I’ve worked on WooCommerce sites where everything looked polished, except the product pages. They had just one image, maybe two, and nothing to show different angles, features, or styles.
After adding a simple product image gallery, things changed fast. Customers stayed on the page longer, asked fewer questions, and sales started picking up. Just showing more photos made the products feel more real and trustworthy.
In this guide, I’ll show you how to create a WooCommerce product image gallery step-by-step, the same way I do it on my own stores using SeedProd. You won’t need any extra plugins or code to make your products shine.
Before we jump into the tutorial, here’s a quick look at what a product image gallery can add to your WooCommerce store, and why it’s worth setting one up:
| Característica | Why It Matters |
|---|---|
| WooCommerce Product Image Gallery | Lets shoppers see every angle and detail of your product |
| Gallery Slider | Showcases product variations like colors or styles in one place |
| Zoom & Lightbox | Makes product pages feel more interactive and professional |
| Product Video (Optional) | Builds trust and increases conversions by showing products in action |
¿Por qué crear una galería de imágenes de productos WooCommerce?
Creating product image galleries in WooCommerce can help show your products in the best possible way. A well-designed WooCommerce gallery gives shoppers more confidence and helps them get a complete view of your product.
Además, una galería de imágenes visualmente atractiva puede mejorar la experiencia general del usuario de su tienda en línea, haciéndola más atractiva y fácil de navegar. Esto puede aumentar la satisfacción del cliente y las ventas.
Al ofrecer a los clientes imágenes claras y detalladas de sus productos, puede generar confianza y credibilidad en su marca, lo que se traduce en mayores tasas de conversión y más ventas. Y lo que es mejor, pueden diferenciar tu tienda online de la competencia, lo que te dará una ventaja en un mercado saturado.
Best Way to Make a WooCommerce Product Image Gallery (Without a Plugin)
Al considerar las formas de crear una galería de productos para su sitio de WordPress, es posible que inmediatamente busque un plugin de galería de productos de WooCommerce. Después de todo, facilitan la personalización de las funciones predeterminadas de WooCommerce.
Sin embargo, no todos los plugins de galería de imágenes tienen las características clave que necesita para una tienda online. Como resultado, es posible que instale más plugins de WordPress de lo previsto, lo que puede añadir hinchazón innecesaria a su sitio.
Instead of relying on a bulky product gallery plugin for WooCommerce, I prefer using SeedProd since it has the gallery features built-in.

Es el mejor constructor de sitios web y páginas de aterrizaje para WordPress, permitiéndote personalizar cada parte de tu sitio WooCommerce sin código fácilmente.
Si desea crear un sitio WooCommerce completo desde cero o personalizar páginas de productos individuales, puede hacerlo todo con el constructor de arrastrar y soltar de SeedProd.
Aquí tienes una muestra de algunas de las opciones de personalización de WooCommerce de SeedProd:
- Kits de sitios web: Plantillas de temas WooCommerce prefabricadas que puedes instalar con un solo clic.
- Constructor de arrastrar y soltar: Construye páginas personalizadas para tu tienda, incluyendo checkout, carrito de compras, página de tienda y más sin código.
- Plantilla WooCommerce Etiquetas: Galería de Productos, Imagen Destacada del Producto, Pestañas de Datos del Producto, Meta del Producto, Contenido del Producto, y más.
- Bloques WooCommerce: Botón Añadir al carrito, Icono del carrito del menú, Cuadrícula de productos, Productos mejor valorados, Productos recientes, Productos destacados y mucho más.
- Modos de Página: Crea una página WooCommerce coming soon, o pon tu tienda eCommerce en modo mantenimiento.

Además, puede utilizar cualquiera de los otros bloques de SeedProd y características, tales como el control deslizante carrusel, formularios opt-in, temporizadores de cuenta atrás, opiniones, testimonios, y mucho más.
Dada su facilidad de uso y sus infinitas opciones de personalización, tiene sentido gestionar el diseño y la maquetación de su tienda online con SeedProd.
Creación de una galería de imágenes de productos WooCommerce con SeedProd
Antes de sumergirnos en esta guía paso a paso, primero tendrás que asegurarte de que tienes WooCommerce instalado en tu sitio web WordPress. Si todavía estás configurando tu tienda, puedes seguir primero esta guía sobre cómo crear una tienda online.
Una vez que lo hayas hecho, sigue estos pasos para añadir una impresionante galería de imágenes a WooCommerce.
- Paso 1. Instalar y activar SeedProd Instale y active SeedProd
- Paso 2. Elija una plantilla de tema WooCommerce
- Paso 3. Añadir galería de imágenes de productos WooCommerce
- Paso 4. Personalice su plantilla de página de producto de WooCommerce
- Paso 5. Publique los cambios en su tienda WooCommerce
- Bonificación: Añadir vídeos de productos a WooCommerce
- More Ways to Customize WooCommerce
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
En primer lugar, tendrá que descargar SeedProd Elite e instalarlo y activarlo en su sitio web WordPress. El plan Elite te da acceso a todas las mejores características y funcionalidades de WooCommerce.
Si necesita ayuda con la instalación, puede consultar nuestra documentación sobre la instalación de SeedProd. Le guiará a través de la carga y activación del plugin y la habilitación de su clave de licencia SeedProd.
Paso 2. Elija una plantilla de tema WooCommerce
Una vez que el plugin esté activo en su sitio web, vaya a SeedProd " Theme Builder desde su panel de control de WordPress. A continuación, haga clic en el botón Theme Template Kits.

En la siguiente pantalla, verás una biblioteca de plantillas que puedes instalar con 1 clic. Cada plantilla viene con todas las páginas que se ven en la demo. Por ejemplo, si previsualizas una plantilla con una página 'Sobre nosotros' o 'Testimonios', SeedProd creará automáticamente esas páginas por ti.
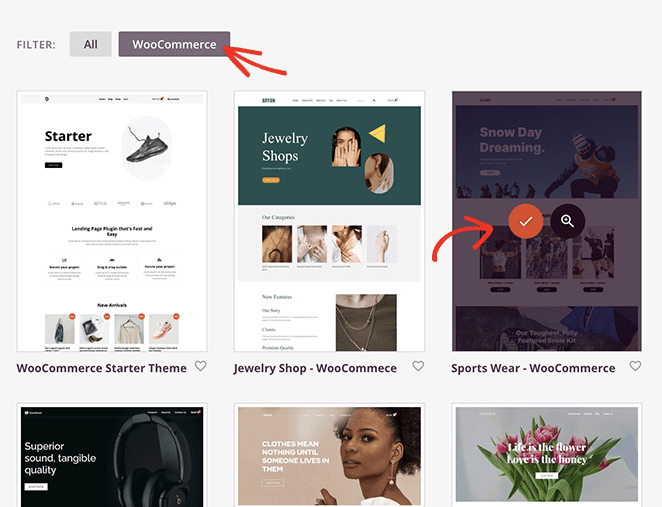
Para ver sólo las plantillas compatibles con WooCommerce, haz clic en la pestaña WooCommerce. Desde ahí, navega por los diseños hasta que encuentres uno que se ajuste a tus necesidades, pasa el ratón por encima y haz clic en el icono de la marca de verificación.

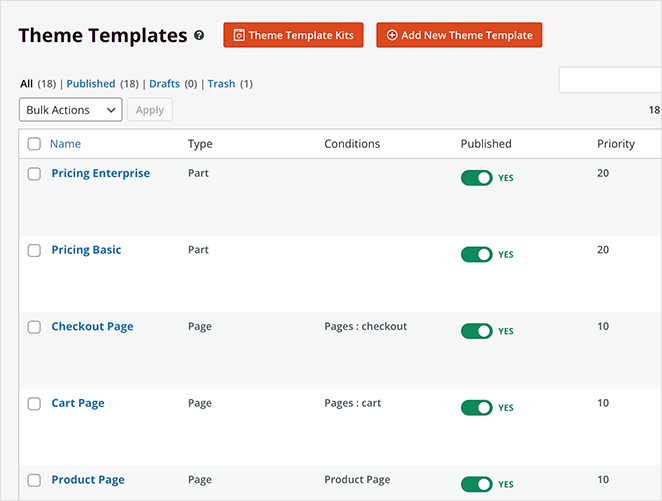
Ahora SeedProd importará esa plantilla, y en unos segundos, verá todas las partes de la plantilla en una lista en el panel de control del tema:

El constructor de páginas drag-and-drop de SeedProd te permite personalizar fácilmente cada parte de la plantilla, incluyendo tus páginas de pago, carrito, tienda y producto único. Así es como vamos a añadir un control deslizante galería de productos sensible.
Pero primero, tendrás que añadir imágenes de galería a tus productos WooCommerce, que te mostraremos cómo hacer a continuación.
Paso 3. Añadir galería de imágenes de productos WooCommerce
Añadir fotos adicionales a sus productos es una forma fantástica de proporcionar más información a sus clientes potenciales. Por ejemplo, puede utilizar una galería para subir imágenes adicionales de variaciones si un producto tiene diferentes opciones de color o variaciones de producto.
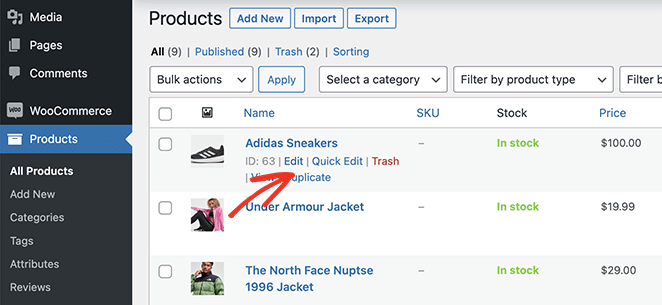
You can easily add extra product images in WooCommerce by uploading multiple files to the Product Gallery section. Navigate to Products » All Products from your WordPress admin. Next, find the product you’d like to add a product gallery to and click Edit.

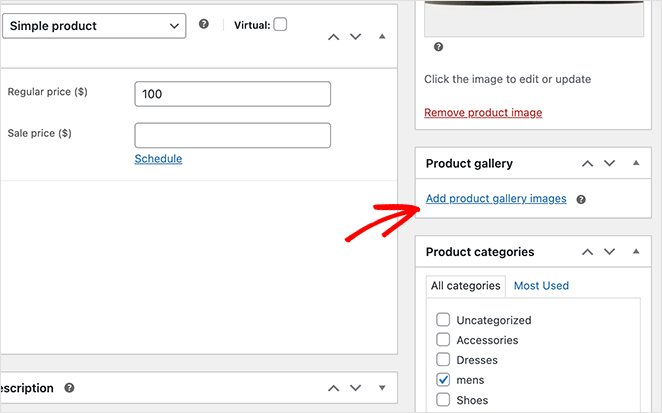
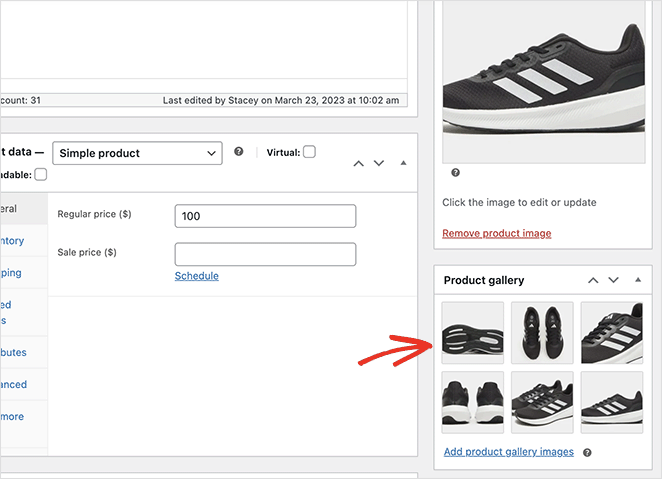
Dentro del editor de productos, verás un panel llamado "Galería de productos" en la parte derecha. En este panel, haz clic en el enlace "Añadir imágenes de la galería de productos" para añadir las miniaturas de tu galería.

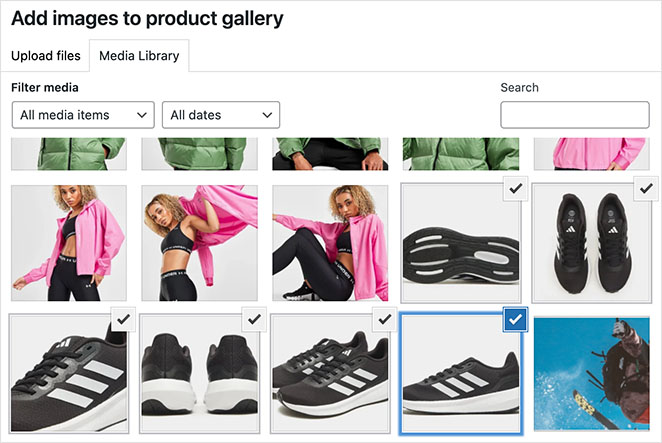
Al hacer clic en este enlace se abrirá la biblioteca multimedia de WordPress, donde podrá cargar imágenes desde su ordenador o directamente desde la biblioteca.

Mantén pulsada la tecla Mayús del teclado para seleccionar varias imágenes y, a continuación, haz clic en el botón Añadir a la galería.
WooCommerce añadirá ahora nuevas imágenes a tu editor de productos. Debería ver su imagen principal y, a continuación, la galería de imágenes en miniatura adicionales debajo.

Asegúrese de hacer clic en el botón Actualizar para guardar los cambios.
Paso 4. Personalice su plantilla de página de producto de WooCommerce
Ahora que has añadido imágenes de galería a tu tienda WooCommerce, puedes personalizar tus páginas de producto con SeedProd.
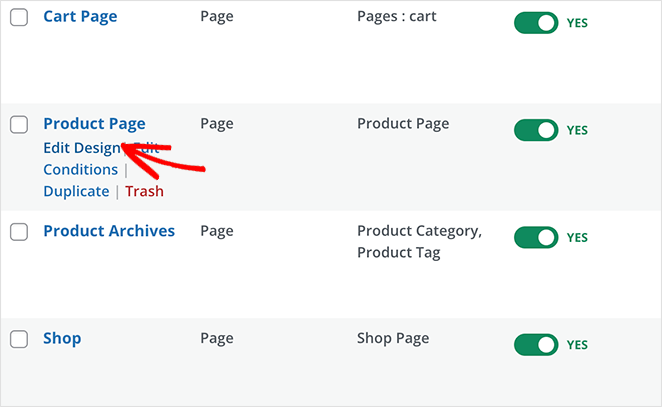
Así que dirígete una vez más al Creador de Temas de SeedProd y busca la plantilla 'Página de Producto'. Esta plantilla determina el aspecto de todas sus páginas de productos individuales.
Para personalizarlo, sólo tiene que pasar el ratón por encima y hacer clic en el enlace Editar diseño.

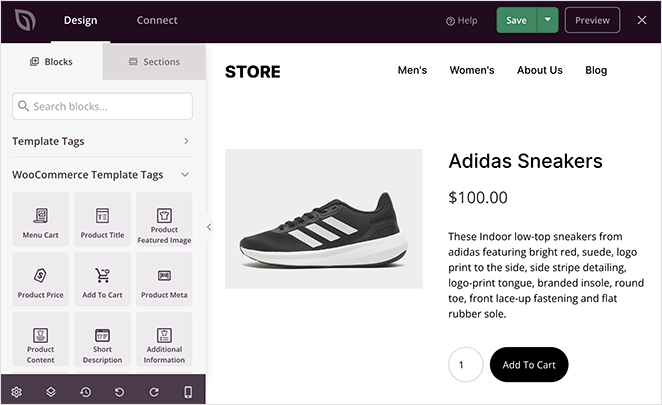
En la siguiente pantalla, verás el constructor visual de páginas de SeedProd. Es aquí donde puede arrastrar y soltar nuevos elementos de diseño en su página y personalizar el diseño general.

Como puede ver, esta plantilla utiliza la Imagen destacada del producto como imagen predeterminada del producto. Esta es una de las etiquetas de plantilla WooCommerce de SeedProd, que extrae la información del producto directamente de WooCommerce.

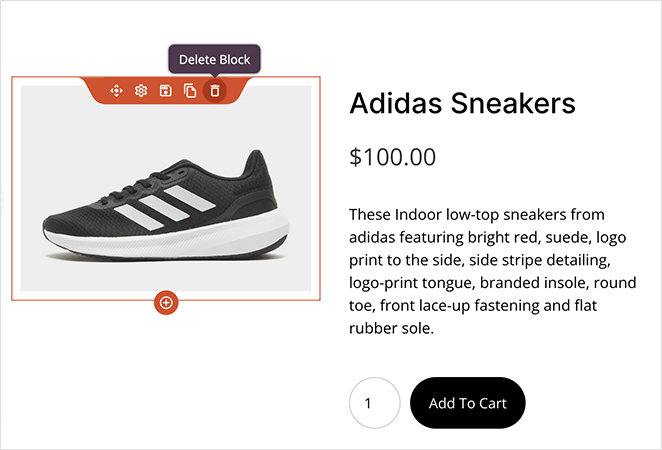
Sustituyamos este bloque por el bloque Galería de productos de SeedProd.
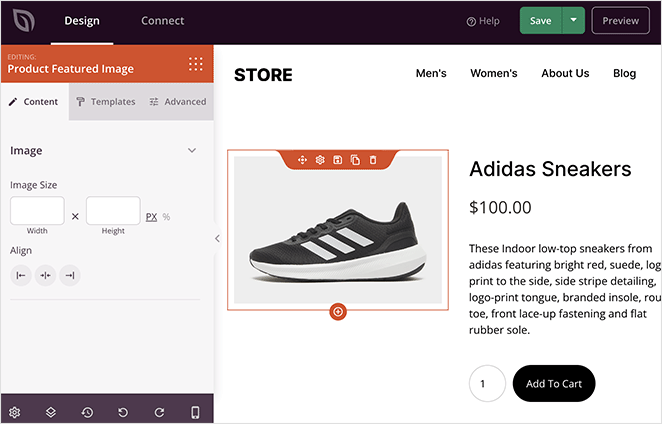
Para ello, pase el ratón por encima de la imagen destacada del producto hasta que vea un borde naranja y, a continuación, haga clic en el icono de la papelera.

Añadir bloque de galería de imágenes de productos
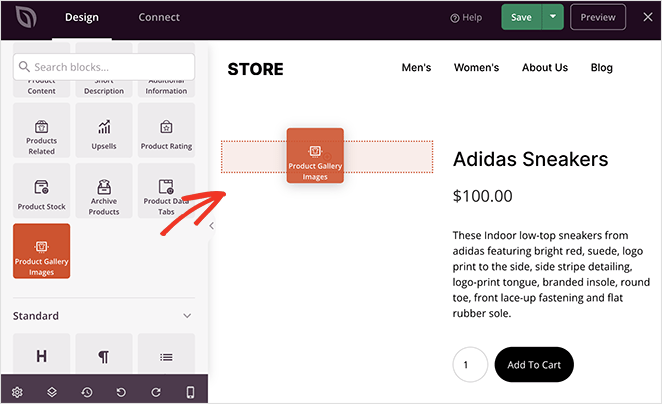
SeedProd includes built-in WooCommerce product image zoom settings so shoppers can inspect fine details up close. So, click the Product Gallery Images block in the left-hand panel and drag it onto your page preview to embed the gallery layout.

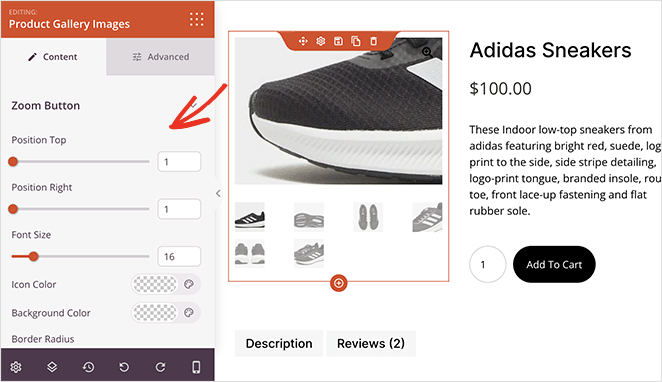
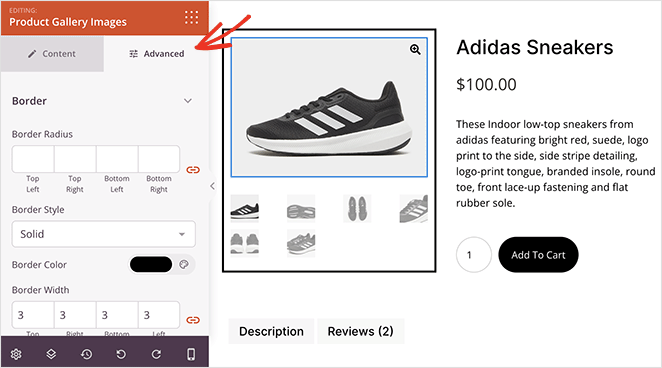
Al hacer clic en el bloque de la galería, verás varios ajustes que puedes personalizar.
La primera es la opción de zoom de la imagen, que aumenta el tamaño de una imagen cada vez que pasas el ratón por encima.

Aquí puedes arrastrar los deslizadores horizontales para cambiar la posición del botón de zoom y el tamaño de la fuente. También puedes editar el color del icono, el radio del borde y el color de fondo.
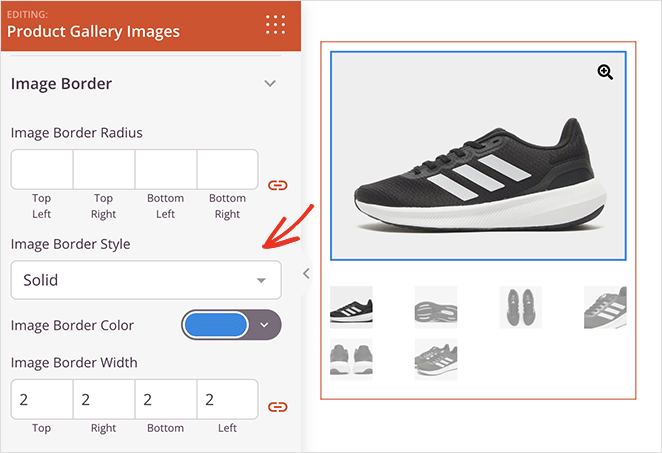
A continuación se personaliza el borde de la imagen principal. Por ejemplo, puede añadir un borde sólido, punteado o discontinuo y cambiar el radio, el color y la anchura del borde.

Existen personalizaciones similares para las miniaturas de la galería.
Cuando cambies a la pestaña Avanzado, verás más opciones de estilo, entre ellas:
- Radio, color, anchura y estilo del borde
- Espaciado para los márgenes y el relleno del bloque
- Opciones de clase CSS
- Visibilidad de dispositivos móviles y de sobremesa
- Efectos de animación

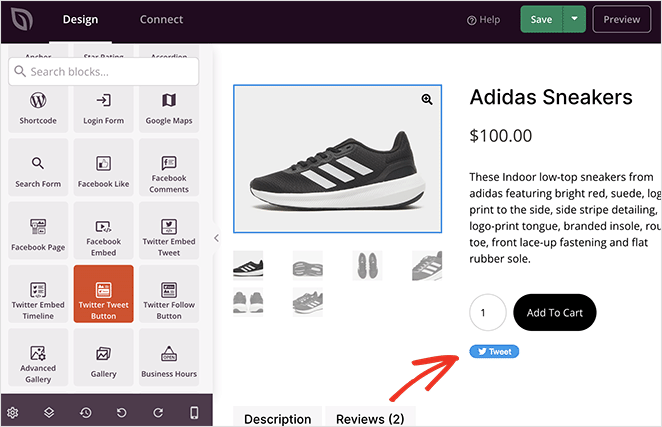
Continue customizing your product page until you’re happy with the design. For instance, you may want to add the related products block to cross-sell other products.
También puede incrustar un botón de Tweet para animar a los usuarios a compartir su producto en las redes sociales.

No olvides pulsar el botón Guardar cuando estés satisfecho con tu diseño.
Paso 5. Publique los cambios en su tienda WooCommerce
El último paso es realizar los cambios en tu sitio WooCommerce. Para ello, tendrás que salir del constructor de páginas y volver a la pantalla del Theme Builder.
A continuación, busque el conmutador "Activar tema SeedProd" y póngalo en la posición "Sí".

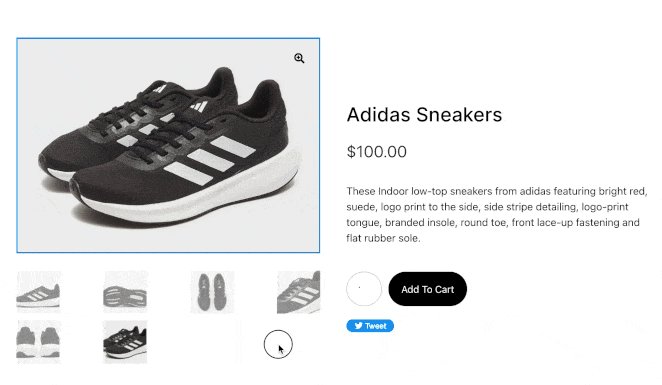
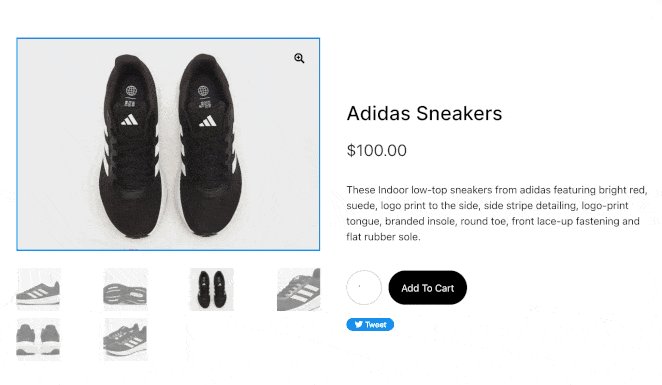
Ahora puede visitar la página de su producto para ver la galería de imágenes de su nuevo producto.
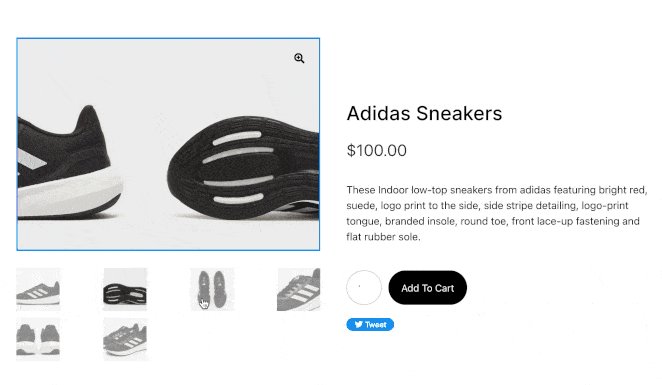
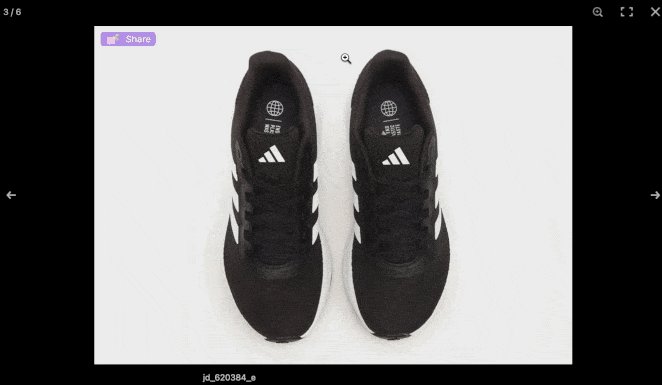
Como puedes ver, puedes hacer clic en cada imagen y ampliar varios detalles. Además, si haces clic en el botón de zoom, la imagen se abrirá en una ventana emergente a pantalla completa.

A partir de ahí, puede hacer clic en cada imagen en un formato similar a una presentación de diapositivas.
Bonificación: Añadir vídeos de productos a WooCommerce
Adding videos to your product pages is one of the easiest ways to increase engagement and build trust. I’ve seen product video galleries make a real difference, especially for items that benefit from being seen in action, like clothing, gadgets, or tools.
You can embed videos directly from YouTube or Vimeo using SeedProd’s video block, or use a plugin like Smash Balloon to create a full WooCommerce product video gallery.
How to Embed a Product Video with SeedProd
Here’s how I usually add videos to a WooCommerce product page using SeedProd’s drag-and-drop builder:
- In your WordPress dashboard, go to SeedProd » Theme Builder and edit your Product Page template.
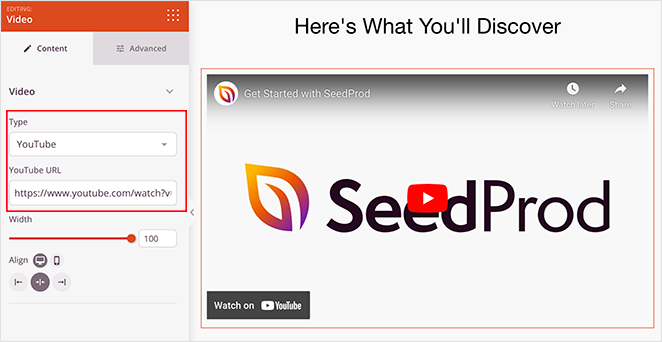
- From the left panel, drag the Video block into your layout where you want the video to appear — usually below the image gallery or product description.
- Paste your YouTube or Vimeo link into the block settings. It will automatically embed and display a responsive player.
- Use the block settings to adjust alignment, padding, and spacing to fit your design.

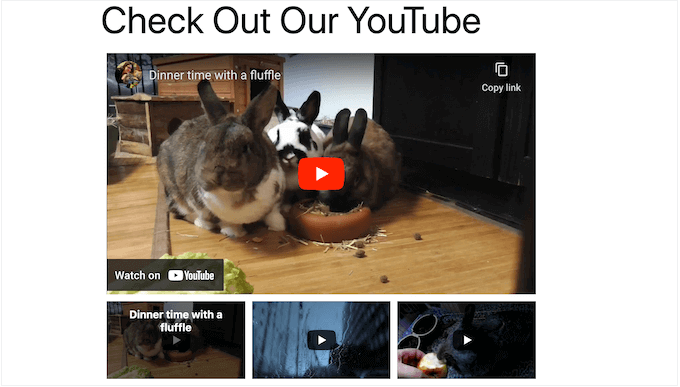
If you’d rather display a gallery of product videos, Smash Balloon’s YouTube Feed plugin is another solid option. I’ve used it to showcase customer reviews, product demos, and tutorial videos all in one place.

Whichever method you choose, make sure the video helps the customer imagine using your product. That’s what turns a click into a sale.
More Ways to Customize WooCommerce
Creating a product image gallery is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- Cómo añadir el botón Ver carrito en WooCommerce
- Cómo cambiar el título de la página de la tienda en WooCommerce
- Cómo añadir estrellas a las páginas de productos de WooCommerce
- How to Display Related Products in WooCommerce
- Cómo mostrar categorías de productos y etiquetas en WooCommerce
- Cómo obtener y mostrar descripciones de productos en WooCommerce
- Cómo mostrar productos destacados en WooCommerce
- Cómo Arreglar WooCommerce Ver Cesta No Funciona
- How to Hide Out of Stock Products in WooCommerce
We hope this guide has helped you learn to create a stunning product image gallery in WooCommerce.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.