Sind Sie neugierig, wie Sie eine Dankeseite in WordPress einrichten können? Wir waren an Ihrer Stelle und haben nach Möglichkeiten gesucht, bessere Beziehungen zu Besuchern aufzubauen und Leads in treue, wiederkehrende Kunden zu verwandeln.
Die Erstellung einer professionell aussehenden Dankeseite kann entmutigend wirken, aber wir haben einige Tools gefunden, die den Prozess wesentlich vereinfachen. In diesem Artikel führen wir Sie durch die Schritte zur Erstellung einer Danksagungsseite auf Ihrer WordPress-Website, und das Beste daran ist, dass Sie keine Programmier- oder Designkenntnisse benötigen.
Lassen Sie uns gemeinsam eintauchen und das Erlebnis für Ihre Besucher verbessern.
Inhaltsübersicht
Was ist eine Dankeseite in WordPress?
Eine Danksagungsseite ist eine spezielle Seite auf einer Website, die die Benutzer sehen, nachdem sie eine Aktion abgeschlossen haben, z. B. ein Formular ausfüllen oder einen Kauf tätigen. Ihr Zweck ist es, ihnen für ihre Aktion zu danken und sie mit zusätzlichen Informationen oder Ressourcen zu versorgen.
Auf einer E-Commerce-Website könnte eine Dankeseite beispielsweise dem Kunden für seinen Kauf danken und ihm eine Auftragsbestätigung sowie weitere Einzelheiten zur Bestellung geben, z. B. wie er seine Bestellung nachverfolgen oder den Kundensupport erreichen kann.

Dankeschön-Seiten sind wichtig, weil sie dazu beitragen können, Vertrauen und Glaubwürdigkeit bei den Nutzern aufzubauen, und sie gleichzeitig dazu ermutigen, weitere Aktionen durchzuführen, z. B. sich für einen Newsletter anzumelden, einen Gutscheincode einzulösen oder Ihrem Unternehmen in den sozialen Medien zu folgen.
Wie man eine Dankeseite in WordPress erstellt
Sie denken vielleicht, dass die beste Möglichkeit, eine Dankeseite zu erstellen, darin besteht, eine neue Seite zu Ihrer WordPress-Website hinzuzufügen. Das ist zwar durchaus möglich, aber es kann eine Herausforderung sein, eine einfache WordPress-Seite so zu gestalten, dass sie gut aussieht und alle gewünschten Funktionen hat, ohne einen Entwickler zu beauftragen.
Eine einfachere Lösung ist die Verwendung eines Landing Page Builder-Plugins wie SeedProd.

SeedProd ist ein leistungsstarkes WordPress-Plugin zur Erstellung professioneller Themes und Landing Pages in WordPress, die zu Ergebnissen führen. Mit seinem Drag-and-Drop-Seitenersteller können Sie ganz einfach atemberaubende Landingpages ohne Design-Erfahrung und komplette WordPress-Themes ohne CSS-Code oder das Schreiben von PHP erstellen.
So können Sie schöne Themen und Seiten visuell und in Echtzeit erstellen, einschließlich Dankeseiten.
Das Beste von allem ist, dass SeedProd ein blitzschnelles WordPress-Plugin ist. Im Gegensatz zu anderen Seitenerstellern, die aufgebläht und langsam sind, ist SeedProd frei von Blähungen und für Geschwindigkeit optimiert. Das bedeutet, dass es Ihre Website nicht verlangsamt und Ihnen eine bessere Chance auf eine gute Platzierung in den Suchmaschinenergebnissen und höhere Klickraten bietet.
Wenn Sie also eine Danksagungsseite auf Ihrer WordPress-Website erstellen möchten, die zu Ergebnissen führt, erfahren Sie hier, wie Sie dies mit SeedProd tun können.
Video-Anleitung
Schritt 1: Installieren und Aktivieren von SeedProd
Klicken Sie zunächst hier, um mit SeedProd zu beginnen und das Plugin herunterzuladen. Dann können Sie diese einfachen Anweisungen zur Installation eines WordPress-Plugins in Ihrem WordPress-Dashboard befolgen.
Nach der Installation und Aktivierung von SeedProd auf Ihrer WordPress-Website werden Sie auf einer Seite nach Ihrem Lizenzschlüssel gefragt. Ihr Lizenzschlüssel wird nach dem Kauf des Plugins an Ihre registrierte E-Mail-Adresse gesendet.

Kopieren Sie den Schlüssel und fügen Sie ihn in das dafür vorgesehene Feld in WordPress ein, und klicken Sie auf die Schaltfläche Schlüssel überprüfen.
Nachdem Sie Ihren SeeProd-Lizenzschlüssel verifiziert haben, scrollen Sie auf der Seite nach unten und klicken Sie auf die Schaltfläche Erstellen Sie Ihre erste Seite.

Wenn Sie auf die Schaltfläche klicken, werden Sie zum SeedProd-Dashboard weitergeleitet, wo Sie mit der Erstellung Ihrer Dankeseite beginnen können.
Schritt 2: Einrichten einer Dankeseite

Das SeedProd-Dashboard zeigt Ihnen mehrere Optionen zur Auswahl an. Zunächst sehen Sie 3 verschiedene Modi, darunter:
- Coming Soon Modus: zum Erstellen und Aktivieren einer Coming Soon Seite.
- Wartungsmodus: zum Anzeigen einer Wartungsmodus-Seite.
- 404-Seite: zum Erstellen und Anzeigen einer benutzerdefinierten 404-Fehlerseite.
Unter diesem Abschnitt sehen Sie den Landing Page-Bereich. Hier zeigt SeedProd jede von Ihnen erstellte Landing Page in einer einfachen Liste an.
Um Ihre erste Seite zu erstellen, klicken Sie auf die Schaltfläche Neue Landing Page hinzufügen.

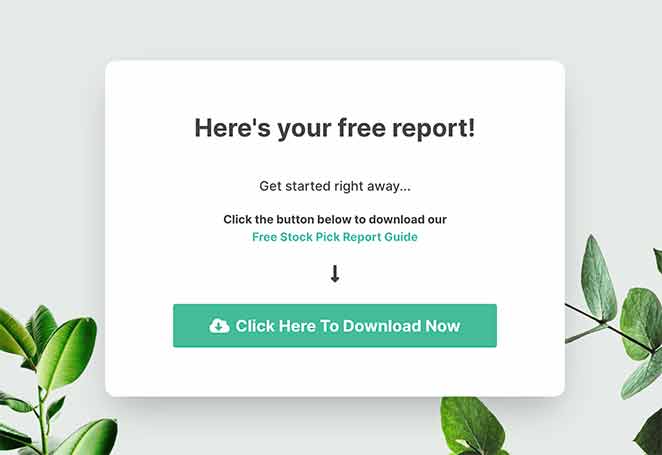
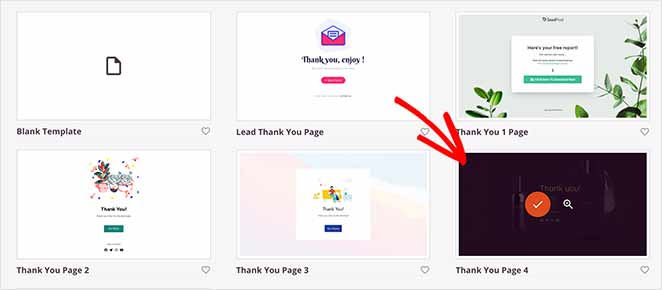
Nachdem Sie auf die Schaltfläche geklickt haben, sehen Sie mehrere Landing Page-Vorlagen, die Sie als Basisdesign für Ihre Seite verwenden können. Sie können die Vorlagen filtern, indem Sie auf die verschiedenen Überschriften oben auf der Seite klicken.

Um die Vorlagen für die Dankeseite anzuzeigen, klicken Sie auf den Dankesfilter.
Dann können Sie die Vorlagen durchsuchen, bis Sie eine finden, die Ihnen gefällt. Um die Vorlage zu starten, fahren Sie mit der Maus über die Miniaturansicht der Vorlage und klicken Sie auf das Häkchensymbol.

Für dieses Tutorial wählen wir die Vorlage Dankeseite 4.
Nachdem Sie auf die Vorlage geklickt haben, werden Sie aufgefordert, Ihrer Seite einen Namen und eine URL zu geben.

Klicken Sie dann auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen, um Ihre Seite im visuellen Drag-and-Drop-Editor von SeedProd zu starten.
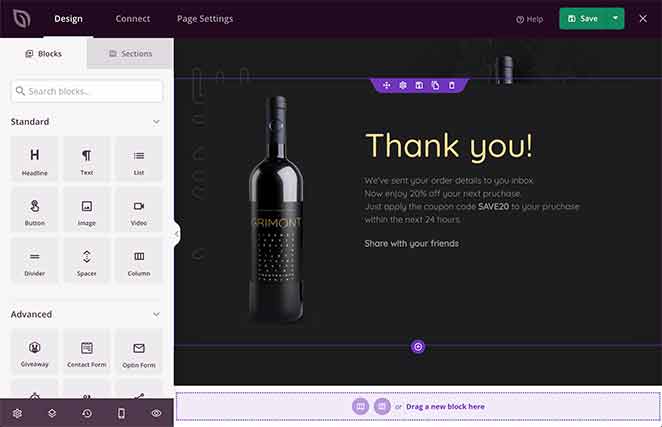
Schritt 3: Fügen Sie Inhalte zu Ihrer Dankeseite hinzu

Mit dem visuellen Editor von SeedProd können Sie jetzt Inhalte und Widgets zu Ihrer Dankeseite hinzufügen, ohne dass Sie sich mit Shortcodes herumschlagen müssen.
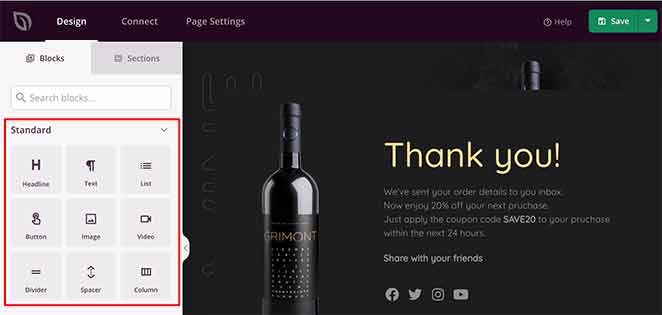
Auf der linken Seite des Bildschirms sehen Sie alle verfügbaren Landing Page-Blöcke, mit denen Sie den vorhandenen Inhalt Ihrer Seite bearbeiten und neue Seitenelemente hinzufügen können.
Die Landing Page-Blöcke sind in 2 verschiedene Abschnitte unterteilt, nämlich Standardblöcke und erweiterte Blöcke.
Die Standardblöcke enthalten alles, was Sie brauchen, um das Design und Layout Ihrer Seite zu ändern, z. B. Spalten, Bilder, Videos, Schaltflächen, Überschriften und so weiter.

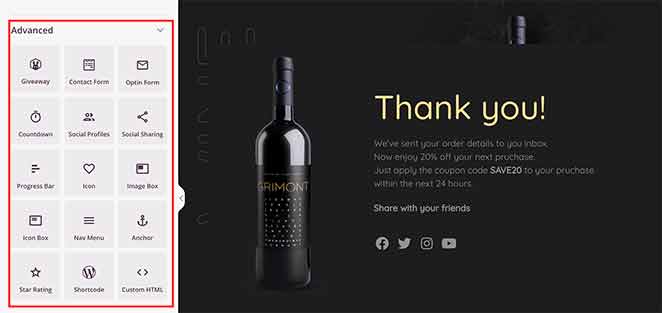
Die Advanced-Blöcke hingegen sind mehr auf die Lead-Generierung ausgerichtet und enthalten die folgenden Seitenelemente:
- Werbegeschenke: Fügen Sie Ihrer Dankeseite ein RafflePress Werbegeschenk hinzu, um Ihre Marke bekannter zu machen.
- Kontakt-Formular: Geben Sie den Nutzern eine einfache Möglichkeit, sich bei Fragen mit einem WPForms-Kontaktformular zu melden.
- Optin-Formular: Fordern Sie die Nutzer auf, sich für Ihren E-Mail-Newsletter anzumelden (falls Sie das nicht schon getan haben).
- Countdown-Timer: Mit einem Countdown-Timer können Sie die Dringlichkeit erhöhen, damit die Nutzer Ihr Angebot erhalten, bevor sie es verpassen.
- Soziale Profile: Bitten Sie die Nutzer, Ihnen in den sozialen Medien zu folgen.
- Soziales Teilen: Bringen Sie die Nutzer dazu, ihre Freunde zu empfehlen, indem sie Ihre Website auf ihren sozialen Kanälen teilen.
- Fortschrittsbalken: Zeigen Sie den Leuten, wie nah sie an der Einlösung ihres Sonderangebots sind.
- Sterne-Bewertung: Zeigen Sie, wie gerne andere Kunden Ihre Produkte oder Dienstleistungen nutzen.
- Und vieles mehr.

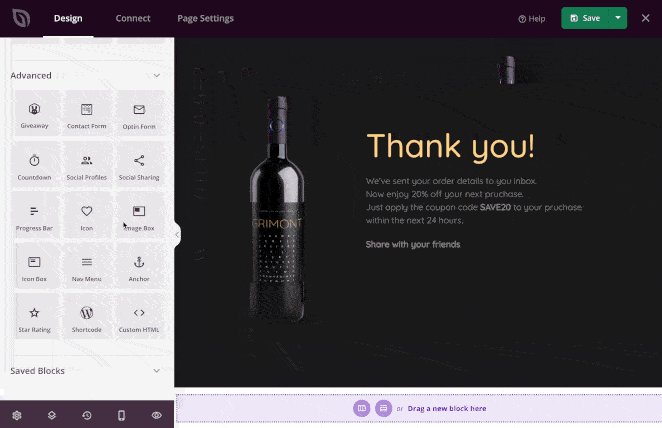
Sie können jeden Block aus dem linken Bedienfeld ziehen und an einer beliebigen Stelle auf Ihrer Dankeseite ablegen.
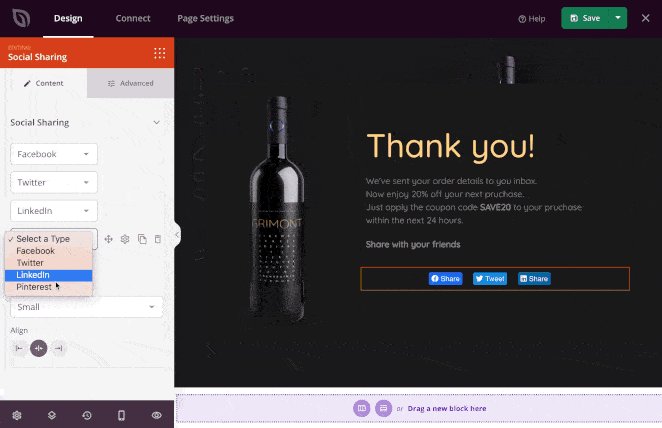
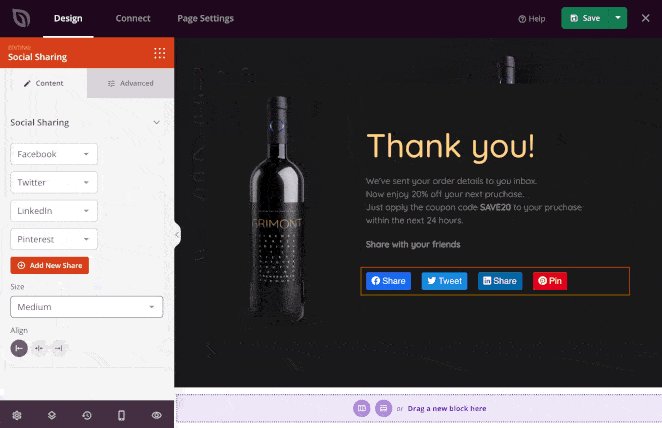
So können Sie beispielsweise den Social-Sharing-Block verwenden, um die Nutzer zu ermutigen, Ihre Marke nach dem Kauf eines Produkts in den sozialen Medien zu teilen.

Klicken Sie einfach auf den Social-Sharing-Block im linken Bereich, ziehen Sie ihn auf Ihre Seitenvorschau auf der rechten Seite und legen Sie ihn dort ab, wo Sie ihn anzeigen möchten.
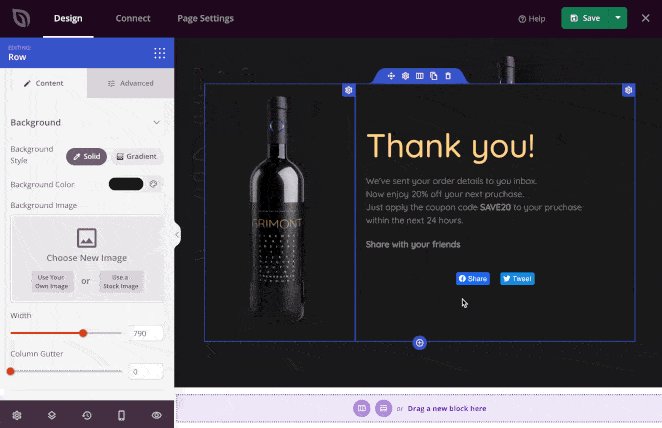
Wenn Sie in Ihrem Seiteneditor auf den Block klicken, können Sie zusätzliche Optionen zum sozialen Teilen hinzufügen und die Größe und Ausrichtung der Schaltfläche ändern. Auf der Registerkarte " Erweitert" können Sie auch den Abstand und den Schatten der Schaltfläche ändern.
Viele der Inhaltsblöcke in SeedProd enthalten auch vorgefertigte Blockvorlagen. So können Sie das Design der Blöcke mit einem einzigen Klick ändern.
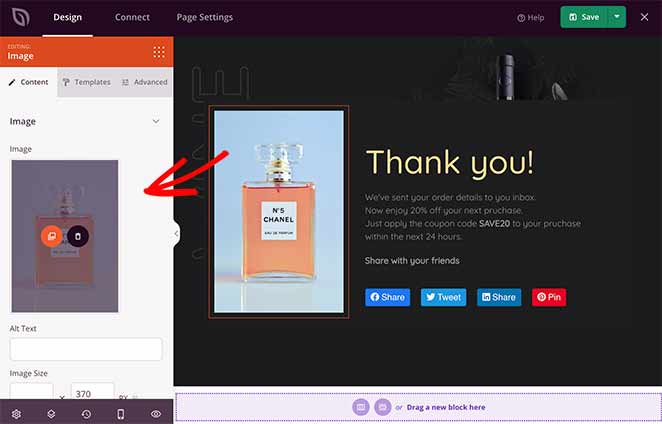
Fügen wir zum Beispiel ein neues Bild auf der Seite hinzu. Dazu klicken Sie auf den Bildblock in der ursprünglichen Vorlage.

Klicken Sie dann auf die Schaltfläche "Galerie" auf dem Vorschaubild in der linken Leiste. Damit können Sie ein Bild von Ihrem Computer oder Ihrer WordPress-Mediathek hochladen.
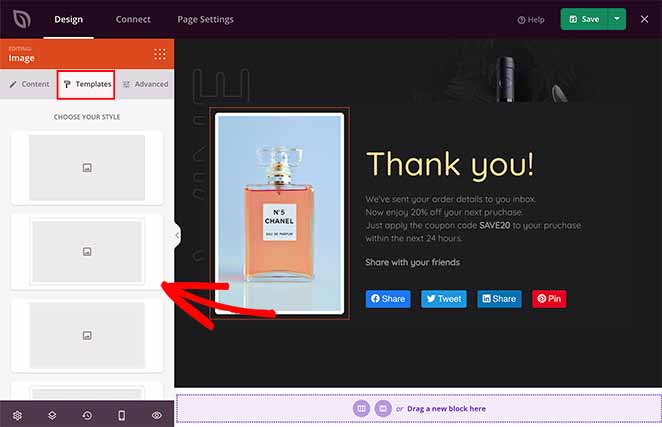
Um Blockvorlagen anzuzeigen, klicken Sie im linken Bereich auf die Registerkarte Vorlagen. Hier werden verschiedene Stile angezeigt, die Sie mit einem Mausklick auf den Block anwenden können.

SeedProd enthält auch verschiedene Abschnitte, die Sie auf dieselbe Weise zu Ihrer Dankeseite hinzufügen können. Es handelt sich dabei um ganze Seitenabschnitte, die Sie nicht von Grund auf neu erstellen müssen, darunter Kopfzeilen, Heldenabschnitte, Handlungsaufrufe, Funktionen, Fußzeilen und mehr.
Sie finden sie, indem Sie auf die Registerkarte " Rubriken" klicken, mit der Maus über eine Rubrik fahren, die Ihnen gefällt, und auf das Pluszeichen klicken, um sie zu Ihrer Seite hinzuzufügen.

Im folgenden Beispiel haben wir einen Footer-Abschnitt verwendet, um ein Logo und Schaltflächen für soziale Profile hinzuzufügen. Dies ist eine großartige Möglichkeit, Nutzer zur Interaktion mit Ihrer Marke in den sozialen Medien anzuregen.

Vergessen Sie nicht, auf die grüne Schaltfläche Speichern in der oberen rechten Ecke des Bildschirms zu klicken, um Ihre Einstellungen zu speichern.
Wenn Sie mit dem Inhalt Ihrer Dankeseite zufrieden sind, können Sie Ihre Seite an Ihr Branding anpassen.
Schritt 4: Passen Sie Ihre Dankeseite an
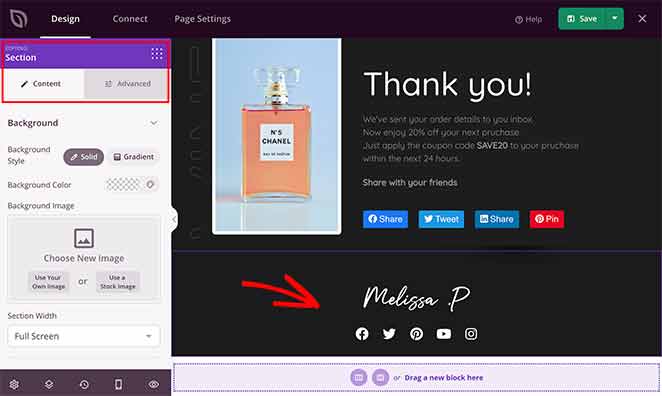
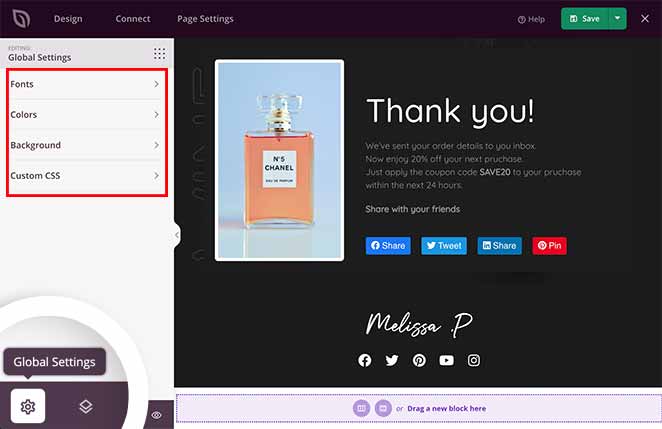
Die Anpassung Ihrer Dankeseite ist genauso einfach wie der vorherige Schritt. Klicken Sie einfach auf das Zahnradsymbol in der unteren linken Ecke des Seiteneditors.

Daraufhin wird die Seite " Globale Einstellungen " angezeigt, auf der Sie globale Farbeinstellungen wählen, den Seitenhintergrund, die Schriftarten und vieles mehr ändern können.
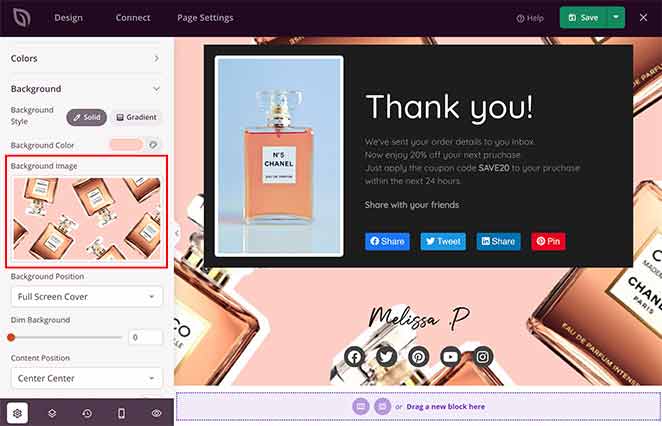
Wenn Sie den Hintergrund Ihrer Dankeseite ändern möchten, klicken Sie auf die Registerkarte Hintergrund, um sie zu erweitern. In diesem Bereich können Sie Ihre Hintergrundfarbe ändern, ein neues Hintergrundbild hinzufügen oder sogar ein Video oder eine Diashow für den Hintergrund verwenden.

Fahren Sie im Abschnitt Hintergrundbild mit der Maus über das vorhandene Bild und klicken Sie auf das Galeriesymbol, um ein neues Hintergrundbild von Ihrem Computer oder Ihrer WordPress-Mediathek hochzuladen.
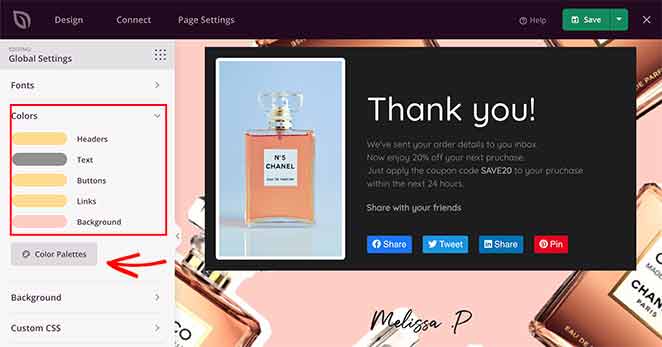
Wenn Sie auf den Abschnitt Farben klicken, können Sie globale Farben für Ihre Dankeseite auswählen. Sie können individuelle Farben für Ihre Überschriften, Schaltflächen, Texte, Links und mehr auswählen.

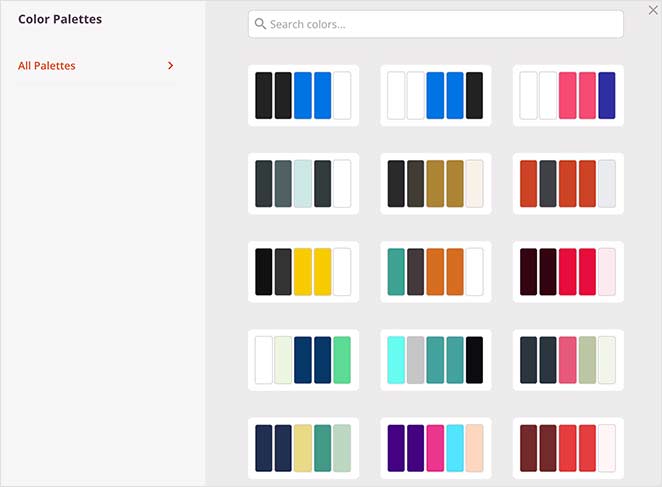
Oder Sie klicken auf die Schaltfläche Farbpaletten, um mehr als 20 vorgefertigte Farbpaletten anzuzeigen, die Sie für Ihre Seite auswählen können.

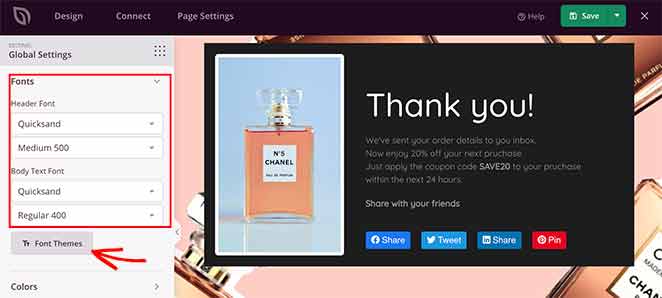
Bei den Einstellungen für die Typografie Ihrer Dankeseite können Sie ähnlich vorgehen. Klicken Sie einfach auf den Abschnitt " Schriftarten" und wählen Sie aus Hunderten von Google-Schriftarten.

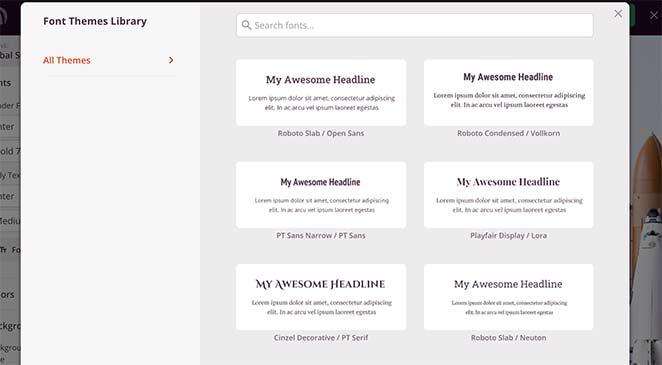
Alternativ können Sie auch auf die Schaltfläche Schriftarten-Themen klicken, um eine Reihe von vorgefertigten Schriftkombinationen zu sehen.

Wenn Sie mit dem Aussehen Ihrer Dankeseite zufrieden sind, klicken Sie auf Speichern und gehen Sie zum nächsten Schritt über.
Schritt 5: Verbinden Sie Ihre E-Mail-Liste
Mit SeedProd können Sie Ihre Dankeseite ganz einfach in verschiedene beliebte E-Mail-Marketing-Dienstleister integrieren. Auf diese Weise können Sie Nutzer automatisch zu Ihrer E-Mail-Liste hinzufügen. Außerdem können Sie eine Verbindung zu Google Analytics herstellen, um die Leistung Ihrer Seite zu verfolgen, und Zapier nutzen, um Ihre Seite mit Tausenden von Drittanbieteranwendungen zu verknüpfen.
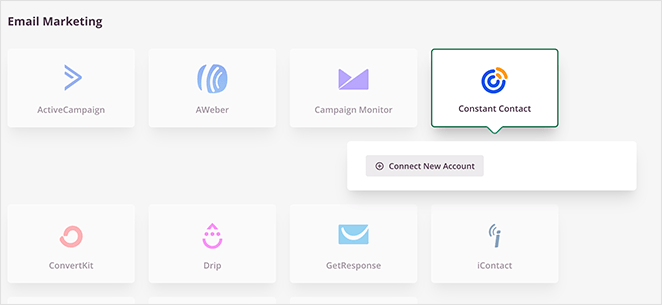
Um Ihren bevorzugten E-Mail-Marketingdienst zu integrieren, klicken Sie auf die Registerkarte " Verbinden" oben auf der Seite. Hier erhalten Sie einen Überblick über die verschiedenen Dienste, mit denen Sie sich in SeedProd verbinden können.

Suchen Sie dann Ihren bevorzugten Dienst in der Liste und klicken Sie auf die Schaltfläche Neues Konto verbinden. Folgen Sie dann den Anweisungen auf dem Bildschirm, um Ihre Verbindung zu autorisieren.

Eine vollständige Anleitung für die Integration bestimmter E-Mail-Anbieter finden Sie in der SeedProd-Integrationsdokumentation.
Schritt 6: Konfigurieren Sie die Einstellungen Ihrer Dankeseite
Im nächsten Schritt müssen Sie die Einstellungen für Ihre Dankesseite konfigurieren. Klicken Sie oben auf dem Bildschirm auf die Registerkarte Seiteneinstellungen. Hier sehen Sie mehrere Abschnitte, darunter Allgemein, SEO, Analytics und Scripts.

In den allgemeinen Einstellungen können Sie den Namen, die URL und den Status Ihrer Dankeseite ändern. Sie können auch den Isolationsmodus aktivieren, um Konflikte mit WordPress-Themen oder Plugins zu vermeiden.
Die Abschnitte Analytics und SEO bieten eine Abkürzung zur Konfiguration Ihrer Dankeseite mit Tools wie All in One SEO und MonsterInsights, um die Leistung Ihrer Seite zu überwachen und zu verbessern.
Im Abschnitt Skripte können Sie benutzerdefinierte Skripte in die Kopf-, Körper- und Fußzeilenabschnitte eingeben, z. B. Ihr Facebook-Tracking-Pixel usw.
Wenn Sie mit den Einstellungen für die Dankesseite fertig sind, klicken Sie auf die Schaltfläche Speichern.
Schritt 7: Veröffentlichen Sie Ihre Dankeseite in WordPress
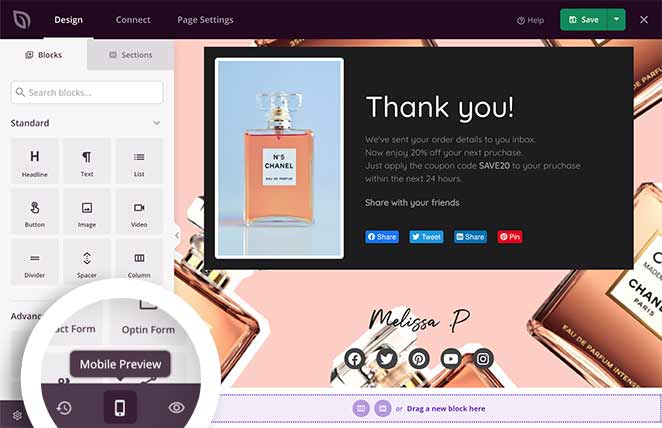
Nun, da Sie Ihre Dankeseite erstellt und an Ihre Marke angepasst haben, ist es an der Zeit, sie auf Ihrer WordPress-Website live zu schalten. Doch bevor wir das tun, sollten wir sicherstellen, dass Ihre Dankeseite mobilfähig ist.
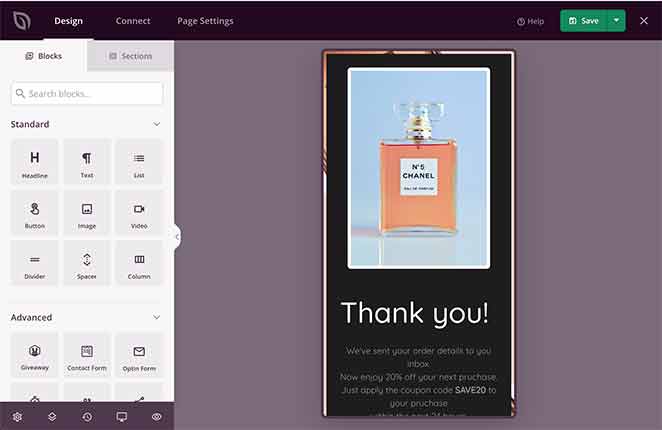
Um eine Vorschau Ihrer Seite auf verschiedenen Geräten mit SeedProd zu erhalten, klicken Sie auf das Symbol für die mobile Vorschau im unteren linken Bereich Ihres Bildschirms.

Wenn etwas nicht ganz richtig aussieht, können Sie die mobile Vorschau in Echtzeit bearbeiten, genau wie die Desktop-Version Ihrer Seite.

Um wieder zur Desktop-Ansicht zu wechseln, klicken Sie erneut auf das Vorschausymbol.
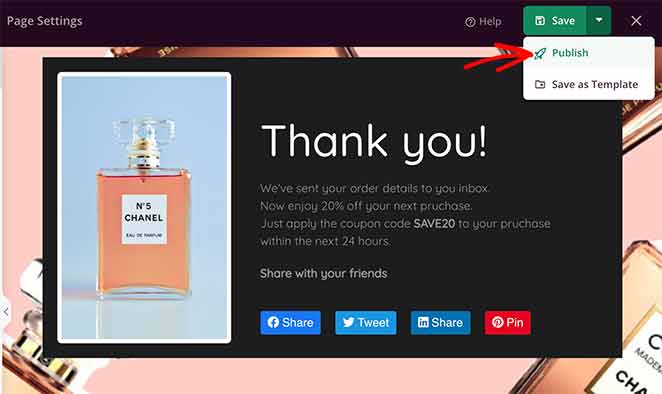
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf den Abwärtspfeil neben der Schaltfläche Speichern und dann auf Veröffentlichen.

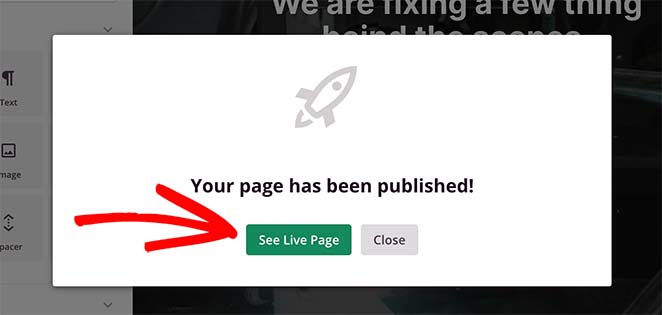
Sie erhalten dann eine Erfolgsmeldung von SeedProd, die Sie darüber informiert, dass Ihre Seite jetzt online ist.

Klicken Sie auf die Schaltfläche Live-Seite anzeigen, um Ihre neue WordPress-Danksagungsseite zu sehen.

Weitere Möglichkeiten zum Einrichten einer WordPress-Dankeseite
1. Einrichten einer Dankeseite nach der Formularübermittlung
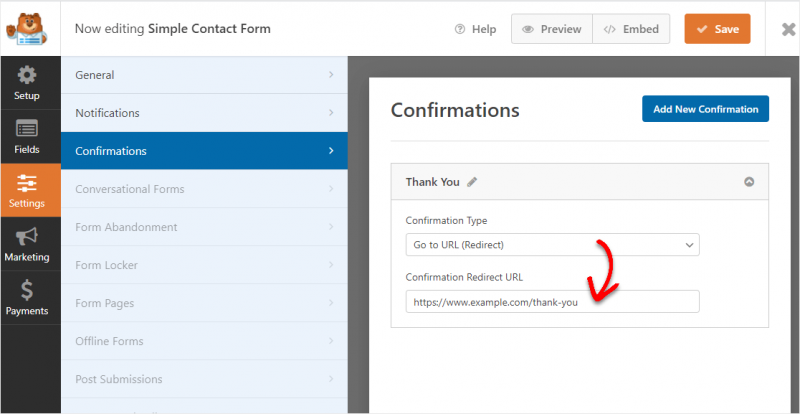
Wenn Sie möchten, dass Ihre Kunden nach dem Absenden des Formulars automatisch auf Ihre Dankeseite weitergeleitet werden, haben wir die ideale Lösung. Indem Sie WPForms als Ihr Kontaktformular-Plugin verwenden, können Sie Benutzer auf Ihre Dankeseite umleiten, nachdem sie auf "Senden" geklickt haben.

Das ist eine fantastische Funktion, die sich mit ein paar Klicks ganz einfach einrichten lässt. Folgen Sie einfach dieser Schritt-für-Schritt-Anleitung: So leiten Sie Nutzer nach dem Absenden eines Formulars um.
2. Anzeigen einer Dankeseite nach dem Kauf in WooCommerce
Wenn Sie ein Online-Geschäft mit WooCommerce betreiben, haben Sie die Möglichkeit, eine WooCommerce-Dankeseite anzuzeigen, sobald ein Kunde einen Kauf getätigt hat.
WooCommerce bietet standardmäßig eine eigene Dankeseite an. Diese Standardseite ist jedoch möglicherweise nicht für Konversionen optimiert. Um Ihre Verkäufe zu maximieren, können Sie diese Standard-Dankeseite durch Ihre eigene benutzerdefinierte Seite ersetzen.
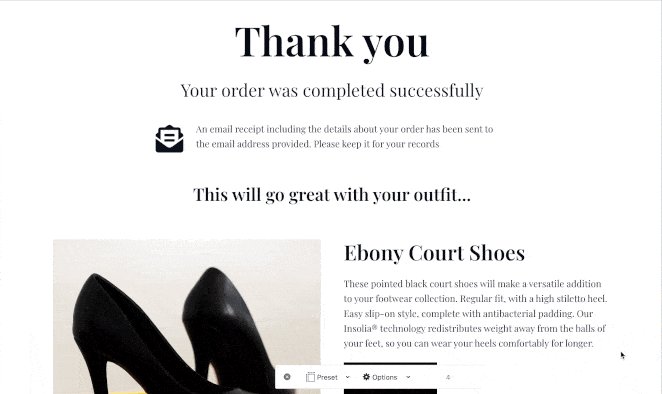
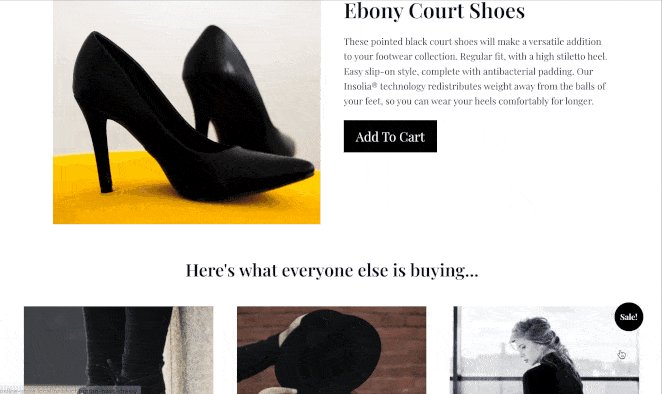
Mit einer benutzerdefinierten Dankeseite können Sie viel mehr tun, als nur Ihren Kunden für ihre Einkäufe zu danken. Sie können diese Seite zum Beispiel nutzen, um Upsell-Produkte vorzustellen, exklusive Rabatte anzubieten, die neuesten Werbekampagnen hervorzuheben und vieles mehr.

Um Ihnen den Einstieg zu erleichtern, finden Sie hier eine umfassende Anleitung, die Sie Schritt für Schritt durch die Erstellung einer benutzerdefinierten Dankeseite in WooCommerce führt.
3. Erstellen Sie eine Dankeseite für Ihre Mitgliederseite
Es ist genauso einfach, eine Dankeseite auf Ihrer Mitgliederseite anzuzeigen, nachdem ein Benutzer ein Abonnement gekauft oder sich in Ihren Online-Kurs eingeschrieben hat. Mit MemberPress, dem besten WordPress-Mitgliedschafts-Plugin, können Sie eine Mitgliedschaftsseite erstellen, um exklusive Inhalte wie Abonnements, Online-Kurse, digitale Downloads und mehr zu verkaufen.
Wie das geht, erfahren Sie in unserer Anleitung zum Erstellen einer Mitgliederseite in WordPress.
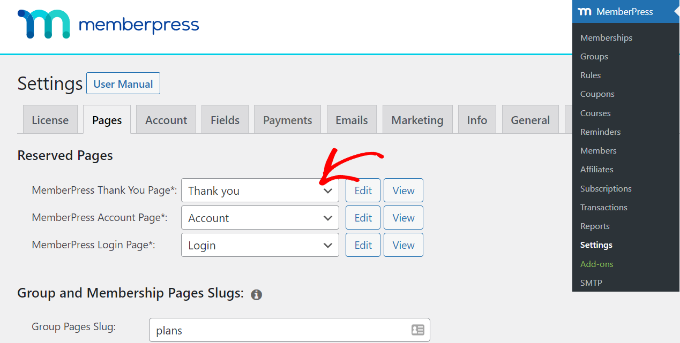
Nachdem Sie Ihre verschiedenen Mitgliedschaften eingerichtet haben, navigieren Sie in Ihrem WordPress-Dashboard zu MemberPress " Einstellungen und wählen die Registerkarte "Seiten".
Klicken Sie dann auf das Dropdown-Menü "MemberPress-Dankesseite" und wählen Sie Ihre benutzerdefinierte Dankesseite aus.

Sobald Sie Ihre Änderungen gespeichert haben, sehen die Kunden Ihre Dankeseite, wenn sie sich registrieren oder anmelden.
4. Benutzerdefiniertes Dankeschön nach dem Verlassen eines Kommentars anzeigen
Ein weiteres Szenario, in dem Sie eine benutzerdefinierte Danksagungsseite anzeigen können, ist, wenn Nutzer einen Kommentar auf Ihrer Website hinterlassen. Dies ist die perfekte Gelegenheit, um beliebte Inhalte zu teilen, die sie vielleicht auch gerne lesen würden.
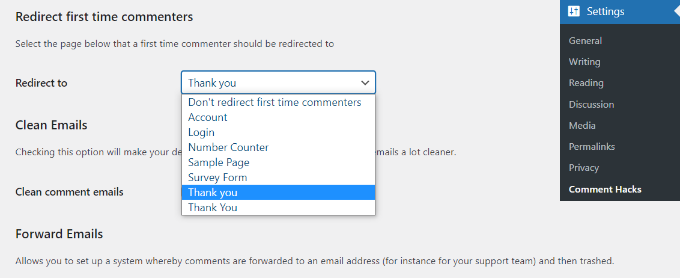
Installieren und aktivieren Sie dazu das Plugin Yoast Comment Hacks und gehen Sie in Ihrem WordPress-Dashboard auf Einstellungen " Comment Hacks.
Suchen Sie dort die Überschrift "Erstkommentatoren weiterleiten" und klicken Sie auf das Dropdown-Menü "Weiterleiten zu". In diesem Menü können Sie Ihre individuelle Dankeseite auswählen.

Nachdem Sie die Einstellungen gespeichert haben, wird Ihre Dankeseite angezeigt, wenn ein Besucher zum ersten Mal einen Kommentar hinterlässt.
Dankeseite Beispiele
Dieser Leitfaden wäre nicht vollständig, wenn wir Ihnen nicht ein paar Anregungen für Ihre eigene Seite geben würden. Im Folgenden finden Sie einige herausragende Beispiele für Danksagungen von echten Marken aus dem Internet.
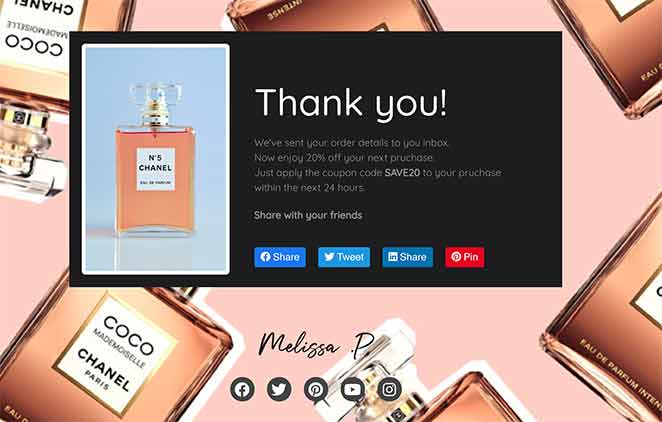
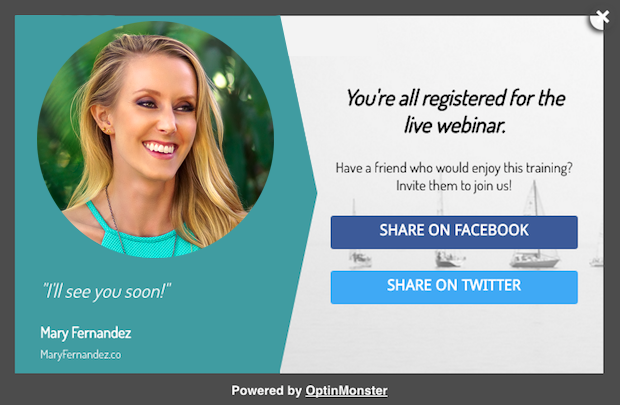
Beispiel für eine Dankeseite mit Social Sharing

Das Bild zeigt eine Danksagungsseite, mit der die Teilnehmer eines Live-Webinars begrüßt werden. Sie enthält eine freundliche, beruhigende Nachricht des Gastgebers, die eine persönliche Verbindung verspricht: "Wir sehen uns bald! Ihr Lächeln auf dem Foto wirkt einladend und wird die Teilnehmer sicher beruhigen.
Die Schaltflächen zum Teilen in sozialen Netzwerken - "Auf Facebook teilen" und "Auf Twitter teilen" - ermutigen die Nutzer, Freunde einzuladen und so die Reichweite und Wirkung des Webinars zu erhöhen. Das ist ein kluger Schachzug, der die Macht der sozialen Netzwerke nutzt und gleichzeitig den Hauptzweck der Seite, nämlich Dankbarkeit auszudrücken, beibehält.
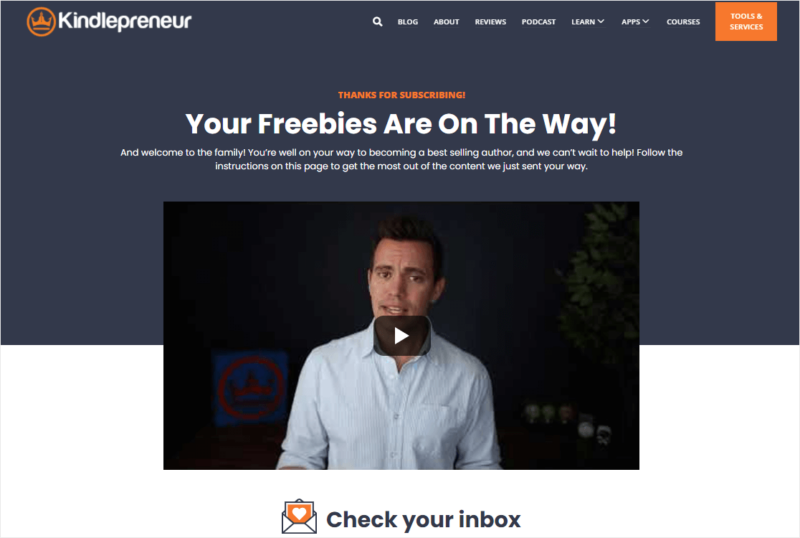
Beispiel einer Dankeseite mit Video

Hier ist eine weitere exzellente Dankeseite, die Herzlichkeit und praktische Schritte miteinander verbindet. Die Kindlepreneur-Seite begrüßt neue Abonnenten mit einer großen, fettgedruckten Überschrift: "Your Freebies Are On The Way! Es ist ein Versprechen, das Neuankömmlingen versichert, dass sie eine kluge Wahl getroffen haben.
Die freundliche Videobotschaft des Gründers der Website lädt die Abonnenten ein, sich als Teil der Kindlepreneur-Familie zu fühlen. Mit einem aufrichtigen Ton und klaren Anweisungen bereitet er die Bühne für das, was kommen wird: eine Reise auf dem Weg zum Bestsellerautor.
Das Design regt neue Mitglieder auch dazu an, ihren Posteingang zu prüfen", um sie zur nächsten Interaktion zu führen.
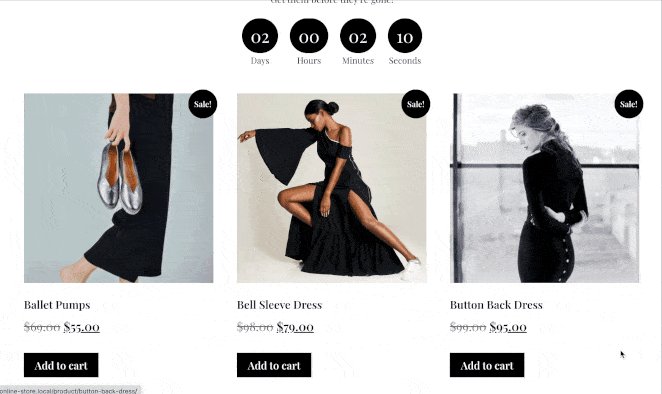
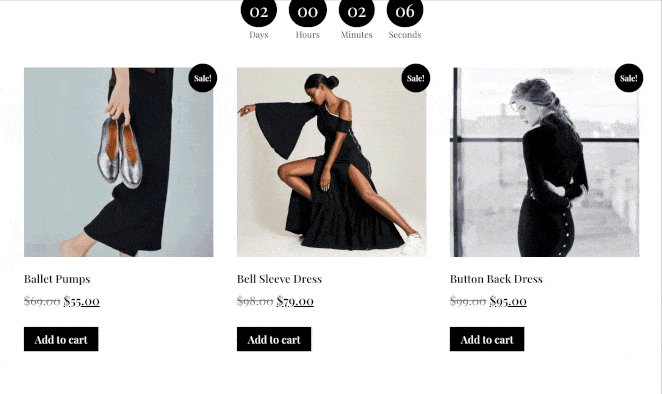
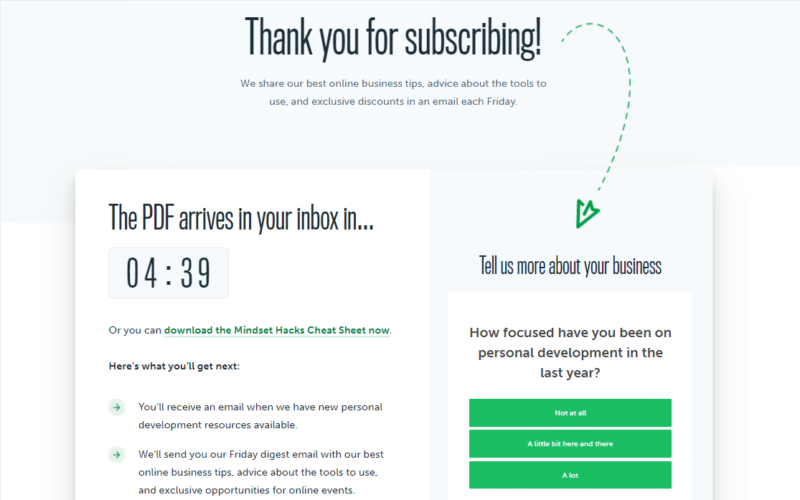
Beispiel einer Dankeseite mit Countdown-Timer

Einzigartig auf dieser Dankeseite ist ein Countdown-Timer, der anzeigt, wann die versprochene PDF-Datei im Posteingang des Abonnenten eintreffen wird. Für diejenigen, die sofort loslegen wollen, gibt es einen direkten Link zum "Download des Mindset Hacks Cheat Sheet now", der sofortigen Nutzen liefert und das erste Bedürfnis des Abonnenten befriedigt.
Die Seite geht noch einen Schritt weiter, indem sie die Abonnenten auffordert, Feedback zu geben. Diese subtile Umfrage dient einem doppelten Zweck: Sie bindet die Abonnenten weiter ein und liefert dem Unternehmen wertvolle Einblicke in sein Publikum.
WordPress Dankeschön-Seite FAQs
Was ist der Unterschied zwischen einer Landing Page und einer Dankesseite?
Eine Landing Page ist eine Webseite, die ein Nutzer besucht, nachdem er auf eine Anzeige, einen Beitrag in den sozialen Medien oder ein Ergebnis in einer Suchmaschine geklickt hat. Ihr Ziel ist es, den Besucher in einen Lead oder Kunden umzuwandeln, indem sie ihm einen bestimmten Call-to-Action (CTA) anbietet.
Eine Danksagungsseite hingegen ist die Seite, die ein Benutzer nach Abschluss einer gewünschten Aktion sieht, z. B. nach dem Absenden eines Formulars oder dem Abschluss des Bestellvorgangs. Ihr Zweck ist es, die Aktion des Nutzers zu bestätigen und ihm für den Abschluss der Aktion zu danken. Sie bietet auch die Möglichkeit, dem Benutzer zusätzliche Informationen, Ressourcen oder Angebote zu der gerade durchgeführten Aktion zukommen zu lassen.
Wie verfolge ich Konversionen auf meiner Dankeseite in WordPress?
Um Konversionen auf Ihrer WordPress-Dankeseite zu verfolgen, können Sie ein Webanalysetool wie Google Analytics verwenden. Richten Sie in Google Analytics ein Ziel ein, das die Besuche auf Ihrer Dankeseite verfolgt, und dann können Sie die Konversionen überwachen und die Leistung im Laufe der Zeit verfolgen.
Gibt es bewährte Verfahren für die Erstellung einer WordPress-Dankeseite?
Zu den bewährten Verfahren für die Erstellung einer Danksagungsseite gehören der Ausdruck von Dankbarkeit, die Angabe der nächsten Schritte oder weiterer Informationen und das Hinzufügen einer Aufforderung zum Handeln. Sie sollten auch sicherstellen, dass die Seite visuell ansprechend ist und zu Ihrem Markenstil passt.
Und das war's!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie eine Dankeseite in WordPress einrichten können.
Mit SeedProd ist es ganz einfach, Landing Pages mit hoher Konversionsrate zu erstellen. Mit dem leistungsstarken Drag-and-Drop-Builder, den wunderschönen Landing Page-Vorlagen und dem überflüssigen Code haben Sie alle Werkzeuge, die Sie für ein schnelles Wachstum Ihres Unternehmens benötigen.
Diese Best Practices für Landing Pages könnten Ihnen auch als Einstiegstipps dienen.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.