Do you want to create a custom checkout page for your WooCommerce store?
Imagine losing 7 out of every 10 potential sales just because customers get stuck at the checkout. That’s what happens to many online stores, and it’s often because their checkout pages are confusing or hard to use.
But don’t worry – there’s a simple fix. By making your WooCommerce checkout page better, you can turn more of those almost-sales into real money in your pocket. It’s like smoothing out the bumps in the road so more customers can easily cross the finish line.
In this guide, I’ll show you exactly how to improve your checkout page, step by step. And the best part? You don’t need to know any complicated computer code to do it. I’ll make it easy for you to create a checkout page that helps, not hinders, your customers.
How to Customize WooCommerce Checkout Page:
Why You Should Customize the WooCommerce Checkout Page
The checkout page is the last thing customers see before completing their purchase. It can mean the difference between converting or abandoning your store altogether.
That’s why it’s essential to ensure your WooCommerce checkout page is designed well and functions in a way that encourages conversions.
The default WooCommerce checkout page is a great place for smaller stores to start. It has everything you need to start an online store.
But as your business grows, you’ll soon find you can provide a better experience by:
- Including your custom branding
- Adding custom fields to your checkout form
- Changing the page design and layout
- Directly linking products to your checkout page
- Changing your input field labels and button text
- Upselling other products or services
Whether you want to redesign your entire WooCommerce checkout page or make some minor edits, there’s one thing to keep in mind. It should be easy!
Luckily, the solution below makes customizing the WooCommerce checkout page effortless.
Cómo personalizar la página de pago de WooCommerce
If you don’t have the time to learn how to code or the budget to hire a developer, customizing your checkout page might seem near impossible.
Pero lo cierto es que no lo es con las herramientas adecuadas a mano.
In the tutorial below, we’ll show you how to customize your WooCommerce checkout page with SeedProd.

SeedProd is the best WordPress landing page builder with drag-and-drop functionality. It allows you to build and customize any page in WordPress visually.
This means you can use the drag-and-drop page editor to create custom pages and see the results in real-time. It removes the need to code your page manually, which is excellent news for people with limited design and technical skills.
SeedProd comes with hundreds of professionally designed landing page templates to get started quickly. You can then customize each template in the visual editor using flexible page blocks like:
- Optin forms and login forms
- Imágenes y vídeos
- Text and headings
- Social media profile and sharing buttons
- Custom contact forms with 3rd-party plugins like WPForms
- Regalos de RafflePress
- Testimonios y clasificación por estrellas
- Temporizadores y barras de progreso
- Navigation menus and accordions
- Y mucho más.
SeedProd also has landing page blocks dedicated to WooCommerce stores, including add-to-cart buttons, checkout, shopping cart, and flexible product grids. This means you can easily create versatile product, cart, and checkout pages for your eCommerce store without hiring a developer.
With that in mind, let’s look at how to customize the WooCommerce checkout page with SeedProd.
1. Instalar y activar SeedProd
The first step is to get started with SeedProd and download the plugin to your computer. To access SeedProd’s WooCommerce integration features, you’ll need at least a SeedProd Pro Plan.
Después de descargar SeedProd, necesita instalar y activar el plugin en su sitio web WordPress. Puedes seguir estos pasos para instalar un plugin de WordPress si necesitas ayuda.
After activating the plugin, you’ll see a welcome screen.
La pantalla le pedirá que introduzca su clave de licencia de SeedProd. Puede encontrar su clave iniciando sesión en su cuenta SeedProd y haciendo clic en el enlace Ver clave de licencia, detalles y descargas.

From there, you can copy your key to save it to your clipboard. After, paste the key into the license key field and click the Verify Key button.

Now scroll a short way down the page and click the Create Your First Page button.

Esto le lleva al panel de control de la página de aterrizaje de SeedProd. En la parte superior de la página hay 4 modos de página diferentes:
- Próximamente
- Modo de mantenimiento
- 404
- Inicio de sesión

Each page mode allows you to enable specific landing pages with a single click.
For instance, you can enable Coming Soon mode to add a coming soon page telling people about your new store. Or you can enable 404 Page mode to add a custom 404 error page to your site.
Under that section is where you’ll see a list of any other pages you create with SeedProd. Since we haven’t made one yet, click the Create New Landing Page button to get started.

2. Crear una nueva página de destino
Después de hacer clic en el botón para crear una nueva página de destino, verá la biblioteca de plantillas de páginas de destino de SeedProd.

Puedes filtrar las plantillas por objetivo o sector haciendo clic en las pestañas de la parte superior.
Each template is multifunctional. As such, you can use any design and customize it in the drag-and-drop editor to look any way you like.
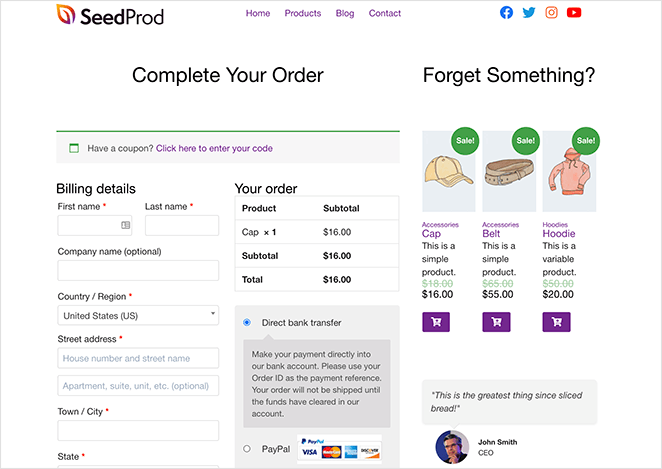
For this guide, we’ll show you how to create and customize your WooCommerce checkout page from scratch using the Blank Template. This will give you an excellent overview of how easy it is to use SeedProd.
Pase el ratón por encima de la miniatura de la plantilla en blanco y haga clic en el icono de la marca.

A continuación, aparecerá una ventana emergente pidiéndote que introduzcas un nombre y una URL para tu página. Puedes cambiar esta configuración más adelante, así que ponle el nombre que quieras.

Ahora haga clic en el botón Guardar y empezar a editar la página para iniciar su página.
En la siguiente pantalla, verá el editor de páginas de destino de SeedProd.

Tiene un diseño sencillo de 2 paneles:
- Panel izquierdo: Bloques de página y secciones para construir y personalizar tu página.
- Panel derecho: Vista previa del aspecto de tu página de aterrizaje en tiempo real.
Adding content to your page is as simple as dragging a block from the left and dropping it into place on the right. We’ll show you how to do this in the next step.
3. Add the Checkout Block to Your Page
Before you start customizing your WooCommerce checkout page, let’s set up a basic checkout page structure.
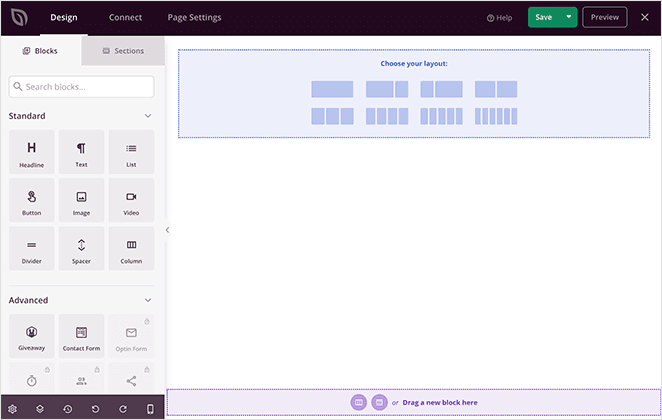
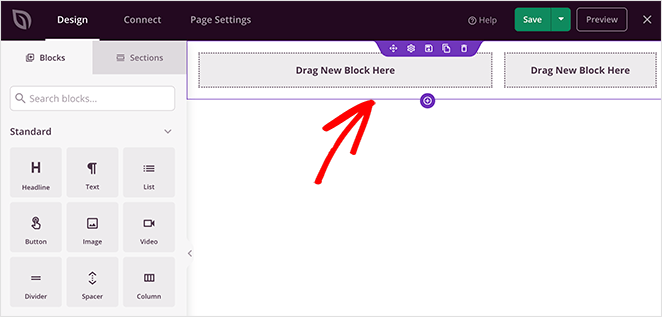
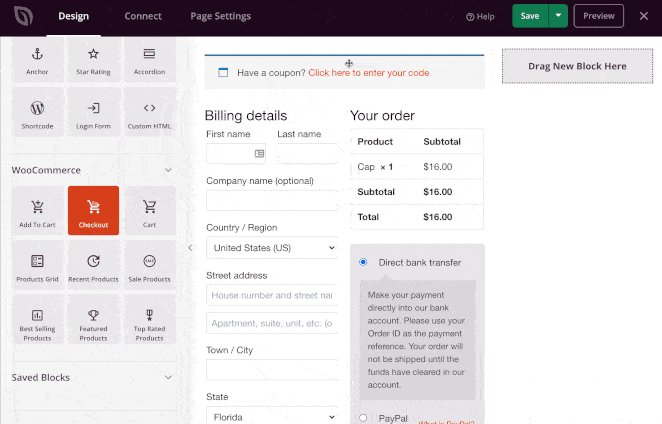
In the right-hand panel, choose a page layout by clicking any of the column options.

As you can see below, it adds a simple framework to your page. This is where any page elements you add will sit.

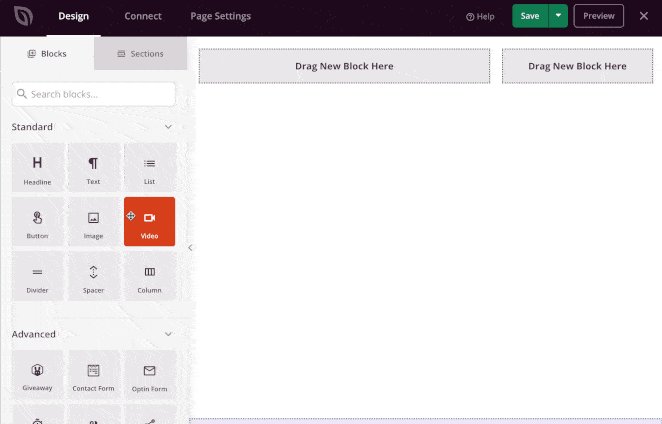
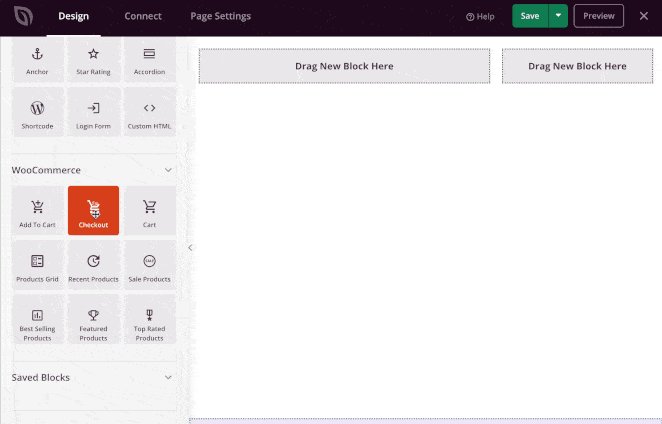
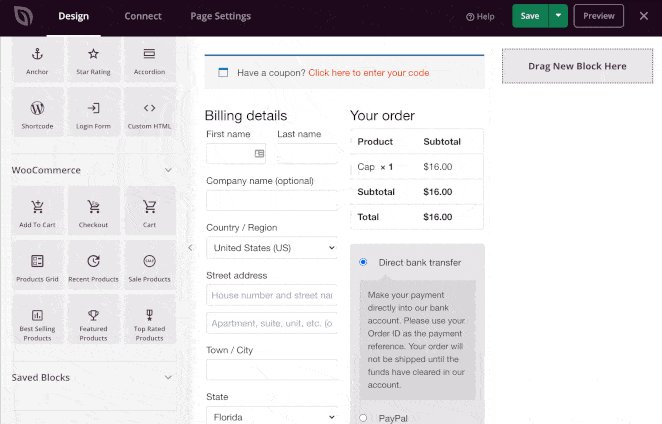
A continuación, tienes que añadir tu pago WooCommerce a tu página. En el panel de la izquierda, desplázate hasta la sección WooCommerce. A continuación, haz clic en el bloque Pago y arrástralo a una de las columnas que creaste anteriormente.

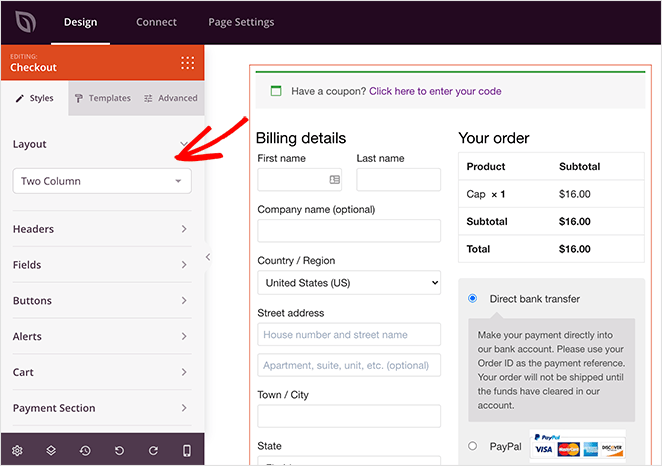
You should now see your WooCommerce checkout form right inside your landing page design. When you click your checkout form, you’ll see the form Style settings in the left-hand panel.

In this area, you can customize your WooCommerce checkout form by:
- Hacer el diseño a 1 o 2 columnas
- Changing the header fonts and colors
- Editing the checkout fields fonts, colors, spacing, and borders
- Cambiar el estilo, la fuente y el color del botón de pago
- Añadir un color de alerta personalizado
- Cambiar el texto, los colores, los bordes y los tipos de letra del carrito
- Añadir fuentes y colores personalizados a la sección de datos de pago
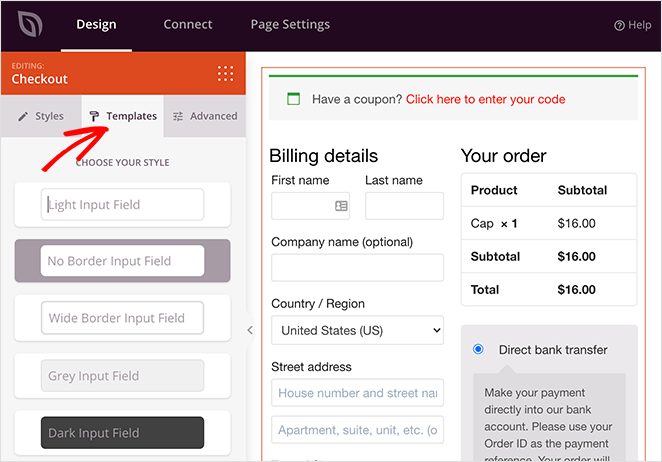
Now click the Templates tab, and you’ll see a variety of custom styles for your checkout fields. Click any style to add it to your checkout form instantly.

Antes de continuar, haz clic en el botón verde Guardar situado en la esquina superior derecha de la pantalla para guardar tus progresos.
4. Customize Your Checkout Page Design
With your landing page now looking more like it should, let’s look at some other ways to customize your WooCommerce checkout page.
Adding a Header to your WooCommerce Checkout Page
Para ayudar a los clientes a encontrar su camino, es una buena práctica añadir un encabezado a su página de pago. SeedProd ofrece una manera fácil de hacer esto con Secciones.
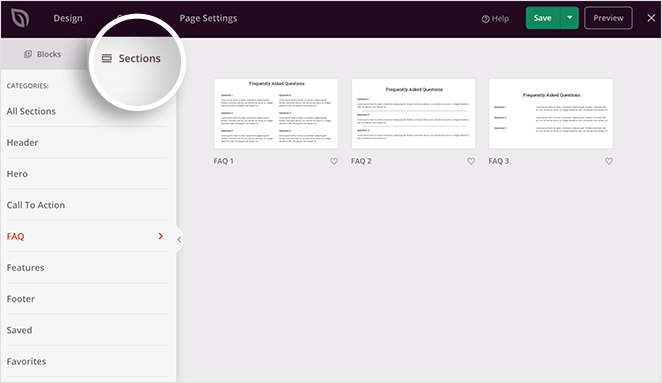
Junto al panel de bloques, haz clic en la pestaña Secciones. Esto muestra varios diseños prefabricados que puedes añadir a tu página con un solo clic.

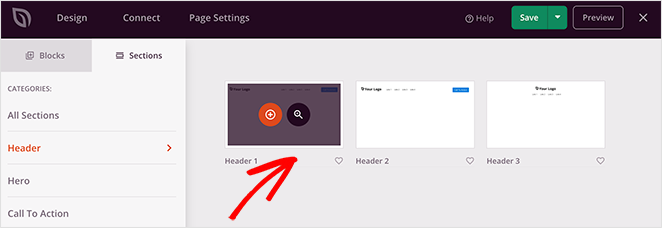
Por ejemplo, si haces clic en la sección Encabezados, verás 3 estilos de encabezado diferentes. Elige un diseño que te guste y haz clic en el icono más para importarlo a tu diseño.

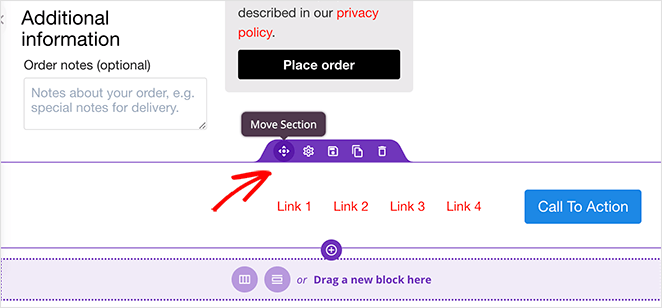
By default, any new section is added to the bottom of your page. To move it to your header area, hover your mouse over it and click the move section icon. Then drag the entire section to the top of the page.

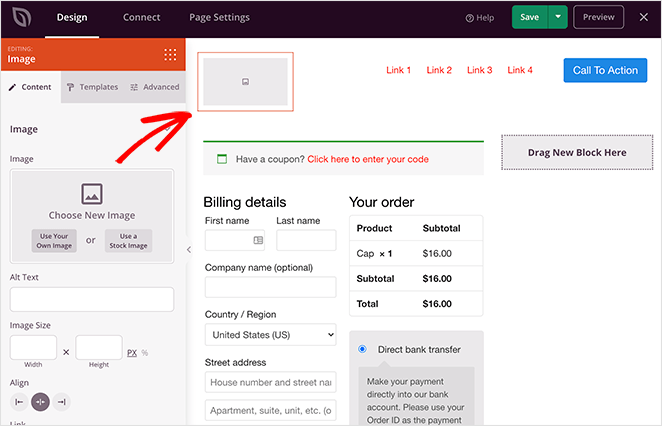
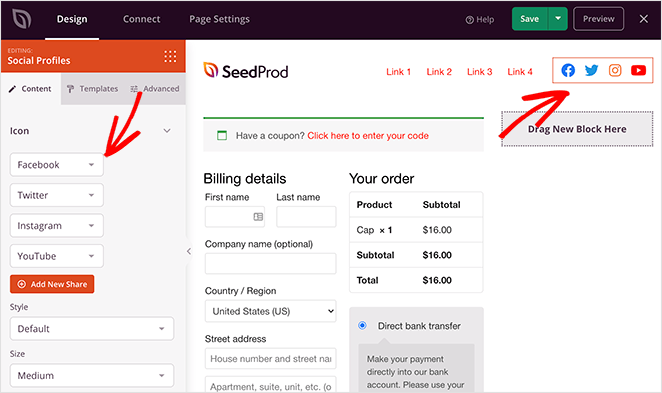
Después, puedes hacer clic en cualquier elemento de la sección de cabecera para ver las opciones de personalización en el panel izquierdo. Por ejemplo, si haces clic en el bloque de imagen de la sección de cabecera, podrás subir una nueva imagen para utilizarla como logotipo.

Incluso puedes eliminar el bloque de botones de la cabecera y sustituirlo por los iconos de tus perfiles sociales.

Adding Suggested Products to your WooCommerce Checkout Page
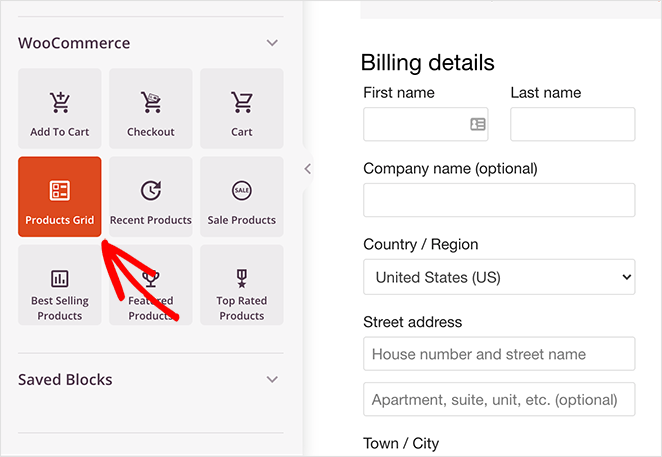
With SeedProd’s powerful WooCommerce integration, it’s easy to cross-sell and promote your products and services from any landing page. The range of product grid blocks allow you to show:
- Productos recientes
- Venta de productos
- Productos más vendidos
- Productos destacados
- Los productos mejor valorados

Sólo tiene que seleccionar el bloque Rejilla de productos y arrastrarlo a su página. A continuación, puedes hacer clic en el bloque para ver la configuración en el panel de la izquierda.
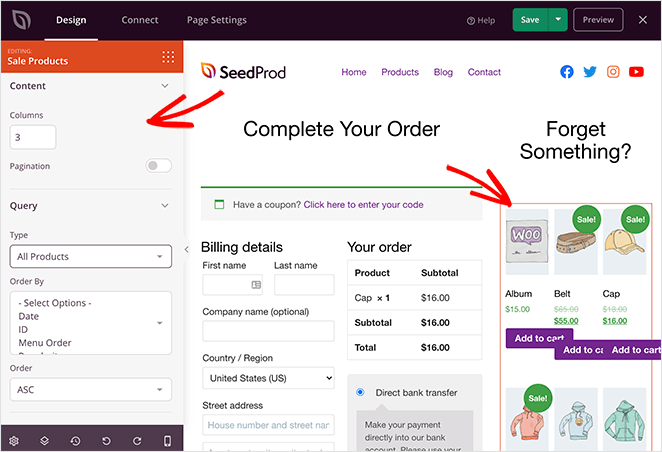
In this panel, you can choose how many columns of products to display and add pagination to your product grid. You can also filter which products visitors see by choosing a query type from the drop-down menu.

Después, puede establecer el orden de los productos por:
- Fecha
- ID
- Menú Pedidos
- Popularidad
- Al azar
- Clasificación
- Título
También puede elegir mostrarlos en orden ascendente o descendente.
Adding Testimonials to Your Checkout Page
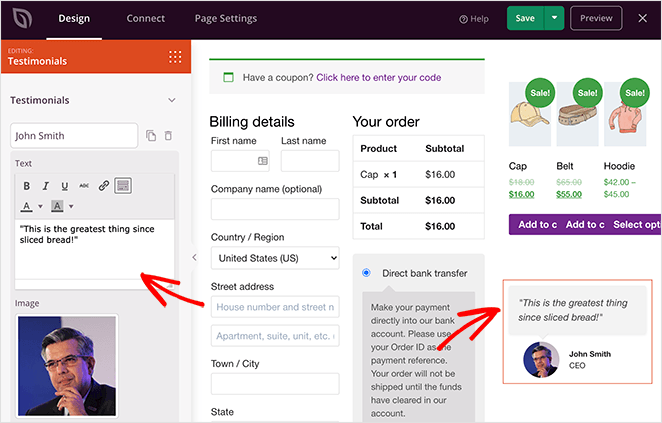
Testimonials and star ratings are another great way to add trust and credibility to your checkout page. If potential customers see that people positively review your products, they’re more likely to complete the checkout process instead of abandoning their shopping cart.
To add customer testimonials to your WooCommerce checkout page, drag the Testimonial block from the left panel and drop it into place on your page. Then, you can click the block to see the settings and add your customer testimonials.

Puede incluir tantos testimonios como desee e incluso mostrarlos como un carrusel de testimonios deslizante.
Ajustes globales de personalización
La configuración de personalización global de SeedProd le permite cambiar el aspecto general de su página de pago WooCommerce.
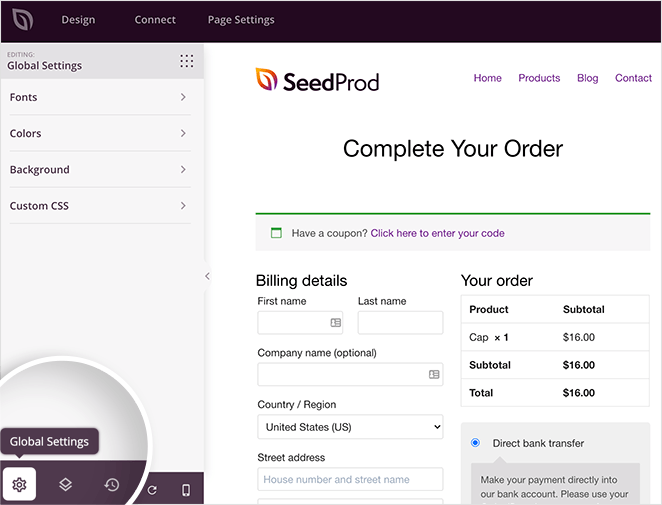
Click the gear icon in the bottom-left corner of your screen. This shows a panel of Global Settings for fonts, colors, background, and custom CSS.

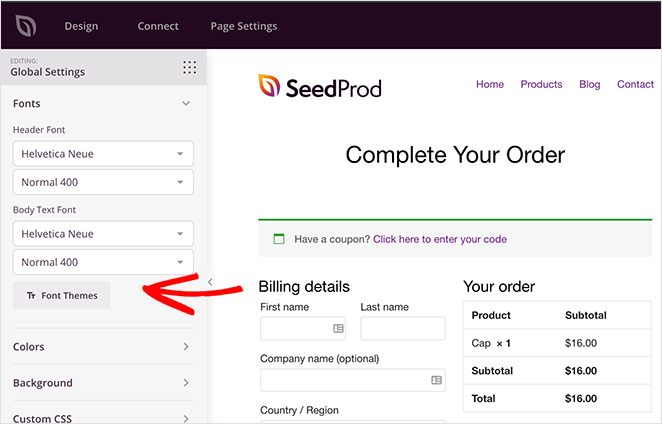
Fuentes
Expanding the Font heading lets you change your header and body fonts and weights. It’s as easy as picking a Google font from the drop-down menu.

O puedes hacer clic en el botón Temas de fuentes para ver ejemplos de diferentes combinaciones de fuentes. A partir de ahí, solo tienes que hacer clic para aplicarlos a tu página.

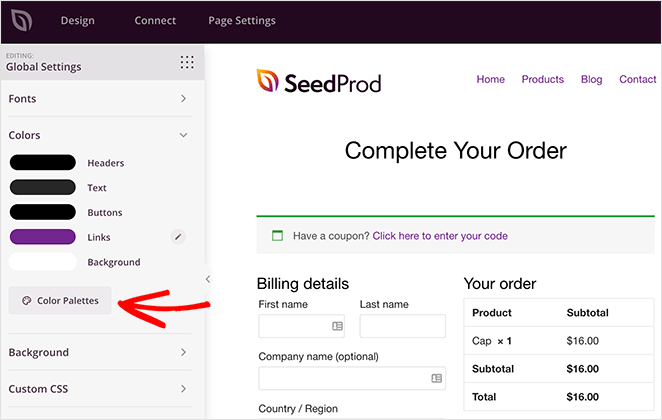
Colores
La sección Colores es similar. Haga clic en cualquier color para ver un cuentagotas de colores y seleccionar colores individuales para encabezados, texto, botones, etc.

También puede hacer clic en el botón Paletas de colores para elegir entre más de 20 combinaciones de colores prediseñadas.

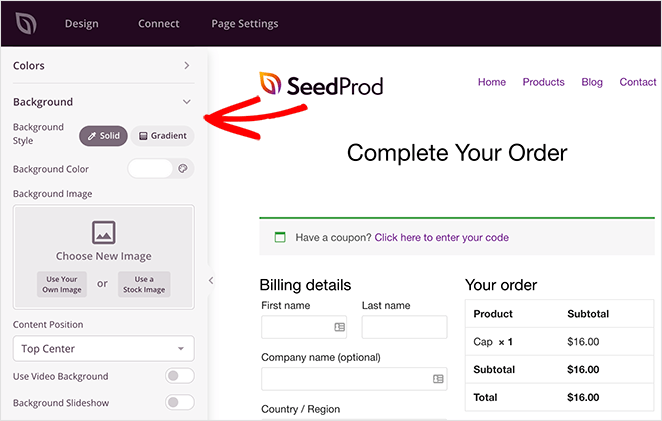
Fondo
En la sección Fondo , puedes cambiar el color, el degradado y la imagen de fondo. Incluso puedes añadir un fondo de vídeo o una presentación de diapositivas de ancho completo.

CSS personalizado
And finally, in the Custom CSS section, you can add custom code to customize the WooCommerce checkout page even more.
Cuando estés satisfecho con el aspecto de todo, haz clic en el botón Guardar.
5. Configure Your Checkout Page Settings
Una vez realizadas las personalizaciones, veamos otras opciones que puede cambiar en la página de pago.
Connecting Your Email List
En primer lugar están los ajustes de marketing por correo electrónico. SeedProd le permite conectar su página de destino a su lista de correo electrónico fácilmente.
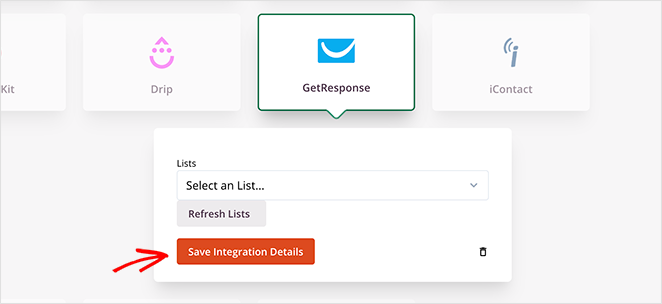
Haga clic en Conectar en la parte superior de la pantalla y verá una amplia gama de servicios populares de marketing por correo electrónico. Así que si quieres pedir a los usuarios que se suscriban a tu boletín en la página de pago, utiliza este panel para vincular tu servicio de marketing por correo electrónico.

Sólo tienes que elegir tu proveedor favorito y seguir los pasos de nuestra documentación de integración de correo electrónico para configurarlo.

En la misma pantalla, puedes vincular tu página de pago a miles de apps a través de Zapier, controlar el rendimiento de tu sitio con Google Analytics y protegerlo del spam con Recaptcha.
Configuring Your Page Settings
Después de conectar su lista de correo electrónico, haga clic en la pestaña Configuración de la página para ver otros ajustes que puede configurar en SeedProd. Normalmente hay 5 secciones en la página de configuración, pero esto depende del tipo de página que construya y de su plan SeedProd.
Ajustes generales

Los ajustes generales te permiten cambiar el nombre y la URL de la página de pago de WooCommerce. También puedes cambiar entre publicado y borrador.
If you want to avoid any plugin conflicts and speed up your page, you can enable Isolation Mode. This stops specific header and footer scripts from running and interfering with your performance.
SEO y analítica

Under the SEO tab, you can use a WordPress SEO plugin to configure your landing page title tag, meta description, etc. One of the best plugins for this is All In One SEO.
Lo mismo ocurre con la pestaña Analytics. Aquí puedes conectar tu plugin favorito de Google Analytics y monitorizar el rendimiento de tu página de aterrizaje. ¿Por qué no pruebas MonsterInsights para Google Analytics?
If you want more details, you can always check out our MonsterInsights review.
Guiones

In the Scripts area, you can add code to your page header, body, and footer. This could be anything like your tracking cookies, Facebook tracking pixel, or even your analytics script.
Dominio personalizado

If you’re a user of SeedProd’s Pro Plan, you can give any landing page a custom domain that isn’t connected to your existing website.
Por ejemplo, si desea lanzar un nuevo sitio web y aún no lo ha configurado, puede crear una página próximamente en SeedProd en su sitio web existente y dirigirla a su nuevo sitio.
Con esta táctica, puede conseguir nuevos suscriptores para la lista de su futuro sitio web sin tener que instalar WordPress.
Una vez configurados los ajustes, guarde los cambios y vuelva a la pestaña Diseño.
6. Publish Your Custom Checkout Page
Antes de lanzar su página de pago, es una buena idea probarla en dispositivos móviles. Si la página de pago no responde a dispositivos móviles, no se verá ni funcionará igual de bien en pantallas táctiles pequeñas como las de tabletas y smartphones.
It could even cause users to abandon their shopping carts out of frustration.
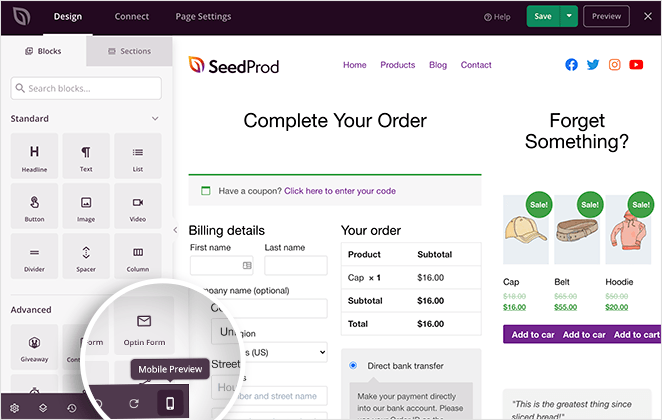
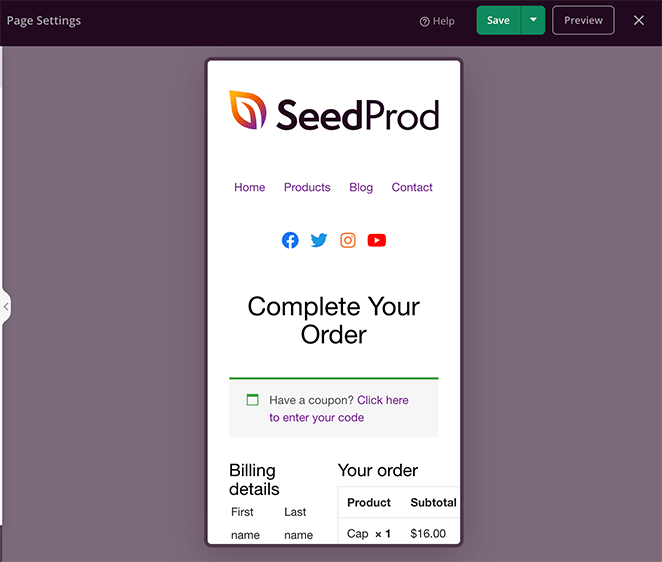
The good news is, SeedProd has a built-in mobile preview option so that you can check your page is mobile-friendly. Just click the mobile icon at the bottom of your screen.

Ahora puedes ver cómo se ve tu página de pago en móvil y cambiar cualquier cosa que no se vea o funcione correctamente.

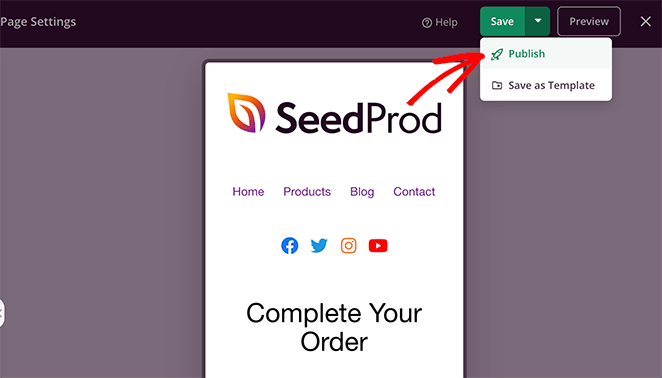
Cuando todo esté bien, es hora de publicar. Haz clic en la flecha hacia abajo situada junto al botón verde Guardar y haz clic en Publicar.

Now you can visit the page to see it in action.

¡Buen trabajo! ¡Ahora tienes una impresionante página de pago WooCommerce personalizada!
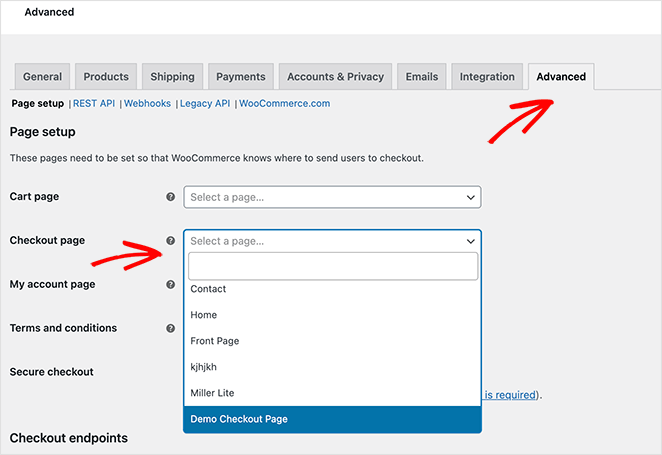
7. Assign Your Checkout Page in WooCommerce
There’s 1 one more step until your new checkout page is ready to take orders. You need to set it as your default checkout page in WooCommerce.
To do that, navigate to WooCommerce » Settings and click on the Advanced tab. Next, go to the Checkout page heading, and choose the page you just page from the drop-down menu.

No olvide hacer clic en el botón Guardar cambios para almacenar la configuración.
¡Y ya está!
You now know how to customize the WooCommerce checkout page with SeedProd’s landing page builder. SeedProd’s WooCommerce integration makes controlling the design of your online store super easy.
El plugin no sólo es rápido y no se hincha, sino que también es tan fácil de usar que incluso los principiantes pueden crear una tienda personalizada sin contratar a un desarrollador.
¿Por qué no lo prueba usted mismo?
While you’re here, you might also find the following WooCommerce guides helpful:
- How to Customize the WooCommerce Additional Information Tab
- Cómo añadir el botón Ver carrito en WooCommerce
- Cómo cambiar el título de la página de la tienda en WooCommerce
- Cómo crear una impresionante galería de imágenes de productos en WooCommerce
- Cómo añadir estrellas a las páginas de productos de WooCommerce
- How to Display Related Products in WooCommerce
- Cómo mostrar categorías de productos y etiquetas en WooCommerce
- Cómo obtener y mostrar descripciones de productos en WooCommerce
- Cómo mostrar productos destacados en WooCommerce
- Cómo Arreglar WooCommerce Ver Cesta No Funciona
- Cómo personalizar el botón Add-to-Cart de WooCommerce
- Cómo añadir un icono de carrito de la compra WooCommerce en los menús
- Cómo personalizar las páginas de categorías de productos en WooCommerce
- Cómo añadir una sección de WooCommerce de nuevos productos a WordPress
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.