When I first tried adding a link to my Instagram bio, I didn’t love how limited it felt. I wanted a page that matched my style and could actually get clicks.
That’s when I started building my own. With a custom landing page, I could send people to blog posts, products, or anything I was promoting, and it only took a few minutes using SeedProd.
In this guide, I’ll show you how to create a landing page on Instagram that looks good and works even better. Whether you want to create a custom Instagram bio page or a full-featured WordPress Instagram landing page, this guide shows you how to do it, no code needed.
How to Create a Landing Page for Instagram:
► What Is an Instagram Landing Page?
An Instagram landing page is a custom web page linked from your Instagram bio, story, or ad. It gives you one place to send people so they can take the next step, whether that’s reading a blog post, shopping a product, or signing up for your newsletter.
Since Instagram only allows one link in your profile, this page acts like a mini homepage just for your Instagram followers.
You’ve probably seen tools like Linktree that offer something similar, but with WordPress and SeedProd, you can build your own version that matches your brand, works on your own website, and gives you full control. Here’s a full guide on how to create a link in bio landing page if you want a deeper walkthrough.
You can use your Instagram landing page to:
- Share multiple links (like blog posts, offers, or affiliate products)
- Highlight your newest content or promotions
- Grow your email list with an opt-in form
- Drive traffic to a shop, podcast, or YouTube channel
Instead of sending followers to a generic homepage, this page helps you guide them toward exactly what you want them to do.
► Why You Need a Landing Page for Instagram
If you’re still sending people to your homepage from Instagram, you’re probably missing out on clicks, conversions, and even sales.
Instagram gives you just one clickable link in your bio. That single link needs to do a lot, so it makes sense to use it wisely.
Here’s why having a dedicated Instagram landing page is better than a basic homepage link:
- It helps people take action faster. Instead of making visitors hunt through your site, you send them exactly where they need to go.
- You can show multiple links. Promote blog posts, offers, products, or signup forms—all from one place.
- It keeps your brand consistent. With WordPress and SeedProd, your landing page can match the look and feel of the rest of your website.
- You own the page. Unlike third-party tools, you’re in control of everything, no ads, branding, or limits.
- You can track what works. Add analytics or use UTM links to see what your Instagram audience is clicking on.
In short, if you’re serious about growing your audience, building trust, or making sales from Instagram, a custom landing page isn’t optional, it’s essential.
Want to see exactly what your followers are clicking? Here’s a list of the best Google Analytics plugins for WordPress to help you track your page performance.
Best Instagram Landing Page Ideas
Not sure what to include on your landing page? Here are some simple, high-impact ideas you can mix and match:
- Link to multiple blog posts: great for creators or coaches who want to drive traffic to helpful content.
- Highlight your top products: perfect for small shops or handmade businesses with just a few key offers.
- Promote your latest freebie: add a signup form to collect email addresses in exchange for a guide, checklist, or printable.
- Showcase a short video: introduce yourself, explain your offer, or share a customer story in under 60 seconds.
- Create a shoppable gallery: mimic your Instagram grid and let people click through to product or service pages.
You don’t need to include everything. Just pick the actions you most want your Instagram visitors to take, and build around that.
How to Create a Landing Page on Instagram with WordPress
Für diese Anleitung benötigen Sie mehrere Dinge:
- Domänenname
- Website-Hosting
- Geschäftliche Website
Wenn Sie bereits eine bestehende Website haben, brauchen Sie sich darüber keine Gedanken zu machen. Wenn Sie aber keine haben, müssen Sie eine geschäftliche Website erstellen.
Wir empfehlen die Verwendung von WordPress zur Erstellung Ihrer Website. Es ist die beliebteste Website-Plattform und wird von fast 41 % aller Websites im Internet genutzt.
WordPress ist kostenlos, quelloffen und verfügt über Tausende von vorgefertigten Website-Designs und Erweiterungen. Es ist äußerst flexibel und arbeitet mit fast allen Tools und Diensten von Drittanbietern zusammen, die Website-Besitzern zur Verfügung stehen.
Wir nutzen es sogar für unsere Website!
Wenn Sie Hilfe bei der Einrichtung benötigen, folgen Sie dieser Schritt-für-Schritt-Anleitung, wie Sie eine WordPress-Website erstellen.
Wenn Ihre Website fertig ist, müssen Sie entscheiden, welche Art von Instagram-Landingpage Sie erstellen möchten.
You can follow our guide on how to create a link in bio page, or you can follow the steps below to create a more personalized Instagram landing page on WordPress using a landing page builder. For instance, one that you can link to your advertisements.
Sind Sie bereit? Lasst uns eintauchen!
Schritt 1: Installieren und Aktivieren von SeedProd
For this tutorial, we’re using SeedProd to make an Instagram landing page. SeedProd is one of the best WordPress page builder plugins on the market.

Es enthält einen visuellen Drag-and-Drop-Editor zur Gestaltung Ihrer Seite in Echtzeit. Außerdem gibt es eine Vielzahl von Vorlagen und Anpassungsoptionen, damit Ihre Seite genau so aussieht, wie Sie es wünschen.
Darüber hinaus können Sie Ihre Seite in gängige E-Mail-Marketingdienste integrieren, um Ihre E-Mail-Liste zu erweitern. Außerdem funktioniert es nahtlos mit jedem WordPress-Theme für ein schnelles und effizientes Erlebnis.
In diesem Sinne klicken Sie hier, um mit SeedProd zu beginnen. Dann installieren und aktivieren Sie das Plugin auf Ihrer WordPress-Website.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber wir werden die Pro-Version für die von uns benötigten erweiterten Funktionen verwenden.
Wenn Sie Hilfe bei diesem Schritt benötigen, können Sie diese Anleitung zur Installation eines WordPress-Plugins befolgen.
Nach der Installation von SeedProd gehen Sie auf SeedProd " Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

Wenn Sie Ihren Lizenzschlüssel nicht zur Hand haben, finden Sie ihn im Bereich "Konto" auf der SeedProd-Website.
Schritt 2: Erstellen Sie eine neue Landing Page
Nachdem Sie Ihren Lizenzschlüssel aktiviert haben, gehen Sie zu SeedProd " Seiten.

Auf dieser Seite können Sie:
- Erstellen und Aktivieren einer "Demnächst"-Seite
- Aktivieren Sie den Wartungsmodus
- Erstellen einer benutzerdefinierten 404-Seite
- Einrichten einer benutzerdefinierten WordPress-Anmeldeseite
- Erstellen Sie eine eigenständige WordPress-Landingpage
Der Vorteil der SeedProd-Seitenmodi ist, dass sie Ihrer Website zusätzliche Funktionen hinzufügen, ohne dass Sie mehrere WordPress-Plugins installieren müssen.
Für diese Anleitung möchten wir eine eigenständige Landing Page erstellen. Klicken Sie dazu auf die Schaltfläche Neue Landing Page hinzufügen.

Schritt 3: Wählen Sie eine Landing Page-Vorlage
Auf dem folgenden Bildschirm können Sie aus Hunderten von responsiven Landing Page-Vorlagen wählen.

Sie können die Designs filtern, indem Sie auf die Registerkarten oben klicken, z. B:
- Alle
- Demnächst verfügbar
- Wartungsmodus
- 404 Seite
- Vertrieb
- Webinar
- Lead Squeeze
- Webinar
- Anmeldung
Am besten suchen Sie nach einer Vorlage, die genau dem gewünschten Design entspricht. Wenn sie nicht perfekt passt, können Sie sie im nächsten Schritt leicht anpassen.
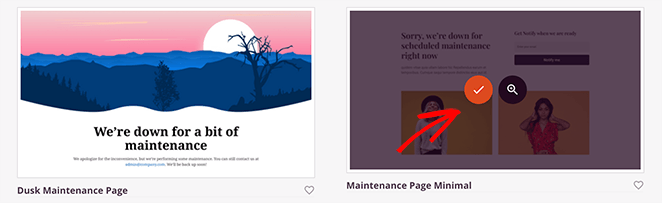
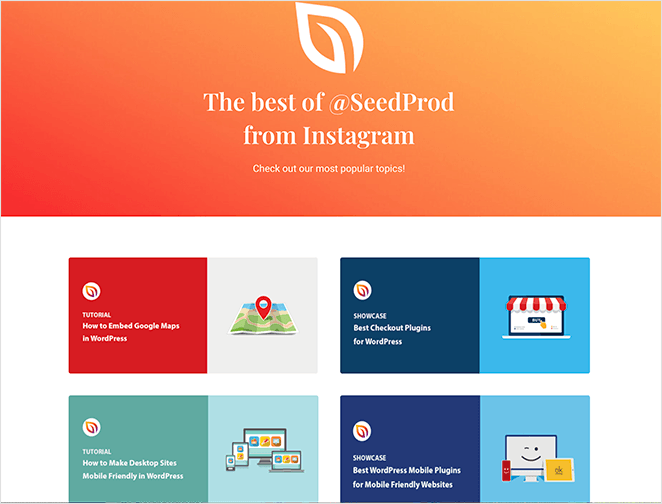
Um Ihnen zu zeigen, wie einfach das ist, beginnen wir mit der Vorlage Maintenance Page Minimal.
Fahren Sie mit der Maus über die Miniaturansicht der Vorlage und klicken Sie auf das Häkchensymbol, um sie zu importieren.

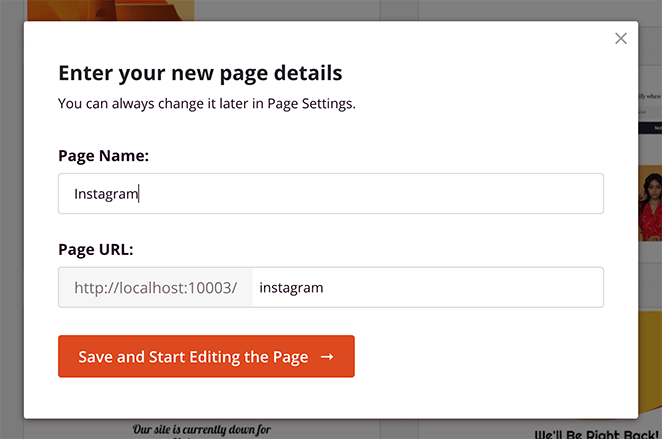
Als Nächstes sehen Sie eine visuelle Aufforderung, den Namen und die URL Ihrer Seite einzugeben. Es ist eine gute Idee, dies zu etwas zu machen, das Ihre Instagram-Fans leicht erkennen können.

Sie können dann auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen klicken, um Ihre Vorlage im visuellen Editor zu starten.
Schritt 4: Anpassen des Designs Ihrer Landing Page
Jetzt ist es an der Zeit, Ihre Instagram-Seite mit dem Drag-and-Drop-Builder individuell zu gestalten.
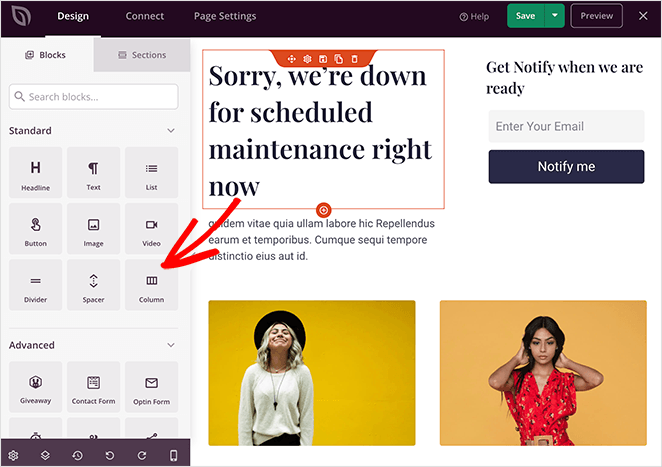
Auf der rechten Seite sehen Sie eine Live-Vorschau Ihrer Seite. Um das Seitenelement zu bearbeiten, klicken Sie einfach auf das Element, woraufhin auf der linken Seite ein Bearbeitungsmenü erscheint.

Darüber hinaus enthält das linke Optionsfeld Elemente, die Sie per Drag & Drop direkt in Ihr Landing Page Design ziehen können.
Fügen wir nun einige Blöcke und Anpassungen hinzu, um die Vorlage mehr wie eine Instagram-Seite zu gestalten.
Bearbeiten und Löschen von Blöcken
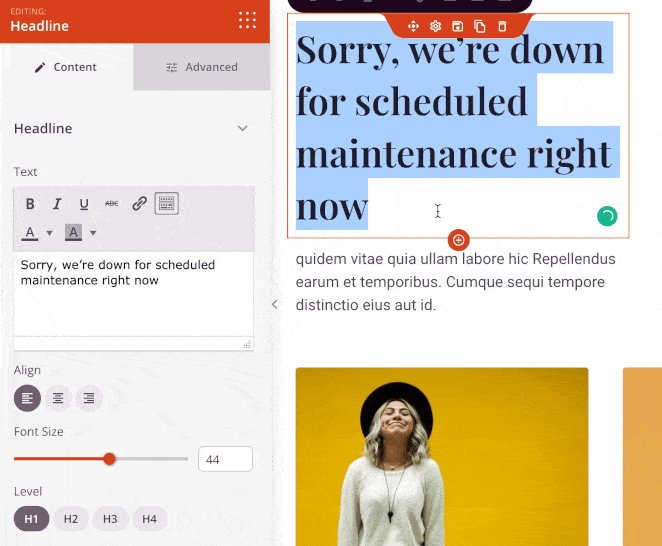
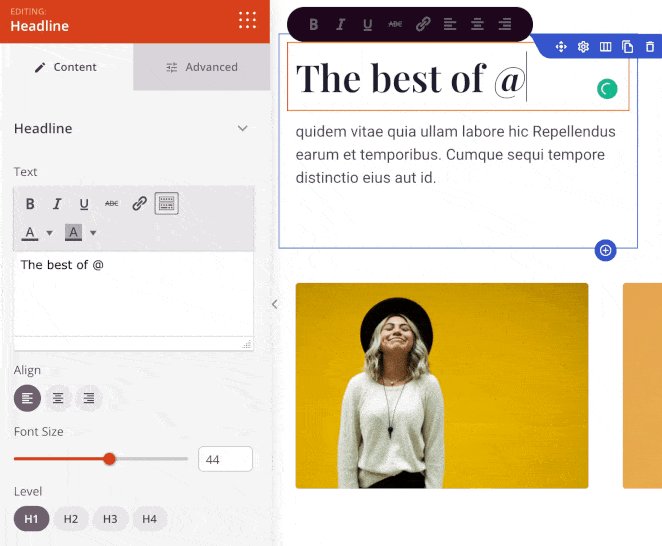
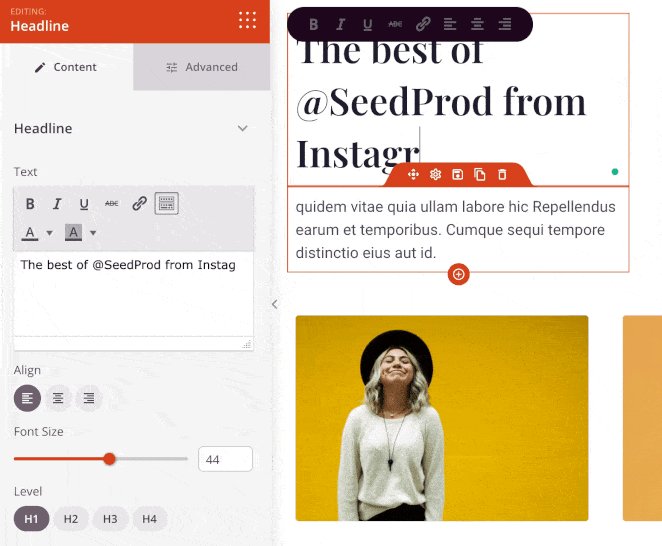
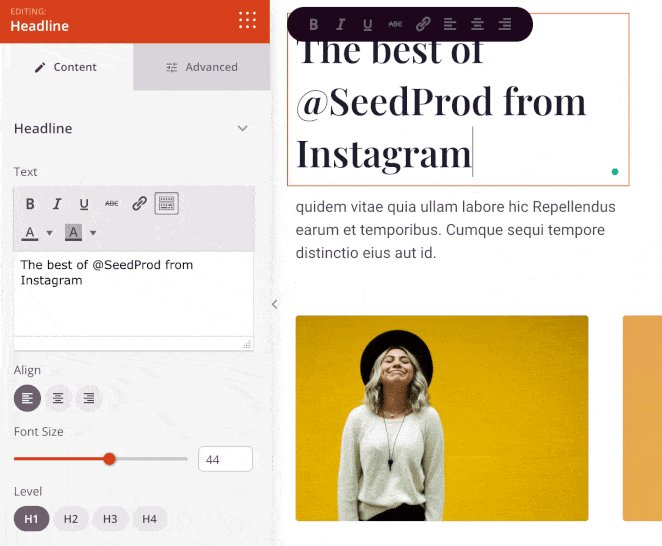
First, let’s change the landing page heading, so users know why they’re there and what the page is about.
Klicken Sie dazu auf eine beliebige Stelle der Überschrift und ersetzen Sie diese durch Ihre individuelle Nachricht.

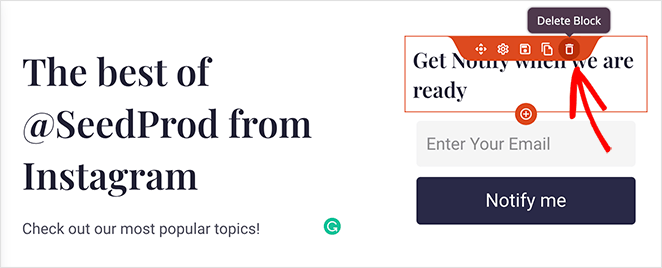
Wenn es Elemente gibt, die Sie entfernen möchten, fahren Sie einfach mit der Maus über den Block und klicken Sie auf das Mülleimer-Symbol.

Benutzerdefinierte Bilder hochladen
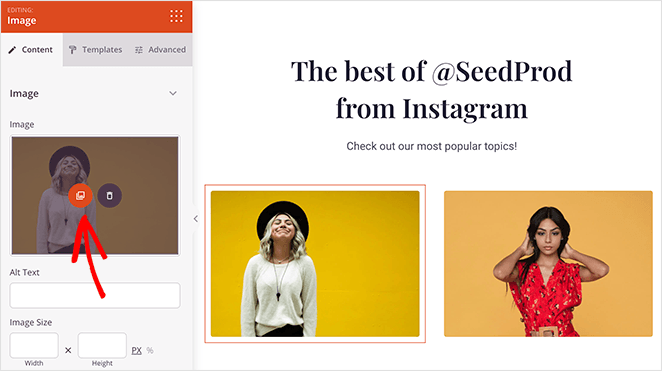
Ersetzen wir nun die Standardbilder durch einige beliebte Beiträge von Ihrer Website. Klicken Sie einfach auf das vorhandene Bild und löschen Sie es über das Mülleimer-Symbol im linken Bereich.

Von dort aus können Sie auf die Schaltfläche Eigenes Bild verwenden klicken, um ein Bild von Ihrem Computer oder aus der WordPress-Mediathek hochzuladen.

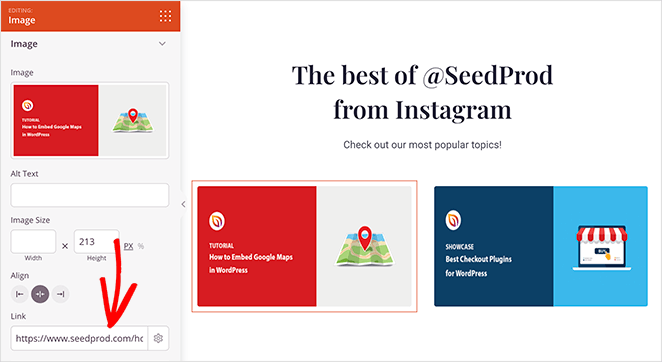
Sie können im gleichen Einstellungsfenster für Bilder einen Link hinzufügen, so dass jeder, der auf Ihr Bild klickt, direkt zu dem entsprechenden Blogbeitrag gelangt.
Duplizieren von Seitenblöcken und -zeilen
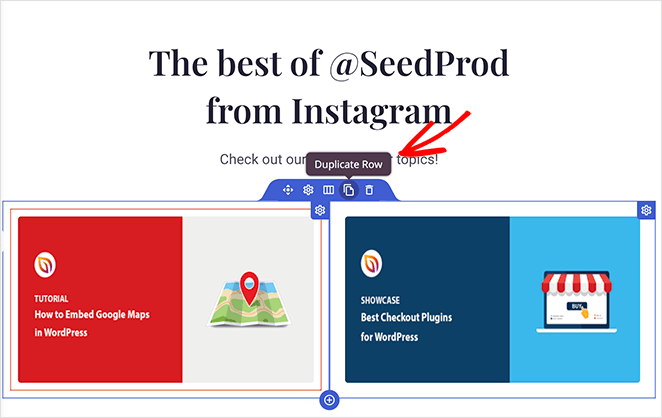
Now, let’s say you want to add another row of images. To do this quickly, you can duplicate the existing row.
Fahren Sie einfach mit der Maus über die Zeile und klicken Sie auf das Symbol Zeile duplizieren. Wiederholen Sie dann einfach den oben beschriebenen Vorgang, um Ihre Bilder und Links hinzuzufügen.

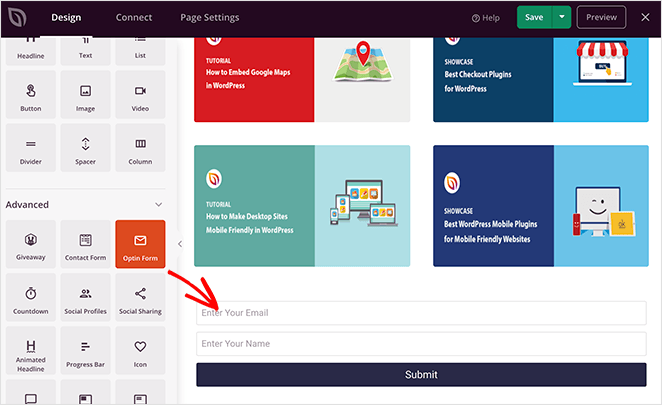
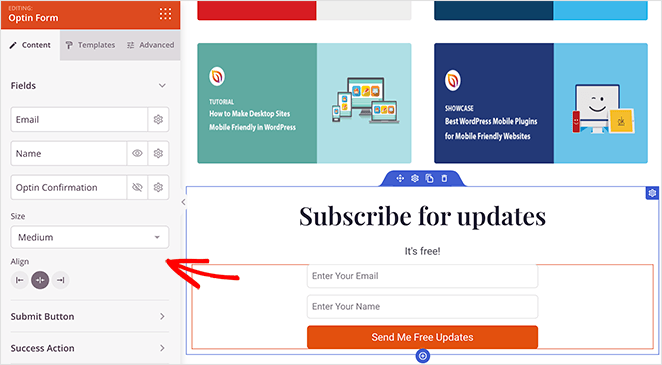
Adding a Landing Page Opt-in Form
If one of your goals is to collect email addresses from your Instagram fans, you can do this easily with SeedProd’s opt-in form block.

Ziehen Sie den Block einfach auf Ihre Seite, und klicken Sie darauf, um Ihre Formulareinstellungen zu konfigurieren. Sie können zum Beispiel den Text Ihrer Call-to-Action-Schaltfläche, die Farben, die Beschriftung der Formulareingabe und vieles mehr ändern.

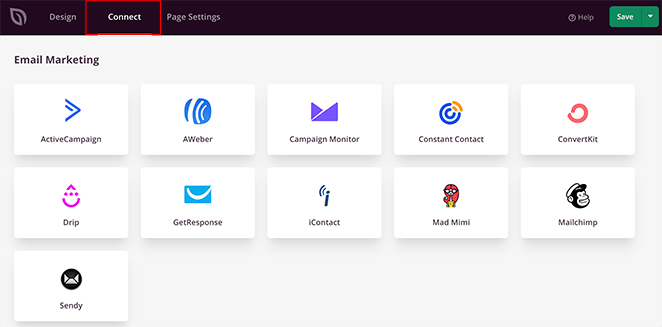
Klicken Sie dort auf die Registerkarte Verbinden am oberen Bildschirmrand, um eine Verbindung zu Ihrem E-Mail-Marketingdienst herzustellen.

Eine ausführliche Anleitung zur Verbindung mit einzelnen E-Mail-Marketinganbietern finden Sie in unserer Dokumentation zur E-Mail-Integration.
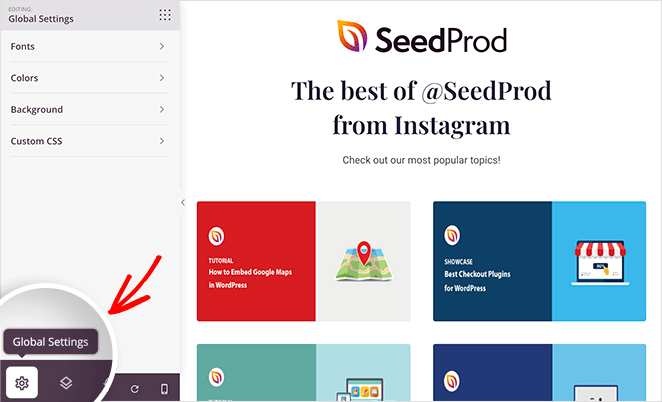
Globale Farben, Schriftarten und Hintergründe anpassen
Um sicherzustellen, dass Ihre Seite ein einheitliches Erscheinungsbild hat, können Sie das Panel Globale Einstellungen verwenden.

Klicken Sie einfach auf das Zahnradsymbol in der linken unteren Ecke, um die globalen Einstellungen für anzuzeigen:
- Schriftarten
- Farben
- Hintergrund
- Benutzerdefiniertes CSS
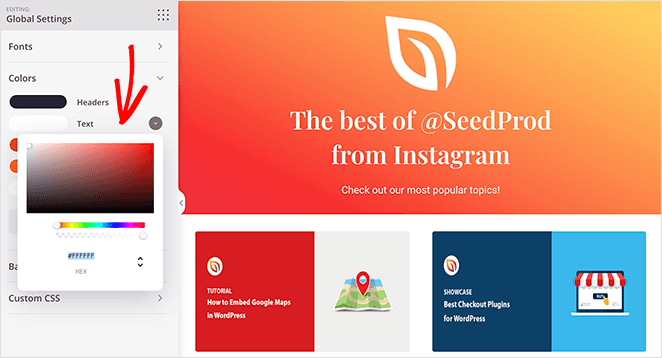
Im Abschnitt Schriftarten haben wir beispielsweise die Standardschriftfarbe auf Weiß geändert, damit sie sich von den Hintergrundbildern der Spalten abhebt.

Wenn Sie mit dem Aussehen Ihrer Landing Page zufrieden sind, klicken Sie auf die grüne Schaltfläche Speichern in der oberen rechten Ecke.

Schritt 5: Veröffentlichen Sie Ihre Instagram Landing Page
Da die meisten Instagram-Nutzer die Plattform von einem Smartphone oder Tablet aus besuchen, ist es eine gute Idee, vor der Veröffentlichung sicherzustellen, dass Ihre Seite auf mobilen Geräten gut aussieht.
Mit der mobilen Live-Vorschau von SeedProd können Sie dies ganz einfach tun. Klicken Sie einfach auf das Symbol für die mobile Vorschau in der unteren Navigationsleiste.

Dann können Sie Ihre Seite auf dem Handy in der Vorschau anzeigen und die erforderlichen Änderungen vornehmen.

Speichern Sie schließlich Ihre Änderungen, klicken Sie auf den Pfeil neben der Schaltfläche Speichern und dann auf Veröffentlichen.

Ihre Instagram-Landingpage ist jetzt live! Klicken Sie auf die Schaltfläche Live-Seite anzeigen, um eine Vorschau zu sehen.

Jetzt müssen Sie nur noch die URL Ihrer neuen Seite in Ihre Instagram-Bio oder -Anzeige einfügen, um gezielten Traffic auf Ihre WordPress-Website zu schicken.
4 Best Instagram Landing Page Examples (Real Brands)
Wenn Sie nicht sicher sind, welche Art von Landing Page Sie für Instagram verwenden sollten, finden Sie hier einige gute Beispiele.
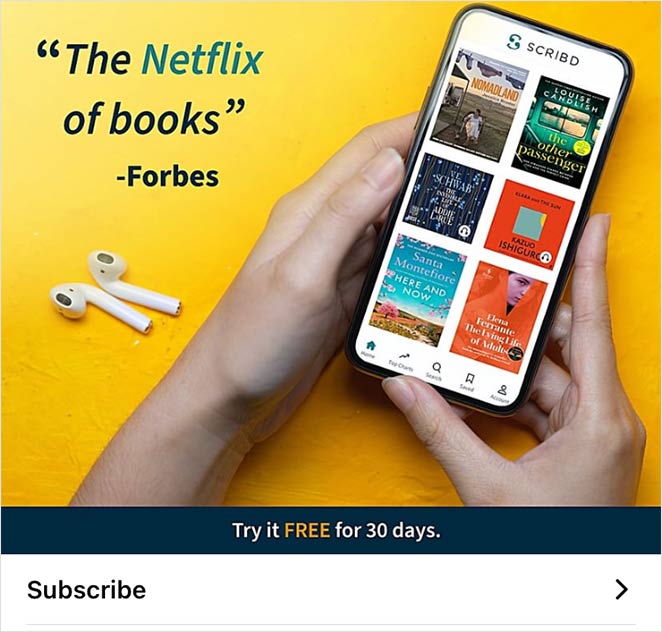
1. Scribd – Promotional Offer Page
Der erste ist ein gesponserter Instagram-Post von Scribd. Er zeigt ein visuell ansprechendes Bild mit einer Aufforderung zum Handeln, sich für eine kostenlose 30-Tage-Testversion anzumelden.

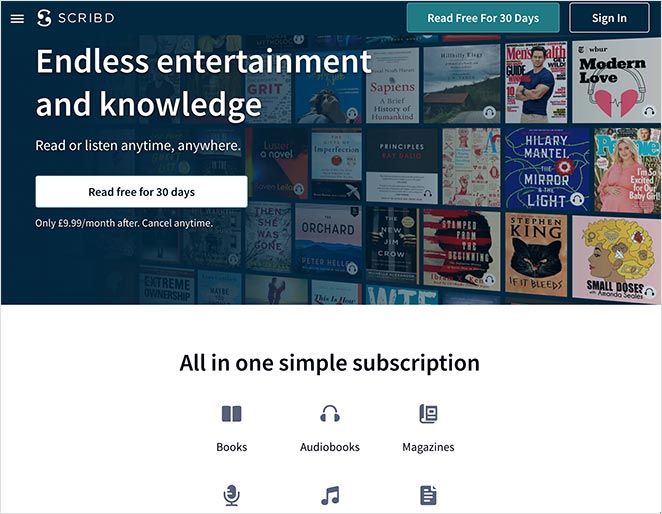
When you click the Instagram advertising image, you’ll see a landing page promoting their offer.

Die Seite enthält:
- Ein aufmerksamkeitsstarker Heldenbereich
- Mehrere Call-to-Action (CTA)-Schaltflächen für kostenlose Testversionen
- Tabelle zum Preisvergleich
- Testimonials und Bewertungen
- Kundenlogos als sozialer Beweis
So werden die Nutzer nach dem Klick auf die Instagram-Anzeige gezwungen, sich für das Angebot zu registrieren.
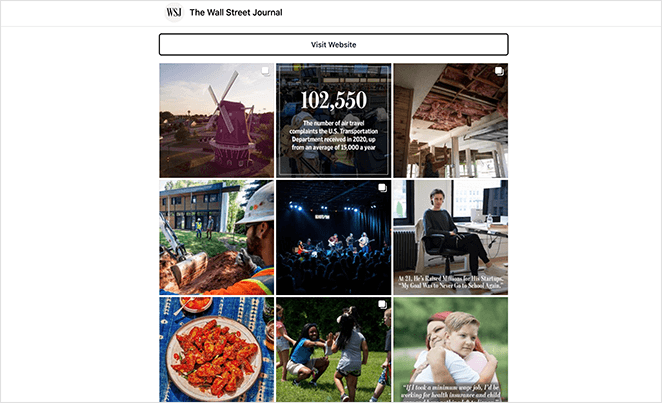
2. Wall Street Journal – Curated Link Feed
Das Wall Street Journal verfolgt mit seiner Biolink-Landingpage einen anderen Ansatz. Sie verwenden eine App eines Drittanbieters, um ausgewählte Nachrichtenartikel in einem Instagram-ähnlichen Layout anzuzeigen.

Wenn Sie auf das jeweilige Bild klicken, gelangen Sie direkt zu dem Artikel auf der Website des Unternehmens. Oder Sie können auf die CTA-Schaltfläche klicken, um direkt zur Website zu gelangen.
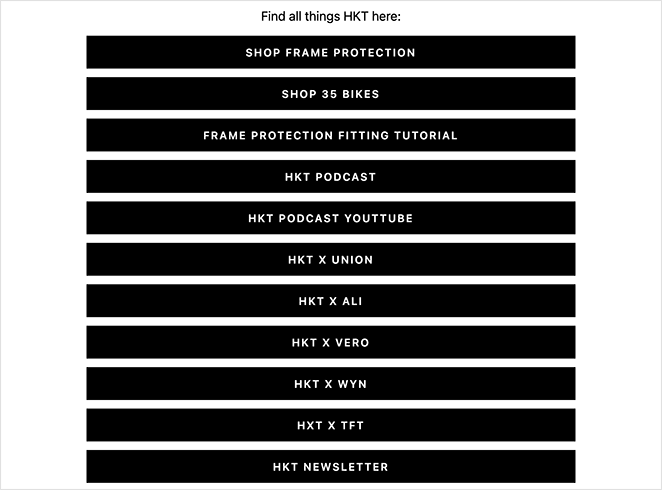
3. HKT Products – Simple Link Hub
If you want to make a typical link in bio page, here’s a simple example from HKT Products. Using 3rd-party link in bio tools, they made a minimalist page that links to different pages on their website.

Zum Beispiel verlinken sie zu:
- Einzelne Produktseiten
- Produkt-Tutorials
- Unternehmens-Podcast
- YouTube-Kanal
- Newsletter-Abonnement-Seite
- Und mehr
Auf diese Weise können sie ihre Fans auf Seiten schicken, die speziell darauf ausgerichtet sind, Leads, Verkäufe und Follower zu steigern.
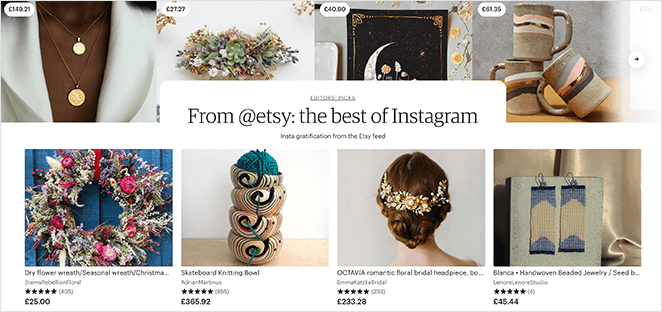
4. Etsy – Shoppable Instagram Page
Finally, is this Instagram page from Etsy. Again, it’s an entirely different approach to a social media landing page, but the goal is the same – to promote their products.

Instead of using a link in bio tool or an Instagram ad, Etsy created a page on their website tailored to their Instagram audience. Here, users can browse popular products curated from its Instagram feed and buy them directly from their site.
Jedes der obigen Beispiele für Instagram-Landingpages zeigt eine einzigartige Möglichkeit, wie Sie Instagram-Traffic auf Ihre Website lenken können.
Das war's!
Häufig gestellte Fragen
Bonus Social Media Marketing Guides
I hope this guide helped you learn how to create an Instagram landing page in WordPress.
If you need more help growing your business, you’ll find the following social media guides helpful:
- Beste Link-in-Bio-Instagram-Tools
- Social Media Landing Page Beispiele für das Wachstum Ihres Unternehmens
- Beste Social Media Plugins für WordPress
- So fügen Sie Ihrer Website benutzerdefinierte WordPress-Symbole für soziale Medien hinzu
- Best Instagram WordPress Plugins to Boost Social Reach
- Wie man Giveaways auf Instagram macht (der clevere Weg)
- Social Media Lead Generation Strategies You Need to Try
But if you’re ready to get started with your own Instagram landing page, just click the button below.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.





