If you’re building a WordPress site, you’ve probably noticed there are two main ways to design your pages: the built-in Block Editor, and third-party page builder plugins.
I’ve worked with both on dozens of sites. And while they sound similar, they’re actually built for different things. In this guide, I’ll break down the differences and help you decide which one fits your website best.
Quick Summary: The WordPress Block Editor is great for editing posts and pages with a clean, simple layout. Page builders offer more advanced design tools and templates for building full websites, landing pages, and custom layouts, no code needed.
Inhaltsübersicht
WordPress Block Editor vs Page Builders Defined
What is the WordPress Block Editor? It’s the default content editor in WordPress. It uses blocks, sections for text, images, buttons, and more, that you can arrange visually without writing code.

What is a WordPress Page Builder? Page builders are plugins that let you design your entire website layout with drag-and-drop tools. They’re packed with templates, styling options, and custom design blocks.

Here’s how they compare at a glance:
- Block Editor: Built into WordPress, great for editing content and layouts with minimal setup.
- Page Builders: Third-party plugins made for full control over site design and page structure.
- Block Editor: Works inside your theme’s styling system, using content blocks.
- Page Builders: Theme-agnostic with standalone design tools and built-in templates.
I’ve used both on real sites. The Block Editor keeps things lean and fast. But when I need custom landing pages or sales layouts, a page builder gives me way more control.
How I Compared the Block Editor and Page Builders
To get a real feel for how these tools work, I tested the WordPress Block Editor and several top page builders, including SeedProd, Elementor, Divi, and Beaver Builder, on fresh WordPress installs.
Each tool was used to build the same sample layout with common elements like images, buttons, forms, and custom sections. Here’s what I focused on:
- ✅ Ease of use for beginners
- ⚙️ Design flexibility and layout control
- 📐 Template and pattern options
- 🧩 Compatibility with popular WordPress plugins
- 🖥️ Final result across different themes
This side-by-side test helped me spot key differences in speed, customization, and how much control each option gives you.
WordPress Block Editor vs Page Builders: Comparison
Now, let’s dive in to see whether the WordPress Block Editor or page builders are best for your WordPress website.
Ease of Use: Which One’s Simpler for Beginners?
Both the WordPress Block Editor and page builders are designed to help non-coders create pages. But the way you interact with each one is different, and that can affect how easy it feels to use.
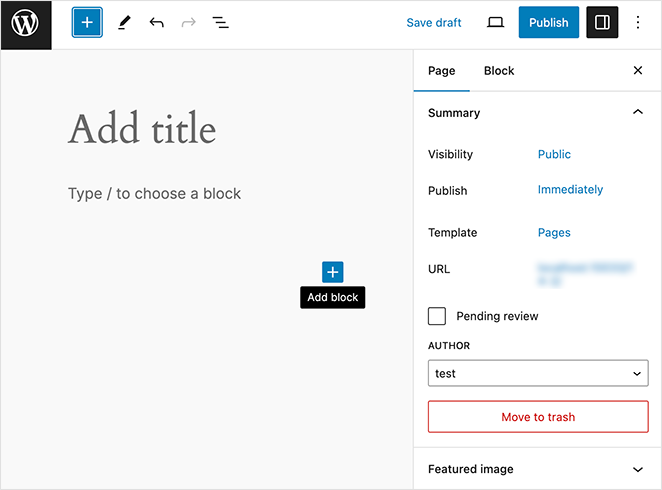
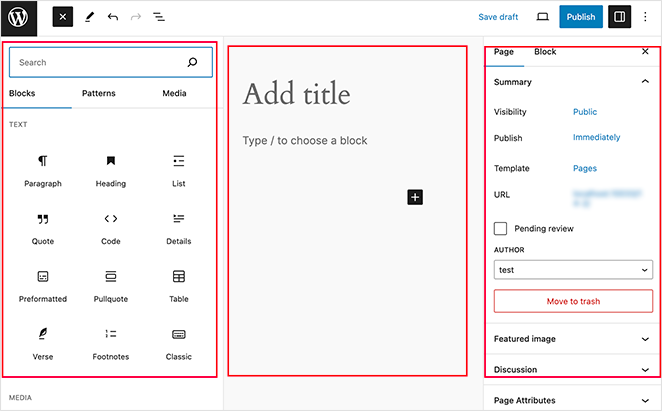
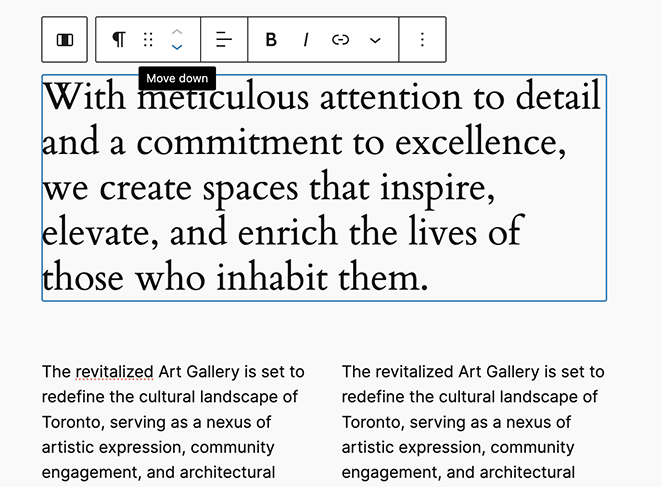
Block Editor: You use blocks to build content. Each block (like a paragraph, image, or list) has its own settings. The interface has three parts: a block inserter, a content area, and a sidebar for styling.

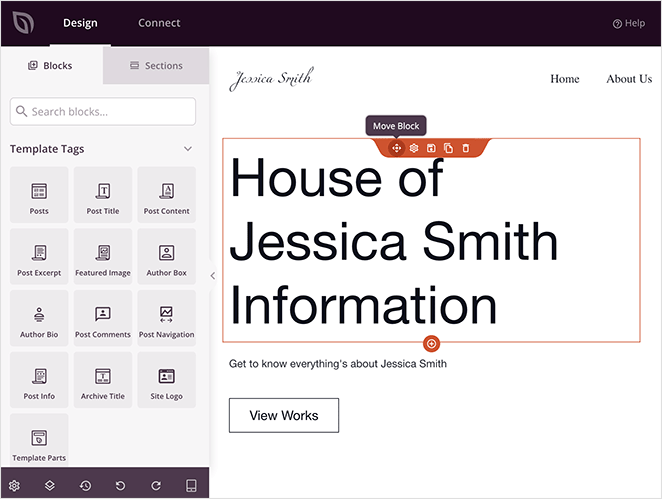
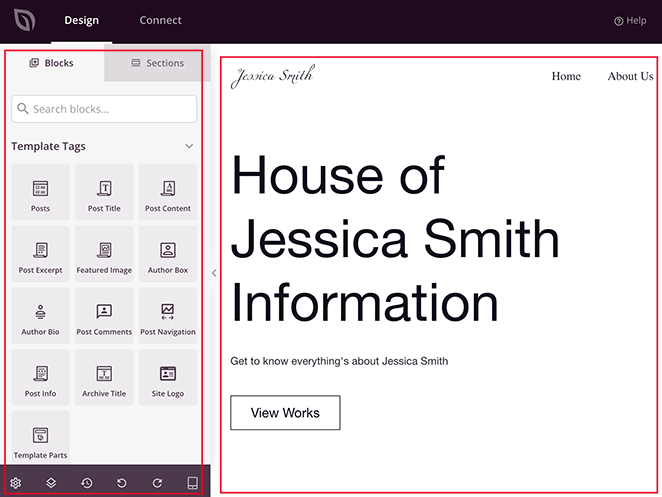
Page Builders: These use drag-and-drop interfaces with live previews. You can click, drag, and place elements anywhere on the page, without needing to preview or switch between views.

- Best for quick blog posts: Block Editor
- Best for custom pages or layouts: Page builders
- No drag-and-drop in Block Editor: You stack blocks vertically
- Real-time changes in page builders: You see edits live as you make them
My takeaway: The Block Editor is great for editing content inside your theme. But when I want to build something that looks completely different, like a landing page, I always reach for a page builder.
Theme Compatibility: What Happens When You Switch Themes?
The Block Editor works with nearly any WordPress theme. It uses your theme’s default styles, like fonts, colors, and spacing, to keep everything consistent across your site.
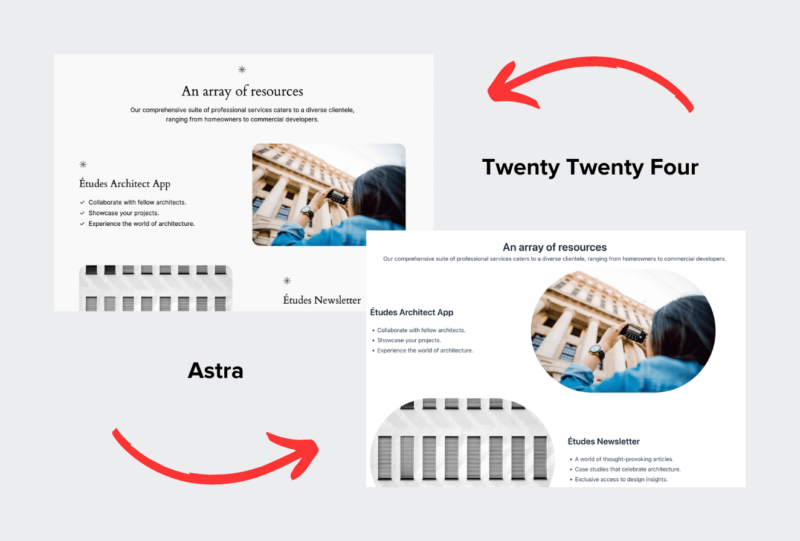
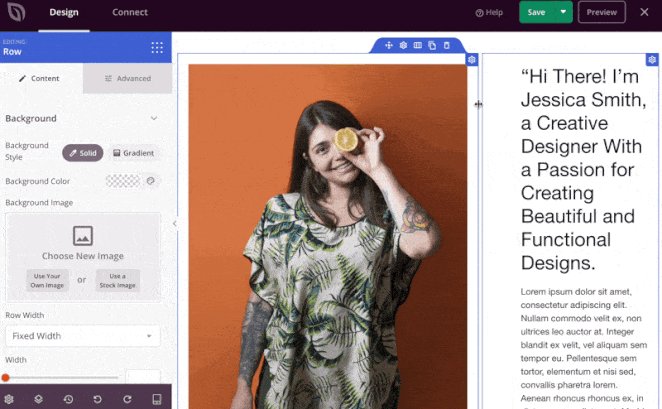
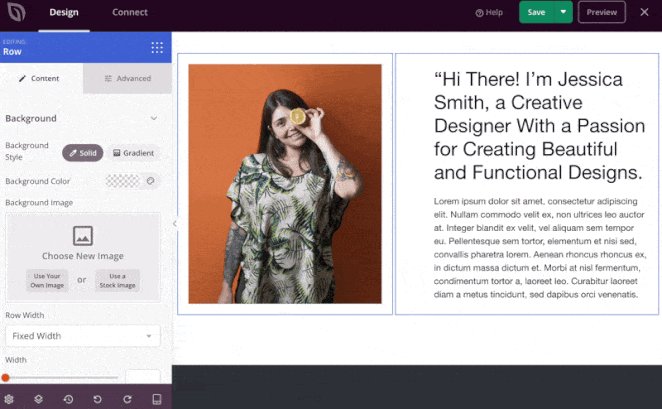
If you switch to a new theme later, the same content will automatically update to match the new design. In this example, I created a page using the Twenty Twenty-Four theme, then switched to Astra. You can see how the styles changed to match the new theme:

Page builders also work with your theme but give you the option to override it. You can design full pages independently, using custom styles that don’t rely on your theme’s settings.
Some page builders, like SeedProd, are completely theme agnostic. That means your designs stay the same, even if you switch your WordPress theme.
We used this approach to build our WordPress landing page builder feature page. It doesn’t rely on the theme at all:

- Block Editor: Uses your theme’s design settings
- Page Builders: Can override or ignore theme styles
- SeedProd: Theme-agnostic — your designs won’t change if you switch themes
My tip: If you want full design control that works across themes, page builders, especially SeedProd, are the better pick.
Design Templates: What You Get With Each Tool
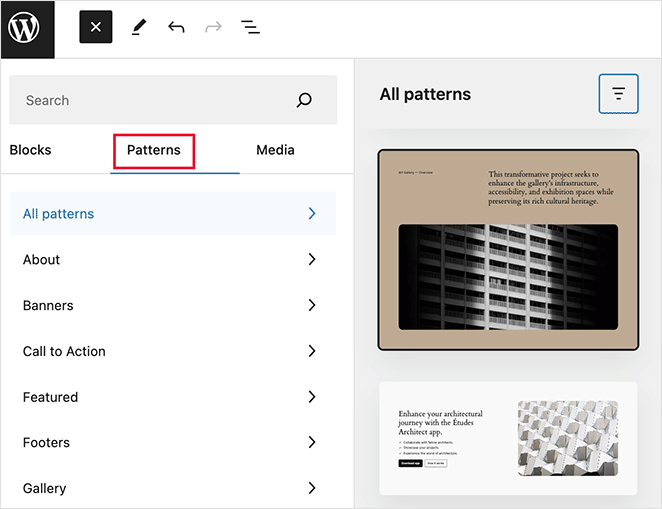
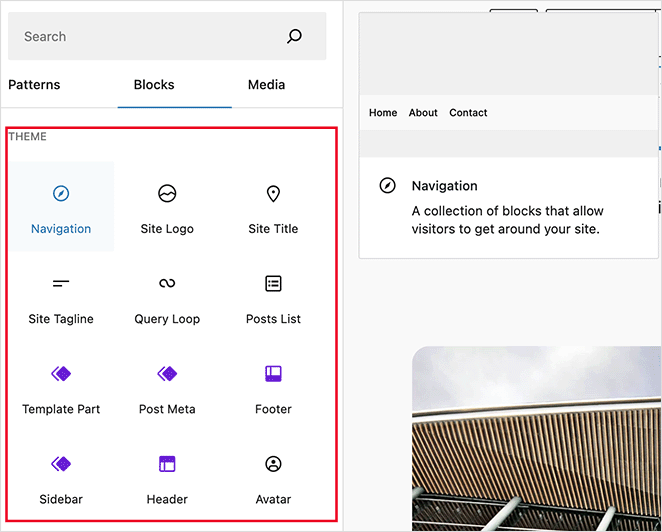
The Block Editor lets you use patterns—pre-made layouts made of blocks. These help you build sections quickly without starting from scratch.

Patterns can include layouts for calls to action, buttons, columns, and more. Many WordPress themes also come with their own patterns to match the theme’s design.
That said, the Block Editor still has fewer layout and customization options than most page builders. You can tweak colors, fonts, and spacing, but deeper layout control is limited.
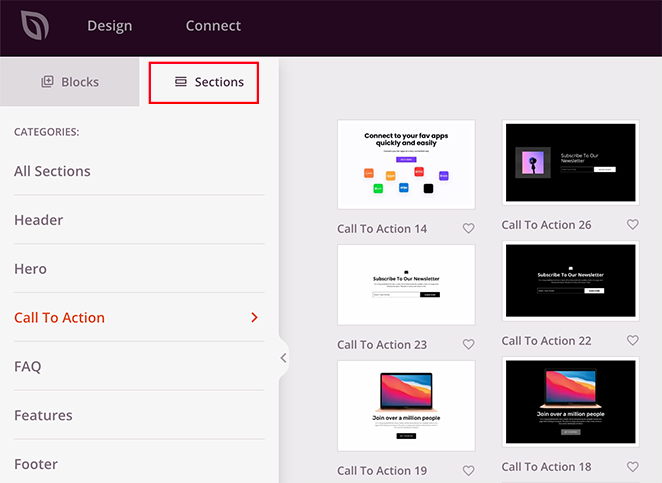
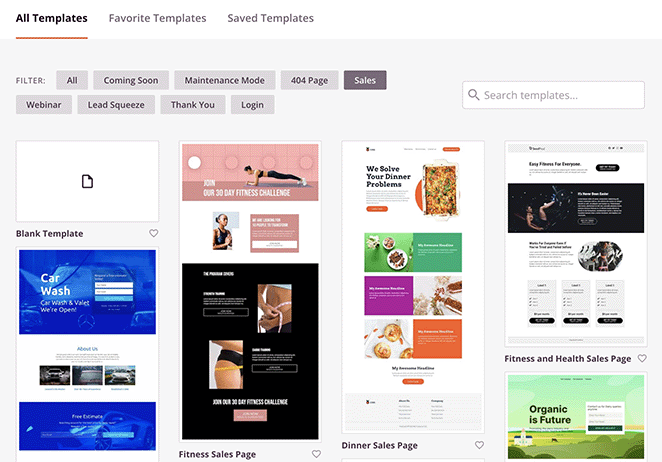
Page builders give you more options. Most include full page templates, reusable sections, and styled content blocks for every part of your site, including testimonials, contact forms, footers, and pricing tables.

You can also choose from full-page templates made for specific goals or industries. These designs don’t depend on your theme settings.

In this example, I chose a SeedProd template while using the Twenty Twenty-Four theme. The layout stayed the same, even though the theme styles were different:

- Block Editor: Uses patterns built from blocks, tied to your theme styles
- Page Builders: Offer ready-made templates and reusable design sections
- SeedProd: Lets you build pages that look the same, even if you change themes
My verdict: For fast, flexible design, especially outside of blog posts, page builders give you more control and more layout options.
Drag-and-Drop Features: Can You Move Things Around Easily?
I’ve had a lot of people ask if the Block Editor is a drag-and-drop tool. The answer is no, not really. You can move blocks up and down, but you can’t freely place them side by side or adjust their size with your mouse.

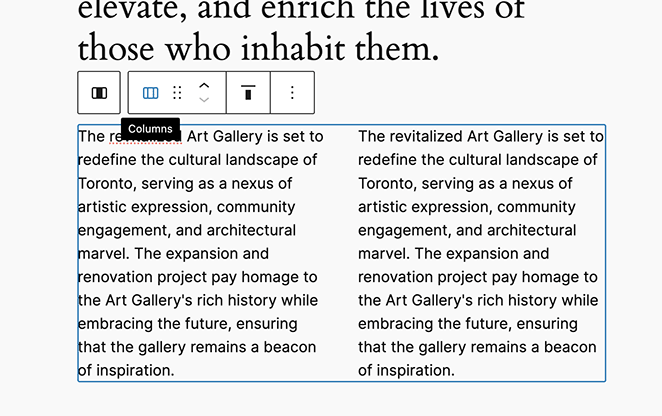
If you want to build a custom layout using columns or grouped sections,you can do it in the Block Editor, but it takes more time and doesn’t feel as flexible.

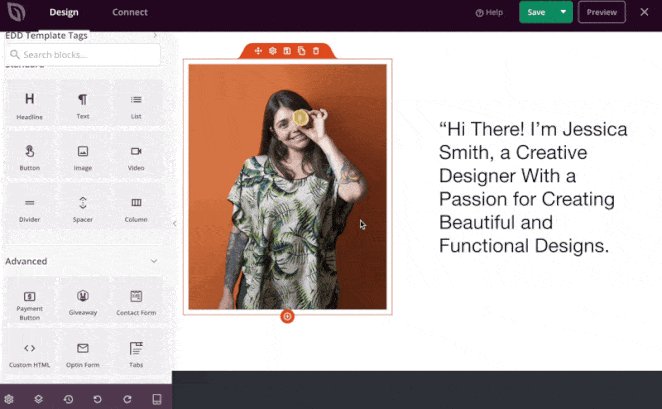
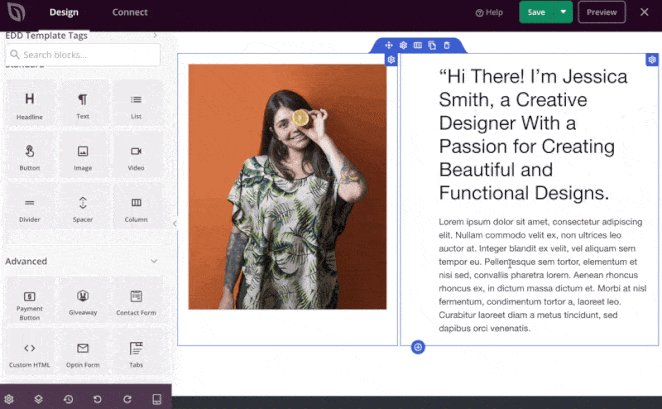
Page builders work differently. You can drag any element, like an image, button, or form, exactly where you want it. They also let you adjust the size of each section, create complex columns, and preview the design as you build.

- Block Editor: Good for structured, vertical content
- Page Builders: Better for visual layouts and flexible design control
- SeedProd: Lets ypu build pages by dragging blocks exactly where you need them
What I’ve found: If I’m just writing content, the Block Editor works fine. But when I want to design something unique, like a homepage or sales page, drag-and-drop tools make the process a lot faster.
Design Flexibility: How Much Can You Customize?
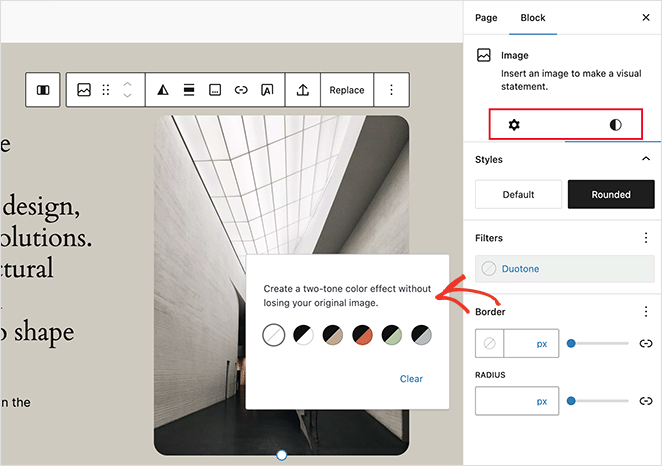
When I use the Block Editor, I get a solid set of customization options for each block. I can change fonts, colors, and spacing, and tweak how things look on the page.

I also like that I can save blocks I use often and reuse them across pages. And if I need extra options, I can usually find a plugin that adds new blocks or styling tools.
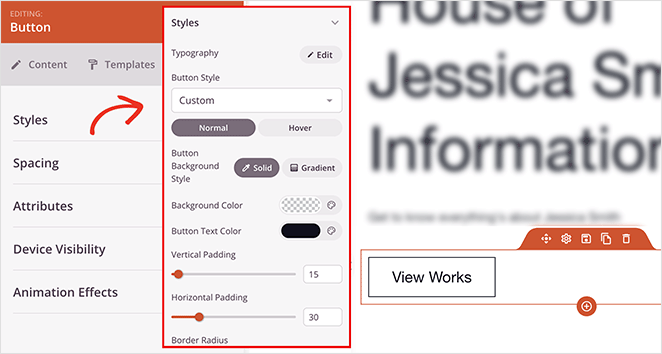
That said, page builders give me much more control. I can drop in elements like countdown timers, carousels, or contact forms, and then customize everything, from borders and shadows to how things show up on mobile.

- Block Editor: Lets you control fonts, colors, spacing, and reusable blocks
- Page Builders: Add advanced elements like sliders, forms, and animations
- SeedProd: Gives full design control with visibility rules, mobile previews, and style presets
What I’ve found: The Block Editor covers the basics. But if I want full creative control or need to design pages that look and feel different from my theme, a page builder makes the job easier and faster.
Full Website Editing: Can You Customize Everything?
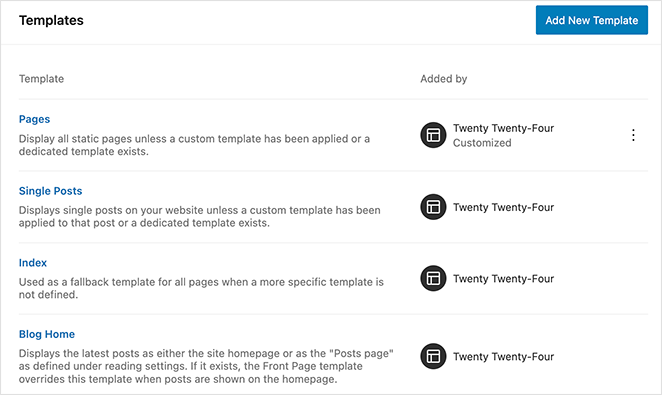
If you’re using a WordPress theme that supports full site editing, the Block Editor lets you change things like your header, footer, navigation menu, and homepage. You can drag in sitewide blocks and adjust how your layout looks without touching code.

But here’s the catch: these edits are tied to your theme. If you switch to a different one later, you’ll lose any templates or styles you built.

That’s one reason I use page builders when I want more control. With most builders, you can design each page from scratch and your layout stays the same no matter what theme you use.
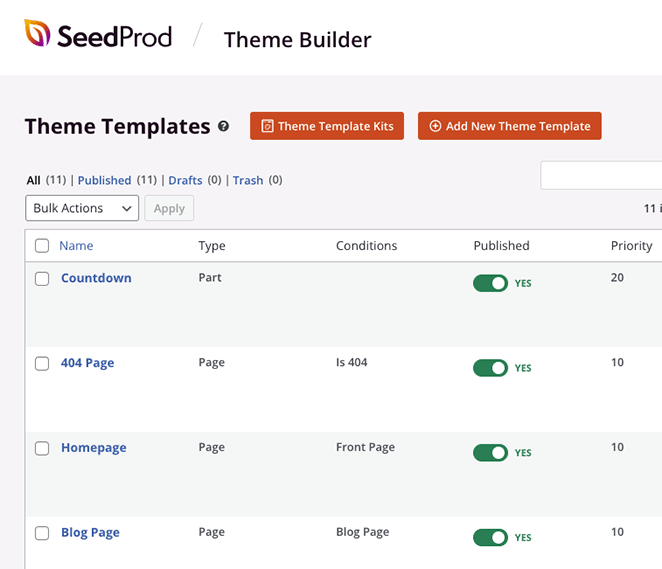
Tools like SeedProd even let me build a completely custom WordPress theme. I can create headers, footers, sidebars, and content areas using drag-and-drop, no theme needed at all.

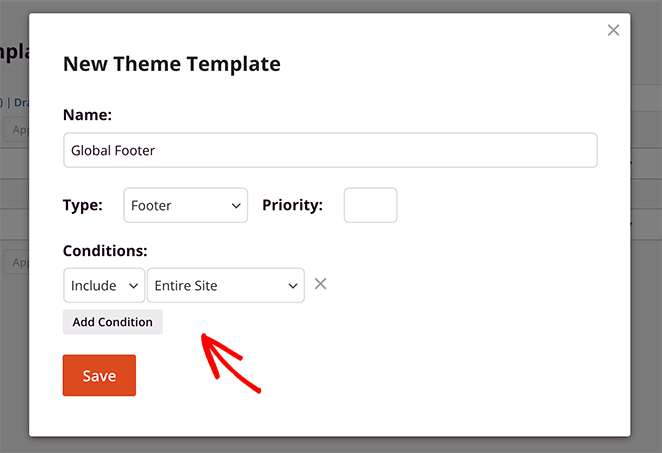
One feature I rely on is conditional display rules. For example, I can show a different header on landing pages than I do on blog posts. This helps keep the experience focused for each part of the site.

- Block Editor: Good for theme-based editing if you’re using a block-compatible theme
- Page Builders: Work across any theme and let you build every part of your site visually
- SeedProd: Lets me build a full custom theme and control where and when elements show up
My advice: If you’re planning to change themes or want full creative freedom, a page builder will save you time and give you more options.
WordPress Block Editor vs Page Builders: Pros and Cons
If you’re deciding between the Block Editor and a page builder, this quick comparison table highlights the strengths and tradeoffs I’ve seen while using both. Use it to figure out which one fits your workflow and goals best.
| WordPress Block Editor | WordPress Page Builders | |
|---|---|---|
| Profis | ✅ Built into WordPress ✅ Lightweight and fast ✅ Great for content-focused pages ✅ Free to use ✅ Reusable content blocks | ✅ Real drag-and-drop design ✅ Dozens of full-page templates ✅ Works with any theme ✅ More design tools and widgets ✅ Ideal for custom layouts |
| Nachteile | ❌ Limited layout control ❌ No true drag-and-drop ❌ Theme-dependent ❌ Fewer styling options | ❌ Can feel overwhelming at first ❌ Some features require paid plans ❌ May slow down if overloaded with elements |
My takeaway: The Block Editor is great if you’re sticking close to your theme and want something simple. But if you want full design freedom or need to build conversion-focused pages, a page builder gives you more tools to work with.
Block Editor vs Page Builders: Which Should You Use?
I’ve used both tools to build everything from simple blogs to full websites. Whether you go with the Block Editor or a page builder depends on what you’re trying to create and how much design flexibility you need.
Choose the WordPress Block Editor if you:
- Want a simple way to write blog posts or edit content
- Plan to stay within your theme’s built-in design
- Don’t need advanced layouts or design sections
Choose a Page Builder plugin if you:
- Want full control over your layout and design
- Need landing pages, sales funnels, or custom page sections
- Don’t want to lose your design if you change themes
What I do: If I’m just publishing content, the Block Editor keeps things quick and simple. But when I need more control, or I’m building something that has to convert, I always reach for a page builder.
Häufig gestellte Fragen
What’s the difference between the Classic Editor and the WordPress Block Editor?
The Classic Editor is a single text box, like a word processor. The Block Editor breaks your content into sections, called blocks, which makes it easier to add media, layouts, and custom design without writing code.
Will the Block Editor replace WordPress page builders?
Not likely. The Block Editor is great for writing content, but most page builders offer features the Block Editor doesn’t—like true drag-and-drop, full-page templates, and advanced styling. Many people use both tools depending on what they’re building.
What is the best WordPress page builder?
It depends on what you need. I recommend SeedProd because it’s fast, beginner-friendly, and includes a theme builder and landing page tools. Other popular choices include Elementor, Beaver Builder, and Divi.
Next, Build Your Website with Drag-and-Drop
We hope this guide helped clear up any confusion over the difference between the WordPress Block Editor vs page builders. Despite their differences, both play important parts in designing, creating, and publishing in WordPress.
If you need help with page builders, we suggest checking out the following guides:
- Wie man eine benutzerdefinierte Seite in WordPress erstellt
- Wie man eine Seite in WordPress auf volle Breite bringt
- Wie man eine benutzerdefinierte WordPress-Autorenseite erstellt
- Wie man personalisierte Landing Pages erstellt, um die Konversionen zu steigern
- Wie man ein Service-Seiten-Design in WordPress erstellt
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.