カスタムWooCommerceサンキューページを作成したいですか?
オンラインストアのサンキューページを作成することは、顧客との関係を構築し、売上を増加させる優れた方法です。この記事では、カスタムWooCommerceサンキューページを簡単に作成する方法を紹介します。
ビデオ・チュートリアル
WooCommerceのサンキューページとは?
WooCommerceのサンキューページとは、WooCommerceストアの1ページで、商品やサービスを購入してくれた買い物客に感謝の気持ちを伝えるページです。ページには通常、お礼のメッセージと注文の詳細が含まれますが、精通したストアオーナーは、売上とエンゲージメントを高めるためにさらに機能を追加することができます。
なぜWooCommerceのサンキューページをカスタマイズするのか?
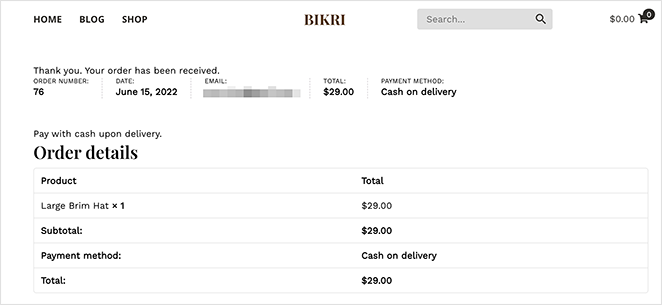
WooCommerceにはデフォルトでサンキューページが用意されています。買い物客があなたのチェックアウトページで購入を完了した後、このようなサンキューページが表示されます:

サンキューページがどのように見えるかは、WordPressのテーマによって異なります。しかし、デフォルトのページはコンバージョンのために最適化されていません。
WooCommerceのデフォルトのサンキューページをカスタムデザインに置き換えれば、コンバージョンの高いページに変えることができます:
- 商品のアップセルと推奨
- ベストセラー商品の展示
- リピート購入特典の表示
- 最も役立つコンテンツに顧客を誘導
WordPressでWooCommerceのサンキューページを作る方法
SeedProdを使用して、オンラインストアのためのカスタムWooCommerceサンキューページを作成します。

SeedProdは、100万以上のWordPressサイトで使用されているWordPressのための最高のウェブサイトビルダーの一つです。
SeedProdを使えば、コードなしでコンバージョンの高いランディングページ、カスタムWordPressテーマ、レスポンシブWebサイトレイアウトを作成できます。SeedProdのドラッグ&ドロップビルダーを使えば、開発者を雇うことなくWooCommerceウェブサイトを作成することもできます。
SeedProdでWooCommerceのカスタムサンキューページを作成するには、以下の手順に従ってください。
ステップ1.SeedProdプラグインをインストールする
まず、SeedProdプラグインをダウンロードし、WordPressウェブサイトにインストールしてください。WordPressプラグインのインストール方法についてはこちらをご覧ください。
SeedProdの無料版を入手することもできますが、必要なWooCommerceブロックにはSeedProd Eliteを使用します。
プラグインをインストールし、有効化した後、WordPressのダッシュボードからSeedProd " Settingsに移動し、ライセンスキーを入力します。

ライセンスキーは、SeedProdのウェブサイトのアカウントセクションにあります。
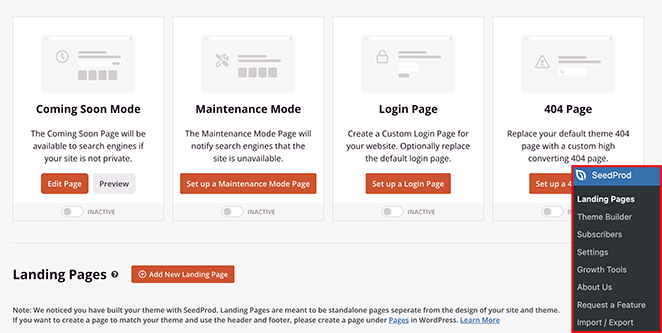
次に、SeedProd " Landing Pagesに 行く必要があります。 ここでSeedProdのページモードを有効にし、新しいサンキューページを作成することができます。

新しいランディングページを追加]ボタンを選択し、サンキューページを作成します。
ステップ2.ランディングページのテンプレートを選ぶ
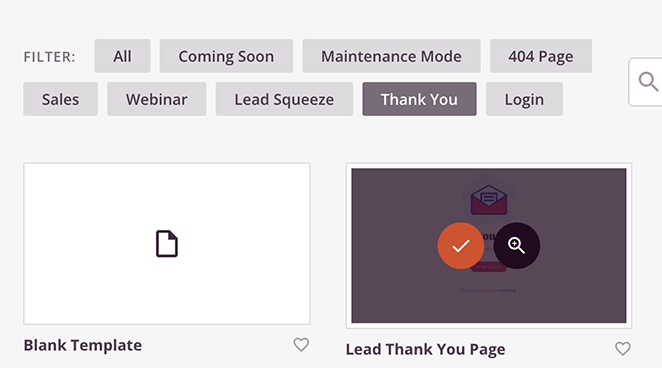
次の画面でランディングページのテンプレートを選ぶことができ、何百ものテンプレートが用意されている。

サンキュー ページのテンプレートを表示するには、サンキュータブのみをクリックします。気に入ったテンプレートにカーソルを合わせ、チェックマークアイコンをクリックして起動します。

このチュートリアルでは、「注文完了のサンキューページ」を使用します。
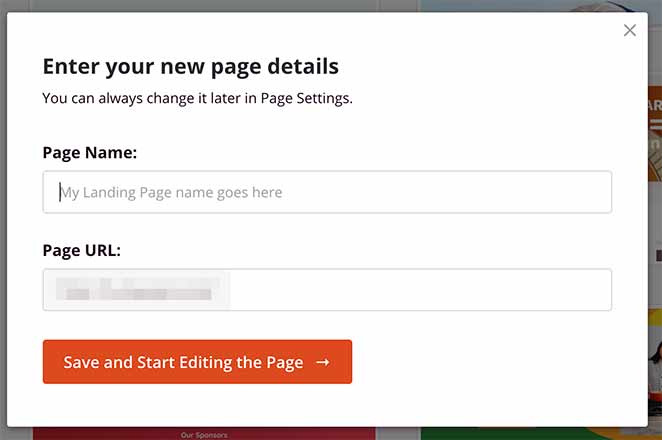
サンキューページのテンプレートを選択したら、名前とページのURLを入力する必要があります。保存してページの編集を開始するボタンをクリックしてください。

ステップ3.WooCommerceサンキューページを編集する
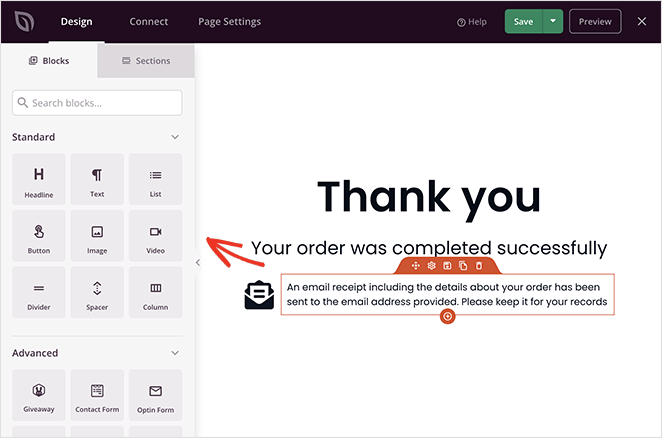
ドラッグ&ドロップビルダーでサンキューページの編集を開始できます。
ビジュアルエディタでは、右側にページのライブプレビューが表示されます。ページ要素を編集するには、項目をクリックすると左側に設定メニューが表示されます。

左側のパネルには、ページにドラッグ&ドロップできるブロックと呼ばれる要素があります。
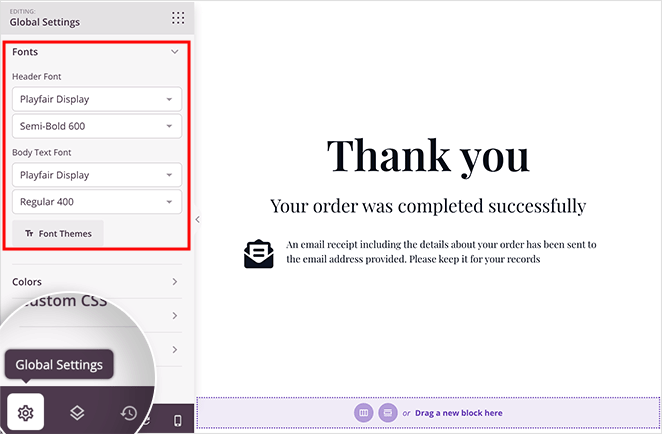
まずはページのフォントをWooCommerceのテーマに合わせて変更します。左下のグローバル設定アイコンをクリックし、フォントタブを展開します。

カスタムGoogleフォントを選択し、ページにグローバルに適用することができます。また、同じパネルでグローバルカラー、背景、カスタムCSSを適用することもできます。
次に、ページに新しい要素をいくつか追加する。
WooCommerceアップセルを追加する
WooCommerceのサンキューページにアップセルを追加することは、より多くの店舗売上を生み出す優れた方法です。特に関連商品であれば、買い物客は購入後にまたあなたから購入する可能性が高くなります。
ここでは、ストアの注文確認ページにアップセルを作成する方法を説明します。
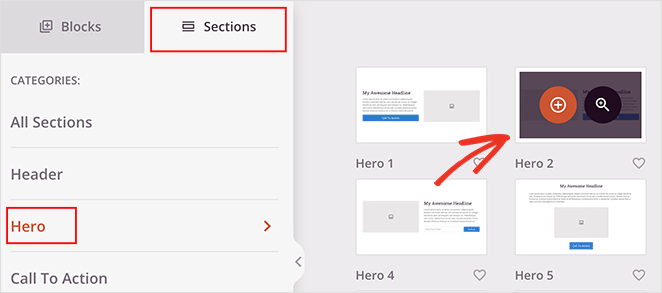
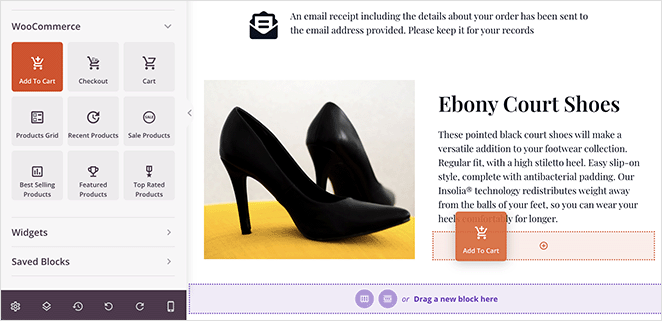
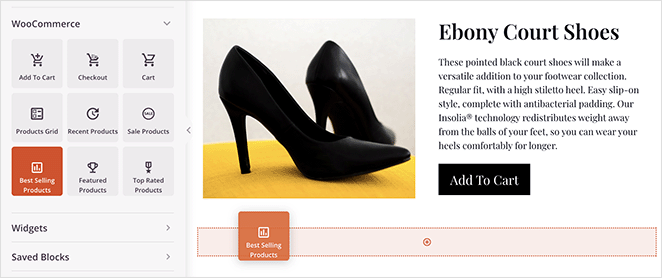
左側のパネルのセクションタブをクリックすると、さまざまなコンテンツセクションがあらかじめ用意された画面が開きます。Heroタブを選択し、オレンジ色のプラスアイコンをクリックしてHero 2 セクションを選択し、ページに挿入します。

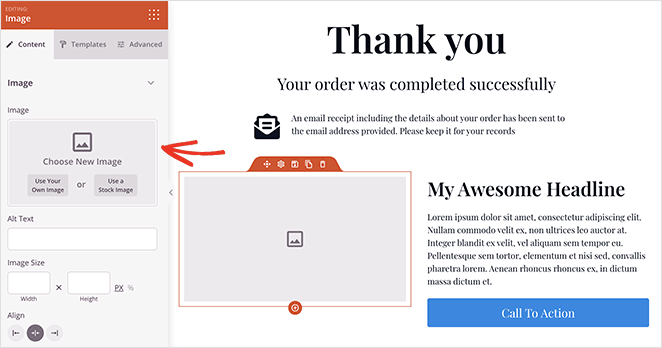
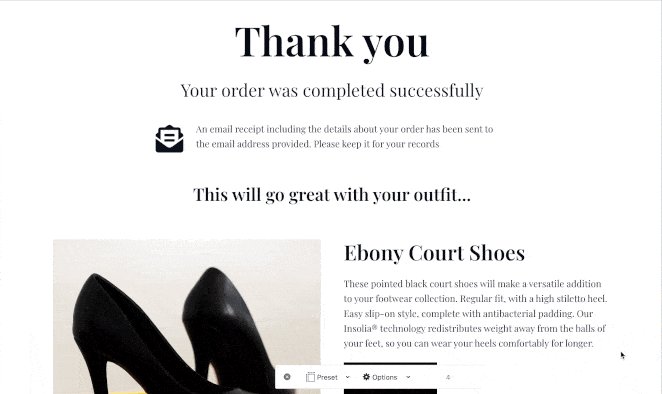
新規セクションの画像ブロックをクリックし、アップセルしたい商品の画像を追加します。

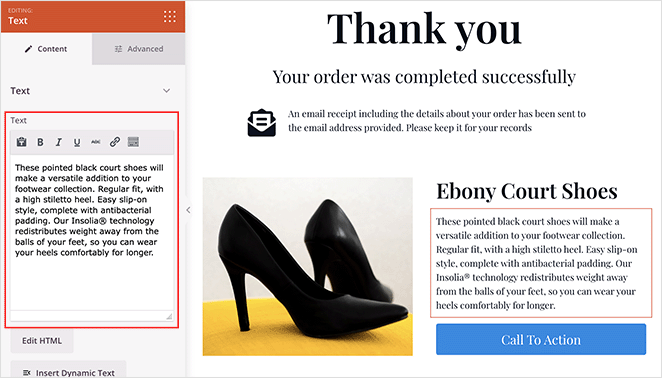
商品タイトルと商品説明にも同じことができます。

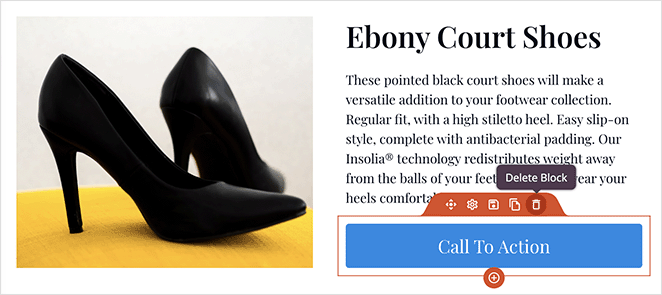
次に、新しいコール・トゥ・アクション・ボタンを追加するので、既存のボタンにカーソルを合わせ、ゴミ箱アイコンをクリックして削除する。

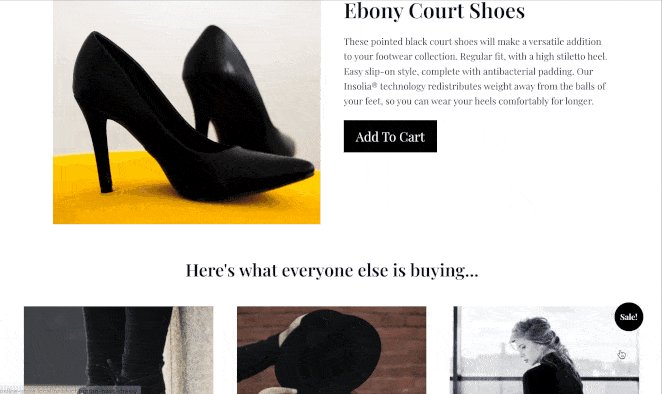
次に、WooCommerceブロックまでスクロールダウンし、Add-to-Cartボタンの上にドラッグします。古いボタンがWooCommerce商品に接続するボタンに置き換わります。

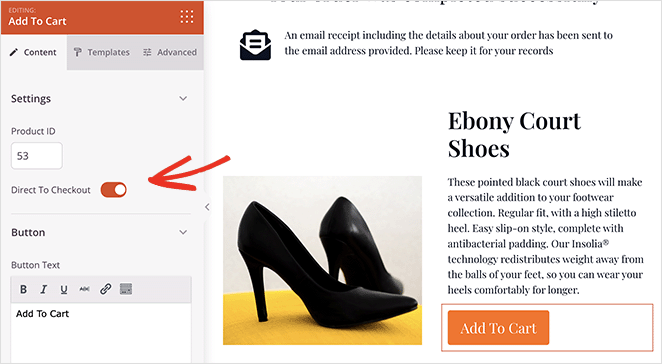
ボタンをクリックして設定パネルを開き、その商品の商品IDを入力します。そうすることで、その商品が自動的にお客様のカートに追加されます。
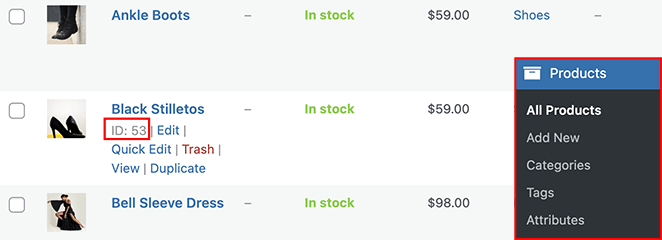
商品IDは、WordPressの管理画面から「商品」→「すべての商品」と進み、商品を見つけることで確認できます。

カートに追加]ボタンにプロダクトIDを追加した後、[レジに直接]トグルをオンにします。

また、「詳細設定」タブをクリックすると、ボタンの色、パディング、配置などをカスタマイズできます。
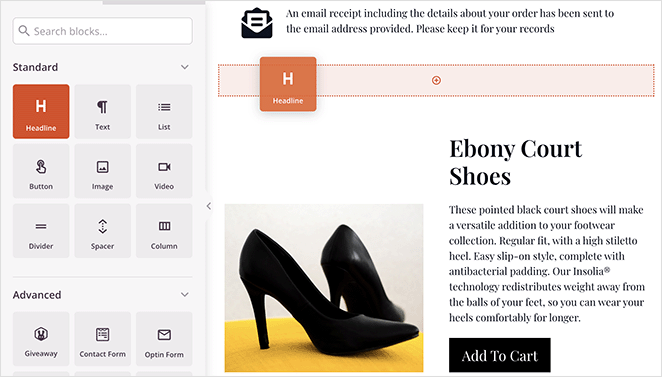
では、アップセル商品を宣伝する見出しを追加しましょう。アップセルの上に見出しブロックをドラッグし、買い物客に購入を促す魅力的な見出しを追加します。

売れ筋商品グリッドの追加
WooCommerceのサンキューページにベストセラー商品を追加することは、売上を伸ばす簡単な方法です。これらの商品は売れることが証明されているため、顧客は購入する準備ができている可能性が高いです。
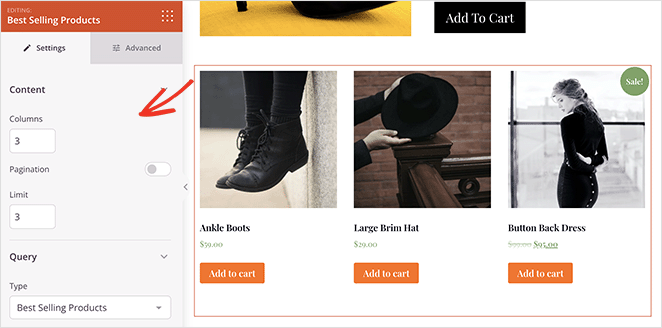
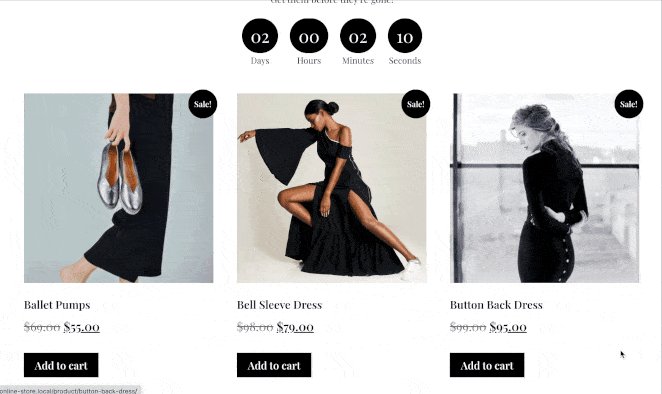
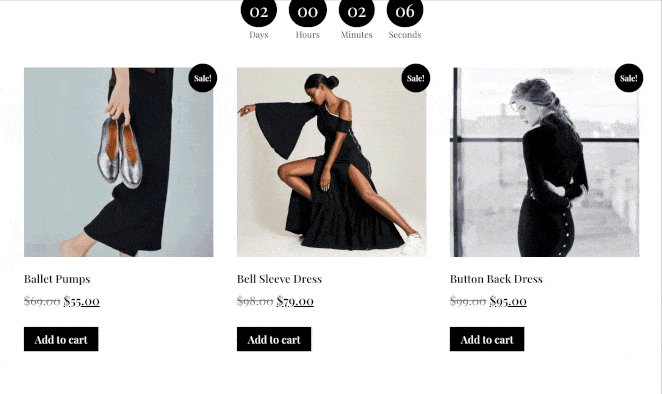
そのためには、WooCommerce Blocksセクションまでスクロールし、Best-Selling Productsグリッドをページにドラッグします。

複数の商品、カラム、ページネーションなどをブロックに設定できます。そして、詳細設定タブでは、グリッドの色、スタイル、整列、間隔をカスタマイズできます。

SeedProdでWooCommerceのサンキューページをカスタマイズする方法は他にもたくさんあります:
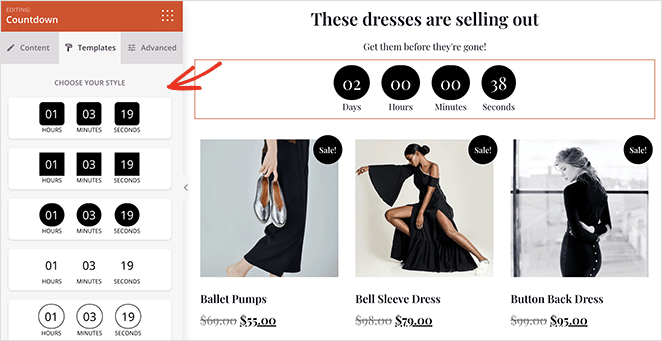
カウントダウンタイマーを追加して、キャンペーン終了前にセール品を購入するよう促すこともできる。

変更を保存するには、右上の「保存」ボタンを忘れずにクリックしてください。
ステップ4.WooCommerceサンキューページを公開する
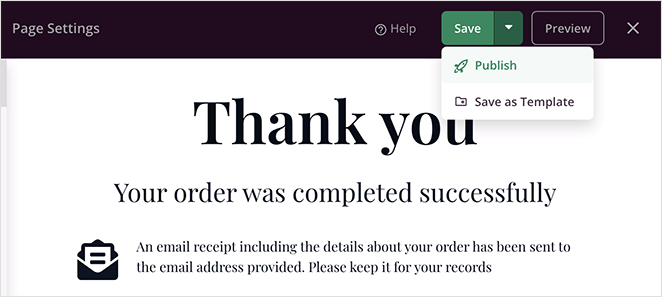
WooCommerceの注文確認ページの見栄えに満足したら、ウェブサイト上で公開することができます。そのためには、保存ボタンのドロップダウン矢印をクリックして、公開を選択します。

これで、お礼のページにアクセスして、どのように見えるかを確認することができます。

ステップ5.デフォルトのWooCommerceサンキューページを新しいページにリダイレクトする。
サンキューページを公開した後、WooCommerceでリダイレクトする必要があります。そうすることで、顧客は商品購入後のデフォルトページではなく、新しいサンキューページを確実に見ることができます。
WordPressのテーマファイルを編集することで、サンキューページをリダイレクトすることができますが、初心者やコードに不慣れな方には簡単ではありません。代わりに、WordPressプラグインを使用することをお勧めします。
Thanks Redirect for WooCommerceプラグインを使用することをお勧めします。使いやすく、素早く簡単にリダイレクトを追加できます。
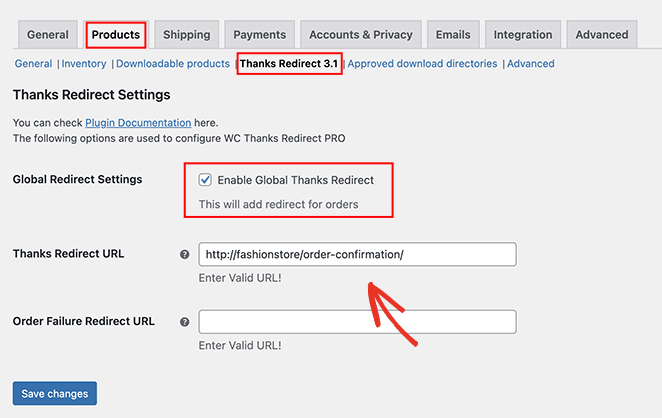
プラグインはWordPressプラグインリポジトリから無料でダウンロードできます。インストールし、有効化した後、WooCommerce " Settingsページに行き、Productsタブをクリックしてください。

次の画面でThanks Redirectリンクをクリックし、Enable Global Thanks Redirectボックスをチェックします。そうすると、Thanks Redirect URLというフィールドが表示されます。
新しいWooCommerceサンキューページのURLをこのボックスに貼り付け、変更を保存ボタンをクリックします。
WooCommerceサンキューページFAQ
WooCommerceのサンキューページには通常、注文番号、顧客情報、購入商品、注文合計、顧客に表示したい追加メモやメッセージなどの注文詳細が表示されます。また、支払いや配送に関する詳細も表示されます。
はい、SeedProdのソーシャルシェアボタンブロックを使用して、WooCommerceのサンキューページにソーシャルシェアボタンを追加することができます。これにより、顧客は購入した商品をソーシャルメディアプラットフォームで簡単に共有したり、推奨したりすることができます。
はい。SeedProdのWPFormsインテグレーションとContact Formブロックを使って顧客フィードバックフォームを作成し、WooCommerceのサンキューページに表示することができます。
はい、SeedProdではGoogle AnalyticsやFacebook PixelのようなコンバージョントラッキングコードをWooCommerceのサンキューページに追加することができます。これにより、マーケティングキャンペーンの効果を追跡・測定し、コンバージョン率を監視することができます。
それだけだ!
これで、リードと売上を変換するために最適化されたカスタムWooCommerceサンキューページができました。この記事がお役に立てれば幸いです。
WooCommerceでコンバージョンの高いサンキューページを作成する準備はできていますか?
エンゲージメントを高め、リードと売上を増加させるために、WordPressでセクションの仕切りを作成する方法については、こちらのチュートリアルもお勧めです。
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。