Need to customize the header on your WordPress site?
I’ve done this for dozens of landing pages, and the header is always one of the first things I tweak. Whether you’re adding a logo, changing your navigation, or inserting a call-to-action button, your header sets the tone for your whole site.
In this guide, I’ll show you how to customize your WordPress header the easy way (with no code) using the SeedProd page builder, plus a few other methods if you’re using a theme or plugin.
Quick Summary: How to Customize Header in WordPress
- Customize header with a visual builder (no code)
- Edit header using your WordPress theme customizer
- Use a header plugin for simple changes
- Manually edit code (advanced)
Video-Anleitung
Was ist der WordPress-Header?
Der WordPress-Header ist ein Teil Ihrer Website, der oben auf jeder Seite angezeigt wird. Ihr Header enthält mindestens folgende Elemente:
- Titel oder Logo der Website
- Menü Navigation
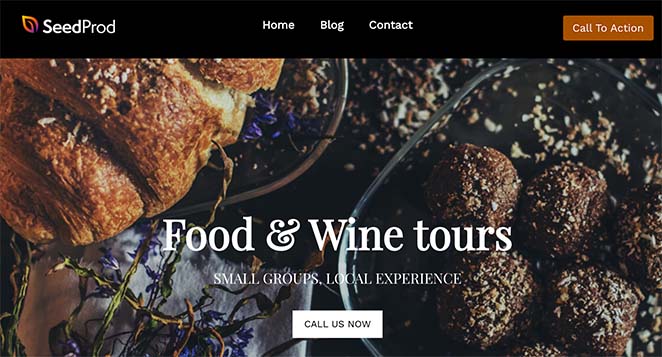
So sieht zum Beispiel die Kopfzeile auf der SeedProd-Website aus.

Wie Sie sehen können, enthält es das SeedProd-Logo, ein Navigationsmenü und einen Call-to-Action-Button, um mit SeedProd zu beginnen.
Wenn Ihre Website andere Anforderungen hat, können Sie zusätzliche Elemente in die Kopfzeile Ihrer WordPress-Website einfügen. Wie SeedProd können Sie Call-to-Action-Schaltflächen hinzufügen oder ein Suchfeld, Symbole für soziale Medien und andere Inhalte einfügen.
Sie finden die Details Ihres WordPress-Headers in der Datei header.php Ihres WordPress-Themes. Wir empfehlen jedoch, die Datei header.php nur zu bearbeiten, wenn Sie ein fortgeschrittener Benutzer sind und wissen, was Sie tun.
Why Customize Your WordPress Header?
Your site’s header is the first thing people see, and it’s key to branding, navigation, and conversions. A well-designed header can:
- ✅ Show off your logo and brand clearly
- ✅ Help visitors find your most important pages
- ✅ Highlight CTAs like “Start Free Trial” or “Call Now”
- ✅ Improve mobile UX with a responsive menu
But many WordPress themes limit how much you can change. That’s where customization options come in.
1. Wie man Header in WordPress mit SeedProd anpasst
Wenn Sie die vollständige Kontrolle über Ihren WordPress-Header haben möchten, ist SeedProd die beste Lösung. Es ist das beste WordPress-Theme-Builder-Plugin, mit dem Sie ganz einfach ein benutzerdefiniertes WordPress-Theme erstellen können, ohne Code zu schreiben.

SeedProd ist ein Drag-and-Drop-WordPress-Seiten-Builder für Unternehmen, Blogger und Website-Besitzer. Aber es kommt auch mit einem benutzerdefinierten Theme-Designer, der es Ihnen ermöglicht, jedes Element durch Zeigen und Klicken zu bearbeiten.
Die Erstellung einer benutzerdefinierten Kopfzeile für Ihre WordPress-Website ist zum Beispiel nur ein paar Klicks entfernt, und Sie können beliebte Kopfzeilenoptionen per Drag-and-Drop hinzufügen.
Das Beste am Theme Builder von SeedProd ist, dass er themenunabhängig ist. Das bedeutet, dass er sich in Bezug auf Stil und Funktionalität nicht auf Ihr bestehendes WordPress-Theme verlässt und Ihnen somit völlige Freiheit und Kontrolle über Ihr Website-Design gibt.
Nachfolgend finden Sie die Schritte zur Anpassung von Kopfzeilen in WordPress mit SeedProd.
Schritt 1. Installieren Sie das SeedProd Theme Builder Plugin
Die Einrichtung des SeedProd Theme Builders ist relativ einfach, da er mit jeder WordPress-Website und jedem Theme funktioniert.
Installieren und aktivieren Sie zunächst SeedProd auf Ihrer WordPress-Website.
Hilfe dazu finden Sie in dieser Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Sie benötigen mindestens den Pro- oder Elite-Tarif, um den Theme Builder freizuschalten.
Nachdem Sie das Plugin aktiviert haben, gehen Sie auf die Seite SeedProd " Einstellungen, um Ihren Plugin-Lizenzschlüssel einzugeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.

Sobald Sie Ihren Lizenzschlüssel eingegeben und auf Schlüssel überprüfen geklickt haben, können Sie mit dem SeedProd Theme Builder einen individuellen WordPress-Header erstellen.
Schritt 2. Wählen Sie eine Vorlage für das Starter-Theme
Um einen benutzerdefinierten Theme-Header mit SeedProd zu erstellen, müssen Sie zunächst ein benutzerdefiniertes Theme erstellen. Keine Sorge, die Erstellung eines benutzerdefinierten WordPress-Themes mit SeedProd ist ganz einfach.
Gehen Sie zunächst auf die Seite SeedProd " Theme Builder. Auf dieser Seite sehen Sie die Liste der Vorlagen für Ihr aktuelles SeedProd-Theme.

Da wir noch nicht angefangen haben, haben wir nur eine globale CSS-Vorlage.
Für den Anfang haben Sie zwei Möglichkeiten.
- Verwenden Sie eines der vorgefertigten SeedProd-Themen als Ausgangspunkt
- Manuelles Erstellen von Themenvorlagen von Grund auf
Wir empfehlen, mit einem bestehenden Thema zu beginnen. Auf diese Weise kann SeedProd alle Vorlagendateien automatisch generieren. Die Themes von SeedProd sind vollständige Themes in professioneller Qualität, die Ihnen einen Vorsprung bei der Bearbeitung der Vorlagen nach Ihren Anforderungen geben.
Klicken Sie einfach auf die Schaltfläche " Themen" und wählen Sie eines der verfügbaren Themen aus. Es gibt verschiedene Themen für verschiedene Websites, wählen Sie also eines, das Ihren Anforderungen am besten entspricht.

Nachdem Sie ein Thema ausgewählt haben, erstellt SeedProd automatisch alle Themenvorlagen. Von dort aus können Sie jede Vorlage einzeln mit dem Drag-and-Drop-Editor bearbeiten.

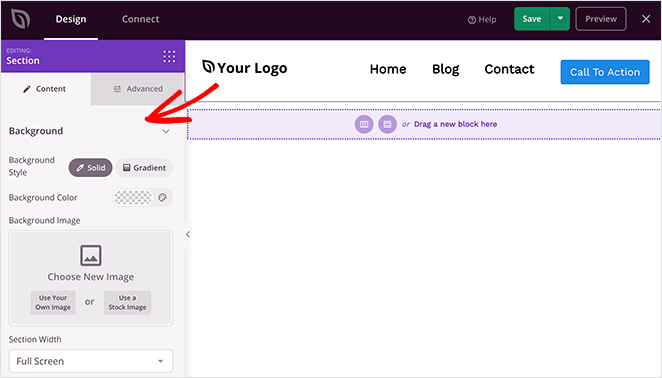
Schritt 3. Anpassen des Kopfzeilenbereichs
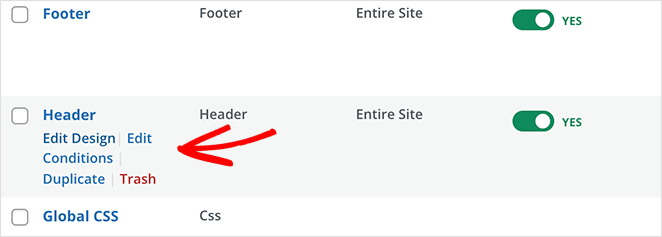
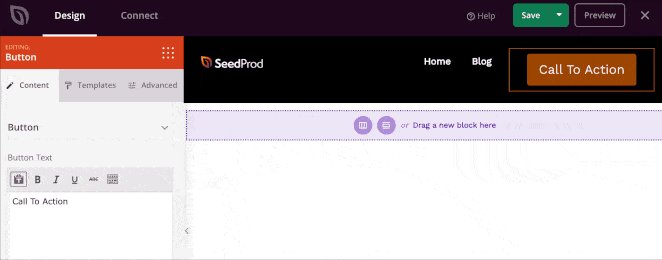
Um Ihre Kopfzeile mit SeedProd anzupassen, suchen Sie die Kopfzeilenvorlage und klicken Sie auf den Link Design bearbeiten.

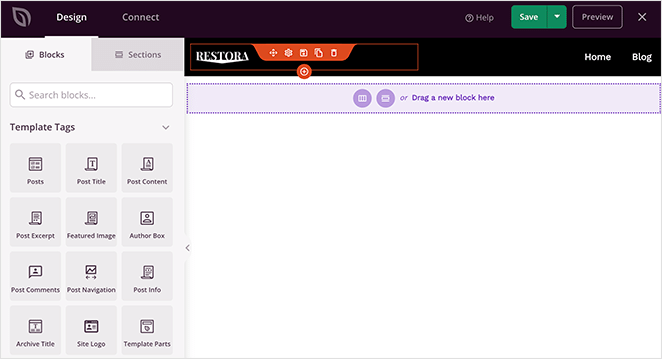
Dadurch wird die Vorlagendatei im Theme Builder von SeedProd geöffnet. In der rechten Spalte sehen Sie eine Live-Vorschau Ihrer Kopfzeilenvorlage und in der linken Spalte ein Bearbeitungsfeld.

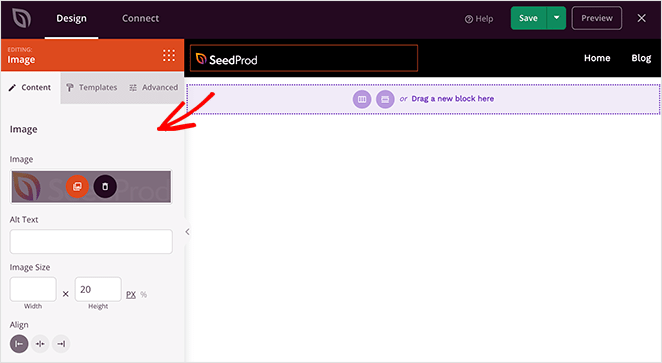
Um ein Element in Ihrer Kopfzeilen-Vorlagendatei zu ändern, können Sie einfach darauf zeigen und klicken, um es zu bearbeiten.

Je nach Artikeltyp sehen Sie in der linken Spalte unterschiedliche Bearbeitungsoptionen. Sie können Schriftarten, Farben, Hintergrund, Abstände und mehr ändern.

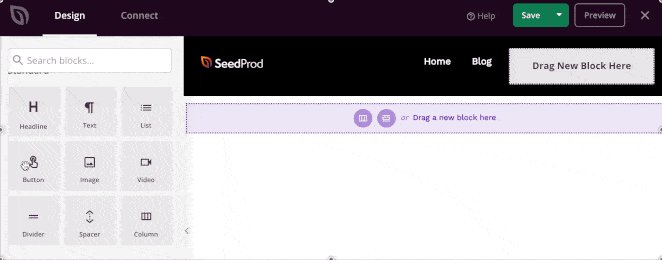
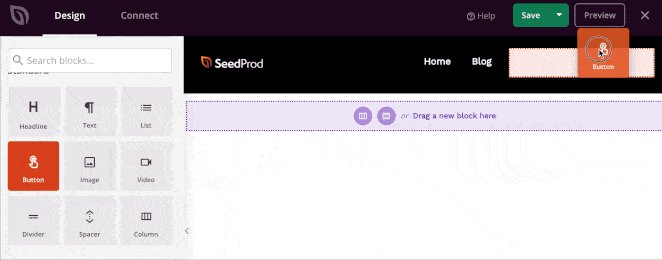
Um benutzerdefinierte Kopfzeilen hinzuzufügen, können Sie SeedProd-Blöcke in der linken Spalte hinzufügen. Es gibt eine Reihe von Blocktypen, die Sie zu Ihrer Vorlage hinzufügen können:
- Template-Tags - Blöcke, mit denen Sie Theme-Elemente aus Ihrer WordPress-Datenbank generieren können, z. B. Blog-Posts, Kommentare, vorgestellte Bilder usw.
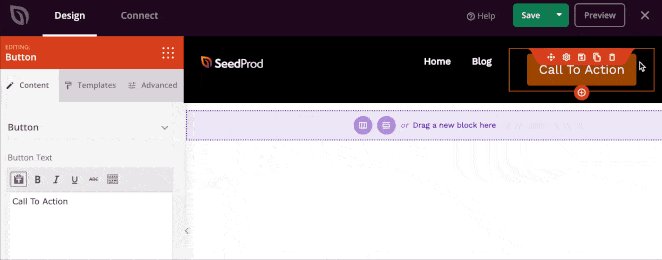
- Standardblöcke - Dies sind gängige Webdesign-Elemente, mit denen Sie neue Bilder, Schaltflächen, Text, Trennlinien und mehr hinzufügen können. Für mehr Engagement können Sie sogar ein Video hinzufügen.
- Erweiterte Blöcke - Mit anderen erweiterten Blöcken können Sie Kontaktformulare, soziale Profile, Schaltflächen zum Teilen, WordPress-Shortcodes, Google Maps und vieles mehr hinzufügen.
- WooCommerce - Wenn Sie ein Online-Geschäft betreiben, können Sie WooCommerce-Blöcke in Ihrem Thema verwenden, um Produkte und Warenkörbe anzuzeigen und sogar eine benutzerdefinierte Kassenseite zu erstellen.
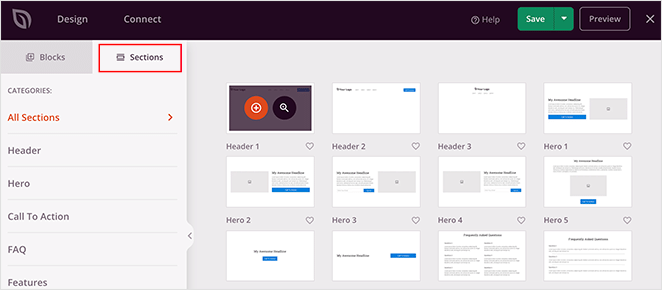
Verwenden von Abschnitten zur Anpassung der WordPress-Kopfzeile
Neben Blöcken können Sie auch komplette Abschnitte zur Kopfzeilenvorlage Ihres Themas hinzufügen.
Wechseln Sie einfach zur Registerkarte " Abschnitte" unter dem Bedienfeld "Design".

Abschnitte sind Gruppen von Blöcken für verschiedene Bereiche Ihres Website-Designs. Sie können zum Beispiel fertige Abschnitte für Ihre Kopfzeile, Fußzeile, Handlungsaufforderungen, Funktionen und mehr finden.
Klicken Sie einfach auf einen Header-Abschnitt, um ihn zu Ihrer Theme-Vorlage hinzuzufügen und ihn nach Ihren Wünschen zu bearbeiten.

Wenn Sie mit dem Aussehen Ihrer Kopfzeile zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke.
Wiederholen Sie diesen Vorgang nun für die anderen Vorlagen in Ihrem Thema, um ein vollständig individuelles WordPress-Theme zu erstellen.
Schritt 4. Veröffentlichen Sie Ihre benutzerdefinierte WordPress-Kopfzeile
Wenn Sie mit Ihrem benutzerdefinierten WordPress-Header zufrieden sind, besteht der letzte Schritt darin, ihn auf Ihrer WordPress-Website zu aktivieren.
In SeedProd können Sie Ihren individuellen WordPress-Header mit einem einfachen Schalter anwenden.
Gehen Sie einfach auf die Seite SeedProd " Theme Builder und schalten Sie den Schalter neben der Option "Enable SeedProd Theme" auf "Yes".

SeedProd wird nun Ihr bestehendes Design durch das neue WordPress-Theme und den Header ersetzen.
Jetzt können Sie Ihre Website besuchen und Ihren individuellen WordPress-Header in Aktion sehen.

Erstellen mehrerer benutzerdefinierter Kopfzeilen mit SeedProd
Jetzt, wo Sie einen benutzerdefinierten WordPress-Header haben, können Sie ihn immer noch anpassen, aber Sie können auch mehrere Header für verschiedene Abschnitte Ihrer Website erstellen.
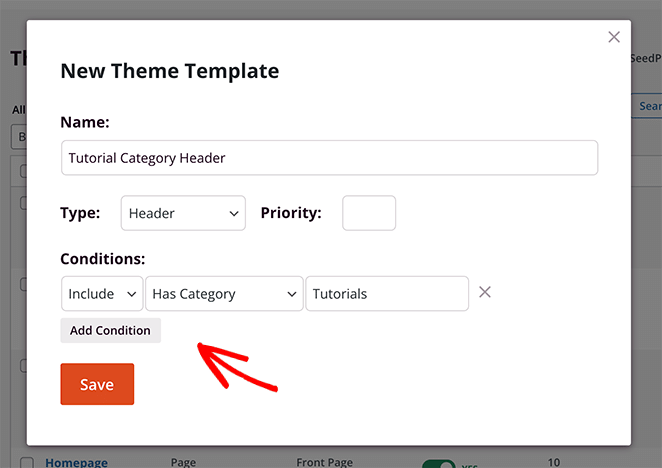
So können Sie beispielsweise eine neue Kopfzeilenvorlage zu Ihrem Thema hinzufügen, die nur in bestimmten Kategorien angezeigt wird.
Erstellen Sie dazu einfach eine neue Vorlage und ändern Sie die Anzeigebedingungen nach Ihren Wünschen.

Mit dem anfängerfreundlichen Drag-and-Drop-Theme-Builder von SeedProd können Sie ganz einfach jede Art von individuellem Layout für Ihre Website erstellen.
Während der visuelle Editor von SeedProd die einfachste Möglichkeit bietet, Ihre Kopfzeile anzupassen, gibt es auch andere Taktiken, die Sie anwenden können.
Lesen Sie weiter, um einige der beliebtesten Lösungen kennenzulernen.
2. WordPress-Header mit Theme Customizer bearbeiten
Die meisten WordPress-Themes geben Ihnen im nativen WordPress Customizer eine gewisse Kontrolle über den Header Ihrer Website. Er bietet Ihnen zwar keine große Detailtiefe, aber Sie erhalten einige Optionen, um das Aussehen und die Funktionen Ihrer Kopfzeile zu steuern.
Die verfügbaren Optionen hängen von Ihrem Theme ab, aber Sie können sie in der Regel im Theme-Customizer öffnen und leicht bearbeiten.
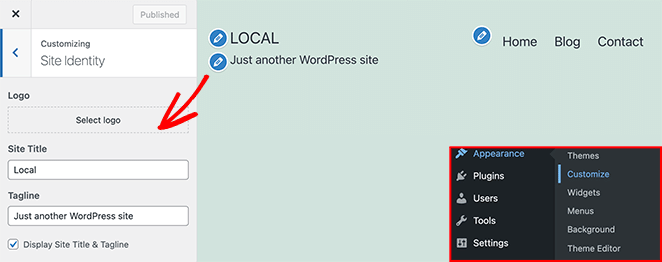
Gehen Sie dazu in Ihrem WordPress-Verwaltungsbereich auf Darstellung " Anpassen. Klicken Sie dann in der Liste in der linken Spalte auf die Überschrift Site Identity.

Im Standard-Theme Twenty Twenty-One können Sie zum Beispiel mit der Option Site Identity Ihre Website anpassen:
- Logo
- Titel der Website
- Tagline
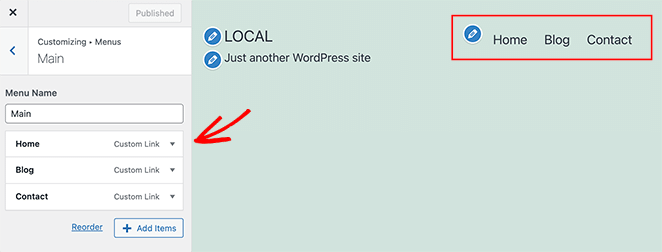
Sie können dann auf die Überschrift Menüs klicken und das Layout Ihres Navigationsmenüs ändern.

Wenn Sie weitere Hilfe zu dieser Methode benötigen, können Sie die Dokumentation zu Ihrem WordPress-Theme konsultieren.
Hinweis: Im obigen Beispiel haben wir das Standard-WordPress-Theme Twenty Twenty-One verwendet. Wenn Sie das Twenty Twenty-Two-Theme verwenden, heißt der Customizer "Editor". Sie finden ihn, indem Sie zu Darstellung " Editor gehen.

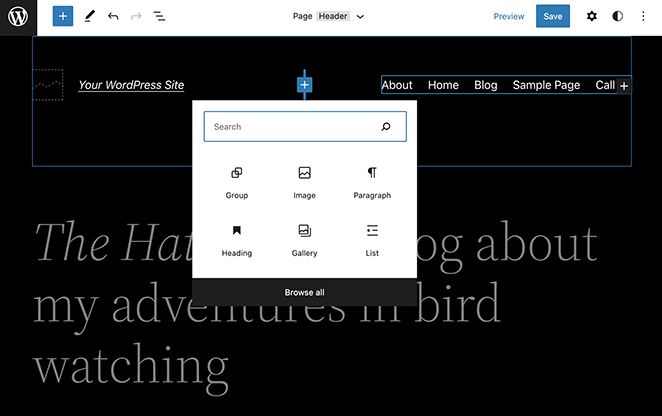
Mit dem neuen WordPress-Editor können Sie Ihre Kopfzeile mit dem Block-Editor wie jeden anderen Beitrag oder jede Seite anpassen. Er bietet nicht so viele Anpassungsfunktionen wie SeedProd, aber Sie können das Layout schnell anpassen.
3. Kopfzeilen in WordPress mit Header-Plugin anpassen
Eine weitere einfache Möglichkeit, den Header in WordPress zu bearbeiten, ist ein einfaches Header-Plugin. Dies ist eine gute Option, wenn Sie sich nicht wohl dabei fühlen, Ihre Theme-Header-Datei direkt zu bearbeiten.
Es gibt zwar Hunderte von Plugins zur Auswahl, aber das kostenlose Plugin "Insert Headers and Footers " ist die beliebteste Option.
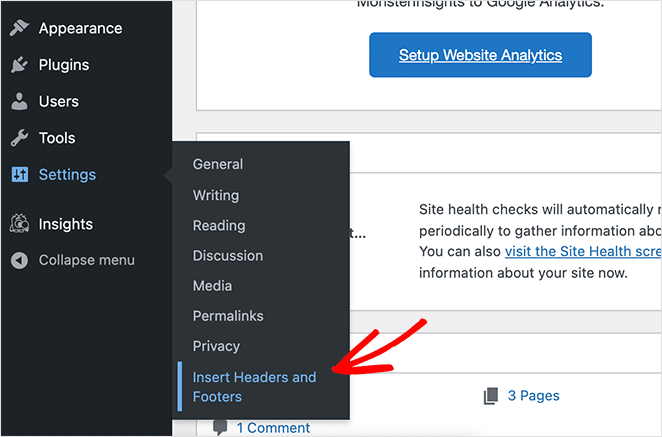
Nachdem Sie das Plugin auf Ihrer Website aktiviert haben, können Sie es unter Einstellungen " Kopf- und Fußzeilen einfügen finden .

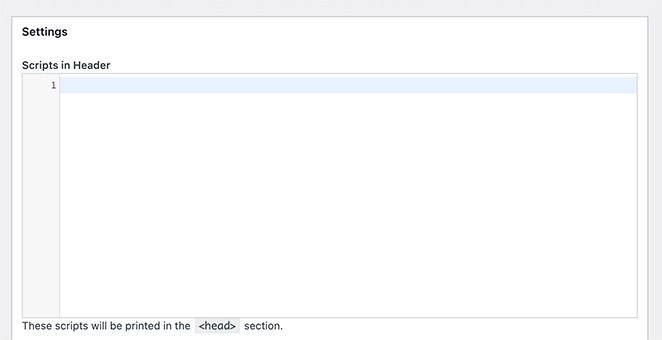
Von dort aus können Sie jeden beliebigen Code einfügen, den Sie in der Kopfzeile Ihrer Website hinzufügen oder entfernen möchten.

Alle Skripte, die Sie in diesem Bereich hinzufügen, werden automatisch zum Header-Tag Ihrer WordPress-Website hinzugefügt. Vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, um Ihre Änderungen zu speichern.
4. Anpassen des WordPress-Header-Codes (Fortgeschrittene)
Wenn Sie ein fortgeschrittener Benutzer sind, können Sie die Kopfzeilen in WordPress mit Ihrem eigenen Code anpassen. Für diese Methode benötigen Sie Kenntnisse in HTML, PHP und CSS, daher ist sie für technisch nicht versierte Benutzer nicht geeignet.
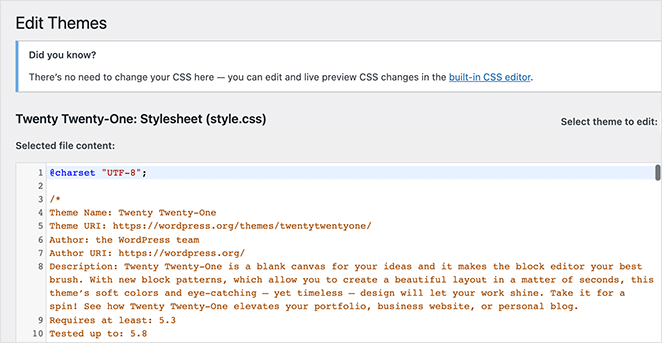
Um den Code Ihrer Kopfzeile zu bearbeiten, gehen Sie zu Erscheinungsbild " Theme Editor und öffnen Sie die Datei Style.css .

Von dort aus können Sie zum Abschnitt Site Header scrollen und Code hinzufügen oder entfernen, um das Styling anzupassen.
Sie können auch Änderungen an Ihrer Datei header.php vornehmen. Dieser Code befasst sich jedoch eher mit Funktionen als mit dem Styling.
Die meisten Leute, die ihre Kopfzeilen anpassen wollen, sind mehr daran interessiert, das Aussehen ihrer Websites zu aktualisieren, als daran, was hinter den Kulissen passiert. Daher werden Sie wahrscheinlich die meiste Aufmerksamkeit auf das CSS Ihrer Kopfzeile richten.
Häufig gestellte Fragen zum WordPress-Header
Um Ihren Header in WordPress responsive zu machen, stellen Sie sicher, dass Sie ein responsive Theme verwenden, das das Header-Layout automatisch an verschiedene Bildschirmgrößen anpasst. Der Header-Builder von SeedProd ist zum Beispiel standardmäßig responsive.
Wenn Ihr Theme nicht responsive ist, sollten Sie CSS-Medienabfragen verwenden, um das Layout und den Stil der Kopfzeile für verschiedene Geräte anzupassen.
Ja, Sie können eine Suchleiste in Ihre WordPress-Kopfzeile einfügen. Viele Themes verfügen über eine integrierte Unterstützung für eine Suchleiste im Header. Mit SeedProd können Sie den Search Form-Block per Drag & Drop in Ihre Kopfzeile ziehen, um Suchfunktionen hinzuzufügen.
Passen Sie Ihre WordPress-Kopfzeile noch heute an
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Kopfzeilen in WordPress bearbeitet.
Der einfachste Weg, die vollständige Kontrolle über Ihren Header zu erhalten, ist SeedProd. Es bietet einen visuellen Drag-and-Drop-Header-Builder, Sie müssen keinen Code oder Theme-Dateien direkt bearbeiten und können Ihren Header direkt im WordPress-Dashboard anpassen.
Vielleicht gefällt Ihnen auch diese Anleitung, wie Sie die Fußzeile in WordPress bearbeiten können.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.





