Möchten Sie einen Vorher-Nachher-Fotoslider zu Ihrer WordPress-Website hinzufügen?
Mit einem Bildvergleichsschieber können Sie zeigen, wie Ihre Produkte oder Dienstleistungen funktionieren, bevor und nachdem Kunden sie verwenden. Dies verleiht Ihrer Marke mehr Glaubwürdigkeit und kann potenzielle Kunden zu einem Kauf bewegen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach und ohne Code Vorher-Nachher-Schieberegler in WordPress einfügen können.
Wie funktioniert der Vorher-Nachher-Fotoeffekt?
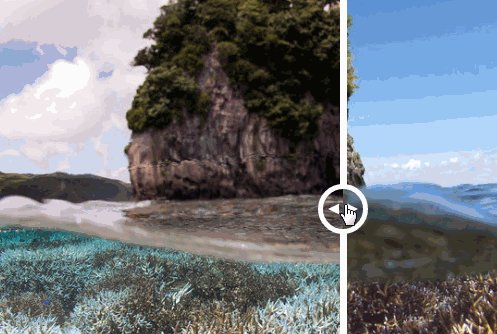
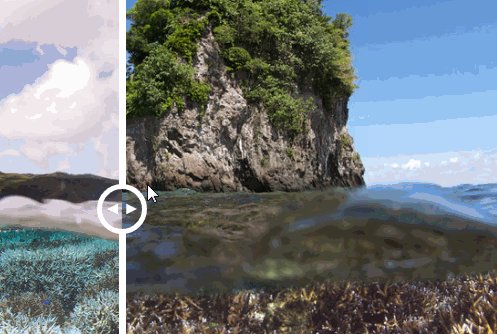
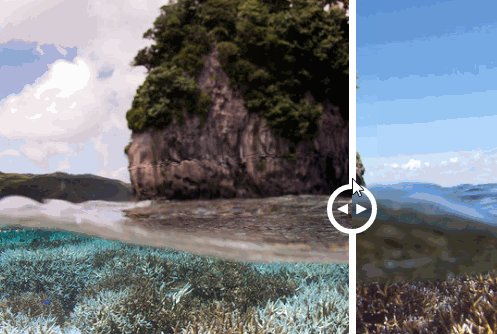
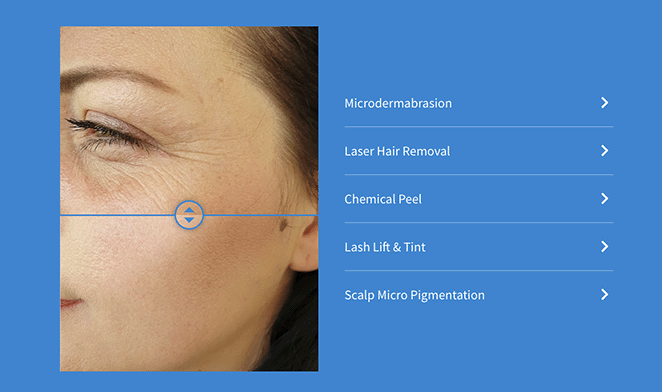
Der Vorher-Nachher-Effekt ermöglicht es den Besuchern der Website, auf eine interaktive Trennlinie zu klicken, die ein Bild in ein anderes überführt.
Nehmen wir an, Sie haben 2 Versionen desselben Fotos mit leichten Unterschieden: Foto A und Foto B. Ein Vorher-Nachher-Schieberegler platziert sie nebeneinander oder übereinander mit einer zentralen Trennlinie.
Wenn Sie den Schieberegler in eine Richtung bewegen, sehen Sie mehr von dem einen Bild und weniger von dem anderen.

Dies ist eine fantastische Möglichkeit, verschiedene Bilder Seite an Seite zu vergleichen. Auf zahnmedizinischen Websites können Sie beispielsweise die Zähne eines Kunden vor und nach einer Zahnbehandlung zeigen. Oder Sie können die Vorher-Nachher-Effekte einer bestimmten Schönheitsbehandlung vergleichen.
Alternativ können E-Commerce-Websites Vorher-Nachher-Fotoslider verwenden, um die Eigenschaften verschiedener Produkte zu vergleichen.
Bleibt die Frage, wie man Vorher-Nachher-Fotoslider in WordPress einfügt? Lassen Sie es uns herausfinden.
Hinzufügen von Vorher- und Nachher-Foto-Schiebern in WordPress
Normalerweise erfordert das Hinzufügen von Foto-Slider-Widgets und Diashows zu Ihrer Website die Verwendung von Javascript, Jquery, HTML, CSS und anderen Programmiersprachen. Viele Website-Besitzer wissen nicht, wie man diesen Code schreibt, also wenden sie sich an Webentwickler, die ihnen helfen können, was ziemlich kostspielig sein kann.
Glücklicherweise gibt es kostengünstige Möglichkeiten, Ihrer WordPress-Website neue Funktionen hinzuzufügen. Mit einigen der besten WordPress-Plugins können Sie Ihre Website ganz einfach verbessern, ohne ein Vermögen auszugeben.
Die folgende Anleitung zeigt Ihnen, wie Sie mit SeedProd Schieberegler für Vorher- und Nachher-Fotos hinzufügen können.

SeedProd ist der beste WordPress-Website-Builder mit Drag-and-Drop-Funktionalität. Sie können vorgefertigte Vorlagen und einen visuellen Page Builder verwenden, um flexible WordPress-Layouts ohne Code zu erstellen.
Mit den Drag-and-Drop-WordPress-Blöcken können Sie Ihre Website mit wertvollen Funktionen erweitern, darunter:
- Vor und nach dem Schieberegler
- Erweiterte Bildergalerien
- Preistabellen
- Optin-Formulare
- Call-to-Action-Schaltflächen
- Countdown-Timer
- Inhalt der Registerkarten
- Werbegeschenke
- Kontaktformulare
- Und vieles mehr.
Sie können SeedProd auch verwenden, um eine "Coming Soon"-Seite zu erstellen und WordPress in den Wartungsmodus zu versetzen. Außerdem ist alles, was Sie erstellen, zu 100 % mobilfähig, sodass Ihre Website auf allen mobilen Geräten einfach zu nutzen ist.
Klicken Sie auf die Schaltfläche unten, um das SeedProd-Plugin herunterzuladen, und folgen Sie dann den Schritten, um einen Vorher-Nachher-Fotoslider auf Ihrer Website einzubinden.
Schritt 1. Installieren und Aktivieren von SeedProd
Nachdem Sie das Plugin heruntergeladen haben, finden Sie die Registerkarte Downloads in Ihrem SeedProd-Konto und kopieren Sie Ihren Lizenzschlüssel.

Laden Sie nun das Plugin auf Ihre WordPress-Website hoch. Wenn Sie Hilfe benötigen, können Sie dieser Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins folgen.
Sobald SeedProd installiert ist, navigieren Sie in Ihrem WordPress-Admin zu SeedProd " Einstellungen und fügen den zuvor kopierten Lizenzschlüssel ein.

Klicken Sie auf die Schaltfläche Schlüssel überprüfen, um Ihre Lizenz zu aktivieren, und fahren Sie dann mit Schritt 2 fort.
Schritt 2. Erstellen Sie Ihr WordPress-Layout
Nach der Installation von SeedProd müssen Sie entscheiden, welche Art von Layout Sie erstellen möchten. Sie können ein benutzerdefiniertes WordPress-Theme erstellen oder hochkonvertierende Landing Pages mit dem Drop-and-Drop-Editor von SeedProd erstellen.
Die Option Theme Builder ist eine großartige Möglichkeit, Ihr bestehendes Website-Design durch ein neues WordPress-Theme zu ersetzen, das auf Ihre geschäftlichen Anforderungen zugeschnitten ist. Er generiert alle Vorlagendateien eines typischen WordPress-Themes und lässt Sie jeden Teil mit seinem leistungsstarken Seiten-Builder visuell anpassen.

Folgen Sie dieser Anleitung, um ein benutzerdefiniertes WordPress-Theme mit SeedProd zu erstellen.
Alternativ können Sie den Landing Page Builder verwenden, um eigenständige Landing Pages zu erstellen, die nahtlos mit Ihrem aktuellen WordPress-Theme zusammenarbeiten. Er verwendet denselben visuellen Editor wie der Theme Builder und ist eine fantastische Taktik zur Lead-Generierung für jede Website.

Hier finden Sie eine Anleitung, wie Sie mit SeedProd eine Landing Page in WordPress erstellen können.
Sobald Sie ein neues Layout erstellt haben, können Sie zu Schritt 3 übergehen und einen Vorher-Nachher-Schieberegler zu Ihrem Entwurf hinzufügen.
Hinweis: Für diese Anleitung werden wir ein benutzerdefiniertes WordPress-Theme erstellen und die Homepage-Vorlage bearbeiten.
Schritt 3. Hinzufügen des WordPress-Blocks Vorher/Nachher
Nachdem Sie Ihr Layout erstellt haben, öffnen Sie die Seite, die Sie bearbeiten möchten, mit dem SeedProd Page Builder.
Da wir die Homepage unseres WordPress-Themas bearbeiten, gehen wir zu SeedProd " Theme Builder und klicken unter der Vorlage Homepage auf Design bearbeiten.

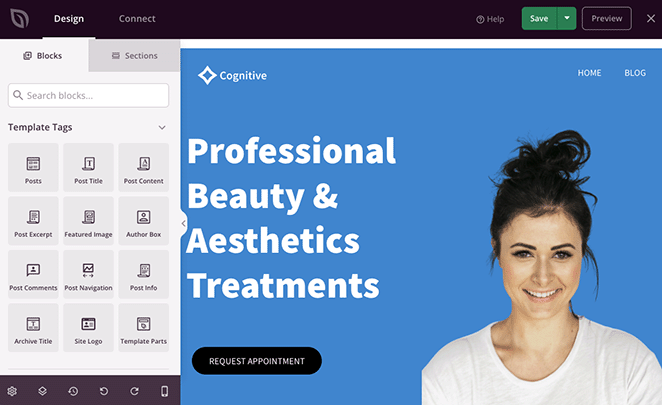
Auf dem folgenden Bildschirm sehen Sie ein ähnliches Layout wie das unten abgebildete:

Rechts sehen Sie eine Live-Vorschau der Vorlage, die Sie in Schritt 2 ausgewählt haben, und links sehen Sie Blöcke und Abschnitte, die Sie per Drag & Drop auf Ihr Design ziehen können.
Die Anpassung jedes Elements ist kinderleicht.
So können Sie zum Beispiel Überschriften bearbeiten, indem Sie auf sie klicken und Ihren neuen Inhalt direkt in der Live-Vorschau eingeben.

Sie können den Text auch im Einstellungsbereich auf der linken Seite bearbeiten, der zahlreiche Anpassungsmöglichkeiten bietet.
Passen Sie Ihre Vorlage also so lange an, bis sie so aussieht, wie Sie es wünschen.
Nun wollen wir uns das Hinzufügen von Funktionen ansehen, die in Ihrer Vorlage nicht automatisch enthalten sind. Das Website-Kit, das wir ausgewählt haben, verfügt beispielsweise nicht über einen Schieberegler für Vorher- und Nachher-Fotos, den wir also selbst hinzufügen müssen.
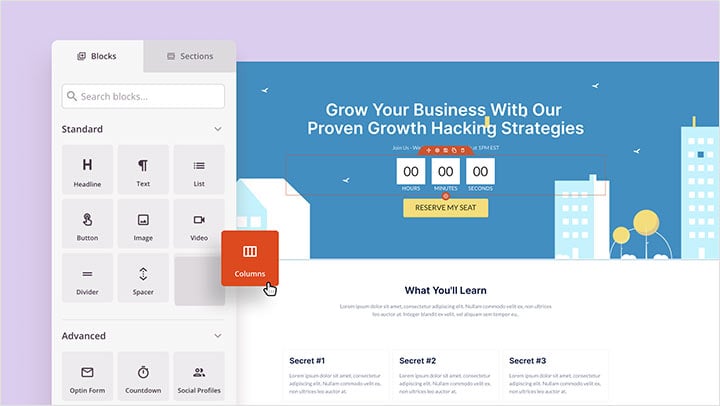
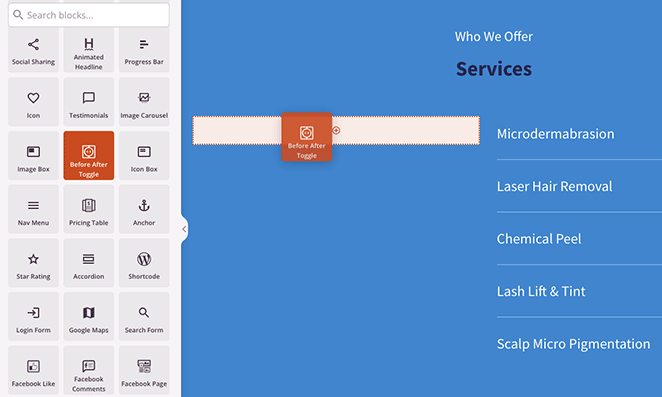
Blättern Sie dazu durch die WordPress-Blöcke auf der linken Seite, bis Sie den Before After Toggle finden. Ziehen Sie ihn dann in die Position in Ihrer Live-Vorschau.

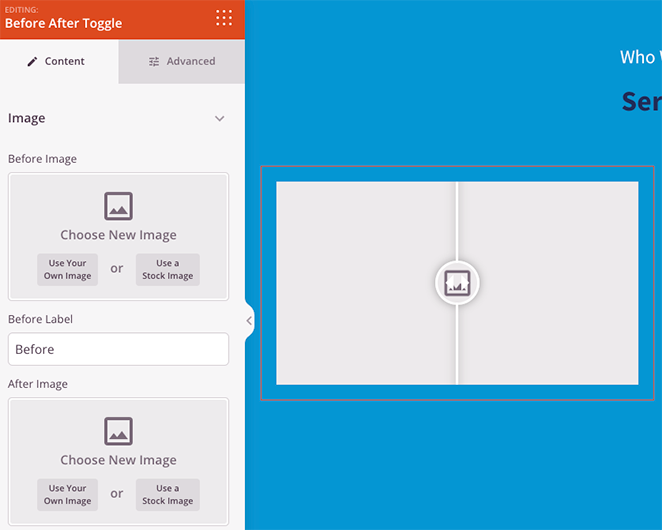
Wenn Sie auf den Block klicken, werden die Anpassungsoptionen im linken Einstellungsbereich geöffnet. Hier können Sie Ihre Vorher- und Nachher-Bilder hinzufügen, das Styling ändern und vieles mehr.

Beginnen wir mit dem Hinzufügen des ersten Bildes, das in der Regel Ihr "Vorher"-Foto sein wird. Klicken Sie dazu auf die Option Eigenes Bild verwenden und laden Sie entweder ein neues Foto hoch oder wählen Sie eines aus Ihrer WordPress-Mediathek.

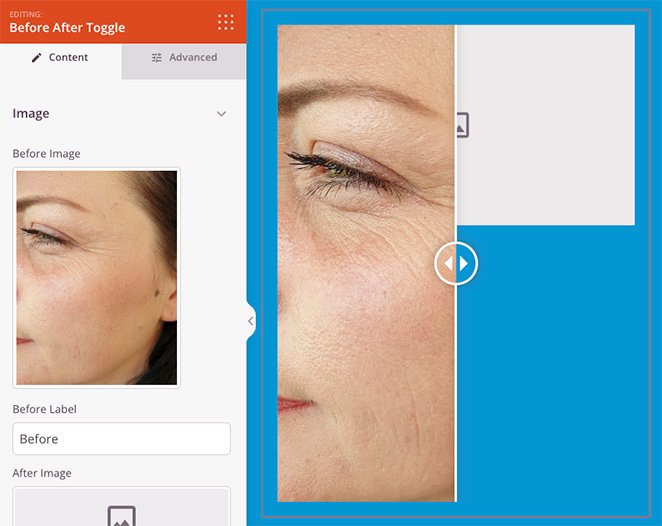
Wiederholen Sie nun diesen Schritt für das "Nachher"-Bild. Sie können die Beschriftungen für jedes Bild bearbeiten, indem Sie die Namen in den Textfeldern ersetzen.
Nachdem Sie Ihre Bilder platziert haben, können wir uns nun einige weitere Einstellungen ansehen.
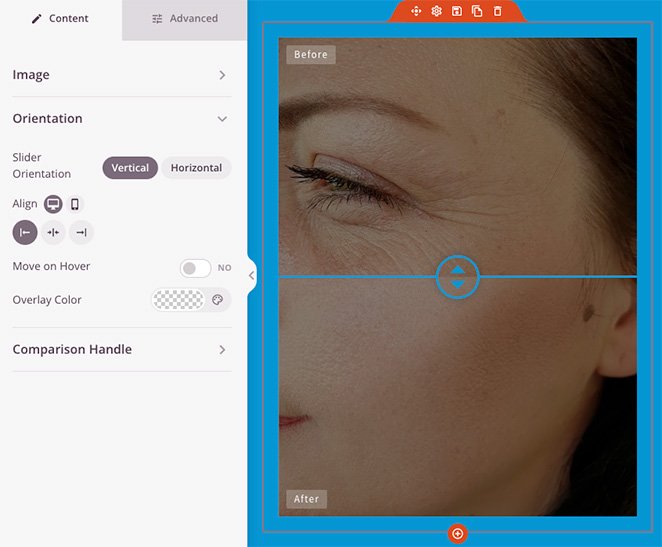
Unter der Überschrift Ausrichtung können Sie den Vorher-Nachher-Schieberegler vertikal statt horizontal ausrichten.

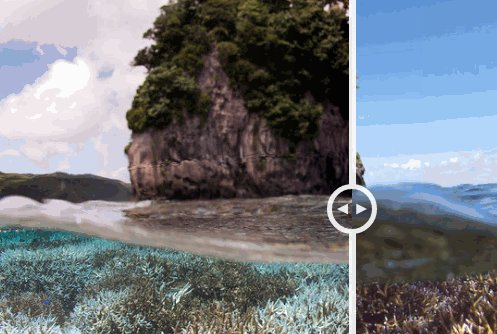
Sie können den Schieberegler auch bewegen, wenn Sie mit dem Mauszeiger über das Bild fahren, und eine Farbüberlagerung auf die Fotos anwenden.
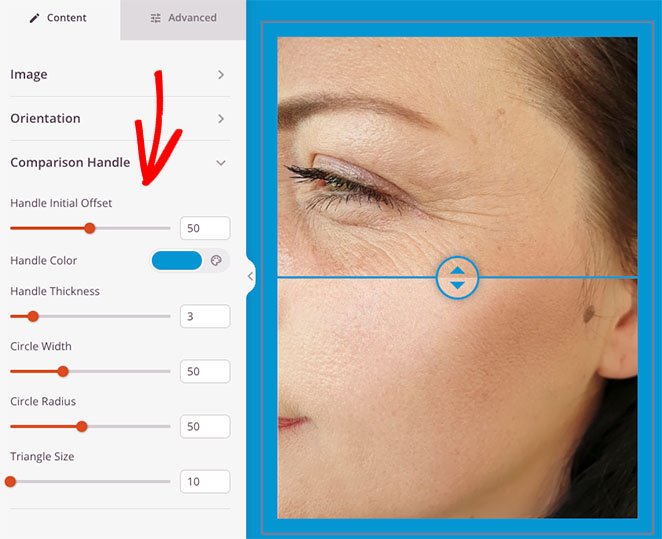
Wenn Sie die Überschrift Vergleichsgriff öffnen, sehen Sie Einstellungen zum Ändern der Schiebereglerfarbe, der Breite, der Pixelgröße des Radius und mehr.

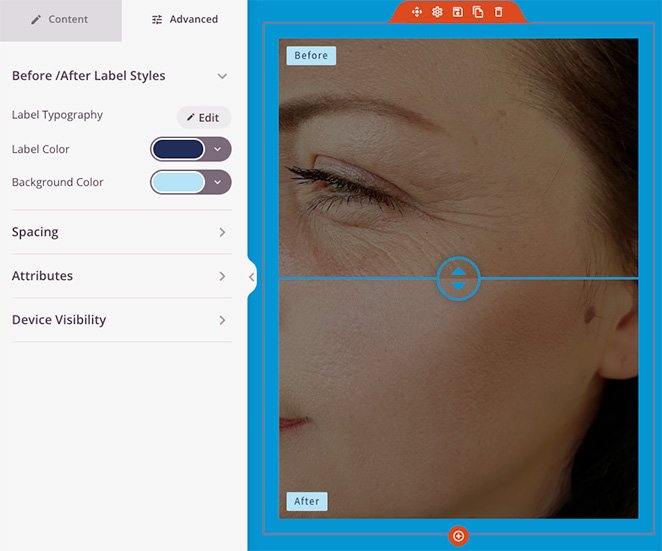
Noch mehr Einstellungen finden Sie, wenn Sie auf die Registerkarte " Erweitert" klicken. So können Sie beispielsweise die Typografie und Farbe der Beschriftung ändern, den Blockabstand und die Attribute anpassen und bestimmte Elemente auf mobilen Bildschirmen ausblenden.

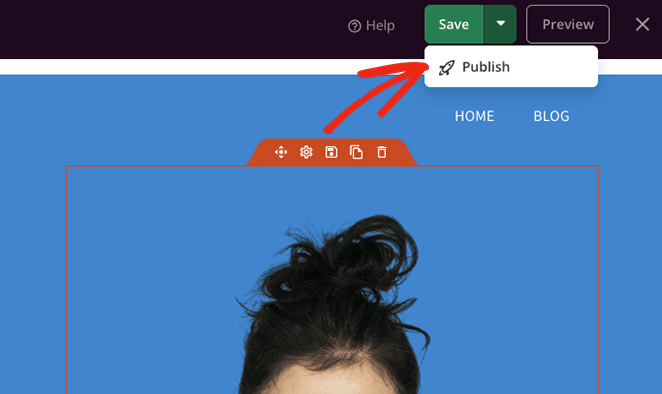
Wenn Sie mit dem Aussehen des Schiebereglers für das Vorher- und Nachher-Foto zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke des Bildschirms und anschließend auf Veröffentlichen.

Wenn Sie eine Landing Page erstellen, können Sie jetzt eine Vorschau Ihrer Seite anzeigen und Ihren Vorher-Nachher-Slider in Aktion sehen. Wenn Sie jedoch ein benutzerdefiniertes WordPress-Theme erstellen, müssen Sie Schritt 4 abschließen.
Schritt 4. Aktivieren Sie Ihre Änderungen
Auch wenn Ihre Änderungen gespeichert und veröffentlicht sind, müssen Sie Ihr WordPress-Theme noch live schalten. Keine Sorge, dieser Schritt ist schnell und einfach.
Gehen Sie in Ihrem WordPress-Dashboard zu SeedProd " Theme Builder und schalten Sie den Schalter Enable SeedProd Theme auf "Yes". Das war's!

Jetzt können Sie das Frontend Ihrer Website aufrufen und Ihren neuen Bildslider ausprobieren.

Häufig gestellte Fragen zu Vorher- und Nachher-Fotoschiebern
Nein, Sie brauchen in der Regel keine Programmierkenntnisse, um ein Plugin für Vorher-Nachher-Fotoslider in WordPress zu verwenden. Diese Plugins sind benutzerfreundlich gestaltet und bieten in der Regel eine visuelle Schnittstelle für das Hochladen von Bildern und die Anpassung des Schiebereglers.
Die meisten Plugins für Vorher-Nachher-Fotos sind so konzipiert, dass sie für Mobilgeräte geeignet sind. Das bedeutet, dass sie sich automatisch an die Bildschirmgröße des Geräts anpassen, auf dem Ihre Website angezeigt wird.
In der Regel können Sie mehrere Vorher-Nachher-Schieberegler auf derselben Seite verwenden. Das genaue Verfahren hierfür kann jedoch je nach dem von Ihnen verwendeten Plugin variieren.
Da haben Sie es!
Sie wissen jetzt, wie Sie Ihrer WordPress-Website Vorher-Nachher-Fotoslider hinzufügen können. Es gibt so viele Möglichkeiten, diese Funktion für den Erfolg Ihres Unternehmens zu nutzen.
Worauf warten Sie also noch?
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.