Launching a new WordPress website can feel overwhelming. I’ve launched dozens of sites myself, and I know how easy it is to miss something important when you’re juggling content, design, plugins, and SEO all at once.
That’s why I created this 24-point WordPress website launch checklist. It covers everything you need to double-check before going live — from backups and browser testing to SEO settings and broken links.
Whether this is your first launch or your fiftieth, this list will help you catch small issues before they become big problems. Let’s get started.
Quick Overview: What’s in This Website Launch Checklist
| Checklist Category | Focus Areas |
|---|---|
| Funcionalidad | Security, backups, working forms, plugin checks |
| SEO & Marketing | Analytics, meta tags, URLs, image alt text |
| Content & Design | Mobile responsiveness, typos, visual layout, broken links |
Click any section in the table of contents to jump straight to that part of the checklist.
What Should You Test Before Your Site Goes Live?
Before launching your site in WordPress, you need to make sure everything functions as it should. The last thing you want is to go live with a broken site. That’s why this part of your go-live checklist is so important — it helps you catch issues before real visitors do.
Hablando de una mala primera impresión.
Try to complete this section of your WordPress site pre-launch checklist at least 4 weeks before you launch. That way, you can iron out any issues that take more time to finish than those further down your list.
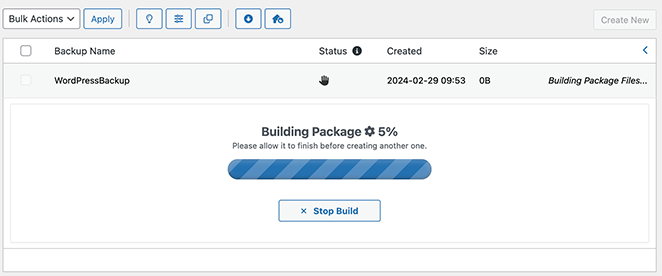
1. Instale una opción de copia de seguridad de WordPress
Siempre debe tener una solución de copia de seguridad en su sitio web. Las copias de seguridad son como una póliza de seguro para tu sitio. Si algo va mal, siempre tendrás una copia de seguridad para restaurar las cosas a como estaban.

Hay muchos buenos plugins de copia de seguridad para WordPress, tanto gratuitos como de pago. Además, suelen tardar solo unos minutos en configurarse.
Make sure the plugin you choose automatically schedules your backups to save to the cloud. Popular cloud storage services include Google Drive, Amazon S3, and Dropbox.

We recommend using Duplicator. It can store backups in more than one location, and it’s easy to install.
2. Configure sus plugins de seguridad
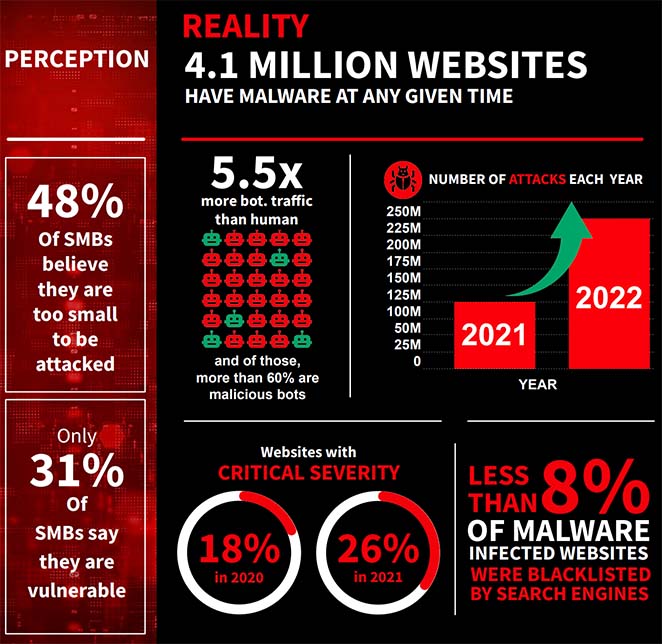
With a backup solution in place, you should turn your attention to your website’s security.
Based on an analysis of 7 million websites, SiteLock reports that websites currently experience an average of 94 attacks every day, and are visited by bots approximately 2,608 times a week.

Adding robust security protocols provides even more protection against these constant threats. This ultimate WordPress security guide includes plenty of plugins that can help, along with some wise advice.
3. Crear una página 404 personalizada
Sometimes, a website visitor might land on a missing page or URL with a typo. In most cases, they’ll close the page and head somewhere else. This is a missed opportunity for your site, but you can solve it quickly.
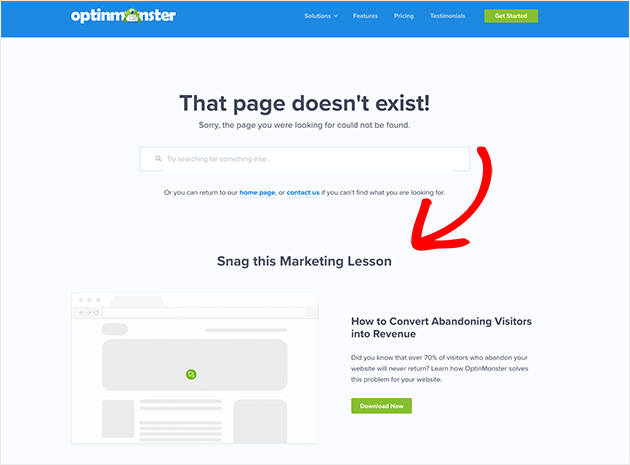
Installing a 404 page before you launch your WordPress website helps you engage your visitors and direct them to other areas of the site.
SeedProd hace una página 404 plugin para hacer esto más fácil. También ofrece varias maneras de ayudarle a recoger más clientes potenciales.

En este ejemplo, OptinMonster utiliza su página 404 como una oportunidad para hacer crecer su lista de correo electrónico con un lead magnet.
Siga esta guía para crear una página 404 en WordPress.
4. Proteja su administración de WordPress
No se puede negar que WordPress es uno de los sistemas de gestión de contenidos más populares del mundo. Pero con esa popularidad, supone un gran objetivo para los hackers.
Muchos sitios funcionan sin enfrentarse a este tipo de amenaza, pero es mejor estar preparado por si acaso.
Plugins de seguridad como el Firewall Sucuri ayudan a mantener su sitio seguro y prevenir ataques. Es como tener un sistema de seguridad personal para su hogar.
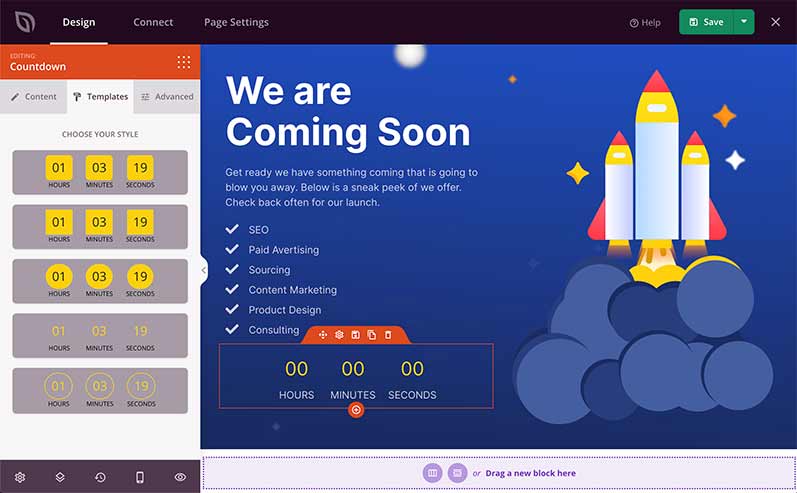
5. Crear una página Coming Soon
Another important task on your WordPress website pre-launch checklist is to ensure you have a coming soon page. This point is crucial if you’re still working on your design and content.
A coming soon page is like a teaser of your site. It lets people know that something is coming and allows them to stay notified.

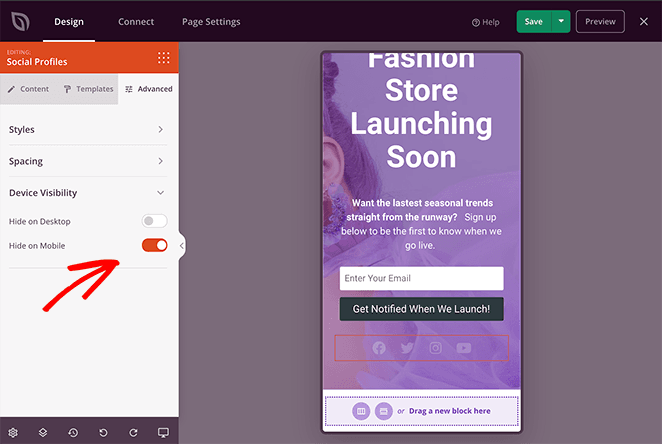
SeedProd’s drag and drop theme and page builder plugin is the best choice for your coming soon page because…
- Puedes lanzar tu página en minutos mientras trabajas en privado entre bastidores.
- Puede añadir formularios de registro para hacer crecer su lista de correo electrónico antes del lanzamiento.
- Tener una página activa de Próximamente puede darle una ventaja en las clasificaciones de Google.
- Incluye más de 500.000 imágenes de fondo gratuitas para que tu página tenga un aspecto impresionante.
- Más de 750 fuentes de Google ayudan a que tu contenido destaque y tenga un aspecto nítido.
- Elija entre las numerosas plantillas de páginas Coming Soon para crear una bonita página sin saber una sola línea de código.
Para obtener más información sobre cómo crear una página de Próximamente en WordPress, consulte este práctico tutorial.
O puedes lanzarte directamente y empezar con SeedProd:
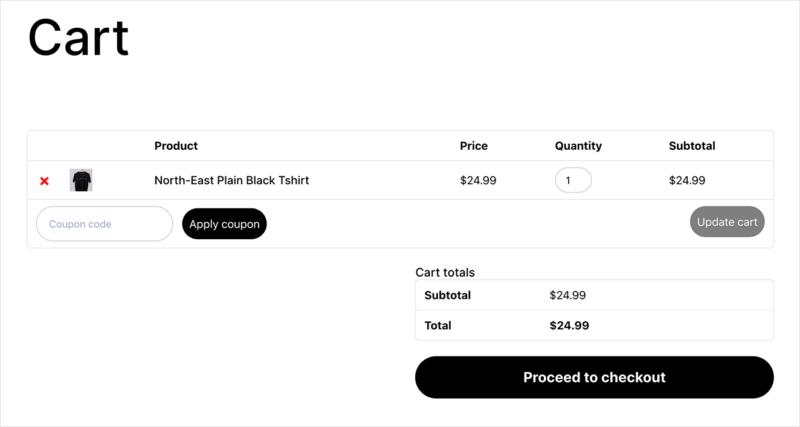
6. Check Your eCommerce Features Work
Si su sitio web tiene una tienda en línea, deberá asegurarse de que los usuarios puedan utilizarla correctamente. Si los elementos de la tienda están rotos o no funcionan como deberían, puede impedir que la gente compre tus productos, lo que a su vez puede hacerte perder dinero.
For example, something as simple to fix as an awkward returns policy can cause 80% of people to abandon your site.
You can go through the whole process as a customer, from adding a product to the shopping cart to the checkout. You can even test a transaction to make sure it works properly.

If your products are digital, make sure you send them to the customer quickly and without hitches. You should also check invoices, receipts, shipping costs, and any taxes that need to be applied.
Para los usuarios de WooCommerce, puedes añadir el modo de mantenimiento en las páginas de tu tienda mientras pruebas las cosas.
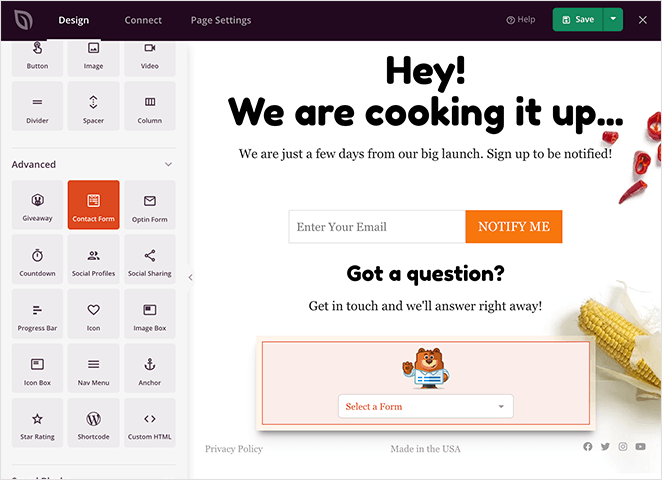
7. Ensure Your Forms Work Properly
Most websites these days use a contact form. You might even have forms for subscriptions or generating leads.
Before launching your website in WordPress, make sure all your forms display and function correctly. Don’t stop at perfecting the design, either. Ensure any forms that collect data are stored in the correct place.

El bloque de formulario de contacto integrado de SeedProd facilita la inserción de un formulario de contacto. De esta manera, la gente puede ponerse en contacto con usted antes de ir en vivo. Cualquier correo electrónico recogido se puede almacenar en WordPress o un servicio de correo electrónico de su elección mediante la conexión a Zapier o WPForms.
Además, asegúrese de que el plugin de encuestas de WordPress está instalado y funciona correctamente para recopilar los comentarios de los clientes.
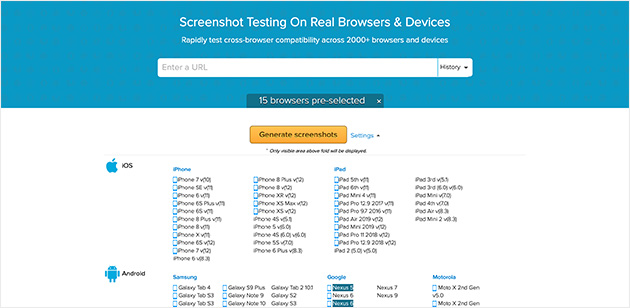
8. Check Your Site Functions in All Browsers
It would be nice if your website visitors used the same browser. But the fact is, people have their own tastes when browsing the web. Many still use older versions of popular browsers.
Debe comprobar que su sitio se muestra y funciona en todos los tipos de navegadores teniendo esto en cuenta.

BrowserStack's Browser Screenshots es una gran herramienta web gratuita con una interfaz fácil de usar.
Es importante que no olvide comprobar la funcionalidad de su sitio en móviles, algo que permite esta herramienta. Cada vez más usuarios acceden a la web a través de dispositivos móviles, por lo que su sitio debe presentarse correctamente para ellos.
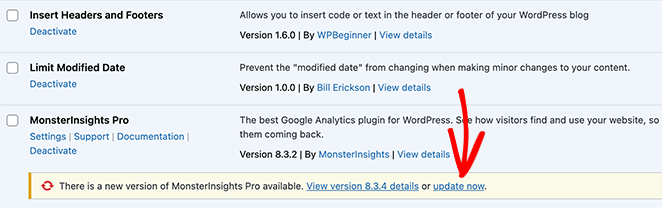
9. Ensure Your Themes and Plugins Are Up to Date
It’s vital to keep your version of WordPress, along with your themes and plugins, up-to-date to prevent any vulnerabilities. Hackers can easily exploit weaknesses in outdated software.

The great thing is WordPress works hard to update anything with reported vulnerabilities. So. the best thing you can do for the safety of your site is to keep everything updated.
10. Check Your Site Is Accessible
Another thing you can overlook when launching a website is how accessible it is. In a study of the home pages for the top 1,000,000 websites, over 51 million distinct accessibility errors were detected – an average of 51.4 errors per home page.

Accessibility is about ensuring that your site can be used by everyone, regardless of their ability. This includes visitors who have problems with their sight or hearing.
Piense en la estructura de su sitio web.
- ¿Puede llegar fácilmente a todas las páginas?
- ¿Hay algún obstáculo?
- ¿Su contenido está etiquetado de forma que tenga sentido para los lectores de pantalla?
- ¿El texto es suficientemente grande para leerlo?
Consulte esta guía para obtener más información sobre cómo mejorar la accesibilidad en WordPress.
How Can You Make Your Site Easier to Find?
The next section of your WordPress website launch checklist focuses on search engine optimization (SEO) and marketing — two essentials for getting found after launch. This is how people will find your site in search engines and how you’ll reach them on other platforms like social media.
11. Conecte su sitio a Analytics
One key step on your launch-day SEO checklist is setting up analytics to track how your site performs after it goes live. After all the work spent on building and readying it, you want to know how many users are visiting, how they got there, and where they spend the most time.
Google Analytics es la opción estándar para muchos sitios web que desean realizar un seguimiento de estos datos. Existen varios plugins que integran Google Analytics con WordPress.

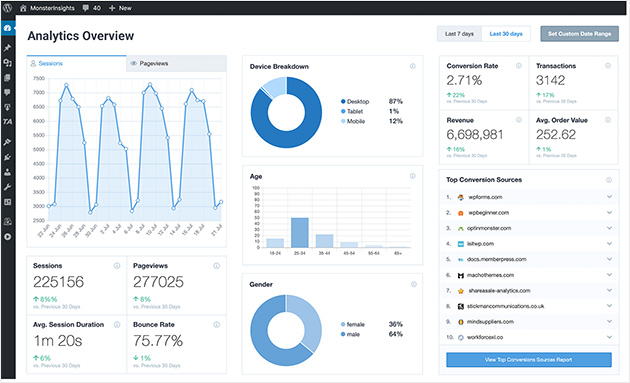
MonsterInsights facilita la adición de códigos de seguimiento a todas sus páginas y la recopilación de datos sobre resultados de búsqueda y páginas de error.
You can view real-time stats, track affiliate links, and even review analytics reports straight from the WordPress dashboard.
Echa un vistazo a esta revisión MonsterInsights para más detalles.
12. Configurar metaetiquetas
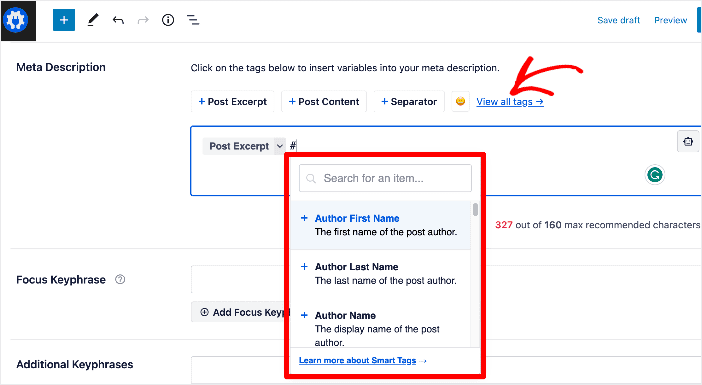
Las metaetiquetas son una forma que tiene WordPress de informar a los motores de búsqueda como Google sobre el contenido de su sitio. Son como una hoja de trucos que los robots de los motores de búsqueda pueden consultar para obtener información sobre el contenido, los autores, las imágenes y mucho más de tu sitio.
It might sound technical, but don’t worry, you don’t have to know any code to do this. You can use a plugin like All in One SEO to add meta descriptions and more.

Tiene sentido dedicar tiempo a ayudar a los motores de búsqueda a indexar y catalogar sus páginas web y, en última instancia, dirigir más tráfico a su sitio.
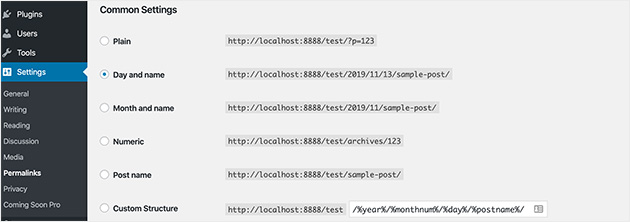
13. Optimizar las URL de las páginas para los motores de búsqueda
Antes de lanzar su sitio web, asegúrese de que las URL de sus páginas tienen buena apariencia, son fáciles de leer y están adaptadas a los motores de búsqueda. De este modo, los usuarios y los motores de búsqueda dispondrán de más información sobre su contenido.
Una URL optimizada tendría este aspecto:
https://seedprod.com/how-to-grow-your-email-list
Por otro lado, una URL no optimizada podría tener este aspecto:
https://seedprod.com/?p=69384
Esto es fácil de configurar antes del lanzamiento, pero puede ser complicado cambiarlo después.
Hay varias opciones para nombrar sus páginas de entrada en Ajustes " Permalinks en su área de administración de WordPress.

Recomendamos elegir la opción Post Name para la mayoría de los sitios para mantener las cosas simples y fáciles de leer.
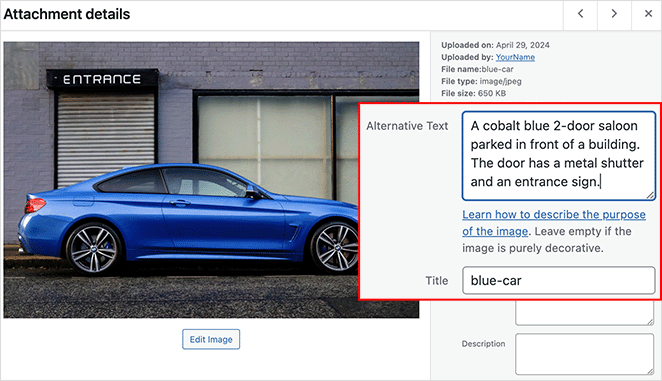
14. Utilice texto alternativo en sus imágenes
As we mentioned earlier, accessibility is vital for your site. The alt text of your images directly links with this, as it helps support features like screen readers. That said, it’s also a critical SEO feature.

Along with the Title tag, adding alt text will help search engines decide how an image relates to the rest of the content on the page. In turn, that could help your users find relevant content on your site via search.
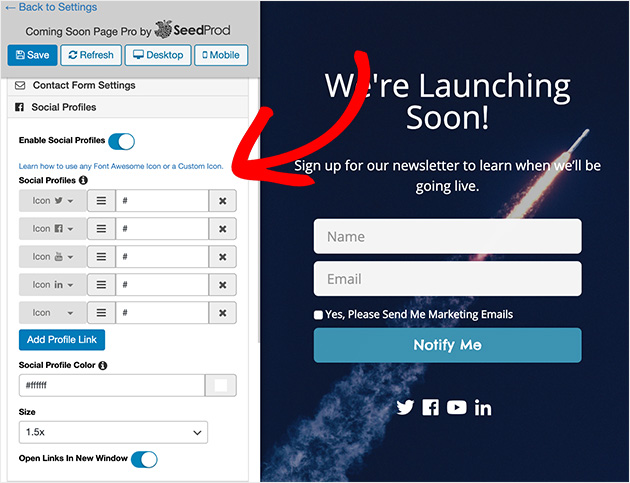
15. Pruebe sus integraciones sociales
Las redes sociales desempeñan un papel fundamental en el lanzamiento de su sitio web. No deje de aprovechar el poder del marketing viral para el suyo.
Asegúrese de que la gente tiene una manera de conectarse con su sitio en plataformas de medios sociales como Facebook, Twitter e Instagram. Comprueba también que los plugins sociales de tu sitio funcionan correctamente.
Antes de su lanzamiento, SeedProd puede ayudarle a aumentar sus seguidores sociales permitiendo a los visitantes compartir su sitio web con su red. Incluso puede recompensarles cuanto más compartan con el seguimiento de referencias. ¡Esto puede crear un bucle viral!

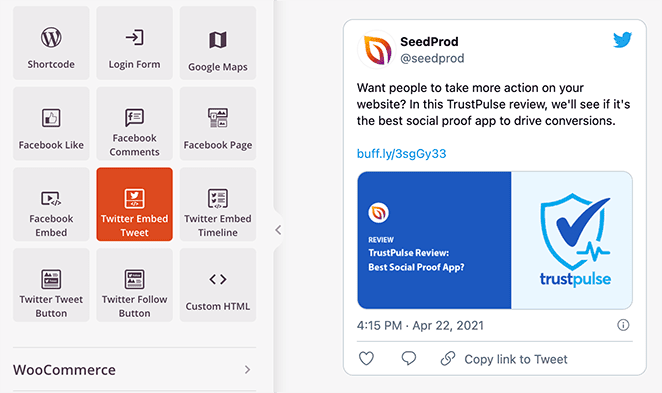
SeedProd también te permite incrustar contenido de redes sociales directamente en WordPress. Por ejemplo, sus bloques de Twitter y Facebook te permiten incrustar tu:
- Cronología de Twitter
- Facebook Feed
- Publicaciones en Twitter
- Eventos en Facebook
- Facebook media
Y mucho más.

Is Your Content and Design Ready to Launch?
The final part of your WordPress launch prep checklist focuses on design and content — making sure your site looks polished and professional before the public sees it.
16. Test Your Site Is Responsive Across All Devices
Cada vez más personas utilizan dispositivos móviles para navegar por Internet.
With this in mind, make sure you know how your site will look and function on different devices. If you use the SeedProd page builder for your coming soon page, you shouldn’t have any issues with this as it’s 100% mobile ready and responsive to look good on any size screen.

El comprobador de resolución de pantalla de Google Chrome es una herramienta muy útil. Esta extensión de Chrome le permite ver cómo se verá su sitio en varios dispositivos a través de su navegador Chrome.
Para ver cómo se verá tu sitio en distintos dispositivos, prueba a utilizar una herramienta como Viewlike.us. Este programa web gratuito proporciona información sobre la legibilidad de su sitio y su facilidad de uso en pantallas de distintos tamaños.
17. Check Your Site’s HTML and CSS Code Is Valid
Antes de lanzar su sitio, es importante asegurarse de que su código es válido. El Consorcio W3 dispone de una herramienta de validación en línea gratuita. Comprobará si hay errores en tu código HTML, CSS, XHTML y XML.

Why is valid code necessary? It helps ensure your site works with the current standards used by major browsers. Errors that aren’t fixed could cause your site to break later if a newer browser version conflicts with a problem in your code.
You can also improve your site’s SEO by running your code through validation software. Some errors may cause parts of your site to go unindexed, meaning they won’t appear in search results.
Si utilizas un tema de WordPress profesional, debería funcionar correctamente.
Si te encuentras con algunos errores, la herramienta de validación te ofrece sugerencias para solucionarlos. Pero intenta no preocuparte demasiado; WordPress se actualiza continuamente para adaptarse y cambiar. No debería haber nada de lo que preocuparse mientras su sitio funcione como desea.
18. Ensure Your Site Has a Favicon
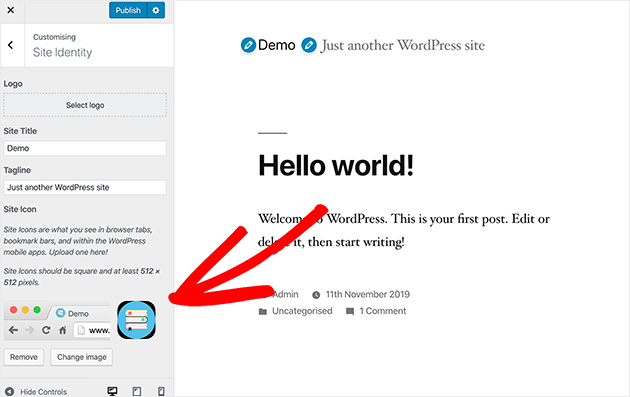
Favicon is short for favorites icon, and it usually appears in the top left corner of a browser tab. However, it can also appear in many other places, like a bookmark icon on desktop or mobile.

La mayoría de los temas de WordPress te permiten subir fácilmente un favicon sin ningún problema.
WordPress lets you upload one via the WordPress Customizer and preview it before going live, eliminating the need to add another plugin to your site.
19. Check There Are No Spelling and Grammar Errors
Poor spelling and grammar can easily make or break your site. Of course, we all make mistakes. But any more than one or two minor errors on your site will lose the trust of your users and impact your business’ credibility.
Existen muchas herramientas y plugins que te ayudarán a corregir tus faltas de ortografía.
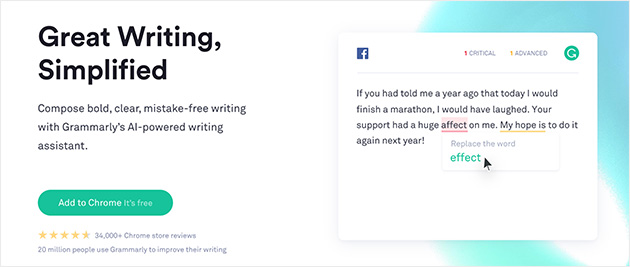
We recommend using Grammarly, an AI-powered grammar-checking assistant.
Grammarly isn’t just for WordPress either. The handy Chrome extension checks your spelling and grammar live in your web browser, Google Docs, and social media.

Para obtener más información sobre cómo utilizar Grammarly en WordPress, consulte esta guía.
20. Ensure You Have Content in All Areas
Mientras construyes tu sitio, puede que acabes utilizando contenido de marcador de posición, pensando: "Ya rellenaré esto más tarde".
Placeholder content can be helpful during the build, but your WordPress launch list should include a full check that all areas are filled with final content before going live.
Lamentablemente, no existe un plugin mágico que busque esas áreas de contenido que faltan.
You’ll want to keep track of pages and sections where you’ve loaded placeholder content so you can easily find it. Also, consider having other members of your team or a beta user group work through your site to look for problems.
21. Check There Are No Web Page Formatting Errors
A veces es fácil pasar por alto cosas sencillas, como imágenes desalineadas o un título en el lugar equivocado. Eche un vistazo objetivo a su sitio web y hágase las siguientes preguntas:
- ¿Están formateados el contenido y las imágenes para que se muestren correctamente en la página?
- ¿Es coherente el uso de los estilos de formato de texto e imagen en todo el sitio web?
Si es así, ¡excelente!
Si no es así, arréglalos ahora antes de que tus usuarios se enfrenten a los problemas. Si no sabes nada de código, puedes usar fácilmente una herramienta como CSS Hero para hacer cambios de estilo en tu sitio.
Tener un aspecto uniforme en todo el sitio web proporciona una experiencia más profesional a los visitantes. Las incoherencias dan una impresión de amateurismo y pueden desanimar rápidamente a los visitantes.
Again, an easy way to test this is to have a beta user group navigate through your site and report back.
22. Confirm Your Print Style Sheet Is Created and Tested
Se trata de un elemento de la lista de control de lanzamiento que muchos sitios web olvidan. ¿Quién imprime páginas web?
Aun así, hay muchas razones por las que sus usuarios pueden optar por imprimir:
- Project or service quotes
- Recibos
- Currículos y biografías
- Información para ver sin conexión
- Compartir un artículo
Dar a los usuarios una hoja de estilos de impresión bien formateada es un bonito detalle, y es bastante fácil de configurar.
23. Ensure Your Site Has No Broken Links
Broken links frustrate users and damage SEO. We recommend using Ahrefs to find broken links. You can also use it for keyword research and analyzing competitors.
Using their site explorer tool, you can generate a report of all broken links on your site. Then, you can export them in CSV file format to fix them before you launch.
Aquí hay una gran guía paso a paso para encontrar y arreglar enlaces rotos usando Ahrefs.
24. Confirm Your Footer Has a Copyright Notice
El pie de página es una de las últimas partes de su sitio web que ven los usuarios, pero eso no significa que pueda descuidarlo.
Debe incluir el aviso de copyright en el pie de página.
Ayuda a advertir a la gente de que las leyes de derechos de autor protegen tu trabajo original desde el momento en que se crea. O (si quieres), puedes incluir tu contenido bajo una licencia Creative Commons para permitir que otros lo utilicen.
Algunos sitios también incluyen información esencial, como su dirección comercial o información de contacto. Otros incluyen un minidirectorio del sitio con enlaces a todas las páginas cruciales disponibles en su sitio.

Questions About Launching a WordPress Website
Lista de comprobación para el lanzamiento de su sitio web
Getting a web page ready for launch is no small task, as you can see. A full WordPress website launch checklist helps you avoid last-minute problems and launch with confidence.
¿Y ahora qué? Una vez que haya lanzado su sitio web y obtenga tráfico, asegúrese de convertir a esos visitantes del sitio web en suscriptores para hacer crecer su lista de correo electrónico.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.






Soy nuevo en esto y estoy en el proceso de sustitución de un sitio en vivo (cakesavvy.ca) con un sitio que estoy construyendo en el mismo servidor con la URL (newtest.cakesavvy.ca). Mi pregunta es ¿qué plugins sólo se debe poner después de que el nuevo sitio reemplaza el sitio antiguo y la URL se cambia a la original?
Hola Ed,
La respuesta a tu pregunta depende en gran medida de los plugins que tengas instalados en el sitio original. Si su nuevo sitio funciona igual que el anterior, lo mejor es instalar los mismos plugins para evitar problemas. Sin embargo, si hay plugins que no vas a utilizar en tu nuevo sitio, puedes omitir su instalación. También puedes consultar este artículo sobre los mejores plug ins de WordPress que puedes utilizar.