Vous êtes-vous déjà demandé comment ajouter une galerie aux pages et aux articles de WordPress ?
Les galeries d'images présentent vos photos, vos œuvres d'art et d'autres contenus visuels à votre public. Elles permettent également d'alléger les sections comportant beaucoup de texte, de maintenir l'intérêt des visiteurs et d'ajouter une touche d'originalité à votre site web.
Dans ce guide, je partagerai 3 méthodes populaires pour ajouter des galeries à votre site WordPress avec des conseils pour les optimiser pour une meilleure expérience utilisateur.
Pourquoi ajouter une galerie à WordPress ?
Comme je l'ai mentionné plus haut, les galeries d'images rendent votre site WordPress plus attrayant pour les visiteurs. Elles transmettent des émotions et des messages plus facilement que le texte, ce qui est idéal pour raconter votre histoire et mettre en valeur votre travail.
Cependant, il n'est pas toujours facile de le faire avec le bloc d'images standard de WordPress. En effet, vous ne pouvez ajouter qu'une seule image à la fois.

Comme les images apparaissent les unes après les autres, les utilisateurs doivent les faire défiler pour les voir. Cette situation est non seulement frustrante pour les utilisateurs, mais elle n'est pas non plus très professionnelle.
Avec une galerie d'images, vous résolvez ce problème en affichant des photos et des graphiques dans une grille attrayante. Cela permet d'économiser de l'espace sur votre page et donne un aspect beaucoup plus professionnel. Les utilisateurs peuvent souvent cliquer sur une image de la galerie et l'afficher en mode plein écran pour la regarder de plus près.
Options pour ajouter des galeries à WordPress
Il existe plusieurs façons d'ajouter une galerie aux pages et aux articles de WordPress. La plus simple est d'utiliser le bloc de galerie intégré à WordPress.
C'est une bonne solution pour un débutant car elle est facile à utiliser. Cependant, vous avez peu de contrôle sur son apparence au-delà de la taille de l'image et des légendes. Je ne le recommanderais donc pas pour les sites qui ont besoin de plus d'options de personnalisation.
Vous pouvez également utiliser les plugins de galerie d'images WordPress. Ils offrent beaucoup plus d'options de personnalisation et de fonctionnalités avancées. Par exemple, les plugins de galerie les plus populaires offrent :
- Fenêtres contextuelles
- Une mise en page unique
- Animations et effets de survol
- Protection des images (filigrane)
- Et plus encore.
Par ailleurs, de nombreux constructeurs de pages WordPress disposent de modules de galeries d'images uniques. Ils permettent d'ajouter facilement des galeries à vos pages d'atterrissage sans avoir à installer de plugins supplémentaires.
Ne vous inquiétez pas si vous ne pouvez pas encore choisir. J'aborderai les trois options dans le tutoriel ci-dessous afin que vous puissiez trouver celle qui répond le mieux à vos besoins.
Je vais commencer par ma méthode préférée, l'ajout d'une galerie dans WordPress à l'aide d'un constructeur de pages.
Comment ajouter une galerie à WordPress avec un constructeur de page
Lorsque vous créez une page de galerie à fort taux de conversion, comme un portfolio, vous souhaitez disposer d'outils qui facilitent la génération de prospects et de conversions.
Vous pouvez créer une page d'atterrissage dans l'éditeur WordPress et utiliser le bloc Galerie. Cependant, il est probable qu'elle ne disposera pas des autres fonctionnalités dont vous avez besoin :
- Comptes à rebours
- Témoignages
- Formulaires d'opt-in
- Tableaux de prix
- Cotes d'étoiles
Dans ce cas, il est plus judicieux d'utiliser un constructeur de pages WordPress qui offre tout ce dont vous avez besoin dans un seul plugin WordPress.

Mon premier choix est SeedProd, l'un des meilleurs constructeurs de pages WordPress à glisser-déposer. Avec lui, vous pouvez créer des pages d'atterrissage qui convertissent et présenter votre travail avec son bloc de galerie avancé.
Tout d'abord, vous devrez installer et activer le plugin SeedProd sur votre site WordPress. Si vous avez besoin d'aide, veuillez consulter notre guide sur l'installation de SeedProd Pro.
Après avoir activé le plugin, allez dans SeedProd " Landing Pages depuis votre tableau de bord WordPress, et cliquez sur le bouton "Add New Landing Page".

Parcourez maintenant les modèles de page d'atterrissage pour trouver un design prédéfini qui réponde à vos besoins. Vous pouvez également partir de zéro avec un modèle de page vierge.

Il suffit de survoler un modèle et de cliquer sur l'icône de la coche pour le lancer dans le générateur de glisser-déposer de SeedProd. Ensuite, vous pouvez personnaliser la page visuellement pour la faire vôtre.
Pour des étapes plus détaillées, veuillez consulter mon guide étape par étape sur la création d'une page d'atterrissage dans WordPress.
Note : Avec SeedProd, vous ne pouvez ajouter des galeries qu'aux pages WordPress, pas aux articles.
Ajouter une galerie à votre page d'atterrissage WordPress
Après avoir configuré votre page d'atterrissage, vous voudrez la personnaliser avec une galerie de photos WordPress. Il y a 3 façons de le faire dans SeedProd :
- Bloc galerie : Une simple galerie multi-colonnes.
- Bloc galerie avancé : Une galerie simple ou multiple avec des filtres, des superpositions et des descriptions textuelles.
- Bloc Carrousel d'images : Une galerie d'images coulissantes sur une seule colonne avec des options de lecture automatique.
Utilisation du bloc Galerie
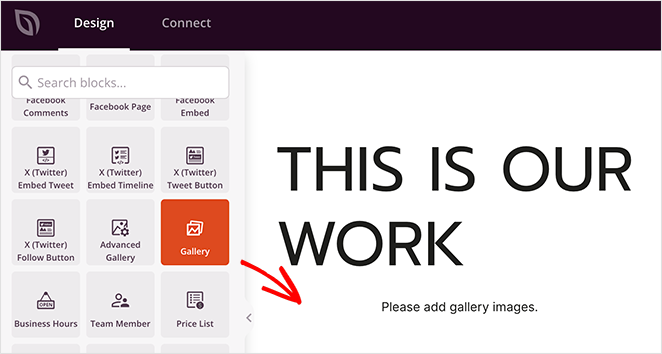
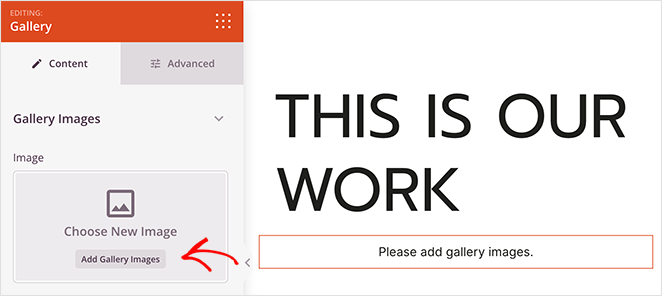
Pour ajouter le bloc Galerie, trouvez-le dans la barre latérale des blocs sur la gauche et faites-le glisser sur votre page.

Cliquez ensuite sur l'option "Ajouter une galerie d'images" dans les paramètres du bloc.

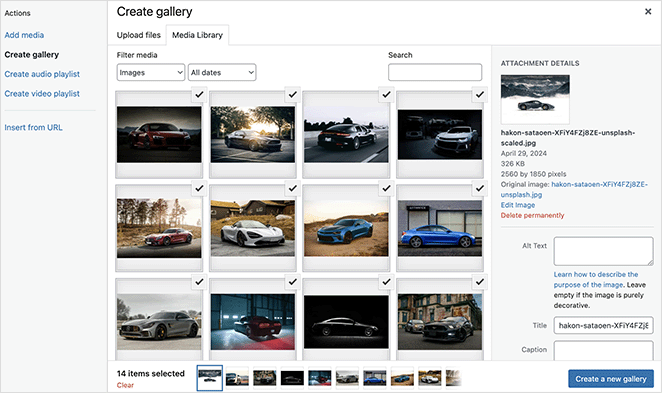
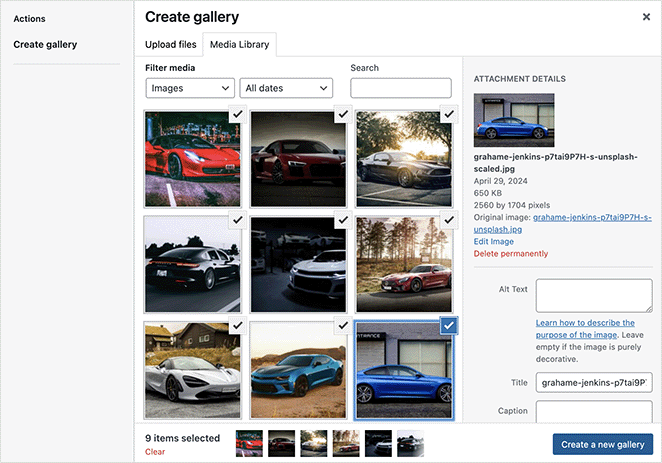
Vous pouvez maintenant télécharger de nouvelles images depuis votre ordinateur ou sélectionner des images dans votre bibliothèque de médias WordPress. Sélectionnez toutes les images que vous souhaitez ajouter à votre galerie, puis cliquez sur "Créer une galerie".

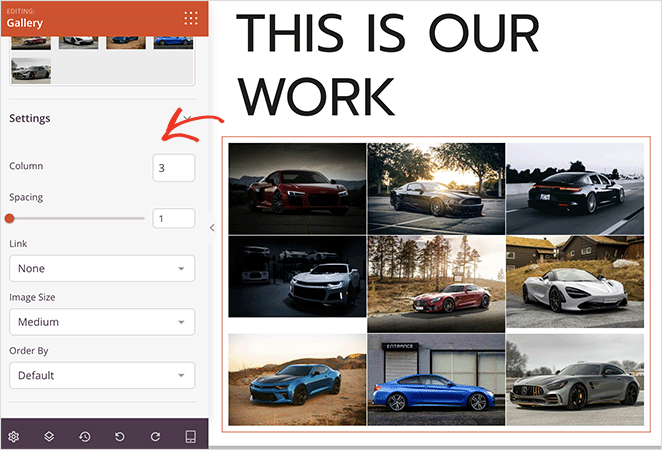
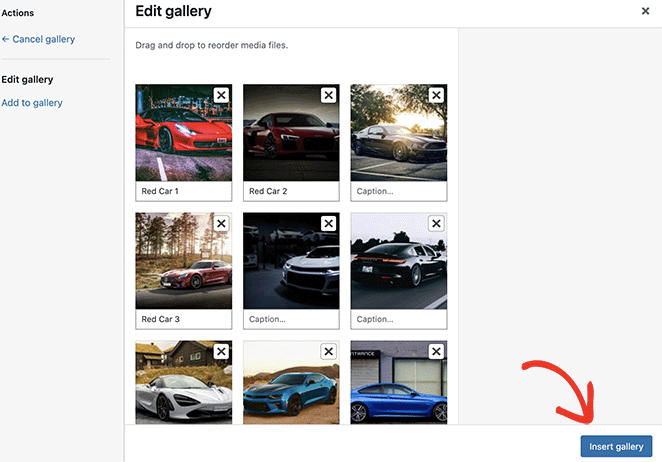
Vous pouvez ensuite donner une légende à chaque image et cliquer sur le bouton "Insérer une galerie".
Vous verrez maintenant la galerie sur votre page d'atterrissage. A partir de là, cliquez sur l'onglet "Paramètres" dans les options du bloc pour ajuster les colonnes de la galerie, le lien, la taille de l'image et l'ordre.

Utilisation du bloc Galerie avancée
Le bloc Galerie avancée fonctionne de la même manière. Cependant, au lieu d'une seule galerie, vous pouvez ajouter plusieurs galeries et afficher des filtres pour que les utilisateurs puissent facilement choisir ce qu'ils veulent voir.
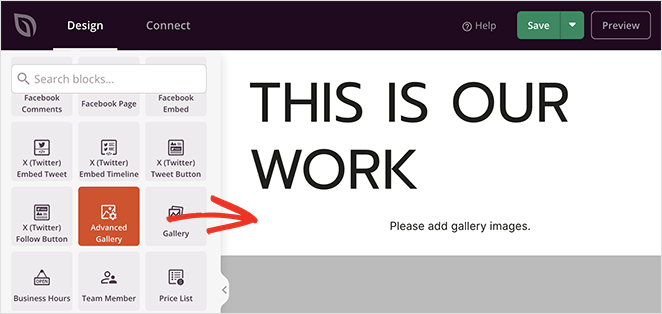
Comme précédemment, trouvez le bloc Advanced Gallery dans la barre latérale gauche et faites-le glisser sur votre page.

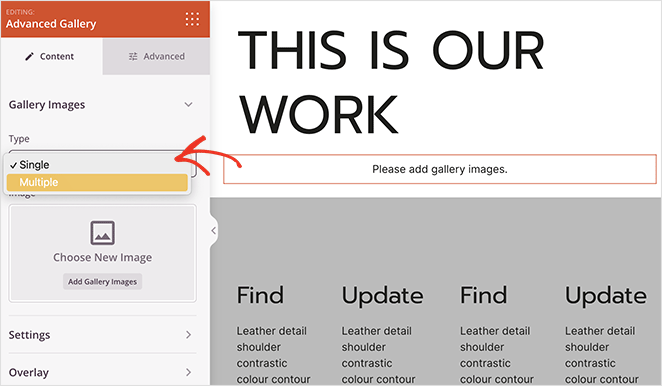
Cette fois, un menu déroulant permet de choisir "simple" ou "multiple". Je vais sélectionner "multiple" pour vous montrer comment cela fonctionne.

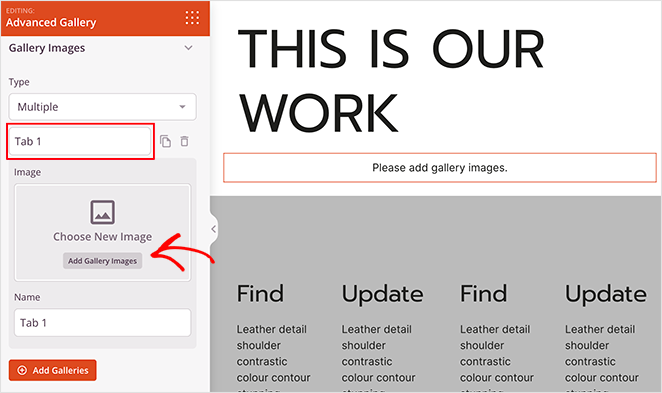
Comme vous pouvez le voir, ce choix vous donne une option "onglet". Il s'agit de votre première galerie.
Cliquez sur l'onglet pour le développer et voir les paramètres de la galerie.

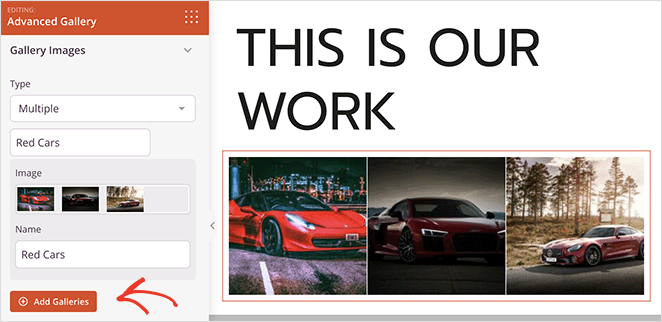
Cliquez sur l'option "Ajouter des images de la galerie" et suivez les mêmes étapes que précédemment pour ajouter des médias et insérer vos photos.
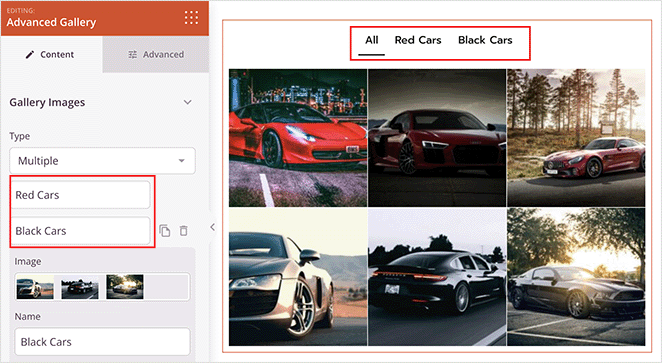
Cliquez maintenant sur le bouton "Ajouter des galeries" pour ajouter une autre galerie d'images.

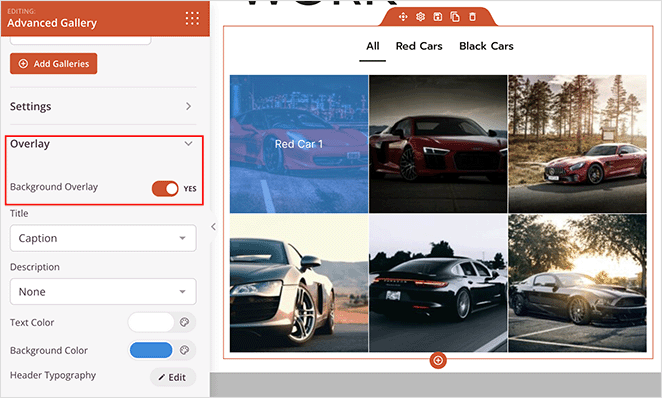
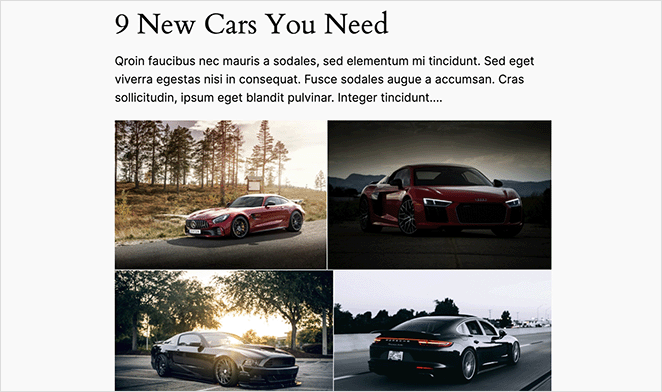
Dans l'aperçu de la galerie, vous verrez plusieurs titres. Dans mon exemple, il s'agit de "Tous", "Voitures rouges" et "Voitures noires".

Cela signifie que les utilisateurs peuvent visualiser toutes les images en même temps ou une galerie à la fois.
Dans ce bloc, il y a un paramètre supplémentaire appelé "Overlay". Développez-le et vous pourrez activer l'effet de superposition. Cet effet vous permet d'ajouter une superposition de couleurs aux vignettes des images de la galerie qui s'affichent lorsque vous les survolez.

Vous pouvez également afficher la légende, le titre ou la description de l'image pour donner plus de contexte aux visiteurs.
Utilisation du bloc Carrousel d'images
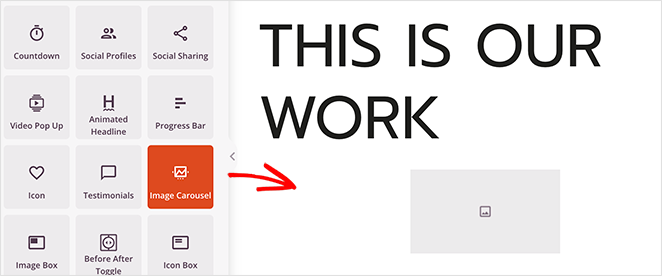
Si vous souhaitez que vos images prennent moins de place sur la page, utilisez le bloc Carrousel d'images.

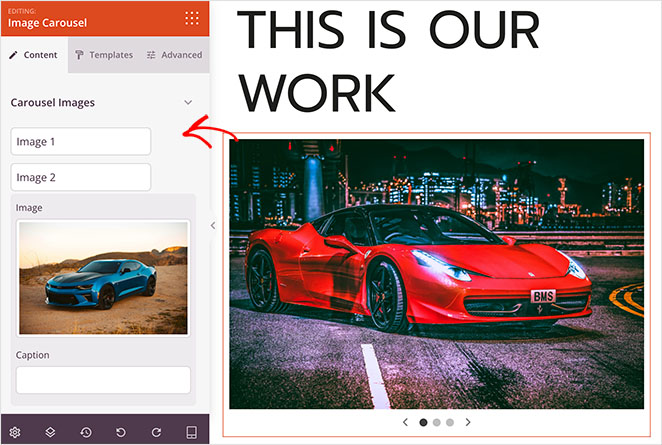
Dans les paramètres du bloc, vous pouvez télécharger des images individuellement, mais au lieu d'une grille, elles apparaîtront sous la forme d'un diaporama avec pagination.

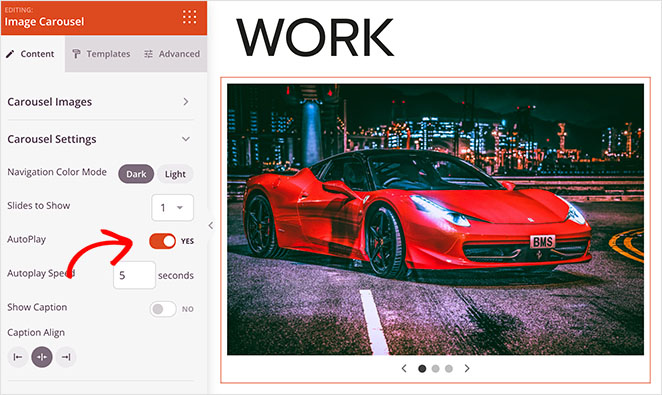
Les utilisateurs peuvent cliquer manuellement pour faire défiler chaque image, ou vous pouvez configurer le carrousel pour une lecture automatique dans la zone des paramètres.

Choisissez la méthode qui vous convient le mieux. N'oubliez pas de cliquer sur "Enregistrer" et "Publier" pour que les modifications soient prises en compte sur votre site web.
Comment créer une galerie d'images avec un plugin
Je vais maintenant vous présenter une alternative : un plugin de galerie WordPress. Cette méthode est idéale si vous voulez des galeries d'images avec de nombreuses fonctionnalités à ajouter aux pages et aux articles.
Pour cela, je recommande Envira Gallery, l'un des meilleurs plugins de galerie photo pour WordPress.

Sa fonctionnalité de glisser-déposer le rend facile à utiliser, et il possède toutes les fonctionnalités dont vous avez besoin pour créer une galerie réactive et conviviale.
Tout d'abord, vous devez installer et activer le plugin Envira Gallery. J'utilise la version gratuite pour cet exemple, mais la version Pro permet de débloquer de nombreux autres addons, comme le filigrane, la protection par mot de passe, les icônes de médias sociaux, les galeries WooCommerce pour les sites de commerce électronique, et bien d'autres encore.
Pour obtenir de l'aide, veuillez consulter ce guide pratique sur l'installation d'un plugin WordPress.
Ajouter une galerie Envira à une page WordPress
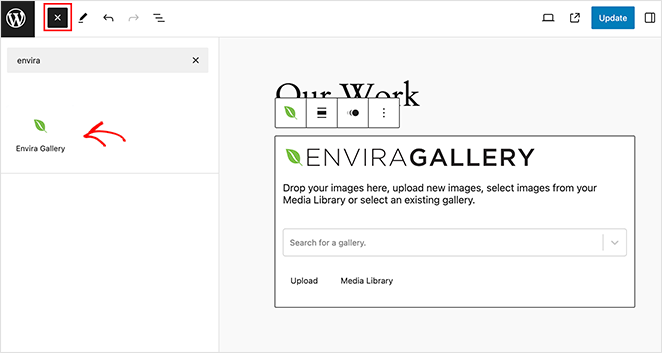
Après l'activation, créez une nouvelle page ou modifiez une page existante. Ensuite, cliquez sur l'icône plus pour ajouter un nouveau bloc WordPress, recherchez "Envira" et cliquez pour l'ajouter à votre page.

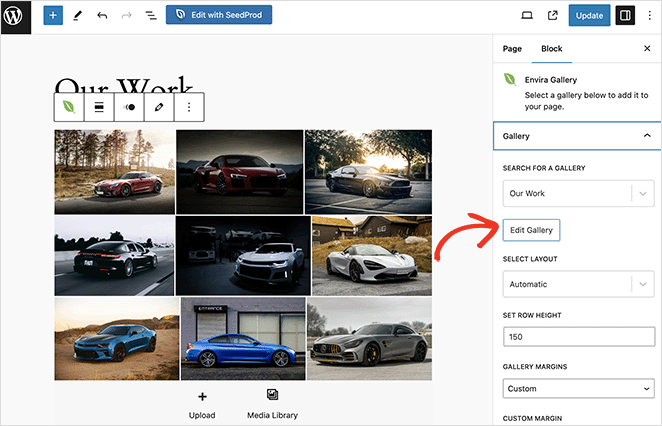
Ensuite, cliquez sur le bouton "Médiathèque" pour choisir les images de votre bibliothèque à ajouter à la galerie.
Pour modifier votre galerie, cliquez sur l'option "Modifier la galerie" dans la barre d'outils ou dans la barre latérale droite.

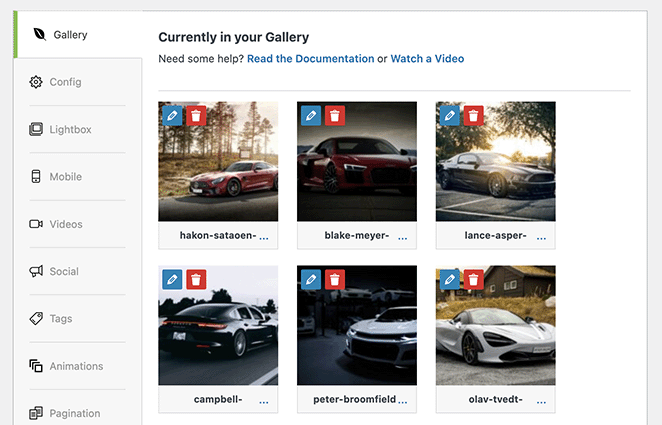
Cela ouvre un nouvel onglet avec diverses options de personnalisation.

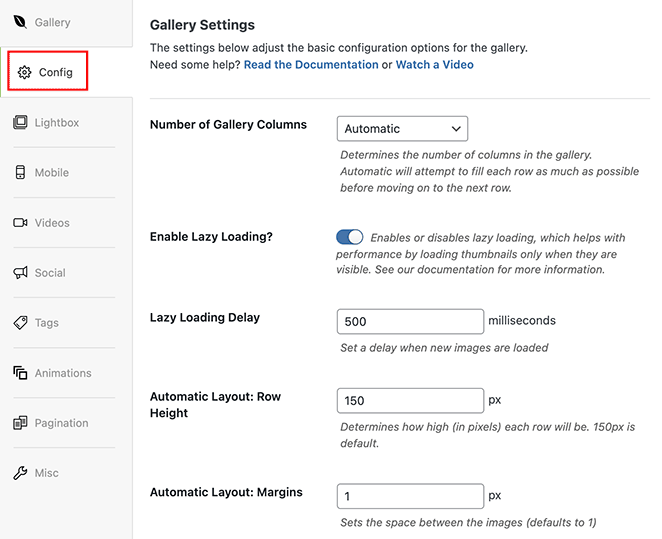
Par exemple, dans l'onglet "Config", vous pouvez définir le nombre de colonnes, activer ou désactiver le chargement paresseux, définir la hauteur de ligne automatique et les marges, et choisir la taille et les dimensions de l'image.

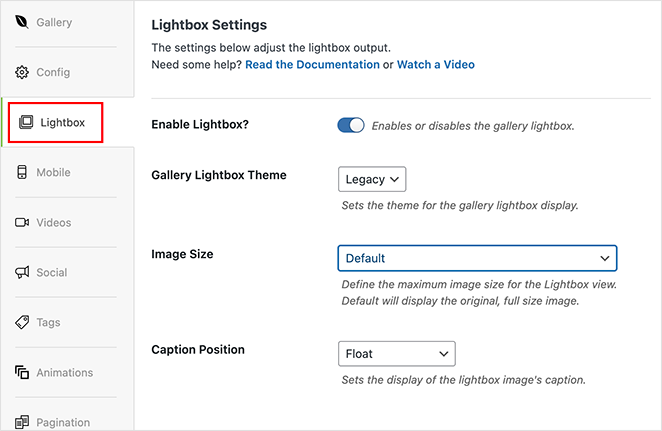
Vous pouvez également cliquer sur l'onglet "Boîte lumineuse" pour activer un effet de boîte lumineuse de galerie qui ouvre vos images en taille réelle lorsque les utilisateurs cliquent dessus.

Lorsque vous êtes satisfait de vos paramètres, cliquez sur "Mettre à jour" dans le coin supérieur droit, puis renvoyez votre page. À partir de là, enregistrez et publiez votre page pour afficher la galerie en direct sur votre site web.
Vous pouvez également utiliser cette méthode pour ajouter une galerie aux articles de WordPress.

Comment ajouter une galerie à WordPress sans plugin
Si vous préférez un site web avec un minimum de plugins WordPress ou si vous avez besoin de quelque chose de simple, le bloc WordPress Gallery intégré est un choix solide.
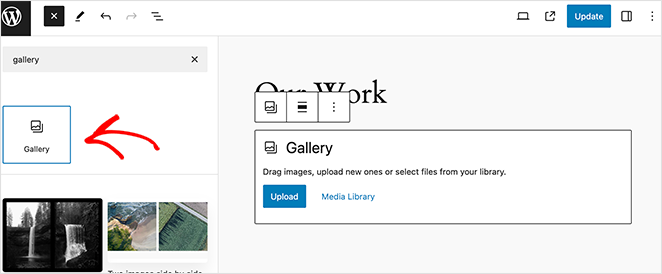
Pour l'utiliser, modifiez ou créez une nouvelle page ou un nouvel article, cliquez sur l'icône plus pour ajouter un bloc dans l'éditeur de blocs (Gutenberg), et recherchez le bloc Galerie.

Ensuite, téléchargez vos images ou choisissez-les dans la bibliothèque multimédia de WordPress et cliquez sur le bouton "Créer une nouvelle galerie".

Ensuite, ajoutez des légendes ou réorganisez votre galerie, puis sélectionnez le bouton "Insérer une galerie".

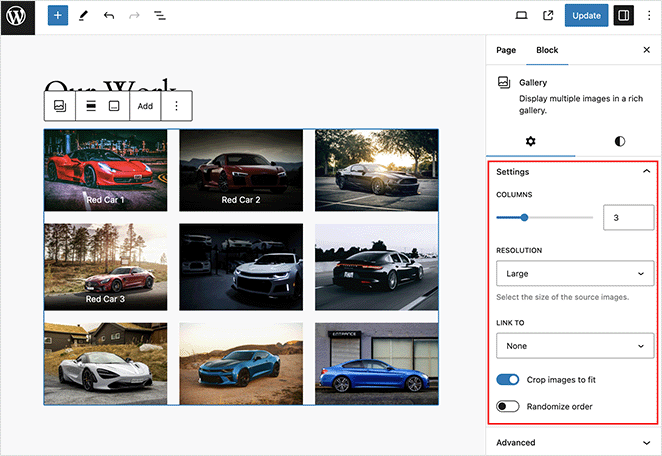
Une fois qu'elle se trouve dans votre article ou votre page, vous pouvez personnaliser la galerie en choisissant des options dans la barre latérale de droite.

Par exemple, vous pouvez définir le nombre de colonnes et la résolution, créer un lien vers le fichier multimédia ou la page des pièces jointes, et recadrer les images pour les adapter.
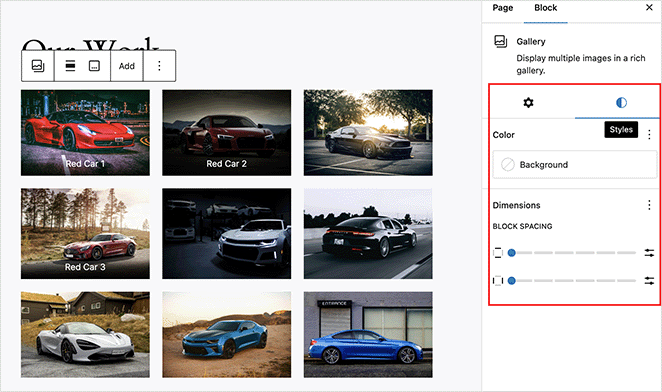
En passant aux paramètres "Styles", vous pouvez définir une couleur d'arrière-plan personnalisée et ajuster l'espacement entre les images.

Lorsque vous êtes satisfait des modifications, cliquez sur "Mettre à jour" ou "Publier" pour les mettre en œuvre.
Comment optimiser vos images pour le web
Je suis sûr que vous voudrez vous lancer et faire fonctionner vos galeries. Mais avant cela, vous devez savoir comment les optimiser.
Selon Microsoft, notre capacité d'attention est passée de 12 à 8 secondes en moyenne. Par conséquent, si vos images mettent plus de 8 secondes ou moins à se charger, les lecteurs s'impatienteront et partiront.
L'optimisation des images de votre galerie permet de réduire la taille des fichiers sans en diminuer la qualité. Elles se chargeront donc plus rapidement, ce qui est excellent pour l'expérience de l'utilisateur.
Mais comment optimiser les images pour le web ? Voici quelques tactiques d'optimisation d'images faciles à mettre en œuvre :
- Redimensionner les images : Veillez à ce que la taille de vos images soit adaptée à la mise en page de votre site. Utilisez un logiciel de retouche d'images comme Photoshop ou un outil gratuit en ligne pour modifier les dimensions de l'image.
- Compresser les images : Utilisez des outils de compression d'images tels que TinyPNG ou TinyJPEG pour réduire la taille des fichiers.
- Choisissez le bon format : Les formats d'image les plus courants pour le web sont JPEG et PNG. Le format JPEG convient mieux aux photographies, tandis que le format PNG est plus adapté aux graphiques avec des lignes nettes et du texte.
- Utiliser le chargement paresseux : Le chargement paresseux retarde le chargement des images jusqu'à ce qu'elles soient sur le point d'être visibles à l'écran, ce qui peut améliorer les temps de chargement des pages perçues.
L'optimisation pour les moteurs de recherche (SEO) est tout aussi importante que la taille des images. Donnez à vos images des descriptions et des noms de fichiers riches pour aider les moteurs de recherche comme Google à comprendre ce qu'elles représentent.
En plus d'aider vos images à apparaître dans les résultats de recherche, de bonnes descriptions de texte alt aident les utilisateurs de lecteurs d'écran à comprendre le contexte de vos images. Votre site web est ainsi plus accessible aux personnes souffrant de déficiences visuelles.

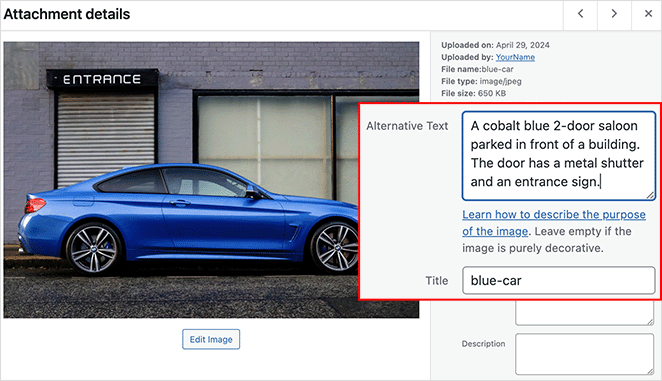
La médiathèque de WordPress vous permet de modifier facilement le nom du fichier, la description/légende et le texte alt des images. Sélectionnez une image et vous pourrez saisir les informations dans la partie droite.
Créez votre prochaine galerie d'images
J'espère que les méthodes de ce guide vous ont aidé à apprendre comment ajouter une galerie à WordPress. Choisissez celle qui vous convient, puis donnez vie à votre site web avec un contenu visuel attrayant.
Vous aimerez peut-être aussi les tutoriels WordPress suivants sur l'utilisation des images :
- Comment utiliser l'IA pour générer des images sur votre site WordPress
- Comment ajouter une image en vedette sur WordPress
- Comment ajouter des images Hotspot à WordPress
- Comment ajouter du texte sur une image dans WordPress
- Comment atténuer une image de fond dans WordPress sans CSS
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.