¿Quieres saber cómo añadir el botón de ver carrito en WooCommerce?
Un botón para ver el carrito permite a los clientes potenciales ver todos los artículos de su carrito de la compra y entrar rápidamente en la página de pago. A su vez, puede aumentar las tasas de conversión al eliminar pasos innecesarios en el proceso de pago.
En esta guía, te mostraremos cómo añadir un botón de ver carrito en WooCommerce paso a paso.
¿Por qué añadir un botón de ver carrito en WooCommerce?
Añadir un botón para ver el carrito a una tienda WooCommerce es una forma excelente de mejorar la experiencia del usuario. Es más fácil para los clientes ver sus artículos, hacer cambios y pagar. Esto puede conducir a un aumento de las ventas y la satisfacción del cliente.
Los botones para ver el carrito también son eficaces para reducir el abandono de carritos de la compra. Según un estudio del Instituto Baymard, el 69,57 % de los carritos de la compra online se abandonan.
Una de las razones más comunes del abandono de carritos es que los clientes olvidan lo que hay en su carrito. Un botón para ver el carrito puede ayudar a reducir el abandono de carritos facilitando a los clientes el seguimiento de sus artículos.
En definitiva, añadir un botón de ver carrito a su tienda online es una forma sencilla de mejorar la experiencia del cliente y aumentar las ventas.
¿Por qué utilizar SeedProd para personalizar WooCommerce?
Hay muchas maneras de añadir un icono de carrito a tu sitio WordPress. Podrías utilizar código personalizado para personalizar los botones predeterminados de WooCommerce o un plugin alternativo de WooCommerce.

Para esta guía, vamos a utilizar SeedProd, uno de los mejores constructores de páginas de arrastrar y soltar para WordPress. Pero, ¿qué hace que SeedProd sea una excelente opción para personalizar WooCommerce?
Bueno, aquí está el truco. Con SeedProd, puede personalizar todo su sitio WooCommerce sin tocar una sola línea de código HTML, CSS o PHP. En lugar de contratar a un desarrollador o añadir fragmentos de código personalizado y códigos cortos usted mismo, usted puede construir su sitio de comercio electrónico ideal visualmente con arrastrar y soltar.
SeedProd viene con cientos de plantillas pre-hechas, incluyendo temas de WooCommerce. Esto significa que puede elegir uno y configurar su tienda en unos pocos clics.
A partir de ahí, puedes personalizar tus páginas de producto, escaparate, página del carrito, botón comprar ahora, y todo lo demás sin código. Ni siquiera tendrás que instalar un tema hijo para hacer los cambios.
Cómo agregar un botón Ver carrito en WooCommerce con SeedProd
Además de ayudarle a crear una tienda en línea de forma rápida y sencilla, SeedProd le permite añadir un botón para ver el carrito prácticamente en cualquier lugar que desee. Para aprender a hacerlo, siga los sencillos pasos que se indican a continuación.
- Paso 1. Instalar y activar SeedProd Instale y active SeedProd
- Paso 2. Elija un Kit de Sitio WooCommerce
- Paso 3. Añadir un botón Ver carrito en la página de producto WooCommerce
- Paso 4. Añadir un botón Ver carrito en la página de la tienda de WooCommerce
- Paso 5. Añadir un botón Ver carrito en el menú de WooCommerce
- Paso 6. Publique los cambios en su sitio web WooCommerce
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
En primer lugar, tendrá que instalar y activar SeedProd Elite en su sitio web WordPress.
El plan Elite te da acceso a las funciones de personalización de WooCommerce de SeedProd, al creador de temas, al soporte de Easy Digital Downloads y al mapeo de dominios.
Para obtener ayuda sobre la configuración, consulte nuestra documentación sobre cómo instalar SeedProd.
Paso 2. Elija un Kit de Sitio WooCommerce
Tras activar el plugin, vaya a SeedProd " Theme Builder desde su panel de control de WordPress.
Tendrás que crear un tema de WooCommerce personalizado para añadir un botón de ver carrito y añadir al carrito personalizado de WooCommerce. Pero no te preocupes, es muy sencillo y solo te llevará unos minutos.

En la página Theme Builder, haga clic en el botón Theme Template Kits.
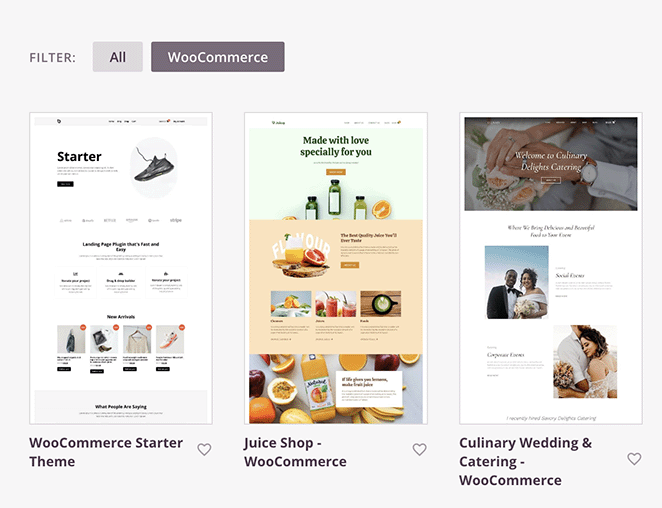
En la siguiente pantalla, verás los kits de sitios web prediseñados de SeedProd. Haga clic en la pestaña WooCommerce para ver todos los kits diseñados para tiendas de comercio electrónico.

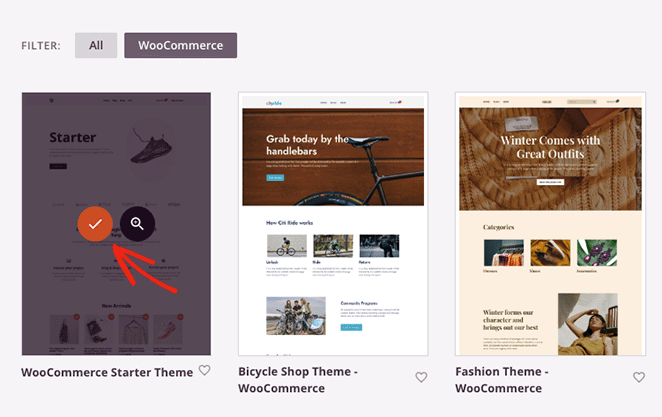
Navega por los diseños hasta que encuentres uno que te guste, pasa el ratón por encima y haz clic en el icono de la marca de verificación.

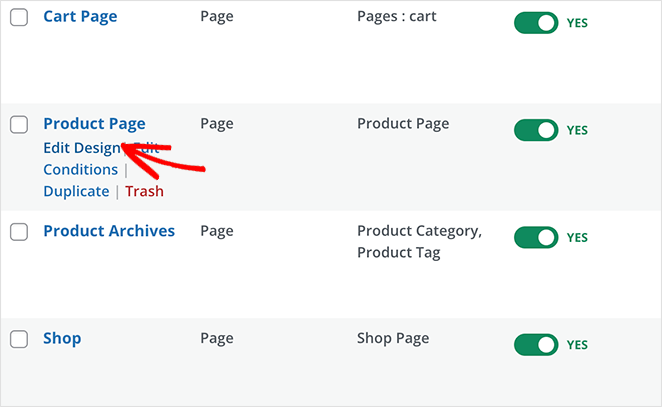
En unos segundos, SeedProd añadirá el tema a tu sitio web. Como en el ejemplo de abajo, verás todas las plantillas que componen tu tema de WordPress en una lista.

Puede personalizar cualquiera de estas plantillas haciendo clic en el enlace Editar diseño. Al hacerlo, se abrirá la plantilla en el constructor de páginas visual de SeedProd, donde podrá adaptar el diseño prefabricado a las necesidades de su tienda.
Para obtener instrucciones completas de personalización paso a paso, consulta nuestra guía definitiva sobre cómo crear una tienda online en WordPress. En ella se explica cómo utilizar el constructor de páginas de arrastrar y soltar, personalizar los elementos de la plantilla y añadir nuevos elementos de diseño a cada página.
Una vez que esté familiarizado con el funcionamiento del constructor de SeedProd, puede pasar al siguiente paso, que le muestra cómo añadir un botón de ver carrito a sus páginas de productos.
Paso 3. Añadir un botón Ver carrito en la página de producto WooCommerce
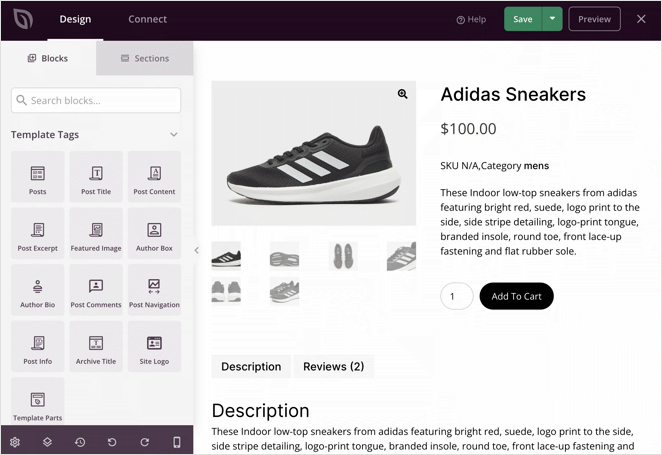
Para añadir un botón de ver carrito a tus páginas de producto, tendrás que abrir la plantilla de página de producto individual en el panel de control del Creador de temas. Después de encontrarla, pasa el ratón por encima de la plantilla y haz clic en el enlace Editar diseño.

Cuando se abra esta plantilla, verás una página con detalles de los productos individuales de tu tienda. Dependiendo del tema elegido, mostrará la descripción del producto, información variable del producto, fotos del producto, precios y un botón de añadir al carrito.

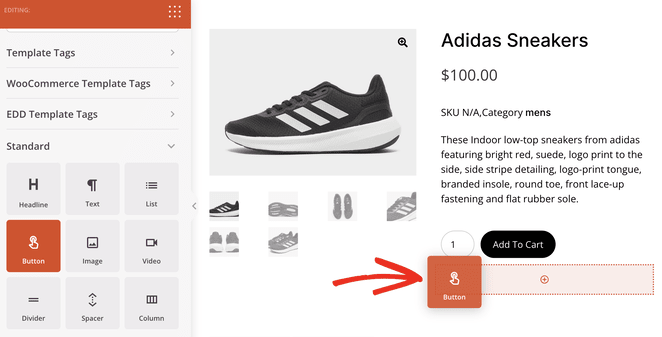
Para añadir un botón de ver carrito, tendrás que arrastrar el bloque Botón de la barra lateral izquierda.

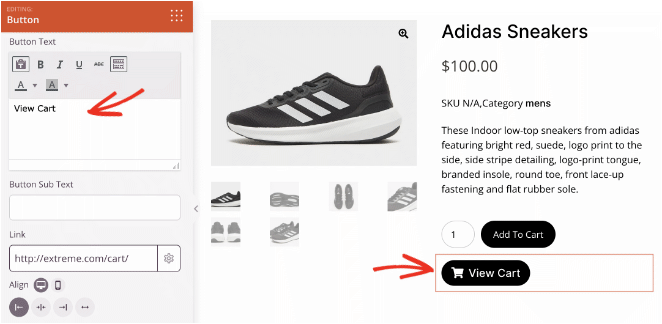
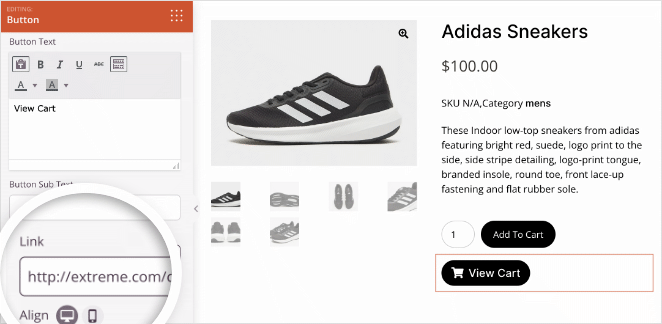
A continuación, puede hacer clic en este bloque para abrir sus opciones de personalización. Aquí puede cambiar el texto del botón, ajustar la alineación y añadir un enlace de botón personalizado.

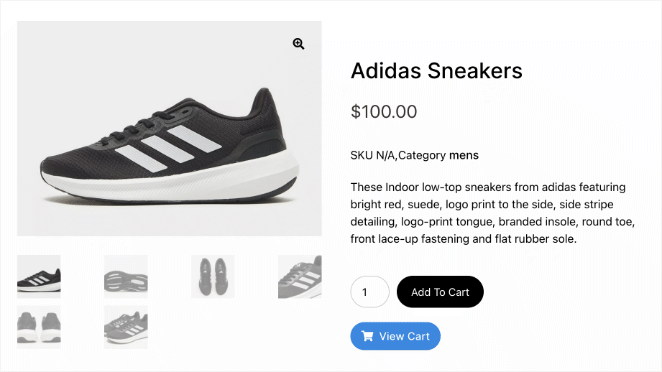
Cambiemos el texto del botón a "Ver carrito" y establezcamos la alineación a la izquierda.
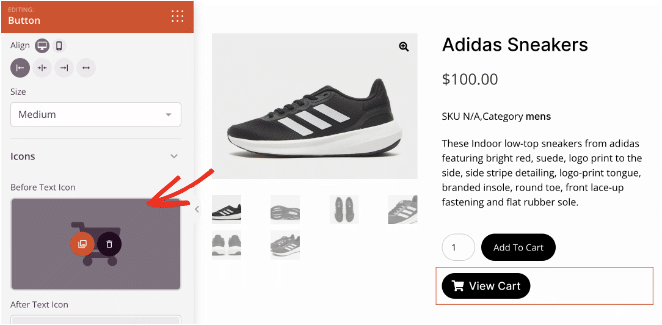
También puedes desplegar la pestaña "Icono" y elegir un icono de carrito de la biblioteca de iconos de font awesome.

Ahora tendrá que vincular el botón a la página de su carrito de la compra. Para ello, pega la URL de la página de tu carrito en el campo de texto "Enlace".

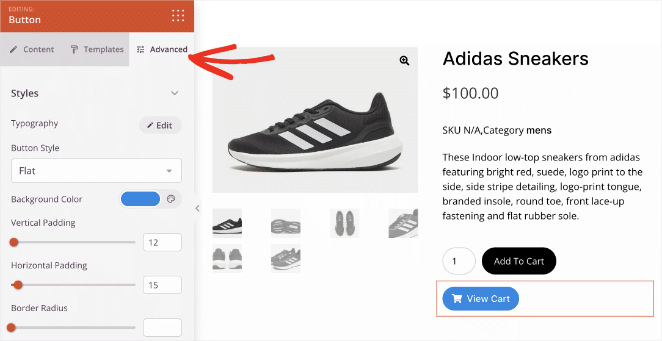
Si desea añadir más opciones de estilo al botón de ver carrito, haga clic en la pestaña Avanzado de la configuración del bloque.
En este panel puede cambiar la fuente del texto del botón del carrito, el color del botón, el radio del borde, el espaciado, etc.

Sigue personalizando el botón hasta que estés satisfecho con su aspecto.
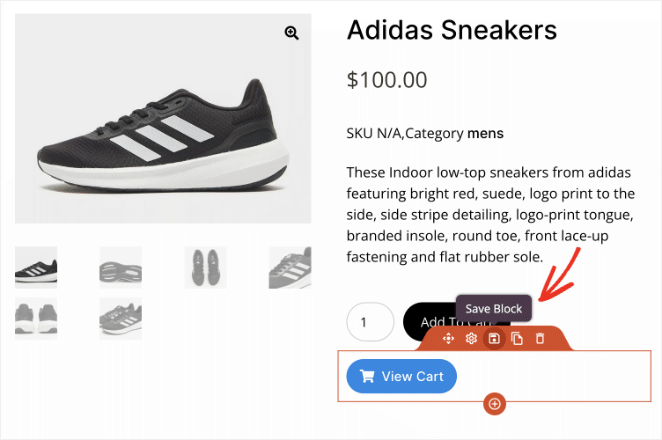
Ahora, le mostraremos un truco para ahorrar tiempo en caso de que desee añadir el mismo botón a otras áreas del sitio. Pase el ratón sobre el botón en la vista previa y haga clic en el icono Guardar.

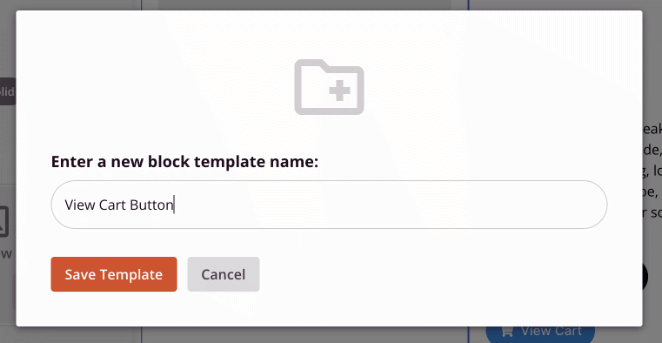
Se abrirá una ventana en la que podrás dar un nombre al botón y guardarlo en tus Bloques guardados. Después de guardarlo, podrás reutilizarlo sin tener que volver a construirlo desde cero.

Antes de salir de esta página, haga clic en el botón Guardar situado en la esquina superior derecha para guardar los cambios.

Ahora, puede volver al panel de control del creador de temas y continuar personalizando su tienda online.
Paso 4. Añadir un botón Ver carrito en la página de la tienda de WooCommerce
La página de tu tienda WooCommerce es otra área donde puedes añadir un botón para ver el carrito. Para ello, tendrás que hacer clic en el enlace Editar diseño de la plantilla de la página de la tienda.
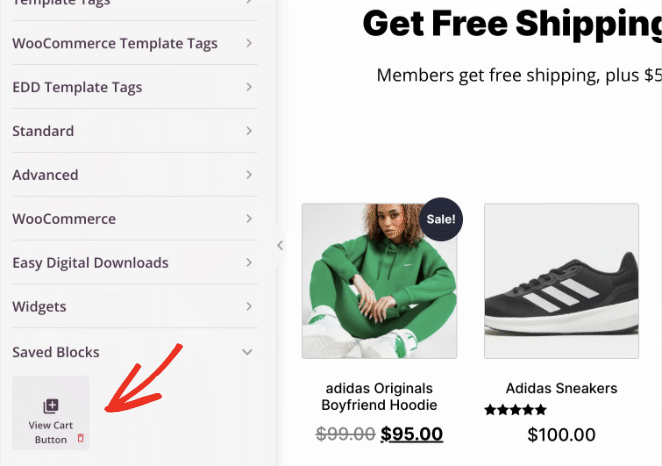
Una vez que esté dentro del constructor de páginas para esta página, desplácese hacia abajo hasta la sección Bloques guardados y busque el botón personalizado para ver el carrito que creó en el paso anterior.

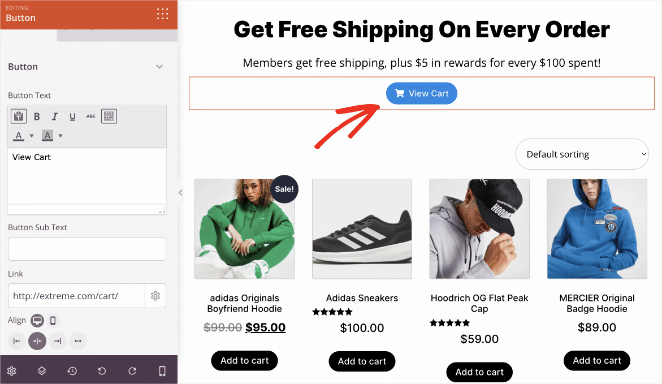
Ahora arrastre este bloque donde desee en la página de su tienda. En este ejemplo, lo hemos añadido en la parte superior de la página, pero puedes colocarlo donde quieras.

Como antes, puedes abrir la configuración del bloque para personalizarlo para esa página en concreto. Por ejemplo, puedes cambiar el color de fondo o hacer el botón más grande para que destaque más.
No olvide pulsar el botón Guardar antes de salir de la página.
Paso 5. Añadir un botón Ver carrito en el menú de WooCommerce
Otro lugar que tiene sentido para añadir un botón de ver carrito es el menú de tu WooCommerce. Dado que los compradores utilizan el menú para navegar por tu tienda, añadir un botón aquí hará que encontrar la página del carrito sea más fácil.
Desde el panel de control del creador de temas SeedProd, tendrás que encontrar tu plantilla de cabecera y hacer clic en el enlace Editar diseño para personalizarla.

En lugar de añadir el botón de ver carrito que hizo anteriormente, puede utilizar uno de los bloques pre-hechos de SeedProd.
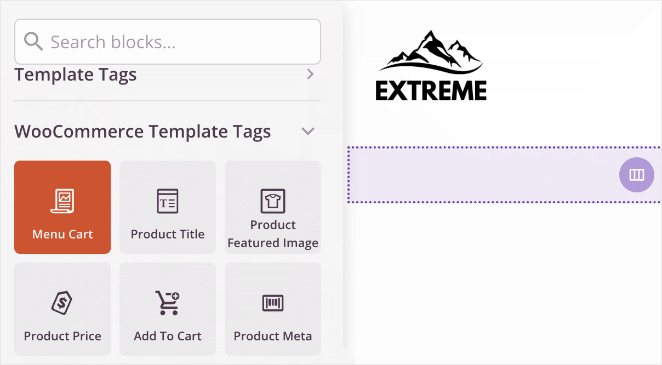
Dentro del panel de Etiquetas de Plantilla de WooCommerce en el lado izquierdo, encontrarás un bloque llamado Menu Cart.

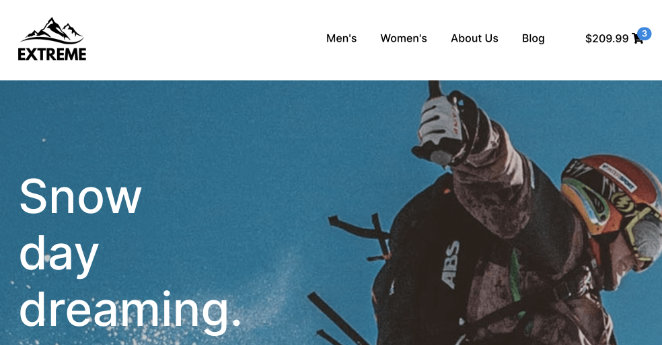
Este bloque mostrará un icono y estimará el valor total de la cesta del comprador. Cuando hagan clic en él, irán instantáneamente al carrito de la compra, donde podrán pasar por caja o hacer cambios.
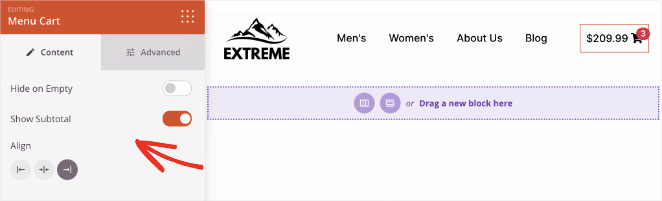
Después de arrastrar este botón a su cabecera, puede personalizarlo igual que cualquier otro bloque de SeedProd.
Puede cambiar la alineación del botón, ocultarlo si no hay nada en el carrito y mostrar u ocultar el subtotal del carrito.

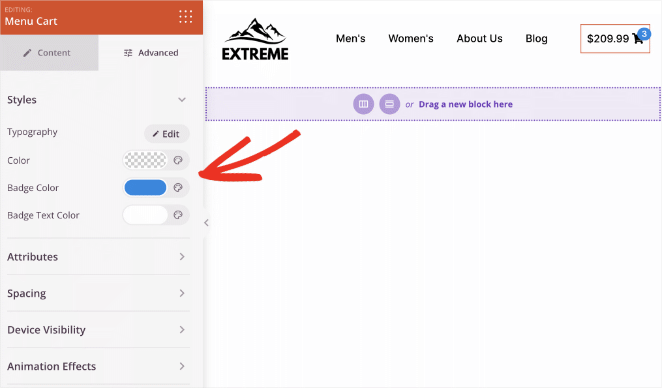
En la pestaña avanzada, puede ajustar otras opciones de estilo, como los colores de las insignias, las animaciones, el espaciado, etc.

Cuando tenga el aspecto que desea, haga clic en el botón Guardar y salga del constructor de páginas.
Paso 6. Publique los cambios en su sitio web WooCommerce
El último paso de esta guía es activar tu tema personalizado de WooCommerce. En el panel de control del creador de temas, busque el encabezado titulado "Habilitar tema SeedProd" y haga clic en el botón de alternancia para cambiarlo a la posición Sí.

Ya está. Tu tienda personalizada está activa y los compradores pueden ver el botón de ver carrito en el menú, en la página de la tienda y en la página de productos.
Estos son algunos ejemplos de los cambios que hemos introducido hoy. Haga clic en las imágenes para abrirlas en una nueva ventana y verlas más de cerca.



Esperamos que esta guía te haya ayudado a aprender cómo añadir un botón de ver carrito en WooCommerce. Si necesitas aún más inspiración, echa un vistazo a los siguientes tutoriales útiles de WooCommerce:
- Cómo cambiar el título de la página de la tienda en WooCommerce
- How to Customize the WooCommerce Additional Information Tab
- Cómo añadir estrellas a las páginas de productos de WooCommerce
- Cómo Arreglar WooCommerce Ver Cesta No Funciona
- Cómo hacer un sitio web de un solo producto en WooCommerce
- How to Display Related Products in WooCommerce
- Cómo hacer una página de agradecimiento personalizada de WooCommerce
- Cómo mostrar categorías de productos y etiquetas en WooCommerce
- Cómo mostrar productos destacados en WooCommerce
- How to Hide Out of Stock Products in WooCommerce
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.