Vous voulez savoir comment modifier la barre de navigation dans WordPress ?
Même si votre thème WordPress contrôle l'apparence de vos menus de navigation, vous pouvez les modifier à l'aide d'un plugin WordPress ou d'une feuille de style CSS afin de les adapter à vos besoins.
Dans cet article, nous allons vous montrer comment éditer les menus dans WordPress et les personnaliser facilement.
Pourquoi modifier le menu de WordPress ?
Un menu de navigation aide les visiteurs à se déplacer facilement sur votre site web.
Avec une bonne structure de navigation, les utilisateurs peuvent facilement rechercher le contenu qui les incite à rester plus longtemps sur votre site WordPress et à agir. Par exemple, après avoir lu une page ou un article de blog, les visiteurs peuvent décider de s'inscrire à votre lettre d'information électronique.
Le menu par défaut de WordPress répertorie les pages existantes de WordPress. Cependant, un menu de navigation vous permet de changer le menu par défaut en un menu avec des liens et des boutons personnalisés pour n'importe quel type de contenu. Cela vous permet de rationaliser la navigation de votre site web pour une meilleure expérience utilisateur.
Maintenant que vous connaissez les avantages de l'édition de votre navigation WordPress, nous allons passer aux différentes méthodes pour le faire.
Comment modifier la barre de navigation dans WordPress : 2 méthodes
Ci-dessous, nous allons vous présenter 2 façons différentes de modifier la navigation sur WordPress. Les deux méthodes sont simples, mais le premier exemple offre beaucoup plus d'options de personnalisation.
Méthode 1. Comment éditer la barre de navigation dans WordPress avec SeedProd
Tout d'abord, nous allons vous montrer comment modifier les menus de WordPress à l'aide d'un puissant constructeur de pages par glisser-déposer. Au lieu de coder manuellement vos changements de menus, les constructeurs de pages vous permettent de personnaliser de nombreux aspects de la conception de votre site sans code.

Le plugin que nous utiliserons pour cette méthode est SeedProd, le meilleur constructeur de site web pour WordPress. Il est livré avec un éditeur visuel par glisser-déposer, vous permettant de personnaliser l'ensemble de votre site WordPress sans avoir recours à un développeur.
Avec SeedProd, vous pouvez créer des thèmes WordPress personnalisés, construire des pages d'atterrissage à fort taux de conversion et stimuler vos efforts de génération de leads grâce à des modèles, des blocs et des sections personnalisables. Il dispose également d'éléments de menu de navigation dédiés que vous pouvez modifier en pointant et en cliquant.
SeedProd peut également vous aider :
- Créer une page "coming soon
- Développez votre liste d'adresses électroniques
- Mettre WordPress en mode maintenance
- Créer des pages 404 personnalisées
- Personnalisez votre page de connexion WordPress
- Intégrer le contenu des médias sociaux
- Créer des thèmes WooCommerce
- Et plus encore.
Sans plus attendre, voici les étapes pour éditer des menus dans WordPress avec SeedProd.
Étape 1. Installer le plugin SeedProd
Tout d'abord, visitez la page des prix de SeedProd et choisissez votre plan. SeedProd propose une version gratuite, mais nous utiliserons SeedProd Pro pour la fonction Theme Builder.
Après cela, connectez-vous à votre compte SeedProd et cliquez sur l'onglet Téléchargements. Sur cet écran, vous pouvez télécharger le fichier .zip du plugin et cliquer sur l'icône du presse-papier pour copier votre clé de licence.

Ensuite, rendez-vous sur votre site WordPress et installez et activez SeedProd. Si vous n'avez jamais fait cela auparavant, suivez ce guide sur l'installation d'un plugin WordPress.
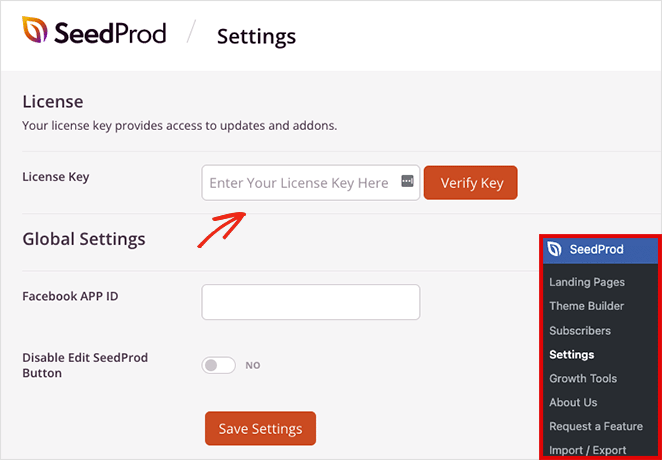
Une fois que le plugin est actif, naviguez vers SeedProd " Settings depuis votre administrateur WordPress et collez votre clé dans le champ License Key. Cliquez sur le bouton Vérifier la clé pour enregistrer votre licence avant de continuer.

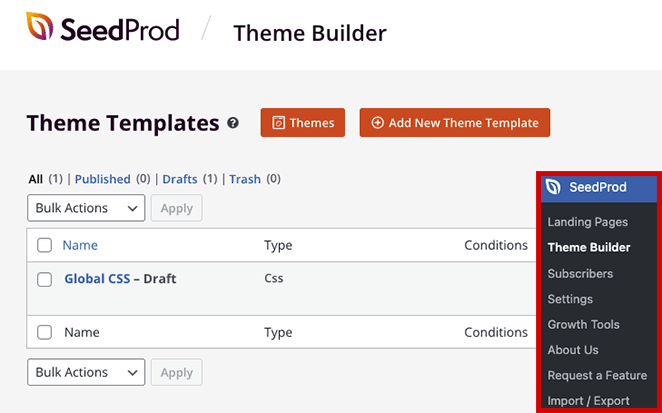
Maintenant, allez sur la page SeedProd " Theme Builder, où vous pouvez commencer à construire un nouveau thème WordPress.

Note : Pour ce tutoriel, nous allons créer un nouveau menu en utilisant la fonctionnalité Theme Builder de SeedProd. Si vous souhaitez conserver votre thème WordPress existant, vous pouvez utiliser la même approche à l'étape 4 en créant une page d'atterrissage avec SeedProd.
Étape 2. Choisir un modèle de thème WordPress
SeedProd permet de modifier facilement n'importe quelle partie de votre site WordPress sans code, mais vous devrez d'abord créer le cadre de base de votre thème.
Le plus simple est de choisir l'un des modèles de thèmes WordPress prédéfinis. Ils sont livrés avec tous les éléments qui composent votre thème, prêts à l'emploi, et vous n'avez plus qu'à les personnaliser avec le contenu de votre site web.
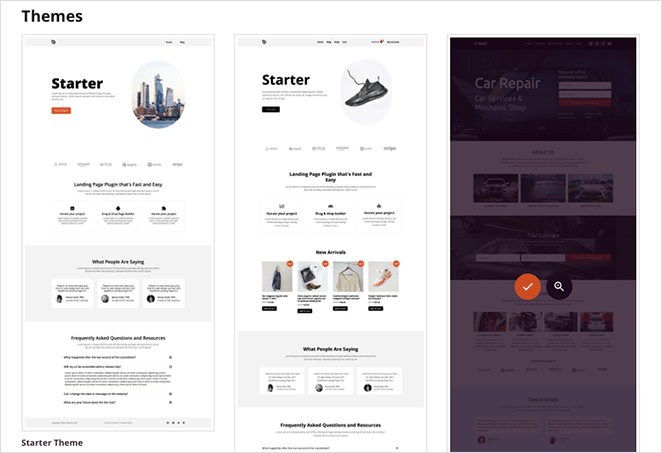
Pour choisir un modèle de thème, cliquez sur le bouton Thèmes de la page de création de thèmes. Cela ouvrira une galerie de modèles que vous pouvez prévisualiser dans un nouvel onglet.

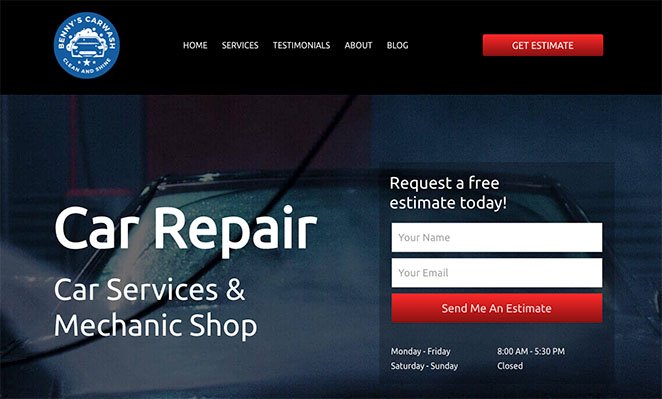
Nous utiliserons le thème Entretien automobile pour ce tutoriel, mais vous pouvez choisir le thème qui convient le mieux à votre entreprise. Lorsque vous avez trouvé un modèle de thème qui vous plaît, cliquez sur l'icône orange de la coche pour importer les parties du modèle.

SeedProd créera automatiquement les parties de votre thème, y compris l'en-tête, le pied de page, la page d'accueil et les pages de blog. Vous pouvez maintenant éditer n'importe quel modèle avec le constructeur visuel drag-and-drop.

Étape 3. Personnaliser la partie du modèle d'en-tête
De nombreux modèles de SeedProd construisent automatiquement un menu de navigation. Vous le trouverez généralement dans le modèle Header, que nous allons vous montrer comment personnaliser maintenant.
Pour modifier votre modèle d'en-tête, passez la souris dessus et cliquez sur le lien Modifier la conception. Il s'ouvrira alors dans l'éditeur visuel de pages.

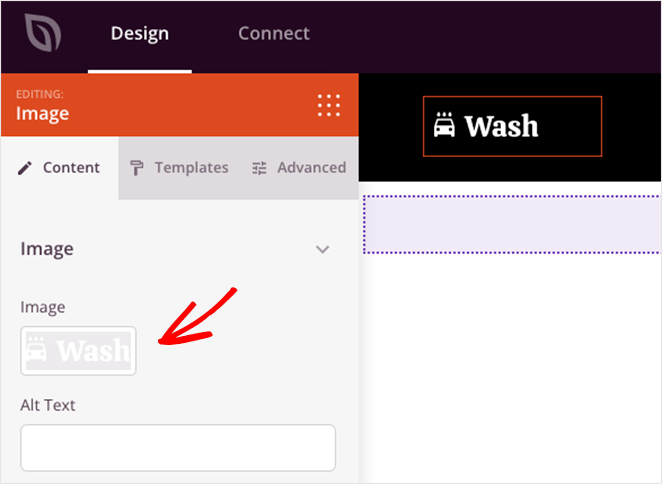
Pour personnaliser un élément de votre en-tête, il suffit de cliquer dessus dans l'aperçu en direct. Vous ouvrirez ainsi le panneau de configuration de cet élément dans la barre latérale gauche, où vous pourrez en modifier le contenu, le style et les fonctionnalités.
Par exemple, vous pouvez cliquer sur l'élément logo, supprimer le logo par défaut et en télécharger un à partir de votre bibliothèque de médias WordPress ou de votre ordinateur.

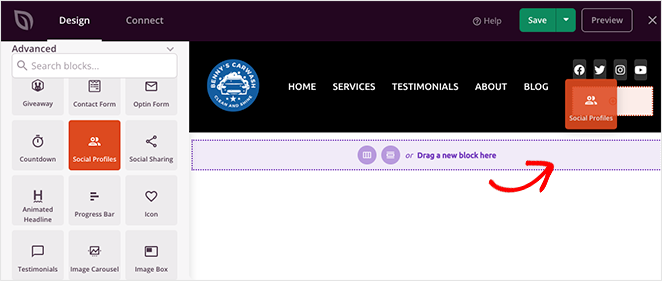
Vous pouvez également ajouter des éléments de page en faisant glisser un bloc depuis la barre latérale gauche et en le déposant dans votre en-tête, comme des icônes de médias sociaux, un champ de recherche, etc.

Maintenant que vous savez comment utiliser l'éditeur de pages, voyons comment modifier votre menu WordPress.
Étape 4. Modifier votre barre de navigation WordPress
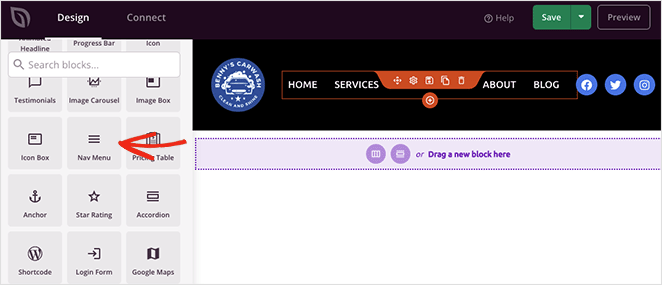
Comme mentionné précédemment, SeedProd utilise par défaut le bloc Nav Menu pour afficher les éléments du menu.

Lorsque vous ouvrez les paramètres du bloc, vous constatez qu'il existe deux méthodes pour créer et gérer les menus :
- Simple
- Menu WordPress
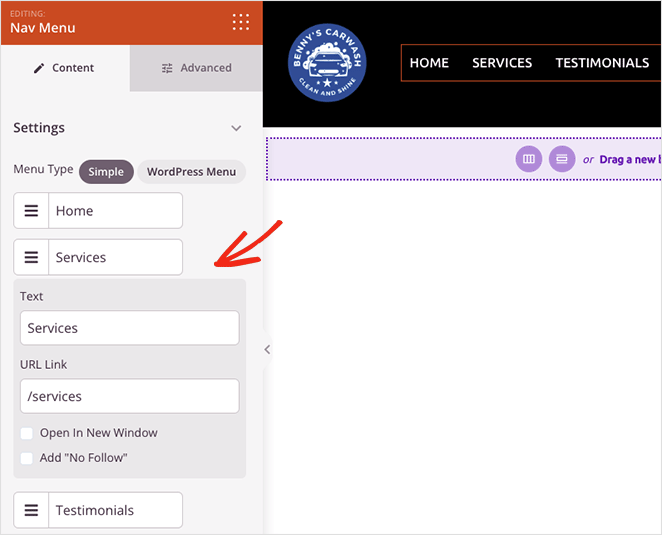
L'option Simple vous permet d'ajouter des liens à votre menu dans l'interface du constructeur de pages. Vous pouvez ajouter autant de liens que vous le souhaitez vers n'importe quelle page, article, catégorie, balise ou page web externe.

Comme il s'agit d'une approche simple de la création de menus, vous ne pouvez pas ajouter de menus déroulants ni choisir des menus que vous avez déjà créés.
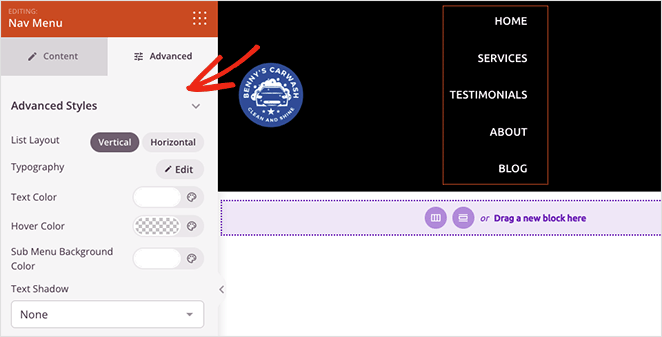
Cela dit, vous pouvez personnaliser l'alignement du menu, la taille de la police, l'espacement et le séparateur. De plus, dans l'onglet Avancé, vous pouvez choisir entre des menus horizontaux et verticaux et personnaliser la typographie, les couleurs, les bordures, etc.

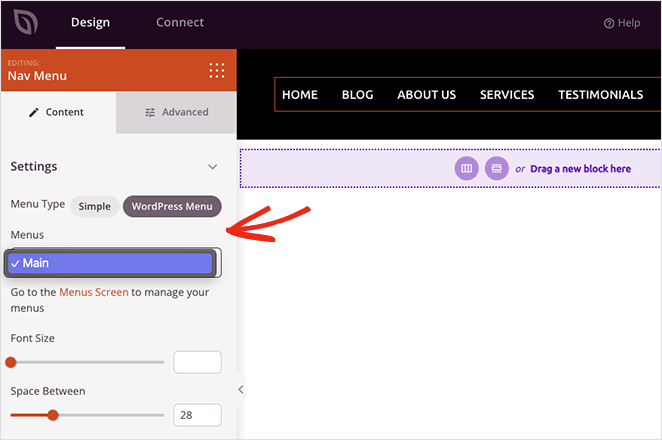
L'option Menu WordPress a une approche différente. Vous pouvez choisir un menu préexistant dans la liste déroulante et activer la navigation mobile pour les écrans de petite taille.

SeedProd inclut également un lien qui vous amène directement à la page de menu par défaut de WordPress pour ajuster la disposition de votre menu. Comme pour le menu simple, l'onglet avancé propose des options de personnalisation pour les couleurs, les polices, les ombres, la visibilité de l'appareil, et plus encore.
Comment personnaliser le bouton de menu dans WordPress ?
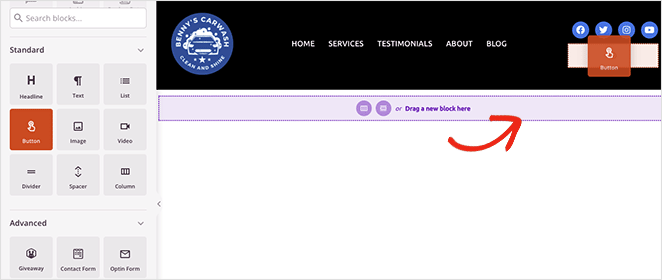
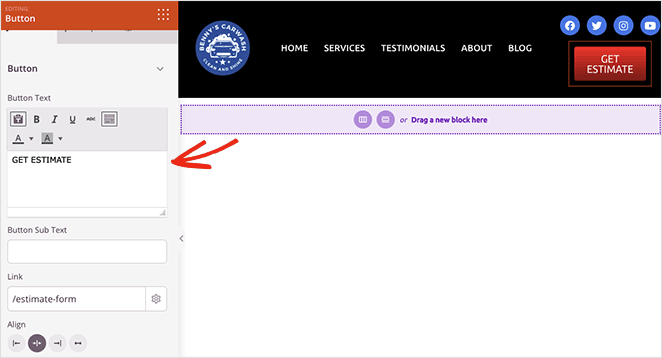
Vous pouvez créer un bouton de menu pour votre menu de navigation WordPress avec le bloc Button de SeedProd.

Trouvez le bloc Bouton dans la barre latérale de gauche et faites-le glisser sur votre en-tête. Vous pouvez ensuite personnaliser l'appel à l'action du bouton, le lien, le style, etc. dans le panneau des paramètres du bouton.

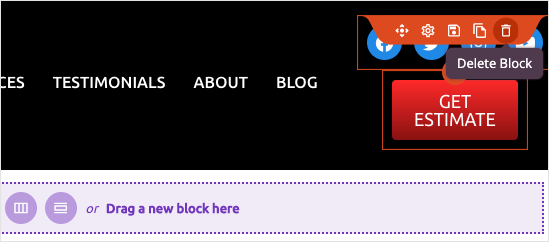
Astuce : vous pouvez supprimer tout élément dont vous n'avez pas besoin en plaçant le curseur dessus et en cliquant sur l'icône de la corbeille.

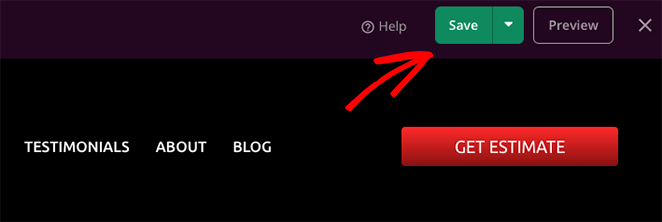
Lorsque vous êtes satisfait de votre menu de navigation, cliquez sur le bouton Enregistrer dans le coin supérieur droit et sur l'icône X pour revenir au tableau de bord du concepteur de thème.

Suivez maintenant le même processus pour personnaliser les autres parties de votre thème WordPress.
Étape 5. Publier votre thème WordPress personnalisé
Après avoir édité votre menu WordPress et les modèles de thème, vous êtes prêt à rendre les changements actifs sur votre site web. Pour ce faire, trouvez l'interrupteur Enable SeedProd Theme dans la page Theme Builder, et mettez-le en position "On".

Vous pouvez maintenant vous rendre sur votre page d'accueil et voir votre nouveau menu de navigation personnalisé.

Méthode 2. Modifier les menus dans WordPress sans plugin
Si vous ne souhaitez pas modifier votre thème WordPress existant, vous pouvez modifier votre menu à l'aide des options de menu intégrées de WordPress.
Bien que cette méthode ne nécessite aucun plugin WordPress, elle offre moins d'options de personnalisation. De plus, l'aspect de votre menu variera en fonction de votre thème.
Pour apprendre à modifier les menus dans WordPress sans plugin, suivez ces instructions.
Tout d'abord, accédez à la page de configuration des menus de WordPress en naviguant vers Apparence " Menus depuis votre tableau de bord WordPress.
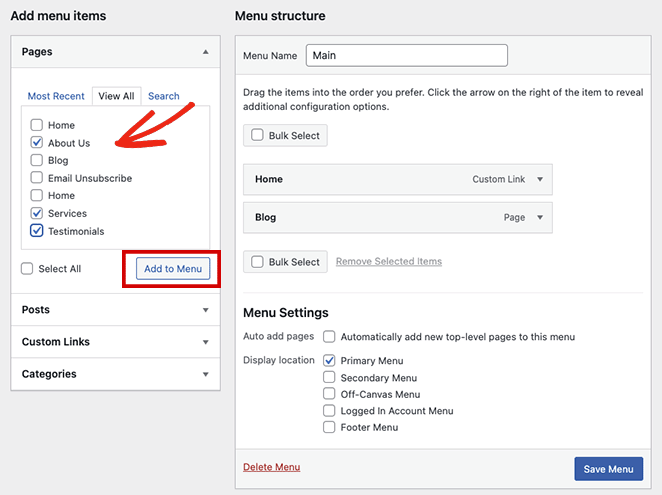
Vous pouvez ajouter des éléments à votre menu WordPress existant en les sélectionnant dans le panneau Pages sur la gauche et en cliquant sur le bouton Ajouter au menu.

Pour ajouter d'autres contenus, tels que des articles, des catégories ou des liens personnalisés, développez l'étiquette de navigation dans le même panneau, sélectionnez les éléments et cliquez sur le bouton Ajouter au menu.
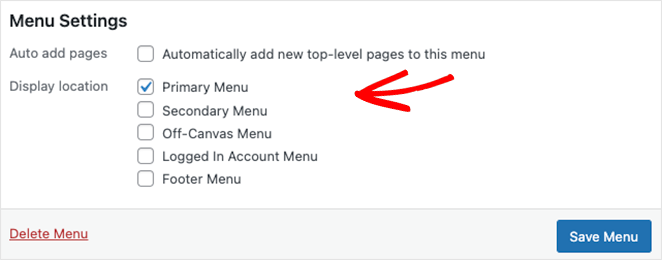
Il est également facile de modifier l'emplacement de votre menu dans l'onglet "Emplacement du menu" ; cependant, cela dépend de votre thème WordPress actif. Par exemple, notre thème WordPress a des emplacements pour :
- Menu principal
- Menu secondaire
- Menu hors toile
- Menu du compte connecté
- Menu de bas de page

Lorsque vous êtes satisfait des modifications apportées au menu, cliquez sur le bouton Enregistrer le menu.
Vous pouvez maintenant prévisualiser votre site web et voir votre menu de navigation en action.

Si vous avez besoin d'aide pour personnaliser votre menu avec du CSS personnalisé, suivez ces instructions pour styliser votre menu de navigation WordPress.
Prochaines étapes
Nous espérons que ce tutoriel pas à pas vous a aidé à apprendre comment éditer facilement des menus dans WordPress. Si vous avez un site WooCommerce, vous pourriez également aimer ce guide sur la façon d'ajouter une icône de panier WooCommerce dans les menus.
Prêt à personnaliser les menus de votre site web sans code ?
Commencez dès aujourd'hui avec SeedProd.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.