Möchten Sie Ihrem Online-Shop einen neuen WooCommerce-Bereich für Produkte hinzufügen?
Die Anzeige neuer Produkte in Ihrem Online-Shop ist ein bewährtes Mittel zur Steigerung der Verkaufszahlen. Aus diesem Grund haben beliebte Shops wie Amazon, Walmart und alle anderen ein Widget für neue Produkte.
In diesem Artikel zeigen wir Ihnen, wie Sie neue Produkte in WooCommerce anzeigen können, sowohl mit als auch ohne ein Plugin.
Warum neue Produkte in WooCommerce anzeigen?
Die Anzeige neuer Produkte in WooCommerce hilft potenziellen Kunden, neue Produkte leichter zu finden. So können Stammkunden leicht Produkte finden, die sie noch nicht gesehen haben, und neue Kunden können den Unterschied zwischen Ihrem alten und neuen Bestand erkennen.
Außerdem müssen Sie Ihre Bilder nicht mit einem "Neues Produkt"-Badge versehen. Stattdessen können Sie Besucher auf eine spezielle Seite mit neuen Produkten oder auf Bereiche auf Ihrer Website schicken, die von Ihrem älteren Bestand getrennt sind.
Dies hat den Vorteil, dass mehr Menschen auf Ihre neuesten Produkte aufmerksam werden, was den Umsatz erheblich steigern kann.
Wie zeige ich Neuzugänge in WooCommerce an?
In diesem Beitrag stellen wir Ihnen 2 verschiedene Methoden vor, um neue Produkte in WooCommerce anzuzeigen.
Zunächst lernen Sie, wie Sie eine neue Produktseite mit einem beliebten Landing-Page-Plugin erstellen können. Danach lernen Sie, wie Sie den nativen WordPress-Block und die Shortcodes von WooCommerce verwenden, um neue Produkte in Beiträgen, Seiten und Widgets anzuzeigen.
Lasst uns eintauchen!
Methode 1: Hinzufügen einer WooCommerce-Seite für neue Produkte mit SeedProd
Die erste Methode verwendet SeedProd, um eine neue Produktseite für Ihren WooCommerce-Shop zu erstellen. SeedProd ist der beste Drag-and-Drop-WordPress-Seitenersteller, der von über 1 Million Websites verwendet wird.

Mit diesem Plugin können Sie ganz einfach neue Produkte zu Ihren WooCommerce-Produktseiten hinzufügen und Landing Pages für Ihre Produkte erstellen, um Ihre Conversions zu verbessern. Zum Beispiel können Sie eine WooCommerce Coming Soon-Seite in nur wenigen Minuten erstellen. Darüber hinaus verfügt es über mehrere WooCommerce-Blöcke, mit denen Sie Ihre Produktseiten leicht erstellen und anpassen können.
Sie können SeedProd auch verwenden, um einen kompletten WooCommerce-Shop ohne Code zu erstellen.
1. SeedProd Landing Page Builder installieren
Der erste Schritt besteht darin, das SeedProd-Plugin zu installieren.
Hilfe dazu finden Sie in dieser Schritt-für-Schritt-Anleitung für die Installation eines Plugins in WordPress.
Hinweis: Es gibt eine kostenlose Version von SeedProd, die Sie verwenden können, aber wir werden die Elite-Version für die erweiterten WooCommerce-Funktionen verwenden.
Nachdem Sie das Plugin aktiviert haben, gehen Sie zu SeedProd " Einstellungen und geben Sie Ihren Lizenzschlüssel ein. Sie finden diese Informationen in Ihrem Kontobereich auf der SeedProd-Website.

2. Wählen Sie eine Landing Page-Vorlage
Der nächste Schritt ist, zu SeedProd " Vorlagen zu navigieren. Auf dieser Seite können Sie aus Hunderten von vorgefertigten Landing Page-Vorlagen wählen, die Sie als Ausgangspunkt verwenden können.

Sie können die Vorlagen filtern, indem Sie auf die Registerkarten am oberen Rand klicken, zu denen auch die folgenden gehören:
Jede Vorlage lässt sich im visuellen Seiteneditor leicht anpassen, sodass Sie nicht auf ein bestimmtes Design festgelegt sind.
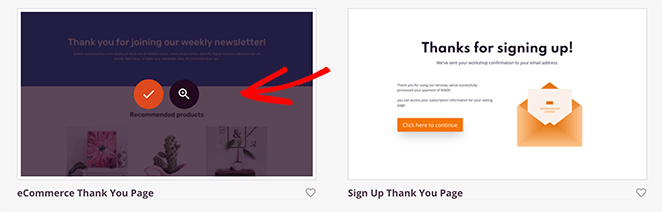
Wenn Sie die gewünschte Vorlage gefunden haben, bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf das Symbol "Häkchen". In dieser Anleitung verwenden wir die Vorlage für die eCommerce-Dankesseite.

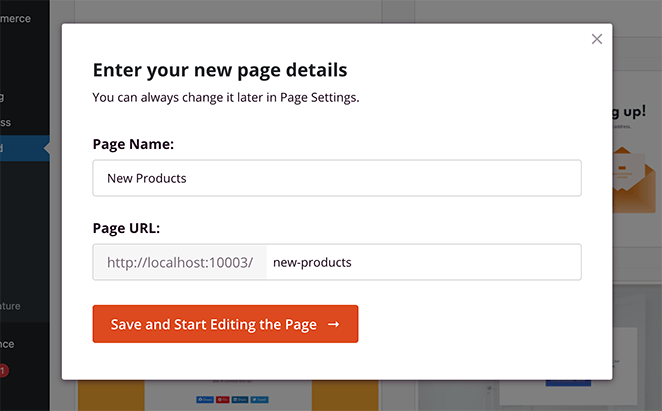
Geben Sie dann einen Namen für Ihre Seite ein und klicken Sie auf die Schaltfläche "Speichern und mit der Bearbeitung der Seite beginnen" .

3. Hinzufügen des WooCommerce-Blocks "Neueste Produkte
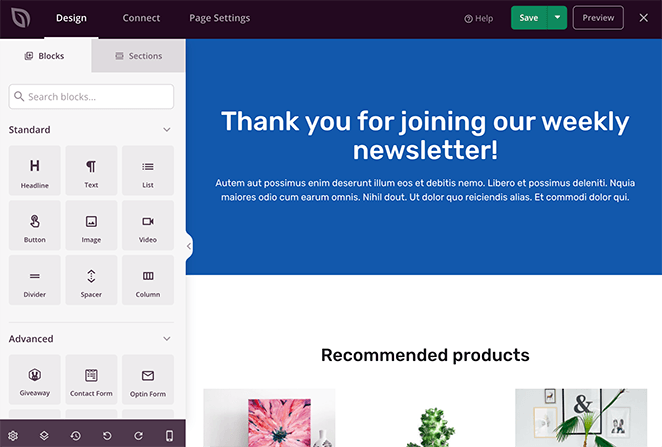
Nachdem Sie Ihre Vorlage gestartet haben, wird sie im visuellen Seiteneditor von SeedProd geöffnet. Hier können Sie alle Ihre neuesten WooCommerce-Produkte auflisten.

Die Navigation im visuellen Editor ist sehr einfach.
Auf der linken Seite sehen Sie verschiedene Blöcke und Abschnitte, die Sie per Drag & Drop auf Ihre Seite ziehen können. Und auf der rechten Seite sehen Sie eine Live-Vorschau der Seite.
Wenn Sie Inhalte zu Ihrer Seite hinzufügen, sehen Sie die Änderungen in Echtzeit. Das macht es viel einfacher, die fertige Seite in der Vorschau zu sehen, ohne zu einem anderen Bildschirm navigieren zu müssen.
Um neue WooCommerce-Produkte anzuzeigen, verwenden wir einen der in SeedProd integrierten WooCommerce-Landingpage-Blöcke.
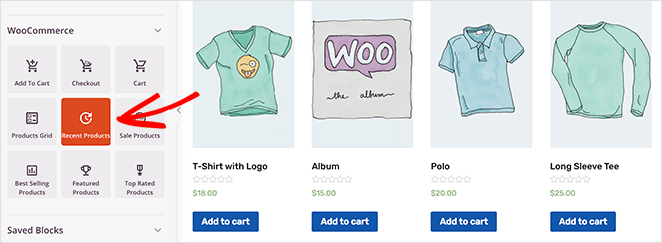
Gehen Sie also im linken Menü zum Blockabschnitt mit der Bezeichnung "WooCommerce". Suchen Sie dort den Block "Neueste Produkte" und ziehen Sie ihn auf Ihre Seite.

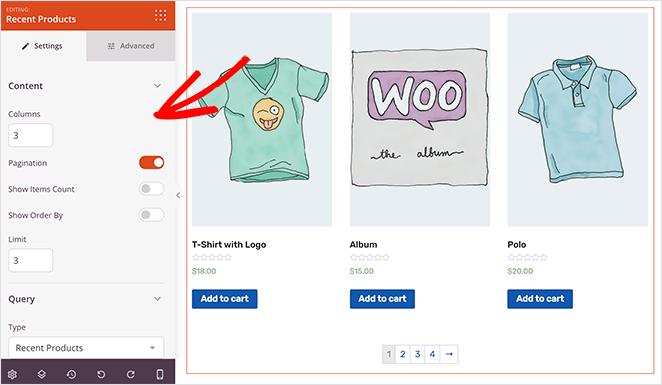
Danach können Sie auf den Block der letzten Produkte klicken, um die Blockeinstellungen auf der rechten Seite zu öffnen.

In diesem Bereich können Sie:
- Wählen Sie die Anzahl der Produktspalten
- Einfache Produktpaginierung aktivieren
- Artikelanzahl anzeigen (für die Lagerverwaltung)
- Ein Dropdown-Menü für Filterprodukte hinzufügen
- Begrenzen Sie die Anzahl der angezeigten Produkte
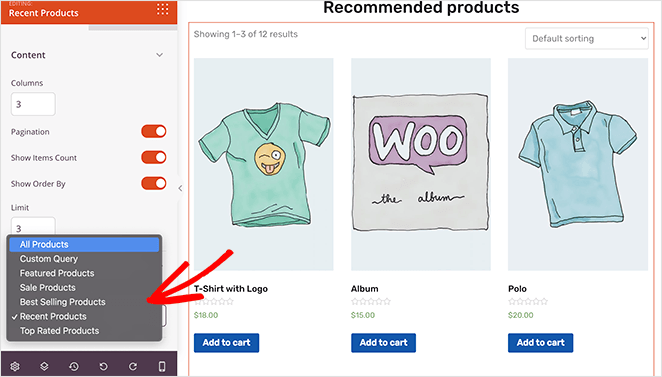
Sie können die Abfrage auch von "Letzte Produkte" auf "Neue Produkte" ändern:
- Ausgewählte Produkte
- Verkauf Produkte
- Meistverkaufte Produkte
- Top bewertete Produkte
- Benutzerdefinierte Abfrage

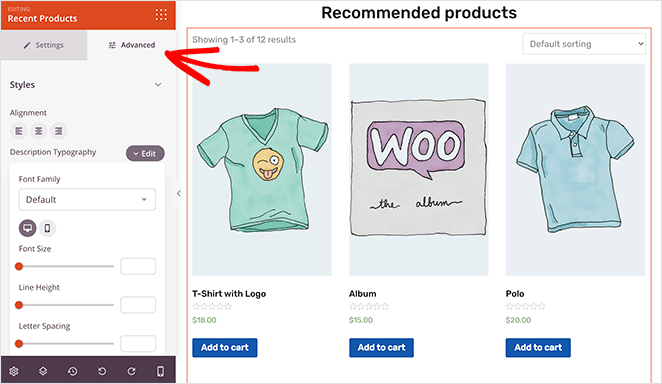
Wenn Sie auf die Registerkarte Erweitert klicken, haben Sie noch mehr Möglichkeiten, Ihre neuen Produktauflistungen anzupassen.

Sie können zum Beispiel die Typografie der Produktbeschreibung, die Schriftart des regulären Preises und die Farbe des Preisschildes anpassen.
Weitere erweiterte Anpassungsoptionen sind:
- Schaltflächengestaltung und Typografie
- Bildschatten und Ränder
- Rand- und Füllungsabstände
Sobald Sie Ihre neuen Produkte hinzugefügt haben, klicken Sie auf Speichern, um Ihre Änderungen zu speichern.
4. Anpassen Ihrer WooCommerce-Seite für neue Produkte
Nachdem Sie Produkte zu Ihrer Seite hinzugefügt haben, können Sie das Design an Ihre Marke anpassen. SeedProd bietet mehrere einfache Möglichkeiten, dies zu tun, aber zunächst werden wir damit beginnen, nicht benötigte Seitenelemente zu entfernen.
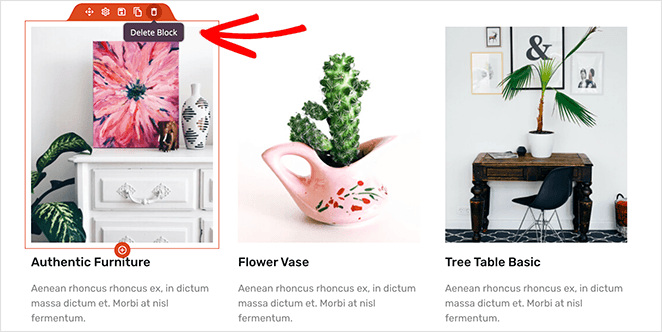
Die Seitenvorlage enthält zum Beispiel Demobilder und Beschreibungen. Um sie zu entfernen, fahren Sie mit der Maus über den Block und klicken Sie auf das Mülleimersymbol.

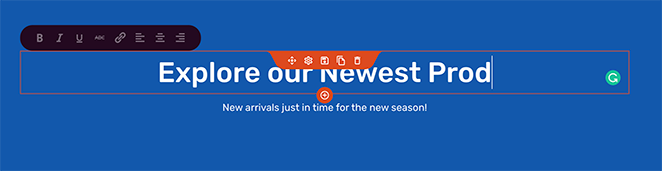
Sie können auch jede Überschrift oder jeden Textblock bearbeiten, indem Sie in den Block klicken und den neuen Inhalt eingeben.

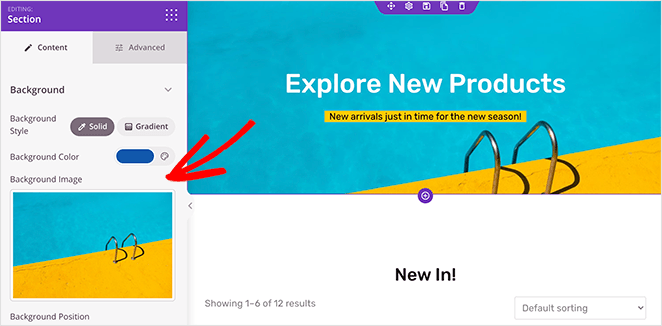
Außerdem können Sie auffällige Seitenköpfe erstellen, indem Sie Ihre eigenen Bilder hinzufügen. Klicken Sie einfach auf einen beliebigen Abschnitt, wählen Sie den Stil des Hintergrundbildes und wählen Sie ein Foto von Ihrem Computer, aus Ihrer Mediathek oder eines der Hunderte von kostenlosen Stockfotos.

Wenn Sie mit Ihren Anpassungen zufrieden sind, klicken Sie auf die Schaltfläche Speichern.
5. Veröffentlichen Sie Ihre neue Produkte WooCommerce Seite
Bevor Sie mit der Veröffentlichung Ihrer Seite beginnen, sollten Sie sicherstellen, dass sie mobilfreundlich ist. SeedProd verfügt über integrierte mobile Bearbeitungsoptionen, die sicherstellen, dass Ihre Seite auf jedem Bildschirm oder Gerät gut aussieht.
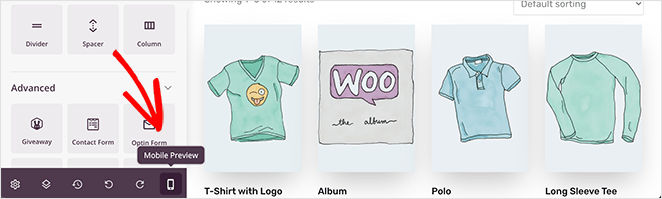
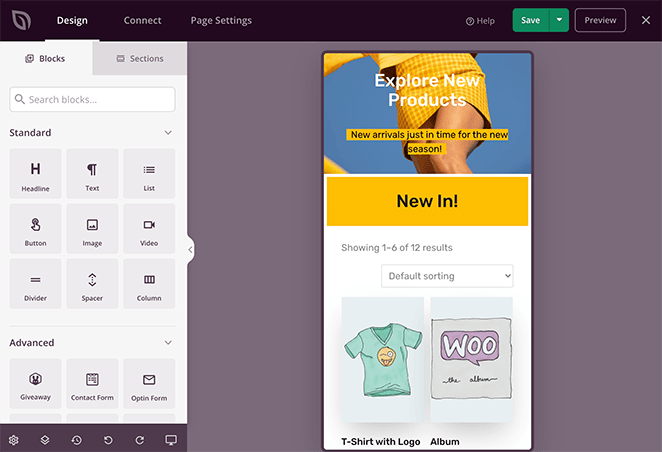
Um Ihre Seite zu überprüfen, klicken Sie auf das Symbol für mobile Geräte in der unteren Navigationsleiste. Von dort aus können Sie Ihre Seite anpassen, um sicherzustellen, dass sie auf mobilen Bildschirmen korrekt angezeigt wird.

Sie können zum Beispiel Ihre Schaltflächen größer und leichter anklickbar machen oder die Produktspalten reduzieren.

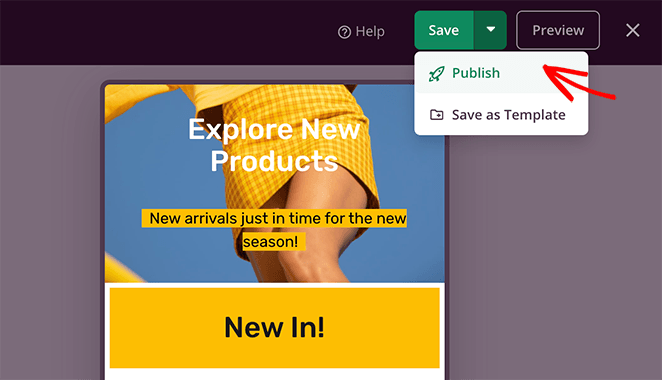
Nachdem Sie überprüft haben, dass Ihre Seite für Mobilgeräte geeignet ist , klicken Sie auf den Dropdown-Pfeil neben der Schaltfläche Speichern und dann auf Veröffentlichen.

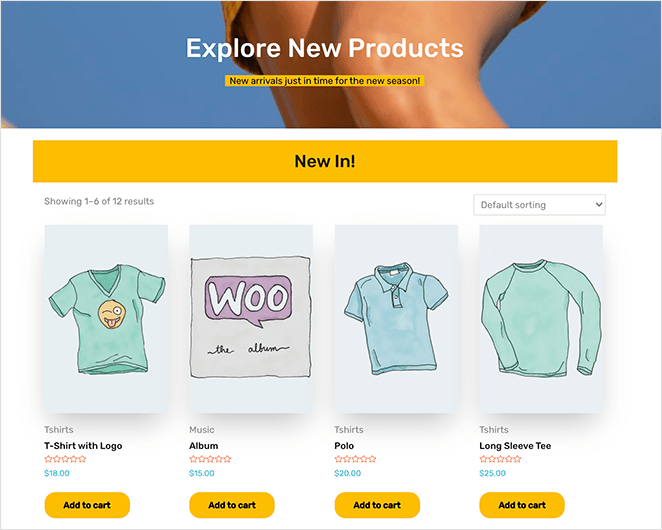
Sie haben nun Ihre neuesten Produkte zu einer einzigartigen Seite mit neuen Produkten hinzugefügt.

Mit SeedProd können Sie fast unendlich viele Anpassungen an dieser Seite vornehmen, um die Konversionsrate zu verbessern, z. B:
- Hinzufügen von Kurzbeschreibungen
- Anzeige der variablen Produkte
- Ändern der Farbe Ihrer CTA-Schaltfläche
- Anzeige des Warenkorbs
- Hinzufügen von animierten Überschriften
Sie können diese Seite auch zu Ihrem WordPress-Navigationsmenü hinzufügen, um Ihre Besucher zu ermutigen, Ihre neuen WooCommerce-Produkte zu durchsuchen.
Methode 2: Verwenden Sie neue Produkte WooCommerce Shortcodes
Wenn Sie neue Produkte in Ihren bestehenden WooCommerce-Seiten oder WordPress-Beiträgen anzeigen möchten, können Sie das tun. WooCommerce verfügt über spezielle WordPress-Blöcke und integrierte Shortcodes, mit denen Sie Ihre Seiten und andere Bereiche Ihres Online-Shops anpassen können.
Neueste Produkte WooCommerce Block
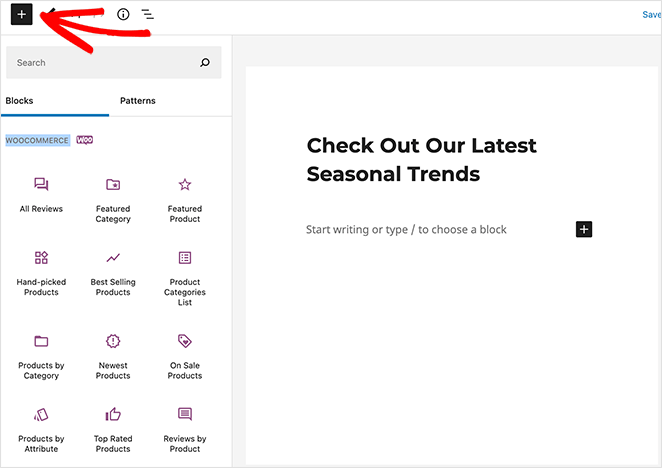
Um neue Beiträge mit einem Block hinzuzufügen, bearbeiten Sie einen beliebigen Beitrag oder eine beliebige Seite in Ihrem Shop, und klicken Sie auf das Plus-Symbol. Scrollen Sie dann nach unten zum Abschnitt WooCommerce.

Hier können Sie aus mehreren WooCommerce-Blöcken wählen, die Produkte auf der Grundlage von Produktkategorien und Tags, Produktebene und anderen Produktdaten hinzufügen.
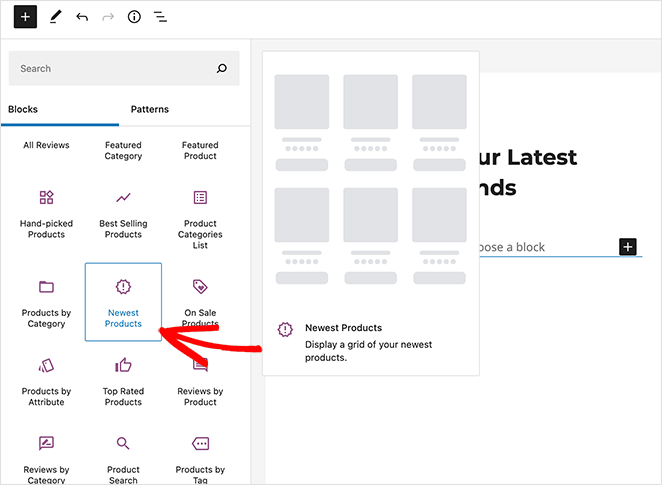
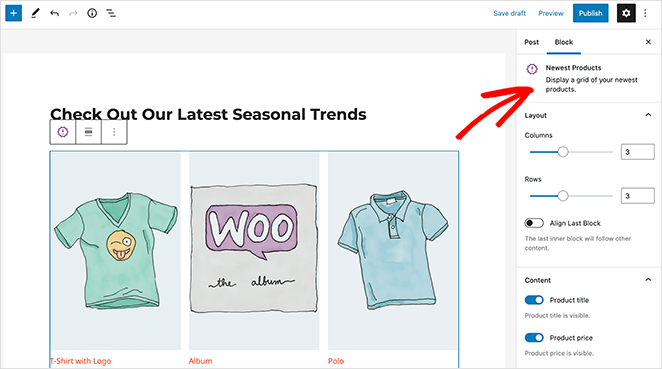
Um neue Produkte anzuzeigen, klicken Sie auf den Block Neueste Produkte. Dadurch wird Ihrem Beitrag oder Ihrer Seite ein Raster mit Ihren neuesten Produkten hinzugefügt.

In den Blockoptionen auf der rechten Seite können Sie Ihre gruppierten Produkte so konfigurieren, dass sie angezeigt oder ausgeblendet werden:
- Der Produkttitel
- Preis
- Bewertung
- Schaltfläche "In den Warenkorb

Außerdem können Sie Produkte nach Kategorien filtern, die Ausrichtung des Rasters ändern und die Anzahl der Zeilen und Spalten festlegen.
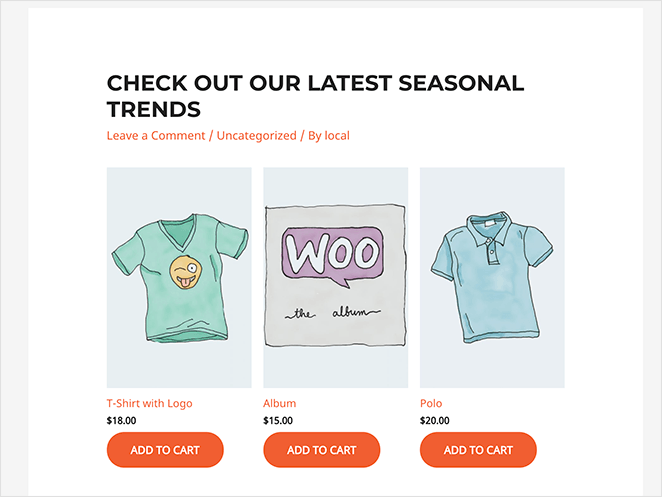
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf Aktualisieren oder Veröffentlichen. Anschließend können Sie die Seite in der Vorschau anzeigen.

Neueste Produkte Shortcode für WooCommerce
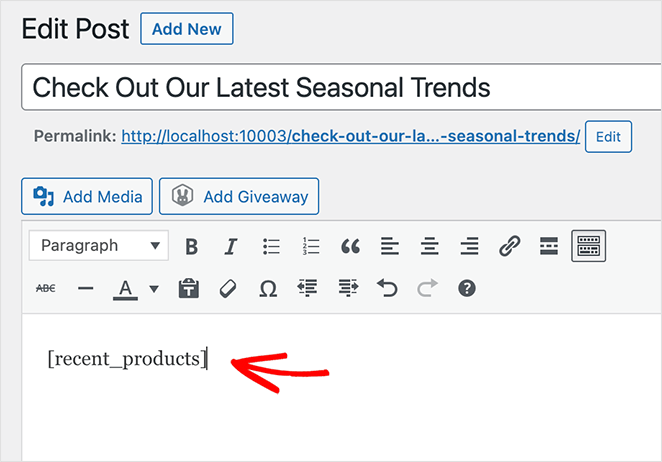
Wenn Sie den klassischen WordPress-Editor verwenden, können Sie das Gleiche mit einem WooCommerce-Shortcode tun. Fügen Sie im WordPress-Editor diesen Shortcode ein: [recent_products].
Sie können die Anzahl der verlinkten Produkte und Produktspalten steuern, indem Sie die folgenden Shortcode-Parameter hinzufügen: products limit="3″ columns="3″.

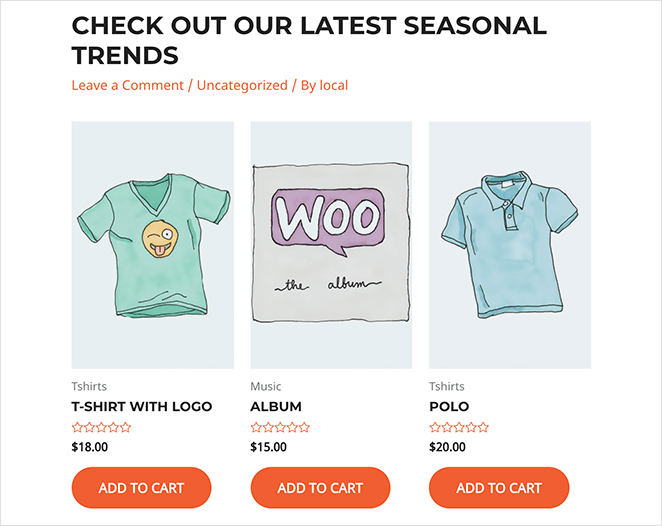
Dann können Sie Ihre Seite aktualisieren oder veröffentlichen. Jetzt sehen Ihre Besucher Ihre neuesten Produkte unten hervorgehoben.

Neue Produkte WooCommerce Sidebar Widget
Darüber hinaus können Sie den WooCommerce-Shortcode verwenden, um neue Produkte in Ihrer WooCommerce- oder WordPress-Seitenleiste anzuzeigen.
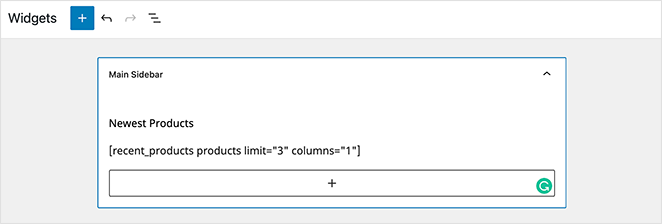
Gehen Sie dazu auf Erscheinungsbild " Widgets und fügen Sie einen neuen Absatzblock hinzu. Fügen Sie dort den oben verwendeten Shortcode ein und klicken Sie auf Speichern.

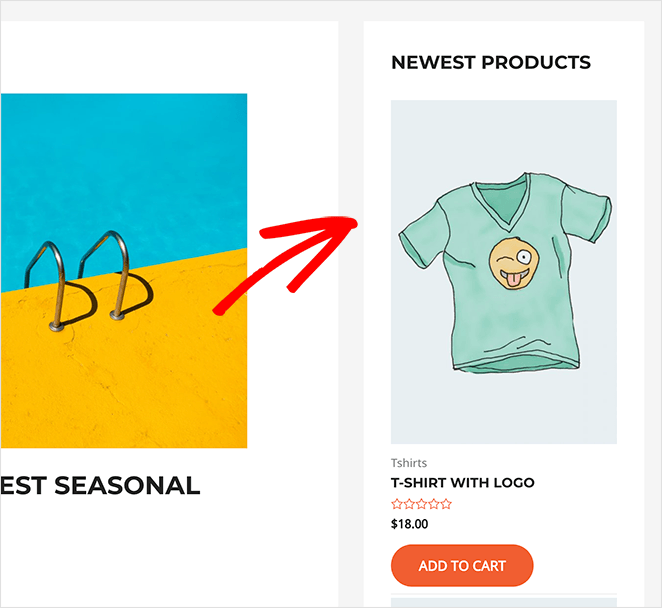
Wenn Sie eine Vorschau Ihres Shops anzeigen, werden Ihre neuen Produkte in der WordPress-Seitenleiste hervorgehoben.

Da haben Sie es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie neue Produkte in WooCommerce anzeigen können. Wenn Sie schon einmal hier sind, möchten Sie vielleicht auch erfahren , wie Sie die WooCommerce-Kassenseite anpassen können, um Ihre Konversionsrate zu erhöhen. Oder diesen Artikel über die besten WooCommerce Affiliate Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann folgen Sie uns bitte auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zu erhalten, die Ihr Unternehmen voranbringen.





