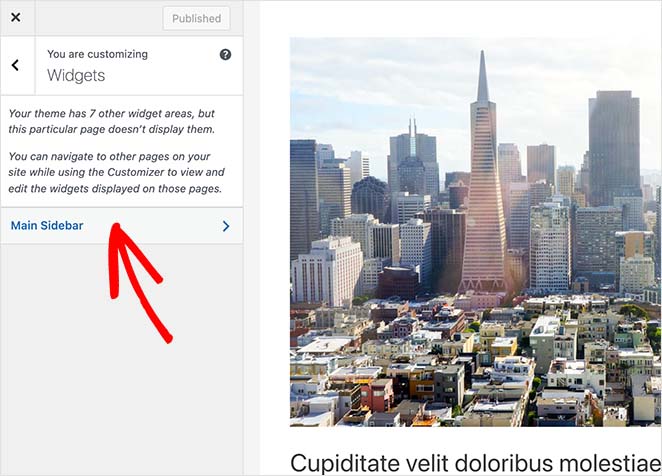
L'écran suivant contient une liste des barres latérales actuellement disponibles pour cette page. Cliquez sur la barre latérale que vous souhaitez personnaliser.

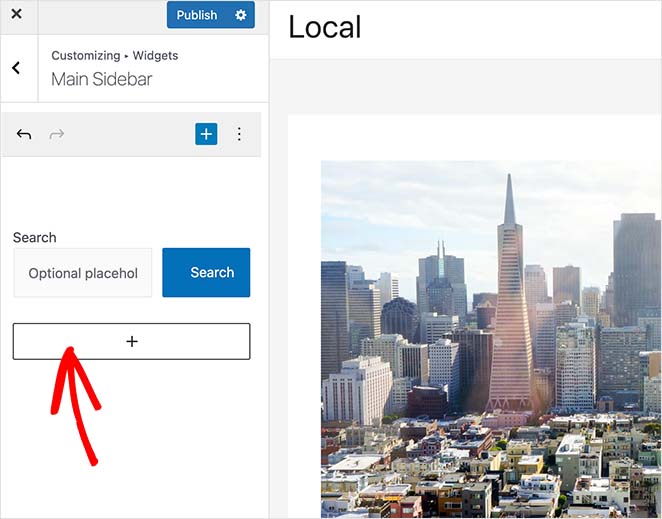
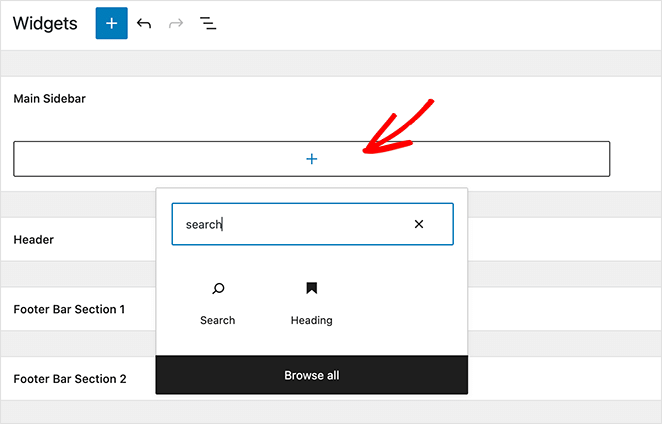
Vous verrez maintenant une barre latérale prête à afficher les widgets de votre choix. Cliquez sur l'icône plus (+) pour rechercher un bloc ou un widget que vous souhaitez afficher dans votre barre latérale.

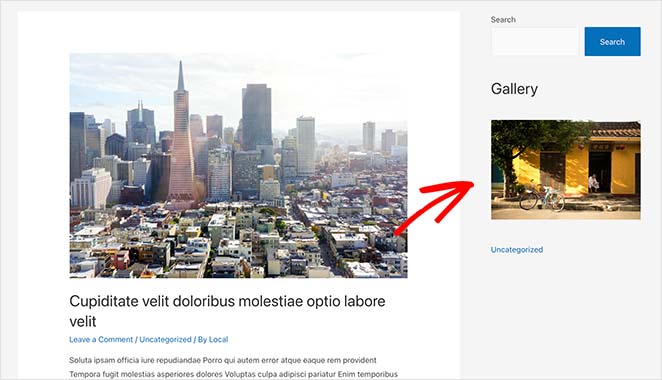
En cliquant sur un bloc, vous l'ajouterez automatiquement à votre barre latérale.
Continuez à ajouter des widgets à votre barre latérale jusqu'à ce qu'elle ait l'aspect que vous souhaitez. Cliquez ensuite sur le bouton Publier pour enregistrer vos modifications.
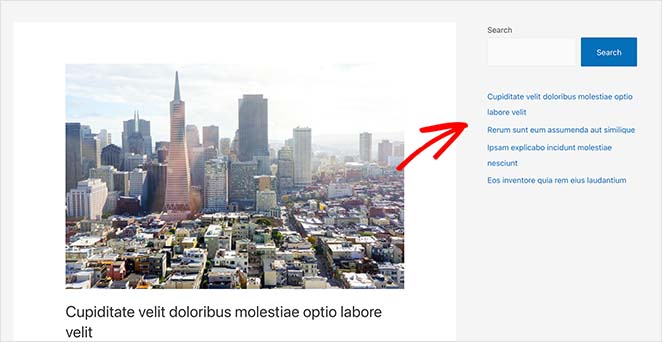
Désormais, lorsque vous visiterez votre page, vous verrez votre barre latérale WordPress personnalisée.

Comment ajouter une barre latérale dans WordPress en utilisant l'écran Widgets
La méthode suivante utilise l'écran des widgets de WordPress pour ajouter une barre latérale à WordPress. Elle est similaire à la méthode précédente, mais elle ne vous permet que d'ajouter des widgets à votre barre latérale au lieu de vous permettre de modifier l'emplacement de votre barre latérale.
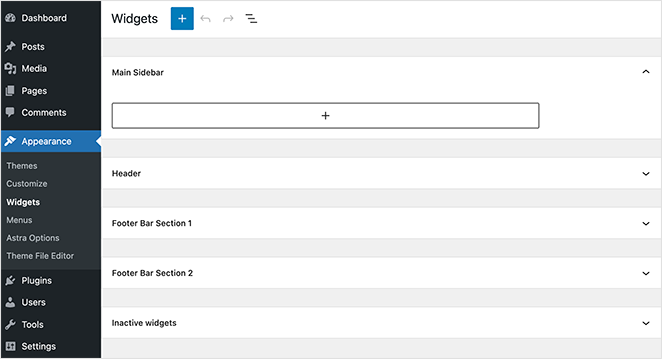
Allez dans Apparence ≫ Widgets dans votre tableau de bord WordPress pour utiliser cette méthode. Vous pouvez voir toutes les barres latérales que votre thème supporte actuellement sur cet écran.

Dans notre cas, le thème comprend 4 zones de barre latérale personnalisables :
- Barre latérale principale
- En-tête
- Barre de bas de page Section 1
- Footer Baar Section 2
L'ajout de widgets à votre barre latérale est similaire à l'étape précédente. Il vous suffit de cliquer sur l'icône plus et de rechercher les widgets que vous souhaitez ajouter à votre barre latérale.

Lorsque vous avez terminé de créer votre barre latérale, cliquez sur le bouton Mettre à jour. Vous pouvez maintenant visiter votre site et voir votre nouvelle barre latérale.

C'est tout pour l'instant !
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement une barre latérale dans WordPress.
La façon la plus simple d'obtenir un contrôle complet sur votre barre latérale est avec SeedProd. Il offre un constructeur visuel par glisser-déposer, vous n'avez pas besoin de modifier le code ou les fichiers du thème directement, et vous pouvez personnaliser votre barre latérale à partir du tableau de bord de WordPress.
Vous aimerez peut-être aussi cet article sur les meilleurs exemples d'aimants de prospects pour développer votre liste.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.