WooCommerceにカートを見るボタンを追加する方法を知りたいですか?
カートを見るボタンを使用すると、潜在的な顧客はショッピングカート内のすべてのアイテムを表示し、迅速にチェックアウトページに入ることができます。また、チェックアウトプロセスにおける不必要なステップを省くことで、コンバージョン率を高めることができます。
このガイドでは、WooCommerceでカートを見るボタンを追加する方法を順を追って説明します。
なぜWooCommerceにカートを見るボタンを追加するのか?
WooCommerceストアにカート表示ボタンを追加することは、ストアオーナーにとってユーザーエクスペリエンスを向上させる優れた方法です。顧客が商品を見たり、変更したり、チェックアウトしたりするのが簡単になります。これは売上と顧客満足度の向上につながります。
カートを見るボタンは、ショッピングカートの放棄を減らすのにも効果的です。Baymard Instituteの調査によると、オンラインショッピングカートの69.57%が放棄されている。
カート放棄の最も一般的な理由の1つは、顧客がカートの中身を忘れてしまうことです。カートを見るボタンを設置することで、カートに入れた商品を簡単に確認することができ、カート放棄を減らすことができます。
結局のところ、オンラインストアにカートを見るボタンを追加することは、顧客体験を向上させ、売上を増加させる簡単な方法です。
なぜSeedProdを使ってWooCommerceをカスタマイズするのか?
WordPressサイトにカートアイコンを追加する方法はたくさんあります。カスタムコードを使用してデフォルトのWooCommerceボタンをカスタマイズすることもできますし、別のWooCommerceプラグインを使用することもできます。

このガイドでは、WordPress用の最高のドラッグ&ドロップページビルダーの1つであるSeedProdを使用します。しかし、SeedProdがWooCommerceのカスタマイズに最適な理由は何でしょうか?
さて、ここからがキッカーです。SeedProdを使えば、HTML、CSS、PHPコードに一行も触れることなく、WooCommerceサイト全体をカスタマイズすることができます。開発者を雇ったり、カスタムコードスニペットやショートコードを自分で追加する代わりに、ドラッグ&ドロップで視覚的に理想的なeコマースサイトを構築することができます。
SeedProdには、WooCommerceテーマを含む何百ものテンプレートがあらかじめ用意されています。つまり、数クリックであなたのストアをセットアップすることができます。
そこから、商品ページ、ストアフロント、カートページ、今すぐ購入ボタン、その他すべてをコードなしでカスタマイズすることができます。変更のために子テーマをインストールする必要もありません。
SeedProdでWooCommerceにカートを見るボタンを追加する方法
SeedProdは、オンラインストアを迅速かつ簡単に設定するのに役立つだけでなく、実質的に好きな場所にカートを見るボタンを追加することができます。その方法については、以下の簡単なステップに従ってください。
ステップ1.SeedProdのインストールとアクティベート
まず、あなたのWordPressサイトにSeedProd Eliteをインストールし、有効化する必要があります。
エリートプランでは、SeedProdのWooCommerceカスタマイズ機能、テーマビルダー、Easy Digital Downloadsサポート、ドメインマッピングをご利用いただけます。
セットアップについては、SeedProdのインストール方法のドキュメントをご覧ください。
ステップ2.WooCommerceサイトキットを選択する
プラグインを有効化したら、WordPressのダッシュボードからSeedProd " Theme Builderに移動します。
カートを表示し、WooCommerceカスタムカートに追加ボタンを追加するには、カスタムWooCommerceテーマを構築する必要があります。しかし、心配する必要はありません。

Theme Builderページから、Theme Template Kitsボタンをクリックします。
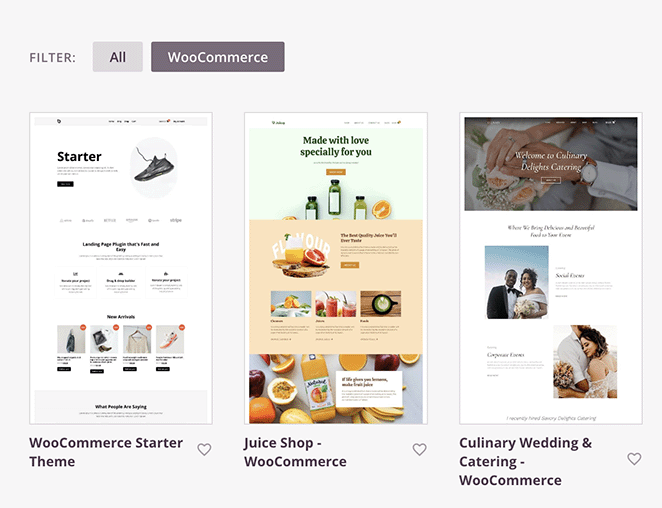
次の画面では、SeedProdの既製ウェブサイトキットが表示されます。WooCommerceタブをクリックすると、eコマースストア用にデザインされたすべてのキットが表示されます。

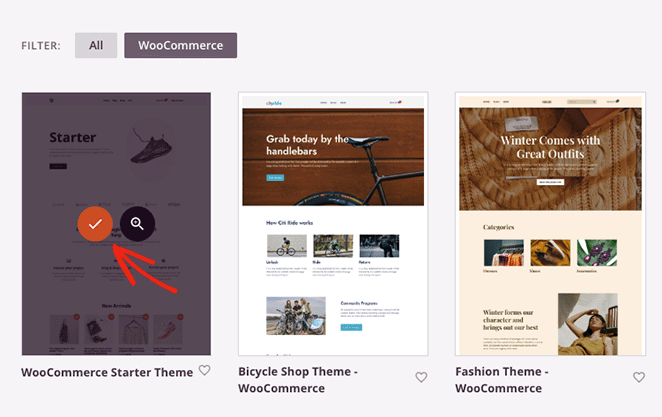
気に入ったデザインが見つかるまでブラウズし、そのデザインにカーソルを合わせてチェックマークアイコンをクリックします。

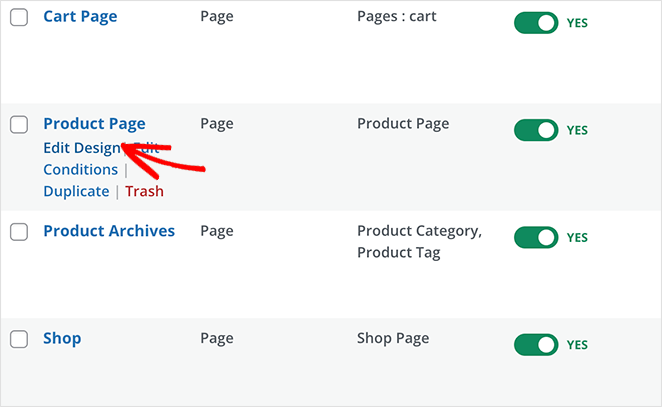
数秒後、SeedProdがあなたのウェブサイトにテーマを追加します。下の例のように、WordPressテーマを構成するすべてのテンプレートがリストで表示されます。

これらのテンプレートは、デザイン編集リンクをクリックしてカスタマイズすることができます。そうすることで、SeedProdのビジュアルページビルダーでテンプレートが開かれ、あなたのストアのニーズに合わせて既成のデザインを調整することができます。
完全なステップバイステップのカスタマイズ手順については、WordPressでオンラインストアを設定する方法についての究極のガイドを参照してください。ドラッグ&ドロップでページビルダーを使用する方法、テンプレート要素をカスタマイズする方法、各ページに新しいデザイン要素を追加する方法が説明されています。
SeedProdのビルダーの使い方に慣れたら、次のステップに進み、商品ページにカート表示ボタンを追加する方法を説明します。
ステップ 3.WooCommerce商品ページにカートを見るボタンを追加する
商品ページにカートボタンを追加するには、テーマビルダーのダッシュボードで単一商品ページテンプレートを開く必要があります。テンプレートを見つけたら、テンプレートにカーソルを合わせ、デザイン編集リンクをクリックします。

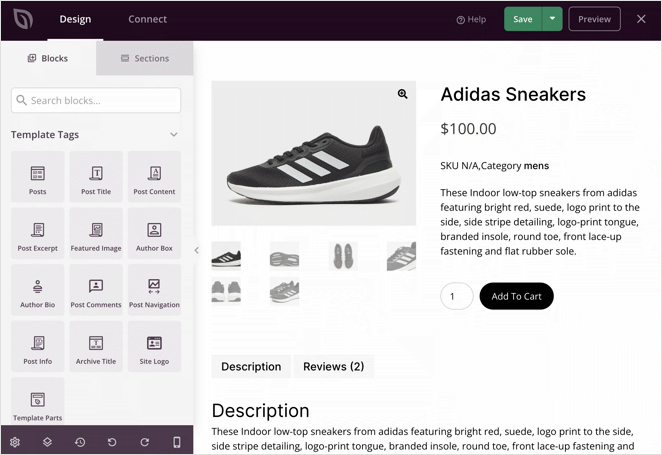
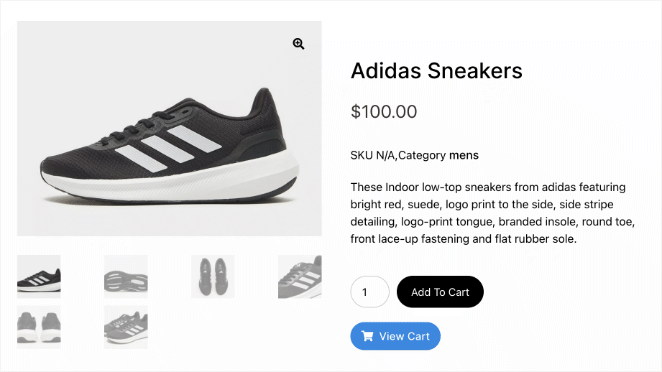
このテンプレートを開くと、ストアの個々の商品の詳細ページが表示されます。選択したテーマによっては、商品説明、可変商品情報、商品写真、価格、カートに追加ボタンが表示されます。

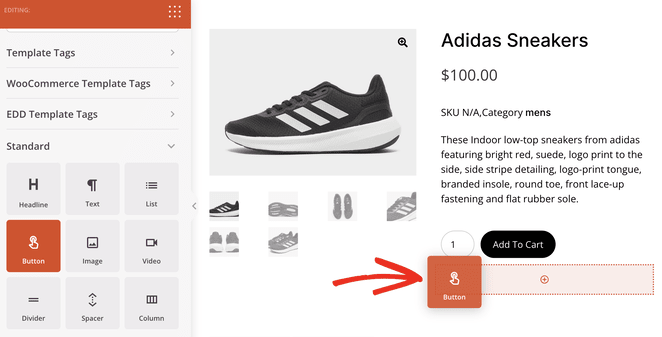
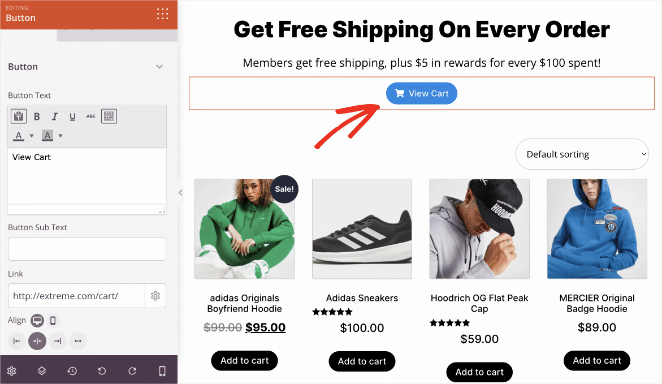
カートを見るボタンを追加するには、左側のサイドバーからボタンブロックの上にドラッグする必要があります。

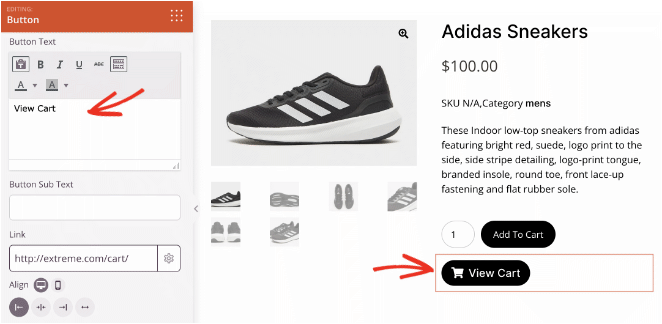
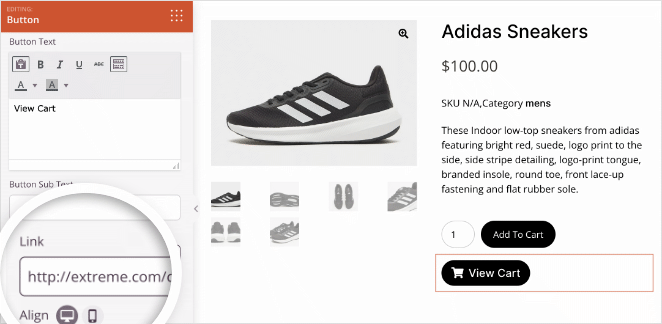
このブロックをクリックすると、カスタマイズ・オプションが開きます。ここでは、ボタンのテキストを変更したり、配置を調整したり、カスタムボタンリンクを追加したりすることができます。

ボタンのテキストを「カートを見る」に変更し、配置を左に設定してみましょう。
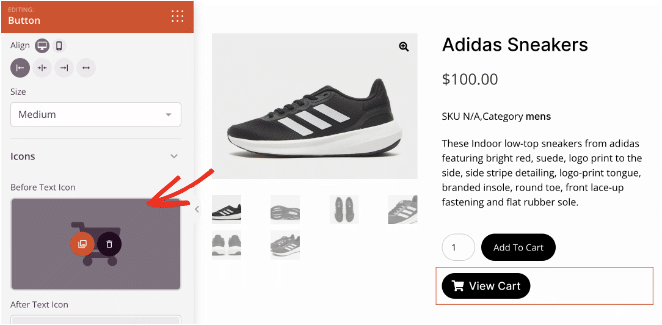
また、"アイコン "タブを展開し、フォントの素晴らしいアイコンライブラリからカートアイコンを選択することもできます。

次に、ボタンをショッピングカートのページにリンクさせる必要があります。これを行うには、カートページのURLを「リンク」テキストフィールドに貼り付けます。

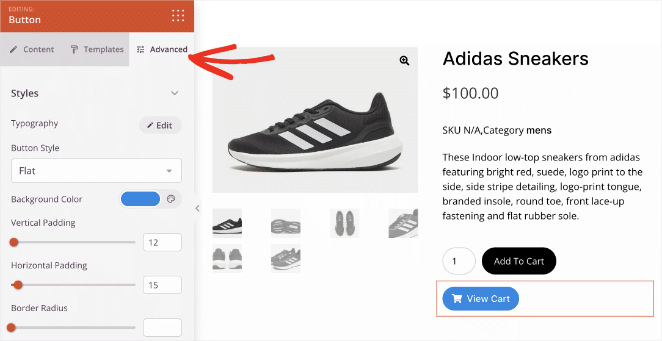
カートを見るボタンにもっとスタイリングオプションを追加したい場合は、ブロック設定の詳細タブをクリックしてください。
このパネルでは、カートボタンのテキストフォント、ボタンの色、ボーダーの半径、間隔などを変更できます。

納得がいくまでボタンをカスタマイズしてください。
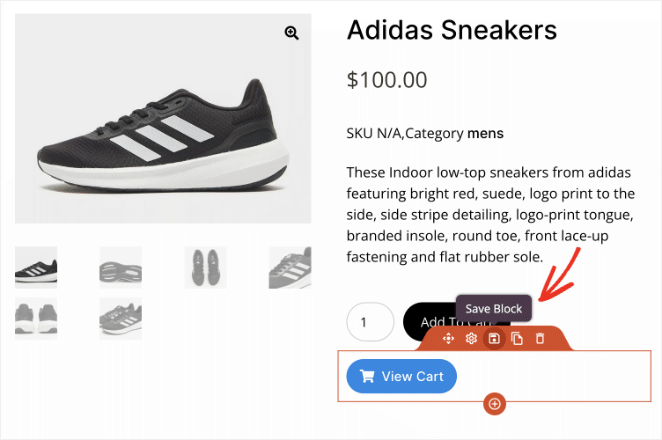
ここで、同じボタンを他のサイトエリアにも追加したい場合に、時間を節約する裏技をご紹介します。プレビュー上でボタンにカーソルを合わせ、保存アイコンをクリックします。

ウィンドウが開きますので、ボタンに名前を付けて、Saved Blocksに保存してください。保存すると、また一から作ることなく再利用できるようになります。

このページを終了する前に、右上の「保存」ボタンをクリックして変更を保存してください。

テーマビルダーダッシュボードに戻って、オンラインストアのカスタマイズを続けることができます。
ステップ 4.WooCommerceショップページにカートを見るボタンを追加する
WooCommerceのショップページもカートを見るボタンを追加できるエリアです。このためには、ショップページテンプレートのデザイン編集リンクをクリックする必要があります。
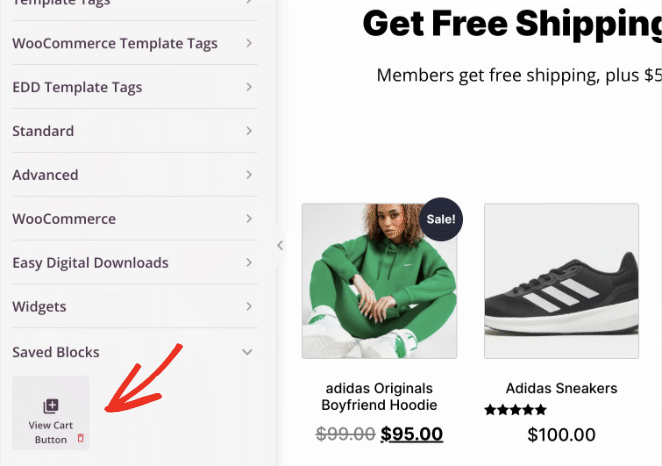
このページのページビルダーに入ったら、Saved Blocksセクションまでスクロールダウンし、前のステップで作成したカスタムカートビューボタンを探します。

このブロックをショップページの好きな場所にドラッグしてください。この例では、ページの上部に追加していますが、好きな場所に配置することができます。

以前と同じように、ブロックの設定を開いて、その特定のページ用にカスタマイズすることができます。例えば、背景色を変えたり、ボタンを大きくして目立たせたりすることができます。
ページを終了する前に、忘れずに「保存」ボタンをクリックしてください。
ステップ 5.WooCommerceメニューにカートを見るボタンを追加する
カートを見るボタンを追加するもう一つの場所は、WooCommerceのメニューです。買い物客はメニューを使用してあなたのストアをナビゲートするので、ここにボタンを追加することでカートページを見つけやすくなります。
SeedProdテーマビルダーダッシュボードから、ヘッダーテンプレートを見つけ、それをカスタマイズするためにデザイン編集リンクをクリックする必要があります。

先ほど作成したカート表示ボタンを追加する代わりに、SeedProdの既成ブロックを使用することができます。
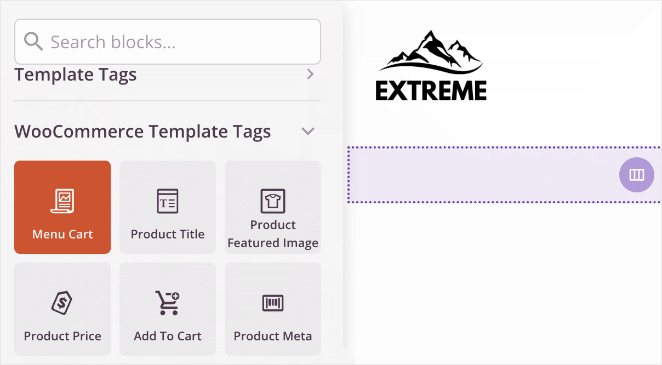
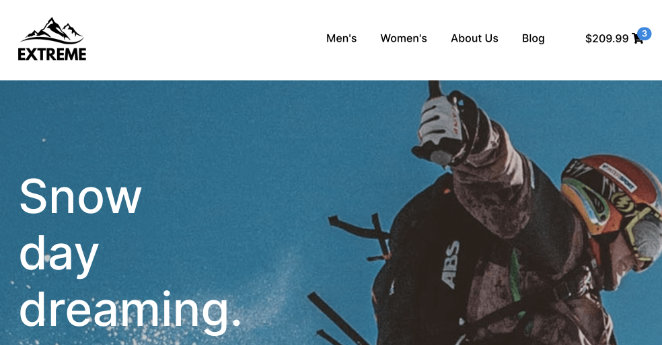
左側のWooCommerce Template Tagsパネルの中に、Menu Cartというブロックがあります。

このブロックはアイコンを表示し、買い物客のカートの合計金額を推定します。クリックすると、即座にショッピングカートに移動し、そこでチェックアウトや変更を行うことができます。
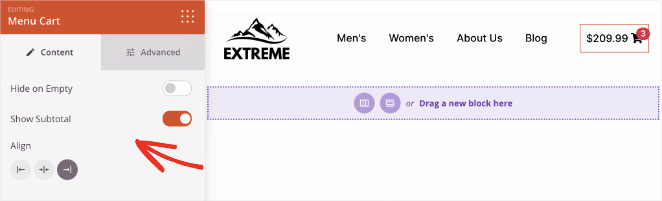
このボタンをヘッダーにドラッグした後、他のSeedProdブロックと同じようにカスタマイズすることができます。
ボタンの配置を変更したり、カートに何も入っていない場合は非表示にしたり、カートの小計を表示したり非表示にしたりできます。

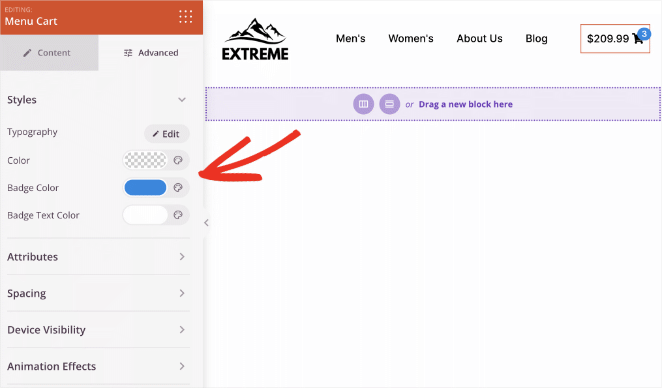
詳細タブでは、バッジの色、アニメーション、スペーシングなど、さらなるスタイリングオプションを調整できます。

お好みの形になったら、保存ボタンをクリックしてページビルダーを終了します。
ステップ6.WooCommerceウェブサイトの変更を公開する
このガイドの最後のステップは、カスタムWooCommerceテーマをライブにすることです。テーマビルダーダッシュボードから「SeedProdテーマを有効にする」という見出しを見つけ、トグルボタンをクリックして「はい」に切り替えます。

これで完了です!あなたのカスタムストアはライブで、買い物客はメニュー、ショップページ、商品ページでカートを見るボタンを見ることができます。
本日の変更点をいくつかご紹介します。画像をクリックすると別ウィンドウで開きます。



このガイドがWooCommerceでカートを見るボタンを追加する方法を学ぶのにお役に立てば幸いです。さらにインスピレーションが必要な場合は、以下の役立つWooCommerceチュートリアルをご覧ください:
- WooCommerceでショップページのタイトルを変更する方法
- How to Customize the WooCommerce Additional Information Tab
- How to Add Star Rating to WooCommerce Product Pages
- WooCommerceのカートが表示されない場合の対処法
- WooCommerceで1商品サイトを作る方法
- How to Display Related Products in WooCommerce
- カスタムWooCommerceサンキューページの作り方
- WooCommerceで商品カテゴリーとタグを表示する方法
- How to Display Featured Products in WooCommerce
- How to Hide Out of Stock Products in WooCommerce
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。