Möchten Sie lernen, wie Sie Ihrer Website benutzerdefinierte WordPress-Symbole für soziale Medien hinzufügen können?
Durch das Hinzufügen von Social-Media-Symbolen zu WordPress können Sie Ihre Besucher auf Ihre Social-Media-Konten aufmerksam machen und sie ermutigen, Ihnen zu folgen. Die meisten Social-Media-Plugins bieten Symbole für die führenden Social-Media-Plattformen an. Wenn Sie jedoch einen Link zu einer Social-Media-Seite erstellen möchten, die von diesen Plugins nicht unterstützt wird, sind Sie möglicherweise aufgeschmissen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach benutzerdefinierte Social-Media-Buttons zu WordPress hinzufügen können, um Nutzer zu mehr sozialen Nischen-Netzwerken zu schicken.
Warum sollten Sie Ihrer WordPress-Website Social-Media-Symbole hinzufügen?
Durch das Hinzufügen von Symbolen für soziale Medien zu Ihrer WordPress-Website wird es für Website-Besucher einfacher, Sie auf anderen Plattformen zu finden. Wenn man bedenkt, dass Menschen im Durchschnitt 2 Stunden und 27 Minuten täglich in sozialen Medien verbringen, ist eine Präsenz außerhalb Ihrer Website ein kluger Weg, um mit Ihrer Zielgruppe in Kontakt zu treten.
Außerdem sind die Symbole für soziale Medien klein, so dass Sie sie an vielen Stellen auf Ihrer Website anzeigen können:
- WordPress-Menüs
- WordPress Kopfzeilen
- WordPress-Fußzeilen
- WordPress-Widgetbereiche
- WordPress-Seiten/Beiträge
- WooCommerce Produkte
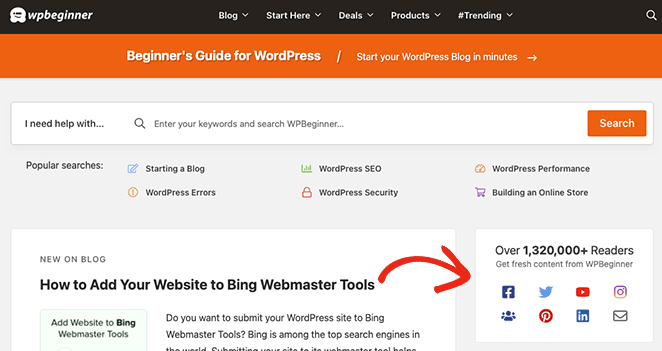
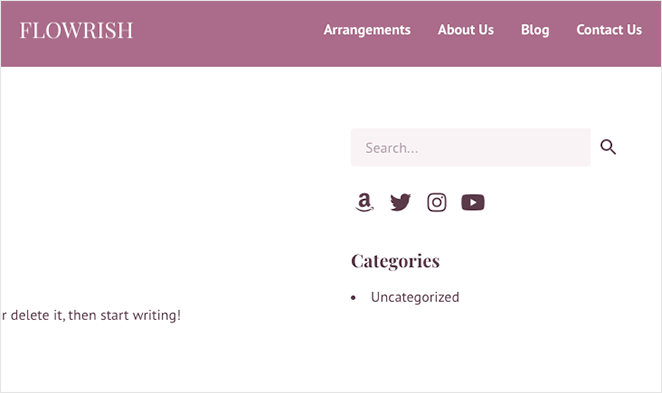
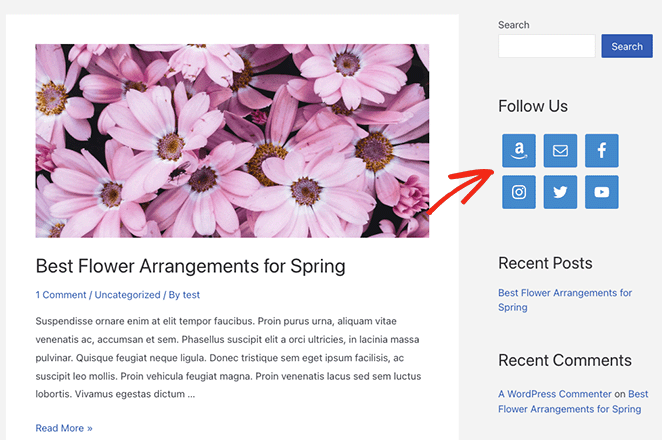
Hier ist ein Screenshot, der zeigt, wie WPBeginner Social-Media-Links in seiner WordPress-Seitenleiste anzeigt.

Wenn Sie Ihrer Website Symbole für soziale Medien hinzufügen, sollten Sie daran denken, dass sich die Schaltflächen zum Folgen von sozialen Medien von den Schaltflächen zum Teilen von Inhalten oder den Symbolen zum Teilen von sozialen Medien unterscheiden. Anstatt die Nutzer aufzufordern, Inhalte zu teilen, ermutigen sie die Besucher, Ihren Social-Media-Profilen zu folgen.
Sehen wir uns nun an, wie Sie Ihrer Website benutzerdefinierte Symbole für soziale Medien hinzufügen können.
Hinzufügen von benutzerdefinierten WordPress Social Media Icons: 2 Wege
Wie wir bereits erwähnt haben, bieten viele beliebte WordPress-Plugins nicht die Möglichkeit, Ihrer Website benutzerdefinierte Symbole für soziale Medien hinzuzufügen. Sie sind oft auf die wichtigsten sozialen Plattformen wie Facebook, Twitter, Instagram, YouTube, LinkedIn und Pinterest beschränkt.
Wenn Ihr Publikum auf sozialen Nischen-Websites aktiv ist, werden Sie vielleicht Schwierigkeiten haben, ein Plugin zu finden, das Ihren Bedürfnissen gerecht wird. Aus diesem Grund stellen wir Ihnen im Folgenden 2 einfache Möglichkeiten vor, wie Sie Ihrer Website benutzerdefinierte Social-Media-Symbole hinzufügen können.
1. Hinzufügen von WordPress Social Media Icons mit SeedProd
Bei der ersten Methode werden wir SeedProd verwenden, um Ihrer Website benutzerdefinierte soziale Symbole hinzuzufügen.

SeedProd ist der beste WordPress-Website-Builder, mit dem Sie individuelle WordPress-Themes und Landingpages erstellen können, ohne Code schreiben zu müssen. Mit Hunderten von vorgefertigten Vorlagen, einem Drag-and-Drop-Builder und anpassbaren Blöcken und Abschnitten ist die Perfektionierung Ihres WordPress-Designs mit SeedProd ein Kinderspiel.
Bei dieser Methode verwenden wir den Social Profiles-Block von SeedProd, um benutzerdefinierte Social Icons zu Ihrer Website hinzuzufügen. Der Block ist einfach zu konfigurieren, erfordert kein benutzerdefiniertes CSS, HTML oder PHP und verwendet visuelle Bearbeitung statt eines Shortcodes.
Sie können dieses Plugin auch verwenden, um:
- Vergrößern Sie Ihre E-Mail-Liste
- Erstellen Sie eine "Demnächst"-Seite
- WordPress in den Wartungsmodus versetzen
- Landing Pages erstellen, die konvertieren
- Benutzerdefinierte 404-Seiten anzeigen
- Erstellen einer benutzerdefinierten WordPress-Anmeldeseite
- Und vieles mehr
Folgen Sie den nachstehenden Schritten, um WordPress-Symbole für soziale Medien mit SeedProd hinzuzufügen.
Video-Anleitung
Schritt 1. Installieren und Aktivieren von SeedProd
Besuchen Sie zunächst die Preisseite von SeedProd, wählen Sie Ihren Plan und erstellen Sie Ihr Konto. Für diesen Leitfaden verwenden wir SeedProd Pro wegen seiner erweiterten Funktionen.
Als Nächstes melden Sie sich in Ihrem Konto-Dashboard an und besuchen die Registerkarte Downloads. Von dort können Sie die Zip-Datei des Plugins herunterladen und Ihren Lizenzschlüssel kopieren.

Gehen Sie nun in Ihren WordPress-Administrationsbereich und laden Sie das SeedProd-Plugin hoch. Wenn Sie Hilfe bei diesem Schritt benötigen, folgen Sie dieser Anleitung zur Installation und Aktivierung eines WordPress-Plugins.
Sobald Sie das Plugin aktiviert haben, gehen Sie zu SeedProd " Einstellungen und fügen den zuvor kopierten Lizenzschlüssel ein. Klicken Sie auf die Schaltfläche " Schlüssel überprüfen", um die Einstellungen zu speichern, und fahren Sie dann mit dem nächsten Schritt fort.

Schritt 2. Erstellen Sie ein WordPress-Theme oder eine Landing Page
Der nächste Schritt ist die Erstellung einer Landing Page oder eines WordPress-Theme-Designs; dies hängt jedoch davon ab, welche SeedProd-Lizenz Sie in Schritt 1 gewählt haben.
Basic- und Plus-Benutzer können Landing Pages mit SeedProd erstellen, während Plus- und Elite-Benutzer Landing Pages und WordPress-Themes mit diesem Plugin erstellen können.
Folgen Sie den Schritten in diesen Anleitungen, um Ihr SeedProd-Design zu erstellen:
- Wie man ein benutzerdefiniertes WordPress-Theme erstellt
- Wie man eine Landing Page in WordPress erstellt
Nachdem Sie eine Landing Page oder ein WordPress-Theme erstellt haben, gehen Sie zu Schritt 3, um Ihre benutzerdefinierten WordPress-Symbole für soziale Medien hinzuzufügen.
Schritt 3. Fügen Sie Ihre benutzerdefinierten Social-Media-Symbole zu WordPress hinzu
Mit dem einfachen und leistungsstarken Theme Builder von SeedProd können Sie überall in WordPress benutzerdefinierte Social Media Icons hinzufügen. Nachdem Sie Ihr Website-Kit ausgewählt haben, müssen Sie nur die einzelnen Theme-Teile öffnen und den Block "Social Profiles" hinzufügen.
Hinzufügen von Social-Media-Symbolen zur WordPress-Kopfzeile
Beginnen wir mit dem Hinzufügen von Symbolen für soziale Profile zu Ihrem WordPress-Menü. Gehen Sie dazu zu SeedProd " Theme Builder, bewegen Sie den Mauszeiger über Ihre Header-Vorlage und klicken Sie auf die Schaltfläche Design bearbeiten.

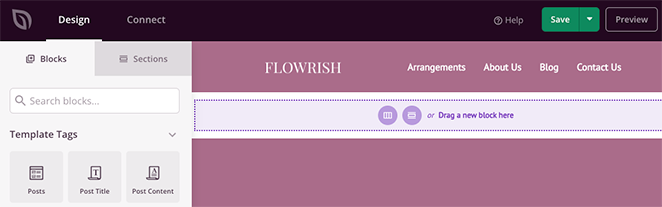
Auf dem folgenden Bildschirm sehen Sie ein zweispaltiges Layout wie dieses:

Die von uns verwendete Vorlage hat standardmäßig eine zweispaltige Kopfzeile mit einem Logo und einem Navigationsmenü. Um Ihre sozialen Profilsymbole hinzuzufügen, müssen Sie sie in einen 3-spaltigen Abschnitt ändern.
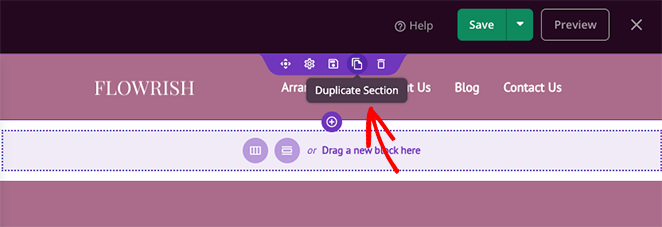
Bewegen Sie zunächst den Mauszeiger über den Kopfzeilenabschnitt, bis er einen violetten Umriss hat, und klicken Sie dann auf die Schaltfläche Abschnitt duplizieren Symbol.

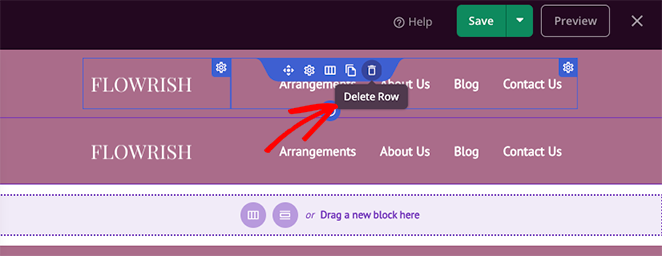
Bewegen Sie nun den Mauszeiger über den Inhalt des neuen Abschnitts, bis dieser einen blauen Rahmen hat, und klicken Sie dann auf das Mülleimer-Symbol, um ihn zu entfernen.

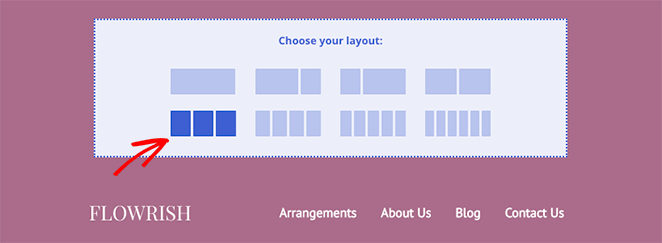
Klicken Sie anschließend auf die Option 3-Spalten-Layout, um sie zu Ihrem neuen Abschnitt hinzuzufügen.

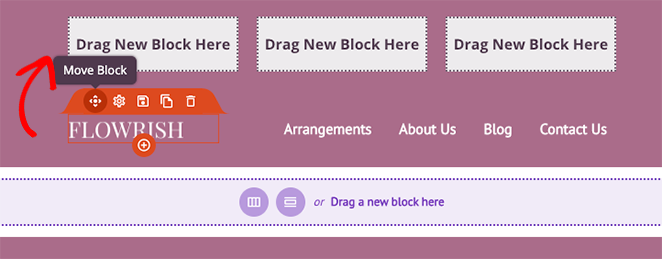
Verschieben Sie dann die Elemente aus dem alten Bereich in den neuen Bereich, indem Sie sie per Drag & Drop verschieben.

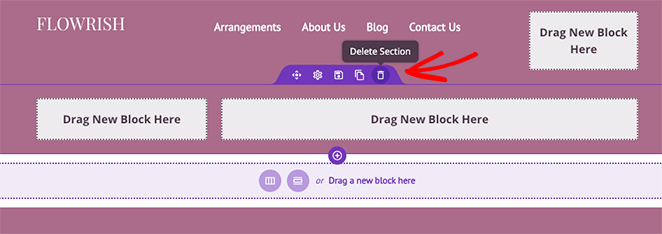
Wenn Sie fertig sind, sollte noch eine leere Spalte übrig sein, in die Sie Ihre sozialen Profilsymbole einfügen können. Bevor Sie das tun, bewegen Sie den Mauszeiger noch einmal über Ihren alten Abschnitt und klicken Sie auf das Mülleimer-Symbol, um ihn zu löschen.

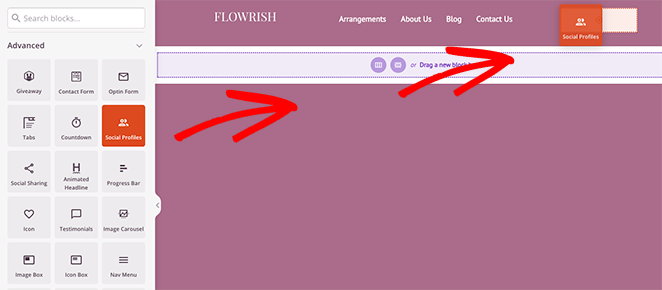
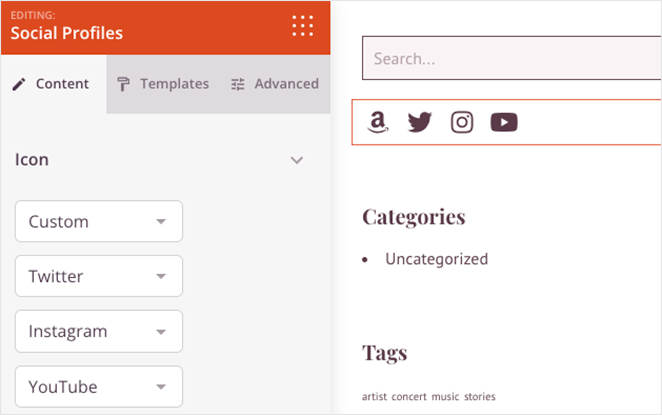
Um Ihre benutzerdefinierten sozialen Profile zu Ihrer Kopfzeile hinzuzufügen, suchen Sie den Block " Soziale Profile" in der linken Seitenleiste und ziehen Sie ihn auf Ihre leere Spalte. Jetzt können Sie auf den Block klicken, um seine Anpassungsoptionen zu sehen.

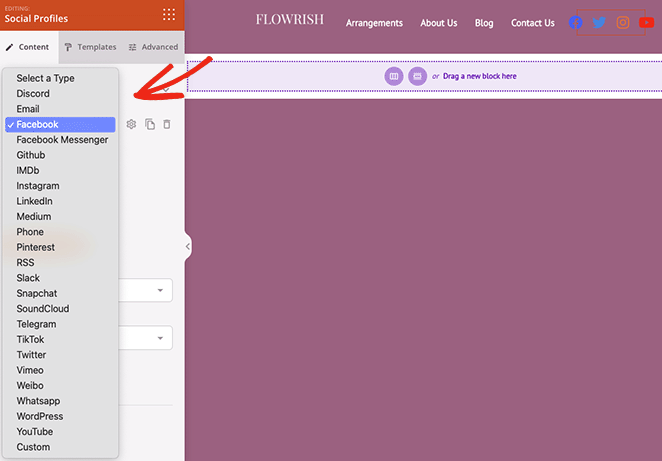
Standardmäßig werden im Block "Soziale Profile" Symbole für Facebook, Twitter, Instagram und YouTube angezeigt. Sie können die Symbole ändern, indem Sie auf jedes einzelne klicken und ein soziales Netzwerk aus dem Dropdown-Menü auswählen.

Zur Auswahl stehen unter anderem folgende Plattformen:
- Diskord
- Facebook Messenger
- GitHub
- IMDB
- Mittel
- Telefon
- RSS
- Slack
- Snapchat
- SoundCloud
- Telegramm
- TikTok
- Vimeo
- WordPress
- YouTube
- Benutzerdefiniert
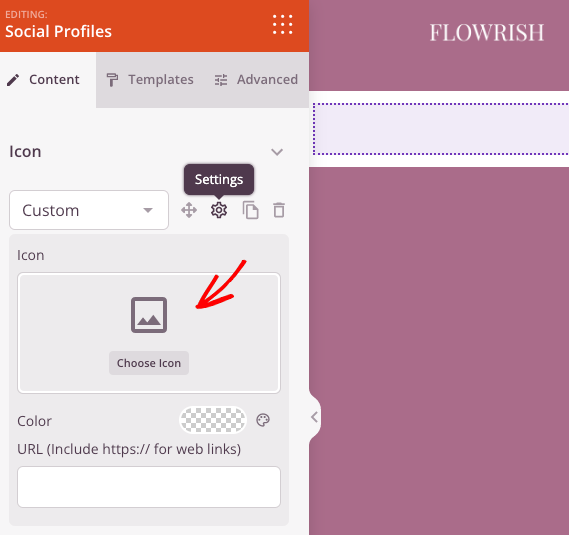
Um eine benutzerdefinierte Schaltfläche für soziale Medien hinzuzufügen, klicken Sie auf die Option Benutzerdefiniert und das Zahnradsymbol, um die Einstellungen zu öffnen.

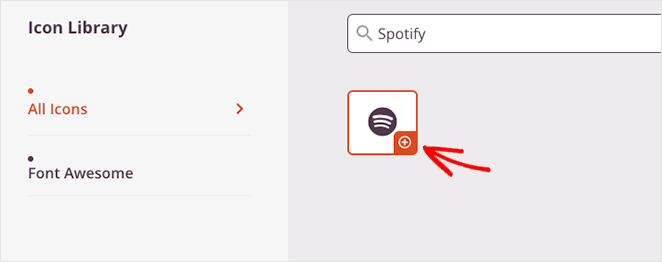
Klicken Sie als Nächstes auf die Option Symbol auswählen und suchen Sie mit Font Awesome nach einem anderen Symbol, das zu Ihren Anforderungen für soziale Medien passt. Sie können zum Beispiel benutzerdefinierte Social Icons für Spotify, Skype, Tumblr, Behance, Airbnb, Audible, Playstation und viele andere hinzufügen.

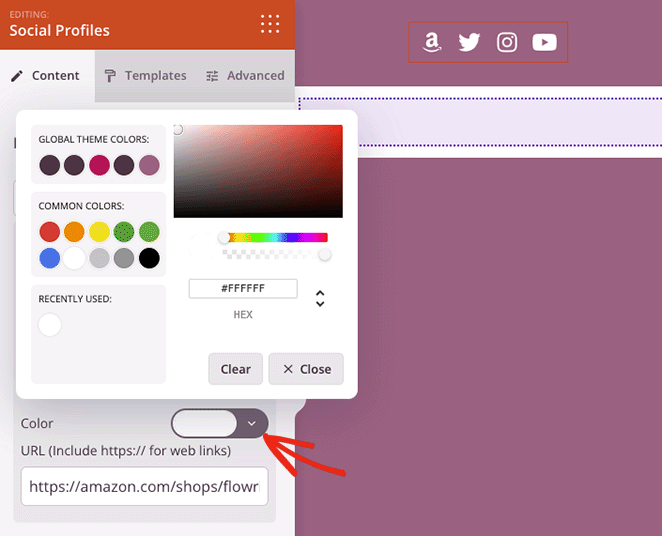
Nachdem Sie Ihr individuelles soziales Profilsymbol ausgewählt haben, können Sie die Farbe des Symbols ändern und Ihren individuellen Link hinzufügen.

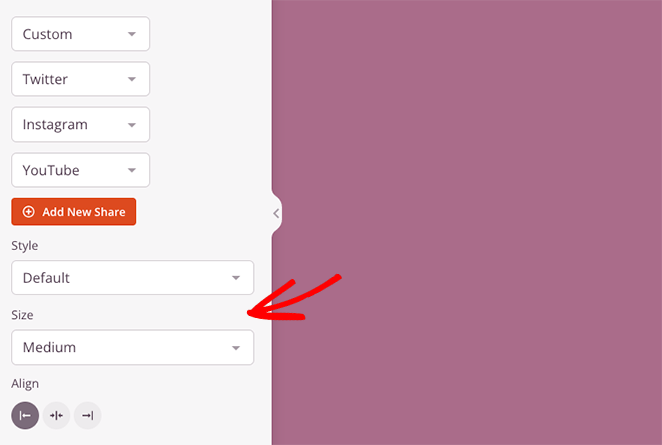
Weiter unten im Einstellungsfeld finden Sie Optionen zum Ändern von Stil, Größe und Ausrichtung Ihres Symbols.

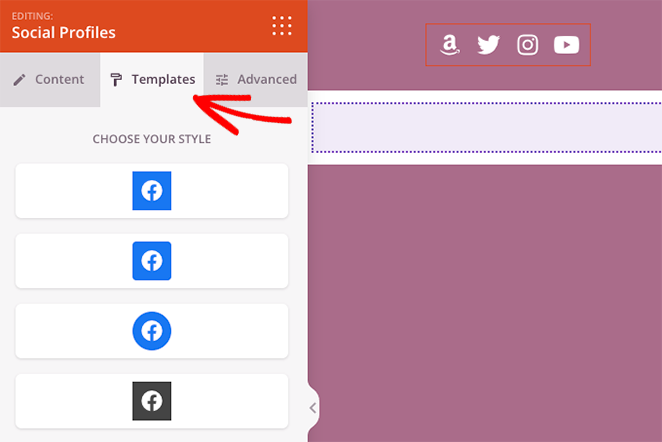
Auf der Registerkarte " Vorlagen " können Sie Ihren Symbolen mit einem Klick einen eigenen Stil hinzufügen.

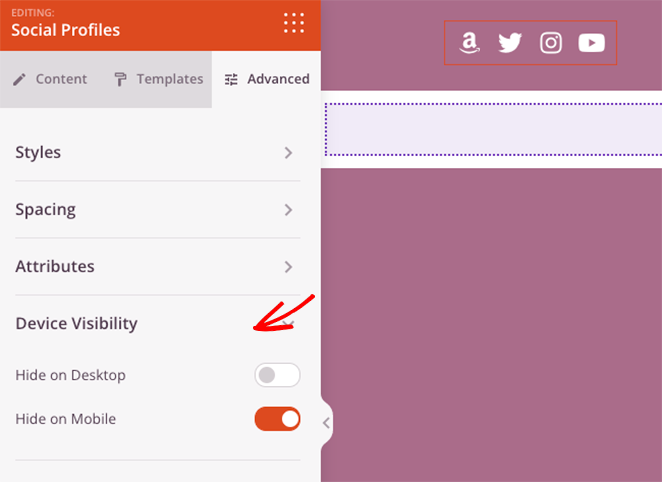
Auf der Registerkarte " Erweitert" finden Sie Einstellungen, mit denen Sie den Stil der Symbole auf einer detaillierten Ebene anpassen können. Sie können zum Beispiel die Hintergrundfarbe, die Größe, den Abstand, den Schatten, den Rand und die Auffüllung des Symbols ändern.
Sie können auch Ihre sozialen Profilsymbole auf Mobil- oder Desktop-Geräten ein- oder ausblenden, was eine hervorragende Möglichkeit ist, die mobile Optimierung für Besucher mit einem Smartphone oder Tablet zu verbessern.

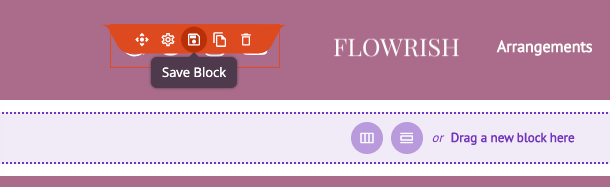
Bevor Sie Ihre Änderungen speichern, bewegen Sie den Mauszeiger über den Block Soziale Profile und klicken Sie auf das Symbol Speichern. So können Sie ihn in anderen Bereichen Ihrer Website wiederverwenden, ohne jeden sozialen Link und jedes benutzerdefinierte Symbol erneut manuell hinzufügen zu müssen.

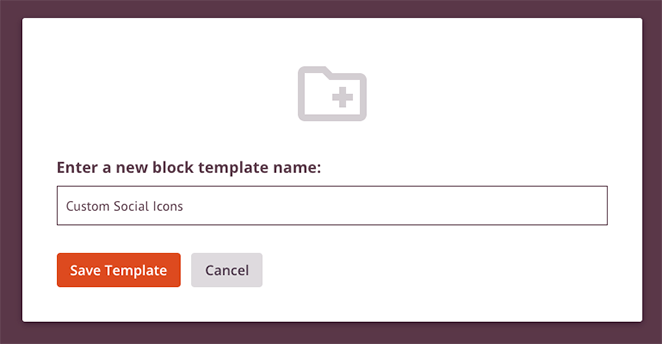
Geben Sie Ihrem Block in dem Popup-Fenster einen Namen wie "Custom Social Icons" und speichern Sie.

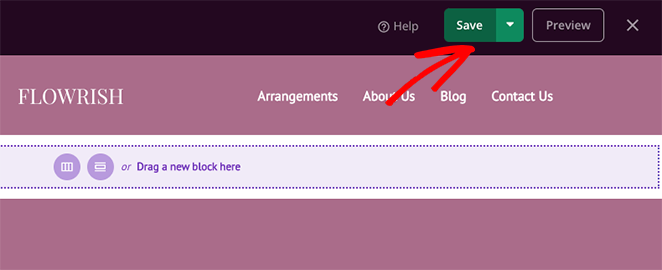
Wenn Sie mit Ihren WordPress-Symbolen für soziale Medien zufrieden sind, klicken Sie auf die Schaltfläche Speichern oben rechts auf Ihrem Bildschirm.

Fügen wir nun Ihre Symbole für soziale Medien in die Fußzeile Ihrer Website ein.
Hinzufügen von Social-Media-Symbolen zur WordPress-Fußzeile
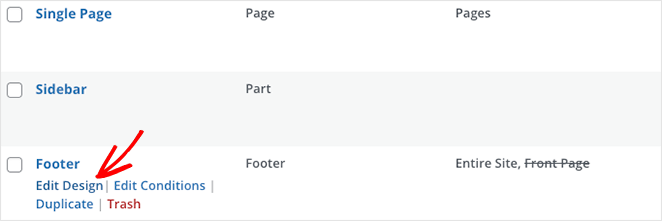
Um soziale Symbole zu Ihrer Fußzeile hinzuzufügen, gehen Sie zum Dashboard des SeedProd-Theme-Builders, bewegen Sie den Mauszeiger über die Fußzeilenvorlage und klicken Sie auf den Link Design bearbeiten.

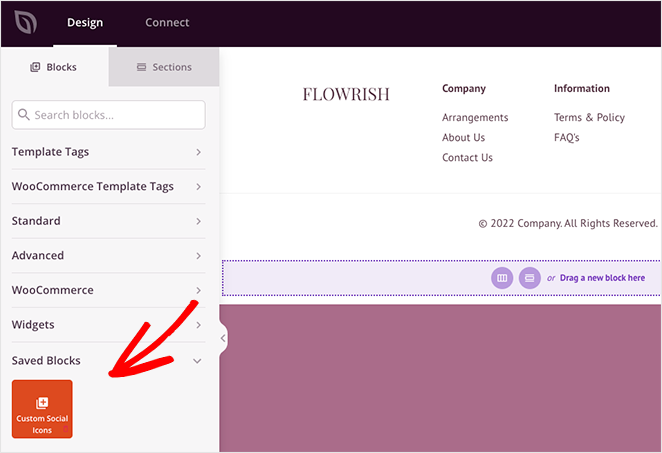
Öffnen Sie als Nächstes die Rubrik Gespeicherte Blöcke in der linken Seitenleiste, und ziehen Sie den benutzerdefinierten Block mit den sozialen Symbolen, den Sie im letzten Schritt gespeichert haben, in eine Spalte in Ihrem Fußzeilenbereich.

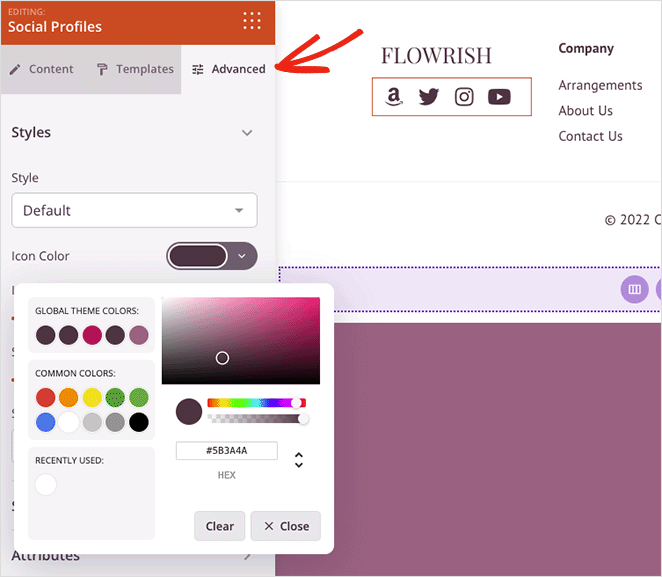
Wenn Ihr WordPress-Footer eine ähnliche Hintergrundfarbe wie Ihre Icons hat, können Sie auf die Registerkarte Erweitert klicken und mit dem Farbwähler eine neue Icon-Farbe auswählen.

Wenn alles passt, klicken Sie auf die Schaltfläche Speichern, um Ihre Änderungen zu speichern.
Hinzufügen von Social-Media-Symbolen zur WordPress-Seitenleiste
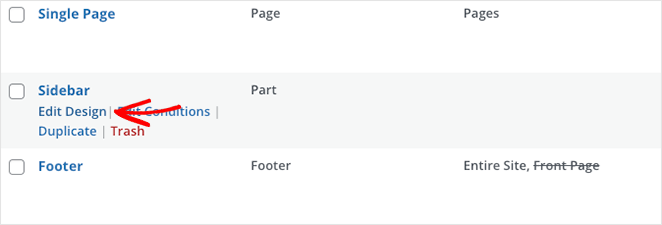
Um Ihrer WordPress-Seitenleiste benutzerdefinierte soziale Symbole hinzuzufügen, gehen Sie zurück zum Dashboard des Theme-Builders, bewegen Sie den Mauszeiger über die Seitenleistenvorlage und klicken Sie auf den Link Design bearbeiten.

Wiederholen Sie nun die Anweisungen des vorherigen Schritts und klicken Sie auf die Schaltfläche Speichern, wenn Sie fertig sind.

Sie können diesen Vorgang auch für jede andere Seite Ihrer Website wiederholen, einschließlich Ihrer Landing Pages und Inhaltsseiten, wie z. B. Ihre Info-, Service- und Kontaktseiten.
Schritt 4. Veröffentlichen Sie Ihre Änderungen
Der letzte Schritt besteht darin, Ihr neues WordPress-Theme zu veröffentlichen, damit Ihre Website-Besucher Ihre neuen Symbole für die sozialen Medien sehen können. Gehen Sie dazu zum Theme Builder Dashboard und schalten Sie den Schalter " SeedProd-Theme aktivieren " auf "Ja".

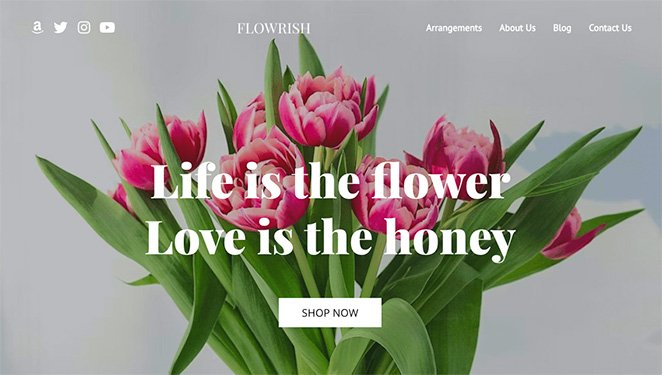
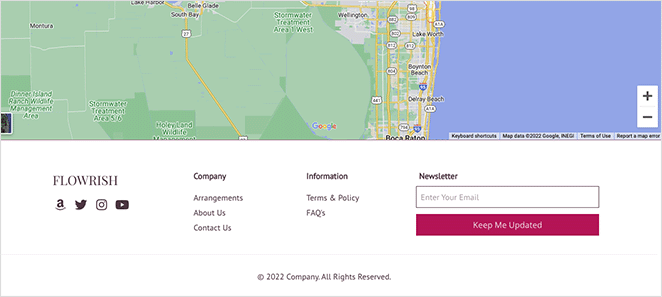
Jetzt können Sie sich Ihre Änderungen ansehen. Hier sind ein paar Beispiele aus diesem Tutorial:
Kopfzeile

Fußzeile

Seitenleiste

2. Verwendung des Simple Social Icons Widget
Die folgende Methode ist hilfreich, wenn Sie nur benutzerdefinierte Social-Media-Symbole in Ihre WordPress-Sidebar oder Widget-Bereiche einfügen möchten. Wenn Sie nach einem kostenlosen Plugin mit benutzerdefinierten Symbolen suchen, können Sie das Social Icons Widget & Block von WPZOOM ausprobieren.
Wir werden jedoch ein WordPress-Plugin namens Simple Social Icons verwenden, das Sie kostenlos aus dem WordPress-Plugin-Repository herunterladen können, weil es unkompliziert ist und keinen zusätzlichen Schnickschnack bietet.
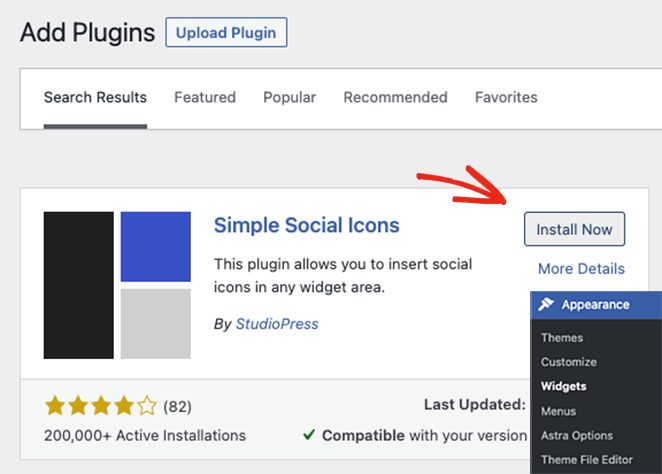
Gehen Sie zunächst in Ihrem WordPress-Dashboard auf Plugins " Neu hinzufügen, suchen Sie nach dem Simple Social Icons Plugin und klicken Sie auf die Schaltfläche Jetzt installieren.

Klicken Sie anschließend auf die Schaltfläche Aktivieren, um das Plugin auf Ihrer WordPress-Website zu aktivieren.
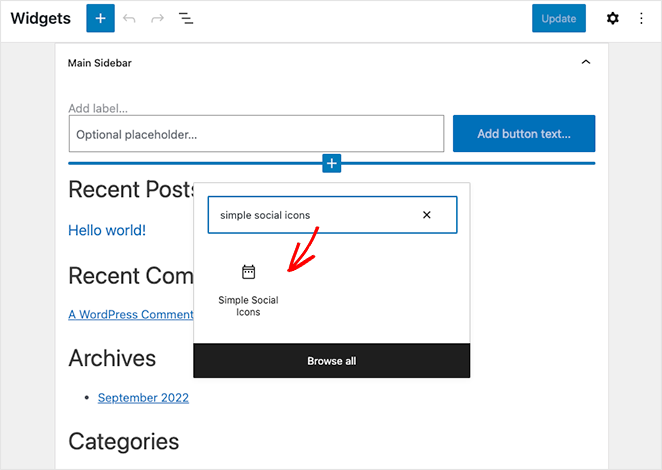
Navigieren Sie nach der Installation des Plugins zu Darstellung " Widgets und klicken Sie auf das Plus-Symbol (+), um einen neuen Block zu Ihrer Seitenleiste hinzuzufügen.

Sie müssen nach dem Simple Social Icons-Block suchen und ihn anklicken, um ihn in Ihren Widget-Bereich einzubetten.
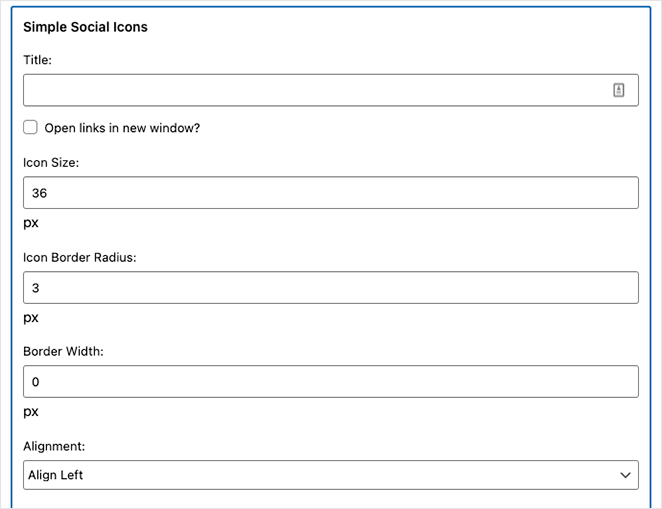
Geben Sie dem Widget in den Blockeinstellungen einen Titel wie "Folgen Sie uns", und klicken Sie dann auf das Kontrollkästchen zum Öffnen von Links in einem neuen Tab. Dies ist eine großartige Möglichkeit, Nutzer auf Ihrer Website zu halten und die Absprungrate zu verringern, was sich positiv auf Ihre Suchmaschinenoptimierung auswirken kann.

Passen Sie dann die Größe, den Radius des Rahmens, die Breite und die Ausrichtung des Symbols an.
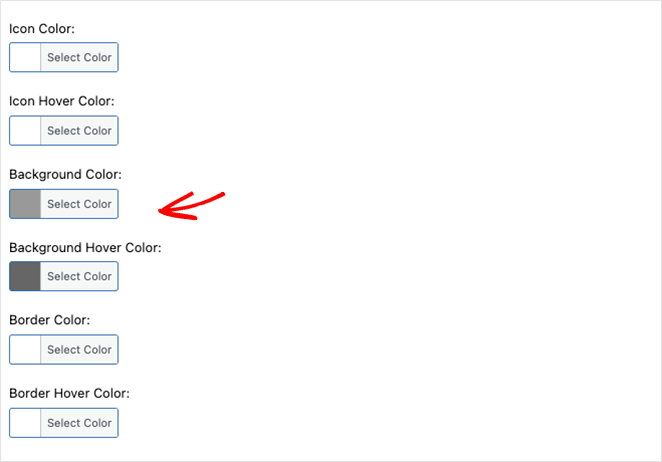
Blättern Sie dann nach unten und wählen Sie eine benutzerdefinierte Symbolfarbe, eine Hover-Farbe, eine Hintergrundfarbe, eine Hintergrund-Hover-Farbe, eine Rahmenfarbe und eine Hintergrund-Rahmenfarbe.

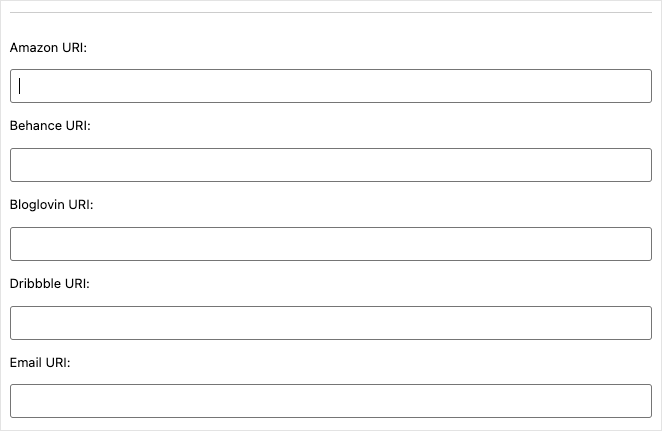
Schließlich können Sie Ihre Profillinks für mehr als 20 soziale Medienplattformen eingeben, einschließlich:
- Blogluvin
- Dribbeln
- Flickr
- Goodreads
- Periscope
- Meetup
- Und die wichtigsten Websites für soziale Netzwerke.

Vergessen Sie nicht, auf die Schaltfläche Aktualisieren zu klicken, um Ihre neue Funktion zu speichern. Anschließend können Sie eine Vorschau Ihrer WordPress-Seitenleiste anzeigen, um zu sehen, wie Ihre Social-Media-Symbole aussehen.

Das war's!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie benutzerdefinierte WordPress-Symbole für soziale Medien zu Ihrer Unternehmenswebsite hinzufügen können.
Vielleicht gefallen Ihnen auch diese anderen hilfreichen Leitfäden aus unserem Blog:
- Wie man eine moderne WordPress-Seite "Under Construction" erstellt
- Wie Sie Ihr Blog promoten (Anleitung für Anfänger)
- Facebook-Veranstaltungen in WordPress einbetten
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.