When I started using WordPress, I was frustrated with the basic search feature. It often returned irrelevant results or missed some content completely.
Through running my own WordPress sites, I now know that a good search feature helps visitors find what they’re looking for, leading them to stay on your site longer. This ultimately makes them happier and more likely to return to your website.
That’s why, in this guide, you’ll learn how to add a search bar to WordPress. By the end, you’ll have a powerful search feature your visitors will love using, and which severs your website better.
Warum eine Suchleiste zu WordPress hinzufügen?
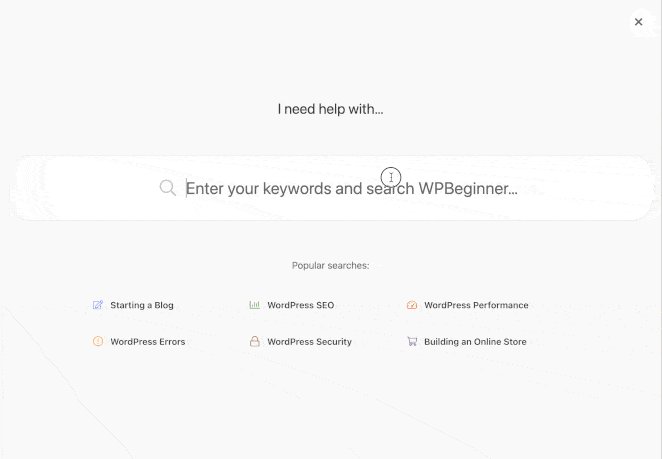
Imagine you’ve just landed on a website looking for specific information. You scroll through the homepage and click on a couple of tabs, but you can’t find what you’re searching for.
Frustrierend, nicht wahr? Denken Sie jetzt an Ihre eigene WordPress-Website. Ihre Besucher sind nicht anders: Sie wollen Informationen, und zwar schnell. Hier kommt die Magie einer Suchleiste ins Spiel.
Adding a search bar to your WordPress site provides an easier user experience. When website visitors can quickly find what they’re looking for, they’re more likely to stay and explore.
In fact, on-site searchers are 1.8% more likely to convert than those who don’t use this feature. This makes a search bar crucial for turning visitors into subscribers and customers.

Even better, if users stay longer on your site, it can lower your bounce rate, a ranking factor in SEO.
However, the benefits continue beyond user experience. A good search bar or search widget can also help you learn what your audience is interested in. By looking at search queries, you can tailor your content strategy to meet your visitors’ demands and questions.
Wie man eine Suchleiste zu WordPress hinzufügt: 2 einfache Methoden
While the default WordPress search function is suitable for simple situations, it’s hard to customize without writing CSS code or hiring a developer. A more custom approach allows you to add a WordPress search bar to widget areas, menus, and WooCommerce pages. In some cases, you can include custom fields, tailored search results, and more.
With this in mind, let’s look at ways to a add search bar to your website step-by-step:
The first method I’ll go through is using a page builder to seamlessly integrate a search bar on your WordPress site. It’s simpler than you might think, and you don’t need to be a tech wizard to pull it off.
Method 1. Add a Custom Search Form to WordPress with SeedProd
Das Wichtigste zuerst: Reden wir über SeedProd.

If you’re unfamiliar with it, SeedProd is one of the best WordPress page builders, allowing you to customize your website without touching a single line of code. From drag-and-drop functionality to pre-made templates, SeedProd makes it easy to design your site just the way you want it.
And yes, that includes adding a search bar to your site.
Before I get into it, you’ll need to install SeedProd. While it offers a free version and several premium options, I’ll use SeedProd Pro for this guide. So go ahead and choose your plan and download the plugin.
Nach dem Herunterladen können Sie die folgenden Schritte ausführen, um das SeedProd-Plugin auf Ihrer WordPress-Website zu installieren.
With SeedProd activated, your next step is choosing where to add the search bar in WordPress. With SeedProd, you can customize any part of your website, whether it’s a custom WordPress theme or a specific landing page.
Der Landing Page Builder eignet sich am besten für die Erstellung eigenständiger Seiten zur Steigerung von Leads und Conversions.

Alternativ ist der Theme Builder perfekt geeignet, um ein individuelles WordPress-Theme zu erstellen, ohne einen Entwickler zu beauftragen.

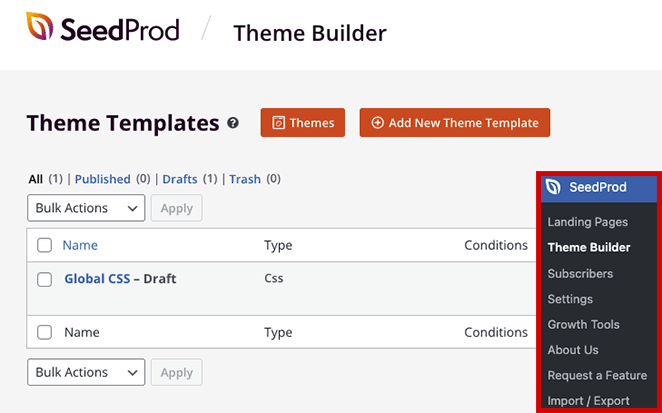
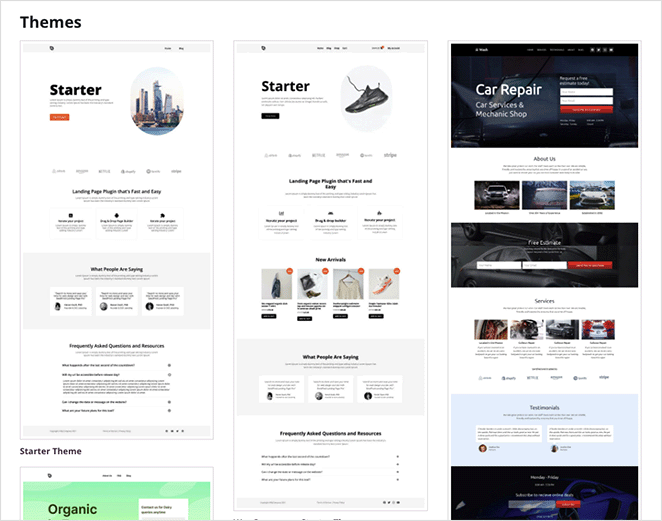
Um diese Optionen zu finden, navigieren Sie in Ihrem WordPress-Dashboard zu SeedProd und wählen Sie je nach Ihren Bedürfnissen entweder Theme Builder oder Landing Pages. Von dort aus können Sie eine vorgefertigte Landing Page-Vorlage oder ein komplettes Website-Kit auswählen, das Ihren Vorstellungen entspricht, und mit der Anpassung Ihrer Website beginnen.

Brauchen Sie alle Schritte? Hier finden Sie eine Anleitung zur Erstellung eines benutzerdefinierten WordPress-Themes und zur Erstellung einer Landing Page in WordPress, die Ihnen die Arbeit erleichtern soll.
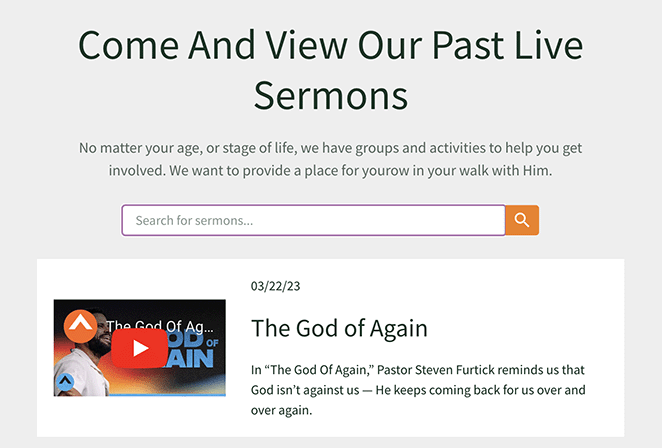
Add a Search Box to WordPress Page
Jetzt kommt der spaßige Teil - das Hinzufügen der Suchleiste.
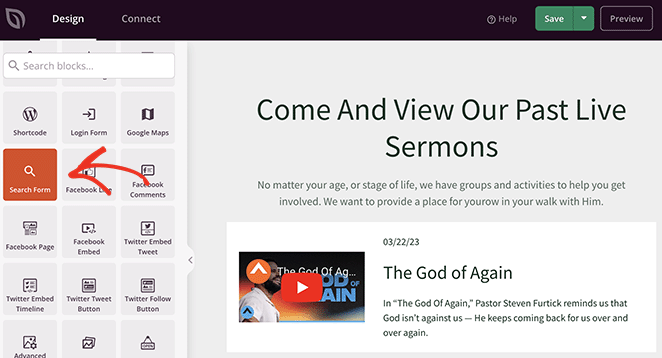
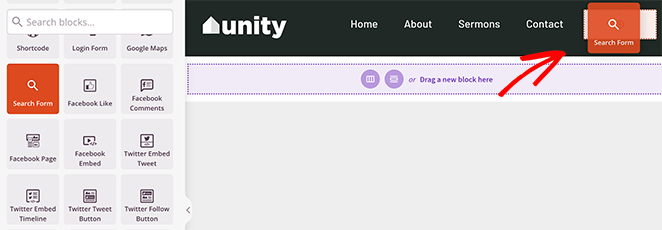
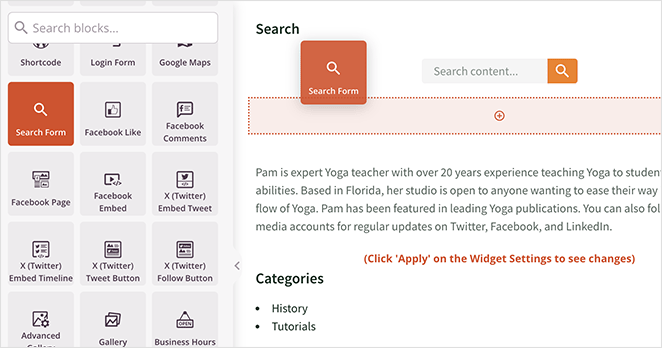
Im SeedProd Page Builder finden Sie auf der linken Seite ein Panel mit verschiedenen Blöcken, die Sie zu Ihrer Seite hinzufügen können. Scrollen Sie nach unten, bis Sie den Block " Suchformular " finden.

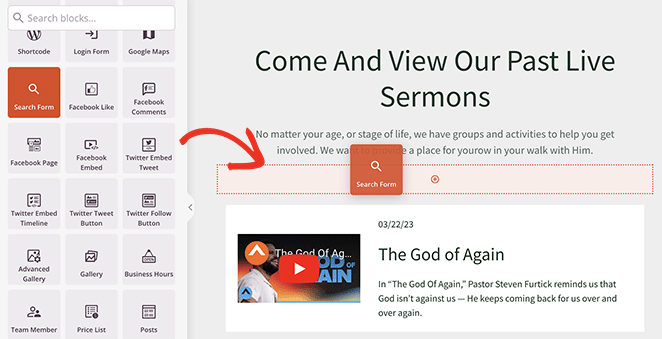
Next, drag and drop the block where you want to add WordPress search to your page.

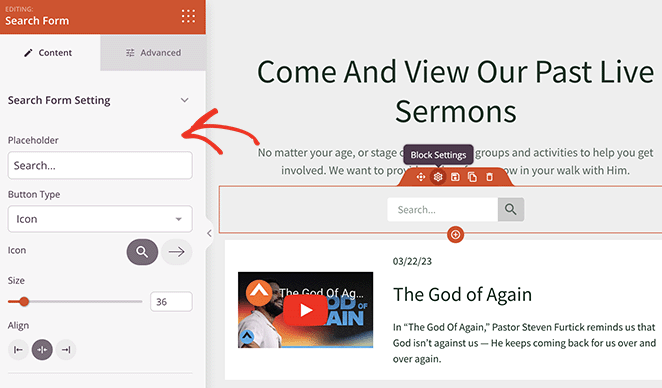
Inside the search block settings, you can customize its appearance, size, and search icon and even add a placeholder text like ‘Search here…’ to guide your visitors.

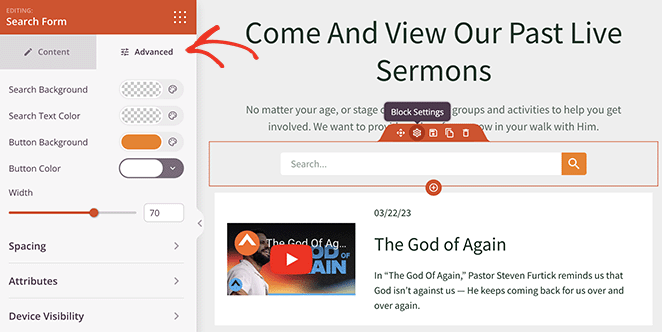
Auf der Registerkarte "Erweitert" des Suchformulars haben Sie eine Fülle von Anpassungsmöglichkeiten zur Hand. Sie können die Farben der Suchschaltfläche und des Suchfelds an das Thema Ihrer Website anpassen, die Abstände für ein optimales Layout einstellen, die Sichtbarkeit auf dem Gerät steuern und sogar Animationen für ein besonderes Flair hinzufügen.

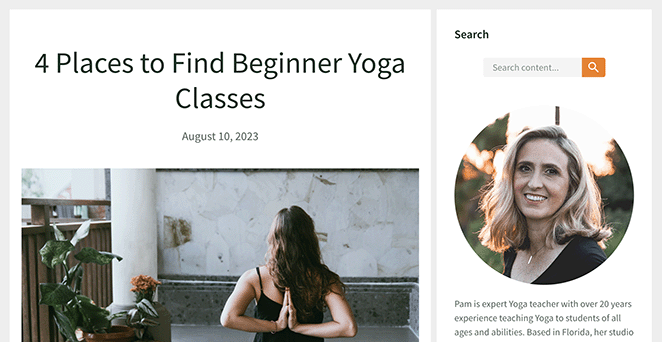
Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf die Schaltfläche " Speichern und veröffentlichen" und besuchen Sie dann Ihre Seite, um Ihre neue Suchleiste zu sehen.

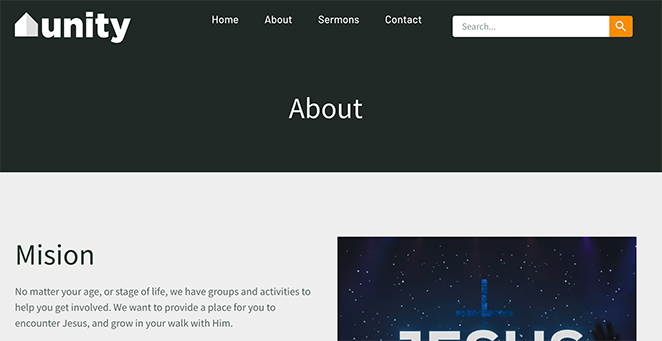
Adding Search Bar to a WordPress Header
Maybe you’re thinking site search would be most effective in the header, where it’s easily accessible on every page. You’re absolutely right, and with SeedProd, adding a search bar to your WordPress header is a breeze.
Dazu müssen Sie die Funktion Theme Builder verwenden, mit der Sie verschiedene Teile Ihrer Website anpassen können, z. B. die Kopfzeile, die Fußzeile, die Seitenleiste, die Archive und vieles mehr.
Wenn Sie Ihr WordPress-Theme noch nicht mit SeedProd eingerichtet haben, können Sie diese Schritte befolgen , um Ihren WordPress-Header anzupassen.

Sobald Sie sich im Bearbeitungsmodus für Ihre Kopfzeile befinden, sehen Sie die bekannte SeedProd-Seitenerstellungsoberfläche. Suchen Sie wie zuvor den Block "Suchformular" in der linken Leiste und ziehen Sie ihn an die gewünschte Stelle in der Kopfzeile.

Vergessen Sie nicht, die Suchleiste so abzustimmen, dass sie sich nahtlos in Ihr Kopfzeilendesign einfügt. Gehen Sie in den Einstellungen des Suchformulars auf die Registerkarte "Erweitert". Hier können Sie das Styling anpassen und die Suchleiste so einstellen, dass sie auf verschiedenen Geräten unterschiedlich erscheint.
Sobald Sie Ihre Änderungen gespeichert haben, können Sie Ihre Website aufrufen, um zu sehen, ob die Suchleiste in der Kopfzeile funktioniert.

Add the Search Widget to WordPress Sidebar
Manchmal ist die Seitenleiste der perfekte Ort für eine Suchleiste - vor allem, wenn Sie möchten, dass sie zugänglich ist, aber nicht zu sehr ins Auge sticht. Mit SeedProd ist das Hinzufügen einer Suchleiste zu Ihrer WordPress-Seitenleiste genauso einfach wie das Hinzufügen zum Header.
Lassen Sie uns die einzelnen Schritte durchgehen.
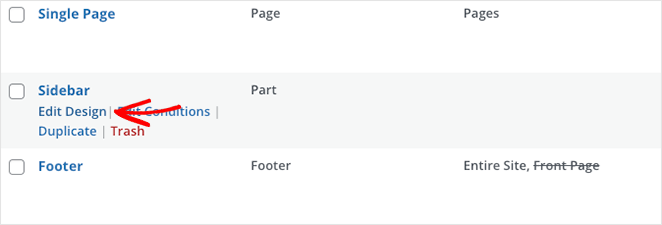
Wie zuvor navigieren Sie zu Ihrem WordPress-Dashboard und klicken Sie auf SeedProd und dann auf Theme Builder. Von dort aus klicken Sie auf den Link "Design bearbeiten" auf Ihrer Seitenleistenvorlage, um den Seitenersteller zu öffnen.

Wenn Sie diese Vorlage noch nicht haben, folgen Sie diesen Schritten, um eine benutzerdefinierte Seitenleiste in WordPress zu erstellen.
Sobald Sie sich im Page Builder für Ihre Seitenleiste befinden, suchen Sie den Suchblock im linken Bereich und ziehen ihn an die Stelle, an der Sie die Suchleiste in Ihrer Seitenleiste haben möchten.

Jetzt müssen Sie nur noch das Erscheinungsbild anpassen und auf die Schaltfläche Speichern klicken, um Ihre Änderungen zu aktivieren.

Method 2. Add Site Search to WordPress with a Search Bar Plugin
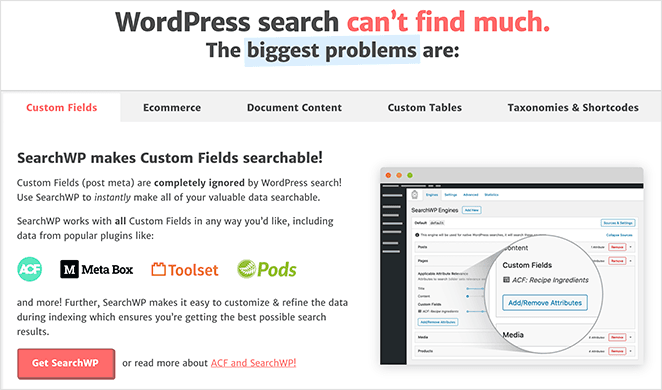
Wenn Sie nach einer speziellen Lösung für das Hinzufügen einer Suchleiste zu Ihrer WordPress-Website suchen, ist ein WordPress-Such-Plugin wie SearchWP eine ausgezeichnete Wahl.

Search plugins like this, allows you to add search boxes easily, with advanced features like Ajax-powered live search and customizable search results.
Live Ajax search gives users real-time search results as they type. This reduces how long they need to wait for results, while making the overall search experience better.
Hinzufügen einer Suchleiste zum WordPress-Navigationsmenü
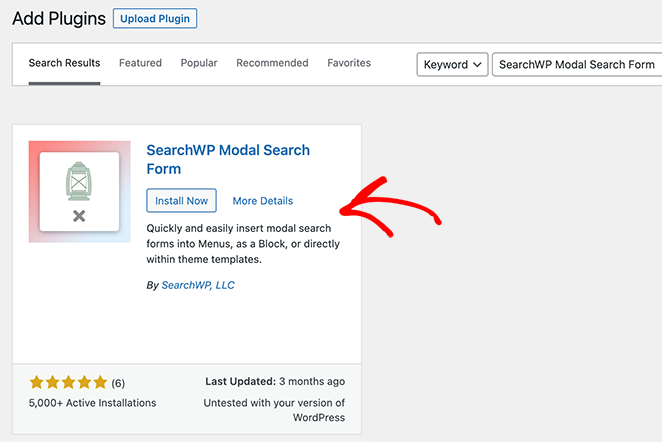
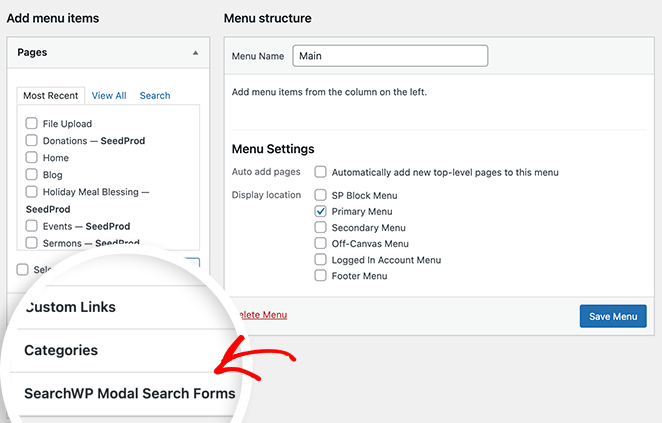
Navigieren Sie zunächst zu Ihrem WordPress-Dashboard, gehen Sie zu Plugins und klicken Sie auf Neu hinzufügen. Suchen Sie nach dem "SearchWP Modal Search Form" und installieren und aktivieren Sie das Plugin. Alternativ können Sie das Plugin auch von WordPress.org herunterladen und manuell hochladen.

Gehen Sie nach der Aktivierung in Ihrem Dashboard zu Erscheinungsbild und Menüs und wählen Sie aus dem Dropdown-Menü ein zu bearbeitendes Menü aus.

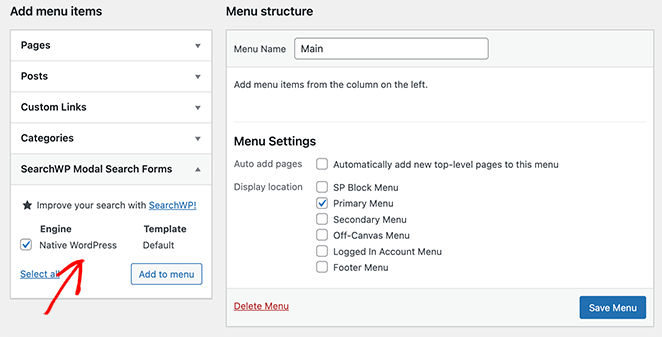
Suchen Sie dann das Feld "SearchWP Modal Search Forms" auf der linken Seite des Bildschirms und klicken Sie darauf, um die Optionen zu erweitern. Markieren Sie die Option "Native WordPress" und klicken Sie auf die Schaltfläche " Zum Menü hinzufügen ".

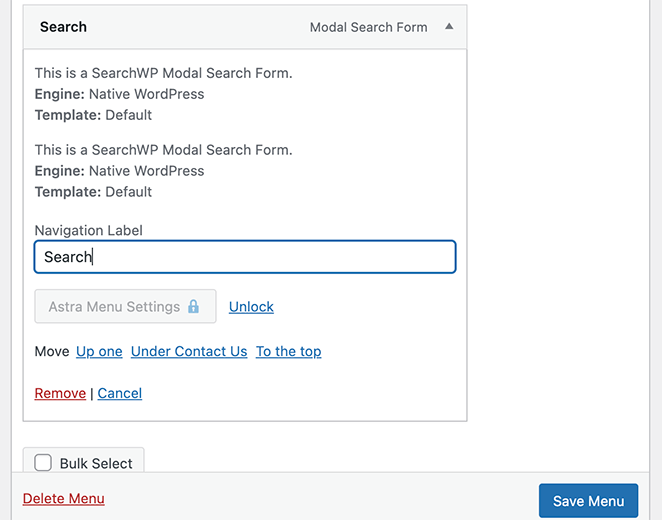
Sie sehen nun in Ihrem Menü einen Eintrag "Native WordPress", den Sie anklicken können, um ihn anzupassen. Sie können zum Beispiel die Bezeichnung der Navigation in "Suche" ändern, um die Übersichtlichkeit zu erhöhen.

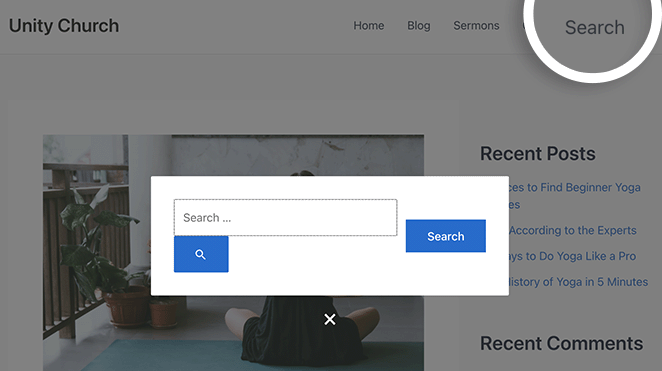
Klicken Sie anschließend auf die Schaltfläche Änderungen speichern, um Ihr Menü zu speichern, und besuchen Sie Ihre Website, um die Menüsuchfunktion in Aktion zu sehen.

Hinzufügen von Ajax-gestützter Live-Suche
Für ein interaktiveres Sucherlebnis können Sie mithilfe der Ajax-Technologie Live-Suchergebnisse hinzufügen. Damit können Sie relevante Suchergebnisse anzeigen, während die Nutzer ihre Suchanfragen eingeben, ähnlich wie bei Google Search und anderen Suchmaschinen.
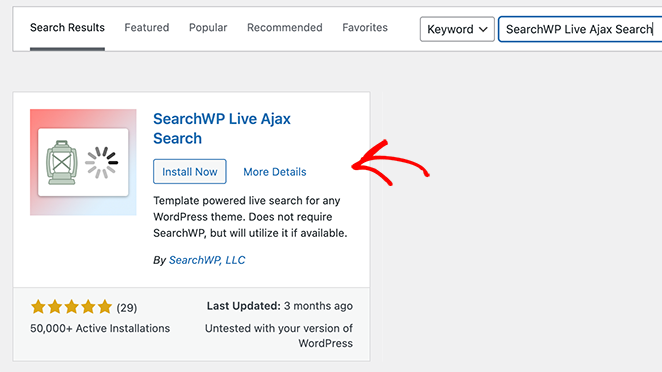
Installieren und aktivieren Sie dazu das Plugin "SearchWP Live Ajax Search". Es arbeitet nahtlos mit dem SearchWP Modal Search Form und hat keine Einstellungen zu konfigurieren.

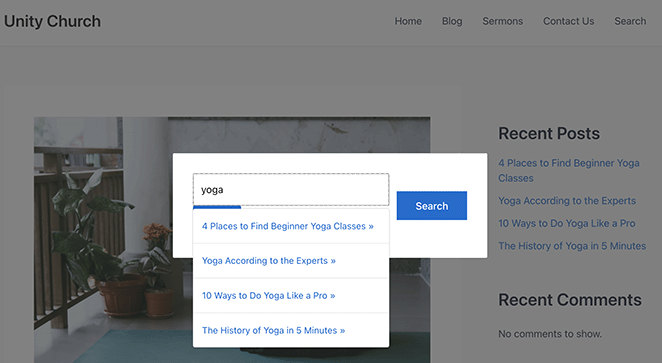
Sobald das Plugin aktiviert ist, fügt es automatisch eine Live-Suche zu allen Ihren Formularen hinzu. Sie können es in Aktion sehen, indem Sie Ihr Suchformular im Frontend Ihrer Website aufrufen und eine Suchanfrage eingeben.

Anpassen Ihrer WordPress-Suchergebnisse
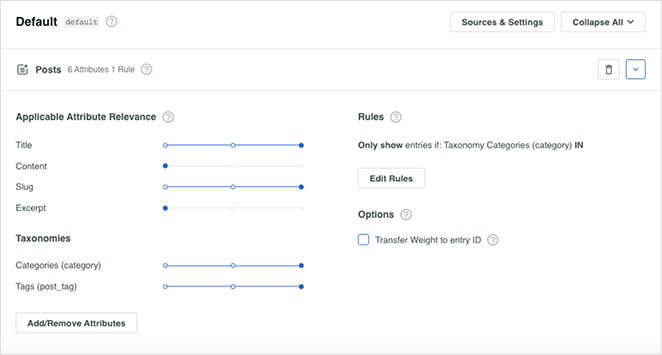
Das Hinzufügen einer Live-Suchleiste zu Ihrem WordPress-Menü ist ein guter Anfang, aber Sie können mit dem Premium-Plugin SearchWP noch viel weiter gehen. Das Premium-Plugin verfügt über erweiterte Suchfunktionen, mit denen Sie die Suchergebnisse anpassen und beworbene Artikel wie eCommerce-Produkte hervorheben können.

Eine vollständige Anleitung finden Sie in diesen Tipps, wie Sie die WordPress-Suche mit SearchWP verbessern können.
Da haben Sie es!
Das Hinzufügen einer Suchleiste zu Ihrer WordPress-Website ist ein kluger Schachzug. Sie macht Ihre Website benutzerfreundlicher und hilft den Besuchern, das zu finden, wonach sie suchen. Ob Sie nun SeedProd oder SearchWP verwenden, beide Methoden sind einfach und effektiv.
Fügen Sie also die Suchleiste hinzu - Ihre Besucher werden es zu schätzen wissen!
Wenn Sie auf der Suche nach weiteren einfachen WordPress-Tutorials sind, schauen Sie sich bitte die folgenden Anleitungen an:
- Wie füge ich einen Vorher-Nachher-Fotoslider zu WordPress hinzu?
- Hinzufügen einer Autorenbox in WordPress
- Wie man animierte Zähler in WordPress erstellt
- Wie man ausgefallene Sektionstrennungen für WordPress erstellt
- Wie Sie Ihr Blog wie eine Website aussehen lassen
- Erstellen von Registerkarten in WordPress für atemberaubende Inhalte mit Registerkarten
- Wie man Textanimationen in WordPress erstellt (einfache Schritte)
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.