I’ve edited dozens of WordPress footers over the years. Sometimes just to get rid of the “Powered by WordPress” line, other times to add important links, opt-in forms, or custom scripts.
The tricky part is that footer settings aren’t always in the same place. It depends on your theme and what tools you’re using. In this guide, I’ll walk you through the easiest ways to change your footer, including how I do it with SeedProd.
Résumé rapide
Here’s what you’ll learn in this guide. Click to jump to the method that fits your setup best:
- Use a Website Builder to Edit the Footer Sitewide
- Customize the Footer on Landing Pages Only
- Use Widgets to Edit the Footer Area
- Add or Change Footer Navigation Menus
- Remove the “Powered by WordPress” Message
- Add Code to the Footer (Analytics, Scripts, etc.)
- Hide or Remove the Footer Completely
How to Customize Your WordPress Footer (6 Easy Methods)
Maintenant que vous savez pourquoi votre pied de page WordPress est essentiel, voyons comment modifier un pied de page dans WordPress, étape par étape.
1. Modifier le pied de page personnalisé du thème WordPress
The easiest way to customize your entire site footer is by using a visual theme builder like SeedProd. You can drag and drop content, change the layout, and control where it appears without touching any code.
There are many other plugins on the market, like Beaver Builder, Divi, or Elementor, but SeedProd is the easiest plugin for beginners.

SeedProd vous permet de créer facilement des thèmes WordPress personnalisés sans avoir à écrire du code PHP, CSS ou HTML ou à embaucher un développeur.
Au lieu d'installer plusieurs fichiers .zip de thèmes, vous pouvez installer le plugin SeedProd et construire votre thème directement dans WordPress. Vous pouvez commencer rapidement en choisissant un modèle de thème de départ, ou vous pouvez construire votre thème une partie à la fois, y compris les thèmes de commerce électronique, les thèmes de blog, et plus encore.

Il comprend également des fonctionnalités qui vous permettent d'ajouter un en-tête global, un pied de page, une barre latérale et de nombreuses options de personnalisation. Ajoutons un pied de page global à votre site WordPress avec le constructeur de pied de page de SeedProd.
Vous aurez besoin d'une copie de SeedProd Pro pour utiliser les fonctionnalités du constructeur de thème.
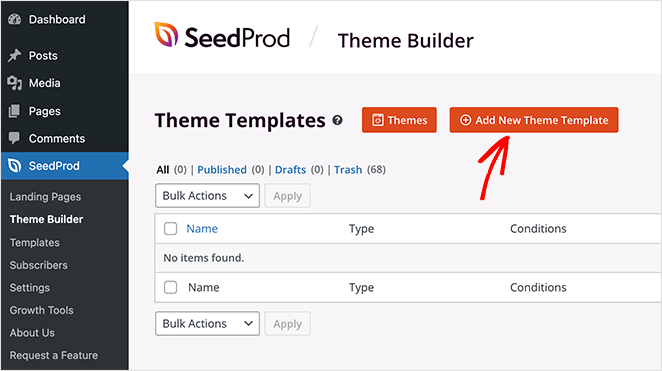
Après avoir installé et activé le plugin, naviguez vers SeedProd " Theme Builder depuis votre zone d'administration WordPress.
Sur cette page, cliquez sur l'option Ajouter un nouveau modèle de thème.

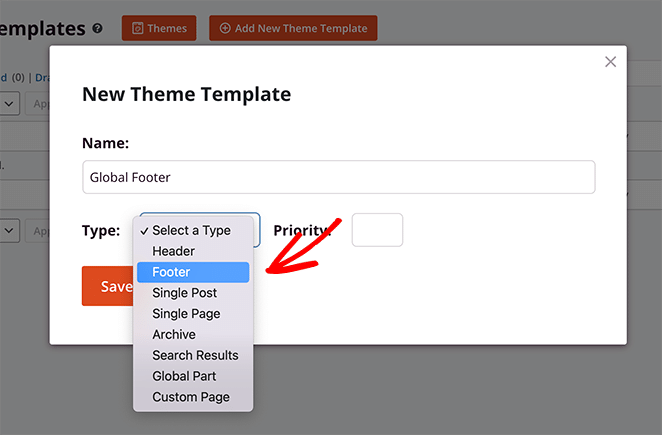
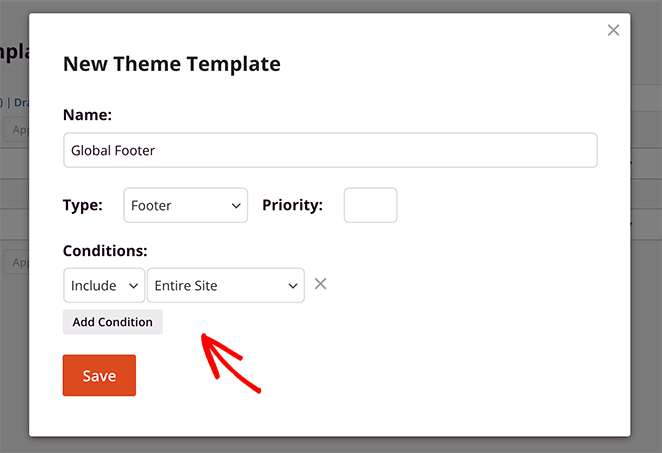
Dans la fenêtre suivante, donnez à votre modèle un nom tel que "Pied de page global" et choisissez l'option "Pied de page" dans le menu déroulant Type.

Cela permet d'afficher le panneau d'options Conditions. Par défaut, SeedProd affichera votre nouveau modèle de pied de page sur l'ensemble de votre site. Cependant, vous pouvez modifier ces paramètres en choisissant une option dans le menu déroulant.

Lorsque vous avez terminé cette étape, cliquez sur le bouton Enregistrer.
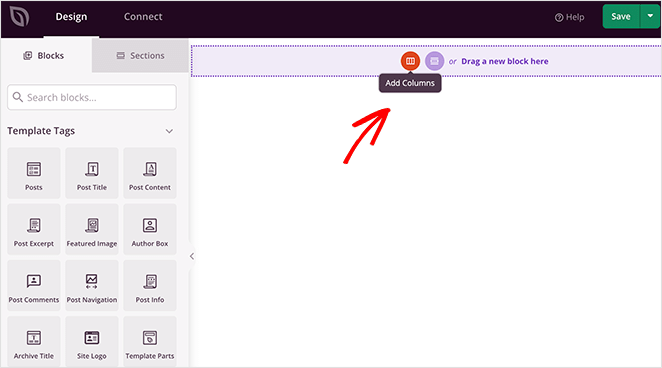
Vous verrez le constructeur par glisser-déposer de SeedProd pour concevoir votre pied de page visuellement et voir les changements en temps réel. Au début, votre modèle affichera un écran vide sur la droite et vos paramètres sur la gauche.
Tout d'abord, cliquez sur l'icône des colonnes et choisissez une disposition en colonnes pour ajouter du contenu à votre pied de page. Nous avons choisi la disposition en 3 colonnes pour notre projet.

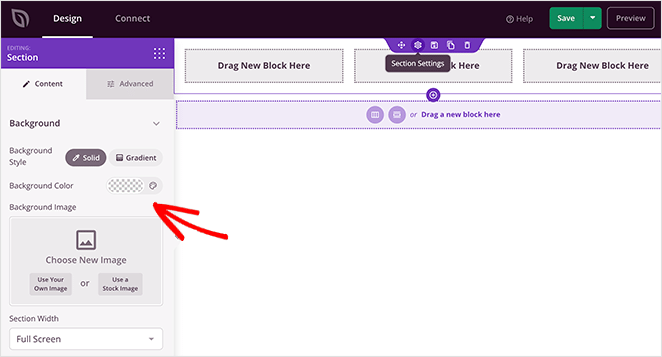
Cliquez maintenant sur l'icône des paramètres de la section pour modifier la couleur d'arrière-plan de votre pied de page. Cela ouvre un panneau sur le côté gauche où vous pouvez télécharger une image d'arrière-plan personnalisée, choisir une couleur d'arrière-plan et contrôler les options de style de votre pied de page.

Vous pouvez maintenant commencer à ajouter du contenu à votre pied de page. Il vous suffit de faire glisser un bloc de contenu depuis la gauche et de le placer dans une colonne de votre pied de page.
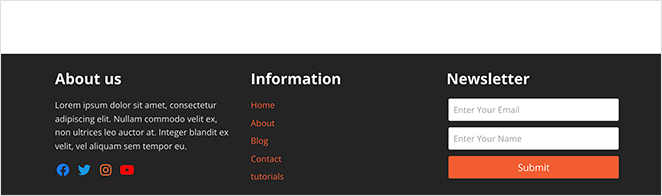
Par exemple, nous utilisons les blocs de contenu suivants de SeedProd pour personnaliser notre pied de page :
- À la une
- Texte
- Profils sociaux
- Menu de navigation
- Formulaire Optin

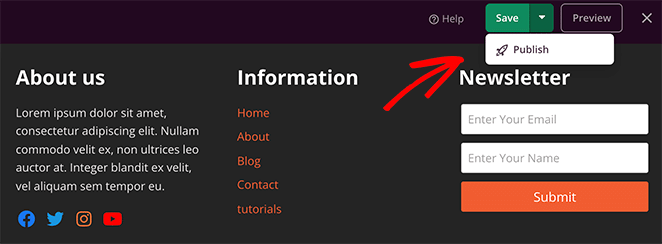
Lorsque vous êtes satisfait de votre conception, cliquez sur la flèche déroulante du bouton Enregistrer et cliquez sur Publier. Vous pouvez ensuite quitter l'éditeur visuel et revenir au tableau de bord du constructeur de thèmes.
Pour que votre nouveau pied de page apparaisse sur votre site web, vous devrez terminer la construction de votre thème WordPress avec SeedProd. Voici un guide étape par étape sur la façon de créer un thème WordPress personnalisé avec le constructeur de thème de SeedProd.
Après avoir créé votre thème, cliquez sur l'option Activer le thème SeedProd.

Lorsque vous visiterez votre site web, vous verrez votre nouveau pied de page WordPress personnalisé.

2. Modifier le pied de page de WordPress sur différentes pages
If you want full control over your footer layout, colors, and links, customizing your WordPress footer with a builder like SeedProd is the most flexible option.
Il est également doté de plusieurs sections de page d'atterrissage, ce qui facilite l'ajout d'en-têtes, d'appels à l'action, de zones de héros, de FAQ et de pieds de page personnalisés.
C'est la fonction dont vous aurez besoin pour modifier le pied de page de votre page d'atterrissage WordPress.
Tout d'abord, cliquez ici pour démarrer avec SeedProd et installer et activer le plugin sur votre site WordPress. Vous pouvez ensuite suivre ce guide étape par étape pour créer une page d'atterrissage dans WordPress.
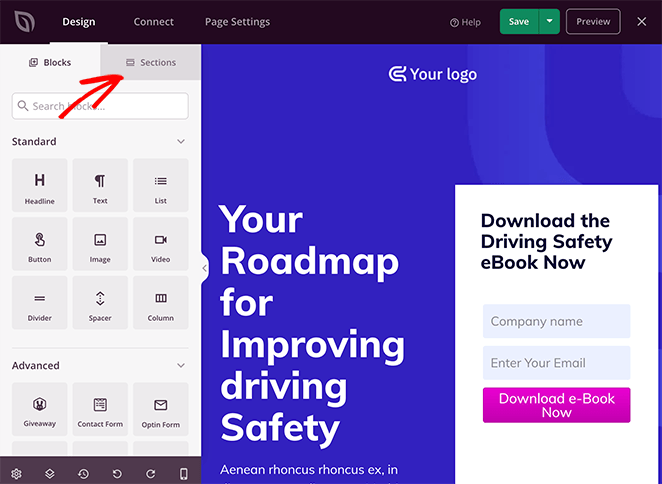
Une fois que vous êtes dans l'éditeur de pages par glisser-déposer de SeedProd, cliquez sur l'onglet Sections dans le panneau de gauche.

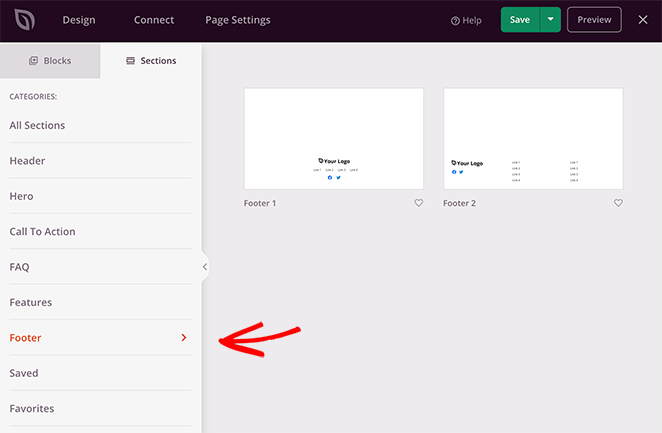
Cliquez maintenant sur l'en-tête Footers pour afficher les différentes dispositions du pied de page de SeedProd.

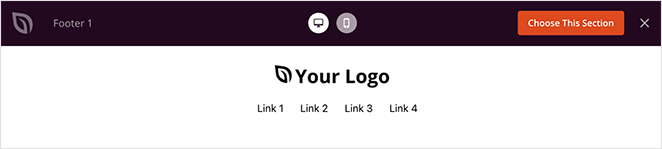
Vous pouvez cliquer sur l'icône de la loupe pour prévisualiser les sections avant de les ajouter à votre page.

Cliquez ensuite sur le bouton Choisir cette section pour l'ajouter à la conception de votre page d'atterrissage.
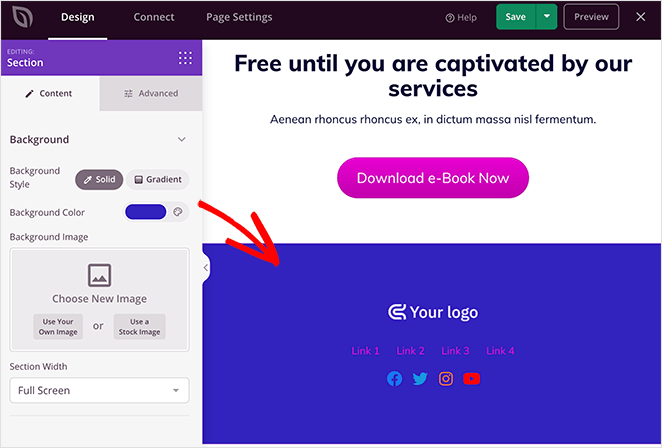
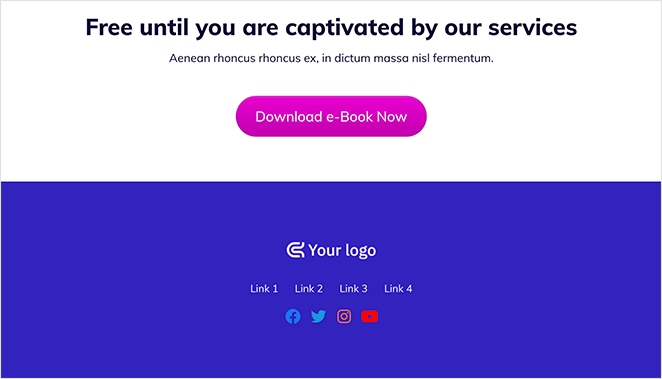
Après avoir ajouté le pied de page à votre page, vous pouvez le personnaliser dans l'éditeur visuel. Par exemple, vous pouvez modifier la couleur d'arrière-plan de la section ou ajouter une image d'arrière-plan.

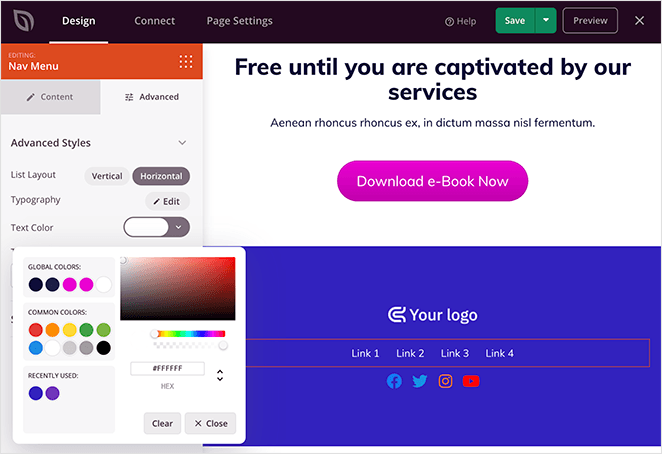
Vous pouvez également cliquer sur la navigation en bas de page pour modifier les couleurs des liens ou les icônes des médias sociaux.

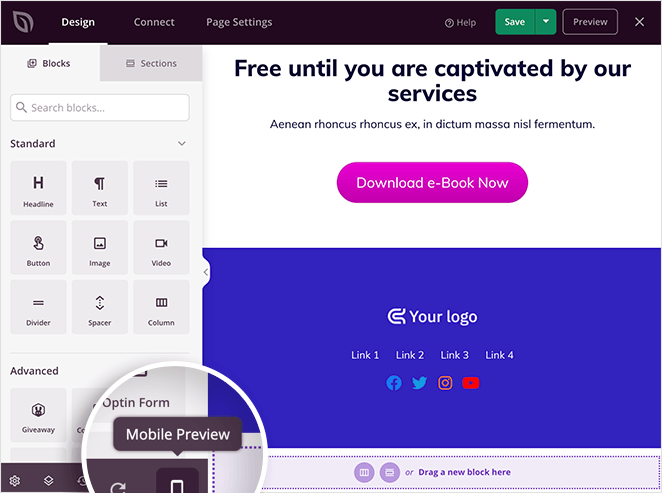
Vérifiez maintenant votre pied de page pour voir comment il se présente sur les écrans mobiles tels que les tablettes et les smartphones. Pour ce faire, cliquez sur l'icône de prévisualisation mobile en bas de votre écran.

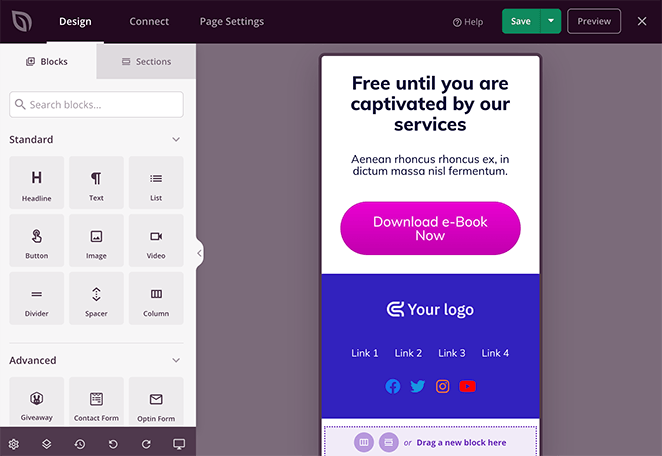
Cela vous amène à l'aperçu mobile de SeedProd. Si le pied de page de votre page d'atterrissage ne vous convient pas, vous pouvez le modifier dans l'aperçu mobile jusqu'à ce qu'il vous convienne.

Lorsque vous êtes prêt à mettre en œuvre vos modifications, cliquez sur la flèche vers le bas à côté du bouton vert Enregistrer et cliquez sur Publier. Vous pouvez ensuite cliquer sur le bouton Voir la page en direct pour prévisualiser votre nouveau pied de page d'atterrissage WordPress.

3. Modifier le widget de pied de page dans WordPress
Most WordPress themes let you change your footer content through widgets. You can add text, links, menus, or custom blocks directly from the Widgets screen under Appearance.
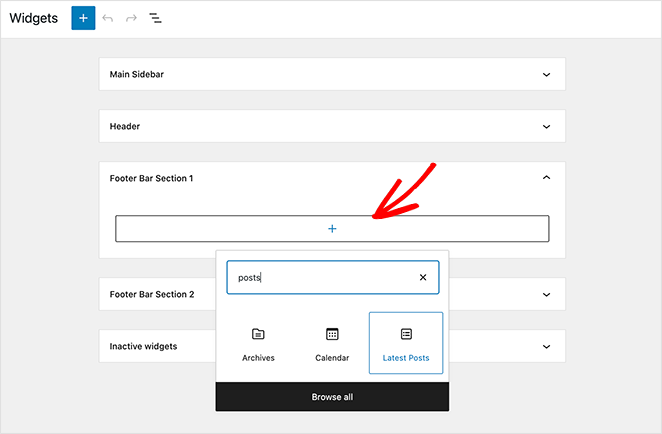
Naviguez vers Apparence > Widgets depuis votre tableau de bord WordPress pour ajouter des widgets de pied de page dans WordPress. Trouvez ensuite votre barre latérale de pied de page dans la liste et cliquez sur l'icône plus (+) pour rechercher les blocs de pied de page disponibles.

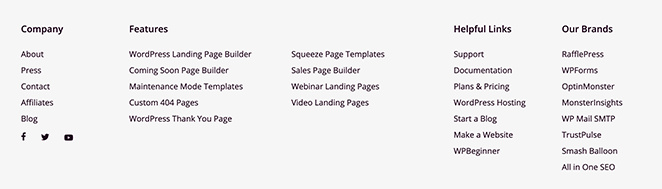
Comme dans l'exemple ci-dessus, de nombreux thèmes ont plus d'une zone de pied de page ou d'une section de widgets. De plus, chaque thème affiche le pied de page différemment.
C'est pourquoi il est important de prévisualiser votre site web après toute modification afin de vous assurer que votre widget WordPress est à sa place.
Vous pouvez également utiliser cette méthode pour ajouter des liens vers des pages importantes dans votre pied de page. Pour ce faire, vous devez d'abord créer un nouveau menu dans WordPress.
Ajouter ou modifier le menu du pied de page de WordPress
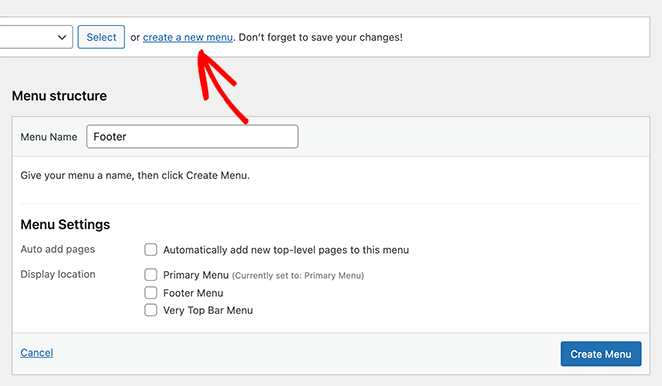
To show links in your footer, create a new menu under Appearance » Menus.

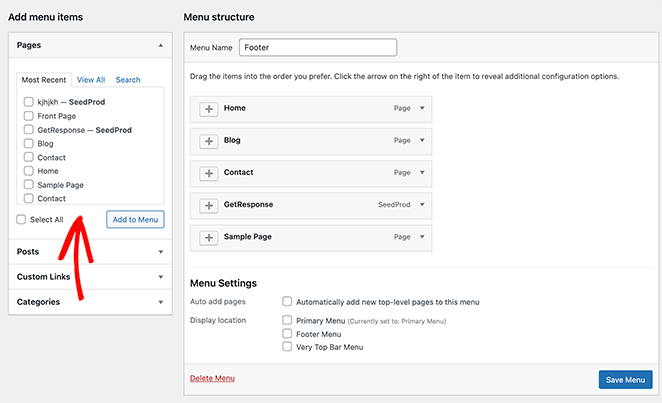
Vous pouvez désormais ajouter des liens à votre menu. Il vous suffit de sélectionner un article, une page ou une catégorie dans le panneau de gauche pour les ajouter.

Ensuite, cliquez sur le bouton Enregistrer le menu.
Vous êtes maintenant prêt à ajouter de nouveaux liens de menu à votre zone de widgets du pied de page de WordPress. Retournez à votre page de widgets en naviguant vers Apparence " Widgets.

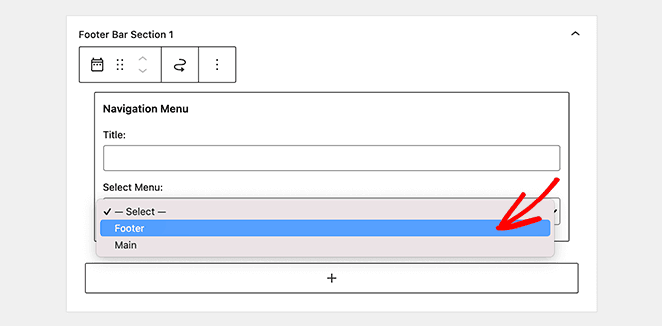
Cliquez sur l'icône plus, recherchez le widget Navigation Menu et ajoutez-le à votre zone de pied de page. Dans le menu déroulant, choisissez le menu de pied de page que vous venez de créer et cliquez sur Enregistrer.
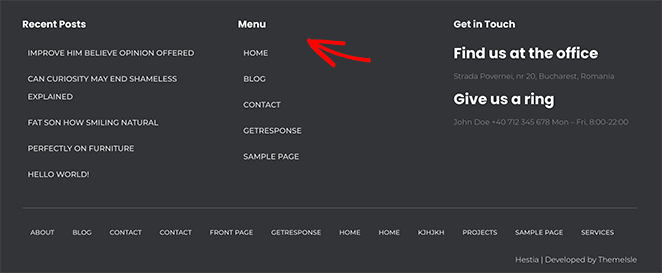
Vous pouvez maintenant visiter votre site web et voir à quoi ressemblent vos liens de pied de page personnalisés.

4. Supprimer le texte de bas de page "Proudly Powered by WordPress" sur les droits d'auteur
This is one of the most common footer edits site owners make when customizing their WordPress theme.
You can remove the default footer text from your theme using the Customizer or by adding a few lines of CSS. Most themes include a setting for this under Footer Options.

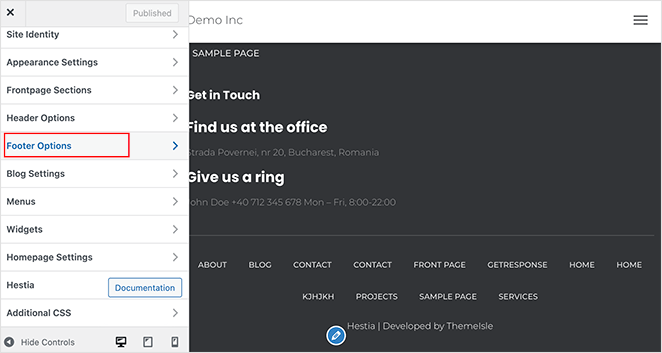
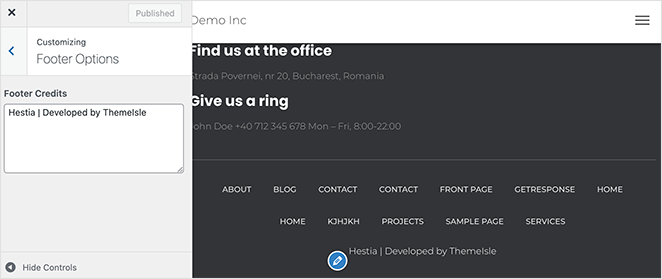
Il vous suffit d'aller dans Apparence " Personnaliser dans votre tableau de bord WordPress, où vous verrez l'en-tête, le pied de page et d'autres paramètres du thème. Faites défiler la liste jusqu'à ce que vous trouviez un titre appelé Footer (pied de page).

In this example, I’m using the Hestia theme, but most modern themes work similarly. Clicking the heading gives you the option to change the content of the footer text to suit your website better.

Après avoir modifié le contenu, cliquez sur le bouton Publier en haut de l'écran. Vous pouvez ensuite prévisualiser votre site web pour voir les changements.

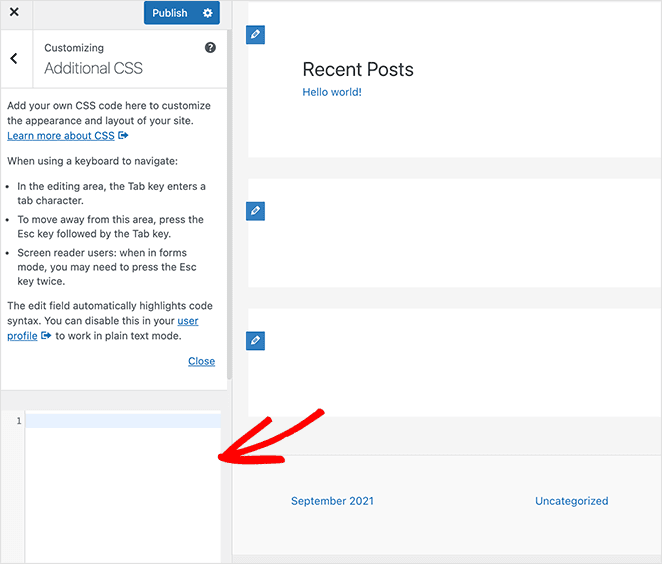
Vous pouvez également vous rendre dans Appearance " Customize " Additional CSS et ajouter le code CSS suivant :
.site-info {
display: none;
}
Enregistrez vos modifications et actualisez votre site web pour voir le pied de page mis à jour.
Pour plus d'aide, consultez ce guide sur la suppression du lien "Powered by WordPress" en bas de page. Il explique comment modifier manuellement le fichier footer.php des fichiers de votre thème enfant. De cette manière, vous pouvez mettre à jour les fichiers correctement.
5. Ajouter un code personnalisé au pied de page de WordPress
The easiest way to add scripts to your footer is to install and activate the WPCode plugin. Using a footer plugin like WPCode makes it easy to insert scripts without editing your theme manually.
For help, follow this guide on how to install a WordPress plugin.
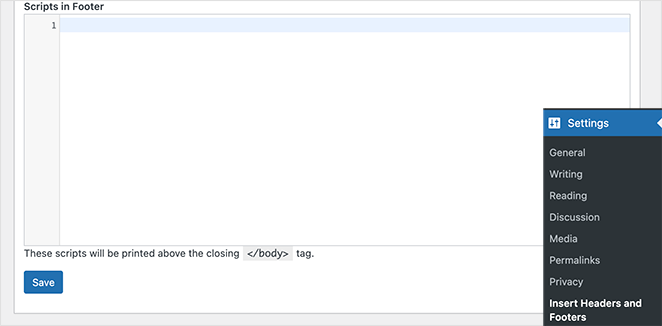
Après avoir activé le plugin, allez dans Code Snippets " Insert Headers and Footers dans la zone d'administration de WordPress. Copiez et collez ensuite le code de votre pied de page dans la case "Scripts dans le pied de page".

Lorsque vous avez terminé, cliquez sur le bouton Enregistrer pour sauvegarder vos paramètres. WordPress devrait maintenant installer correctement vos scripts de pied de page.
6. Supprimer entièrement le pied de page de WordPress
Nous ne recommandons pas cette méthode pour la plupart des sites web, mais il peut être judicieux de supprimer complètement le pied de page de WordPress dans certaines situations. Par exemple, la suppression du pied de page n'est pas une mauvaise solution s'il est trop encombrant ou si vous ne voulez pas que les moteurs de recherche l'explorent.
Mais rappelez-vous ceci : supprimer votre pied de page WordPress ne le supprime pas du dossier de votre thème WordPress. Le code CSS indique à WordPress de ne cacher que le contenu de votre pied de page.
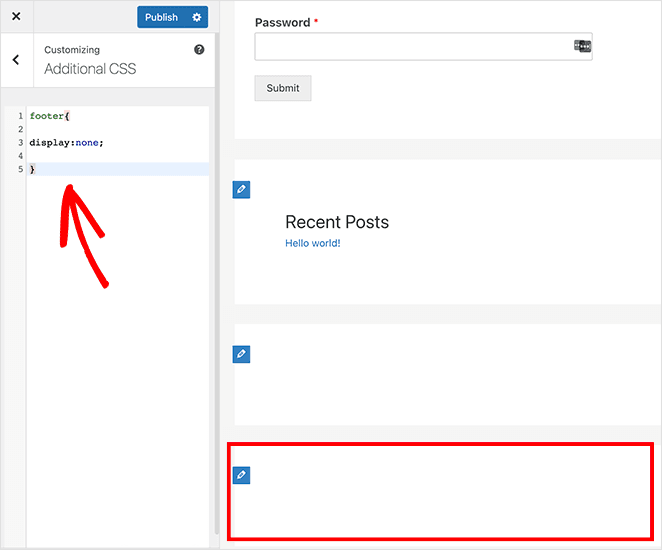
Pour masquer complètement le pied de page de WordPress, allez sur Apparence " Personnaliser et cliquez sur le bouton CSS supplémentaire tabulation.

Collez ensuite le code CSS suivant dans la boîte :
footer{
display:none;
}

Ce code indique à WordPress de masquer entièrement le contenu de votre pied de page dans la plupart des cas. Si vous changez d'avis, vous pouvez supprimer le code pour récupérer votre pied de page WordPress.
C'est tout !
If you want full control over your WordPress footer, without touching code, I recommend using SeedProd. It’s what I use when I need to create custom layouts, swap out footer sections, or keep things consistent across a client’s site. You can drag, drop, and publish changes in minutes.
Get started with SeedProd Pro here to build a footer that fits your brand.
Pendant que vous êtes ici, n'hésitez pas à nous suivre sur Facebook et Twitter pour obtenir d'autres conseils et tutoriels utiles.