Möchten Sie eine WordPress-Galeere auf Ihrer Website responsive gestalten?
Wenn Sie jemals die Standard-WordPress-Galerie verwendet haben, werden Sie feststellen, dass ihr einige wichtige Funktionen fehlen. Viele responsive WordPress-Galerie-Plugins sind jedoch schwer zu bedienen und können die Geschwindigkeit und Ladezeiten Ihrer Website beeinträchtigen.
In diesem Artikel erfahren Sie daher, wie Sie eine WordPress-Galerie responsive machen können, ohne die Leistung Ihrer WordPress-Website zu beeinträchtigen.
Warum sollte eine WordPress-Galerie responsiv sein?
Heutzutage erfolgen fast 60 % aller Internetzugriffe über ein Smartphone. Wenn Sie also Ihrer Website neue Funktionen hinzufügen, müssen Sie sicherstellen, dass sie auf mobilen Geräten korrekt funktioniert.
Egal, ob es sich um ein Tablet, ein Smartphone, einen Laptop oder einen Desktop handelt, das Layout Ihrer neuen Fotogalerie muss flexibel genug sein, um sich an jede Bildschirmgröße anzupassen. Auf diese Weise werden Ihre Website-Besucher ein besseres Nutzererlebnis haben.
Noch wichtiger ist, dass ein responsives Design für die Suchmaschinenoptimierung (SEO) entscheidend ist.
Suchmaschinen wie Google berücksichtigen die mobile Nutzbarkeit als Faktor für die Platzierung Ihrer Website in den Suchergebnissen. Daher kann das Hinzufügen von responsiven Galeriebildern zu Ihrer Website zu einer besseren Platzierung und damit zu mehr organischem Verkehr für Ihr kleines Unternehmen führen.
Wenn Sie lernen, wie Sie eine WordPress-Galerie responsive gestalten, kann das Ihr Geschäft erheblich voranbringen. In diesem Sinne gibt es 2 einfache Methoden, die Sie anwenden können.
Wie man eine WordPress-Galerie responsiv macht: 2 einfache Methoden
Im Folgenden finden Sie 2 Möglichkeiten, eine responsive Bildergalerie zu Ihrer WordPress-Website hinzuzufügen. Erstens verwenden wir einen leistungsstarken WordPress Page Builder mit umfangreichen Funktionen zur Verbesserung Ihres Webdesigns. Zweitens werden wir eines der besten responsiven WordPress-Bildergalerie-Plugins auf dem Markt verwenden.
Klicken Sie unten auf eine der beiden Methoden, um die Schritte zum Hinzufügen einer neuen Galerie anzuzeigen.
Methode 1. SeedProd Advanced Gallery WordPress Block verwenden

Für die erste Lösung verwenden wir SeedProdden besten WordPress-Website-Builder. Mit seinem Drag-and-Drop-Seiten-Builder, responsiven Vorlagen und anpassbaren WordPress-Blöcken ist es bei weitem der einfachste Weg, Ihre Website ohne HTML, PHP oder benutzerdefinierten CSS-Code anzupassen.
Sie können SeedProd's WordPress-Blöcke verwenden, um Ihrem WordPress-Theme, Ihren Seiten und Widget-bereiten Bereichen Galerien hinzuzufügen. Es ist so einfach wie Ziehen, Ablegen und Klicken, um Galerien zu erstellen, die mit jeder Bildschirmgröße funktionieren.
Zu den benutzerfreundlichen Funktionen von SeedProd gehören:
- WordPress Theme Builder
- Vorgefertigte Website-Bausätze
- Landing Page Builder
- Responsive Landing Page-Vorlagen
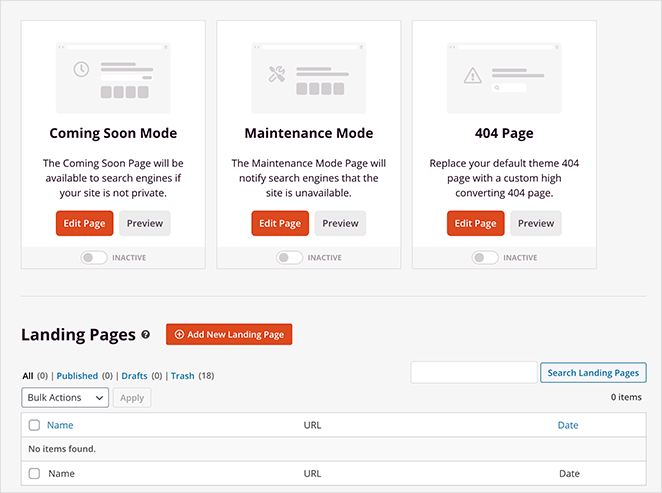
- 4 Seiten-Modi: Demnächst, Wartung, 404, und Login
- E-Mail-Marketing-Integrationen
- Verwaltung von Abonnenten
- Unterstützung von WooCommerce
- Zugangskontrollen
- Dynamischer Text
- Domänenzuordnung
- Und mehr.
Folgen Sie den nachstehenden Schritten, um responsive WordPress-Galerien mit SeedProd zu erstellen.
Schritt 1. Installieren und Aktivieren von SeedProd
Besuchen Sie zunächst die SeedProd-Website und laden Sie das Plugin herunter. Wir empfehlen, die Pro-Version von SeedProd zu erwerben, um diesem Tutorial zu folgen, da sie die besten Funktionen zu einem wettbewerbsfähigen Preis bietet.
Loggen Sie sich dann in Ihr SeedProd-Konto ein und klicken Sie auf die Registerkarte Downloads, um die Plugin-Datei auf Ihren Computer herunterzuladen. Sie können auch gleichzeitig Ihren Lizenzschlüssel kopieren, den Sie in Kürze benötigen werden.

Laden Sie nun das Plugin hoch und aktivieren Sie es auf Ihrer WordPress-Website. Wenn Sie bei diesem Schritt Hilfe benötigen, können Sie diese Anleitung befolgen Installieren eines WordPress-Plugins (öffnet in einer neuen Registerkarte).
Nachdem Sie SeedProd installiert und aktiviert haben, navigieren Sie in Ihrem WordPress-Admin zu SeedProd " Einstellungen und fügen den zuvor kopierten Lizenzschlüssel ein. Vergewissern Sie sich, dass Sie auf die Schaltfläche " Schlüssel überprüfen " klicken, und fahren Sie dann mit dem nächsten Schritt fort.

Schritt 2. Erstellen Sie ein WordPress-Theme oder eine Landing Page
Da dieses Plugin 2 Möglichkeiten bietet, seinen Drag-and-Drop-Builder zu verwenden, ist der nächste Schritt, entweder ein WordPress-Theme oder eine Landing Page zu erstellen.
Der Theme Builder ist der einfachste Weg, ein individuelles WordPress-Theme zu erstellen, ohne einen Entwickler zu beauftragen. Er ersetzt Ihr aktuelles Theme durch vollständig anpassbare Vorlagen für jeden Bereich Ihrer Website.

Alternativ dazu ist der Landing Page Builder eine großartige Möglichkeit, einzelne Seiten visuell zu erstellen, ohne Ihr WordPress-Theme zu ändern.

Sie können diese Schritt-für-Schritt-Tutorials befolgen, um Erstellung eines WordPress-Themes und Erstellung einer Landing Page mit SeedProd folgen. Nachdem Sie eine Vorlage ausgewählt und Ihre ersten Seiten erstellt haben, können Sie den Anweisungen in Schritt 3 dieses Leitfadens folgen, um eine responsive Galerie zu Ihrer Website hinzuzufügen.
Hinweis: In diesem Leitfaden wird die Methode des Theme Builders verwendet.
Schritt 3. Hinzufügen des erweiterten Galerie-WordPress-Blocks
Öffnen Sie für diesen Schritt eine beliebige Seite mit SeedProd, um sie mit dem Drag-and-Drop Page Builder anzupassen. Sie können zum Beispiel die Homepage-Vorlage aus dem Theme Builder-Dashboard öffnen, um Ihrer Startseite responsive Galerien hinzuzufügen.

Wenn Sie eine Landing Page erstellen, gehen Sie zu SeedProd " Landing Pages und klicken Sie auf " Edit" (Bearbeiten) in dem von Ihnen gewählten Design.
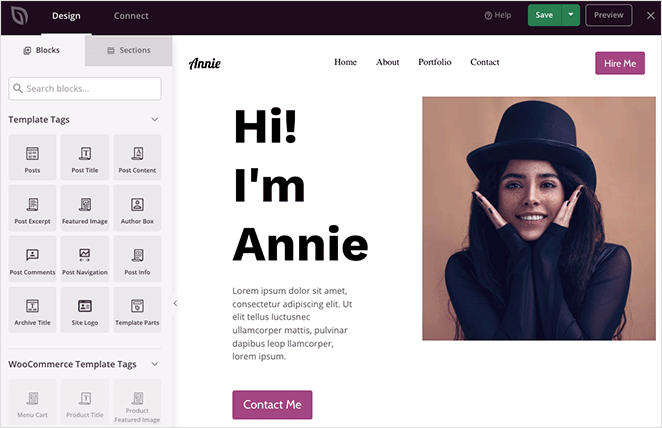
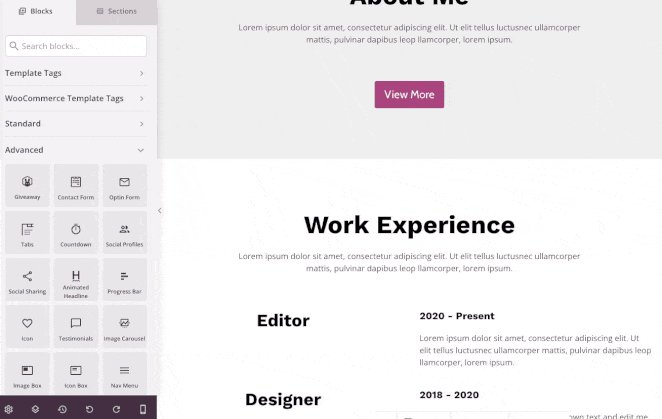
Wenn Sie Ihren Entwurf öffnen, sehen Sie ein ähnliches Layout wie das unten abgebildete:

Auf der linken Seite befinden sich Blöcke und Abschnitte zum Hinzufügen von Inhalten zu Ihrem Entwurf, und auf der rechten Seite befindet sich eine Live-Vorschau. Wenn Sie auf ein beliebiges Element in der Vorschau klicken, werden dessen Einstellungen auf der linken Seite geöffnet, und alle Änderungen, die Sie vornehmen, erfolgen automatisch in Echtzeit.
Einige der Blöcke, die Sie verwenden können, sind:
- Schaltflächen für soziale Netzwerke
- Profilsymbole für soziale Medien
- Videoblock (Link zu einem YouTube- oder Vimeo-Video)
- Testimonial-Karussell
- Kontaktformulare
- Und mehr
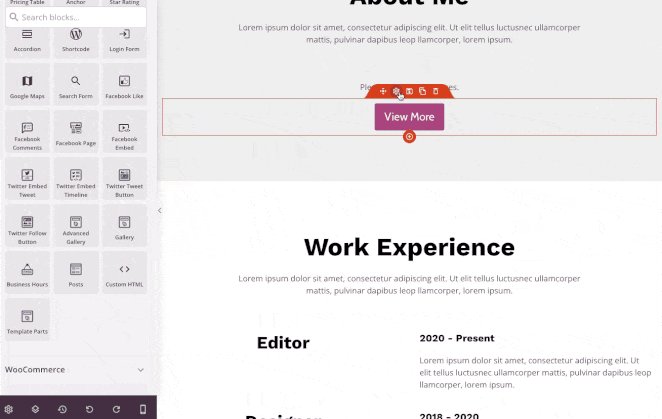
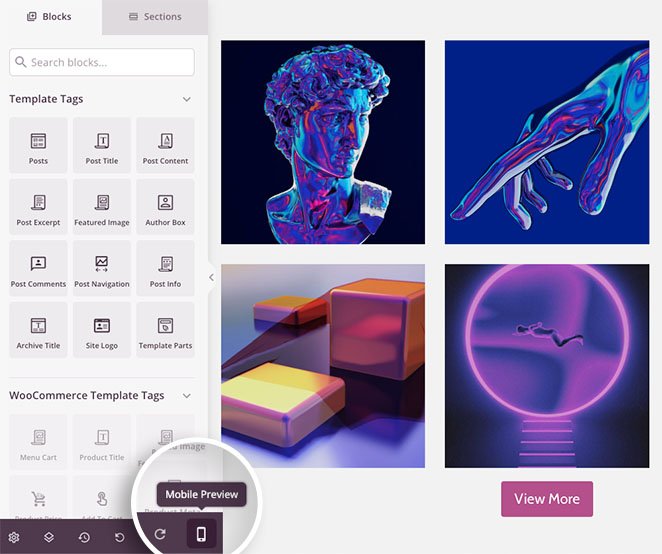
Kaufen Sie für diese Anleitung den Block Erweiterte Galerie.
Erstellen einer einzelnen responsiven WordPress-Galerie
Nehmen wir an, Sie möchten eine einzelne responsive Galerie hinzufügen, um die besten Beispiele aus Ihrem Portfolio anzuzeigen. Wählen Sie dazu den Block " Erweiterte Galerie" im linken Bedienfeld aus und ziehen Sie ihn auf Ihr Seitendesign.

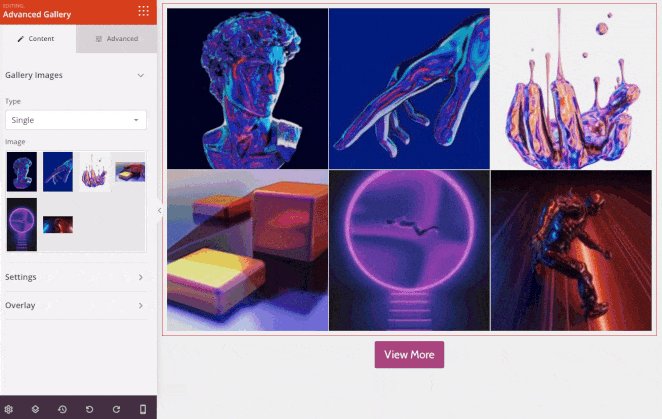
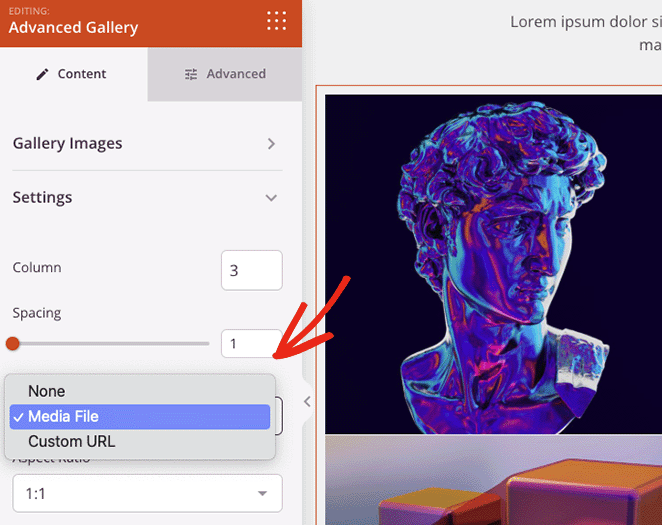
Von dort aus können Sie die Galerieoptionen öffnen und die Einstellungen anpassen, bis Ihre Galerie genau so aussieht, wie Sie es wünschen. Sie können die Anzahl der Spalten und die Abstände ändern oder Ihre Galerie mit der Bilddatei, einem benutzerdefinierten Link oder gar keinem Link verknüpfen.
Die Option Mediendatei beispielsweise zeigt Ihre Galerie in einem reaktionsfähigen Leuchtkasten in voller Größe an, wenn Besucher darauf klicken.

Sie können auch das Seitenverhältnis für Ihre Bildminiaturen ändern und die Bildgröße auf Miniatur, mittel oder groß einstellen.
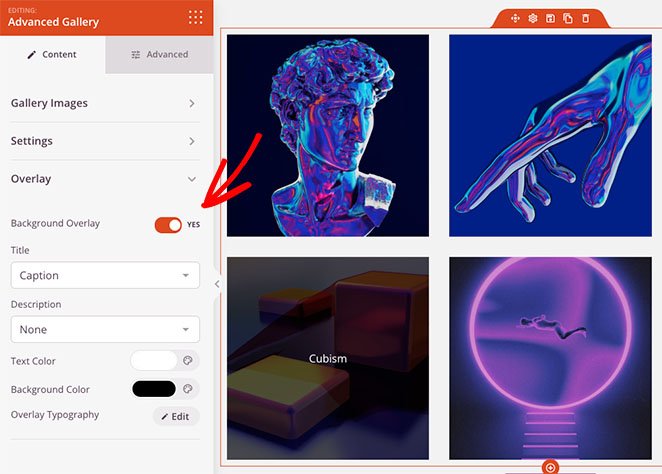
Möchten Sie den einzelnen Galeriebildern Informationen hinzufügen? Dann klicken Sie auf die Registerkarte "Overlay", wo Sie jedem Bild einen Overlay-Hintergrund, einen Hover-Effekt, Titel und eine Beschreibung hinzufügen können.

Wenn ein Website-Besucher mit dem Mauszeiger über ein Bild fährt, verdunkelt es sich und zeigt eine von Ihnen gewählte Beschreibung an.
Mehrere dynamische WordPress-Galerien erstellen
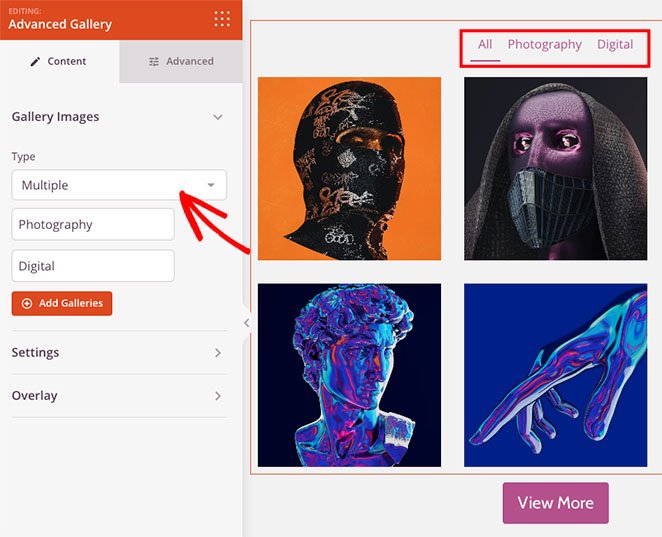
Sie können den Block Erweiterte Galerie auch auf jeder anderen Seite Ihrer Website verwenden. Sie können zum Beispiel eine Portfolioseite erstellen und mehrere Bildergalerien hinzufügen, die Benutzer nach bestimmten Parametern filtern können.
Klicken Sie dazu auf das Dropdown-Menü Typ und wählen Sie die Option Mehrere. Dann können Sie so viele Galerien hinzufügen, wie Sie möchten.

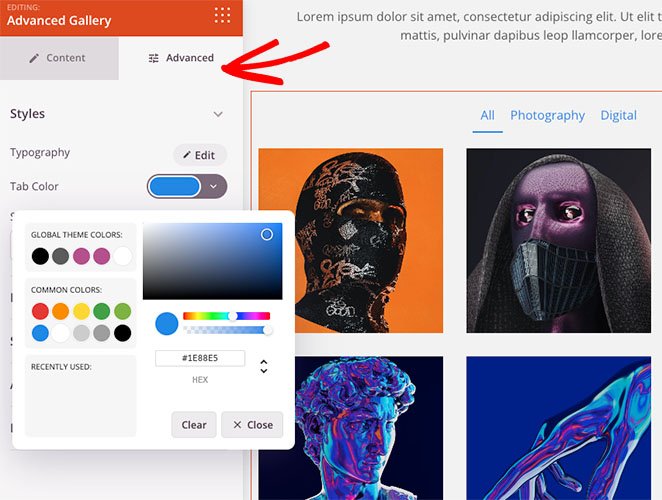
Wenn Sie weitere Anpassungsoptionen benötigen, können Sie auf die Registerkarte Erweitert klicken. Dort können Sie die Farben der Filter-Registerkarte, die Typografie, Schatten, Bildränder und vieles mehr ändern.

Ihre WordPress-Galerie responsiv machen
Jede Galerie, die Sie mit SeedProd erstellen, ist standardmäßig responsive. Sie können jedoch die Mobilfreundlichkeit Ihrer Galerien mit der mobilen Vorschauoption überprüfen.
Klicken Sie auf das Symbol für die mobile Vorschau in der unteren Symbolleiste, um zu sehen, wie Ihre Galerie auf mobilen Geräten aussieht.

Sie können Ihr Design dann so bearbeiten, dass es auf jedem Gerät gut aussieht.
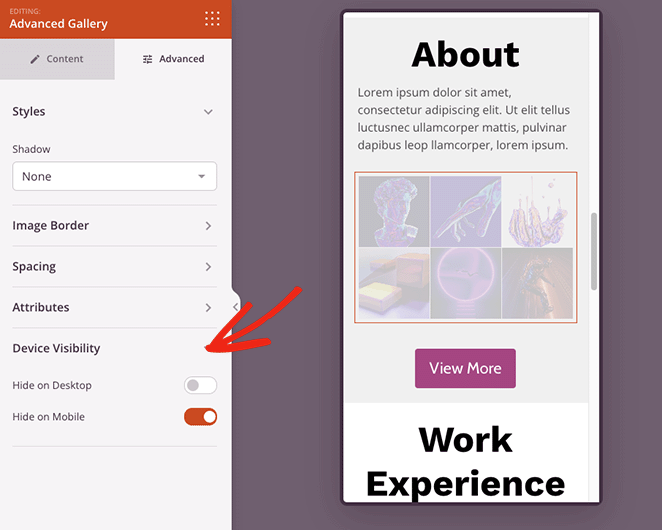
Auf der Registerkarte Gerätesichtbarkeit können Sie auch bestimmte Elemente auf dem Handy oder dem Desktop ausblenden, um das mobile Erlebnis zu verbessern.

Wenn Sie mit Ihrer Bildergalerie zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke der Seite.

Schritt 4. Veröffentlichen Sie Ihre responsive Bildergalerie
Jetzt können Sie Ihre Galerie veröffentlichen. Gehen Sie dazu zurück zum Dashboard des Theme Builders und schalten Sie den Schalter "SeedProd-Theme aktivieren" auf "Ja".

Alternativ können Sie bei Landing Pages auf den Dropdown-Pfeil der Schaltfläche Speichern und dann auf Veröffentlichen klicken.
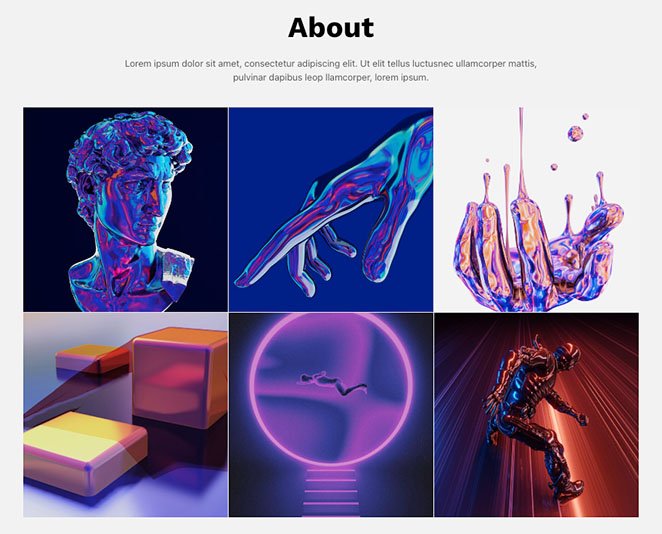
Jetzt können Sie eine Vorschau Ihrer responsiven Galerie anzeigen, um zu sehen, wie sie aussieht.

Methode 2. Envira GalleryWordPressPlugin verwenden
Wir werden Envira Gallery verwenden, um eine responsive WordPress-Galerie für die nächste Methode zu erstellen. Im Gegensatz zu anderen WordPress-Galerie-Plugins ist Envira Gallery schnell, reaktionsschnell und leichtgewichtig, bietet aber dennoch umfangreiche, benutzerfreundliche Funktionen.

Es bietet zum Beispiel Optionen zur Größenänderung von Bildern, Diashows, flexible Layouts und mehrere Bildquellen.
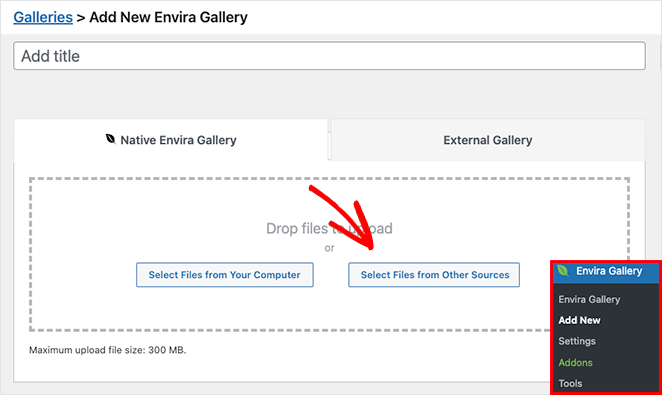
Installieren und aktivieren Sie zunächst das Envira Gallery Plugin auf Ihrer WordPress-Website. Gehen Sie dann auf Envira Gallery " Add New, um eine neue Bildergalerie zu erstellen.
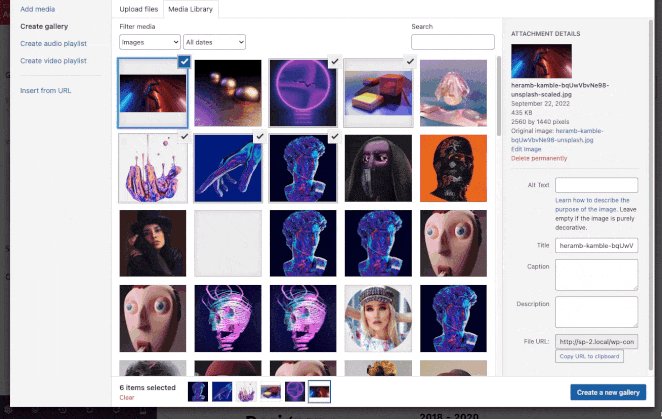
Um Bilder zu Ihrer Galerie hinzuzufügen, klicken Sie auf eine der unten stehenden Schaltflächen:

Mit der ersten Option können Sie Bilddateien von Ihrem Computer hochladen, während Sie mit der zweiten Schaltfläche Bilder aus Ihrer WordPress-Mediathek auswählen können.
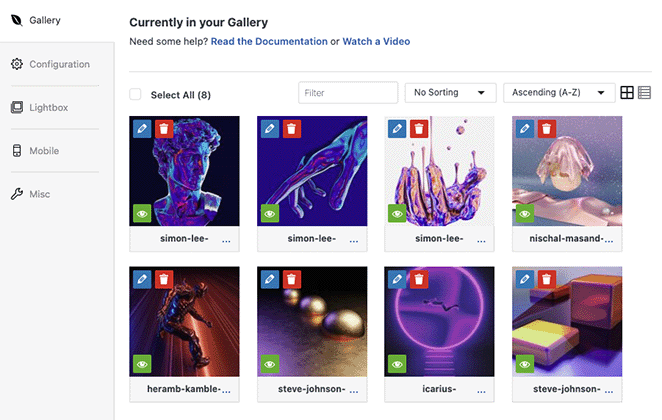
Nachdem Sie Ihre Bilder ausgewählt haben, können Sie sie per Drag & Drop neu anordnen. Sie können auch auf das Augensymbol klicken, um bestimmte Bilder in den Entwurfsmodus zu versetzen und sie aus Ihrer veröffentlichten Galerie auszublenden.

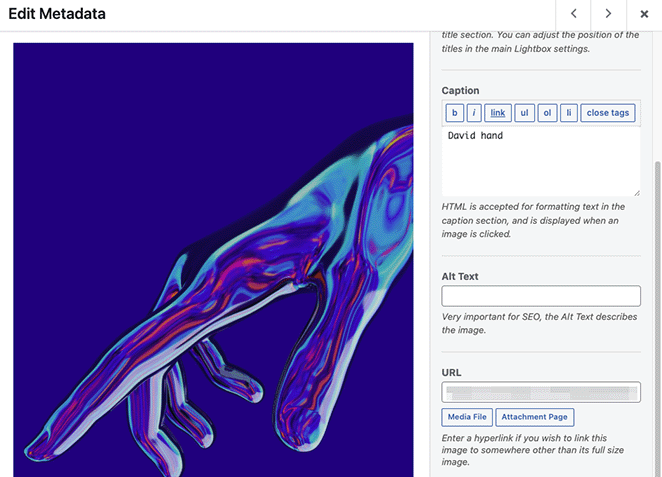
Wenn Sie auf das Bleistiftsymbol klicken, können Sie außerdem Ihre Bildmetadaten bearbeiten. So können Sie zum Beispiel den Bildtitel, den Alt-Text und die Bildunterschrift ändern und die src-URL der Anhangsseite bearbeiten.

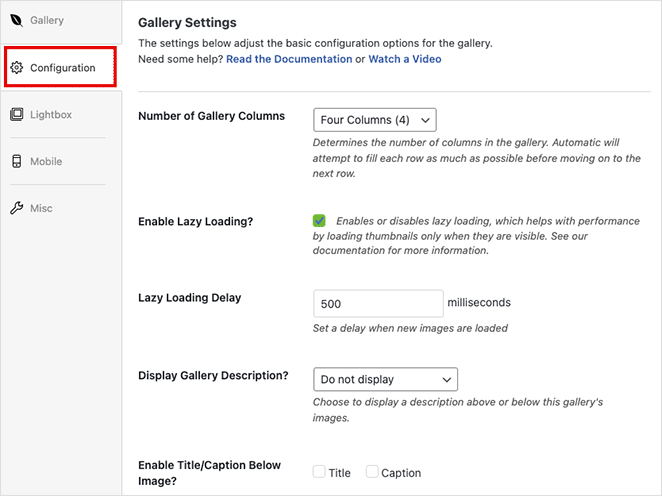
Klicken Sie dann auf die Registerkarte Konfiguration, wo Sie die Möglichkeit haben:
- Ändern Sie die Nummer der Galeriespalte
- Langsames Laden von Bildern aktivieren
- Galeriebeschreibungen anzeigen
- Beschriftungen und Titel anzeigen
- Einstellen der Pixelgröße, der Position des Bildausschnitts und des Abstands
- Ändern Sie die Galerievorlagen

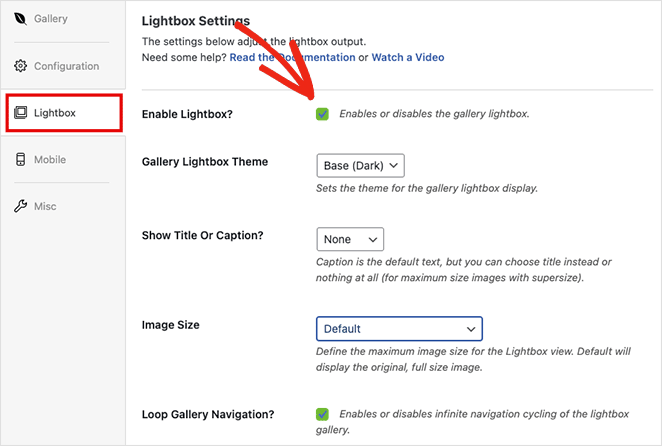
Auf der Registerkarte Leuchtkasten können Sie einen reaktionsfähigen Leuchtkasten aktivieren, wenn Nutzer auf ein Bild klicken. Außerdem können Sie hier die Einstellungen anpassen, um das Thema des Leuchtkastens zu ändern, Beschriftungen anzuzeigen, Übergangseffekte hinzuzufügen und vieles mehr.

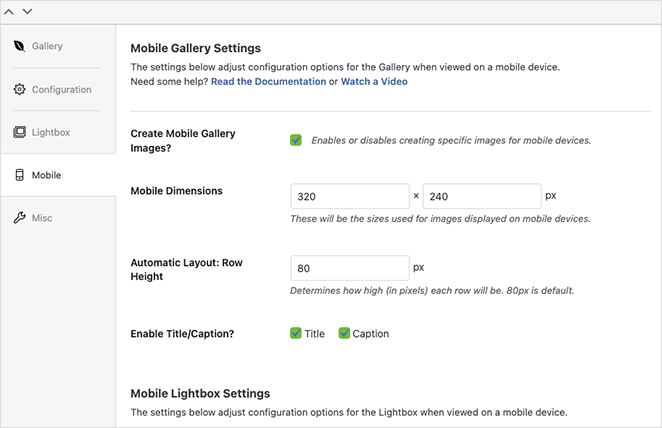
Neben den oben genannten Einstellungen verfügt Envira Gallery auch über eine Registerkarte für mobile Galerieeinstellungen. Mit dieser Registerkarte können Sie automatisch bestimmte Bilder für mobile Geräte generieren.

Sie können benutzerdefinierte Abmessungen für mobile Bilder und Zeilenhöhen festlegen und sogar die Einstellungen für mobile Leuchtkästen optimieren.
Wenn Sie mit dem Design Ihrer Galerie zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen in der oberen rechten Ecke.
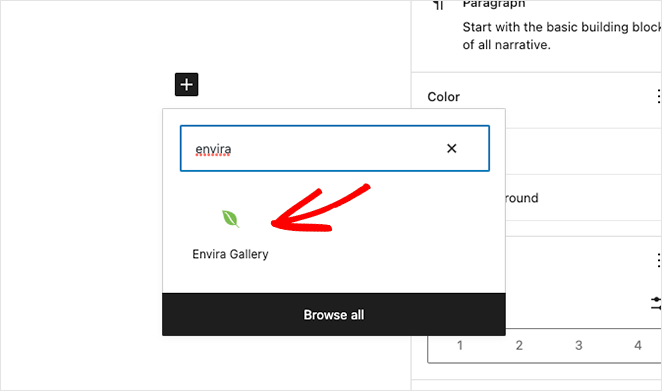
Um Ihre mobilfreundliche Galerie zu Ihrer Website hinzuzufügen, erstellen oder bearbeiten Sie einen Beitrag oder eine Seite und klicken Sie dann auf das Plus-Symbol (+) im WordPress-Block-Editor, um einen neuen Block hinzuzufügen.
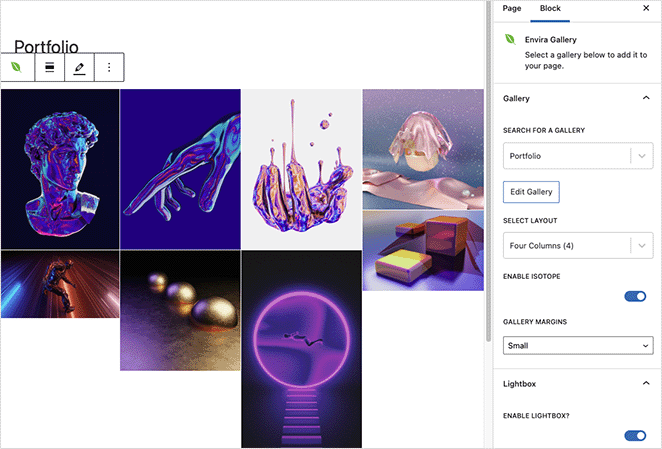
Suchen Sie, bis Sie den Envira-Galerie-Block sehen, und klicken Sie dann darauf, um ihn Ihrer Seite hinzuzufügen.

Wählen Sie aus dem Dropdown-Menü die gerade erstellte Galerie aus, um sie in den WordPress-Editor einzubetten.

Jetzt können Sie auf die Schaltfläche Aktualisieren oder Veröffentlichen klicken, um Ihre Galerie auf Ihrer Website zu veröffentlichen.
Hinweis: Wenn Sie noch den klassischen WordPress-Editor verwenden, können Sie Ihren Envira Gallery-Shortcode kopieren und in einen Beitrag oder eine Seite einfügen.
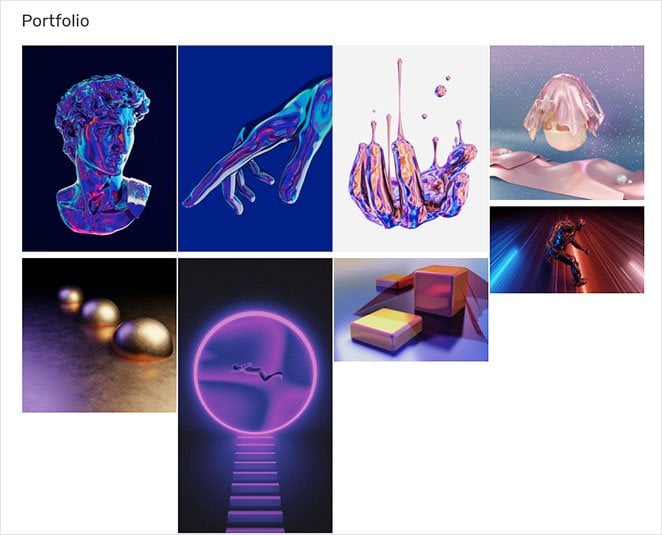
Zeigen Sie nun eine Vorschau Ihrer Seite an, um zu sehen, wie Ihre neue responsive WordPress-Galerie aussieht.

Da haben Sie es!
Sie wissen nun, wie Sie eine WordPress-Galerie responsive gestalten können.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden. Vielleicht gefallen Ihnen auch die folgenden WordPress-Tutorials, während Sie hier sind:
- Hinzufügen einer Galerie zu WordPress-Seiten und -Beiträgen
- Landing Page vs. Microsite: Was ist das Beste für Ihre Marke?
- Anpassen von WordPress-Postauszügen (ohne Code)
- Hinzufügen eines Tweet-Buttons zu WordPress (3 Möglichkeiten)
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.