Möchten Sie eine benutzerdefinierte WooCommerce-Dankeschön-Seite erstellen?
Die Erstellung einer Dankeseite für Ihren Online-Shop ist eine hervorragende Möglichkeit, Kundenbeziehungen aufzubauen und den Umsatz zu steigern. Dieser Artikel zeigt Ihnen, wie Sie ganz einfach eine benutzerdefinierte WooCommerce-Dankeseite erstellen können.
Video-Anleitung
Was ist eine WooCommerce-Dankeschön-Seite?
Eine WooCommerce-Dankeseite ist eine einzelne Seite in Ihrem WooCommerce-Shop, die sich bei den Käufern für den Kauf Ihrer Produkte oder Dienstleistungen bedankt. Die Seite enthält in der Regel eine Danksagung und die Bestelldaten, aber versierte Shop-Betreiber können weitere Funktionen hinzufügen, um den Umsatz und das Engagement zu steigern.
Warum sollten Sie Ihre WooCommerce-Dankeschön-Seite anpassen?
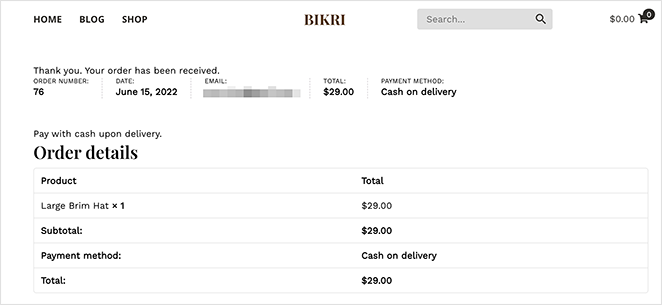
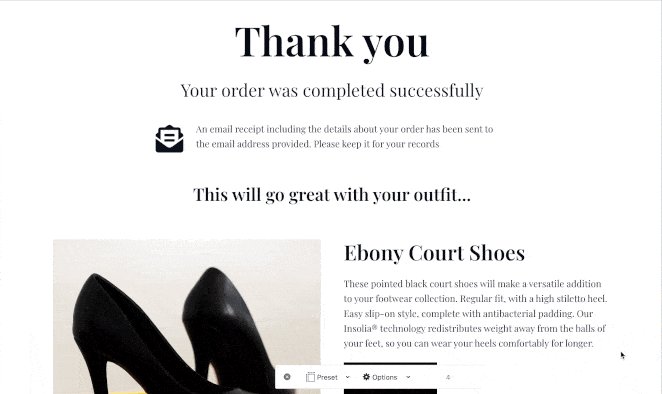
WooCommerce wird zunächst mit einer Standard-Dankeseite ausgeliefert. Nachdem die Kunden einen Kauf auf Ihrer Kassenseite abgeschlossen haben, sehen sie eine ähnliche Dankeseite wie diese:

Wie Ihre Dankeseite aussieht, hängt von Ihrem WordPress-Theme ab. Die Standardseite ist jedoch nicht für Konversionen optimiert.
Wenn Sie die standardmäßige WooCommerce-Dankeseite durch ein benutzerdefiniertes Design ersetzen, können Sie sie in eine hochkonvertierende Seite mit Funktionen verwandeln, die Ihnen helfen:
- Upselling und Produktempfehlungen
- Präsentation der meistverkauften Produkte
- Sonderangebote für Wiederholungskäufe anzeigen
- Leiten Sie Kunden zu den hilfreichsten Inhalten weiter
Wie man eine WooCommerce-Dankeschön-Seite in WordPress erstellt
Wir verwenden SeedProd, um eine benutzerdefinierte WooCommerce-Dankeseite für Ihren Online-Shop zu erstellen.

SeedProd ist einer der besten Website-Builder für WordPress und wird von über 1 Million WordPress-Sites genutzt.
Damit können Sie hochgradig konvertierende Landing Pages, benutzerdefinierte WordPress-Themes und responsive Website-Layouts ohne Code erstellen. Sie können sogar den Drag-and-Drop-Builder von SeedProd verwenden, um WooCommerce-Websites zu erstellen, ohne einen Entwickler einstellen zu müssen.
Folgen Sie den nachstehenden Schritten, um eine benutzerdefinierte WooCommerce-Dankeseite mit SeedProd zu erstellen.
- Schritt 1. Installieren Sie das SeedProd Plugin
- Schritt 2. Wählen Sie eine Landing Page-Vorlage
- Schritt 3. Bearbeiten Sie Ihre WooCommerce-Dankeschön-Seite
- Schritt 4. Veröffentlichen Sie Ihre WooCommerce-Dankeschön-Seite
- Schritt 5. Standard-WooCommerce-Dankeschön-Seite auf Ihre neue Seite umleiten
- WooCommerce Dankeschön-Seite FAQs
Schritt 1. Installieren Sie das SeedProd Plugin
Laden Sie zunächst das SeedProd-Plugin herunter und installieren Sie es auf Ihrer WordPress-Website. Hier finden Sie eine Anleitung zur Installation eines WordPress-Plugins, falls Sie Hilfe benötigen.
Sie können eine kostenlose Version von SeedProd erhalten, aber wir werden SeedProd Elite für die WooCommerce-Blöcke verwenden, die wir benötigen.
Nachdem Sie das Plugin installiert und aktiviert haben, navigieren Sie in Ihrem WordPress-Dashboard zu SeedProd " Einstellungen und geben Ihren Lizenzschlüssel ein.

Sie finden Ihren Lizenzschlüssel im Bereich Konto auf der SeedProd-Website.
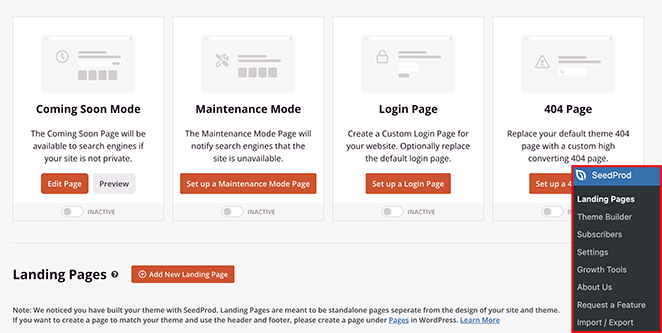
Als nächstes müssen Sie zu SeedProd " Landing Pages gehen . Hier können Sie einen der Seitenmodi von SeedProd aktivieren und eine neue Dankeseite erstellen.

Wählen Sie die Schaltfläche Neue Landing Page hinzufügen, um eine Dankeseite zu erstellen.
Schritt 2. Wählen Sie eine Landing Page-Vorlage
Auf dem nächsten Bildschirm können Sie eine Vorlage für die Landing Page auswählen, wobei Hunderte von Vorlagen zur Verfügung stehen.

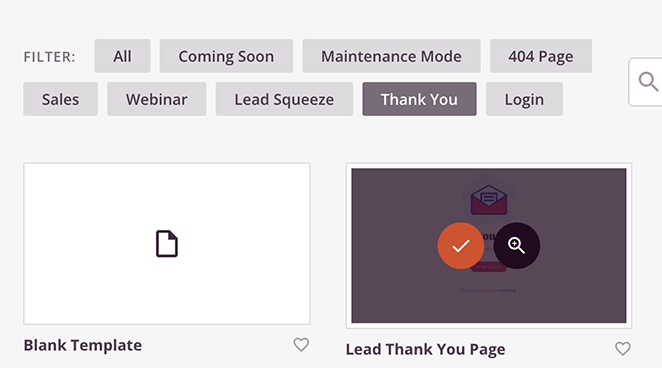
Klicken Sie nur auf die Registerkarte " Dankeschön", um die Vorlagen für die Dankeseite anzuzeigen. Bewegen Sie dann den Mauszeiger über eine Vorlage, die Ihnen gefällt, und klicken Sie auf das Häkchensymbol, um sie zu starten.

Für dieses Tutorial verwenden wir die Seite "Bestellung abgeschlossen - Danke".
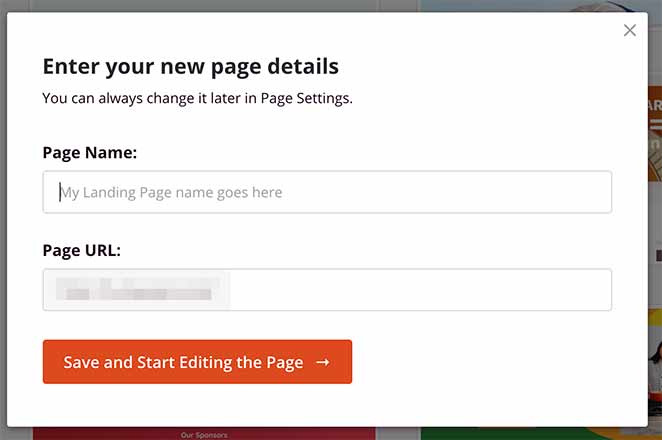
Nachdem Sie die Vorlage für Ihre Dankeseite ausgewählt haben, müssen Sie einen Namen und die URL der Seite eingeben. Sie können nun auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen klicken.

Schritt 3. Bearbeiten Sie Ihre WooCommerce-Dankeschön-Seite
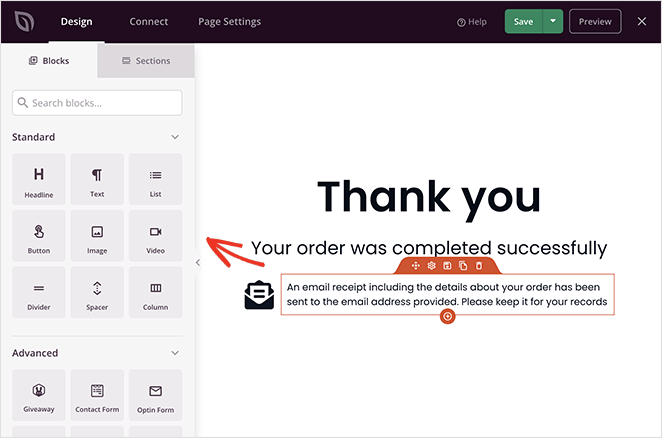
Sie können nun Ihre Dankeseite mit dem Drag-and-Drop-Builder bearbeiten.
Der visuelle Editor bietet eine Live-Vorschau Ihrer Seite auf der rechten Seite. Um ein beliebiges Seitenelement zu bearbeiten, klicken Sie auf das Element, und auf der linken Seite erscheint ein Einstellungsmenü.

Das linke Bedienfeld enthält Elemente namens Blöcke, die Sie auf die Seite ziehen und ablegen können.
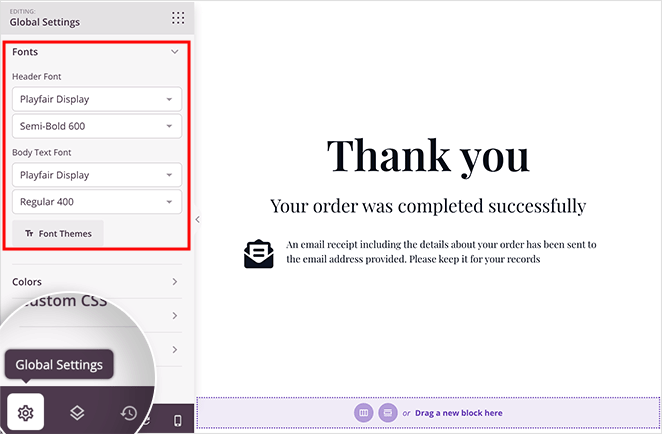
Wir beginnen damit, die Schriftarten der Seite an unser WooCommerce-Theme anzupassen. Klicken Sie auf das Symbol " Globale Einstellungen" in der unteren linken Ecke und erweitern Sie die Registerkarte " Schriftarten", um dies zu tun.

Sie können dann benutzerdefinierte Google-Schriftarten auswählen und sie global auf Ihre Seite anwenden. Sie können auch globale Farben, Hintergründe und benutzerdefinierte CSS in demselben Panel anwenden.
Als nächstes fügen wir der Seite einige neue Elemente hinzu.
Hinzufügen eines WooCommerce-Upsells
Das Hinzufügen eines Upsells zu Ihrer WooCommerce-Dankeseite ist eine hervorragende Möglichkeit, mehr Verkäufe zu generieren. Die Wahrscheinlichkeit, dass Kunden nach einem Kauf wieder bei Ihnen kaufen, ist größer, vor allem wenn es sich um ein verwandtes Produkt handelt.
So erstellen Sie einen Upsell auf der Bestellbestätigungsseite Ihres Shops.
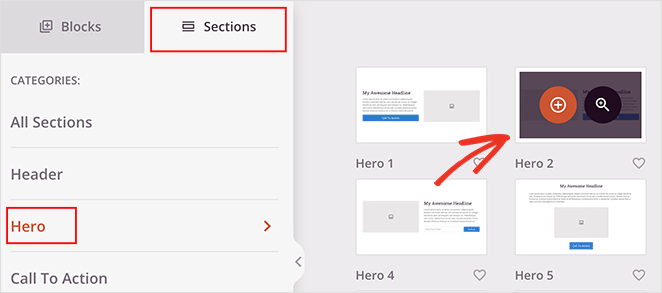
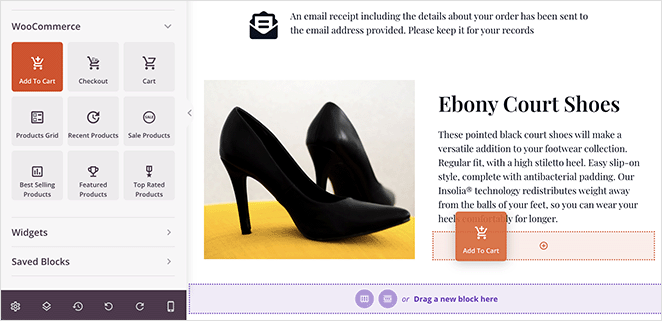
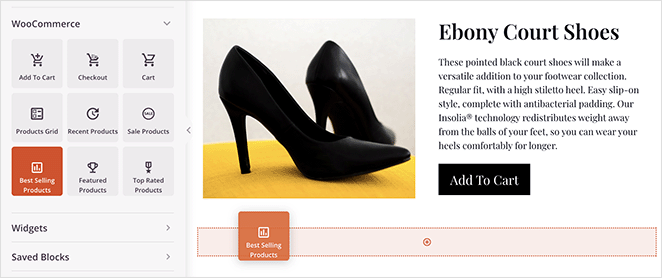
Klicken Sie auf der linken Seite auf die Registerkarte Abschnitte, die einen Bildschirm mit verschiedenen vorgefertigten Inhaltsabschnitten öffnet. Wählen Sie die Registerkarte Held und dann den Abschnitt Held 2 , indem Sie auf das orangefarbene Plus-Symbol klicken, um ihn in Ihre Seite einzufügen.

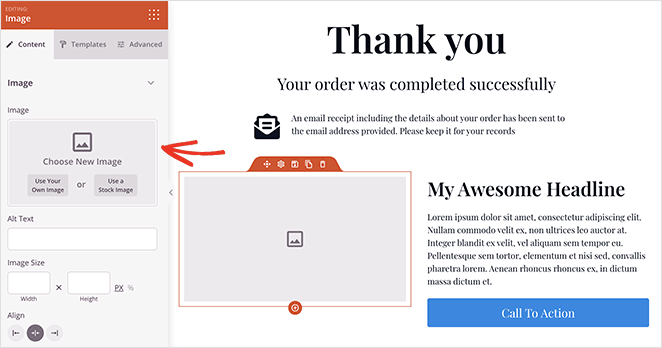
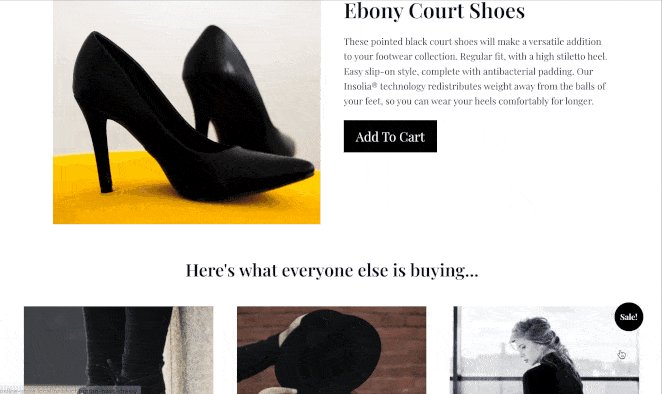
Nun können Sie im neuen Abschnitt auf den Block Bild klicken und ein Bild des Produkts hinzufügen, das Sie upsellen möchten.

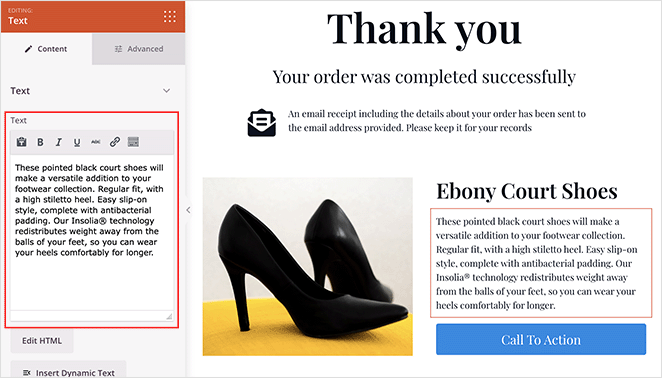
Dasselbe können Sie für den Produkttitel und die Produktbeschreibung tun.

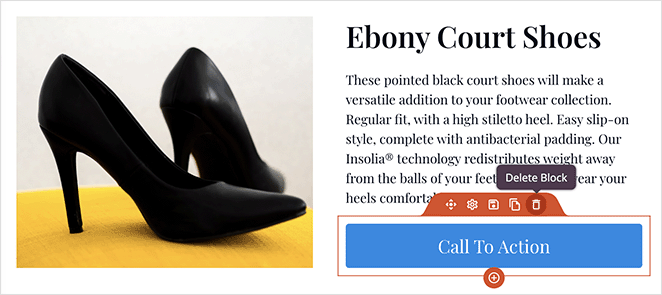
Jetzt fügen wir eine neue Call-to-Action-Schaltfläche hinzu. Bewegen Sie also den Mauszeiger über die vorhandene Schaltfläche und klicken Sie auf das Mülleimer-Symbol, um sie zu entfernen.

Scrollen Sie dann nach unten zu den WooCommerce-Blöcken und ziehen Sie die Schaltfläche " Zum Warenkorb hinzufügen" darüber. Dadurch wird Ihre alte Schaltfläche durch eine ersetzt, die eine Verbindung zu Ihren WooCommerce-Produkten herstellt.

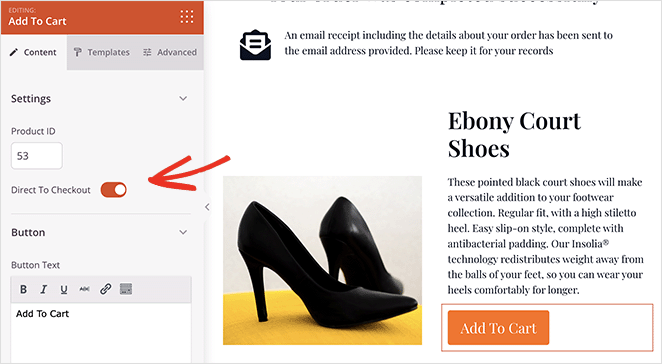
Klicken Sie auf die Schaltfläche, um das Einstellungsfenster zu öffnen, und geben Sie dann die Produkt-ID des Produkts ein. Auf diese Weise wird automatisch sichergestellt, dass der Artikel dem Warenkorb Ihres Kunden hinzugefügt wird.
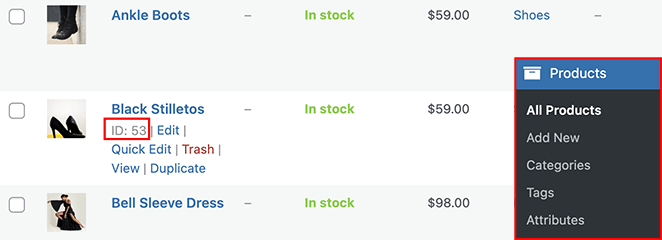
Sie können Ihre Produkt-ID finden, indem Sie in Ihrem WordPress-Administrationsbereich auf Produkte " Alle Produkte gehen und Ihr Produkt suchen.

Nachdem Sie die Produkt-ID zu Ihrer Add-to-Cart-Schaltfläche hinzugefügt haben, aktivieren Sie den Schalter Direct To Checkout.

Sie können auch auf die Registerkarte Erweitert klicken, um die Farbe, die Auffüllung, die Ausrichtung und vieles mehr der Schaltfläche anzupassen.
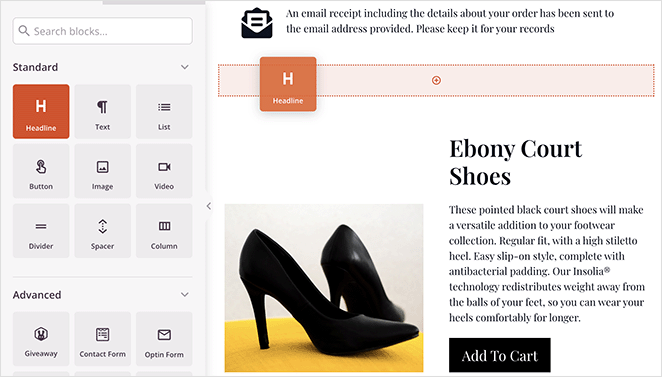
Fügen wir nun eine Überschrift hinzu, um Ihr Upsell-Produkt zu bewerben. Ziehen Sie den Überschriftenblock über Ihr Upsell-Produkt und fügen Sie eine verlockende Überschrift hinzu, um die Kunden zum Kauf zu animieren.

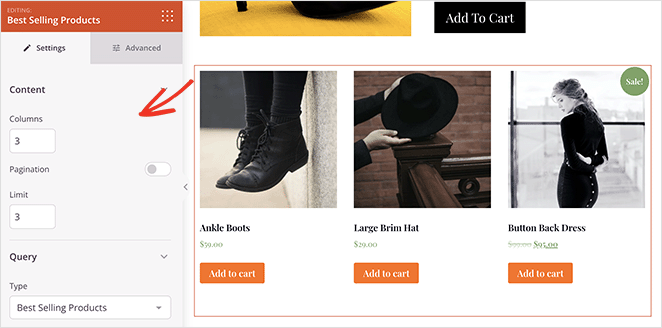
Hinzufügen eines Gitters der meistverkauften Produkte
Das Hinzufügen der meistverkauften Produkte zu Ihrer WooCommerce-Dankeseite ist eine einfache Möglichkeit, den Umsatz zu steigern. Da sich diese Produkte nachweislich verkaufen, sind Ihre Kunden wahrscheinlich bereit, sie zu kaufen.
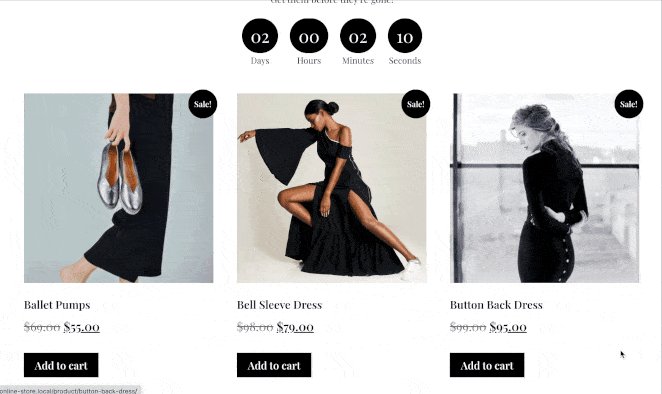
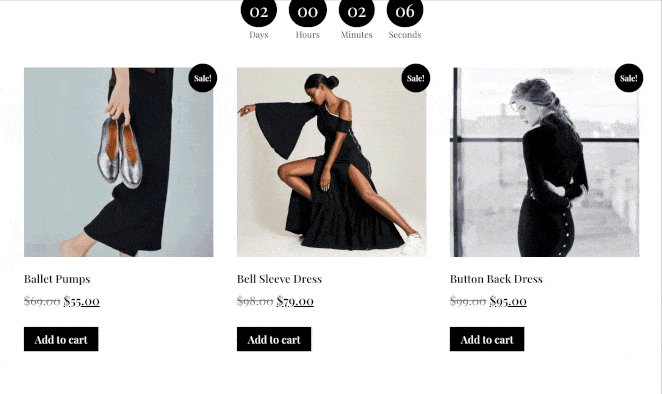
Blättern Sie dazu zum Abschnitt WooCommerce-Blöcke und ziehen Sie das Raster der meistverkauften Produkte auf Ihre Seite.

Sie können den Block so einstellen, dass er mehrere Produkte, Spalten, Seitenumbrüche und mehr anzeigt. Auf der Registerkarte "Erweitert" können Sie die Farben, das Design, die Ausrichtung und die Abstände des Rasters anpassen.

Es gibt so viele andere Möglichkeiten, Ihre WooCommerce-Dankeseite mit SeedProd anzupassen, z. B. durch Hinzufügen:
- Neueste Produkte
- Verkauf Produkte
- Ausgewählte Produkte
- Am besten bewertete Produkte
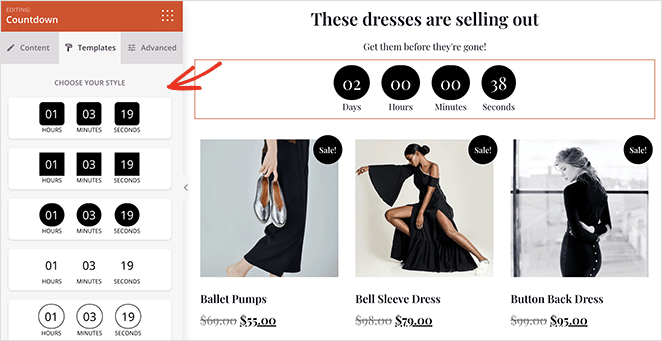
Sie können sogar einen Countdown-Timer einfügen, um die Nutzer zu ermutigen, die angebotenen Artikel zu kaufen, bevor das Angebot endet.

Vergessen Sie nicht, auf die Schaltfläche Speichern in der oberen rechten Ecke zu klicken, um Ihre Änderungen zu speichern.
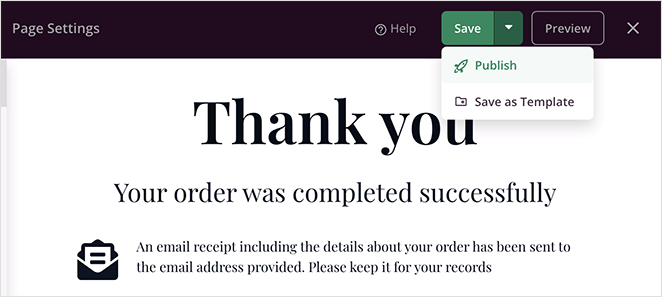
Schritt 4. Veröffentlichen Sie Ihre WooCommerce-Dankeschön-Seite
Wenn Sie mit dem Aussehen Ihrer WooCommerce-Bestellbestätigungsseite zufrieden sind, können Sie sie auf Ihrer Website veröffentlichen. Klicken Sie dazu auf den Dropdown-Pfeil auf der Schaltfläche Speichern und wählen Sie Veröffentlichen.

Jetzt können Sie Ihre Dankeseite besuchen und sehen, wie sie aussieht.

Schritt 5. Standard-WooCommerce-Dankeschön-Seite auf Ihre neue Seite umleiten
Nachdem Sie Ihre Dankeseite veröffentlicht haben, müssen Sie sie in WooCommerce umleiten. So stellen Sie sicher, dass Kunden nach dem Kauf eines Produkts Ihre neue Dankeseite und nicht die Standardseite sehen.
Sie können Ihre Dankeseite umleiten, indem Sie Ihre WordPress-Theme-Dateien bearbeiten, aber das ist nicht einfach, wenn Sie ein Anfänger sind oder sich nicht mit Code auskennen. Wir empfehlen stattdessen die Verwendung eines WordPress-Plugins, was viel einfacher ist.
Wir empfehlen die Verwendung des Plugins Thanks Redirect for WooCommerce. Es ist einfach zu bedienen und lässt Sie die Weiterleitung schnell und einfach hinzufügen.
Sie können das Plugin kostenlos aus dem WordPress-Plugin-Repository herunterladen. Nachdem Sie es installiert und aktiviert haben, gehen Sie auf die Seite WooCommerce " Einstellungen und klicken Sie auf die Registerkarte Produkte.

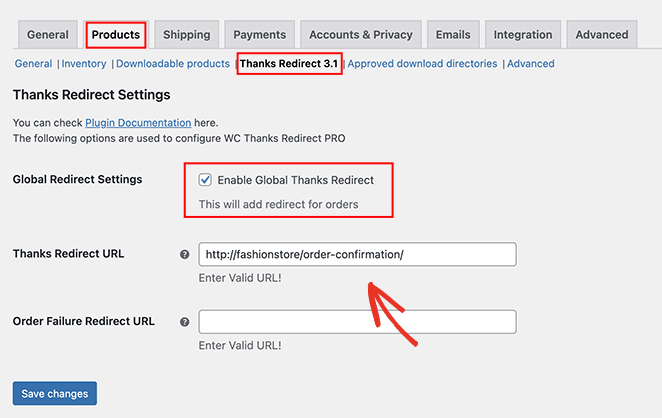
Klicken Sie auf dem folgenden Bildschirm auf den Link Danke-Umleitung und markieren Sie dann das Kästchen Globale Danke-Umleitung aktivieren. Danach sehen Sie ein Feld mit der Bezeichnung Danke-URL-Umleitung.
Fügen Sie die URL Ihrer neuen WooCommerce-Dankesseite in dieses Feld ein und klicken Sie dann auf die Schaltfläche Änderungen speichern.
WooCommerce Dankeschön-Seite FAQs
Die WooCommerce-Dankeseite zeigt in der Regel die Bestelldetails an, z. B. die Bestellnummer, die Kundeninformationen, die gekauften Artikel, den Gesamtbetrag der Bestellung und alle zusätzlichen Hinweise oder Nachrichten, die Sie den Kunden anzeigen möchten. Sie kann auch Angaben zu Zahlung und Versand enthalten.
Ja, Sie können mit dem Social Share Buttons-Block von SeedProd Social-Sharing-Schaltflächen auf der WooCommerce-Dankeseite hinzufügen. So können Kunden ihre Einkäufe ganz einfach auf Social Media-Plattformen teilen oder Ihre Produkte weiterempfehlen.
Ja, Sie können die WPForms-Integration von SeedProd und den Kontaktformular-Block verwenden, um ein Kunden-Feedback-Formular zu erstellen und es auf Ihrer WooCommerce-Dankeseite anzuzeigen.
Ja, mit SeedProd können Sie Conversion-Tracking-Codes wie Google Analytics oder Facebook Pixel zur WooCommerce-Dankeschön-Seite hinzufügen. So können Sie die Wirksamkeit Ihrer Marketingkampagnen verfolgen und messen und die Konversionsraten überwachen.
Das war's!
Sie haben jetzt eine benutzerdefinierte WooCommerce-Dankeschön-Seite, die für die Konvertierung von Leads und Verkäufen optimiert ist. Wir hoffen, dieser Artikel hat Ihnen geholfen.
Sind Sie bereit, eine hochkonvertierende Dankesseite für WooCommerce zu erstellen?
Beginnen Sie noch heute mit SeedProd.
Vielleicht gefällt Ihnen auch diese Anleitung, wie Sie in WordPress Abschnittsunterteilungen erstellen, um das Engagement zu erhöhen und Leads und Verkäufe zu steigern.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.