When I first tried adding a link to my Instagram bio, I didn’t love how limited it felt. I wanted a page that matched my style and could actually get clicks.
That’s when I started building my own. With a custom landing page, I could send people to blog posts, products, or anything I was promoting, and it only took a few minutes using SeedProd.
In this guide, I’ll show you how to create a landing page on Instagram that looks good and works even better. Whether you want to create a custom Instagram bio page or a full-featured WordPress Instagram landing page, this guide shows you how to do it, no code needed.
How to Create a Landing Page for Instagram:
► What Is an Instagram Landing Page?
An Instagram landing page is a custom web page linked from your Instagram bio, story, or ad. It gives you one place to send people so they can take the next step, whether that’s reading a blog post, shopping a product, or signing up for your newsletter.
Since Instagram only allows one link in your profile, this page acts like a mini homepage just for your Instagram followers.
You’ve probably seen tools like Linktree that offer something similar, but with WordPress and SeedProd, you can build your own version that matches your brand, works on your own website, and gives you full control. Here’s a full guide on how to create a link in bio landing page if you want a deeper walkthrough.
You can use your Instagram landing page to:
- Share multiple links (like blog posts, offers, or affiliate products)
- Highlight your newest content or promotions
- Grow your email list with an opt-in form
- Drive traffic to a shop, podcast, or YouTube channel
Instead of sending followers to a generic homepage, this page helps you guide them toward exactly what you want them to do.
► Why You Need a Landing Page for Instagram
If you’re still sending people to your homepage from Instagram, you’re probably missing out on clicks, conversions, and even sales.
Instagram gives you just one clickable link in your bio. That single link needs to do a lot, so it makes sense to use it wisely.
Here’s why having a dedicated Instagram landing page is better than a basic homepage link:
- It helps people take action faster. Instead of making visitors hunt through your site, you send them exactly where they need to go.
- You can show multiple links. Promote blog posts, offers, products, or signup forms—all from one place.
- It keeps your brand consistent. With WordPress and SeedProd, your landing page can match the look and feel of the rest of your website.
- You own the page. Unlike third-party tools, you’re in control of everything, no ads, branding, or limits.
- You can track what works. Add analytics or use UTM links to see what your Instagram audience is clicking on.
In short, if you’re serious about growing your audience, building trust, or making sales from Instagram, a custom landing page isn’t optional, it’s essential.
Want to see exactly what your followers are clicking? Here’s a list of the best Google Analytics plugins for WordPress to help you track your page performance.
Best Instagram Landing Page Ideas
Not sure what to include on your landing page? Here are some simple, high-impact ideas you can mix and match:
- Link to multiple blog posts: great for creators or coaches who want to drive traffic to helpful content.
- Highlight your top products: perfect for small shops or handmade businesses with just a few key offers.
- Promote your latest freebie: add a signup form to collect email addresses in exchange for a guide, checklist, or printable.
- Showcase a short video: introduce yourself, explain your offer, or share a customer story in under 60 seconds.
- Create a shoppable gallery: mimic your Instagram grid and let people click through to product or service pages.
You don’t need to include everything. Just pick the actions you most want your Instagram visitors to take, and build around that.
How to Create a Landing Page on Instagram with WordPress
Pour suivre ce tutoriel, vous aurez besoin de plusieurs choses :
- Nom de domaine
- Hébergement de sites web
- Site web d'entreprise
Si vous disposez déjà d'un site web, vous n'avez pas à vous en préoccuper. Dans le cas contraire, vous devrez créer un site web commercial.
Nous vous recommandons d'utiliser WordPress pour créer votre site. C'est la plateforme de site web la plus populaire et elle alimente près de 41 % de tous les sites web sur l'internet.
WordPress est gratuit, open-source et propose des milliers de modèles de sites web et d'extensions. Il est très flexible et fonctionne avec presque tous les outils et services tiers disponibles pour les propriétaires de sites web.
Nous l'utilisons même pour gérer notre site web !
Pour vous aider à vous installer, suivez ce guide étape par étape sur la création d'un site web WordPress.
Votre site web étant prêt, vous devrez décider du type de page d'atterrissage Instagram que vous souhaitez créer.
You can follow our guide on how to create a link in bio page, or you can follow the steps below to create a more personalized Instagram landing page on WordPress using a landing page builder. For instance, one that you can link to your advertisements.
Vous êtes prêts ? Plongeons dans l'aventure !
Étape 1 : Installer et activer SeedProd
For this tutorial, we’re using SeedProd to make an Instagram landing page. SeedProd is one of the best WordPress page builder plugins on the market.

Il comprend un éditeur visuel par glisser-déposer pour concevoir votre page en temps réel. Il propose des tonnes de modèles et d'options de personnalisation pour que votre page ressemble exactement à ce que vous voulez.
En outre, vous pouvez intégrer votre page à des services de marketing par courriel populaires afin d'augmenter votre liste de courriels. De plus, il fonctionne de manière transparente avec n'importe quel thème WordPress pour une expérience rapide et efficace.
Dans cette optique, cliquez ici pour commencer à utiliser SeedProd. Ensuite, installez et activez le plugin sur votre site WordPress.
Note : il existe une version gratuite de SeedProd, mais nous utiliserons la version Pro pour les fonctions avancées dont nous avons besoin.
Si vous avez besoin d'aide pour cette étape, vous pouvez suivre ce guide sur l'installation d'un plugin WordPress.
Après avoir installé SeedProd, allez dans SeedProd " Settings et entrez votre clé de licence.

Si vous n'avez pas votre clé de licence à portée de main, vous pouvez la trouver dans la section compte du site web de SeedProd.
Étape 2 : Créer une nouvelle page d'atterrissage
Après avoir activé votre clé de licence, allez dans SeedProd " Pages.

Sur cette page, vous pouvez
- Créer et activer une page "coming soon
- Activer le mode maintenance
- Créer une page 404 personnalisée
- Mise en place d'une page de connexion WordPress personnalisée
- Créer une page d'atterrissage WordPress autonome
L'avantage des modes de page de SeedProd est qu'ils ajoutent des fonctionnalités supplémentaires à votre site sans avoir à installer plusieurs plugins WordPress.
Pour ce guide, nous voulons créer une page d'atterrissage autonome. Pour ce faire, cliquez sur le bouton Ajouter une nouvelle page d'atterrissage.

Étape 3 : Choisir un modèle de page d'atterrissage
Dans l'écran suivant, vous pouvez choisir parmi des centaines de modèles de pages d'atterrissage réactives.

Vous pouvez filtrer les dessins et modèles en cliquant sur les onglets situés en haut de la page :
- Tous
- Bientôt disponible
- Mode maintenance
- 404 Page
- Vente
- Webinaire
- Fil d'Ariane
- Webinaire
- Connexion
La meilleure approche consiste à rechercher un modèle qui corresponde étroitement à la conception que vous souhaitez obtenir. Si ce n'est pas le cas, ne vous inquiétez pas : vous pourrez facilement le personnaliser à l'étape suivante.
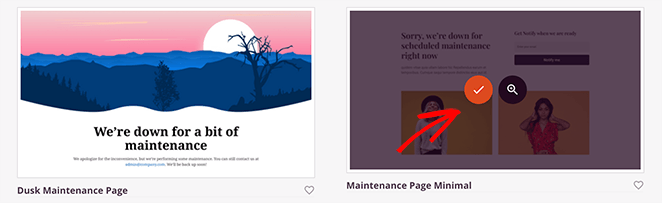
Pour vous montrer à quel point c'est facile, nous allons commencer par le modèle Maintenance Page Minimal.
Passez votre souris sur la vignette du modèle et cliquez sur l'icône de vérification pour l'importer.

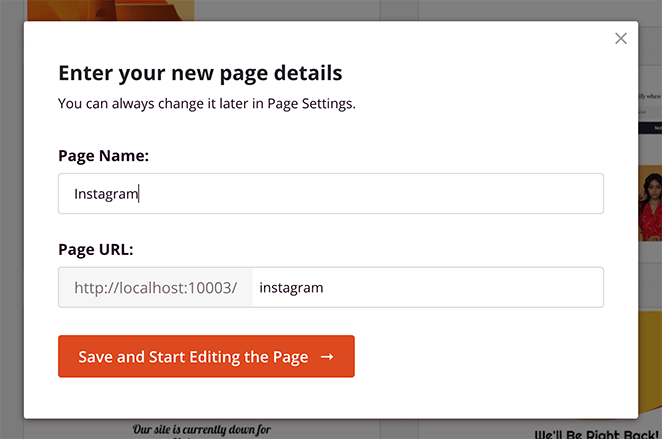
Ensuite, vous verrez un signal visuel vous invitant à saisir le nom et l'URL de votre page. C'est une bonne idée d'en faire quelque chose que vos fans d'Instagram reconnaîtront facilement.

Vous pouvez ensuite cliquer sur le bouton Enregistrer et commencer à éditer la page pour lancer votre modèle dans l'éditeur visuel.
Étape 4 : Personnaliser la conception de votre page d'atterrissage
Il est maintenant temps de commencer à personnaliser votre page Instagram avec le constructeur par glisser-déposer.
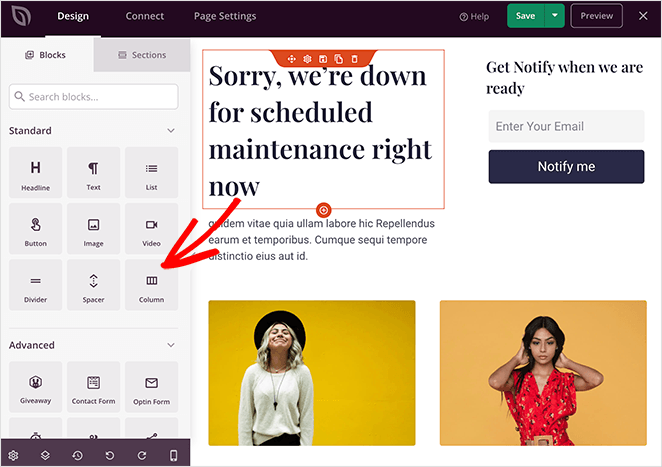
Vous verrez un aperçu en direct de votre page sur la droite. Pour modifier l'élément de la page, il suffit de cliquer sur l'élément et un menu d'édition apparaît à gauche.

En outre, le panneau d'options de gauche contient des éléments que vous pouvez faire glisser et déposer directement sur votre page de destination.
Ajoutons maintenant quelques blocs et personnalisations pour que le modèle ressemble davantage à une page Instagram.
Modification et suppression de blocs
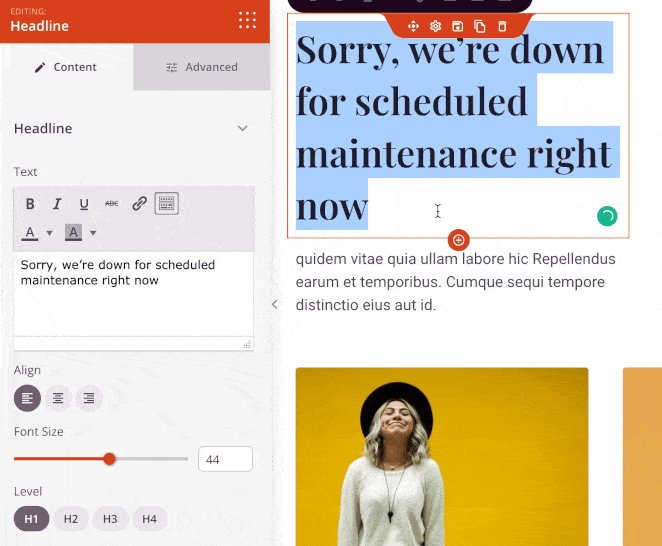
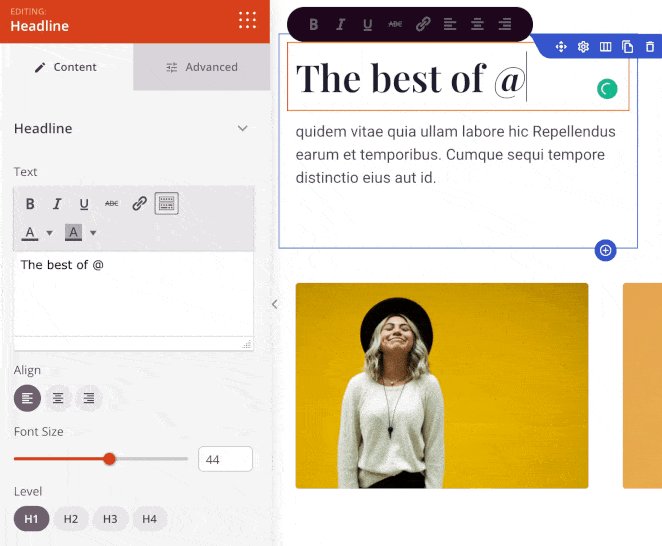
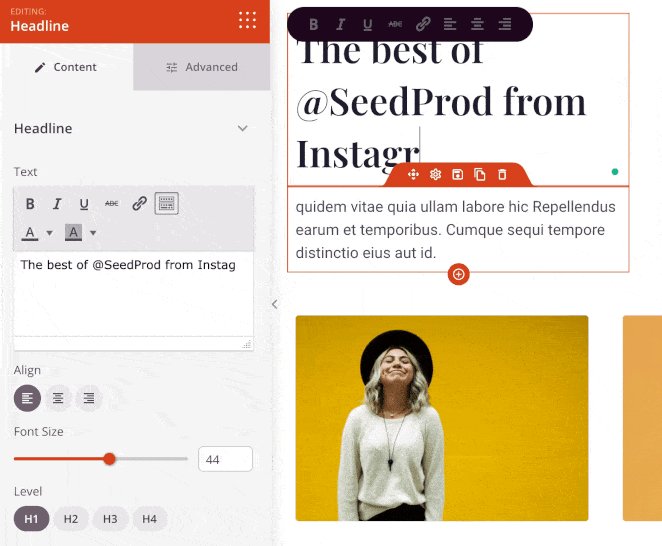
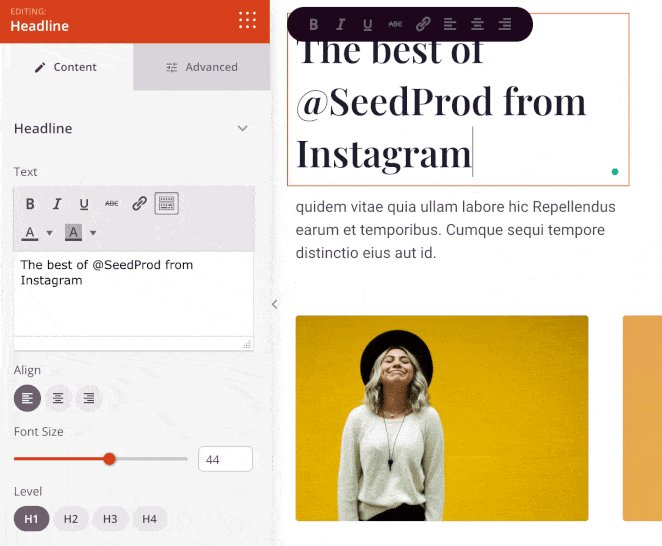
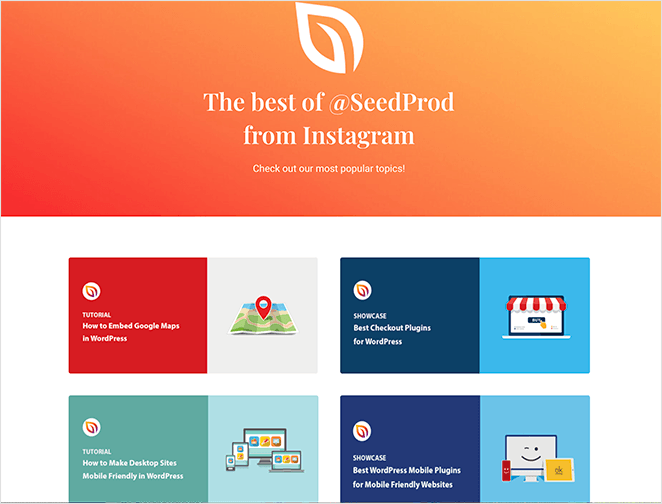
First, let’s change the landing page heading, so users know why they’re there and what the page is about.
Pour ce faire, cliquez n'importe où sur le texte de l'en-tête et remplacez-le par votre message personnalisé.

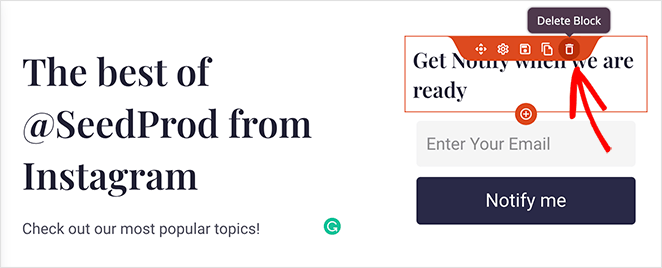
S'il y a des éléments que vous souhaitez supprimer, passez simplement votre souris sur le bloc et cliquez sur l'icône de la corbeille.

Téléchargement d'images personnalisées
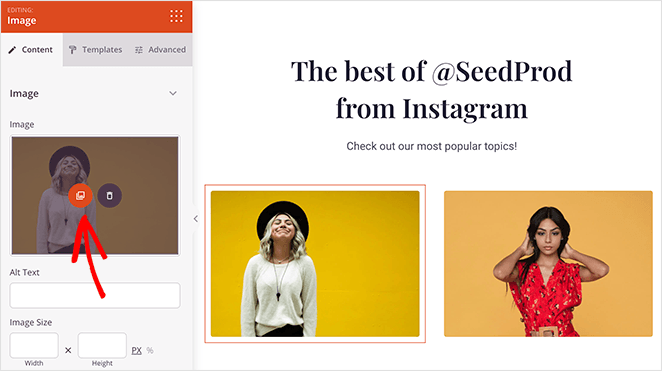
Remplaçons maintenant les images par défaut par des articles populaires de votre site web. Il vous suffit de cliquer sur l'image existante et de la supprimer à l'aide de l'icône de la corbeille dans le panneau de gauche.

À partir de là, vous pouvez cliquer sur le bouton Utiliser votre propre image pour télécharger une image à partir de votre ordinateur ou de la bibliothèque de médias de WordPress.

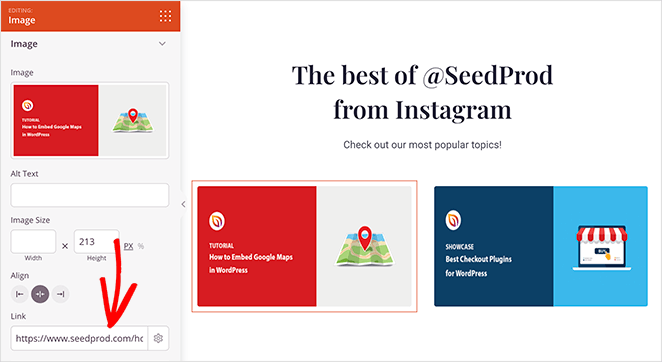
Vous pouvez ajouter un lien dans le même panneau de configuration de l'image, de sorte que toute personne qui clique sur votre image accède directement à l'article de blog correspondant.
Duplication des blocs et des lignes de page
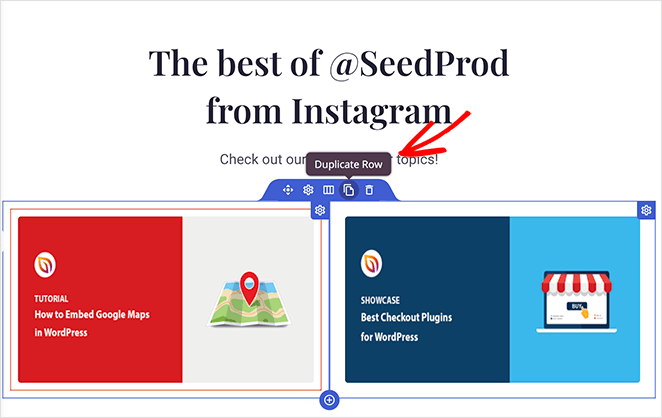
Now, let’s say you want to add another row of images. To do this quickly, you can duplicate the existing row.
Il suffit de passer la souris sur la rangée et de cliquer sur l'icône Dupliquer la rangée. Ensuite, répétez simplement le processus ci-dessus pour ajouter vos images et vos liens de publication.

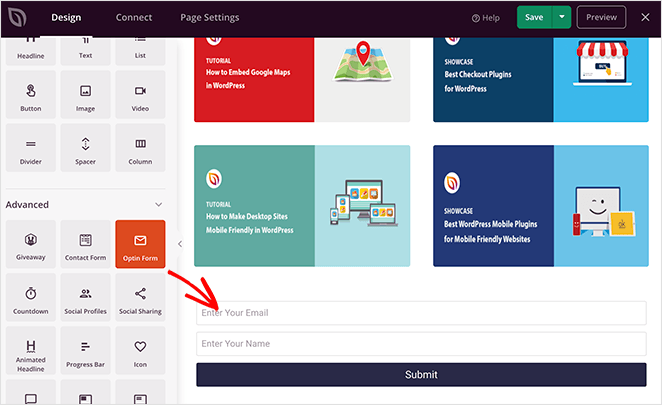
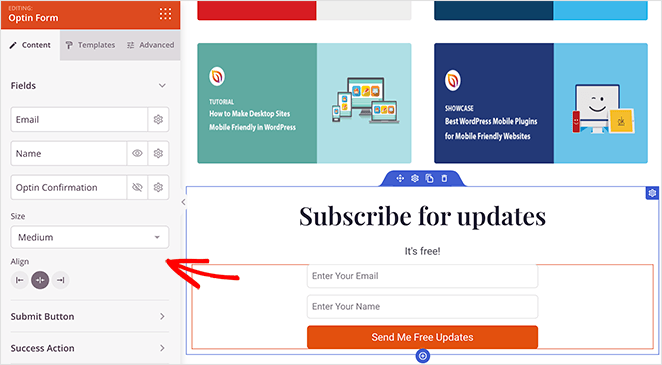
Adding a Landing Page Opt-in Form
If one of your goals is to collect email addresses from your Instagram fans, you can do this easily with SeedProd’s opt-in form block.

Il vous suffit de faire glisser le bloc sur votre page et de cliquer dessus pour configurer les paramètres de votre formulaire. Par exemple, vous pouvez modifier le texte du bouton d'appel à l'action, les couleurs, les étiquettes de saisie du formulaire, etc.

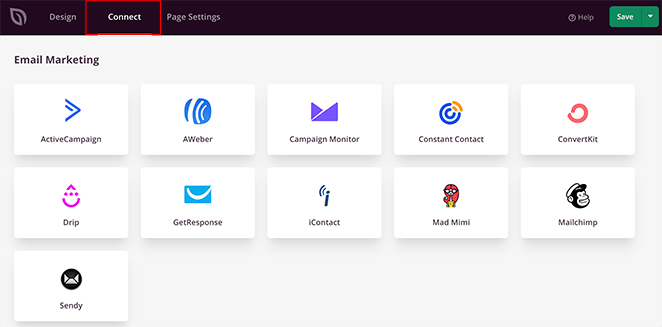
Cliquez ensuite sur l'onglet Connecter en haut de l'écran pour vous connecter à votre service de marketing par courriel.

Pour obtenir des instructions complètes sur la connexion aux différents fournisseurs de services de marketing par courriel, consultez notre documentation sur l'intégration des courriels.
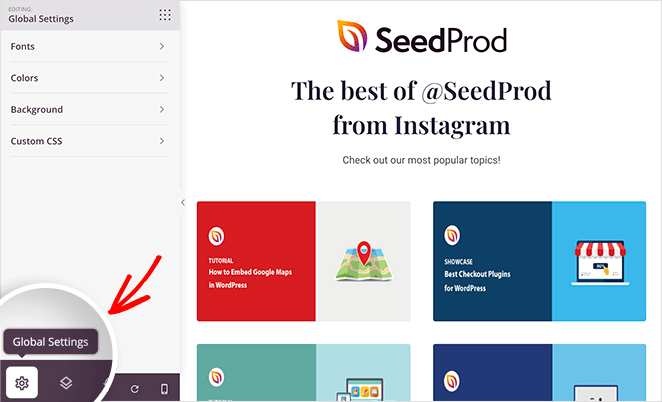
Personnalisation des couleurs globales, des polices et des arrière-plans
Pour garantir la cohérence de l'aspect et de la convivialité de votre page, vous pouvez utiliser le panneau des paramètres globaux.

Il suffit de cliquer sur l'icône de la roue dentée dans le coin inférieur gauche pour afficher les paramètres globaux :
- Polices de caractères
- Couleurs
- Contexte
- CSS personnalisé
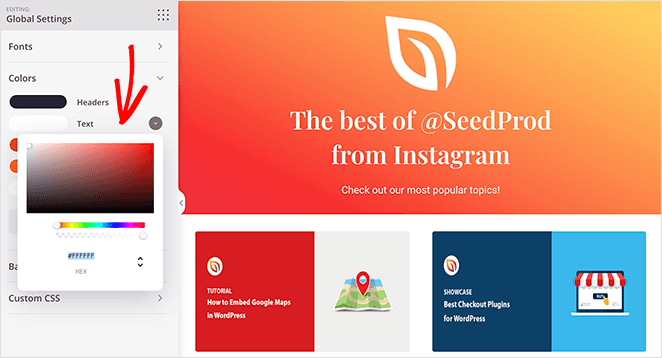
Par exemple, dans la section Polices, nous avons changé la couleur de la police par défaut en blanc pour la faire ressortir des images d'arrière-plan de la colonne.

Lorsque vous êtes satisfait de l'aspect de votre page d'atterrissage, cliquez sur le bouton vert Enregistrer dans le coin supérieur droit.

Étape 5 : Publier votre page d'atterrissage Instagram
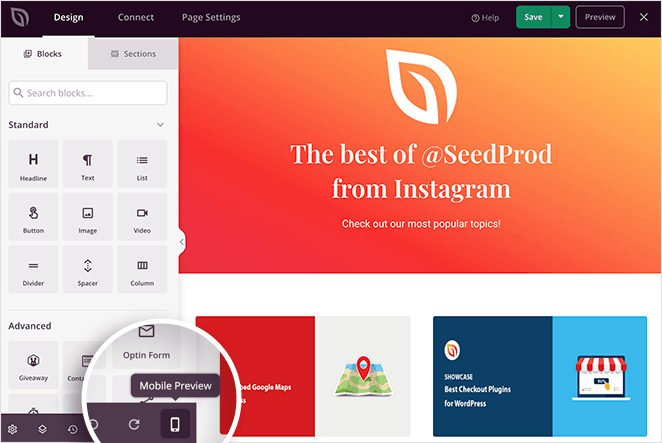
Étant donné que la plupart des utilisateurs d'Instagram naviguent sur la plateforme à partir d'un smartphone ou d'une tablette, c'est une excellente idée de s'assurer que votre page a une bonne apparence sur les appareils mobiles avant de la publier.
Vous pouvez le faire facilement grâce à la fonction de prévisualisation mobile en direct de SeedProd. Il vous suffit de cliquer sur l'icône de prévisualisation mobile dans la barre de navigation inférieure.

Vous pouvez ensuite prévisualiser votre page sur mobile et y apporter les modifications nécessaires.

Enfin, enregistrez vos modifications, cliquez sur la flèche déroulante située à côté du bouton Enregistrer et cliquez sur Publier.

Votre page d'atterrissage Instagram est maintenant en ligne ! Cliquez sur le bouton Voir la page en direct pour avoir un aperçu de son apparence.

Il ne reste plus qu'à ajouter l'URL de votre nouvelle page à votre bio Instagram ou à votre publicité pour commencer à envoyer du trafic ciblé vers votre site WordPress.
4 Best Instagram Landing Page Examples (Real Brands)
Si vous ne savez pas quel type de page d'atterrissage vous devriez utiliser pour Instagram, voici quelques excellents exemples.
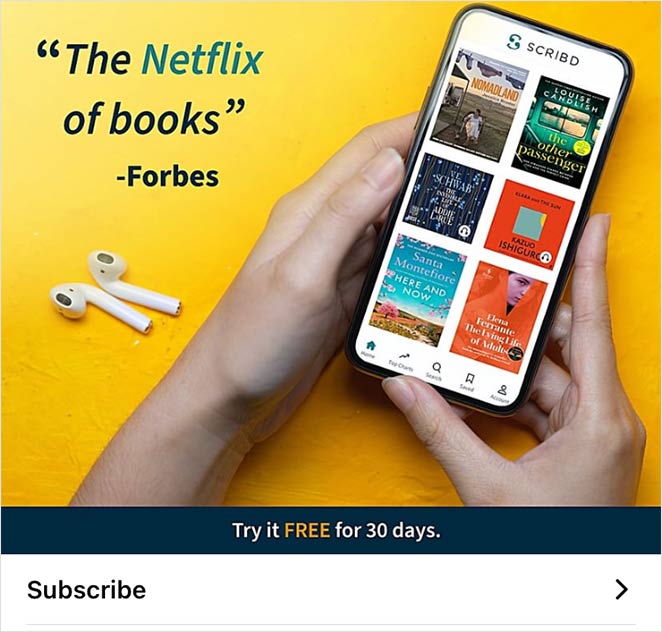
1. Scribd – Promotional Offer Page
Le premier est un post Instagram sponsorisé de Scribd. Il présente une image visuellement attrayante, avec un appel à l'action pour s'abonner à un essai gratuit de 30 jours.

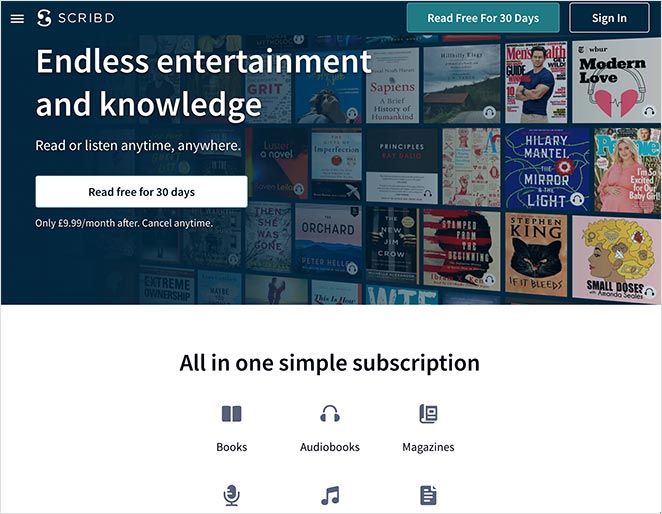
When you click the Instagram advertising image, you’ll see a landing page promoting their offer.

La page comprend
- Une zone de héros qui attire l'attention
- Plusieurs boutons d'appel à l'action (CTA) pour l'essai gratuit
- Tableau de comparaison des prix
- Témoignages et critiques
- Logos des clients pour la preuve sociale
Par conséquent, après avoir cliqué sur la publicité Instagram, les utilisateurs sont contraints de s'inscrire à l'offre.
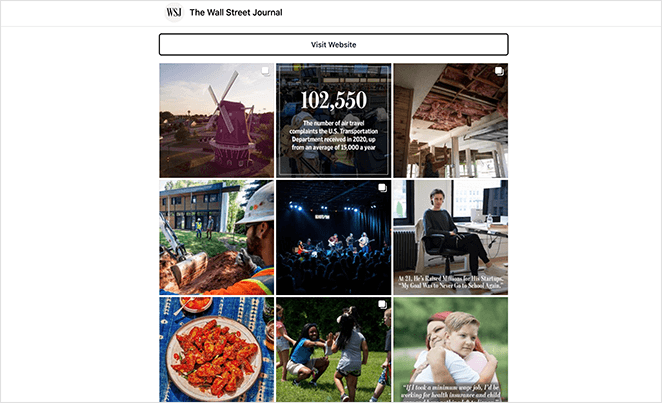
2. Wall Street Journal – Curated Link Feed
Le Wall Street Journal adopte une approche différente avec sa page d'atterrissage de lien bio. Il utilise une application tierce pour afficher une sélection d'articles d'actualité dans une mise en page de type Instagram.

En cliquant sur chaque image, vous accédez directement à l'article sur leur site web. Vous pouvez également cliquer sur le bouton CTA pour aller directement sur leur site.
3. HKT Products – Simple Link Hub
If you want to make a typical link in bio page, here’s a simple example from HKT Products. Using 3rd-party link in bio tools, they made a minimalist page that links to different pages on their website.

Par exemple, ils renvoient à :
- Pages individuelles sur les produits
- Tutoriels de produits
- Podcast d'entreprise
- Chaîne YouTube
- Page d'inscription au bulletin d'information
- Et plus encore
Ils peuvent ainsi envoyer leurs fans vers des pages spécialement conçues pour augmenter le nombre de prospects, de ventes et d'adeptes.
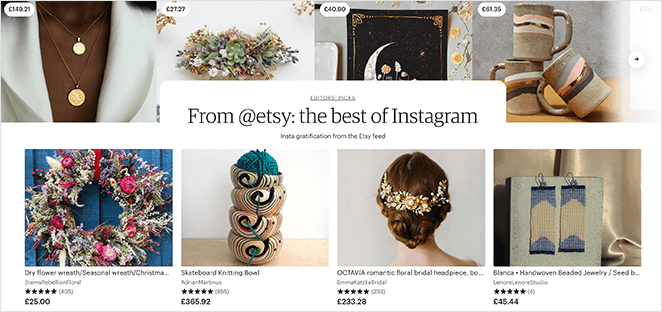
4. Etsy – Shoppable Instagram Page
Finally, is this Instagram page from Etsy. Again, it’s an entirely different approach to a social media landing page, but the goal is the same – to promote their products.

Instead of using a link in bio tool or an Instagram ad, Etsy created a page on their website tailored to their Instagram audience. Here, users can browse popular products curated from its Instagram feed and buy them directly from their site.
Chacun des exemples de page d'atterrissage Instagram ci-dessus montre un point de vue unique sur la façon dont vous pouvez générer du trafic Instagram vers votre site web.
C'est tout !
Questions fréquemment posées
Bonus Social Media Marketing Guides
I hope this guide helped you learn how to create an Instagram landing page in WordPress.
If you need more help growing your business, you’ll find the following social media guides helpful:
- Meilleurs outils Instagram pour les liens dans la bio
- Exemples de pages d'atterrissage sur les médias sociaux pour développer votre entreprise
- Les meilleurs plugins de médias sociaux pour WordPress
- Comment ajouter des icônes de médias sociaux personnalisées à votre site web ?
- Best Instagram WordPress Plugins to Boost Social Reach
- Comment faire des cadeaux sur Instagram (de manière intelligente)
- Social Media Lead Generation Strategies You Need to Try
But if you’re ready to get started with your own Instagram landing page, just click the button below.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.





