When I first tried adding a link to my Instagram bio, I didn’t love how limited it felt. I wanted a page that matched my style and could actually get clicks.
That’s when I started building my own. With a custom landing page, I could send people to blog posts, products, or anything I was promoting, and it only took a few minutes using SeedProd.
In this guide, I’ll show you how to create a landing page on Instagram that looks good and works even better. Whether you want to create a custom Instagram bio page or a full-featured WordPress Instagram landing page, this guide shows you how to do it, no code needed.
How to Create a Landing Page for Instagram:
► What Is an Instagram Landing Page?
An Instagram landing page is a custom web page linked from your Instagram bio, story, or ad. It gives you one place to send people so they can take the next step, whether that’s reading a blog post, shopping a product, or signing up for your newsletter.
Since Instagram only allows one link in your profile, this page acts like a mini homepage just for your Instagram followers.
You’ve probably seen tools like Linktree that offer something similar, but with WordPress and SeedProd, you can build your own version that matches your brand, works on your own website, and gives you full control. Here’s a full guide on how to create a link in bio landing page if you want a deeper walkthrough.
You can use your Instagram landing page to:
- Share multiple links (like blog posts, offers, or affiliate products)
- Highlight your newest content or promotions
- Grow your email list with an opt-in form
- Drive traffic to a shop, podcast, or YouTube channel
Instead of sending followers to a generic homepage, this page helps you guide them toward exactly what you want them to do.
► Why You Need a Landing Page for Instagram
If you’re still sending people to your homepage from Instagram, you’re probably missing out on clicks, conversions, and even sales.
Instagram gives you just one clickable link in your bio. That single link needs to do a lot, so it makes sense to use it wisely.
Here’s why having a dedicated Instagram landing page is better than a basic homepage link:
- It helps people take action faster. Instead of making visitors hunt through your site, you send them exactly where they need to go.
- You can show multiple links. Promote blog posts, offers, products, or signup forms—all from one place.
- It keeps your brand consistent. With WordPress and SeedProd, your landing page can match the look and feel of the rest of your website.
- You own the page. Unlike third-party tools, you’re in control of everything, no ads, branding, or limits.
- You can track what works. Add analytics or use UTM links to see what your Instagram audience is clicking on.
In short, if you’re serious about growing your audience, building trust, or making sales from Instagram, a custom landing page isn’t optional, it’s essential.
Want to see exactly what your followers are clicking? Here’s a list of the best Google Analytics plugins for WordPress to help you track your page performance.
Best Instagram Landing Page Ideas
Not sure what to include on your landing page? Here are some simple, high-impact ideas you can mix and match:
- Link to multiple blog posts: great for creators or coaches who want to drive traffic to helpful content.
- Highlight your top products: perfect for small shops or handmade businesses with just a few key offers.
- Promote your latest freebie: add a signup form to collect email addresses in exchange for a guide, checklist, or printable.
- Showcase a short video: introduce yourself, explain your offer, or share a customer story in under 60 seconds.
- Create a shoppable gallery: mimic your Instagram grid and let people click through to product or service pages.
You don’t need to include everything. Just pick the actions you most want your Instagram visitors to take, and build around that.
How to Create a Landing Page on Instagram with WordPress
Para seguir este tutorial, necesitarás varias cosas:
- Nombre de dominio
- Alojamiento web
- Sitio web empresarial
Si ya tiene un sitio web establecido, no necesita preocuparse por esto. Pero si no lo tiene, tendrá que crear un sitio web empresarial.
Te recomendamos que utilices WordPress para crear tu sitio web. Es la plataforma web más popular y alimenta casi el 41% de todos los sitios web de Internet.
WordPress es gratuito, de código abierto y cuenta con miles de diseños y extensiones de sitios web prediseñados. Es muy flexible y funciona con casi todas las herramientas y servicios de terceros disponibles para los propietarios de sitios web.
Incluso lo utilizamos para gestionar nuestro sitio web.
Si necesitas ayuda para configurarlo, sigue esta guía paso a paso sobre cómo crear un sitio web con WordPress.
Con tu página web lista, tendrás que decidir qué tipo de página de destino de Instagram quieres crear.
You can follow our guide on how to create a link in bio page, or you can follow the steps below to create a more personalized Instagram landing page on WordPress using a landing page builder. For instance, one that you can link to your advertisements.
¿Preparados? Vamos a zambullirnos.
Paso 1: Instalar y activar SeedProd
For this tutorial, we’re using SeedProd to make an Instagram landing page. SeedProd is one of the best WordPress page builder plugins on the market.

Incluye un editor visual de arrastrar y soltar para diseñar tu página en tiempo real. Y tiene montones de plantillas y opciones de personalización para que tu página tenga exactamente el aspecto que deseas.
Además, puedes integrar tu página con servicios populares de marketing por correo electrónico para hacer crecer tu lista de correo. Además, funciona a la perfección con cualquier tema de WordPress para una experiencia rápida y eficiente.
Con esto en mente, haga clic aquí para empezar con SeedProd. A continuación, instale y active el plugin en su sitio web WordPress.
Nota: existe una versión gratuita de SeedProd, pero utilizaremos la versión Pro para las funciones avanzadas que necesitamos.
Si necesitas ayuda con este paso, puedes seguir esta guía sobre cómo instalar un plugin de WordPress.
Después de instalar SeedProd, vaya a SeedProd " Configuración e introduzca su clave de licencia.

Si no tiene lista su clave de licencia, puede encontrarla en la sección de cuentas del sitio web de SeedProd.
Paso 2: Crear una nueva página de destino
Después de activar su clave de licencia, vaya a SeedProd " Páginas.

En esta página puede:
- Crear y activar una página de Próximamente
- Activar el modo de mantenimiento
- Crear una página 404 personalizada
- Configurar una página de inicio de sesión de WordPress personalizada
- Crear una página de destino independiente en WordPress
La ventaja de los modos de página de SeedProd es que añade funcionalidad extra a su sitio sin necesidad de instalar múltiples plugins de WordPress.
Para esta guía, queremos crear una página de destino independiente. Para ello, haga clic en el botón Añadir nueva página de destino.

Paso 3: Elegir una plantilla de página de destino
En la siguiente pantalla, puede elegir entre cientos de plantillas de páginas de destino receptivas.

Puede filtrar los diseños haciendo clic en las pestañas de la parte superior, como:
- Todos
- Próximamente
- Modo de mantenimiento
- 404 Página
- Ventas
- Webinar
- Captación de clientes potenciales
- Webinar
- Inicio de sesión
Lo mejor es buscar una plantilla que se ajuste al diseño que quieres conseguir. Si no encaja a la perfección, no te preocupes; puedes personalizarla fácilmente en el siguiente paso.
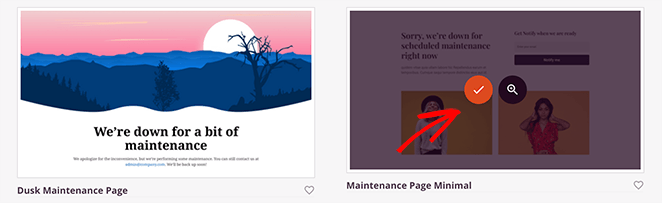
Para mostrarle lo fácil que es, empezaremos con la plantilla Maintenance Page Minimal.
Pase el ratón por encima de la miniatura de la plantilla y haga clic en el icono de verificación para importarla.

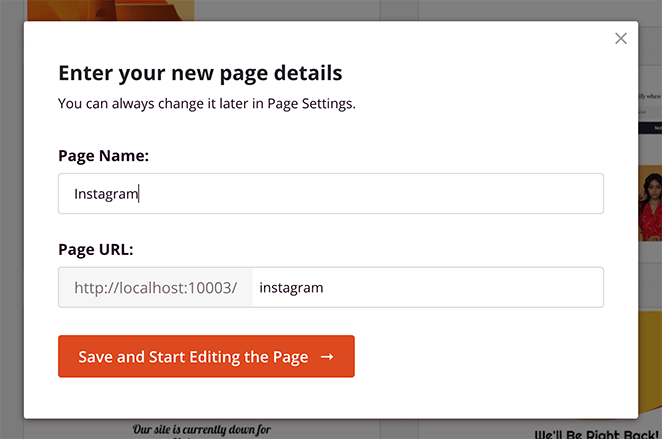
A continuación, verás una indicación visual para que introduzcas el nombre y la URL de tu página. Es buena idea que sea algo que tus seguidores de Instagram reconozcan fácilmente.

A continuación, puede hacer clic en el botón Guardar y empezar a editar la página para iniciar la plantilla en el editor visual.
Paso 4: Personalice el diseño de su página de destino
Ahora, es el momento de empezar a personalizar tu página de Instagram con el constructor de arrastrar y soltar.
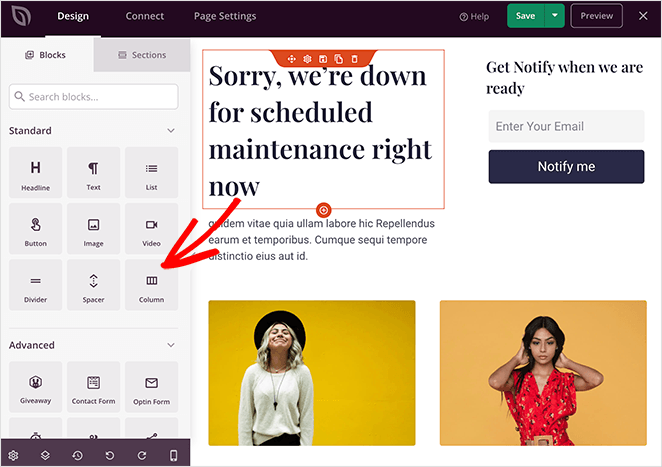
Verás una vista previa en vivo de tu página a la derecha. Para editar el elemento de la página, simplemente haga clic en el elemento y aparecerá un menú de edición a la izquierda.

Además, el panel de opciones de la izquierda tiene elementos que puede arrastrar y soltar directamente en el diseño de su página de destino.
Ahora, vamos a añadir algunos bloques y personalizaciones para hacer la plantilla más parecida a una página de Instagram.
Edición y eliminación de bloques
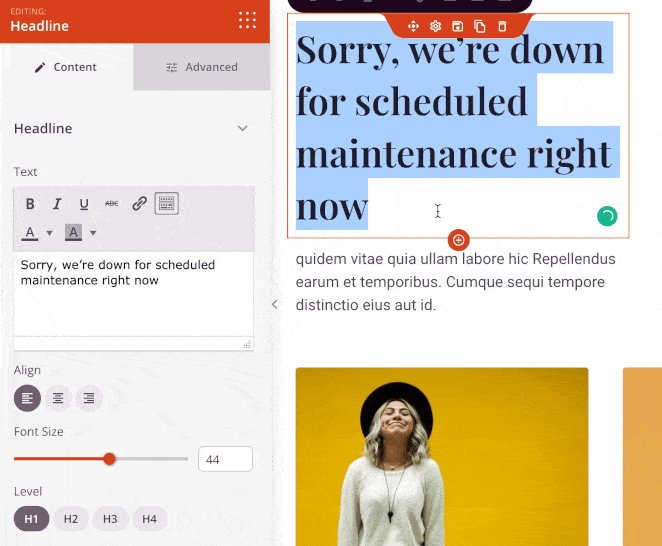
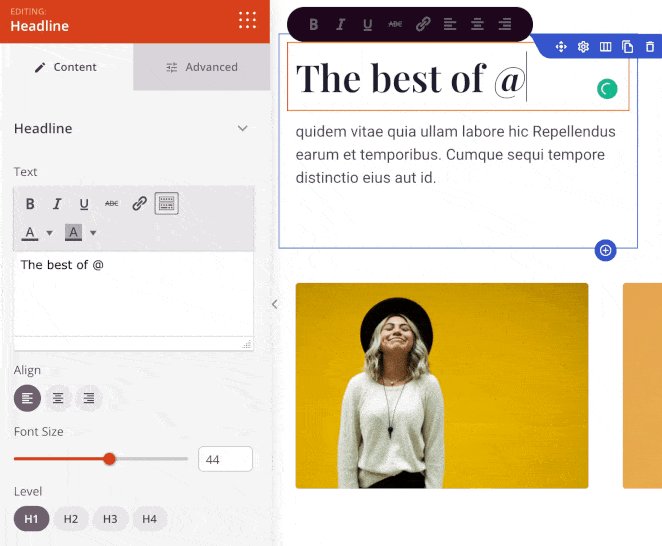
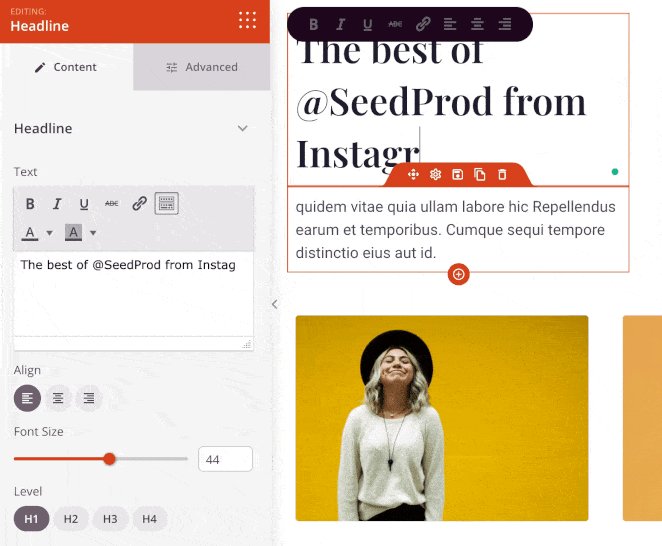
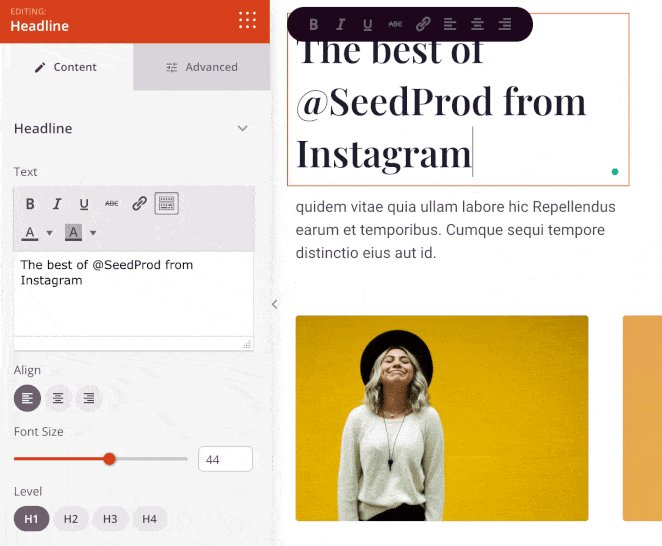
First, let’s change the landing page heading, so users know why they’re there and what the page is about.
Para ello, haga clic en cualquier parte del texto del encabezamiento y sustitúyalo por su mensaje personalizado.

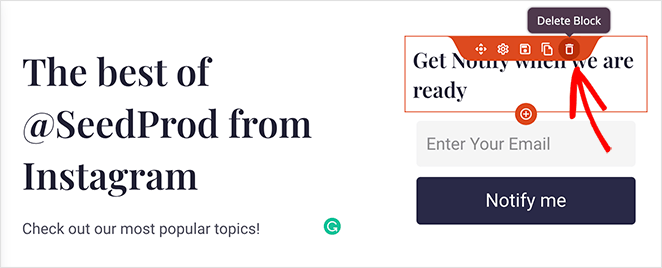
Si hay algún elemento que desee eliminar, sólo tiene que pasar el ratón por encima del bloque y hacer clic en el icono de la papelera.

Cargar imágenes personalizadas
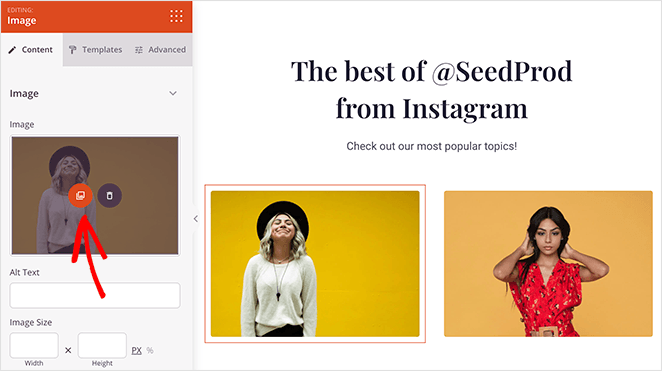
Ahora, vamos a sustituir las imágenes por defecto por algunas entradas populares de tu sitio web. Todo lo que necesitas hacer es hacer clic en la imagen existente y eliminarla utilizando el icono de la papelera en el panel de la izquierda.

A partir de ahí, puede hacer clic en el botón Usar una imagen propia para cargar una imagen desde su ordenador o desde la biblioteca multimedia de WordPress.

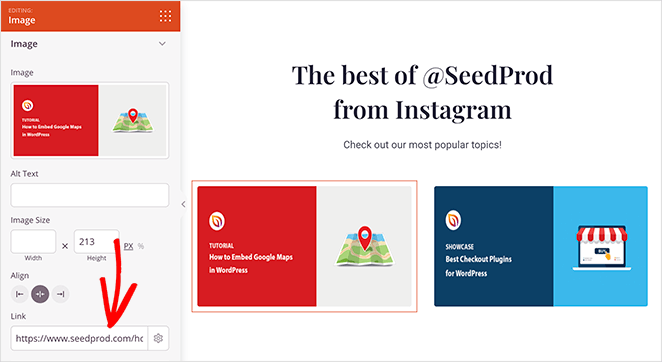
Puedes añadir un enlace en el mismo panel de configuración de la imagen, para que quien haga clic en ella vaya directamente a la entrada del blog correspondiente.
Duplicar bloques de página y filas
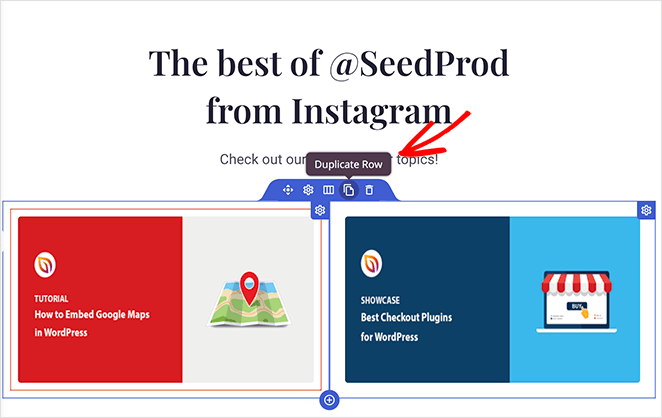
Now, let’s say you want to add another row of images. To do this quickly, you can duplicate the existing row.
Pasa el ratón por encima de la fila y haz clic en el icono Duplicar fila. A continuación, sólo tiene que repetir el proceso anterior para añadir sus imágenes y enlaces de post.

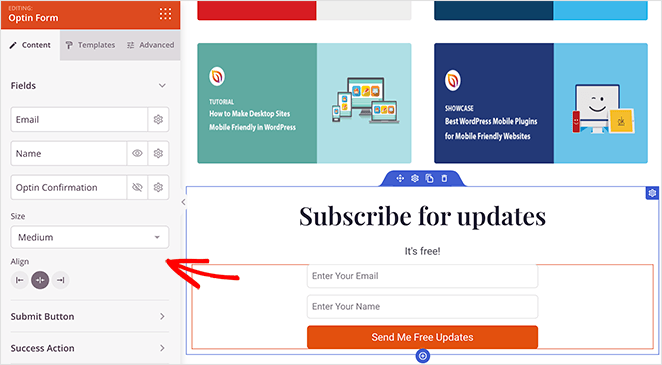
Adding a Landing Page Opt-in Form
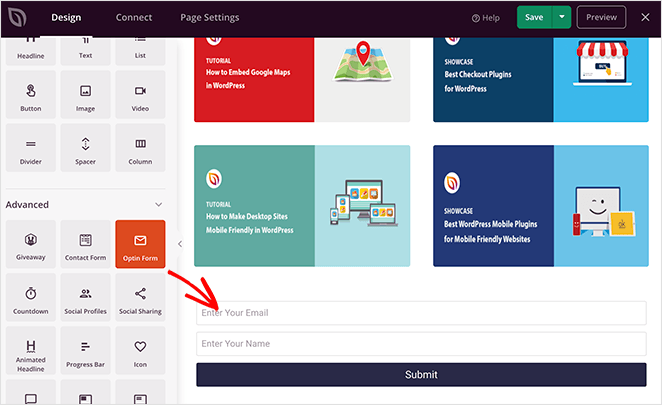
If one of your goals is to collect email addresses from your Instagram fans, you can do this easily with SeedProd’s opt-in form block.

Sólo tienes que arrastrar el bloque a tu página y hacer clic en él para configurar los ajustes del formulario. Por ejemplo, puedes cambiar el texto del botón de llamada a la acción, los colores, las etiquetas de entrada del formulario y mucho más.

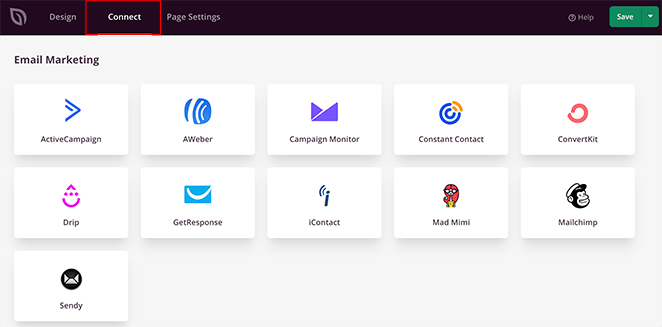
Desde ahí, haz clic en la pestaña Conectar de la parte superior de la pantalla para conectarte a tu servicio de marketing por correo electrónico.

Para obtener instrucciones completas sobre la conexión a proveedores individuales de marketing por correo electrónico, consulte nuestra documentación de integración de correo electrónico.
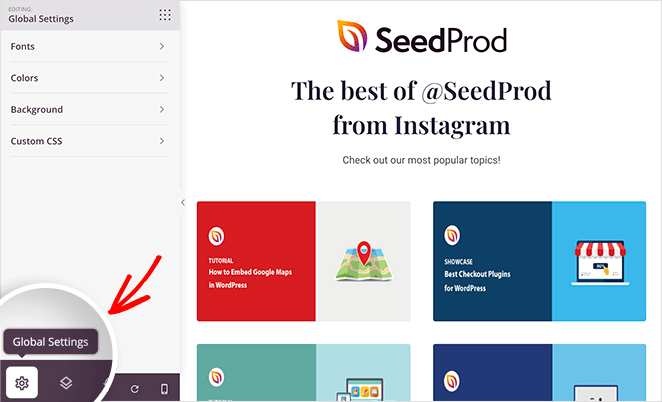
Personalización global de colores, fuentes y fondos
Para que su página tenga un aspecto uniforme, puede utilizar el panel Configuración global.

Sólo tienes que hacer clic en el icono de engranaje de la esquina inferior izquierda para ver la configuración global de:
- Fuentes
- Colores
- Fondo
- CSS personalizado
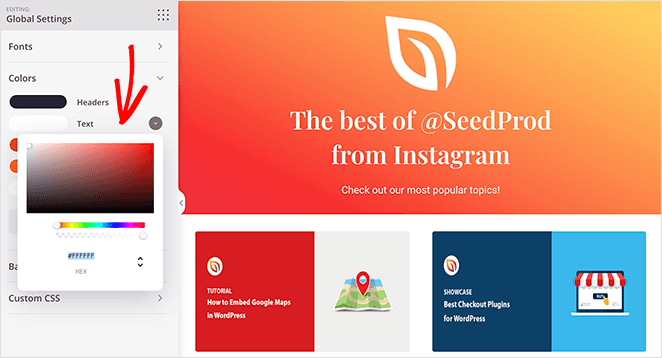
Por ejemplo, en la sección Fuentes, cambiamos el color de la fuente por defecto a blanco para que destaque sobre las imágenes de fondo de las columnas.

Cuando esté satisfecho con el aspecto de su página de destino, haga clic en el botón verde Guardar situado en la esquina superior derecha.

Paso 5: Publica tu página de destino en Instagram
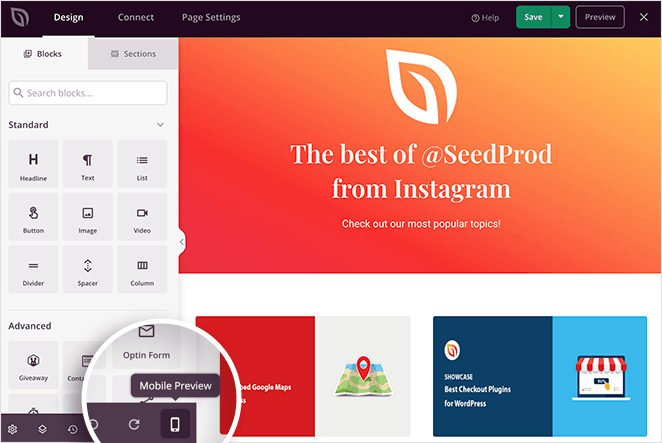
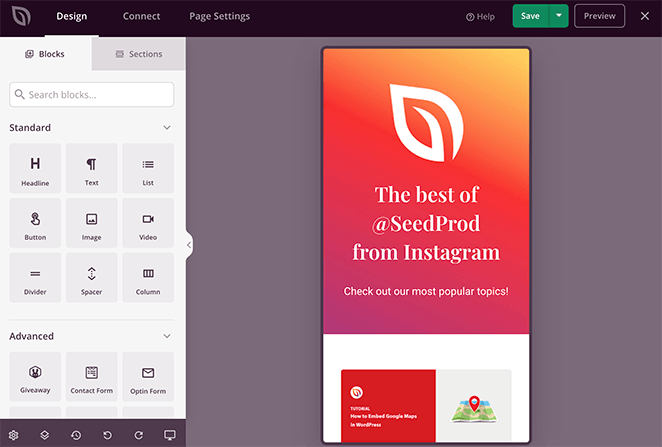
Dado que la mayoría de los usuarios de Instagram navegan por la plataforma desde un smartphone o una tableta, es una excelente idea asegurarse de que tu página se ve bien en dispositivos móviles antes de publicarla.
Puede hacerlo fácilmente con la función de vista previa móvil en vivo de SeedProd. Simplemente haga clic en el icono de vista previa móvil en la barra de navegación inferior.

A continuación, puede previsualizar su página en el móvil y realizar las modificaciones necesarias.

Por último, guarde los cambios y haga clic en la flecha desplegable situada junto al botón Guardar y haga clic en Publicar.

Tu página de destino de Instagram ya está activa. Haz clic en el botón Ver página en directo para previsualizar su aspecto.

Ahora solo queda añadir la URL de tu nueva página a tu biografía o anuncio de Instagram para empezar a enviar tráfico segmentado a tu sitio de WordPress.
4 Best Instagram Landing Page Examples (Real Brands)
Si no estás seguro de qué tipo de página de destino deberías utilizar para Instagram, aquí tienes algunos ejemplos geniales.
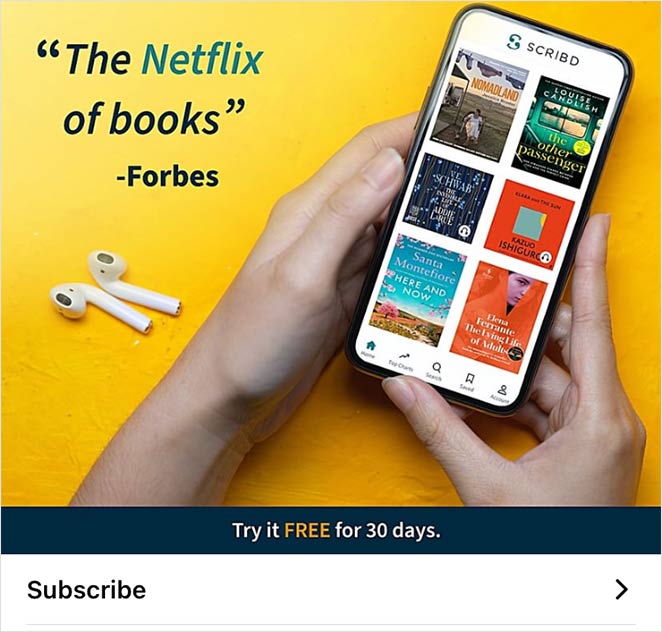
1. Scribd – Promotional Offer Page
El primero es un post patrocinado de Instagram de Scribd. Presenta una imagen visualmente atractiva, con una llamada a la acción para suscribirse a una prueba gratuita de 30 días.

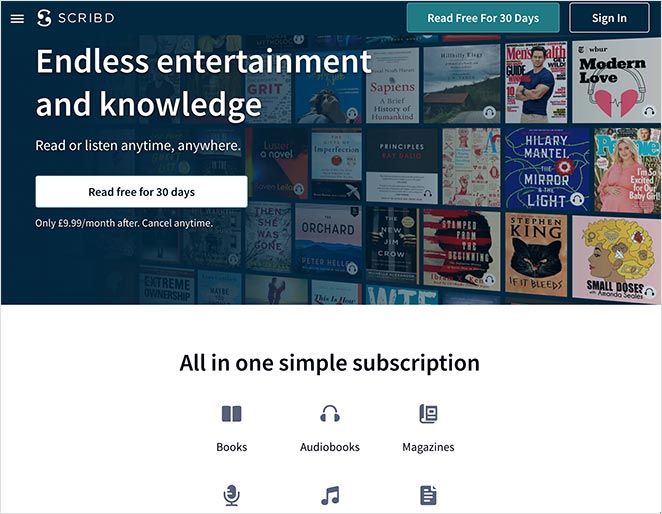
When you click the Instagram advertising image, you’ll see a landing page promoting their offer.

La página incluye:
- Un área de héroe que llame la atención
- Múltiples botones de llamada a la acción (CTA) de prueba gratuita
- Tabla comparativa de precios
- Testimonios y opiniones
- Logotipos de clientes como prueba social
Como resultado, tras hacer clic en el anuncio de Instagram, los usuarios se ven obligados a suscribirse a la oferta.
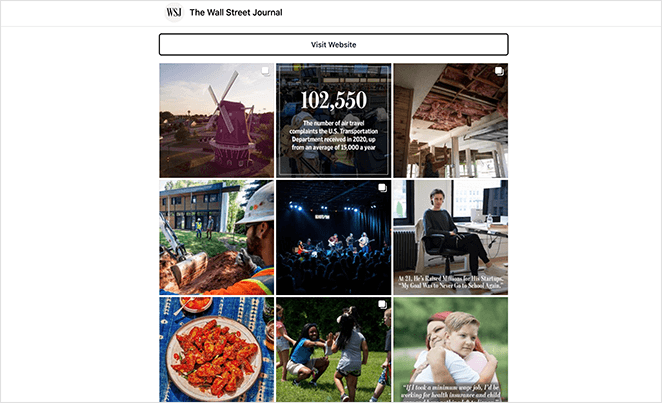
2. Wall Street Journal – Curated Link Feed
The Wall Street Journal adopta un enfoque diferente con su página de aterrizaje de bioenlaces. Utilizan una aplicación de terceros para mostrar artículos de noticias seleccionados en un diseño estilo Instagram.

Al hacer clic en cada imagen se accede directamente al artículo en su sitio web. O puede hacer clic en el botón CTA para ir directamente a su sitio.
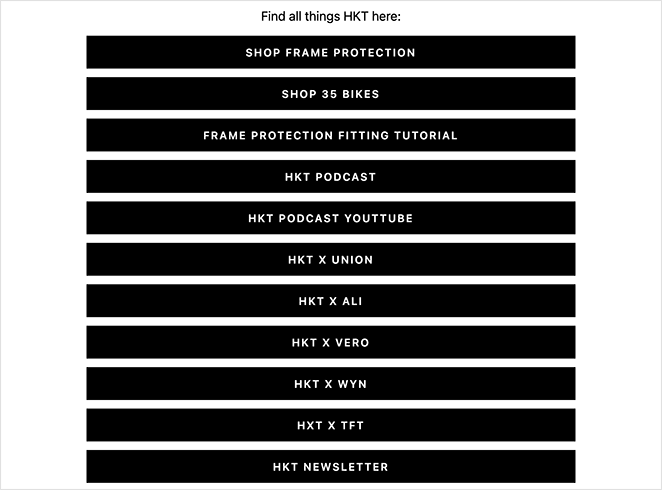
3. HKT Products – Simple Link Hub
If you want to make a typical link in bio page, here’s a simple example from HKT Products. Using 3rd-party link in bio tools, they made a minimalist page that links to different pages on their website.

Por ejemplo, enlazan con:
- Páginas de productos individuales
- Tutoriales de productos
- Podcast de empresa
- Canal YouTube
- Página de suscripción al boletín
- Y más
Como resultado, pueden enviar a sus fans a páginas especialmente diseñadas para aumentar los clientes potenciales, las ventas y los seguidores.
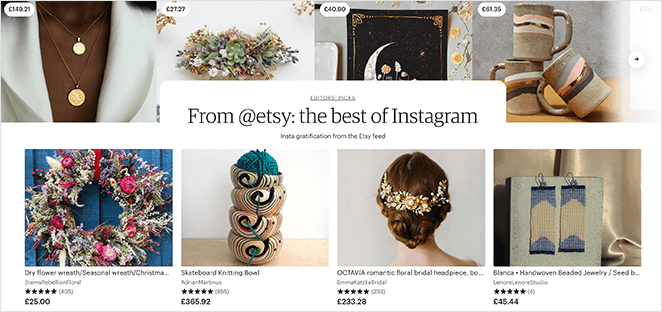
4. Etsy – Shoppable Instagram Page
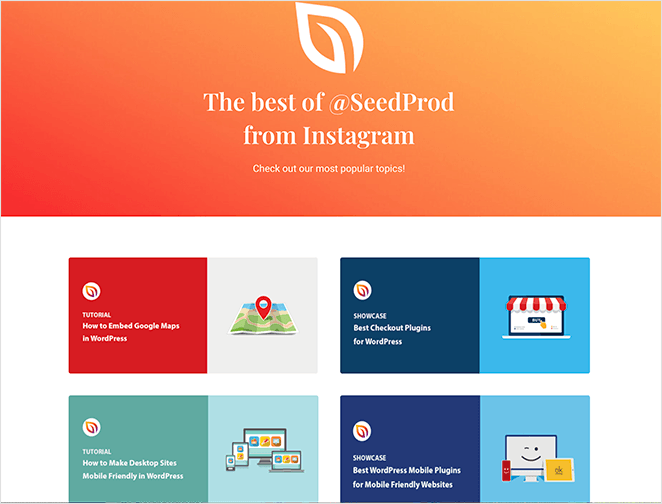
Finally, is this Instagram page from Etsy. Again, it’s an entirely different approach to a social media landing page, but the goal is the same – to promote their products.

Instead of using a link in bio tool or an Instagram ad, Etsy created a page on their website tailored to their Instagram audience. Here, users can browse popular products curated from its Instagram feed and buy them directly from their site.
Cada uno de los ejemplos de página de destino de Instagram anteriores muestra una visión única de cómo puedes dirigir el tráfico de Instagram a tu sitio web.
¡Eso es!
Preguntas frecuentes
Bonus Social Media Marketing Guides
I hope this guide helped you learn how to create an Instagram landing page in WordPress.
If you need more help growing your business, you’ll find the following social media guides helpful:
- Mejor enlace en Bio Instagram Herramientas
- Ejemplos de páginas de aterrizaje en redes sociales para hacer crecer su empresa
- Los mejores plugins de redes sociales para WordPress
- Cómo añadir iconos personalizados de redes sociales de WordPress a su sitio web
- Best Instagram WordPress Plugins to Boost Social Reach
- Cómo hacer sorteos en Instagram (de forma inteligente)
- Social Media Lead Generation Strategies You Need to Try
But if you’re ready to get started with your own Instagram landing page, just click the button below.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.





