Möchten Sie lernen, wie man in WordPress Text zu einem Bild hinzufügt?
Das Hinzufügen von Text über einem Bild ist eine gute Möglichkeit, weitere Informationen zu Fotos oder Grafiken anzuzeigen. Sie können auch ein Textfeld über Bildern verwenden, um schnell Kopfzeilen, Banner und Online-Anzeigen zu erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie auf verschiedene Arten Text zu einem Bild in WordPress hinzufügen können.
Warum Text über Bilder in WordPress hinzufügen?
Bilder sind eine fantastische Möglichkeit, Ihre WordPress-Website attraktiver und ansprechender zu gestalten. Außerdem können sie große Textabschnitte auflockern, so dass Besucher sie leichter lesen können.
Manchmal benötigen die Besucher mehr Informationen über die Bedeutung eines Bildes. Zum Beispiel kann ein Produktdemobild Beschriftungen benötigen, die verschiedene Funktionen erklären. In diesen Fällen können Sie dem Bild Text hinzufügen, um den Nutzern mehr Kontext zu geben.
Außerdem können Sie einen Text über ein Bild legen, um ein Wasserzeichen zu erstellen, das den Diebstahl von Urheberrechten verhindert.
In den meisten dieser Situationen benötigen Sie Bildbearbeitungsprogramme wie Photoshop, um eine Textüberlagerung hinzuzufügen. Fotobearbeitungsprogramme können jedoch schwer zu bedienen sein, wenn Sie mit Grafikdesign nicht vertraut sind.
Stattdessen gibt es mehrere Möglichkeiten, Bilder direkt in WordPress schnell und einfach mit Text zu versehen.
Wie man Text auf einem Bild in WordPress hinzufügt
Im Folgenden finden Sie 3 verschiedene Möglichkeiten, Text über ein Bild in WordPress einzufügen. Wir beginnen mit der Verwendung eines leistungsstarken WordPress-Plugins und erklären dann, wie man mit dem WordPress-Block-Editor Text-Overlays erstellt.
Lassen Sie uns eintauchen.
Methode 1. Hinzufügen von Text zu einem Bild mit dem SeedProd Gallery Block

Das WordPress-Plugin, mit dem wir beginnen werden, ist SeedProd, der beste Website-Builder für WordPress. Es verfügt über einen visuellen Drag-and-Drop-Editor, mit dem Sie WordPress-Themes, Landing Pages und flexible Layouts für Ihre Website erstellen können, ohne Code zu schreiben.
Sie können mit einem vollständigen Website-Kit oder einer Landing Page-Vorlage beginnen und dann Ihr Design mit WordPress-Blöcken visuell anpassen. Mit den Galerie-Blöcken können Sie zum Beispiel ein farbiges Overlay aktivieren und Ihre Fototitel, Beschreibungen und Beschriftungen anzeigen, wenn Sie den Mauszeiger darüber bewegen.
SeedProd verfügt außerdem über die folgenden leistungsstarken Funktionen:
- Demnächst und Wartungsmodus
- WordPress Theme-Builder
- 404- und Anmeldeseiten
- Dashboard für die Abonnentenverwaltung
- E-Mail-Marketing-Integrationen
- Einbettung in soziale Medien
- Zugangskontrollen für Benutzer
- Dynamische Textersetzung
- Domänenzuordnung
- Und mehr.
Folgen Sie der nachstehenden Anleitung, um zu erfahren, wie Sie mit SeedProd Text zu einem Bild hinzufügen können.
Schritt 1. Installieren und Aktivieren von SeedProd
Klicken Sie zunächst auf die Schaltfläche unten, um Ihr SeedProd-Konto zu erstellen und die Plugin-Datei auf Ihren Computer herunterzuladen.
Klicken Sie dann im Dashboard Ihres Kontos auf die Registerkarte Downloads und kopieren Sie Ihren SeedProd-Lizenzschlüssel.

Laden Sie anschließend die .zip-Datei des Plugins auf Ihre WordPress-Website hoch. Wenn Sie bei diesem Schritt Hilfe benötigen, folgen Sie diesen Anweisungen zur Installation und Aktivierung eines WordPress-Plugins.
Nachdem Sie SeedProd aktiviert haben, gehen Sie in Ihrem WordPress-Adminbereich auf SeedProd " Einstellungen und fügen Sie den zuvor kopierten Lizenzschlüssel ein.

Klicken Sie nun auf die Schaltfläche Schlüssel überprüfen und gehen Sie zum nächsten Schritt.
Schritt 2. Erstellen Sie ein neues WordPress-Layout
In diesem Schritt müssen Sie entscheiden, welche Art von WordPress-Layout Sie mit SeedProd erstellen möchten. Sie können ein WordPress-Theme von Grund auf mit einem der vollständigen Website-Kits erstellen oder eine Landing Page-Vorlage wählen, um eine eigenständige Landing Page zu erstellen.
Die Option Theme Builder ist ideal, wenn Sie Ihr bestehendes WordPress-Theme vollständig ersetzen möchten. Wenn Sie jedoch nur eine Seite erstellen oder anpassen und Ihr aktuelles Theme beibehalten möchten, ist der Landing Page Builder die bessere Option.
Zum Glück haben wir viele Anleitungen für beide Lösungen. Folgen Sie dieser Anleitung, um ein WordPress-Theme zu erstellen, oder diesen Schritten, um eine Landing Page in WordPress mit SeedProd zu erstellen.
Beide Tutorials führen Sie durch die Auswahl einer vorgefertigten Vorlage und die Einrichtung Ihres Grundlayouts. Für diese Anleitung wählen wir die Option "Theme Builder".
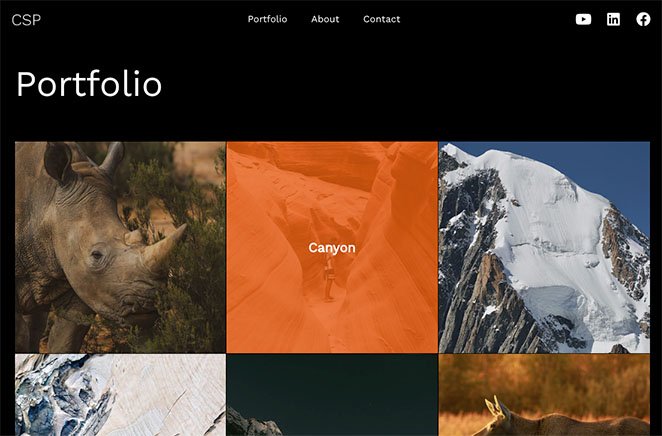
Sobald Sie eine Vorlage für Ihr Design ausgewählt haben, können Sie sie bearbeiten und Ihre Anpassungen hinzufügen. In diesem Fall verwenden wir das Fotografie-Portfolio-Thema und planen, die Portfolio-Seite anzupassen.
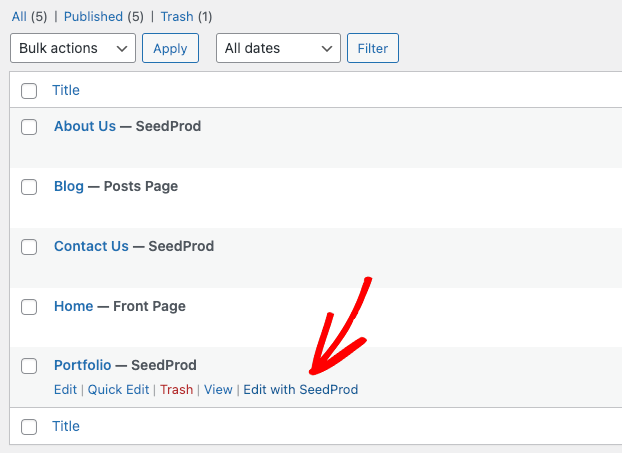
Um die Portfolio-Seite zu bearbeiten, gehen Sie zu Seiten " Alle Seiten, suchen Sie die gewünschte Seite und klicken Sie auf den Link Mit SeedProd bearbeiten.

Schritt 3. Einbetten und Anpassen des Galerie-Blocks
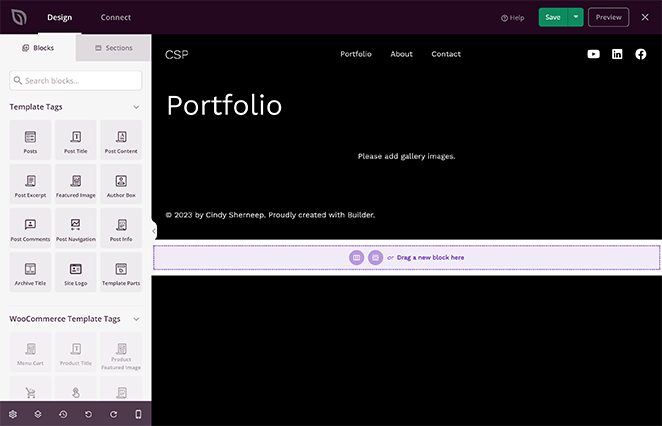
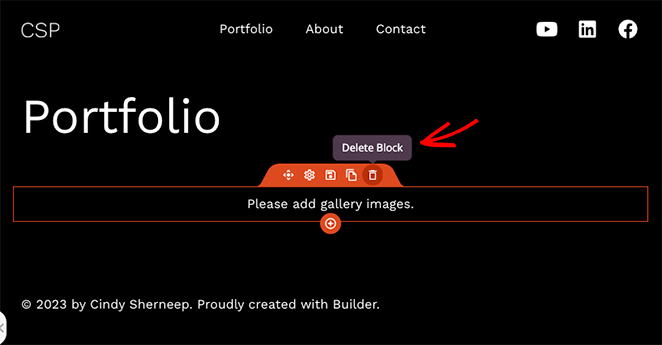
Wenn Sie Ihren Entwurf öffnen, sehen Sie ein Layout wie im folgenden Beispiel:

Auf der rechten Seite sehen Sie eine Live-Vorschau Ihrer Seite, die Sie anklicken und in Echtzeit bearbeiten können. Auf der linken Seite finden Sie WordPress-Blöcke und -Abschnitte, die Sie per Drag-and-Drop auf Ihr Design ziehen können.
Sie können Elemente auch entfernen, indem Sie mit dem Mauszeiger über sie fahren und auf das Mülleimersymbol klicken. Wir werden dies für den Galerie-Block tun, der mit unserer Vorlage geliefert wurde, weil wir ihn durch die Erweiterte Galerie ersetzen werden.

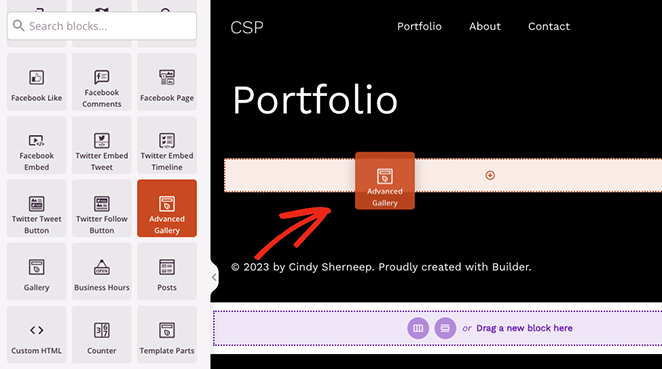
Der Advanced Gallery-Block von SeedProd verfügt über leistungsstarke Anpassungsoptionen. Wir werden diese nutzen, um Text über die Bilder im Portfolio hinzuzufügen. Suchen Sie also den Advanced Gallery-Block und ziehen Sie ihn auf Ihre Seite.

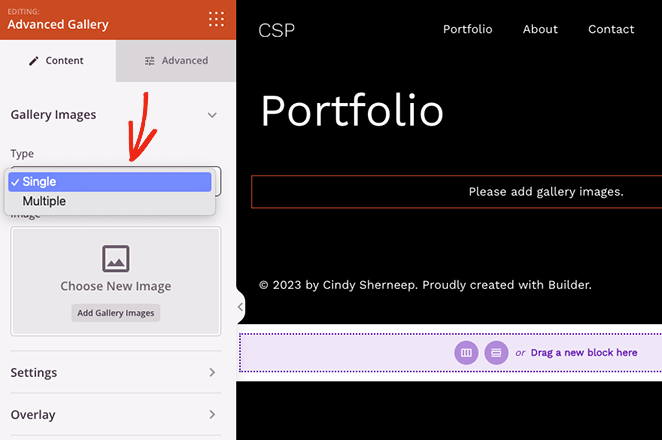
Wie Sie sehen können, werden die Blockeinstellungen in der linken Seitenleiste geöffnet. In dieser Leiste wählen Sie zunächst aus dem Dropdown-Menü "Typ" die Option "Einfach" oder "Mehrfach".

Mit der Option "Mehrere" können Sie Ihrer Seite mehr als eine Galerie mit einem Filter hinzufügen, auf den Sie klicken können, um jede Galerie anzuzeigen. Mit der Option "Einzeln" hingegen wird nur eine Galerie ohne Filter angezeigt.
Nachdem Sie den Galerietyp ausgewählt haben, können Sie mit dem Hinzufügen Ihrer Fotos beginnen. Klicken Sie einfach auf die Schaltfläche Galeriebilder hinzufügen und wählen Sie Bilder von Ihrem Computer oder Ihrer WordPress-Mediathek aus.
Sie können beliebige Fotos hinzufügen, einschließlich JPEG/JPG, PNG, GIF und andere Dateitypen.
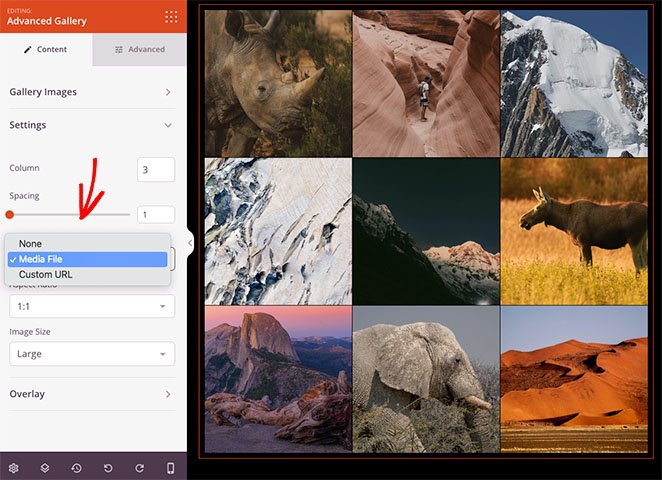
Sobald Sie Ihre Fotos hochgeladen haben, können Sie das Menü Einstellungen öffnen und die Anzahl der Spalten, den Abstand, das Seitenverhältnis, die Bildgröße und den Link auswählen.
Wenn Sie z. B. auf den Linktyp Mediendatei klicken, wird jedes Galeriefoto in einer Popup-Galerie mit Leuchtkasten geöffnet.

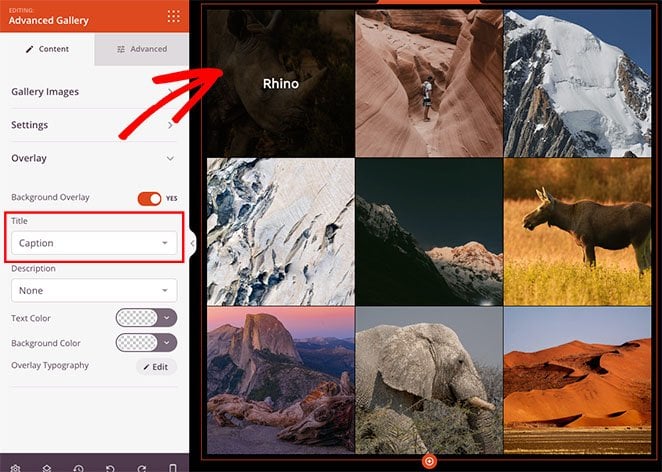
Klicken Sie nun auf das Menü " Überlagerung" und schalten Sie den Schalter " Hintergrundüberlagerung" auf die Position "Ja".
Darunter können Sie auswählen, welcher Text angezeigt werden soll, wenn Sie den Mauszeiger über die einzelnen Fotos bewegen. Für beide Optionen können Sie Folgendes anzeigen:
- Titel
- Bildunterschrift
- Alt
- Beschreibung
So sieht es aus, wenn die Bildunterschrift beim Verweilen angezeigt wird:

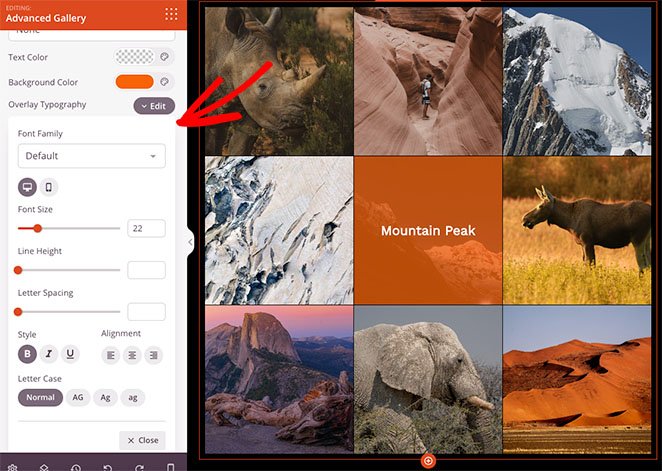
Wenn Ihre Beschriftungen schwer zu lesen sind, können Sie die Hintergrundfarbe der Überlagerung anpassen und die Textschrift, die Textausrichtung und den Textstil bearbeiten.

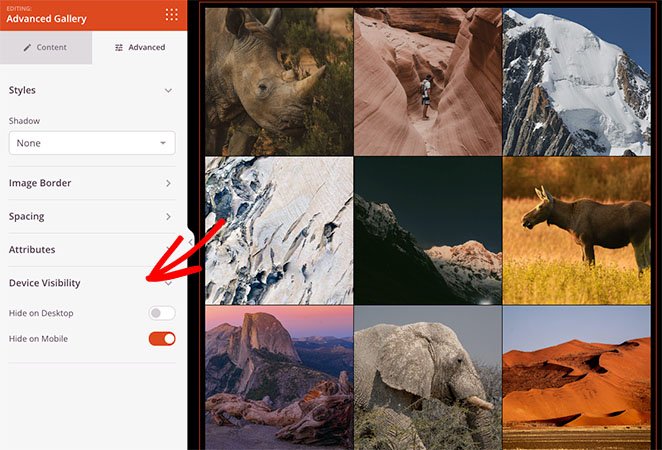
Darüber hinaus bietet die Registerkarte Erweitert viele weitere Anpassungsoptionen, darunter Schatten, Rahmen, Abstände und mobile Sichtbarkeitsstile.
Mit der Gerätesichtbarkeit können Sie zum Beispiel bestimmte Elemente auf verschiedenen Gerätegrößen wie Android-Tablets, iPhones, Apple iPads, Mac iOS-Laptops und Microsoft-Desktops ein- und ausblenden.

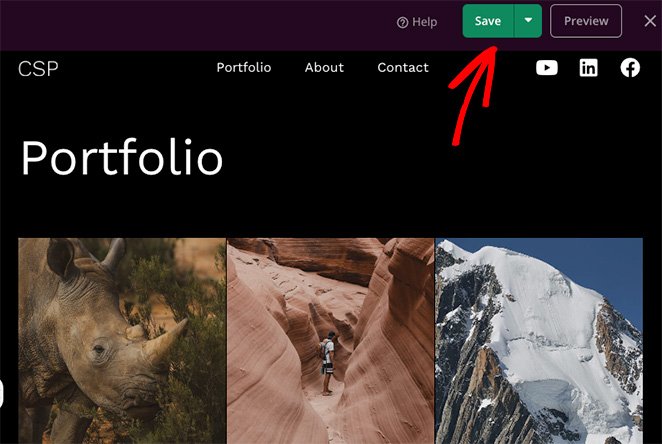
Wenn Sie mit Ihrem Entwurf zufrieden sind, vergessen Sie nicht, Ihre Änderungen zu speichern, indem Sie auf die Schaltfläche Speichern in der oberen rechten Ecke klicken.

Schritt 4. Veröffentlichen Sie Ihre Änderungen
Jetzt müssen Sie nur noch die WordPress-Anpassungen auf Ihrer Website live schalten. Wenn Sie eine Landing Page erstellen, klicken Sie einfach im Dropdown-Menü Speichern auf Veröffentlichen.
Wenn Sie jedoch den Theme Builder von SeedProd verwenden, müssen Sie zu SeedProd " Theme Builder gehen und den Schalter Enable SeedProd Theme aktivieren.

Jetzt können Sie Ihre Seite in der Vorschau anzeigen und Ihre Bild-Text-Overlays in Aktion sehen.

Methode 2. Hinzufügen von Text zu einem Bild mit SeedProd-Abschnitten
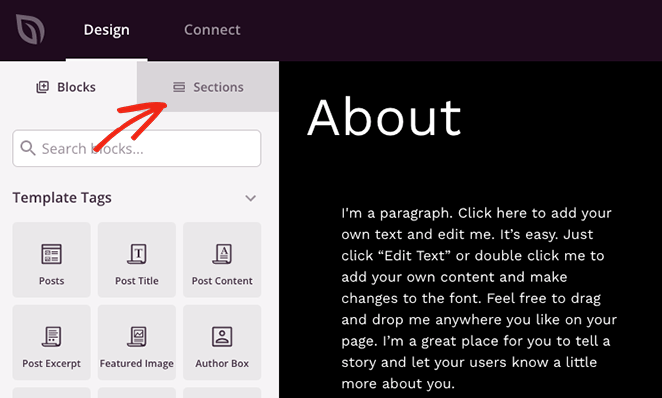
Eine weitere Möglichkeit, Text zu einem Bild in WordPress hinzuzufügen, sind die vorgefertigten Abschnitte von SeedProd. Wenn Sie eine Vorlage mit dem SeedProd Page Builder bearbeiten, sehen Sie auf der linken Seite des Bildschirms die Registerkarte Abschnitte.

Wenn Sie auf diese Registerkarte klicken, werden verschiedene Abschnitte für die Kopfzeile, die Fußzeile, den Helden, den Aufruf zum Handeln, die Funktionen und die FAQs angezeigt. Es handelt sich um Sammlungen von WordPress-Blöcken in einem vorgefertigten Layout, die Sie mit einem Klick zu Ihrer Seite hinzufügen können.
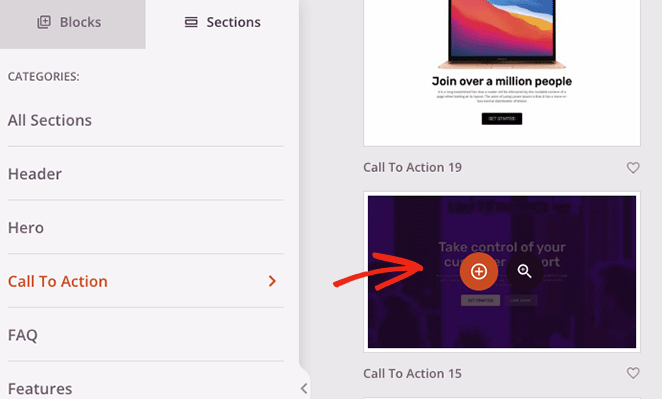
Wenn Sie z. B. ein Bild mit einem Call-to-Action-Button anzeigen möchten, können Sie einen Abschnitt aus der Call-to-Action-Bibliothek auswählen und auf das Plus-Symbol klicken, um ihn einzubetten.

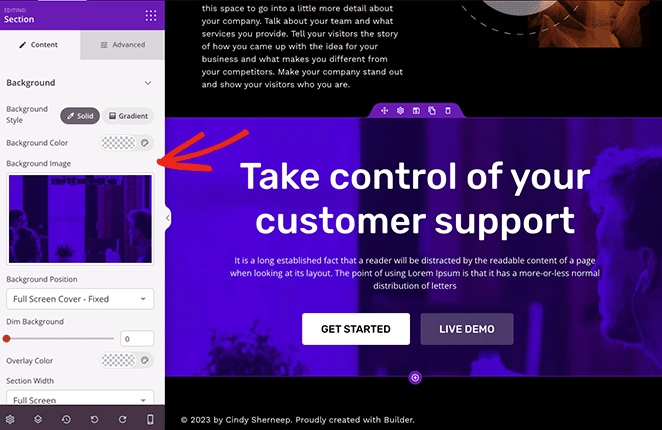
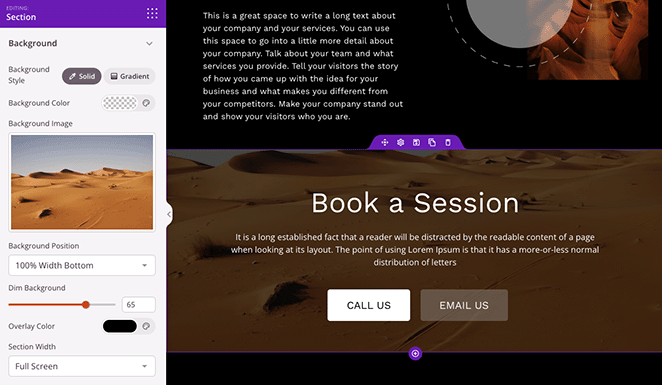
Der Abschnitt erscheint am unteren Rand Ihres Entwurfs, wo Sie ihn an Ihre Bedürfnisse anpassen können.

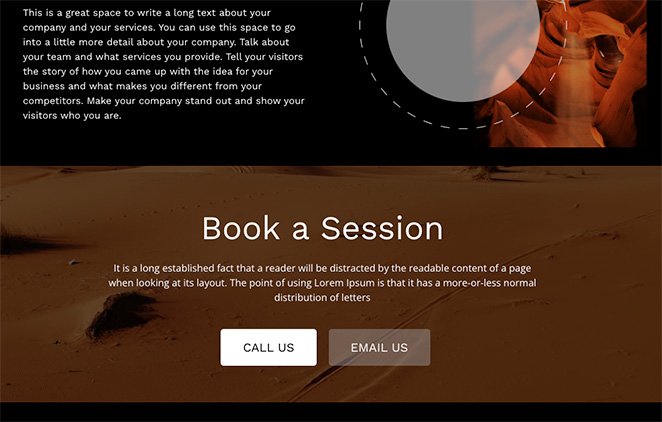
In diesem Fall haben wir das Hintergrundbild geändert, eine Overlay-Farbe hinzugefügt, um den Hintergrund zu verdunkeln, und den Überschriftstext und die Call-to-Action-Schaltflächen angepasst.

Denken Sie daran, Ihre Änderungen zu speichern und zu veröffentlichen, wenn Sie fertig sind. Dann können Sie Ihr Design live auf Ihrer Website ansehen.

Methode 3. Text über ein Bild mit WordPress Cover Block hinzufügen
Die folgende Methode zeigt Ihnen, wie Sie in WordPress ohne ein Plugin Text auf einem Bild hinzufügen können. Sie können den Cover-Block von WordPress verwenden, um ein beliebiges Bild anzuzeigen und Text über das Bild zu schreiben.
Diese Methode bietet nicht so viele Anpassungsmöglichkeiten wie die vorherige, ist aber eine hilfreiche Methode, um Text zu Bildern hinzuzufügen, wenn Sie kein weiteres WordPress-Plugin zu Ihrer Website hinzufügen möchten.
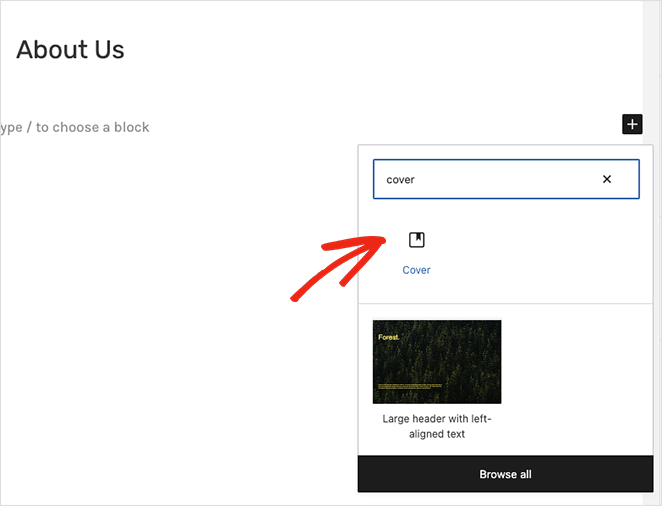
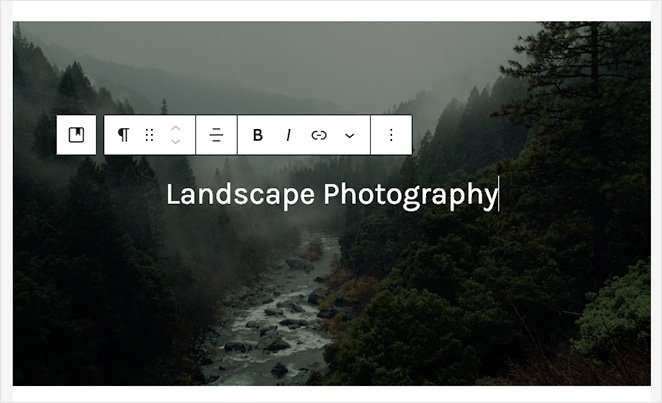
Um den Cover-Block zu einem Beitrag oder einer Seite hinzuzufügen, klicken Sie im WordPress-Block-Editor auf das Plus-Symbol (+). Dann können Sie "Cover" eingeben und den Cover-Block auswählen, wenn er erscheint.

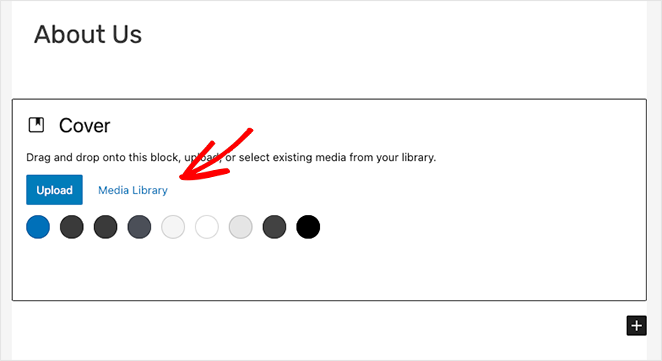
Klicken Sie anschließend auf die Schaltfläche "Hochladen" oder "Medienbibliothek", um ein Bild für Ihr Cover auszuwählen.

Nachdem Sie ein Bild ausgewählt haben, können Sie direkt auf das Foto tippen, um eine Überschrift oder Beschreibung hinzuzufügen.

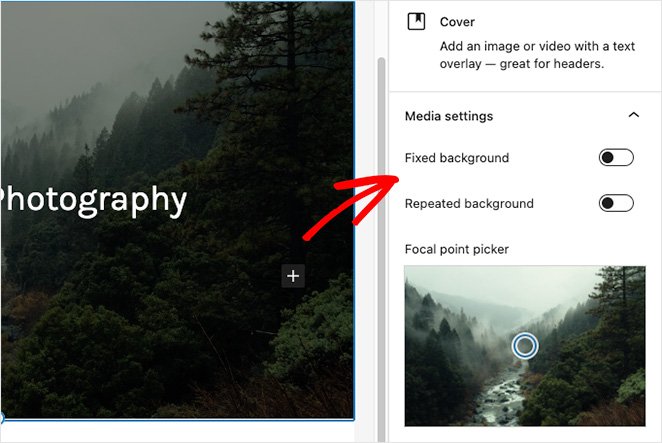
Sie können Ihr Hintergrundbild in der rechten Leiste anpassen, indem Sie einen festen oder wiederkehrenden Hintergrund aktivieren. Sie können auch den Bildfokus ändern, indem Sie die Markierung in der Vorschau ziehen.

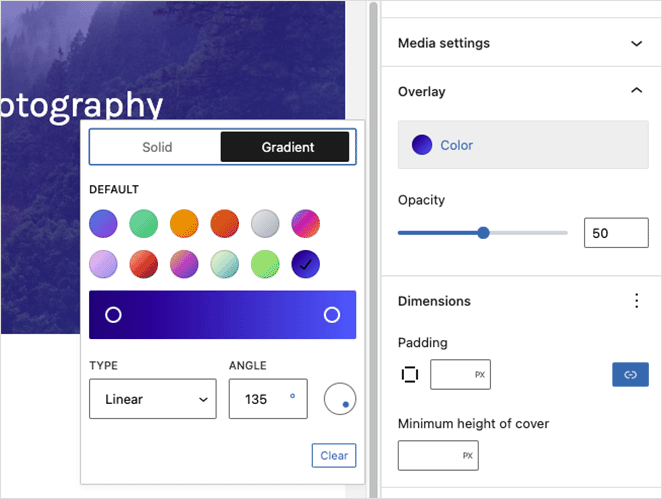
Außerdem können Sie im Bereich Überlagerungseinstellungen eine Farb- oder Farbverlaufsüberlagerung für Ihr Bild auswählen. Im gleichen Fenster können Sie die Deckkraft, die Auffüllung und die Abmessungen der Überlagerung festlegen.

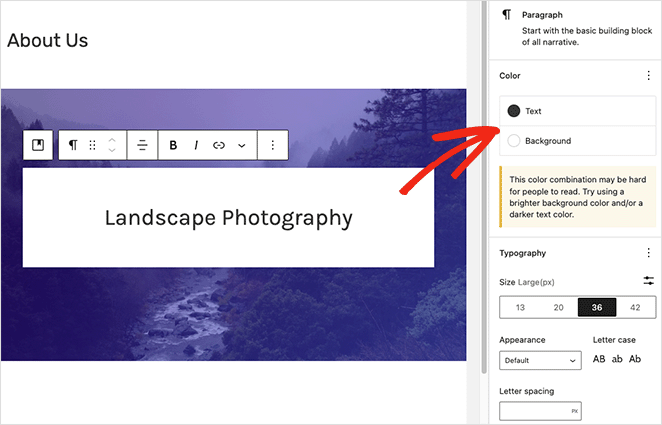
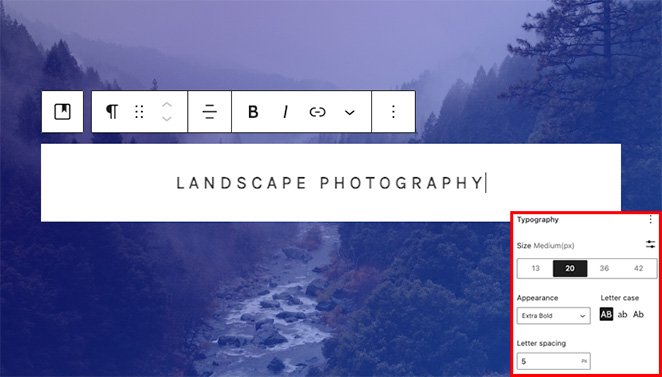
Wenn Sie auf den überlagerten Text klicken, werden die Textwerkzeuge geöffnet, mit denen Sie die Textfarbe und die Hintergrundfarbe ändern und mit den verschiedenen Schriftarten spielen können.

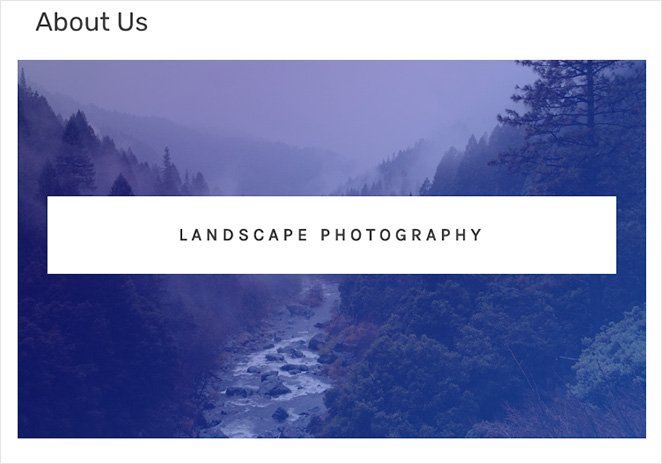
Durch Änderung der Groß- und Kleinschreibung, der Abstände zwischen den Buchstaben und der Schriftgröße konnten wir zum Beispiel diesen Etiketteneffekt erzielen.

Wenn Sie mit dem Aussehen Ihres Titelblocks zufrieden sind, können Sie Ihre Seite veröffentlichen oder aktualisieren. Wenn Sie Ihre Website besuchen, sehen Sie Ihren Text oben auf dem Bild.

Da haben Sie es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man in WordPress Text zu einem Bild hinzufügt. Sind Sie bereit, SeedProd selbst auszuprobieren?
Vielleicht gefallen Ihnen auch die folgenden WordPress-Tutorials:
- Wie man in WordPress Tabs für Tabbed Content erstellt
- Anpassen von WordPress-Postauszügen (ohne Code)
- Wie man Textanimationen in WordPress erstellt (einfache Schritte)
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.