Voulez-vous rendre une galère WordPress responsive sur votre site web ?
Si vous avez déjà utilisé la galerie WordPress par défaut, vous remarquerez qu'elle manque de plusieurs fonctionnalités importantes. Cependant, de nombreux plugins de galeries WordPress réactives sont difficiles à utiliser et peuvent avoir un impact sur la vitesse et les temps de chargement de votre site.
C'est pourquoi cet article vous montrera comment rendre une galerie WordPress responsive sans impacter les performances de votre site web WordPress.
Pourquoi une galerie WordPress doit-elle être réactive ?
Aujourd'hui, près de 60 % des accès à l'internet se font par l'intermédiaire d'un smartphone. Lorsque vous ajoutez de nouvelles caractéristiques et fonctionnalités à votre site web, vous devez donc vous assurer qu'il fonctionne correctement sur les appareils mobiles.
Qu'il s'agisse d'une tablette, d'un smartphone, d'un ordinateur portable ou d'un ordinateur de bureau, la présentation de votre nouvelle galerie de photos doit être suffisamment souple pour s'adapter à chaque taille d'écran. Ainsi, les visiteurs de votre site web bénéficieront d'une meilleure expérience utilisateur.
Plus important encore, une conception réactive est cruciale pour l'optimisation des moteurs de recherche (SEO).
Les moteurs de recherche comme Google considèrent la facilité d'utilisation mobile comme un facteur de classement de votre site dans les résultats de recherche. Par conséquent, l'ajout de galeries d'images réactives à votre site peut vous aider à obtenir un meilleur classement et, par conséquent, à générer davantage de trafic organique vers votre petite entreprise.
En fin de compte, apprendre à rendre une galerie WordPress réactive peut vous aider à développer votre activité. Dans cette optique, voici 2 méthodes faciles à suivre.
Comment rendre les galeries WordPress réactives : 2 méthodes faciles
Vous trouverez ci-dessous deux façons d'ajouter une galerie d'images réactive à votre site WordPress. Tout d'abord, nous utiliserons un puissant constructeur de pages WordPress avec des fonctionnalités étendues pour améliorer votre design web. Deuxièmement, nous utiliserons l'un des meilleurs plugins de galerie d'images WordPress sur le marché.
Cliquez sur l'une des méthodes ci-dessous pour voir les étapes de l'ajout d'une nouvelle galerie.
Méthode 1. Utiliser le bloc WordPress SeedProd Advanced Gallery

Pour la première solution, nous utiliserons SeedProdle meilleur constructeur de sites web WordPress. Avec son constructeur de pages par glisser-déposer, ses modèles réactifs et ses blocs WordPress personnalisables, c'est de loin le moyen le plus facile de personnaliser votre site web sans HTML, PHP ou code CSS personnalisé.
Vous pouvez utiliser les blocs WordPress de SeedProd de SeedProd pour ajouter des galeries à votre thème WordPress, à vos pages et aux zones prêtes à accueillir des widgets. Il suffit de glisser, déposer et cliquer pour créer des galeries qui s'adaptent à toutes les tailles d'écran.
Les fonctions de SeedProd, faciles à utiliser, comprennent notamment
- Constructeur de thèmes WordPress
- Kits de sites web préfabriqués
- Constructeur de page d'atterrissage
- Modèles de pages d'atterrissage réactives
- 4 modes de pages : Prochainement, Maintenance, 404, et Connexion
- Intégration du marketing par courriel
- Gestion des abonnés
- Support WooCommerce
- Contrôles d'accès
- Texte dynamique
- Cartographie du domaine
- Et plus encore.
Suivez les étapes ci-dessous pour créer des galeries WordPress réactives avec SeedProd.
Étape 1. Installer et activer SeedProd
Tout d'abord, rendez-vous sur le site web de SeedProd et téléchargez le plugin. Nous suggérons d'utiliser la version Pro de SeedProd pour suivre ce tutoriel car elle offre les meilleures fonctionnalités à un prix compétitif.
Ensuite, connectez-vous à votre compte SeedProd, et cliquez sur l'onglet Téléchargementspour télécharger le fichier du plugin sur votre ordinateur. Vous pouvez également copier votre clé de licence en même temps, ce dont vous aurez besoin prochainement.

Maintenant, téléchargez et activez le plugin sur votre site WordPress. Si vous avez besoin d'aide pour cette étape, vous pouvez suivre ce guide sur l'installation d'un plugin WordPress. l'installation d'un plugin WordPress (s'ouvre dans un nouvel onglet).
Après l'installation et l'activation de SeedProd, naviguez vers SeedProd " Settings depuis votre administrateur WordPress et collez la clé de licence que vous avez copiée plus tôt. Assurez-vous de cliquer sur le bouton Vérifier la clé, puis passez à l'étape suivante.

Étape 2. Créer un thème WordPress ou une page d'atterrissage
Comme ce plugin offre deux façons d'utiliser son constructeur par glisser-déposer, l'étape suivante consiste à créer soit un thème WordPress, soit une page d'atterrissage.
Le constructeur de thèmes est le moyen le plus simple de créer un thème WordPress personnalisé sans faire appel à un développeur. Il remplace votre thème actuel par des modèles entièrement personnalisables pour chaque partie de votre site web.

Par ailleurs, le constructeur de pages d'atterrissage est un excellent moyen de créer des pages individuelles visuellement sans modifier votre thème WordPress.

Vous pouvez suivre ces tutoriels étape par étape pour créer un thème WordPress et construire une page d'atterrissage avec SeedProd. Ensuite, après avoir choisi un modèle et créé vos pages initiales, vous pouvez suivre les instructions de l'étape 3 de ce guide pour ajouter une galerie responsive à votre site.
Remarque : pour ce guide, nous utilisons la méthode du constructeur de thèmes.
Etape 3. Ajouter le bloc WordPress "Advanced Gallery
Pour cette étape, ouvrez n'importe quelle page avec SeedProd pour la personnaliser avec le constructeur de pages par glisser-déposer. Par exemple, vous pouvez ouvrir le modèle de page d'accueil à partir du tableau de bord du constructeur de thèmes pour ajouter des galeries réactives à votre page d'accueil.

Si vous construisez une page d'atterrissage, allez sur SeedProd " Landing Pages et cliquez sur Editer sur le design que vous avez choisi.
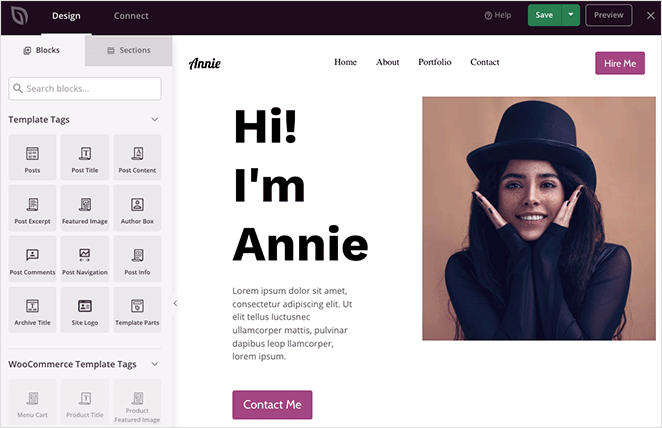
Lorsque vous ouvrez votre dessin ou modèle, vous voyez apparaître une présentation similaire à celle ci-dessous :

À gauche, vous trouverez des blocs et des sections pour ajouter du contenu à votre conception, et à droite, un aperçu en direct. En cliquant sur un élément de votre aperçu, vous ouvrirez ses paramètres sur la gauche, et toutes les modifications que vous apporterez se produiront automatiquement en temps réel.
Parmi les blocs que vous pouvez utiliser, citons
- Boutons de partage social
- Icônes de profils de médias sociaux
- Bloc vidéo (lien vers une vidéo YouTube ou Vimeo)
- Carrousel de témoignages
- Formulaires de contact
- Et plus encore
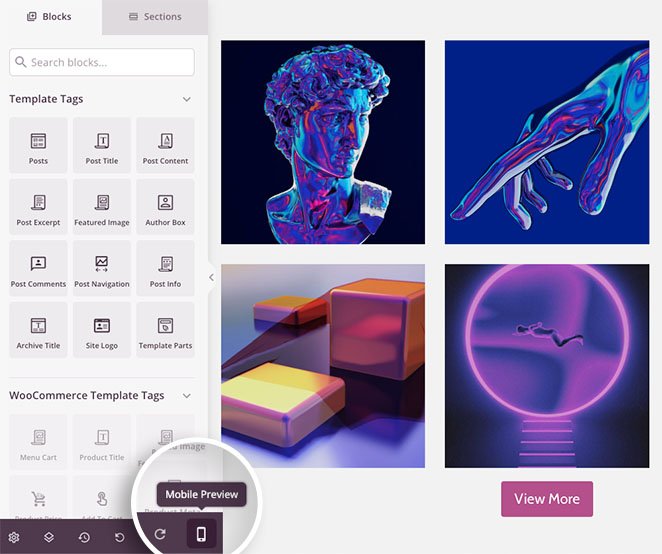
Pour ce guide, nous utiliserons le bloc Advanced Gallery.
Création d'une galerie WordPress unique et réactive
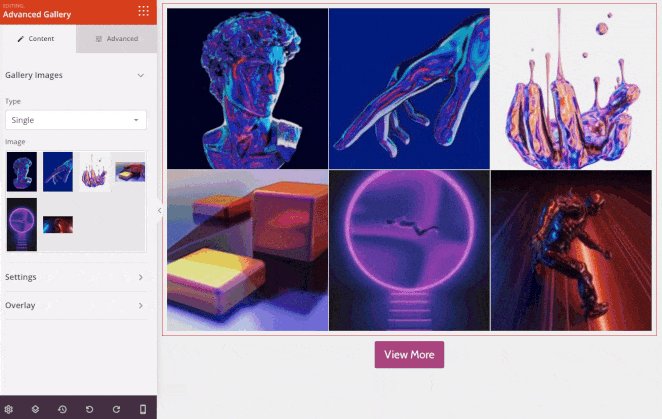
Supposons que vous souhaitiez ajouter une seule galerie réactive pour afficher les meilleurs exemples de votre portfolio. Pour ce faire, choisissez le bloc Galerie avancée dans le panneau de gauche et faites-le glisser sur votre page.

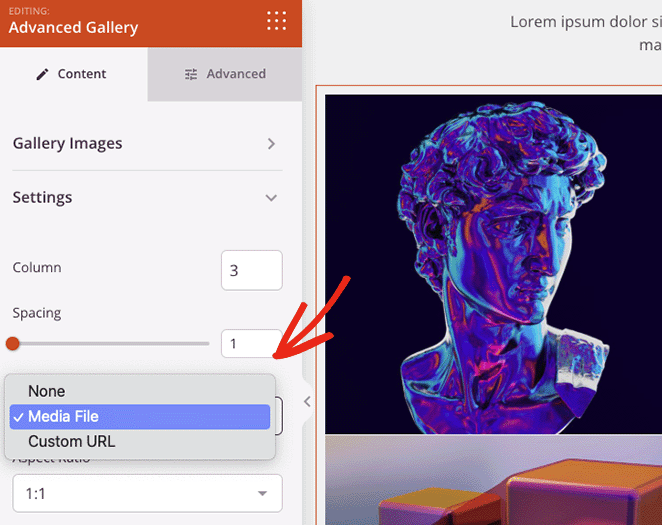
À partir de là, vous pouvez ouvrir les options de la galerie et ajuster les paramètres jusqu'à ce que votre galerie ressemble exactement à ce que vous voulez. Vous pouvez modifier le nombre de colonnes et l'espacement ou lier votre galerie au fichier image, à un lien personnalisé ou à aucun lien.
Par exemple, l'option Fichier média affichera votre galerie dans une boîte lumineuse img pleine grandeur et réactive lorsque les visiteurs cliqueront dessus.

Vous pouvez également modifier le rapport hauteur/largeur de vos vignettes et définir la taille de l'image (vignette, moyenne ou grande).
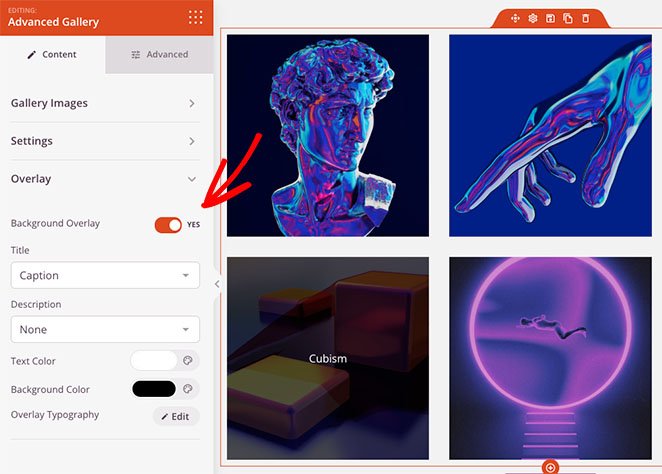
Vous souhaitez ajouter des informations à chaque image de la galerie ? Cliquez sur l'onglet Superposition, où vous pouvez ajouter une couleur d'arrière-plan, un effet de survol, des titres et des descriptions à chaque image.

Lorsqu'un visiteur du site web survole une image, celle-ci s'assombrit et affiche une description de votre choix.
Créer plusieurs galeries dynamiques sous WordPress
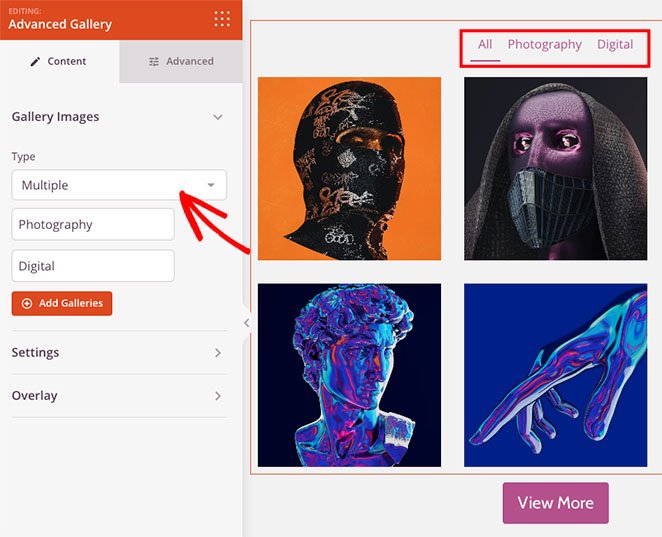
Vous pouvez également utiliser le bloc Galerie avancée sur n'importe quelle autre page de votre site web. Par exemple, vous pouvez créer une page de portfolio et ajouter plusieurs galeries d'images que les utilisateurs peuvent filtrer en fonction de paramètres spécifiques.
Pour ce faire, cliquez sur le menu déroulant Type et choisissez l'option Multiple. Vous pouvez alors commencer à ajouter autant de galeries que vous le souhaitez.

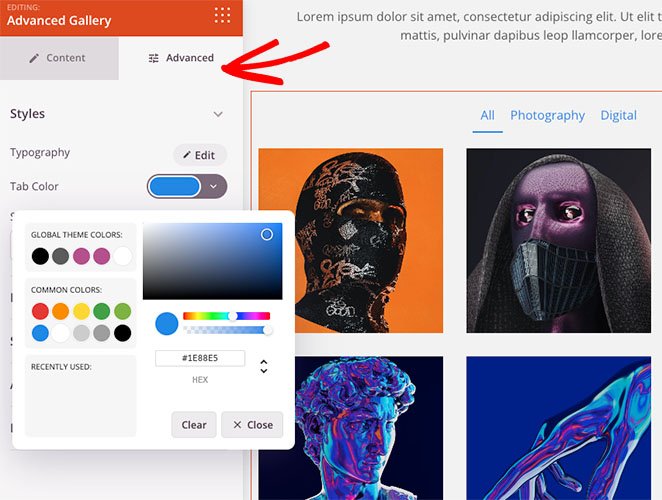
Si vous avez besoin de plus d'options de personnalisation, vous pouvez cliquer sur l'onglet Avancé. De là, vous pouvez modifier les couleurs des onglets de filtre, la typographie, les ombres, les bordures d'image et bien d'autres choses encore.

Rendre votre galerie WordPress réactive
Toutes les galeries que vous créez avec SeedProd sont réactives par défaut. Cependant, vous pouvez vérifier la compatibilité mobile de vos galeries avec l'option de prévisualisation mobile.
Cliquez sur l'icône de prévisualisation mobile dans la barre d'outils inférieure, et vous verrez à quoi ressemble votre galerie sur les appareils mobiles.

Vous pouvez ensuite modifier votre design pour qu'il s'affiche parfaitement sur tous les appareils.
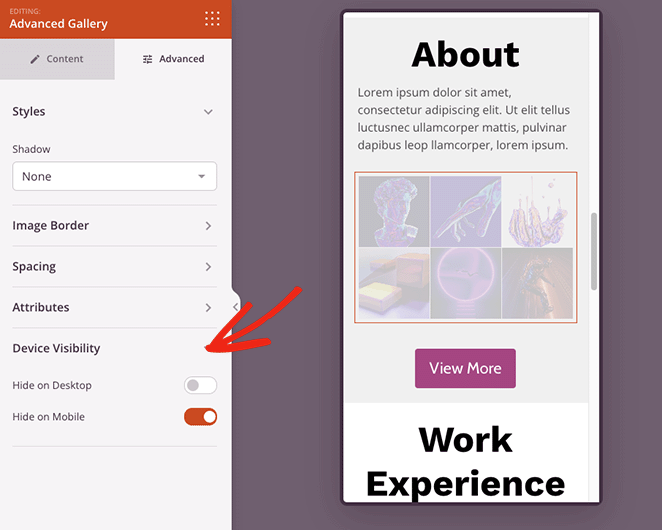
Dans l'onglet Visibilité de l'appareil, vous pouvez également masquer des éléments spécifiques sur le mobile ou l'ordinateur de bureau afin d'améliorer l'expérience mobile.

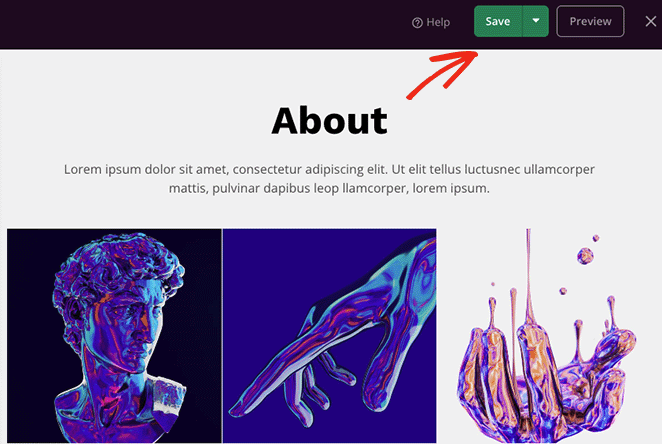
Lorsque vous êtes satisfait de votre galerie d'images, cliquez sur le bouton Enregistrer dans le coin supérieur droit de la page.

Étape 4. Publier votre galerie d'images réactive
Vous êtes maintenant prêt à publier votre galerie. Pour ce faire, retournez sur le tableau de bord de Theme Builder, et mettez l'interrupteur "Enable SeedProd Theme" sur la position "Yes".

Pour les pages d'atterrissage, cliquez sur la flèche déroulante du bouton Enregistrer, puis sur Publier.
Vous pouvez maintenant prévisualiser votre galerie responsive pour voir à quoi elle ressemble.

Méthode 2. Utiliser Envira GalleryWordPressPlugin
Nous allons utiliser Envira Gallery pour créer une galerie WordPress réactive pour la méthode suivante. Contrairement à d'autres plugins de galerie WordPress, Envira Gallery est rapide, réactif et léger, tout en offrant de nombreuses fonctionnalités faciles à utiliser.

Par exemple, il offre des options de redimensionnement des images, des diaporamas, des mises en page flexibles et des sources d'images multiples.
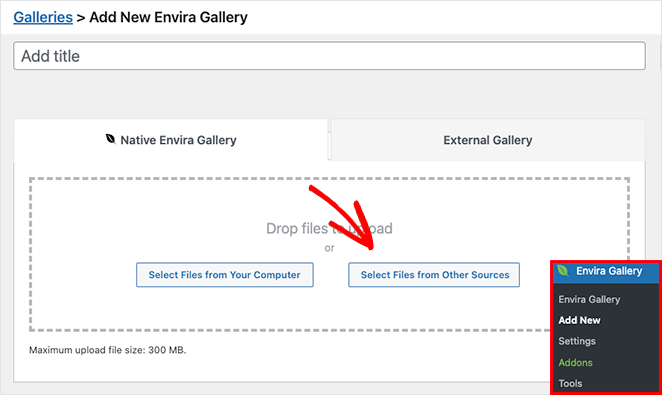
Tout d'abord, installez et activez le plugin Envira Gallery sur votre site web WordPress. Ensuite, allez dans Envira Gallery " Add New " pour créer une nouvelle galerie d'images.
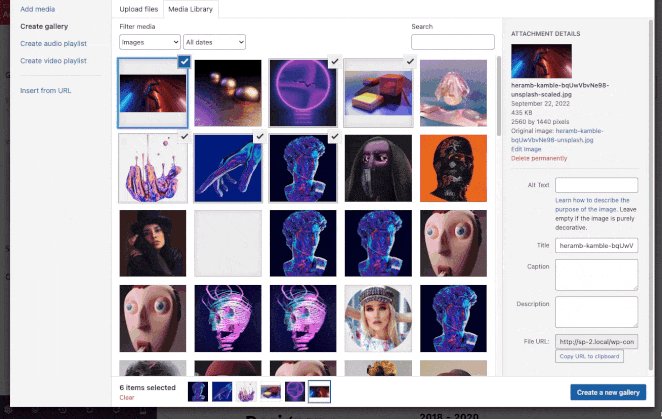
Pour ajouter des images à votre galerie, cliquez sur l'un des boutons ci-dessous :

La première option vous permet de télécharger des fichiers images depuis votre ordinateur, tandis que le second bouton vous permet de choisir des images dans votre bibliothèque de médias WordPress.
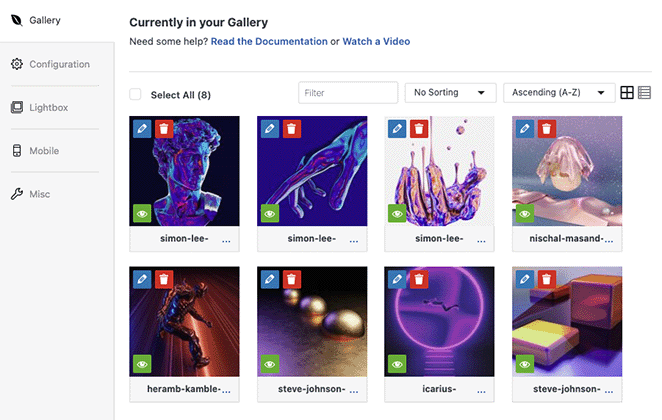
Après avoir choisi vos images, vous pouvez les réorganiser par glisser-déposer. Vous pouvez également cliquer sur l'icône de l'œil pour mettre des images spécifiques en mode brouillon et les masquer de votre galerie publiée.

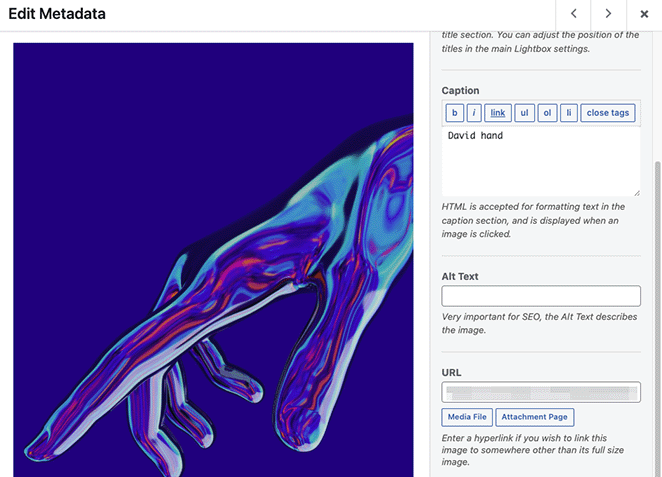
En outre, en cliquant sur l'icône du crayon, vous pouvez modifier les métadonnées de votre image. Par exemple, vous pouvez modifier le titre, le texte alt et la légende de l'image, ainsi que l'URL src de la page de la pièce jointe.

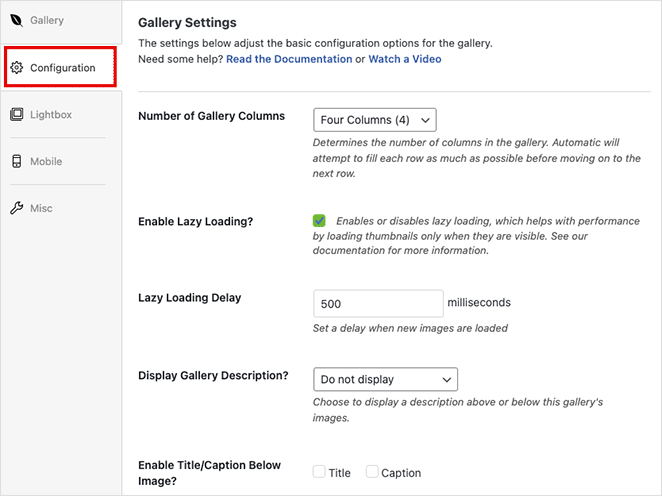
Cliquez ensuite sur l'onglet Configuration:
- Modifier le numéro de la colonne de la galerie
- Activer le chargement paresseux des images
- Description des galeries d'exposition
- Afficher les légendes et les titres
- Définir la taille des pixels, la position de recadrage de l'image et l'espacement
- Modifier les modèles de galerie

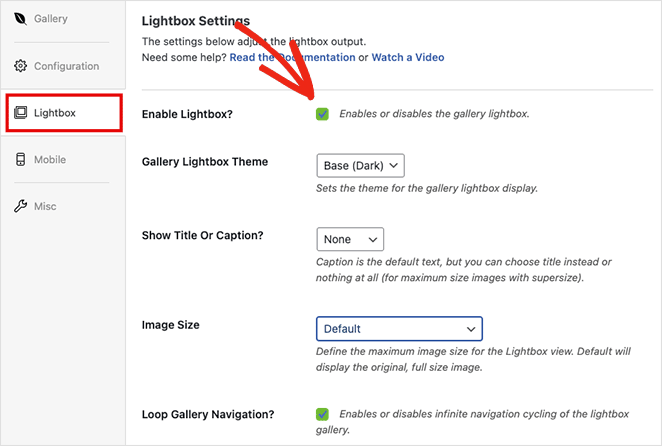
Dans l'onglet Boîte lumineuse, vous pouvez activer une boîte lumineuse réactive lorsque les utilisateurs cliquent sur une image. Il vous permet également d'ajuster les paramètres pour modifier le thème de votre visionneuse, afficher des légendes, ajouter des effets de transition, etc.

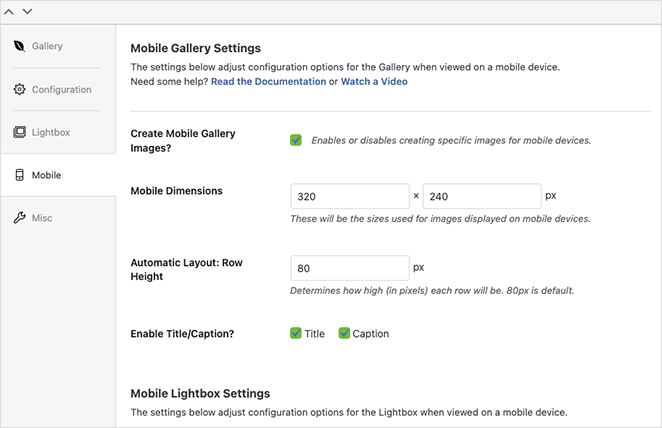
Outre les paramètres ci-dessus, Envira Gallery dispose d'un onglet de paramètres de galerie mobile. Ce panneau vous permet de générer automatiquement des images spécifiques pour les appareils mobiles.

Vous pouvez définir des dimensions d'image et des hauteurs de ligne personnalisées pour les mobiles et même ajuster les paramètres de la boîte lumineuse mobile.
Lorsque vous êtes satisfait du design de votre galerie, cliquez sur le bouton Publier dans le coin supérieur droit.
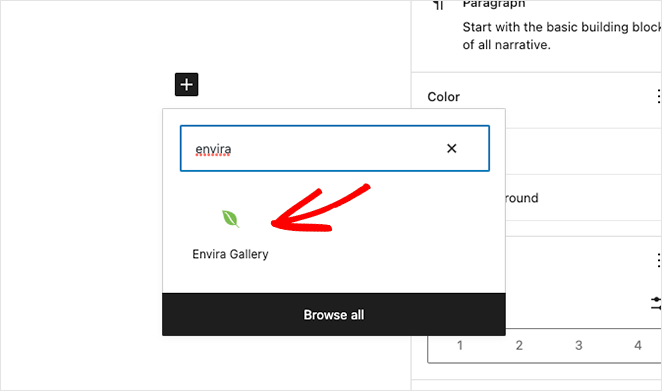
Pour ajouter votre galerie mobile à votre site web, créez ou modifiez un article ou une page, puis cliquez sur l'icône plus (+) dans l'éditeur de blocs de WordPress pour ajouter un nouveau bloc.
Faites une recherche jusqu'à ce que vous voyiez le bloc Envira Gallery, puis cliquez dessus pour l'ajouter à votre page.

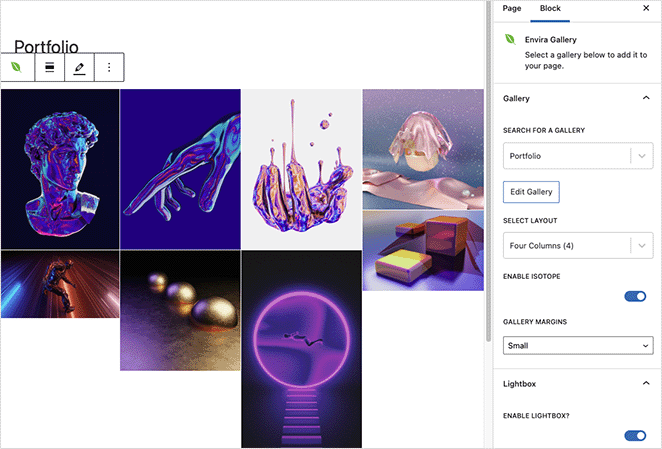
Dans le menu déroulant, sélectionnez la galerie que vous venez de créer pour l'intégrer dans l'éditeur WordPress.

Vous pouvez maintenant cliquer sur le bouton Mettre à jour ou Publier pour faire vivre votre galerie sur votre site web.
Note : Si vous utilisez toujours l'éditeur WordPress classique, vous pouvez copier votre shortcode Envira Gallery et le coller à l'intérieur d'un article ou d'une page.
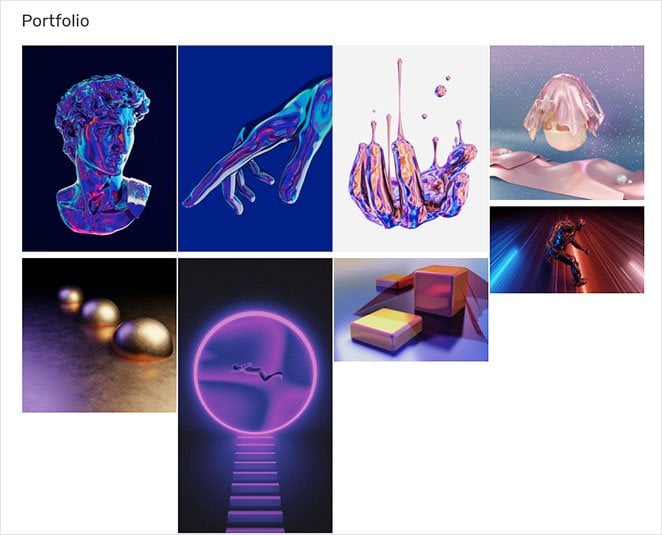
Ensuite, prévisualisez votre page, et voyez à quoi ressemble votre nouvelle galerie WordPress responsive.

Et voilà !
Vous savez maintenant comment rendre une galerie WordPress réactive.
Nous espérons que cet article vous a été utile. Vous aimerez peut-être aussi les tutoriels WordPress suivants pendant que vous êtes ici :
- Comment ajouter une galerie aux pages et aux articles de WordPress
- Page d'atterrissage ou microsite : Quelle est la meilleure solution pour votre marque ?
- Comment personnaliser les extraits d'articles sur WordPress (sans code)
- Comment ajouter un bouton Tweet à WordPress (3 façons)
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.