I’ve worked on WooCommerce sites where everything looked polished, except the product pages. They had just one image, maybe two, and nothing to show different angles, features, or styles.
After adding a simple product image gallery, things changed fast. Customers stayed on the page longer, asked fewer questions, and sales started picking up. Just showing more photos made the products feel more real and trustworthy.
In this guide, I’ll show you how to create a WooCommerce product image gallery step-by-step, the same way I do it on my own stores using SeedProd. You won’t need any extra plugins or code to make your products shine.
Before we jump into the tutorial, here’s a quick look at what a product image gallery can add to your WooCommerce store, and why it’s worth setting one up:
| Fonctionnalité | Why It Matters |
|---|---|
| WooCommerce Product Image Gallery | Lets shoppers see every angle and detail of your product |
| Gallery Slider | Showcases product variations like colors or styles in one place |
| Zoom & Lightbox | Makes product pages feel more interactive and professional |
| Product Video (Optional) | Builds trust and increases conversions by showing products in action |
Pourquoi créer une galerie d'images de produits WooCommerce ?
Creating product image galleries in WooCommerce can help show your products in the best possible way. A well-designed WooCommerce gallery gives shoppers more confidence and helps them get a complete view of your product.
En outre, une galerie d'images visuellement attrayante peut améliorer l'expérience globale de l'utilisateur de votre boutique en ligne, en la rendant plus attrayante et en facilitant la navigation. Cela peut conduire à une plus grande satisfaction des clients et à une augmentation des ventes.
En donnant aux clients des images claires et détaillées de vos produits, vous pouvez renforcer la confiance et la crédibilité de votre marque, ce qui se traduit par des taux de conversion plus élevés et davantage de ventes. Mieux encore, ces images peuvent permettre à votre boutique en ligne de se démarquer de ses concurrents, vous donnant ainsi un avantage sur un marché très encombré.
Best Way to Make a WooCommerce Product Image Gallery (Without a Plugin)
Lorsque vous envisagez de créer une galerie de produits pour votre site WordPress, vous pourriez immédiatement choisir un plugin de galerie de produits WooCommerce. Après tout, ils facilitent la personnalisation des fonctionnalités par défaut de WooCommerce.
Cependant, tous les plugins de slider de galerie d'images n'ont pas les fonctionnalités clés dont vous avez besoin pour une boutique en ligne. Par conséquent, vous risquez d'installer plus de plugins WordPress que prévu, ce qui peut alourdir inutilement votre site.
Instead of relying on a bulky product gallery plugin for WooCommerce, I prefer using SeedProd since it has the gallery features built-in.

C'est le meilleur constructeur de sites web et de pages d'atterrissage pour WordPress, vous permettant de personnaliser chaque partie de votre site WooCommerce sans code facilement.
Que vous souhaitiez créer un site WooCommerce complet à partir de zéro ou personnaliser des pages de produits individuelles, vous pouvez tout faire avec le constructeur drag-and-drop de SeedProd.
Voici un avant-goût des options de personnalisation de WooCommerce de SeedProd :
- Kits de sites web : Modèles de thèmes WooCommerce préfabriqués que vous pouvez installer en un seul clic.
- Constructeur par glisser-déposer : Créez des pages personnalisées pour votre boutique, y compris la caisse, le panier d'achat, la page de la boutique, et plus encore, sans code.
- Tags du modèle WooCommerce : Galerie de produits, Image en vedette du produit, Onglets de données sur le produit, Méta du produit, Contenu du produit, et plus encore.
- Blocs WooCommerce : Bouton Ajouter au panier, icône Menu Panier, Grille de produits, Produits les mieux notés, Produits récents, Produits en vedette, et plus encore.
- Modes de page : Créez une page WooCommerce à venir, ou mettez votre boutique en ligne en mode maintenance.

En outre, vous pouvez utiliser tous les autres blocs et fonctionnalités de SeedProd, tels que le slider carrousel, les formulaires opt-in, les comptes à rebours, les commentaires, les témoignages, et bien plus encore.
Compte tenu de sa facilité d'utilisation et de ses innombrables options de personnalisation, il est logique de gérer le design et la mise en page de votre boutique en ligne avec SeedProd.
Créer une galerie d'images de produits WooCommerce avec SeedProd
Avant de nous plonger dans ce guide étape par étape, vous devez d'abord vous assurer que WooCommerce est installé sur votre site Web WordPress. Si vous êtes encore en train de configurer votre boutique, vous pouvez d'abord suivre ce guide sur la création d'une boutique en ligne.
Une fois que c'est fait, suivez les étapes suivantes pour ajouter une superbe galerie d'images à WooCommerce.
- Étape 1. Installer et activer SeedProd
- Étape 2. Choisir un modèle de thème WooCommerce
- Etape 3. Ajouter la galerie d'images de produits WooCommerce
- Étape 4. Personnalisez votre modèle de page produit WooCommerce
- Étape 5. Publier les changements dans votre boutique WooCommerce
- Bonus : Ajouter des vidéos de produits à WooCommerce
- More Ways to Customize WooCommerce
Étape 1. Installer et activer SeedProd
Tout d'abord, vous devez télécharger SeedProd Elite, l'installer et l'activer sur votre site WordPress. Le plan Elite vous donne accès à toutes les meilleures caractéristiques et fonctionnalités de WooCommerce.
Si vous avez besoin d'aide pour l'installation, vous pouvez consulter notre documentation sur l'installation de SeedProd. Elle vous guidera dans le téléchargement et l'activation du plugin et dans l'activation de votre clé de licence SeedProd.
Étape 2. Choisir un modèle de thème WooCommerce
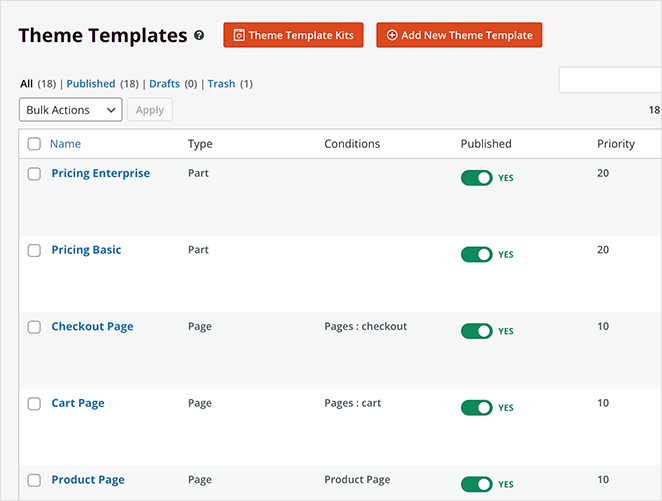
Une fois que le plugin est actif sur votre site web, naviguez vers SeedProd " Theme Builder depuis votre tableau de bord WordPress. Cliquez ensuite sur le bouton Theme Template Kits.

Sur l'écran suivant, vous verrez une bibliothèque de modèles que vous pouvez installer en un seul clic. Chaque modèle est livré avec toutes les pages que vous voyez dans la démo. Par exemple, si vous prévoyez un modèle avec une page 'A propos de nous' ou 'Témoignages', SeedProd créera automatiquement ces pages pour vous.
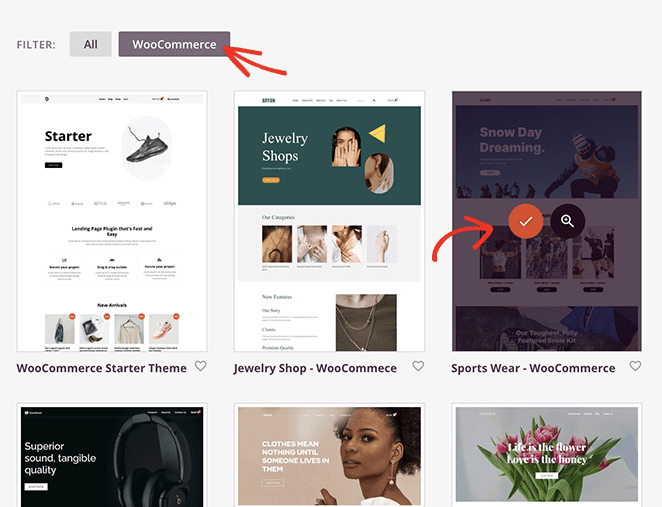
Pour ne voir que les modèles compatibles avec WooCommerce, cliquez sur l'onglet WooCommerce. De là, parcourez les modèles jusqu'à ce que vous en trouviez un qui corresponde à vos besoins, puis survolez-le et cliquez sur l'icône de la coche.

Maintenant SeedProd va importer ce modèle, et dans quelques secondes, vous verrez toutes les parties du modèle dans une liste sur le tableau de bord du thème :

Le constructeur de pages par glisser-déposer de SeedProd vous permet de personnaliser facilement chaque partie du modèle, y compris les pages de paiement, de panier, de boutique et de produit unique. C'est ainsi que nous ajouterons un slider de galerie de produits réactif.
Mais d'abord, vous devez ajouter des images de galerie à vos produits WooCommerce, ce que nous allons faire maintenant.
Etape 3. Ajouter la galerie d'images de produits WooCommerce
L'ajout de photos supplémentaires à vos produits est un excellent moyen de fournir plus d'informations à vos clients potentiels. Par exemple, vous pouvez utiliser une galerie pour télécharger des images de variations supplémentaires si un produit a différentes options de couleur ou variations de produit.
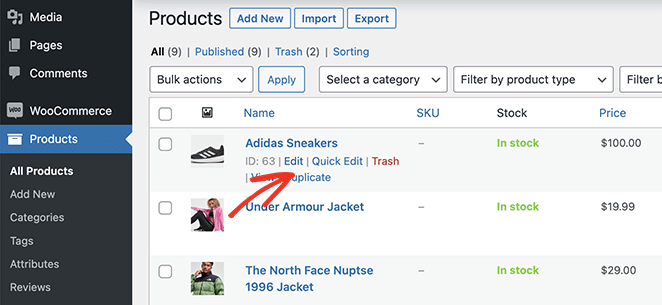
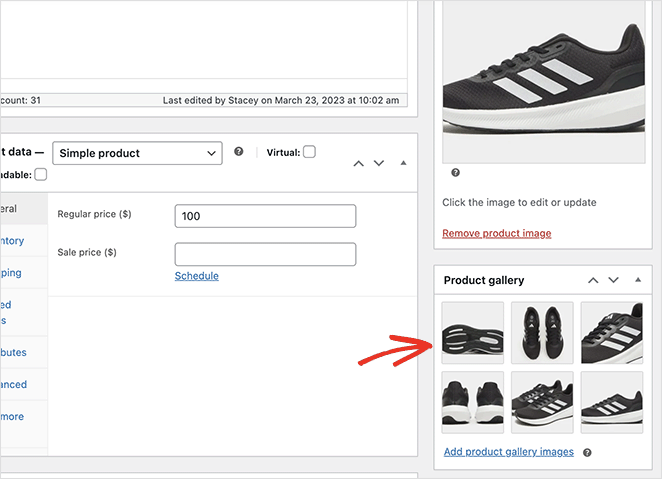
You can easily add extra product images in WooCommerce by uploading multiple files to the Product Gallery section. Navigate to Products » All Products from your WordPress admin. Next, find the product you’d like to add a product gallery to and click Edit.

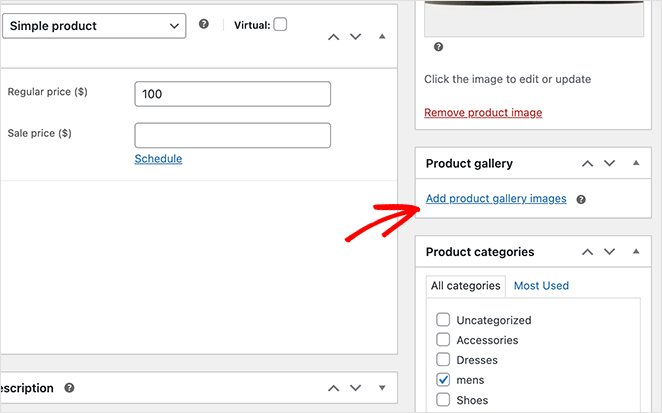
Dans l'éditeur de produits, vous verrez un panneau intitulé "Galerie de produits" sur le côté droit. Dans ce panneau, cliquez sur le lien "Ajouter des images de la galerie de produits" pour ajouter les vignettes de votre galerie.

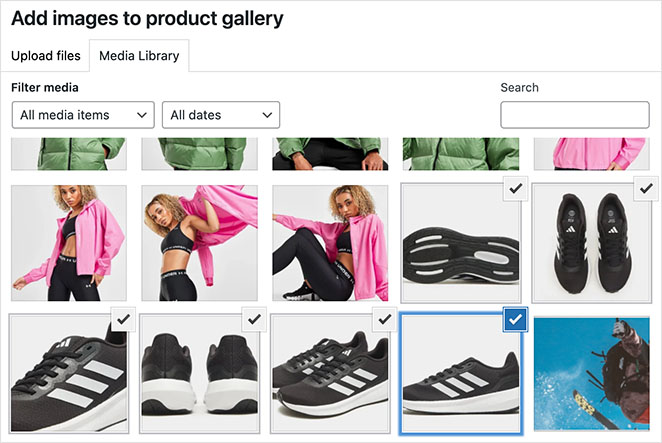
En cliquant sur ce lien, vous ouvrirez la médiathèque de WordPress, où vous pourrez télécharger des images depuis votre ordinateur ou directement depuis la médiathèque.

Maintenez la touche Majuscule de votre clavier enfoncée pour sélectionner plusieurs images, puis cliquez sur le bouton Ajouter à la galerie.
WooCommerce va maintenant ajouter de nouvelles images à votre éditeur de produits. Vous devriez voir votre image principale, puis la galerie d'images miniatures supplémentaires en dessous.

Veillez à cliquer sur le bouton " Mise à jour" pour enregistrer vos modifications.
Étape 4. Personnalisez votre modèle de page produit WooCommerce
Maintenant que vous avez ajouté des galeries d'images à votre boutique WooCommerce, vous pouvez personnaliser vos pages produits avec SeedProd.
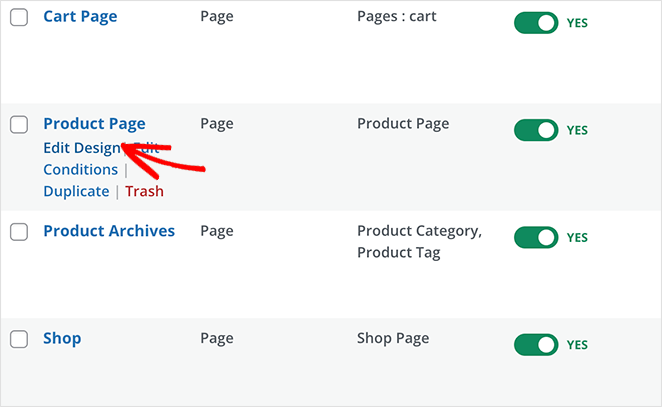
Rendez-vous donc une fois de plus dans le Theme Builder de SeedProd et cherchez le modèle "Product Page". Ce modèle détermine l'apparence de toutes vos pages de produits individuelles.
Pour le personnaliser, il suffit de le survoler et de cliquer sur le lien Modifier le design.

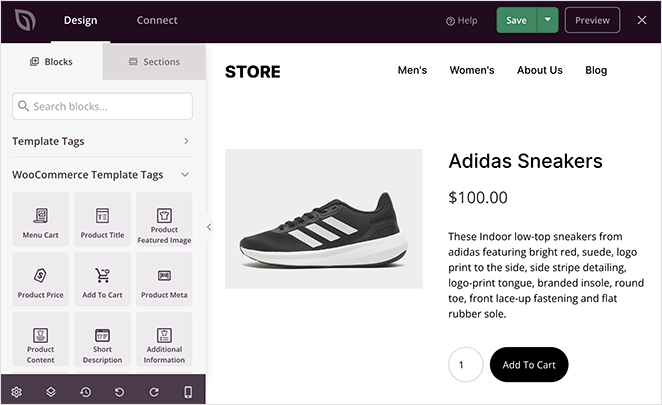
Sur l'écran suivant, vous verrez le constructeur visuel de pages de SeedProd. C'est ici que vous pouvez glisser et déposer de nouveaux éléments de conception sur votre page et personnaliser la conception globale.

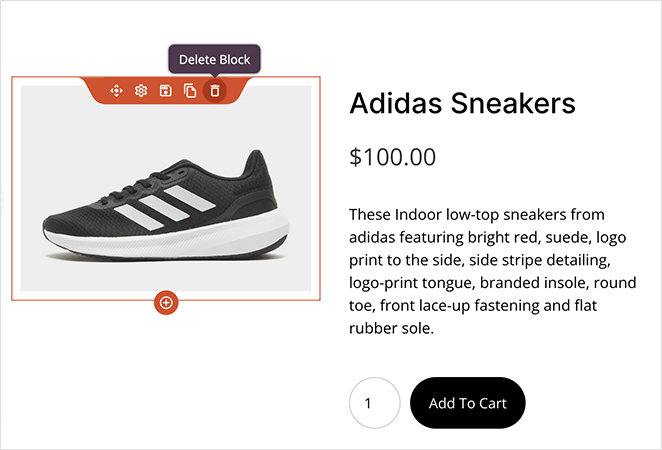
Comme vous pouvez le voir, ce modèle utilise l'image du produit (Product Featured Image) comme image de produit par défaut. Il s'agit d'une des balises du modèle WooCommerce de SeedProd, qui récupère les informations du produit directement depuis WooCommerce.

Remplaçons ce bloc par le bloc Galerie de produits de SeedProd.
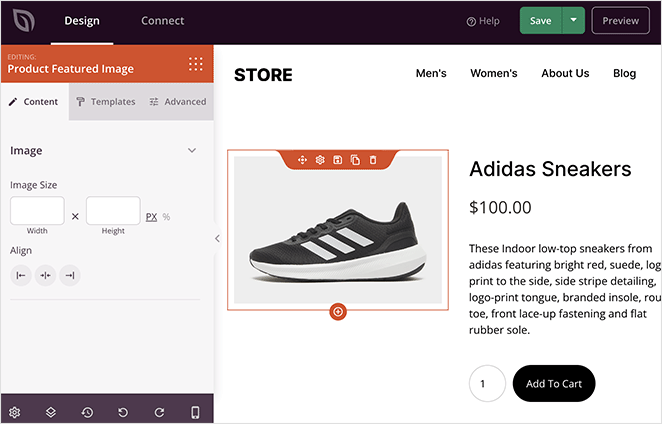
Pour ce faire, survolez l'image vedette du produit jusqu'à ce qu'une bordure orange apparaisse, puis cliquez sur l'icône de la corbeille.

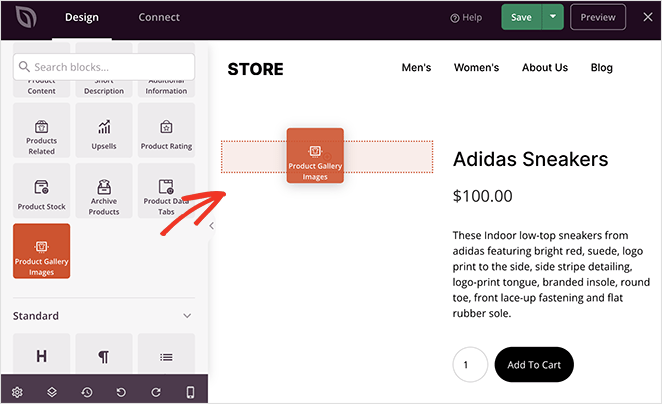
Ajout d'un bloc de galerie d'images de produits
SeedProd includes built-in WooCommerce product image zoom settings so shoppers can inspect fine details up close. So, click the Product Gallery Images block in the left-hand panel and drag it onto your page preview to embed the gallery layout.

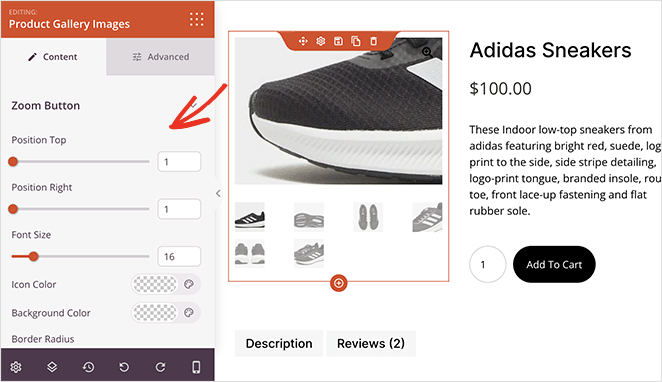
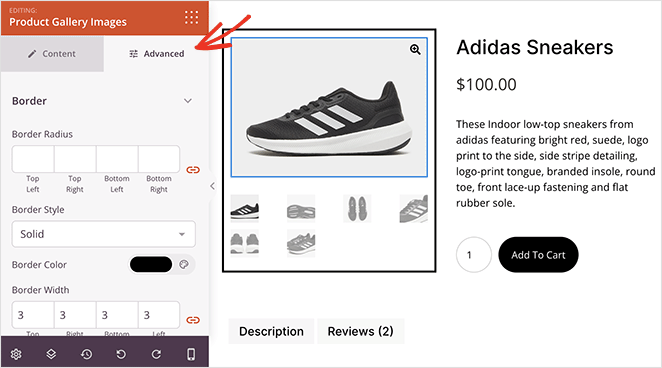
Lorsque vous cliquez sur le bloc de la galerie, vous verrez plusieurs paramètres que vous pouvez personnaliser.
La première est l'option de zoom d'image, qui permet d'augmenter la taille d'une image lorsque vous la survolez.

Ici, vous pouvez faire glisser les curseurs horizontaux pour modifier la position du bouton de zoom et la taille de la police. Vous pouvez également modifier la couleur de l'icône, le rayon de la bordure et la couleur d'arrière-plan.
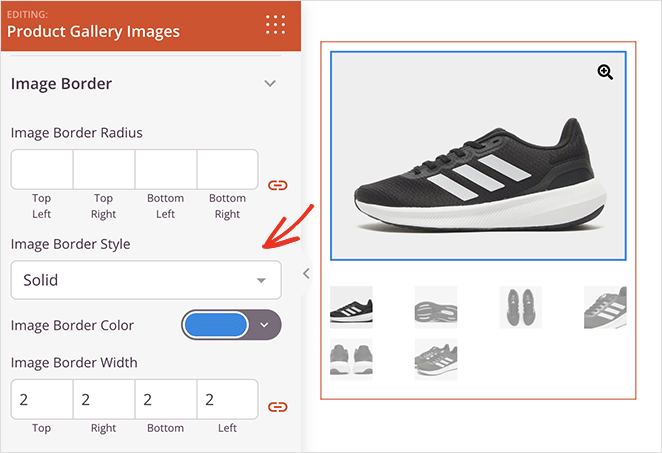
Viennent ensuite les personnalisations de la bordure de l'image principale. Par exemple, vous pouvez ajouter une bordure pleine, en pointillés ou en tirets et modifier le rayon, la couleur et la largeur de la bordure.

Des personnalisations similaires sont disponibles pour les vignettes de la galerie.
Lorsque vous passez à l'onglet Avancé, d'autres options de style s'offrent à vous :
- Rayon, couleur, largeur et style de la bordure
- Espace pour les marges et le rembourrage du bloc
- Options de classe CSS
- Visibilité des appareils pour les mobiles et les ordinateurs de bureau
- Effets d'animation

Continue customizing your product page until you’re happy with the design. For instance, you may want to add the related products block to cross-sell other products.
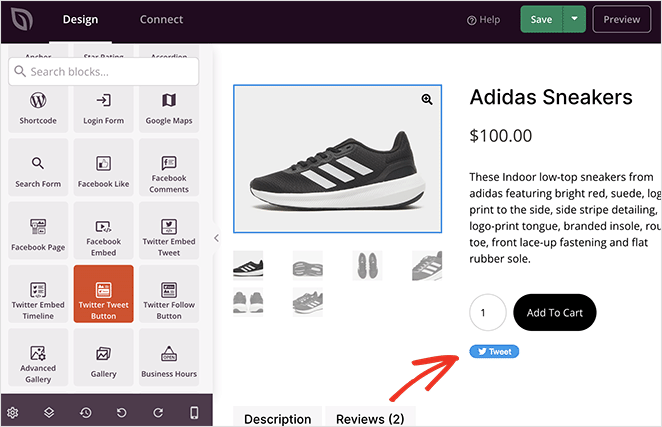
Vous pouvez également intégrer un bouton Tweet pour encourager les utilisateurs à partager votre produit sur les médias sociaux.

N'oubliez pas de cliquer sur le bouton Enregistrer lorsque vous êtes satisfait de votre dessin.
Étape 5. Publier les changements dans votre boutique WooCommerce
La dernière étape consiste à mettre en œuvre vos modifications sur votre site WooCommerce. Pour ce faire, vous devez quitter le constructeur de pages et revenir à l'écran du constructeur de thèmes.
A partir de là, trouvez le bouton "Enable SeedProd Theme" et mettez-le sur la position "Yes".

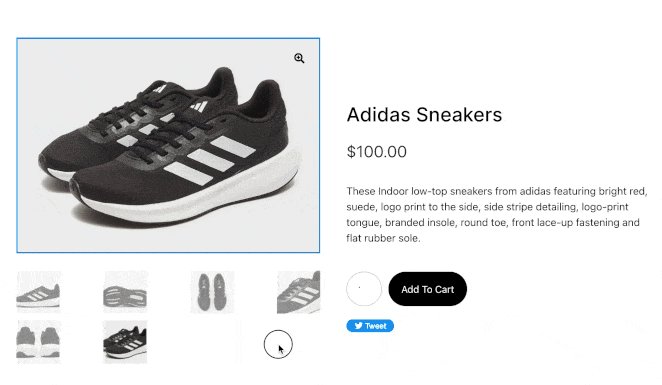
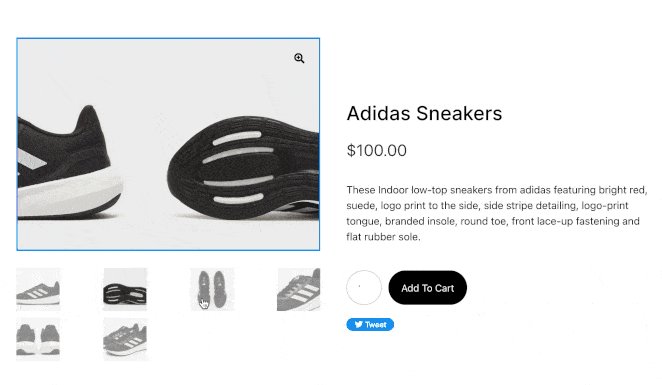
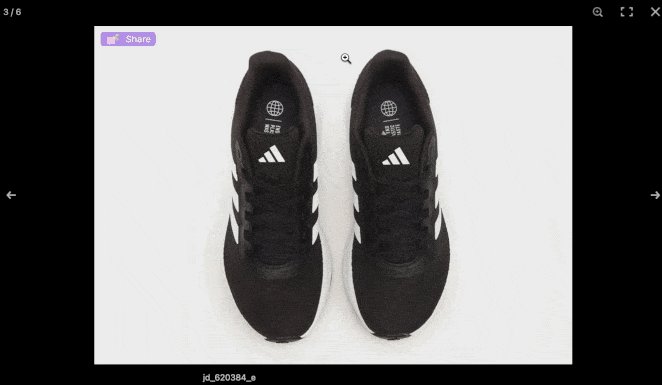
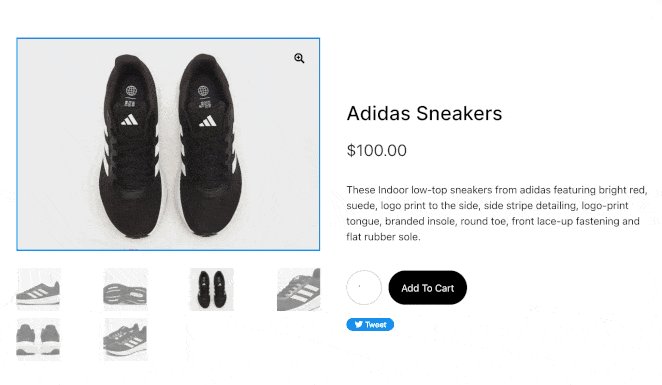
Vous pouvez maintenant visiter la page de votre produit pour voir votre nouvelle galerie d'images.
Comme vous pouvez le constater, vous pouvez cliquer sur chaque image et zoomer sur différents détails. De plus, si vous cliquez sur le bouton de zoom, l'image s'ouvrira dans une fenêtre contextuelle en plein écran.

À partir de là, vous pouvez cliquer sur chaque image dans un format de type diaporama.
Bonus : Ajouter des vidéos de produits à WooCommerce
Adding videos to your product pages is one of the easiest ways to increase engagement and build trust. I’ve seen product video galleries make a real difference, especially for items that benefit from being seen in action, like clothing, gadgets, or tools.
You can embed videos directly from YouTube or Vimeo using SeedProd’s video block, or use a plugin like Smash Balloon to create a full WooCommerce product video gallery.
How to Embed a Product Video with SeedProd
Here’s how I usually add videos to a WooCommerce product page using SeedProd’s drag-and-drop builder:
- In your WordPress dashboard, go to SeedProd » Theme Builder and edit your Product Page template.
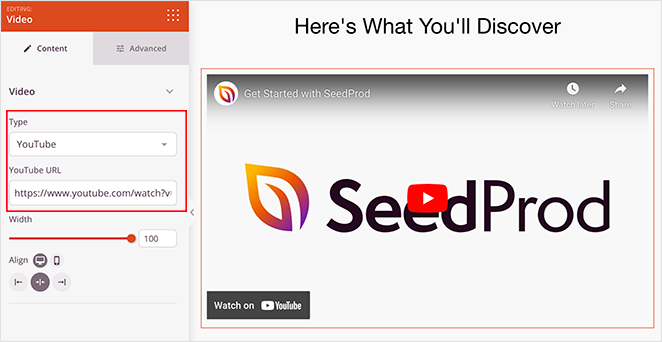
- From the left panel, drag the Video block into your layout where you want the video to appear — usually below the image gallery or product description.
- Paste your YouTube or Vimeo link into the block settings. It will automatically embed and display a responsive player.
- Use the block settings to adjust alignment, padding, and spacing to fit your design.

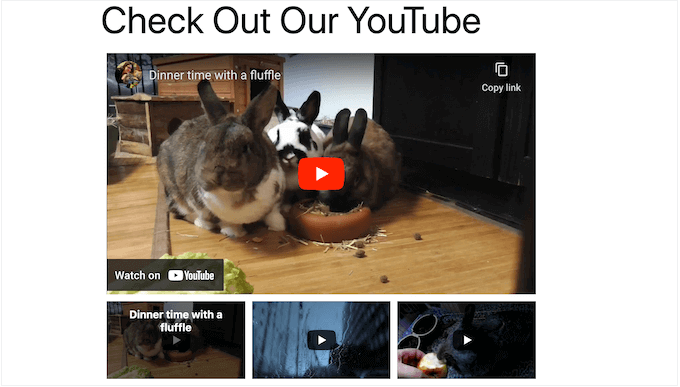
If you’d rather display a gallery of product videos, Smash Balloon’s YouTube Feed plugin is another solid option. I’ve used it to showcase customer reviews, product demos, and tutorial videos all in one place.

Whichever method you choose, make sure the video helps the customer imagine using your product. That’s what turns a click into a sale.
More Ways to Customize WooCommerce
Creating a product image gallery is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- Comment ajouter un bouton "Voir le panier" dans WooCommerce
- Comment changer le titre de la page de la boutique dans WooCommerce
- Comment ajouter un classement par étoiles aux pages produits de WooCommerce
- How to Display Related Products in WooCommerce
- Comment afficher les catégories et les étiquettes de produits dans WooCommerce
- Comment obtenir et afficher les descriptions de produits dans WooCommerce
- Comment afficher les produits vedettes dans WooCommerce
- Comment réparer le dysfonctionnement de l'affichage du panier dans WooCommerce ?
- How to Hide Out of Stock Products in WooCommerce
We hope this guide has helped you learn to create a stunning product image gallery in WooCommerce.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.