Looking for the best before and after WordPress plugin?
A before and after WordPress plugin lets you compare two images side-by-side using a draggable slider. It’s perfect for showing transformations, product results, or visual changes on your site.
I’ve tested quite a few of these on client sites and my own pages. Whether you’re showing a makeover, redesign, or restoration project, these tools make it easy to highlight the difference.
In this guide, I’ll share the best before and after plugins for WordPress and what to expect from each one.
| Plugin | Free Plan | Preisgestaltung | Slider Type | Editor Compatibility |
|---|---|---|---|---|
| SeedProd | Nein | From $39.50/year | Horizontal & Vertical | SeedProd Builder |
| BEAF | Ja | Pro from $19/year | Horizontal & Vertical | Block Editor, Elementor, Divi, WPBakery |
| Ultimate Addons | Nein | From $57/year | Horizontal & Vertical | Elementor |
| Twenty20 | Ja | Kostenlos | Horizontal & Vertical | Shortcodes, Page Builders |
| Image Comparison Block | Ja | Kostenlos | Horizontal & Vertical | Block Editor |
Was ist ein WordPress Vorher/Nachher-Plugin?
Ein Plugin für einen Vorher-Nachher-Schieberegler ist ein Add-on für Ihre Website, mit dem Besucher einen Schieberegler zwischen zwei verschiedenen Bildern ziehen können. Wenn Sie den Griff ziehen, wird ein einzelnes Bild zum nächsten übergehen.
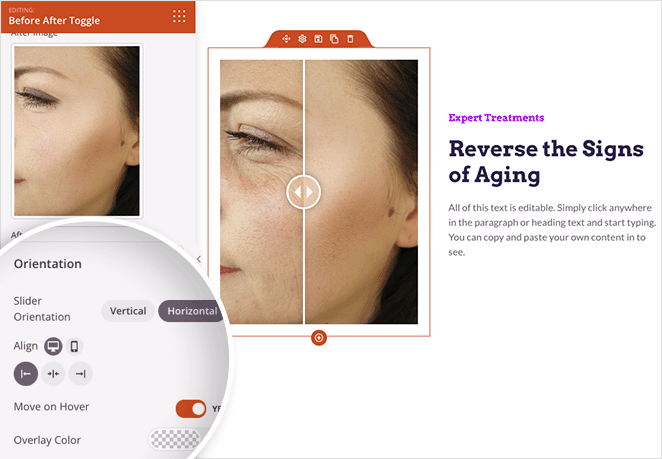
Viele Websites verwenden Vorher-Nachher-Plugins, um die Wirkung eines Produkts oder einer Dienstleistung hervorzuheben. Sie können zum Beispiel ein Foto derselben Person vor und nach einer Schönheitsbehandlung oder einem Makeover zeigen.
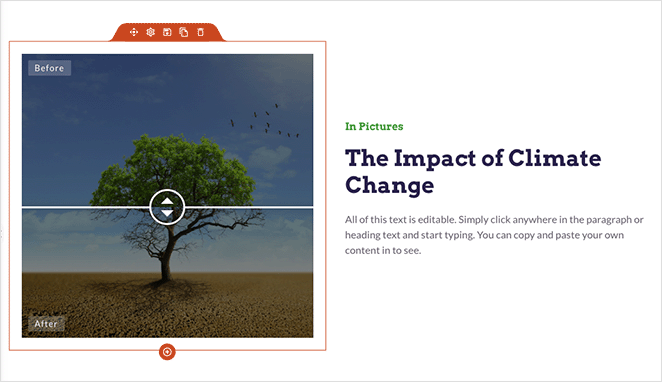
Alternativ hilft Ihnen diese Art von Plugin, komplizierte Themen zu veranschaulichen und zu erklären. Nehmen wir an, Sie möchten das Bewusstsein für den Klimawandel schärfen. In diesem Fall können Sie ein Vorher-Nachher-Widget verwenden, um Fotos der gleichen Landschaft vor und nach den Auswirkungen der globalen Erwärmung zu zeigen.

Letztendlich kann ein Vorher-Nachher-WordPress-Plugin WordPress-Website-Besitzern helfen, die Unterschiede oder Ähnlichkeiten zwischen 2 Bildern leicht zu demonstrieren.
Was sind also die besten WordPress-Plugins für Vorher-Nachher-Slider? Finden wir es heraus.
Beste WordPress Vorher-Nachher-Plugins
Im Folgenden finden Sie die besten Vorher-Nachher-Plugins für Ihre WordPress-Website. Wir schauen uns an, wie jedes Plugin funktioniert, seine Funktionalität, ob sie mobilfreundlich sind und wie einfach sie zu bedienen sind.
Video-Leitfaden
1. SeedProd

| Pricing: Starts at $39.50/year |
| Free Plan / Trial: No |
| Standout Features: |
| 🔹 Drag-and-drop builder 🔹 Mobile preview toggle 🔹 Before/after block with full customization |
| Rating: A+ |
| Best For: Beginners who want full site editing and image comparison in one plugin |
SeedProd ist der beste Drag-and-Drop-Website-Builder für WordPress. Seine benutzerfreundliche visuelle Schnittstelle ermöglicht es Ihnen, Landing Pages, Mehrzweck-WordPress-Themen und flexible Seitenleisten-Layouts für Ihre Website ohne Code zu erstellen.
Sie können jeden Bereich Ihrer Website mit den WordPress-Blöcken von SeedProd anpassen. Sie ermöglichen es Ihnen, Ihre Website mit fortschrittlichen Funktionen wie Bildergalerien, Preistabellen, Call-to-Action-Schaltflächen, Countdown-Timern und mehr zu erweitern.
Einer dieser Blöcke ist der leistungsstarke Vorher-Nachher-Schalter. Sie können damit 2 Bilder anzeigen und die Unterschiede Seite an Seite vergleichen.

Der Block umfasst horizontale und vertikale Layouts, Vor- und Nach-Overlay-Farben und Beschriftungen. Sie können auch einen interaktiven Bildschieberegler und erweiterte Anpassungen für Typografie, Farben, Auffüllung, Abstände und mehr konfigurieren.
SeedProd ist zu 100 % mobilfreundlich, d. h. jedes Design passt sich perfekt an verschiedene mobile Geräte an. Außerdem enthält es eine Live-Vorschau für Mobilgeräte und Optionen zum Ein- und Ausblenden bestimmter Designelemente auf Mobil- oder Desktop-Geräten.
Mit diesem Plugin brauchen Sie keine HTML-, CSS-, jQuery- oder Shortcode-Kenntnisse. Es ist völlig codefrei und erlaubt Ihnen, jeden Teil Ihrer Website ohne Hilfe eines Entwicklers visuell anzupassen.
SeedProd bietet volle Kompatibilität mit gängigen WordPress-Plugins und -Themes. Es funktioniert auch nahtlos mit führenden E-Mail-Marketing-Tools, WooCommerce und Zapier.
Eigenschaften
- Drag-and-Drop-Seitenerstellung
- WordPress Theme-Builder
- Demnächst und Wartungsmodus
- Benutzerdefinierter 404-Seitenmodus
- Modus der WordPress-Anmeldeseite
- Dashboard für die Abonnentenverwaltung
- Zugangskontrollen für Benutzer
- Domänenzuordnung
- Dynamischer Text
Preisgestaltung: Die Preise für SeedProd beginnen bei 39,50 $ pro Jahr.
2. BEAF - Ultimativer Vorher-Nachher-Bildschieber und Galerie

| Pricing: Free, Pro starts at $19/year |
| Free Plan / Trial: Yes |
| Standout Features: |
| 🔹 Unlimited sliders 🔹 Slider templates 🔹 Page builder support |
| Rating: B+ |
| Best For: Bloggers and small sites wanting a free image comparison plugin |
BEAF ist ein kostenloser Vorher-/Nachher-Bildslider für WordPress. Mit ihm können Sie eine unbegrenzte Anzahl von Schiebereglern zu Ihrer Website hinzufügen, so dass Sie leicht Vergleiche zwischen 2 Bildern zeigen können.
Dieses Plugin verfügt über ein horizontales und vertikales Layout, einen Titel, eine Beschreibung und Schaltflächen zum Weiterlesen. Es bietet auch Anpassungen für Beschriftungen und Hintergrundfarben.
Die Verwaltungskonsole ist intuitiv und einfach zu bedienen und verfügt über einen praktischen Shortcode-Generator. Außerdem können Sie Ihre Vorher-Nachher-Fotos überall auf Ihrer WordPress-Website einbetten.
Eigenschaften
- Mehrspaltige Vorher-Nachher-Bildergalerie
- Möglichkeit, Overlays zu deaktivieren
- Mauszeiger-Optionen
- Schieberegler-Vorlagen
- SEO-freundliche Beschreibungen
- 100% mobilfähig
BEAF unterstützt auch beliebte Seitenerstellungsprogramme, darunter WPBakery, Elementor, Visual Composer, Divi, Beaver Builder und den WordPress-Block-Editor (Gutenberg).
Preisgestaltung: Sie können die kostenlose Version von BEAF aus dem WordPress-Plugin-Repository herunterladen. Der Preis für die Pro-Version beginnt bei $19 pro Jahr.
3. Ultimative Addons Vorher-Nachher-Schieberegler

| Pricing: Starts at $57/year |
| Free Plan / Trial: No |
| Standout Features: |
| 🔹 Elementor integration 🔹 Image resizing and slider controls 🔹 Part of a full widget pack |
| Rating: B |
| Best For: Elementor users looking to expand their widget library |
Ultimate Addons ist ein bekanntes WordPress-Plugin, das die Funktionalität von Seitenerstellungsprogrammen erweitert. Mit den Ultimate Addons für Elementor Before and After Slider können Sie schnell und einfach responsive Bildvergleiche zu Ihrer WordPress-Website hinzufügen.
Es bietet ähnliche Funktionen wie SeedProd, mit Optionen zum Ändern der Größe von Bildern und Screenshots, zum Einstellen der Schiebereglerausrichtung und -ausrichtung sowie zum Anpassen bestimmter Farben. Sie können auch zwischen einem vertikalen und einem horizontalen Schieberegler wählen und mehrere Schieberegler zu einer Seite hinzufügen.
Ein kleiner Nachteil von Ultimate Addons ist die Notwendigkeit, ein weiteres WordPress-Plugin zu Ihrer Website hinzuzufügen. Plugins wie SeedProd bieten visuelle Seitenerstellung und Vorher-Nachher-Funktionen in einem einzigen Plugin.
Eigenschaften
- Reaktionsfähiger Vorher/Nachher-Schieberegler
- Kompatibel mit Elementor Page Builder
- Das Plugin enthält viele weitere Widgets und Module
- Umfangreiche Wissensdatenbank und Tutorials für den Kundensupport
Die Preise: Das Ultimate Addons-Paket kostet ab 57 $ pro Jahr.
4. Zwanzig20 Bild vorher-nachher

| Pricing: Free |
| Free Plan / Trial: Yes |
| Standout Features: |
| 🔹 Simple shortcode-based setup 🔹 Responsive and minimal 🔹 Page builder support |
| Rating: B |
| Best For: Users who want a lightweight comparison plugin without extra features |
Twenty20 Image Before-After ist ein weiteres kostenloses Vorher-Nachher-WordPress-Plugin. Sie können dieses Plugin verwenden, um 2 Bilder aus Ihrer Mediathek nebeneinander anzuzeigen, damit Website-Besucher die Unterschiede vergleichen können.
Es ist ein einfaches WordPress-Plugin ohne Schnickschnack und benötigt keine Bilder, um zu funktionieren.
Dieses Plugin verwendet Shortcodes, um die Parameter des Diashow-Widgets festzulegen. Sie können den Shortcode anpassen, indem Sie die Bildgröße, den Text vor und nach dem Bild, die Richtung des Schiebers, den Versatz, die Ausrichtung und mehr eingeben.
Twenty20 unterstützt auch gängige Seitenerstellungsprogramme und ermöglicht es Anfängern, ihrer Website visuell Vorher-Nachher-Slider hinzuzufügen.
Eigenschaften
- Reaktionsfähig und mobilfreundlich
- Minimale Benutzeroberfläche
- Sie können das Bild alt als Bild alt und Titel verwenden
- Unterstützt beliebte Seitenerstellungsprogramme
Preisgestaltung: Dieses Plugin ist völlig kostenlos.
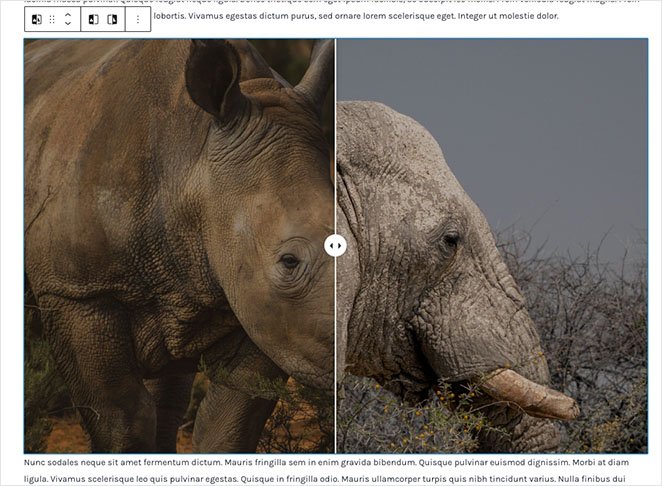
5. Bildvergleichsblock

| Pricing: Free |
| Free Plan / Trial: Yes |
| Standout Features: |
| 🔹 Built for Gutenberg 🔹 Controls for slider movement 🔹 Custom label styling |
| Rating: B+ |
| Best For: Bloggers using the block editor who want something fast and free |
Image Comparison Block ist ein super einfaches Vorher/Nachher-WordPress-Plugin für Blogger und kleine Unternehmensseiten. Es lässt die Besucher Ihrer Website 2 Bilder in einem horizontalen oder vertikalen Layout vergleichen.
Das Plugin funktioniert innerhalb des WordPress-Texteditors und ermöglicht Ihnen die Verwendung von WordPress-Blöcken zur Konfiguration Ihrer Widgets.
Zu den Blockeinstellungen gehören Optionen zum Ändern des Sichtbarkeitsverhältnisses und der Ausrichtung des Schiebereglers sowie zum Auswählen von Bewegung bei Streichen, Klicken oder Schweben. Darüber hinaus können Sie die Overlay- und Textfarben, Beschriftungen, Typografie und vieles mehr mit wenigen Klicks ändern.
Eigenschaften
- Steuerelemente für die Bewegung des Schiebebügels
- Individuelle Etiketten für vorher und nachher
- Optionen für die Positionierung und Gestaltung von Etiketten
- Overlay-Funktionalität
- Dedizierter WordPress-Block
Preisgestaltung: Image Comparison Block ist ein kostenloses WordPress-Plugin ohne Premium-Version.
Popular Use Cases for Before and After Plugins
You don’t need to be a designer or developer to use a before and after plugin. These tools are useful across all kinds of websites, especially when visuals tell a better story than words.
- Beauty and cosmetic websites: Show the results of skincare treatments, makeup looks, or procedures.
- Interior design or home renovation: Highlight changes to rooms, kitchens, or outdoor spaces.
- Landscaping and gardening services: Compare yards and gardens before and after work is done.
- Web design portfolios: Show client site transformations or theme redesigns in one view.
- Nonprofits and awareness campaigns: Share visual impact — like community cleanups, builds, or restoration projects.
- Fitness and wellness bloggers: Share progress photos to document physical changes over time.
If your work involves any kind of visual change, before and after sliders can help you prove results quickly and clearly.
FAQ: Before and After WordPress Plugins
Yes, some plugins like SeedProd and Image Comparison Block let you add before and after sliders directly in the WordPress block editor (Gutenberg). You don’t need to install a separate page builder.
BEAF and Twenty20 are both popular free plugins for adding before and after sliders in WordPress. They’re easy to use and work well with popular page builders.
You can use a drag-and-drop plugin like SeedProd to show before and after image comparisons without touching code. Just drag the slider block into place and upload your images.
Most before and after plugins are mobile responsive. SeedProd, BEAF, and Image Comparison Block all adapt to smaller screens so users can swipe or tap the slider on mobile devices.
Welches Vorher-Nachher-Plugin ist das beste?
Das beste Vorher-Nachher-Plugin für WordPress ist unserer Meinung nach SeedProd. Es enthält alle Funktionen, die Sie in einem Vorher-Nachher-Widget benötigen, und ermöglicht es Ihnen, jeden Bereich Ihrer WordPress-Website ohne Code zu bearbeiten.
SeedProd ist schnell, leichtgewichtig, einfach zu bedienen und reaktionsschnell. Worauf warten Sie also noch?
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, das beste Vorher-Nachher-WordPress-Plugin für Ihre Website zu finden. Vielleicht gefallen Ihnen auch diese anderen Vergleiche, während Sie hier sind:
- 6 beste Stripe-Zahlungsplugins für WordPress
- 8 beste CRM-Software zur Steigerung des Unternehmensumsatzes
- Die 8 besten VoIP-Anbieter für Ihr kleines Unternehmen
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.