When I first tried adding a link to my Instagram bio, I didn’t love how limited it felt. I wanted a page that matched my style and could actually get clicks.
That’s when I started building my own. With a custom landing page, I could send people to blog posts, products, or anything I was promoting, and it only took a few minutes using SeedProd.
In this guide, I’ll show you how to create a landing page on Instagram that looks good and works even better. Whether you want to create a custom Instagram bio page or a full-featured WordPress Instagram landing page, this guide shows you how to do it, no code needed.
インスタグラム用ランディングページの作り方:
► What Is an Instagram Landing Page?
An Instagram landing page is a custom web page linked from your Instagram bio, story, or ad. It gives you one place to send people so they can take the next step, whether that’s reading a blog post, shopping a product, or signing up for your newsletter.
Since Instagram only allows one link in your profile, this page acts like a mini homepage just for your Instagram followers.
You’ve probably seen tools like Linktree that offer something similar, but with WordPress and SeedProd, you can build your own version that matches your brand, works on your own website, and gives you full control. Here’s a full guide on how to create a link in bio landing page if you want a deeper walkthrough.
You can use your Instagram landing page to:
- Share multiple links (like blog posts, offers, or affiliate products)
- Highlight your newest content or promotions
- Grow your email list with an opt-in form
- Drive traffic to a shop, podcast, or YouTube channel
Instead of sending followers to a generic homepage, this page helps you guide them toward exactly what you want them to do.
► Why You Need a Landing Page for Instagram
If you’re still sending people to your homepage from Instagram, you’re probably missing out on clicks, conversions, and even sales.
Instagram gives you just one clickable link in your bio. That single link needs to do a lot, so it makes sense to use it wisely.
Here’s why having a dedicated Instagram landing page is better than a basic homepage link:
- It helps people take action faster. Instead of making visitors hunt through your site, you send them exactly where they need to go.
- You can show multiple links. Promote blog posts, offers, products, or signup forms—all from one place.
- It keeps your brand consistent. With WordPress and SeedProd, your landing page can match the look and feel of the rest of your website.
- You own the page. Unlike third-party tools, you’re in control of everything, no ads, branding, or limits.
- You can track what works. Add analytics or use UTM links to see what your Instagram audience is clicking on.
In short, if you’re serious about growing your audience, building trust, or making sales from Instagram, a custom landing page isn’t optional, it’s essential.
Want to see exactly what your followers are clicking? Here’s a list of the best Google Analytics plugins for WordPress to help you track your page performance.
Best Instagram Landing Page Ideas
Not sure what to include on your landing page? Here are some simple, high-impact ideas you can mix and match:
- Link to multiple blog posts: great for creators or coaches who want to drive traffic to helpful content.
- Highlight your top products: perfect for small shops or handmade businesses with just a few key offers.
- Promote your latest freebie: add a signup form to collect email addresses in exchange for a guide, checklist, or printable.
- Showcase a short video: introduce yourself, explain your offer, or share a customer story in under 60 seconds.
- Create a shoppable gallery: mimic your Instagram grid and let people click through to product or service pages.
You don’t need to include everything. Just pick the actions you most want your Instagram visitors to take, and build around that.
How to Create a Landing Page on Instagram with WordPress
このチュートリアルに従うには、いくつかのものが必要だ:
- ドメイン名
- ウェブサイトのホスティング
- ビジネスウェブサイト
すでに確立されたウェブサイトを持っている場合は、これを心配する必要はありません。しかし、そうでない場合は、ビジネスウェブサイトを作成する必要があります。
私たちは、あなたのサイトを作るためにWordPressを使用することをお勧めします。最も人気のあるウェブサイト・プラットフォームで、インターネット上の全ウェブサイトの約41%を運営しています。
WordPressは無料でオープンソースであり、何千ものウェブサイトデザインや拡張機能があらかじめ用意されています。非常に柔軟性が高く、ウェブサイト所有者が利用できるほとんどすべてのサードパーティツールやサービスと連動する。
ウェブサイトの運営にも使っている!
WordPressでウェブサイトを作成する方法については、こちらのステップバイステップガイドをご覧ください。
ウェブサイトの準備ができたら、どのタイプのインスタグラム・ランディングページを作るかを決める必要がある。
リンクインバイオページを作成する方法については、私たちのガイドに従うことができますし、ランディングページビルダーを使用してWordPress上でよりパーソナライズされたInstagramのランディングページを作成するには、以下の手順を実行することができます。例えば、広告にリンクできるようなものです。
準備はいいかい?さあ、飛び込もう!
ステップ1:SeedProdのインストールと有効化
このチュートリアルでは、SeedProdを使ってInstagramのランディングページを作ります。SeedProdは、市場で最高のWordPressページビルダープラグインの1つです。

ドラッグ&ドロップのビジュアルエディターで、リアルタイムにページをデザインできます。また、大量のテンプレートとカスタマイズオプションがあり、あなたのページを思い通りに仕上げることができます。
さらに、あなたのページを人気のEメールマーケティングサービスと統合して、Eメールリストを増やすことができます。さらに、どのWordPressテーマともシームレスに連動し、高速で効率的な体験を提供します。
それを念頭に置いて、SeedProdを始めるにはここをクリックしてください。その後、WordPressウェブサイトにプラグインをインストールし、有効化してください。
注: SeedProdには無料版もありますが、私たちが必要とする高度な機能のためにPro版を使用します。
このステップで助けが必要な場合は、WordPressプラグインのインストールに関するこちらのガイドに従ってください。
SeedProdをインストールした後、SeedProd " Settingsに進み、ライセンスキーを入力します。

ライセンスキーをお持ちでない場合は、SeedProdウェブサイトのアカウントセクションで見つけることができます。
ステップ2:新しいランディングページの作成
ライセンスキーをアクティベートした後、SeedProd " Pagesにアクセスしてください。

このページでは、次のことができる:
- 近日公開ページの作成と有効化
- メンテナンス・モードの起動
- カスタム404ページを作る
- カスタムWordPressログインページの設定
- WordPressで独立したランディングページを作成する
SeedProdのページモードの利点は、複数のWordPressプラグインをインストールすることなく、サイトに追加機能を追加できることです。
このガイドでは、独立したランディングページを作成したいと思います。そのためには、Add New Landing Pageボタンをクリックします。

ステップ3:ランディングページのテンプレートを選ぶ
次の画面では、何百ものレスポンシブなランディングページのテンプレートから選ぶことができます。

上部のタブをクリックすることで、デザインを絞り込むことができる:
- すべて
- 近日公開
- メンテナンス・モード
- 404ページ
- 売上高
- ウェビナー
- リード・スクイーズ
- ウェビナー
- ログイン
最良の方法は、実現したいデザインに近いテンプレートを探すことです。次のステップで簡単にカスタマイズできます。
その簡単さをお見せするために、まずはメンテナンスページのミニマルテンプレートから。
テンプレートのサムネイルにマウスカーソルを合わせ、チェックアイコンをクリックしてインポートしてください。

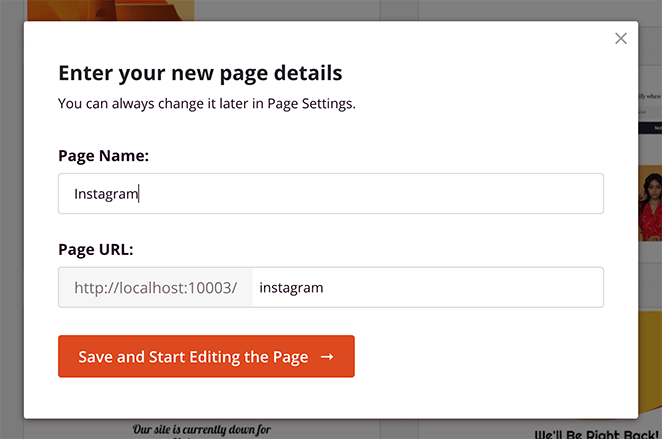
次に、ページ名とURLを入力するための視覚的な合図が表示されます。これは、あなたのインスタグラムのファンが簡単に認識できるものにすることをお勧めします。

保存してページの編集を開始」ボタンをクリックすると、ビジュアルエディタでテンプレートが起動します。
ステップ4:ランディングページのデザインをカスタマイズする
さあ、ドラッグ&ドロップビルダーでインスタグラムページのカスタマイズを始めましょう。
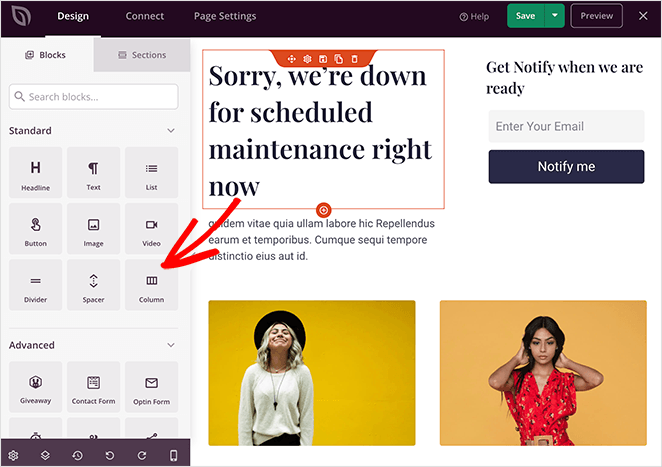
右側にページのライブプレビューが表示されます。ページ要素を編集するには、項目をクリックするだけで、左側に編集メニューが表示されます。

さらに、左側のオプションパネルには、ランディングページのデザインにドラッグ&ドロップできる要素があります。
では、ブロックやカスタマイズを追加して、テンプレートをインスタグラムのページらしくしてみよう。
ブロックの編集と削除
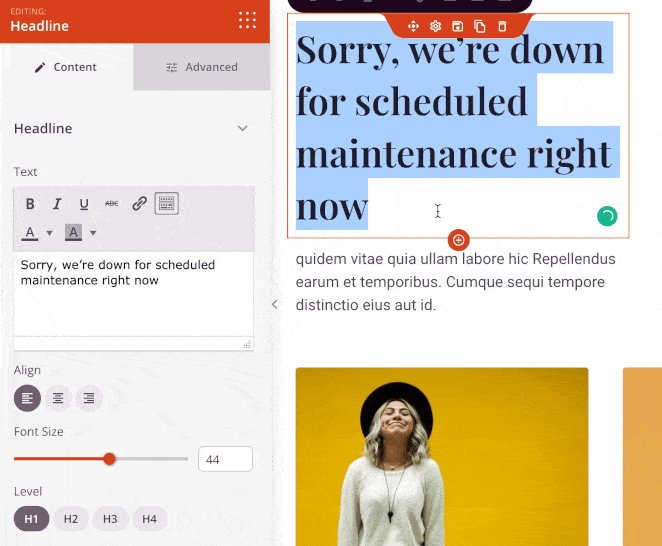
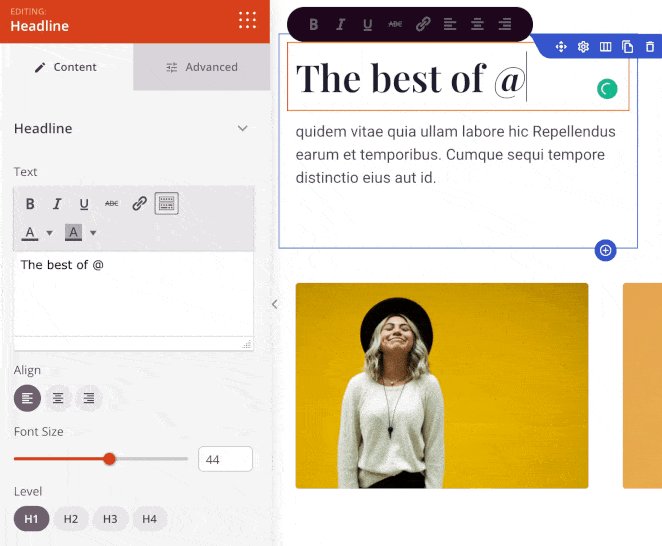
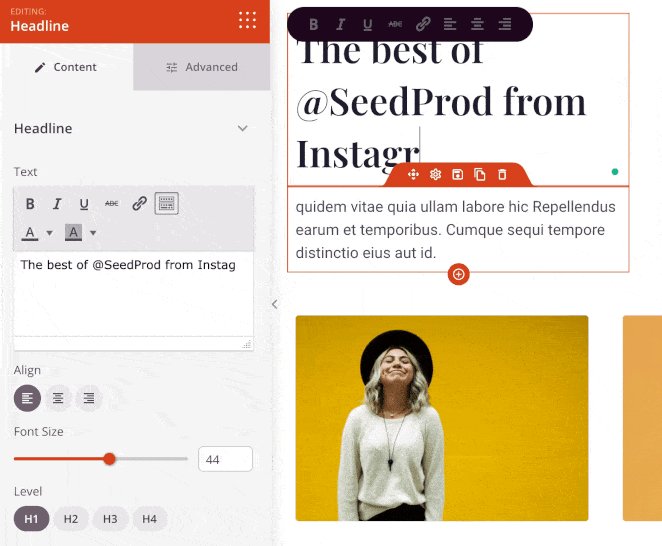
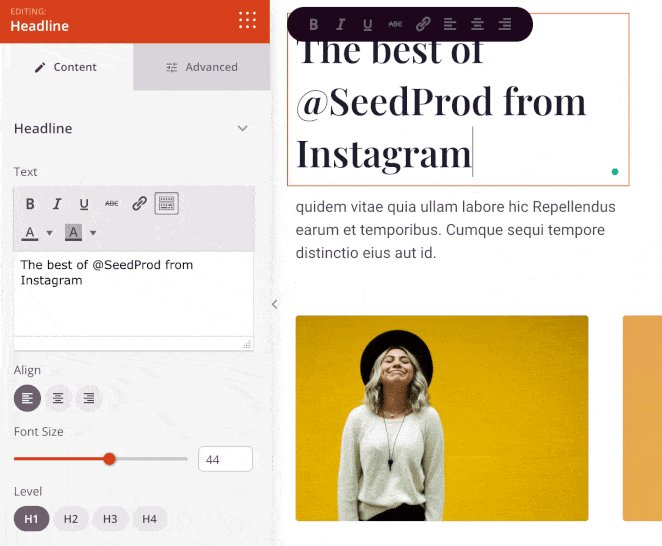
まず、ランディングページの見出しを変更し、ユーザーがなぜそこにいるのか、そのページが何についてのページなのかを知ることができるようにしよう。
これを行うには、見出しテキストのどこかをクリックし、カスタムメッセージに置き換えます。

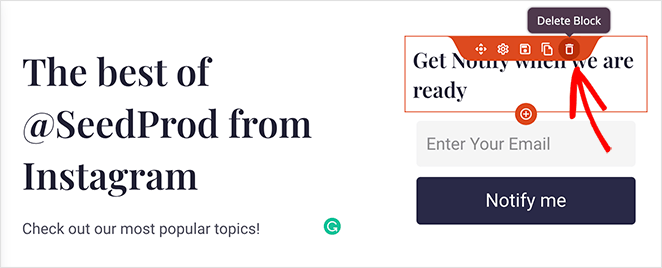
削除したい要素があれば、ブロックの上にマウスカーソルを置いてゴミ箱アイコンをクリックするだけです。

カスタム画像のアップロード
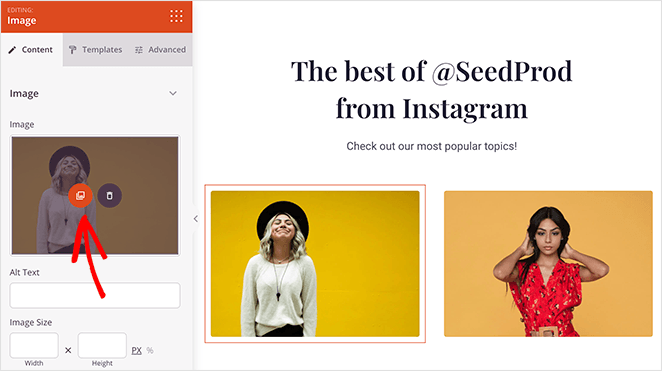
では、デフォルトの画像をあなたのウェブサイトから人気のある投稿に置き換えてみましょう。既存の画像をクリックし、左側のパネルにあるゴミ箱アイコンを使って削除するだけです。

そこから、「Use Your Own」ボタンをクリックして、パソコンやWordPressのメディアライブラリから画像をアップロードすることができます。

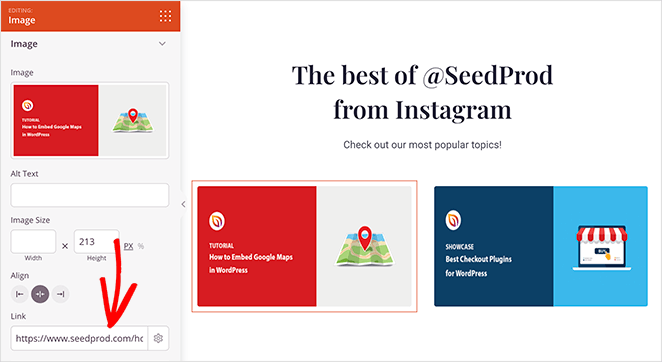
同じ画像設定パネルでリンクを追加できるので、画像をクリックした人は直接関連するブログ記事に飛ぶことができます。
ページブロックと行の複製
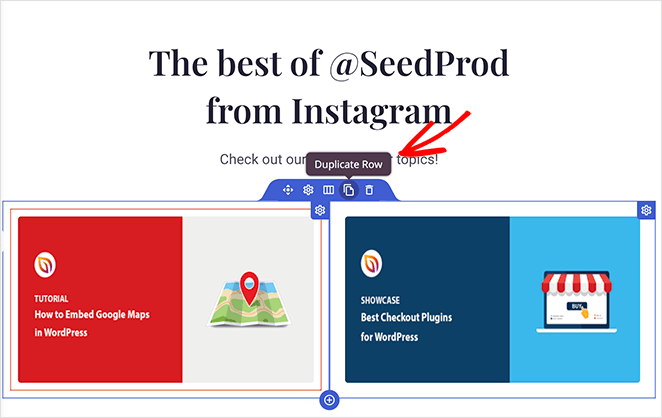
さて、画像の行をもうひとつ追加したいとしましょう。これを素早く行うには、既存の行を複製します。
行の上にマウスカーソルを置いて、「行の複製」アイコンをクリックするだけです。その後、上記のプロセスを繰り返して、画像と投稿リンクを追加してください。

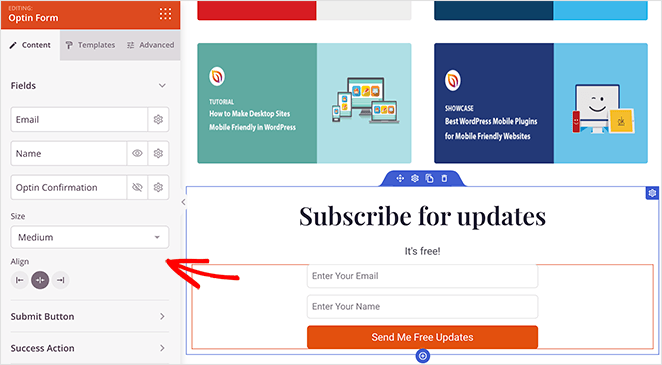
ランディングページにオプトインフォームを追加する
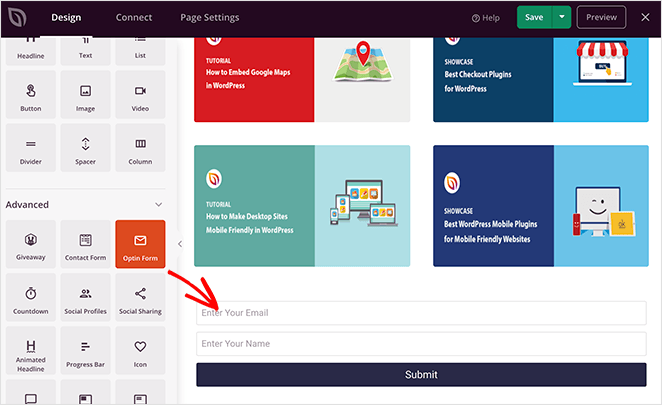
インスタグラムのファンからメールアドレスを収集することが目的の1つであれば、SeedProdのオプトインフォームブロックを使えば簡単にできます。

ブロックをページにドラッグし、クリックするだけでフォームの設定ができます。例えば、コールトゥアクションボタンのテキスト、色、フォーム入力ラベルなどを変更することができます。

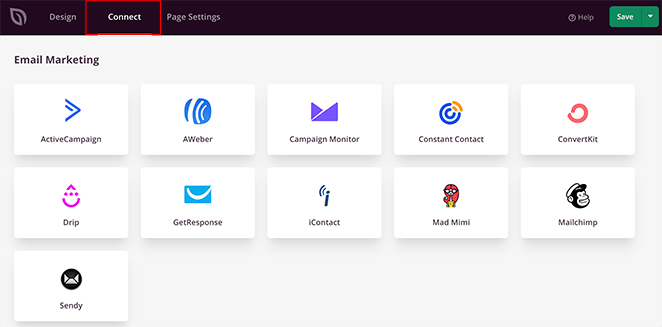
画面上部の「接続」タブをクリックし、メールマーケティングサービスに接続します。

各メールマーケティングプロバイダーとの接続方法については、メール統合のドキュメントをご覧ください。
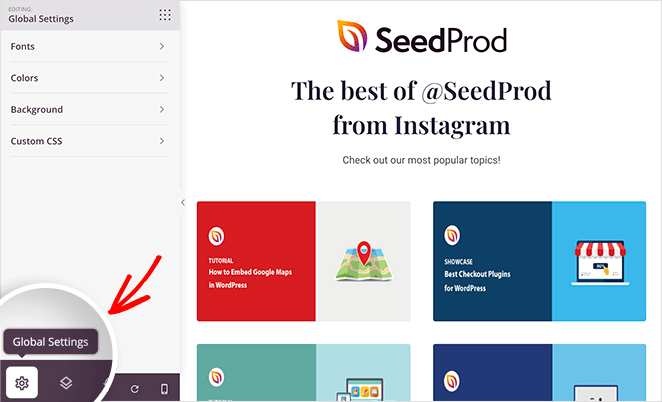
グローバルカラー、フォント、背景のカスタマイズ
ページのルック&フィールを統一するには、グローバル設定パネルを使用します。

左下の歯車アイコンをクリックすると、以下のグローバル設定が表示されます:
- フォント
- カラー
- 背景
- カスタムCSS
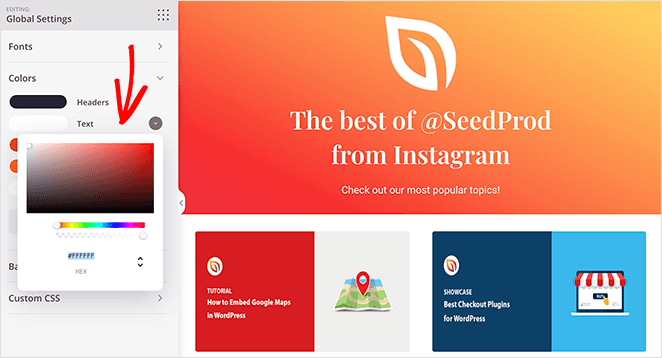
例えば、フォント・セクションでは、デフォルトのフォント・カラーを白に変更し、カラムの背景画像に対して目立つようにしました。

ランディングページの見た目に満足したら、右上の緑色の保存ボタンをクリックします。

ステップ5:インスタグラムのランディングページを公開する
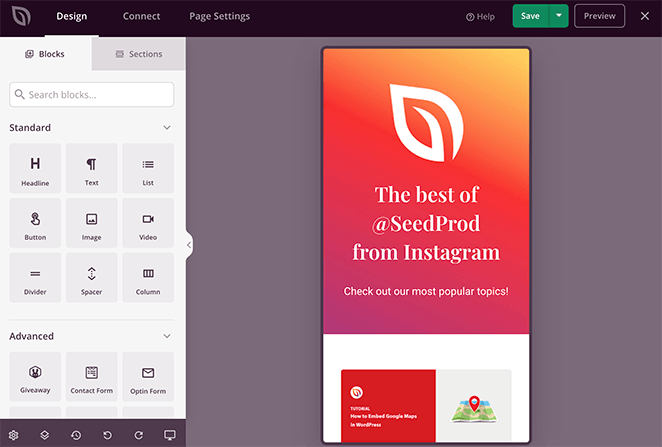
ほとんどのインスタグラムユーザーがスマートフォンやタブレットからこのプラットフォームを閲覧していることを考えると、ページを公開する前にモバイルデバイスで見栄えが良いことを確認するのは素晴らしいアイデアだ。
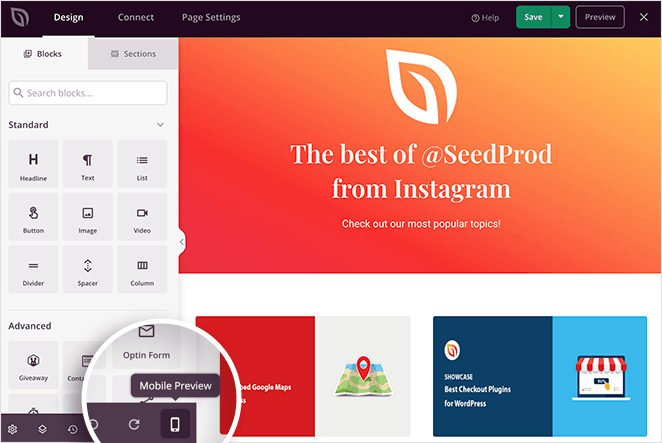
SeedProdのライブモバイルプレビュー機能を使えば簡単にできます。下のナビゲーションバーにあるモバイルプレビューアイコンをクリックするだけです。

その後、モバイルでページをプレビューし、必要な編集を行うことができます。

最後に、変更を保存し、Saveボタンの隣にあるドロップダウン矢印をクリックして、Publishをクリックします。

インスタグラムのランディングページが公開されました!どのように見えるかをプレビューするには、「ライブページを見る」ボタンをクリックしてください。

あとは、新しいページのURLをインスタグラムのバイオや広告に追加して、WordPressサイトにターゲットとなるトラフィックを送り始めるだけだ。
4 Best Instagram Landing Page Examples (Real Brands)
インスタグラムでどのタイプのランディングページを使うべきかわからない場合は、ここにいくつかの素晴らしい例を挙げよう。
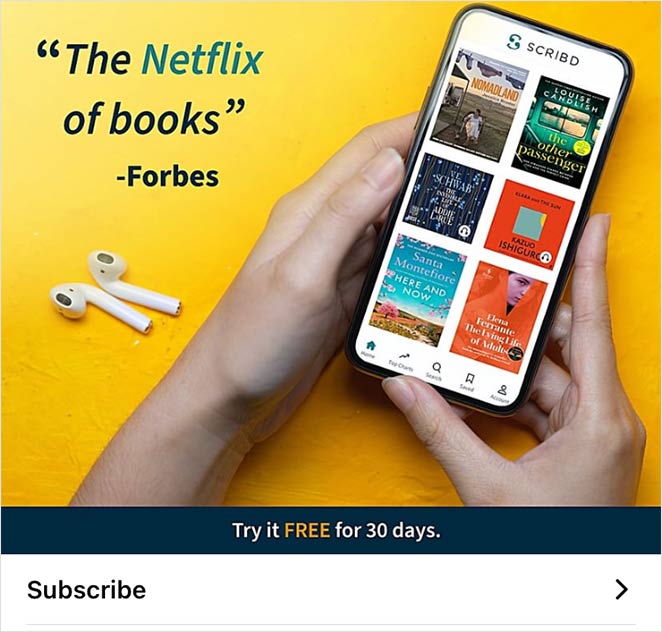
1. Scribd – Promotional Offer Page
1つ目は、Scribdのスポンサー付きインスタグラム投稿。視覚的にアピールする画像が特徴で、30日間の無料トライアルを申し込むようアクションを呼びかけている。

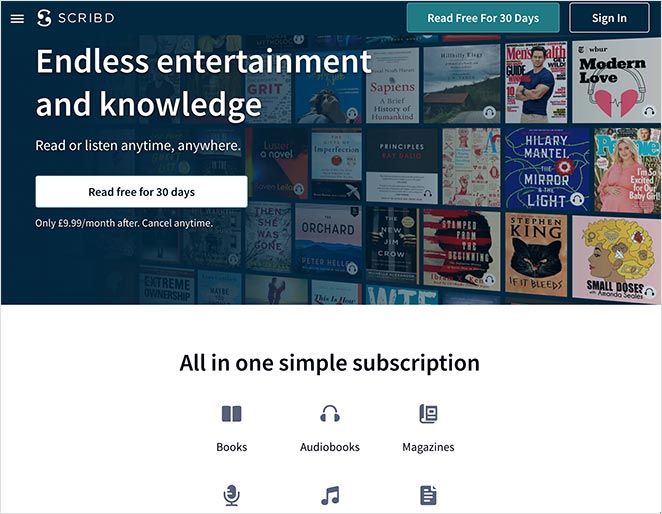
インスタグラム広告の画像をクリックすると、そのオファーを宣伝するランディングページが表示される。

そのページにはこうある:
- 注目を集めるヒーロー・エリア
- 複数の無料トライアル・コール・トゥ・アクション(CTA)ボタン
- 価格比較表
- お客様の声とレビュー
- 社会的証明のためのクライアントのロゴ
その結果、インスタグラム広告のクリック後、ユーザーはオファーに登録せざるを得なくなる。
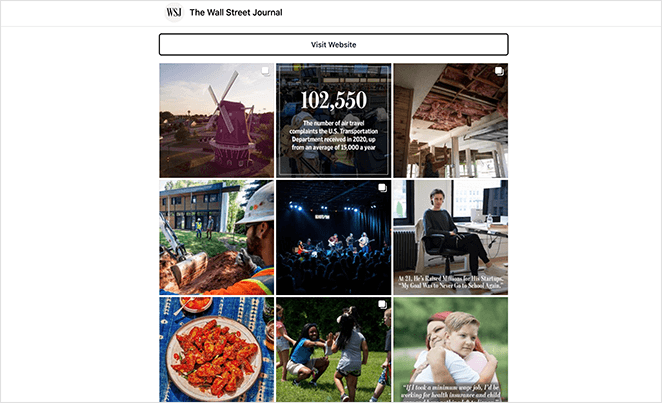
2. Wall Street Journal – Curated Link Feed
ウォールストリート・ジャーナルは、バイオリンクのランディングページで異なるアプローチをとっている。サードパーティのアプリを使い、厳選したニュース記事をインスタグラム風のレイアウトで表示している。

各画像をクリックすると、そのウェブサイトの記事に直接ジャンプします。または、CTAボタンをクリックすると、そのサイトに直接移動できます。
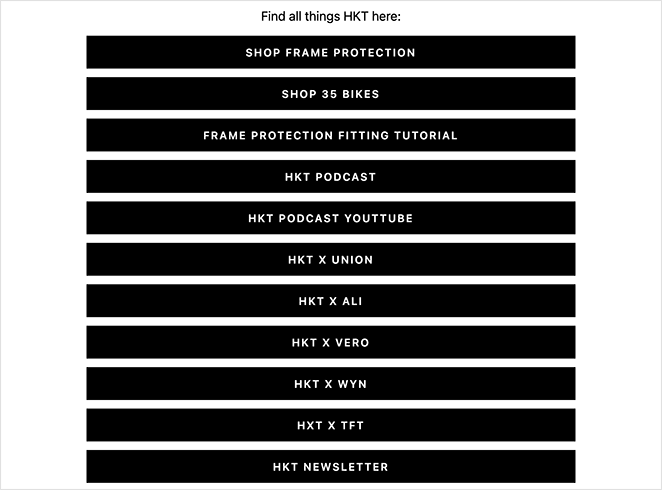
3. HKT Products – Simple Link Hub
典型的なリンク・イン・バイオ・ページを作りたいなら、HKT Productsの簡単な例がある。サードパーティのリンク・イン・バイオ・ツールを使って、ウェブサイトのさまざまなページにリンクするミニマルなページを作った。

例えば、彼らはこうリンクしている:
- 製品個別ページ
- 製品チュートリアル
- 社内ポッドキャスト
- YouTubeチャンネル
- ニュースレター購読ページ
- さらに
その結果、リード、売上、フォロワーを増やすために特別にデザインされたページにファンを送り込むことができる。
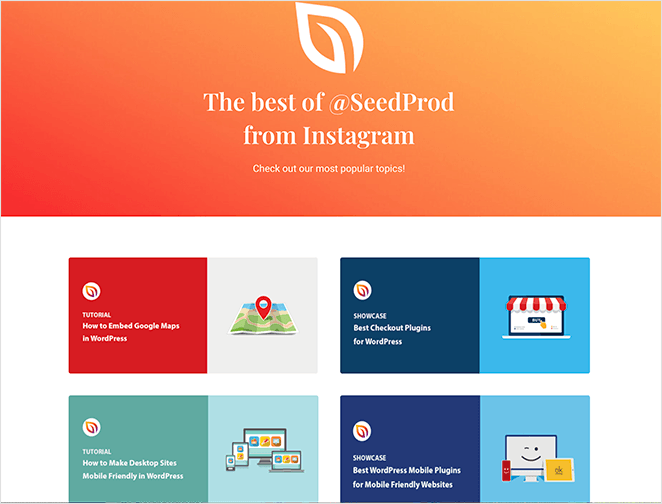
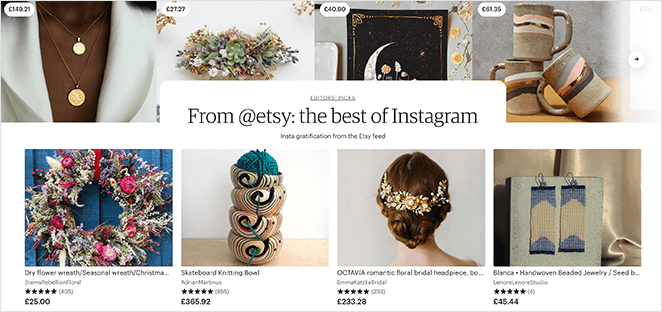
4. Etsy – Shoppable Instagram Page
最後は、EtsyのInstagramページだ。ここでも、ソーシャルメディアのランディングページとは全く異なるアプローチだが、ゴールは同じ-自社製品を宣伝することだ。

Etsyは、バイオツールやインスタグラム広告にリンクを貼る代わりに、ウェブサイトにインスタグラムの利用者に合わせたページを作成した。ここでユーザーは、インスタグラムのフィードからキュレートされた人気商品を閲覧し、サイトから直接購入することができる。
上記のインスタグラムのランディングページの例は、それぞれインスタグラムのトラフィックをウェブサイトに誘導するユニークな方法を示している。
それだけだ!
よくある質問
ソーシャルメディア・マーケティング・ガイド
このガイドが、WordPressでInstagramのランディングページを作成する方法を学ぶのに役立てば幸いです。
ビジネスの成長にもっと助けが必要な場合は、以下のソーシャルメディア・ガイドが役に立つだろう:
- ベスト・リンク・イン・バイオ・インスタグラム・ツール
- あなたの会社を成長させるソーシャルメディア・ランディングページの例
- WordPressのベスト・ソーシャルメディア・プラグイン
- カスタムWordPressソーシャルメディア・アイコンをウェブサイトに追加する方法
- ソーシャルリーチを高めるベスト・インスタグラム・ワードプレス・プラグイン
- インスタグラムで景品を作る方法(賢い方法)
- ソーシャルメディア・リードジェネレーション戦略
しかし、あなた自身のインスタグラム・ランディングページを始める準備ができているなら、下のボタンをクリックしてください。
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。





