¿Quieres personalizar el botón de añadir al carrito de WooCommerce?
Personalizar los botones de tu tienda WooCommerce puede ayudarte a captar la atención, mejorando las tasas de conversión y las ventas.
En este artículo, te mostraremos cómo añadir un botón personalizado de añadir al carrito en WooCommerce paso a paso.
¿Por qué personalizar el botón Añadir al carrito de WooCommerce?
Editing your add to cart button helps you align it to the WooCommerce products you sell. If you stick with the default cart button, it may be completely unrelated to the product type.
Por ejemplo, puede que desee cambiar el texto de añadir al carrito y sustituirlo por un icono o una casilla de verificación para varios productos. También puede cambiar el color del botón para que destaque más en su sitio web.
También puede mostrar botones de carrito en otras partes de su sitio WooCommerce, como su página de pago, categorías y página de carrito de compras.
Para hacer cualquiera de las cosas anteriores, necesitará una manera de personalizar su botón de añadir al carrito fácilmente, con el mínimo alboroto.
Cómo añadir un botón personalizado para añadir al carrito en WooCommerce
Por suerte, compartimos 2 métodos para crear un botón de añadir al carrito personalizado de WooCommerce. El primer método utiliza un plugin de WordPress fácil y potente, y el segundo método te muestra cómo personalizar los botones del carrito manualmente sin un plugin.
Método 1: Personalizar su WooCommerce botón Añadir al carro con SeedProd
Para el primer método, utilizaremos SeedProd, el mejor creador de sitios web para WordPress.

Este potente plugin incluye un constructor de páginas de arrastrar y soltar que le permite personalizar cualquier parte de su sitio web sin código. Puede crear temas de WordPress personalizados, crear páginas de destino de alta conversión y personalizar cualquier diseño con apuntar y hacer clic.
Debido a que SeedProd incluye soporte para WooCommerce, puede utilizarlo para diseñar y lanzar sitios enteros de WooCommerce sin un desarrollador. Siga los pasos a continuación para utilizar SeedProd para añadir un botón personalizado de añadir al carrito a su sitio WooCommerce.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
Primero, dirígete a la página de precios de SeedProd y elige tu plan SeedProd. Para acceder a las funciones de WooCommerce, necesitarás el plan SeedProd Elite.
A continuación, acceda a su cuenta SeedProd, haga clic en la pestaña Descargas y descargue el archivo .zip del plugin. También puede copiar la clave de licencia en la misma página.

Ahora puede cargar el plugin en su sitio web de WordPress. Si necesitas ayuda con esto, sigue esta guía sobre cómo instalar y activar un plugin de WordPress.
Después de instalar SeedProd, vaya a la página SeedProd " Configuración y pegue la clave de licencia que guardó anteriormente.

Asegúrese de hacer clic en el botón Verificar clave antes de pasar al siguiente paso.
Nota: SeedProd te permite añadir botones personalizados de añadir al carrito a WooCommerce de 2 maneras:
- Utilizar una página de aterrizaje
- Crear un tema WooCommerce personalizado
Para este tutorial, crearemos un tema personalizado de WooCommerce porque crea todas las páginas de tu tienda WooCommerce automáticamente.
Segundo paso Elija un kit de sitio web
Para el siguiente paso, navega a la página SeedProd " Theme Builder. Aquí es donde puedes construir las diferentes partes de tu tema WooCommerce y personalizar el diseño de cada plantilla.
Puedes hacerlo construyendo cada parte desde cero o utilizando un kit de sitio web prefabricado. Optaremos por la segunda opción porque es más fácil y rápida.
Para elegir un kit de sitio web, haga clic en el botón Temas.

En la siguiente pantalla, verás los kits de sitio web disponibles. Los kits compatibles con WooCommerce tendrán "WooCommerce" junto a sus títulos.

A continuación, puedes pasar el ratón por encima de un diseño que te guste y hacer clic en el icono de la marca de verificación para importarlo a tu Creador de temas.

Para esta guía, vamos a utilizar el Pottery Shop WooCommerce Website Kit.
Después de importar tu Website Kit, verás las partes individuales de tu tema en una lista como esta:

SeedProd crea automáticamente páginas de contenido, tales como su acerca de, carrito, pago, y las páginas de contacto. Puedes ver estas páginas yendo a Páginas " Todas las páginas desde tu panel de WordPress y personalizarlas con el constructor de páginas de arrastrar y soltar de SeedProd.

Comencemos el proceso de personalización personalizando el botón de añadir al carrito de WooCommerce.
Paso 3. Personalizar el botón Personalice el botón Añadir al carro
Below we’ll show you how to add a custom add to cart button in WooCommerce on your Shop, Product, Product Archives, and Blog pages.
Añadir un botón Añadir al carro en la página de la tienda personalizada
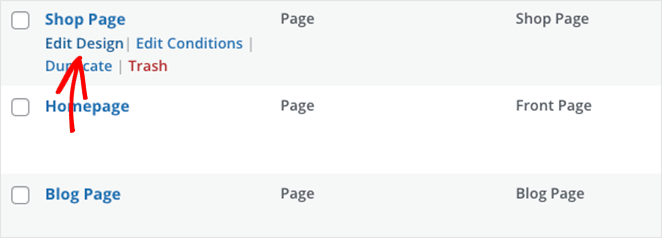
Primero, empezaremos editando la página de tu tienda WooCommerce. Para ello, busca la parte de la plantilla Shop Page y haz clic en el enlace Edit Design.

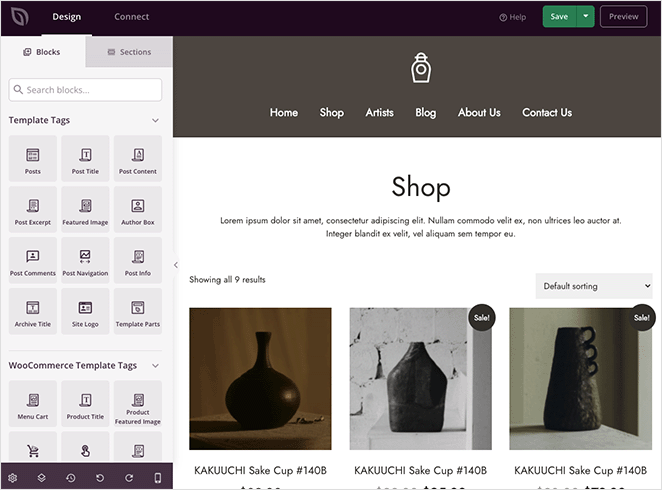
Tu página de tienda WooCommerce se abrirá en el constructor de páginas drag-and-drop de SeedProd, donde podrás personalizar tu diseño sin código.

Puedes hacer clic en la vista previa en vivo para editar cualquier elemento de la página y personalizar su configuración. Del mismo modo, puedes arrastrar bloques desde el panel izquierdo y soltarlos en tu página para añadir más contenido.
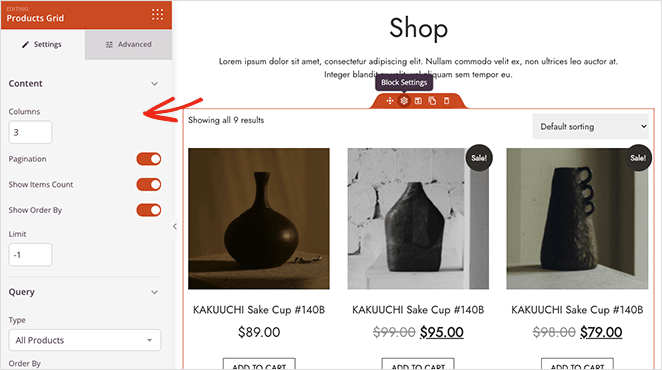
Por defecto, la plantilla Página de la tienda utiliza el bloque Rejillas de productos. Al hacer clic en él, se mostrarán los ajustes para controlar el aspecto de los listados de productos.

Por ejemplo, puede cambiar el número de columnas, filtrar productos por ID de producto, Consulta o Tipo, y cambiar el orden en que se muestran.
También puedes hacer clic en la pestaña Avanzado para ver más opciones de personalización, como estilos de fuente, colores, bordes y mucho más.

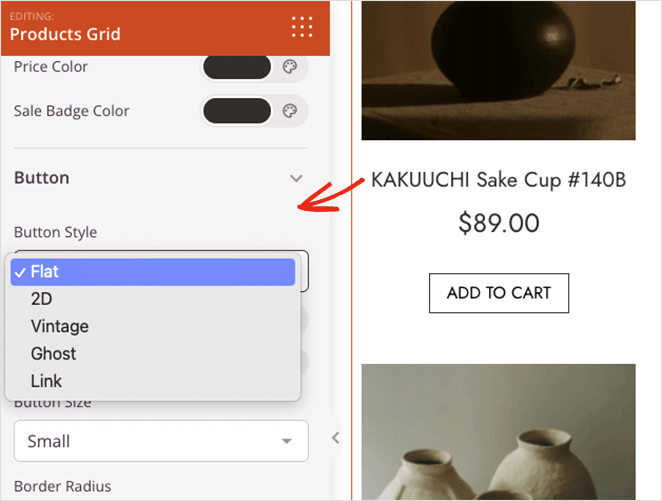
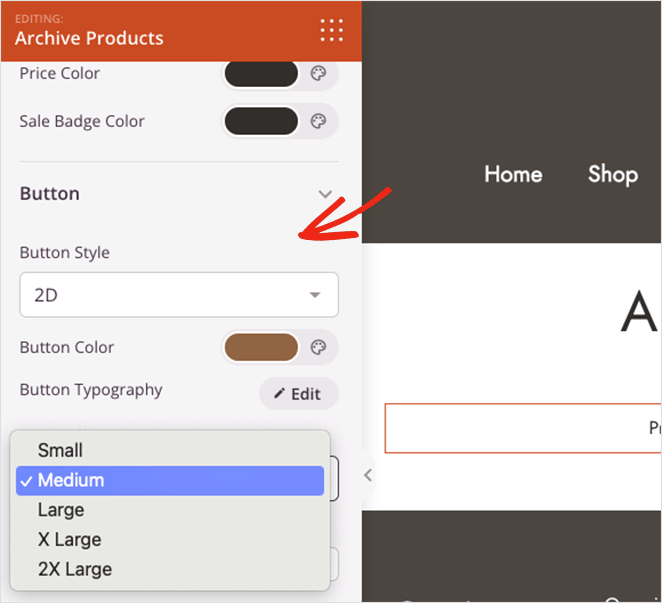
En la sección Botones, puedes personalizar el botón de añadir al carrito de WooCommerce con unos pocos clics. Por ejemplo, en el menú desplegable Estilo de botón, puedes elegir:
- Plano
- 2D
- Vintage
- Fantasma
- Enlace

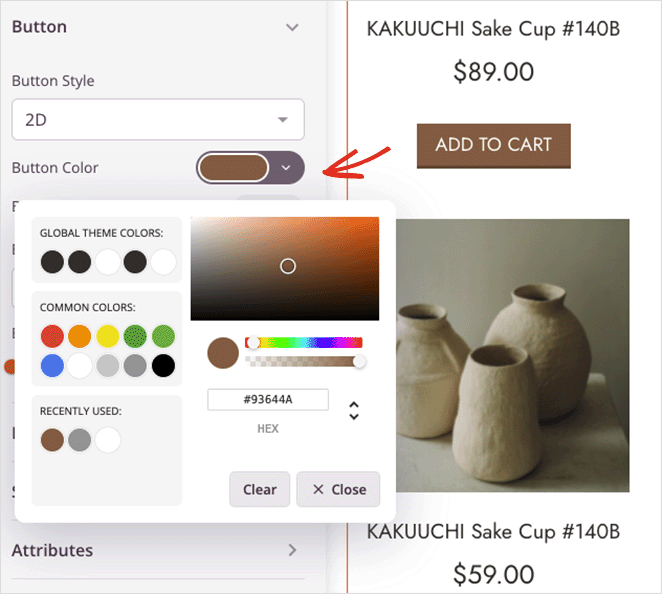
Además, puede cambiar el color del botón, la tipografía, el tamaño y el radio del borde.
Experimenta con las opciones de personalización para encontrar un aspecto que se adapte a las necesidades de tu negocio. A continuación, pulsa el botón Guardar en la esquina superior derecha para guardar los cambios y haz clic en el icono X para volver al Creador de temas.
Cambiar el botón Añadir al carro de la página de producto
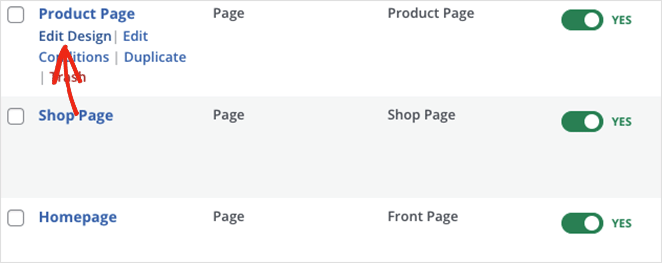
Ahora vamos a ver cómo personalizar el botón de añadir al carrito en las páginas de productos individuales. Tendrás que encontrar la plantilla Página de producto y hacer clic en el enlace Editar diseño para abrirla.

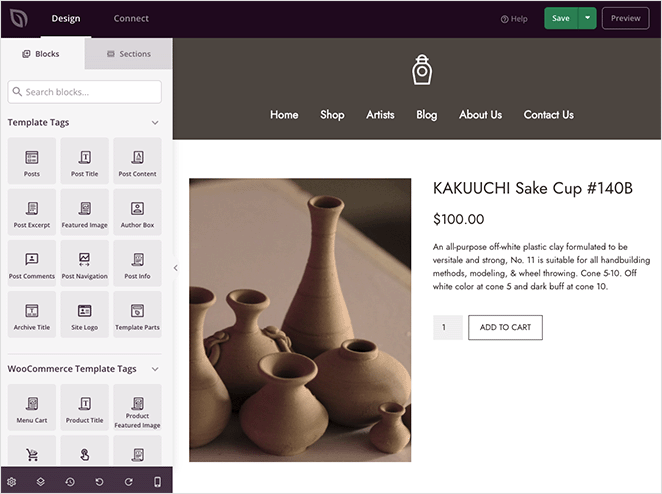
Esta vez, verá los detalles del producto individual dentro del editor visual de SeedProd.

Por defecto, se mostrará:
- Imagen del producto
- Título del producto
- Precio del producto
- Descripción breve
- Botón Añadir a la cesta
- Fichas de datos del producto
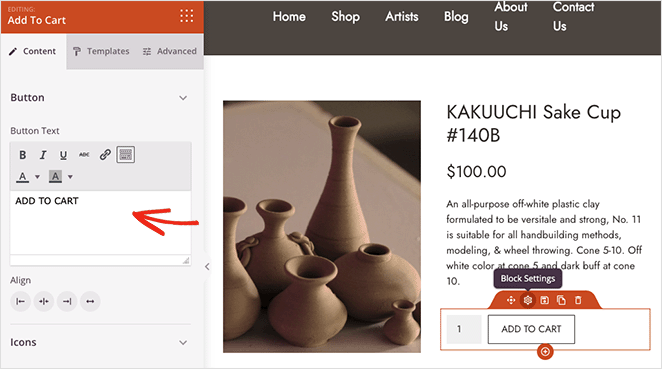
Puede personalizar cada elemento haciendo clic en ellos para mostrar su configuración. Por ejemplo, si haces clic en el botón de añadir al carrito, podrás cambiar el texto del botón por otro más atractivo.

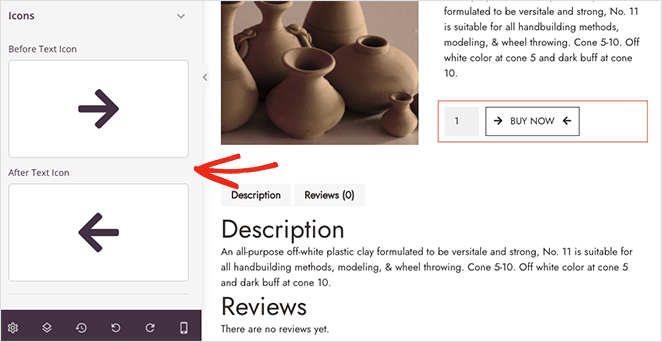
También puedes cambiar la alineación del botón y añadir un icono de la biblioteca de iconos Font Awesome.

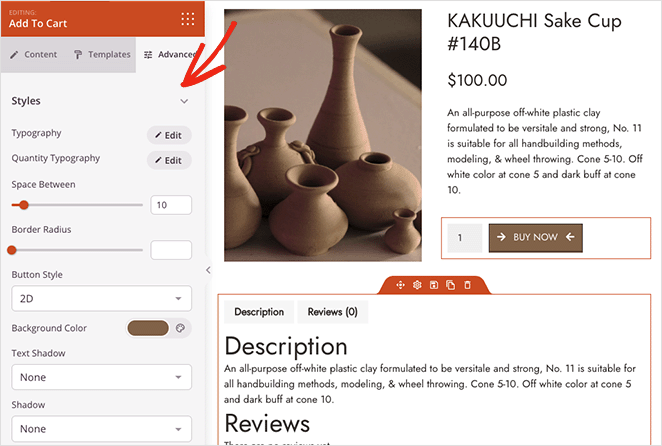
La pestaña Avanzado te permitirá cambiar los colores de los botones, la tipografía, las sombras y el espaciado como antes.

Editar el botón del carro de archivos de productos
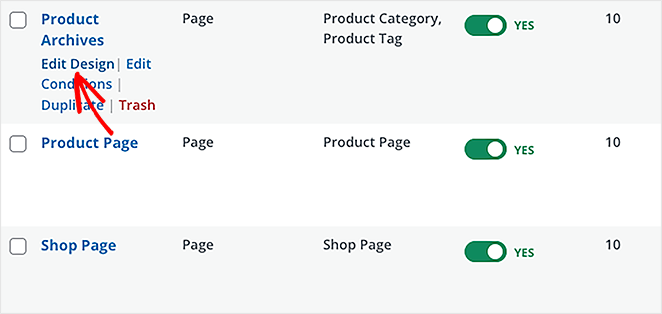
Cambiar el botón de añadir al carrito en los Archivos de productos sigue un proceso similar al de la página de la tienda. Solo tiene que buscar la parte de la plantilla Archivos de productos y hacer clic en el enlace Editar diseño para abrirla en el editor visual.

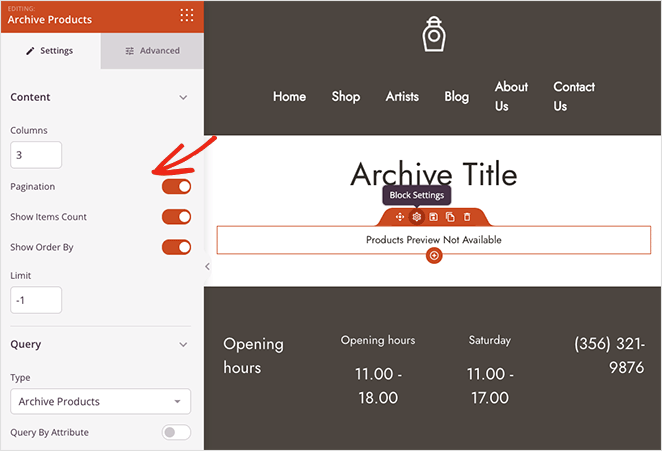
El bloque que SeedProd utiliza en esta página es el bloque Archivo de Productos. Los usuarios verán esta página si hacen clic en el encabezado de una categoría de productos o utilizan la barra de búsqueda de su tienda.
Este bloque no mostrará una vista previa en el editor visual en vivo; sin embargo, puedes personalizar lo que el bloque muestra en el front-end abriendo su configuración.

Por ejemplo, puede cambiar el número de columnas, mostrar los elementos por recuento y ordenar por filtro. Además, puede activar el filtrado por Consulta, como:
- Consulta por atributo
- Seleccionar por etiquetas
- Seleccionar por categoría
- Seleccionar por SKU del producto
- Seleccionar por grupo
- Seleccionar por visibilidad
A continuación, en la pestaña Avanzado, puede personalizar el botón Añadir al carrito cambiando sus colores, fuente, espaciado, tamaño, etc.

Añadir un botón personalizado Añadir al carro en la página del blog
La página de tu blog es otro lugar donde puedes mostrar un botón de añadir al carrito. De esta forma, puedes recomendar productos después de las entradas del blog para impulsar las ventas.
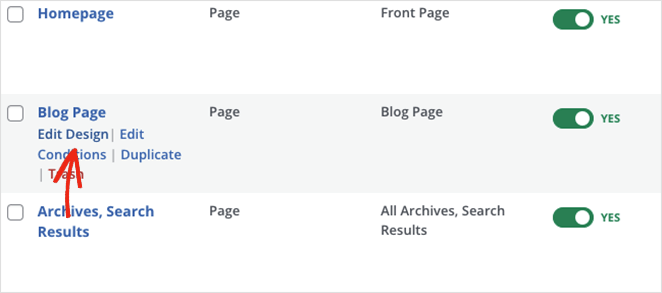
Para hacerlo con SeedProd, busque la plantilla Página de blog y haga clic en el enlace Editar diseño.

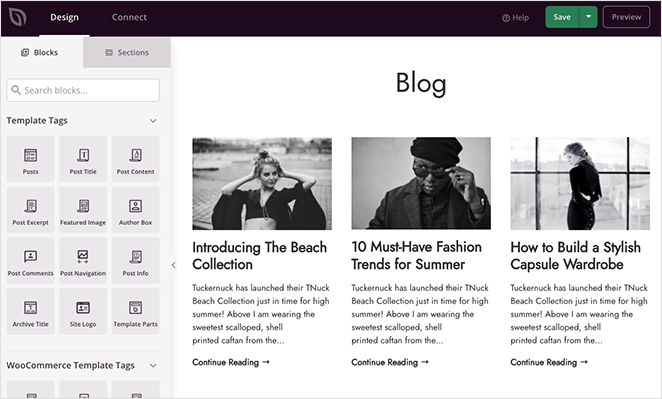
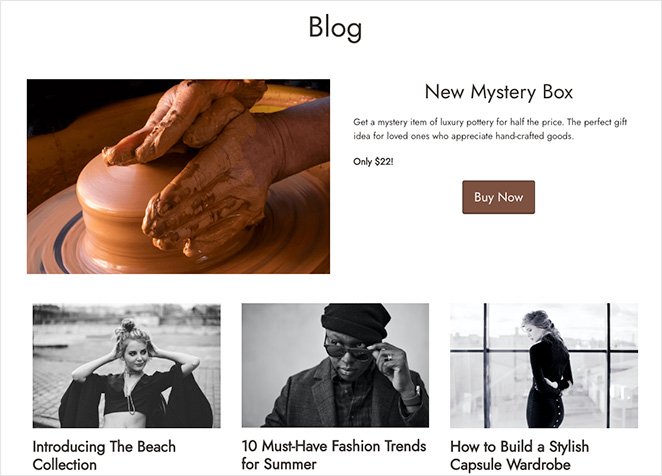
Por defecto, la página de tu blog mostrará una lista de tus últimas entradas, pero puedes personalizarla para incluir cualquier otro contenido que desees.

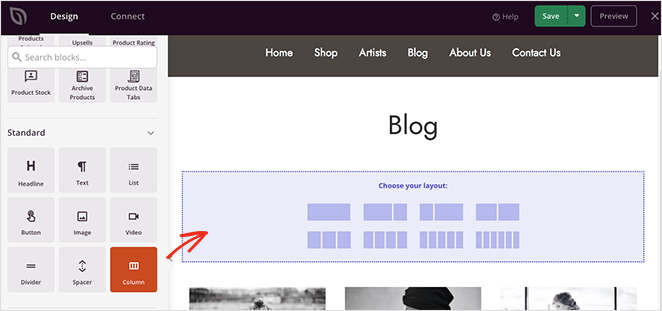
Vamos a añadir una sección a esta página para mostrar un nuevo producto. En primer lugar, arrastra un bloque de columnas a la página y elige un diseño de columnas.

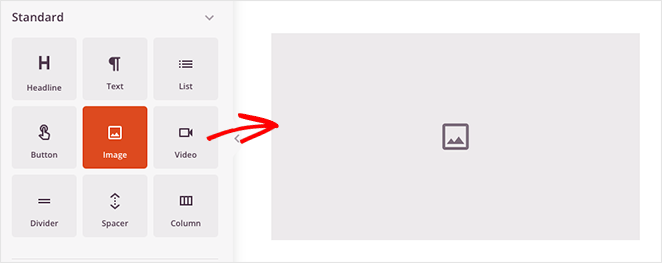
A continuación, seleccione el bloque Imagen y añada una imagen del producto.

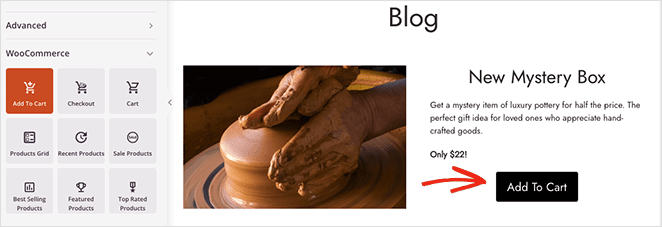
En la segunda columna, puede utilizar los bloques Título y Párrafo para el título y la descripción del producto. A continuación, arrastra el botón Añadir a la cesta para que los usuarios puedan añadir el producto a su cesta de la compra.

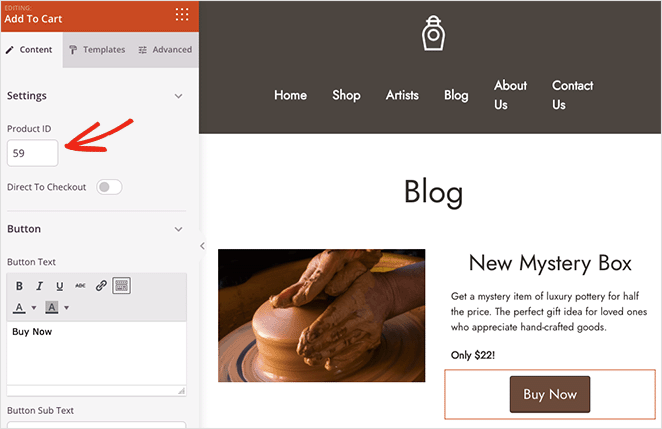
Ahora, haz clic en el bloque para abrir su configuración y añadir el texto personalizado del botón Añadir al carrito.
También necesitará el ID de producto para ese producto específico. Puedes encontrarlo yendo a Productos " Todos los productos desde tu panel de WordPress y copiando el valor del ID.

A continuación, puede pegar el ID en el campo ID de producto del botón Añadir a la cesta. Esto garantizará que el producto específico se añada a la cesta después de hacer clic en la URL Añadir a la cesta.

Recuerde hacer clic en el botón Guardar para guardar los cambios.
Paso 4. Guarde y publique los cambios
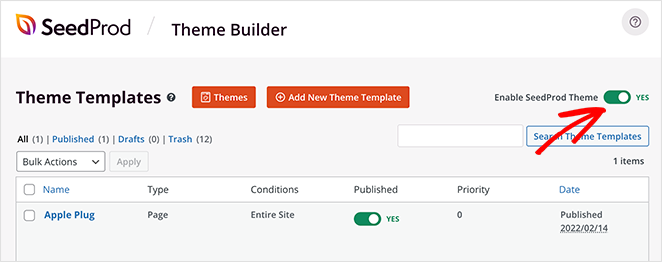
Cuando estés satisfecho con el aspecto de tus páginas de WooCommerce, estarás listo para activar tu tienda. Para ello, vuelva al Theme Builder, y en la esquina superior derecha, gire el interruptor Enable SeedProd Theme a la posición 'On'.

Veamos algunas de las páginas que hemos personalizado:
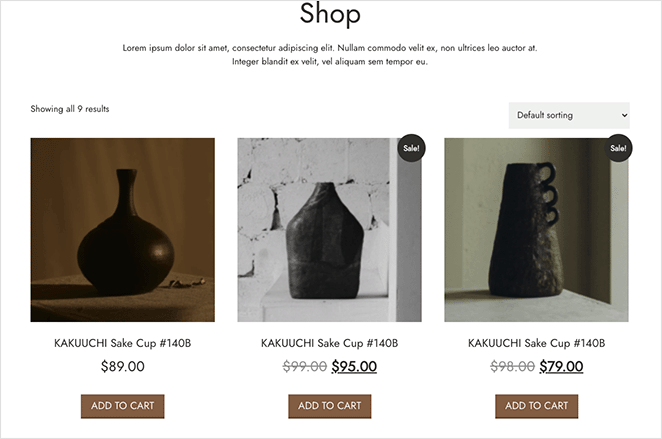
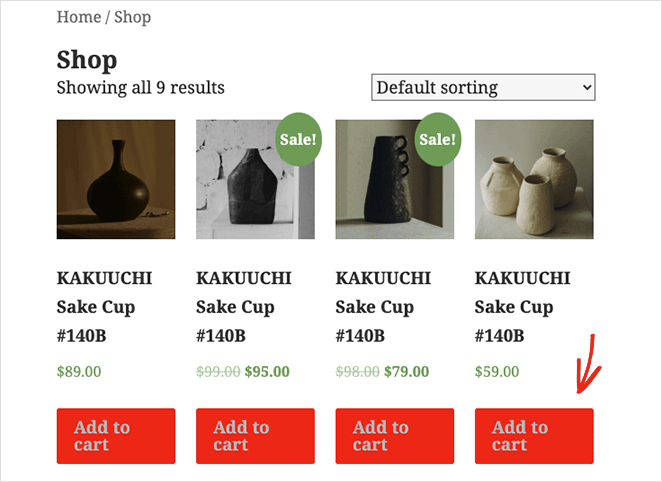
Página de la tienda

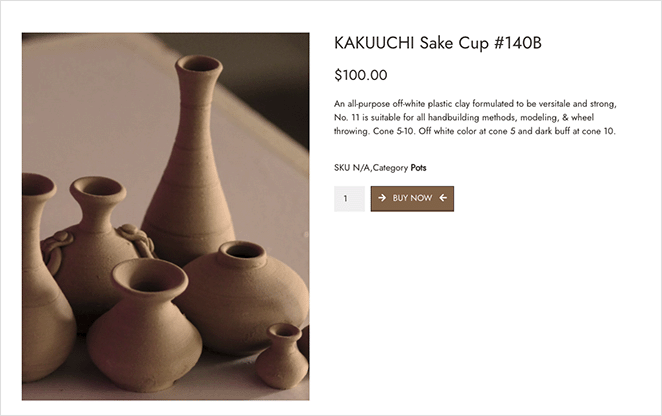
Página del producto

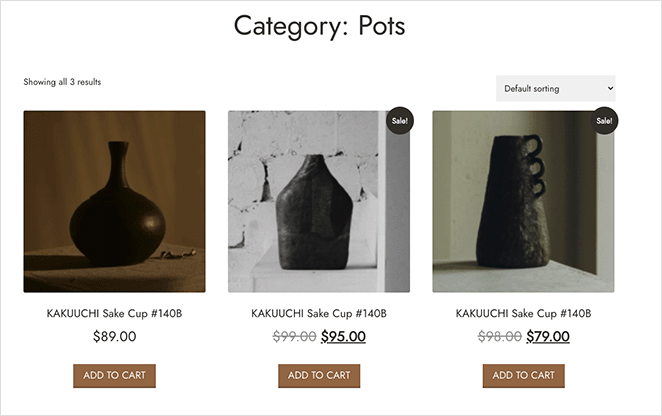
Página de archivo

Página del blog

Método 2: Añadir un botón personalizado de WooCommerce Añadir al carro con código
El siguiente método que le mostraremos implica cambiar el código de su sitio web WordPress. Normalmente no recomendamos hacer esto si eres principiante porque puede romper tu sitio web.
Dicho esto, entendemos que algunas personas no quieran sobrescribir por completo el diseño de su sitio web.
Antes de empezar, te sugerimos que crees un tema hijo para asegurarte de no perder los cambios cuando actualices tu tema de WordPress. También deberías hacer una copia de seguridad de tu sitio de WordPress para restaurarlo de forma segura si algo sale mal.
Debido a que manejaremos fragmentos de código para este método, es una buena idea instalar un plugin de fragmentos de código, como WPCode. Esto significa que no tendrás que editar los archivos de tu tema directamente.
Cuando tengas todo listo, puedes empezar a añadir manualmente botones personalizados de añadir al carrito en WooCommerce.
Cambiar el texto del botón Añadir al carro en las páginas de productos
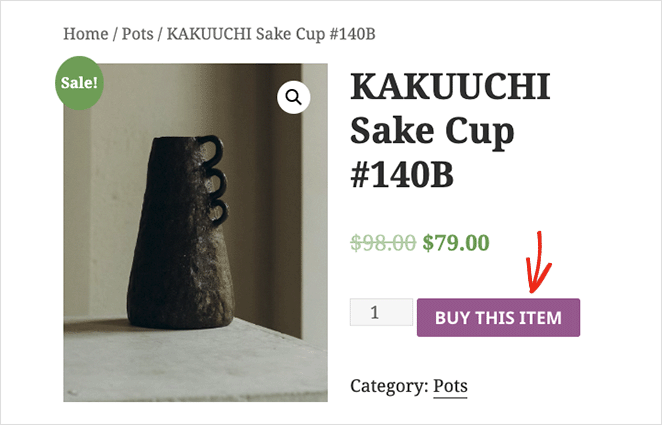
Primero, veremos cómo cambiar el texto del botón de añadir al carrito en WooCommerce. Por ejemplo, es posible que desee cambiar el texto del botón a "Comprar este artículo".
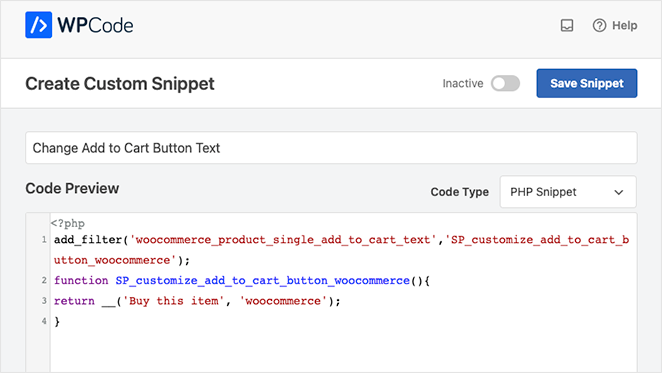
Para ello, cree un fragmento de código personalizado en WPCode y pegue el siguiente código PHP:
add_filter('woocommerce_product_single_add_to_cart_text',
'SP_customize_add_to_cart_button_woocommerce');
function SP_customize_add_to_cart_button_woocommerce(){
return __('Buy this item', 'woocommerce');
}
Guarde los cambios y, a continuación, cuando vea un solo producto, verá el nuevo texto del botón Añadir al carrito.

Cambiar el color del botón Añadir al carro
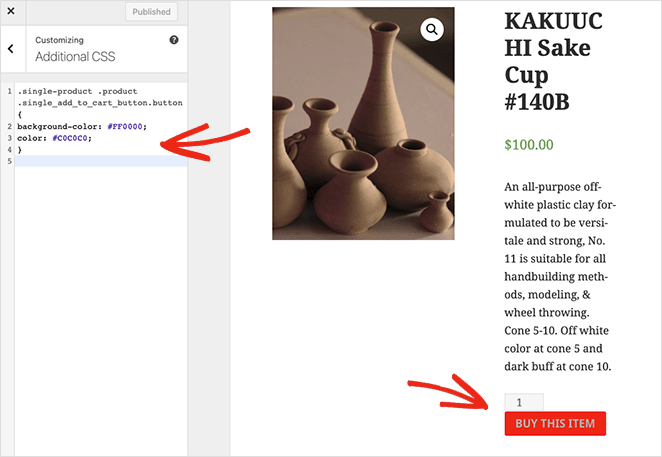
Si quieres cambiar el color de tu botón de añadir al carrito, necesitarás añadir algo de CSS personalizado. Puedes hacerlo yendo a Apariencia " Personalizar " CSS adicional desde el panel de control de WordPress.

Ahora pega el siguiente código CSS:
.single-product .product .single_add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;
}Puede hacer lo mismo para sus páginas de archivo de productos pegando el siguiente fragmento de código CSS:
.woocommerce .product .add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;
}
More Ways to Customize WooCommerce
Customizing the add-to-cart button is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- Cómo añadir el botón Ver carrito en WooCommerce
- Cómo cambiar el título de la página de la tienda en WooCommerce
- Cómo crear una impresionante galería de imágenes de productos en WooCommerce
- Cómo añadir estrellas a las páginas de productos de WooCommerce
- How to Display Related Products in WooCommerce
- Cómo mostrar categorías de productos y etiquetas en WooCommerce
- Cómo obtener y mostrar descripciones de productos en WooCommerce
- Cómo mostrar productos destacados en WooCommerce
- Cómo Arreglar WooCommerce Ver Cesta No Funciona
- How to Hide Out of Stock Products in WooCommerce
¡Ya está!
Esperamos que este artículo te haya ayudado a aprender cómo añadir un botón personalizado de añadir al carrito en WooCommerce.
También te puede gustar este post: Cómo editar un menú en WordPress para la navegación personalizada.
¿Listo para personalizar los botones de añadir al carrito de WooCommerce?
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.