I remember the first time I tried adding more than one link to my Instagram bio. I ended up using LinkTree, but it didn’t quite match my brand, and I didn’t love sending traffic to a third-party site I couldn’t fully control.
That’s when I started building my own link in bio landing page using WordPress. It looked exactly how I wanted, matched my website, and gave me full control over the links I shared. Best of all, I could track the clicks and update it any time, no extra fees.
If you’re looking for a better way to guide your followers to your content, products, or offers, I’ll show you how to create a link in bio landing page using SeedProd. It’s beginner-friendly, no code needed, and works perfectly for Instagram, TikTok, and more.
How to Create a Link in Bio Landing Page:
What Is a Link in Bio Landing Page?
A link-in-bio page is a webpage that lets you add a link in your Instagram or other social media bios and send followers to important links, like your website, products, or special offers. This is really helpful because platforms like Instagram only let you have one clickable link in your profile.
Adding a link in bio can bring way more people to your website from social media. For example, one study found it can increase traffic from Instagram by 10-15% (source). These pages are commonly used to promote what you do and connect with your followers better.

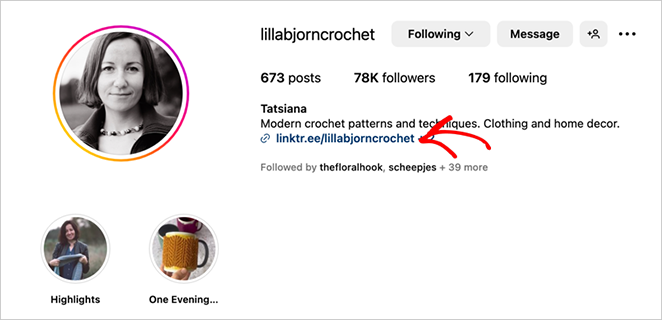
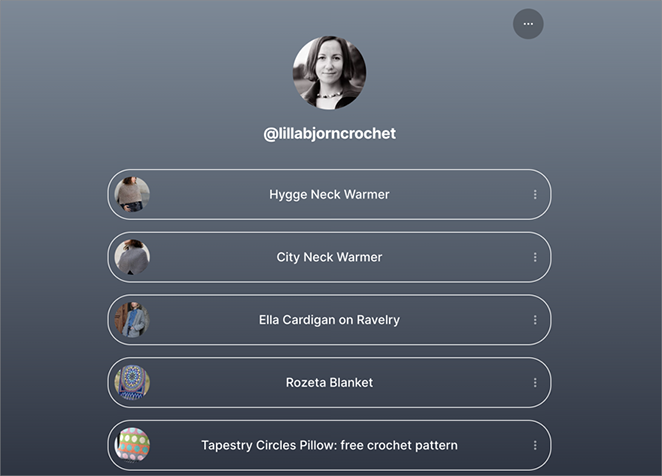
For example, craft influencer Lillabjorn Crochet’s Instagram link in bio page uses clear, easy-to-see buttons for each of her crochet patterns, so her fans can quickly find what they’re looking for. The simple design and consistent branding make it easy to use.

She could even use this page to add link to her, Instagram Stories, blog posts, and other posts with a clear call to action. Without this type of page, she would only be able to show a single link to fans.
The tool I’ll show you how to use in this guide includes templates and a drag-and-drop builder, so you can build a similar page with the same clean look and easy customization.
Why Use WordPress for Your Bio Link Page?
Before we dive into the how-to, let’s look at why creating your link in bio page in WordPress is a smart move:
- Complete Control and Customization: A popular link in bio tool specifically made for bio links can make it hard to match your brand’s look and feel. WordPress lets you design your page exactly how you want.
- Seamless Integration: Manage your link in bio page alongside your website content, all within your familiar WordPress dashboard.
- Analytics Integration: Easily connect your page to powerful analytics tools like Google Analytics to track clicks, engagement, and conversions.
- Avoid Third-Party Limitations: A third-party link in bio tool may come with restrictions on design, link in bio features, or link quantities. WordPress puts you in the driver’s seat.
- Own Your Data: When you use a separate bio link service, they keep your data. With a self-hosted option like WordPress, you control your own data.
- Cost-Effective: Linktree, is a popular free link in bio tool, but it’s limited in what you can do and how you can customize it. If you already have a WordPress website, you can create a similar page without paying extra each month, and you have total control over its design.
LinkTree vs. WordPress: Which One Should You Use?
If you’re deciding between using a tool like LinkTree or building your own link in bio landing page with WordPress, here’s a quick side-by-side look at the differences.
| Fonctionnalité | WordPress + SeedProd | LinkTree (Free Plan) |
|---|---|---|
| Flexibilité de la conception | Full control over layout, colors, fonts, and branding | Limited templates and customization options |
| Link Limits | Unlimited links | Limited to basic link types unless you upgrade |
| Brand Visibility | Uses your domain (example.com/links) | LinkTree branding stays unless you pay |
| Data Ownership | You keep full control of your traffic and analytics | Data is hosted and stored on LinkTree’s platform |
| Coût | Free if you already use WordPress + SeedProd Free | Free plan available, but features are limited |
| Built-in Analytics | Connects to Google Analytics or MonsterInsights | Basic click tracking only |
If you already have a WordPress website, using SeedProd to build your link page gives you way more control. and you only have to set it up once.
How to Create a Link in Bio Landing Page
Pour ce tutoriel, nous utiliserons SeedProd pour créer une page de liens bio WordPress.

SeedProd is a popular WordPress drag-and-drop page builder.. It lets you customize any WordPress page easily without writing any code.
Avec SeedProd, vous pouvez créer n'importe quel type de page d'atterrissage, et grâce à son éditeur visuel, vous pouvez facilement créer, éditer et personnaliser votre page et voir les changements en temps réel.
You can also use SeedProd for creating a link in bio page for your social profiles.
Pour ce guide, nous nous concentrerons sur la création d'une page d'atterrissage de lien bio Instagram afin que vous puissiez afficher plusieurs liens aux fans de votre compte Instagram. Cela dit, vous pouvez facilement utiliser ce tutoriel pour créer une page multiliens similaire pour d'autres réseaux de médias sociaux.
C'est dans cet esprit que nous allons commencer le tutoriel !
Tutoriel vidéo
Si vous préférez lire les instructions écrites, suivez les étapes ci-dessous.
1. Installer et activer le plugin SeedProd
La première étape consiste à télécharger, installer et activer le plugin SeedProd en cliquant sur le lien ci-dessous.
Pour vous aider à l'ajouter à votre site WordPress, consultez ce tutoriel sur l 'installation d'un plugin WordPress.
Note : SeedProd offre une version gratuite ou un plan gratuit que vous pouvez utiliser pour créer une page d'atterrissage WordPress gratuite. Mais aujourd'hui, nous utiliserons le plan payant pour les fonctionnalités avancées et les modèles.
Après avoir activé le plugin, allez dans SeedProd " Settings, où vous pouvez entrer votre clé de licence SeedProd. Vous pouvez trouver cette information dans votre compte SeedProd, dans la section Téléchargements.

2. Créer une nouvelle page d'atterrissage
L'étape suivante consiste à visiter SeedProd " Pages, où vous pouvez créer une nouvelle page d'atterrissage.

En haut de cette page se trouvent plusieurs modes de page que vous pouvez activer d'un simple clic :
- A venir
- Mode maintenance
- Connexion
- 404
Sous cette section, vous pouvez voir toutes les pages d'atterrissage que vous avez créées avec le plugin SeedProd. Vous pouvez créer autant de pages WordPress personnalisées que vous le souhaitez.
Cliquez sur le bouton Ajouter une nouvelle page d'atterrissage pour créer une nouvelle page.

3. Choisir un modèle de page d'atterrissage
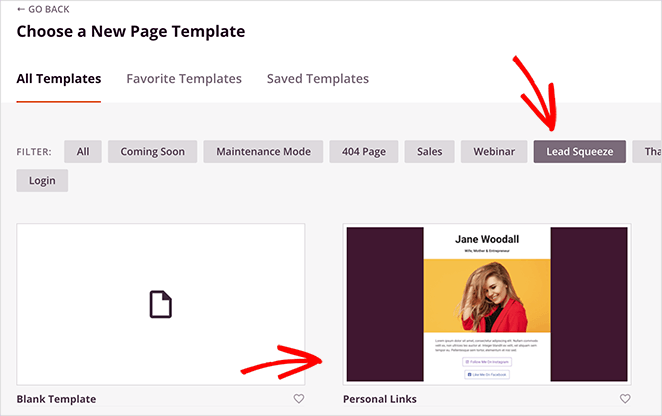
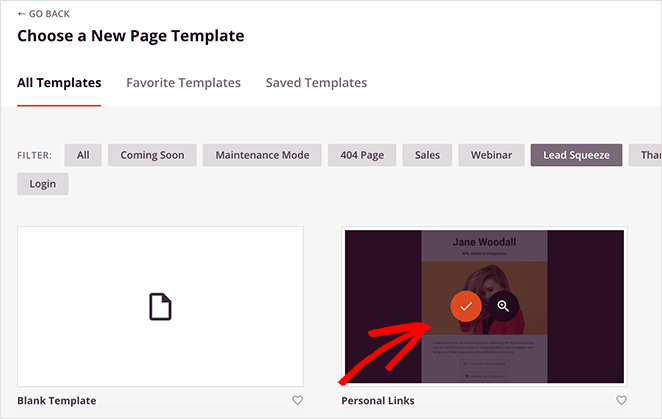
Vous pouvez choisir un modèle de page d'atterrissage à utiliser comme point de départ pour votre page de lien biologique dans l'écran suivant.

Pour ce guide, nous utiliserons le modèle Liens personnels, que vous trouverez en cliquant sur le filtre Lead Squeeze.

Pour choisir ce modèle, passez votre souris sur la vignette et cliquez sur l'icône orange de la coche.

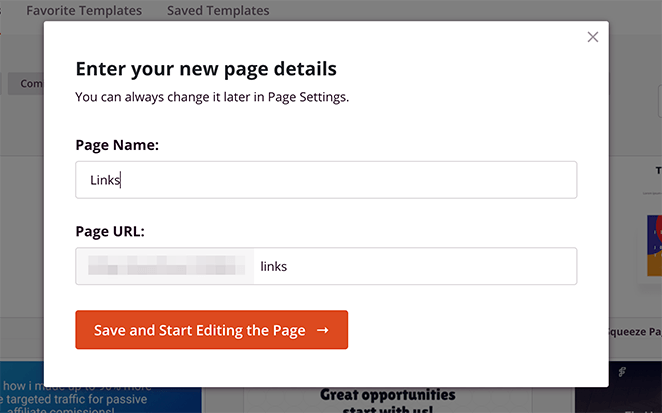
Ensuite, une fenêtre contextuelle s'affiche pour vous permettre d'ajouter un nom de page. Le nom de la page n'apparaîtra pas sur le design de votre page d'atterrissage, mais il définit l'URL de votre page. Choisissez donc un nom qui aura du sens pour vos fans lorsque vous ajouterez le lien à votre bio Instagram.

Vous pouvez maintenant cliquer sur le bouton Enregistrer et commencer à modifier la page.
4. Personnalisez votre modèle de page d'atterrissage
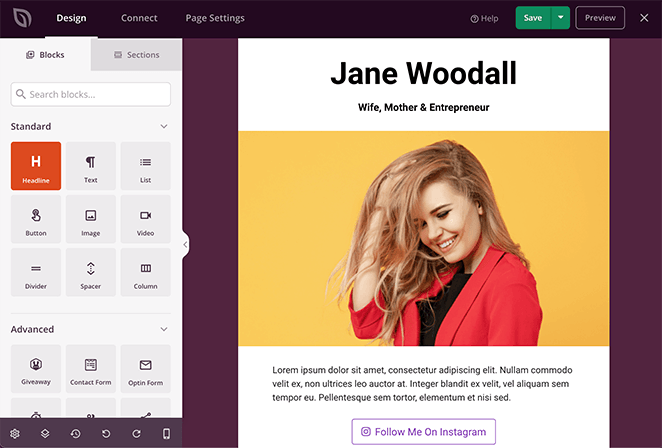
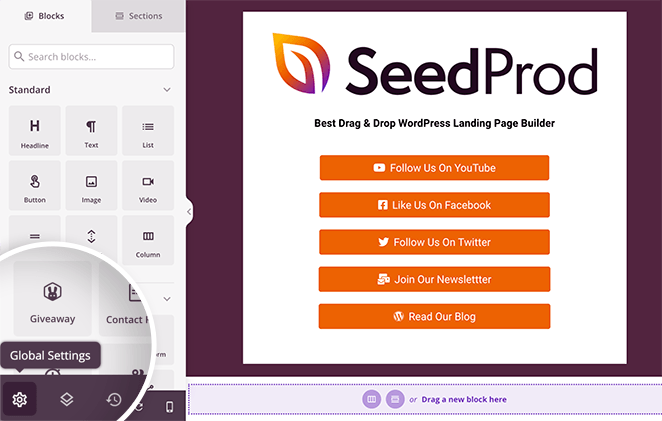
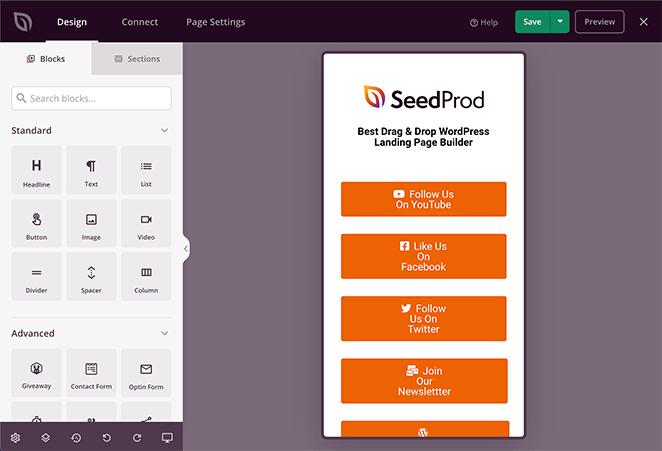
Après avoir lancé votre modèle, vous verrez l'écran du constructeur de pages de SeedProd. Avec l'interface drag-and-drop, vous pouvez éditer chaque partie de votre template.

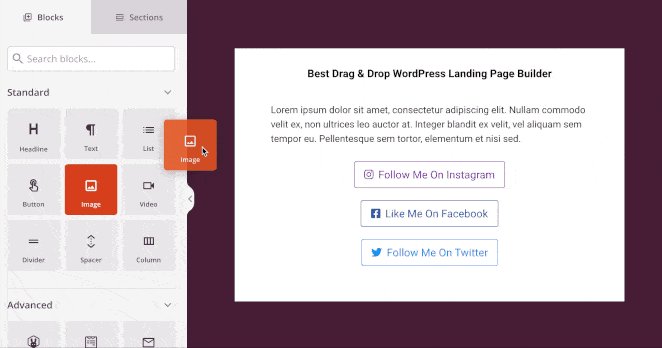
La barre latérale de gauche propose une large sélection de blocs que vous pouvez faire glisser et déposer sur votre page. Une fois qu'un bloc se trouve sur votre page, vous pouvez cliquer dessus pour afficher le contenu, les modèles et les paramètres de personnalisation avancés, toujours sur la gauche.
Ajouter votre logo
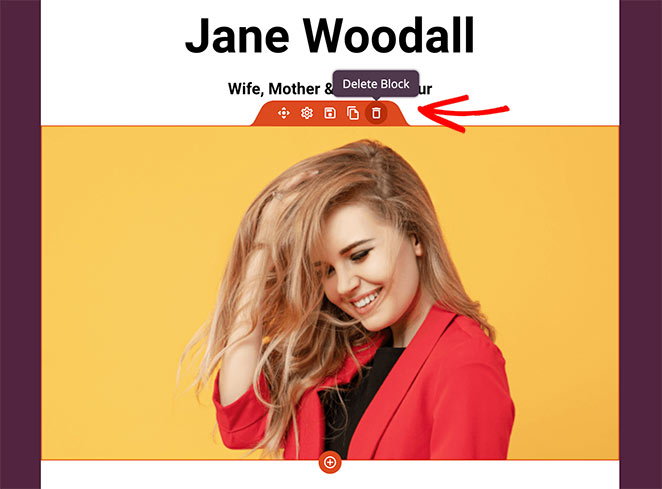
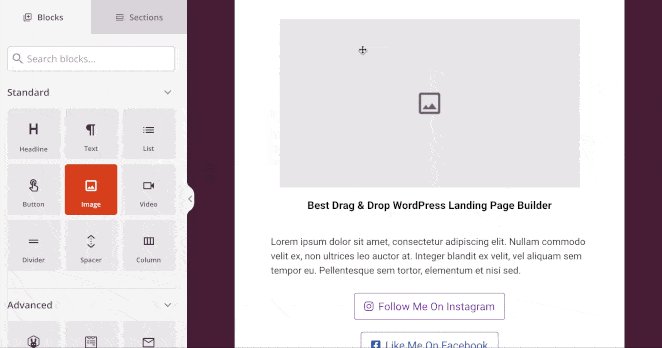
Puisque nous créons une page de lien bio Instagram, nous allons supprimer l'image principale et le texte de remplacement.
Pour ce faire, survolez l'image et cliquez sur l'icône de la corbeille.

Cliquez ensuite sur Oui Supprimer dans la fenêtre contextuelle suivante. Vous pouvez alors suivre les mêmes étapes pour supprimer le texte de remplacement.
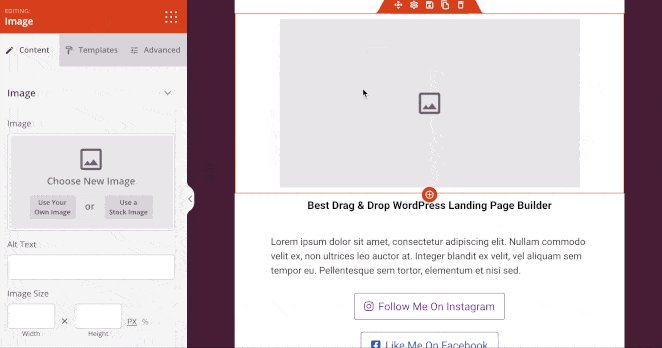
Vous pouvez désormais remplacer l'en-tête de page par défaut par le nom de votre entreprise, votre slogan et votre logo. Pour ajouter votre logo, cliquez sur le bloc Image dans le panneau de gauche et faites-le glisser en haut de votre page.

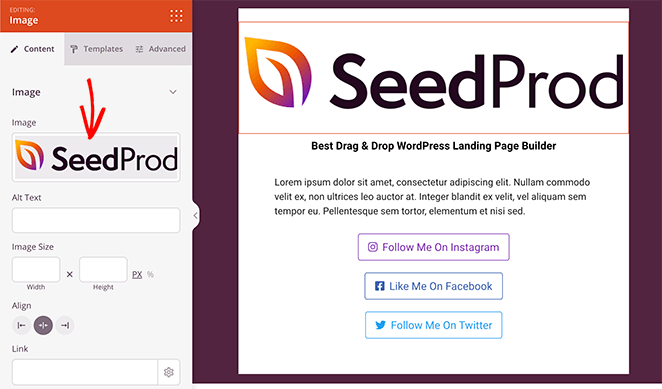
Vous pouvez ensuite cliquer sur le bloc pour voir ses paramètres sur la gauche. Cliquez sur le bouton Utiliser votre propre image pour ajouter votre logo à partir de votre bibliothèque de médias ou le télécharger depuis votre ordinateur.

Dans le même panneau, vous pouvez modifier la taille de l'image, l'alignement et le lien vers l'image.
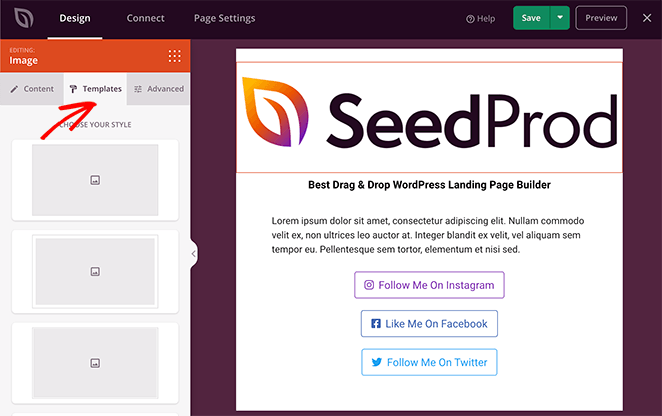
En cliquant sur l'onglet Modèles, vous pouvez choisir parmi plusieurs styles d'images prédéfinis.

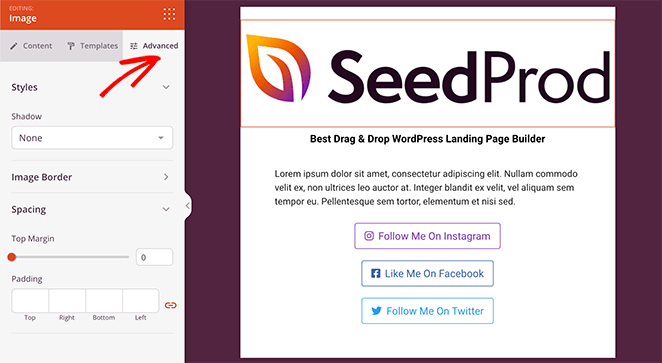
Dans l'onglet Avancé, vous pouvez contrôler les styles, le remplissage, les marges, etc.

Ajouter vos liens
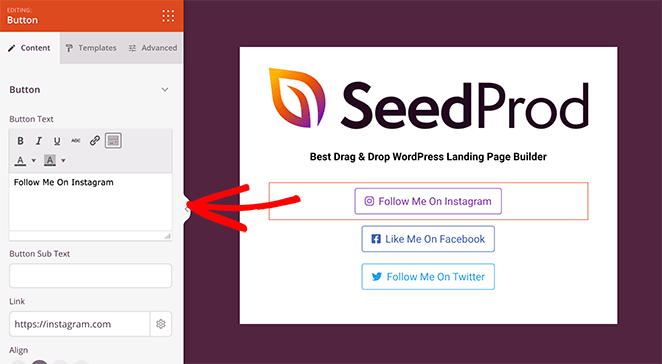
Voyons maintenant comment ajouter des liens personnalisés à votre page. Pour commencer, vous pouvez personnaliser les liens existants avec votre propre contenu.
Pour ce faire, cliquez sur l'un des boutons de lien et modifiez le contenu à gauche.

Dans le panneau de contenu, vous pouvez modifier le :
- Texte du bouton
- Sous-texte
- Lien du bouton,
- Alignement
- Taille
- Icône
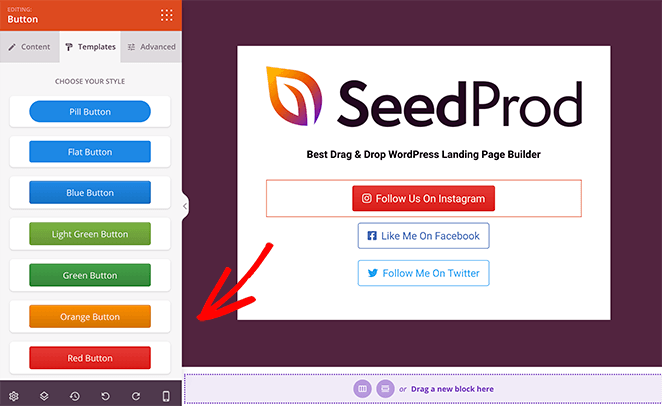
Si vous souhaitez modifier complètement l'aspect de votre bouton, cliquez sur l'onglet Modèles. Dans cette zone, vous pouvez choisir parmi plusieurs styles de boutons prédéfinis.

Cliquez sur n'importe quel style pour l'ajouter instantanément à votre lien de bouton.
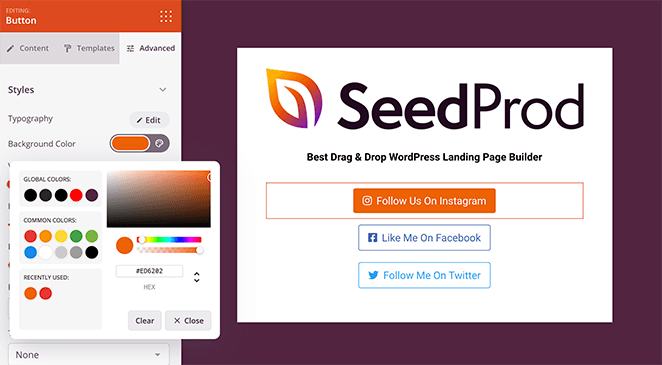
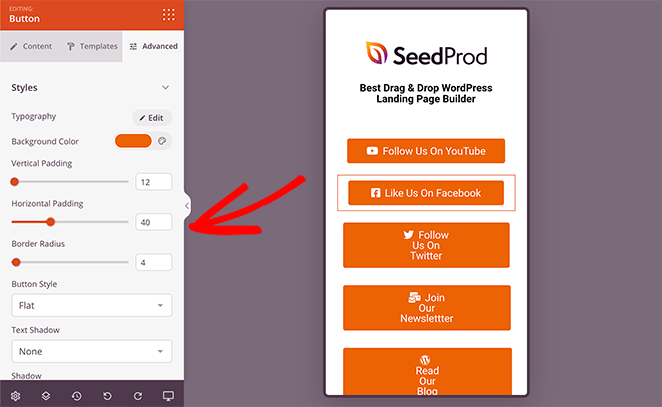
Si vous avez besoin d'un style différent, cliquez sur l'onglet Avancé, où vous pouvez sélectionner une couleur personnalisée, un style de bouton, une police, etc.

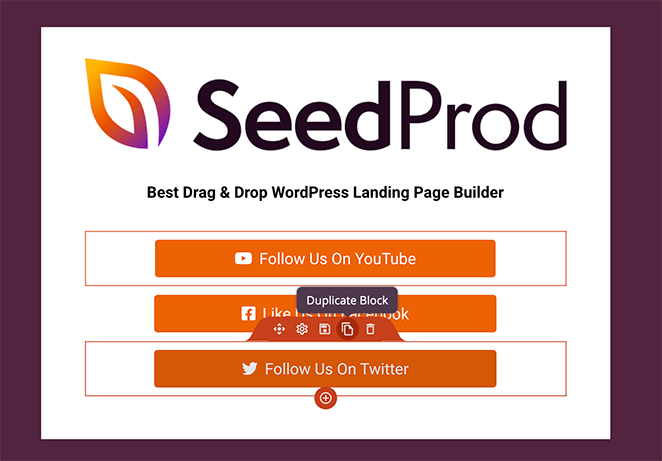
Pour ajouter d'autres liens à votre page, vous pouvez dupliquer votre bouton de lien personnalisé. Il vous suffit de passer la souris sur un lien et de cliquer sur l'icône Dupliquer le bloc.

Une copie de ce bloc apparaîtra alors sous le bloc original. Il suffit ensuite de personnaliser le contenu comme vous l'avez fait précédemment.
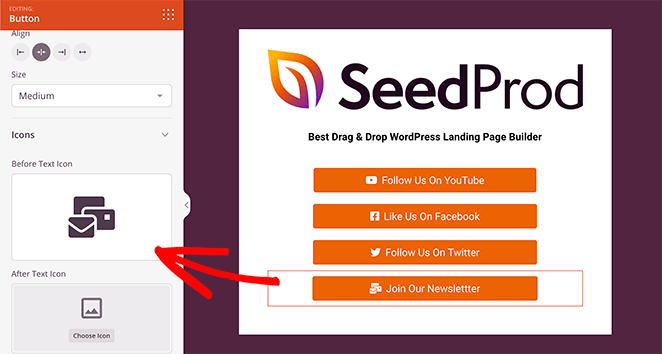
Si vous souhaitez ajouter des icônes différentes à vos boutons, faites défiler jusqu'à la section Icônes de vos paramètres de contenu, cliquez sur l'image de l'icône et choisissez-en une nouvelle dans la bibliothèque d'icônes.

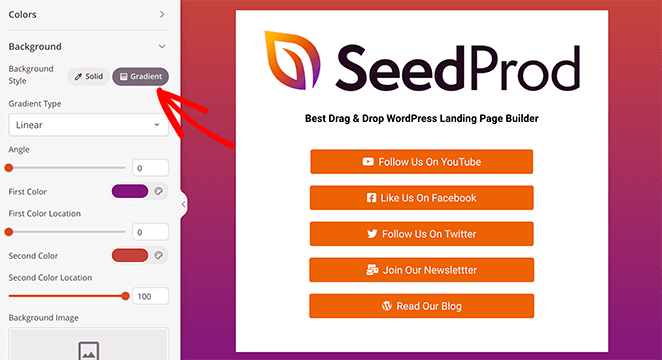
Modifier l'arrière-plan
La couleur d'arrière-plan par défaut de votre modèle de lien dans la bio peut ne pas correspondre à votre site web ou à votre image de marque. La bonne nouvelle, c'est que vous pouvez la modifier facilement dans le panneau des paramètres généraux.
Pour la trouver, cliquez sur l'icône de l'engrenage dans le coin inférieur gauche de votre écran. Vous y trouverez différentes options pour personnaliser votre arrière-plan, vos polices, vos couleurs et votre CSS, et appliquer les modifications à votre page de manière globale.

Remarque : l'utilisation de cette option n'annule pas les styles définis dans les paramètres avancés du bloc.
Si vous souhaitez modifier la couleur de votre arrière-plan, cliquez sur l'en-tête Arrière-plan . Dans cette zone, vous pouvez modifier la couleur d'arrière-plan par défaut ou ajouter un effet de dégradé.

Vous pouvez également utiliser le même panneau pour ajouter une image d'arrière-plan, une vidéo ou un diaporama personnalisé.
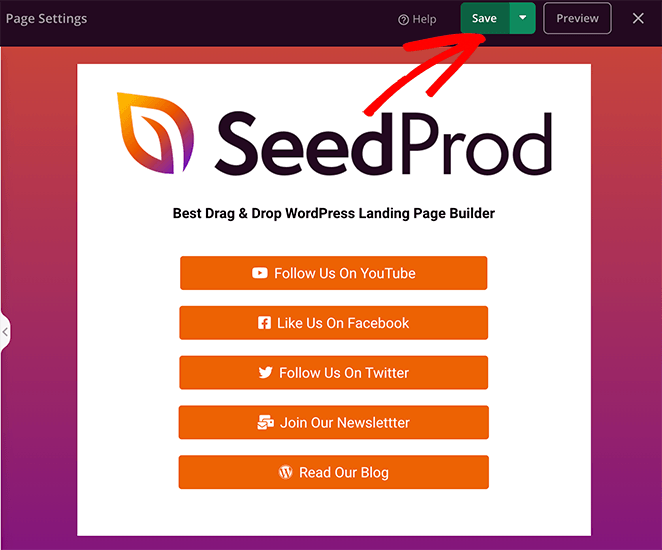
Lorsque vous êtes satisfait de l'aspect de votre page d'atterrissage avec lien dans la bio, cliquez sur le bouton Enregistrer dans le coin supérieur droit.

5. Publier votre lien dans la page d'atterrissage Bio
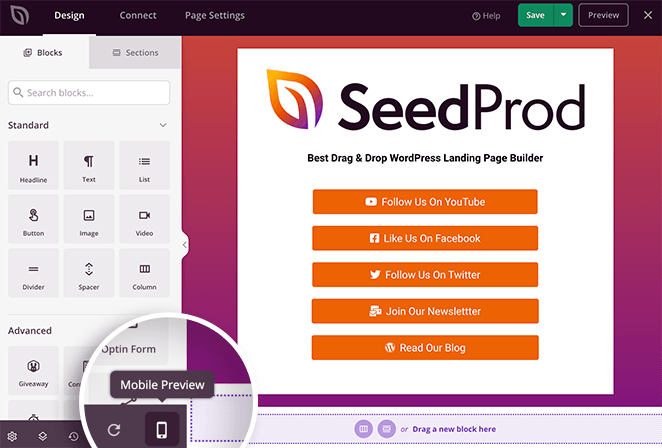
Maintenant que votre page est prête, il vous reste une dernière chose à faire avant de la publier. Il s'agit de la prévisualiser sur mobile. Vous devez le faire pour vous assurer que votre conception est agréable pour les utilisateurs mobiles, faute de quoi vous risquez de nuire à leur expérience utilisateur.
Pour ce faire, cliquez sur l'icône d'aperçu mobile en bas de votre écran.

Il s'agit d'un aperçu de l'aspect de votre page sur les appareils mobiles.

Comme vous pouvez le voir sur l'image ci-dessus, nos boutons de liens sont trop grands sur les téléphones portables, ce qui les fait paraître déplacés. Pour y remédier, il vous suffit de cliquer sur n'importe quel bloc, comme vous le feriez sur l'écran de bureau, et de le modifier jusqu'à ce qu'il ait l'aspect souhaité.

Dans notre cas, nous voulions que le texte du bouton soit sur une seule ligne. Nous avons donc simplement modifié le curseur de remplissage horizontal jusqu'à ce que le résultat soit satisfaisant.
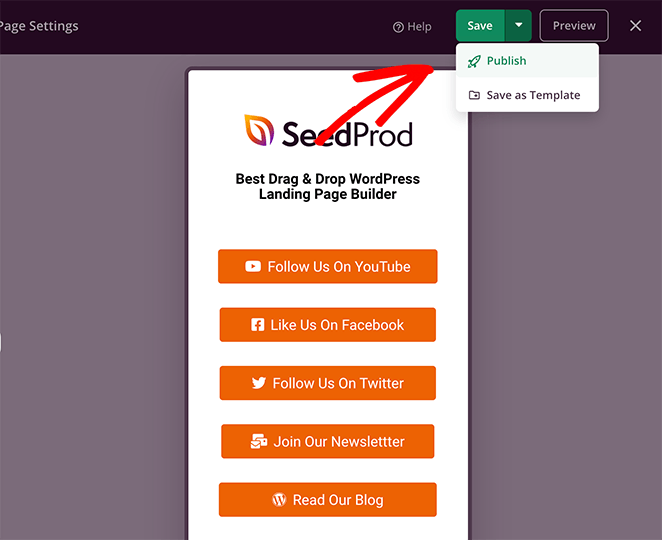
Maintenant, vous êtes prêt à publier votre page de lien bio Instagram dans WordPress. Pour ce faire, cliquez sur la flèche vers le bas à côté du bouton Enregistrer et cliquez sur Publier.

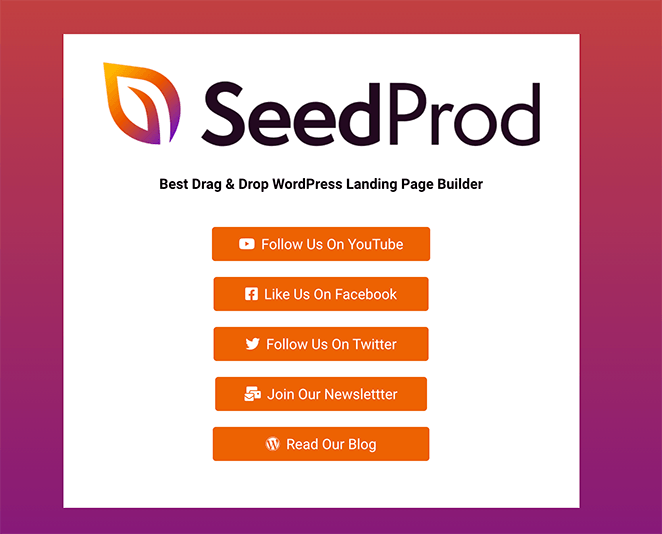
Vous pouvez ensuite cliquer sur le bouton popup pour voir votre page en direct.

Votre page est maintenant en ligne, et vous pouvez ajouter le lien à votre bio Instagram et à vos autres profils de médias sociaux. Mieux encore, votre page personnalisée est entièrement réactive, de sorte qu'elle s'affiche correctement quelle que soit la taille de l'écran sur lequel vos fans la consultent.
En rapport : Comment ajouter un lien à votre bio TikTok ?
Bonus : Comment ajouter des données analytiques à votre lien dans la page Bio
Many link in bio tools, like LinkTree, also offer page analytics. Yet, in our opinion, th best way to track your website analytics is with Google Analytics.
One of the most starightfofward ways to add Google Analytics to your WordPress website is with MonsterInsights.

MonsterInsights is a powerful Google Analytics plugin for WordPress. It’s easy to use and allows you to track your site’s performance right inside your WordPress dashboard.
Ainsi, vous pouvez voir les performances de votre page de liens bio d'un simple coup d'œil. Consultez ce guide étape par étape sur la façon d'ajouter Google Analytics à WordPress.
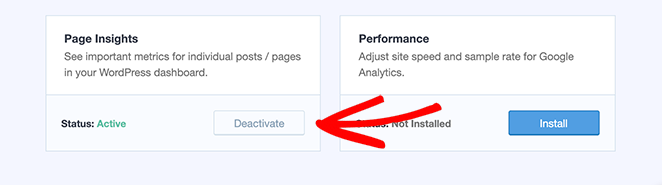
Après avoir configuré MonsterInsights avec votre compte Google Analytics, naviguez vers Insights " Addons. De là, trouvez le module complémentaire Page Insights, puis installez-le et activez-le.

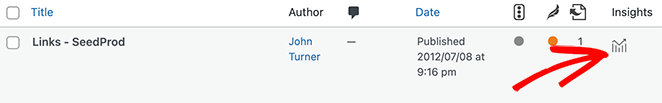
Maintenant, allez dans Page " All Pages " et trouvez le lien dans la page bio que vous avez créé plus tôt.

Cliquez ensuite sur l'icône Insights qui ressemble à un graphique de trafic.
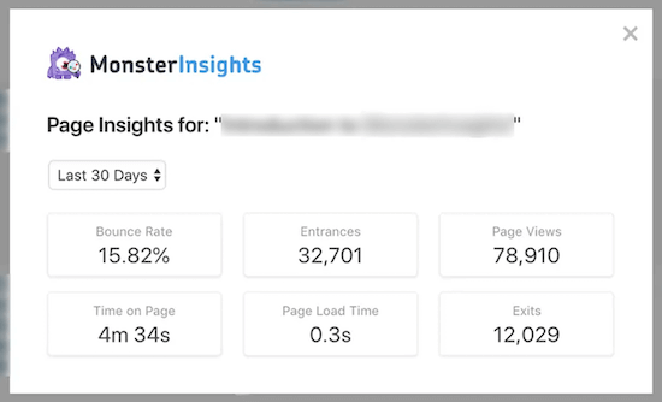
Il montre les statistiques de votre page, le taux de rebond, le nombre d'entrées, le temps passé sur la page, etc.

Si vous n'avez ajouté que récemment le lien à vos profils de médias sociaux, il faudra un certain temps pour que ces données apparaissent.
Set Your Bio Link Page Up for Success
Want to make your bio link page work harder for your brand? Check out the following guides to level up your landing page:
- Perfect your Layout: Anatomy of a Landing Page
- SEO Tips: WordPress Search Engine Optimization
- Choosing Fonts: Typography in Web Design
- Split Testing: A/B Testing for Landing Pages
- Creating Headlines: Landing Page Headline Formulas
- Better URLs: Landing Page URL Examples
- Optimization: Landing Page Optimization Tips
Frequently Asked Questions About Link in Bio Pages
What is a link in bio?
A “link in bio” is a clickable URL that a social media user can add to their profile’s bio or about section. The link can take followers to a variety of pages, including websites, product pages, landing pages, or specific articles.
What’s the best way to make a link-in-bio page?
It depends on your needs and budget. Linktree, Shorby, and Tap Bio are easy to use and have free options, but you can’t customize them as much. Making your own page with WordPress and SeedProd gives you more control, but you’ll need a WordPress website and it takes a bit more setup. If you’re already using WordPress, SeedProd might be a good choice because it works with your site and you only pay once.
How do you add a landing page to your Instagram bio?
To add a landing page to your Instagram bio, log into your Instagram account, click Edit Profile, and paste your landing page URL.
How do I track clicks on my bio link page?
Most bio link services have built-in stats. If you use WordPress, MonsterInsights can connect your page to Google Analytics to track clicks and where your visitors are coming from.
Et voilà !
Nous espérons que cet article vous a aidé à apprendre comment créer un lien dans une page d'atterrissage bio sur WordPress.
Créer et personnaliser n'importe quelle page WordPress avec SeedProd est très facile. Il n'y a pas besoin de code, vous n'aurez pas besoin d'engager un développeur, et le résultat est une page d'atterrissage axée sur la conversion de votre trafic en prospects et en ventes.
Alors, qu'attendez-vous ?
Vous pouvez également suivre ce guide étape par étape pour créer une page d'atterrissage Instagram spécialement conçue pour vos publicités Instagram.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.