Launching a new WordPress website can feel overwhelming. I’ve launched dozens of sites myself, and I know how easy it is to miss something important when you’re juggling content, design, plugins, and SEO all at once.
That’s why I created this 24-point WordPress website launch checklist. It covers everything you need to double-check before going live — from backups and browser testing to SEO settings and broken links.
Whether this is your first launch or your fiftieth, this list will help you catch small issues before they become big problems. Let’s get started.
Quick Overview: What’s in This Website Launch Checklist
| Checklist Category | Focus Areas |
|---|---|
| Fonctionnalité | Security, backups, working forms, plugin checks |
| SEO & Marketing | Analytics, meta tags, URLs, image alt text |
| Content & Design | Mobile responsiveness, typos, visual layout, broken links |
Click any section in the table of contents to jump straight to that part of the checklist.
What Should You Test Before Your Site Goes Live?
Before launching your site in WordPress, you need to make sure everything functions as it should. The last thing you want is to go live with a broken site. That’s why this part of your go-live checklist is so important — it helps you catch issues before real visitors do.
C'est une mauvaise première impression.
Try to complete this section of your WordPress site pre-launch checklist at least 4 weeks before you launch. That way, you can iron out any issues that take more time to finish than those further down your list.
1. Installer une option de sauvegarde de WordPress
Vous devez toujours disposer d'une solution de sauvegarde pour votre site web. Les sauvegardes sont comme une police d'assurance pour votre site. En cas de problème, vous disposerez toujours d'une copie de sauvegarde pour rétablir les choses telles qu'elles étaient.

Il existe de nombreux plugins de sauvegarde WordPress de qualité, gratuits ou payants. De plus, leur installation ne prend généralement que quelques minutes.
Make sure the plugin you choose automatically schedules your backups to save to the cloud. Popular cloud storage services include Google Drive, Amazon S3, and Dropbox.

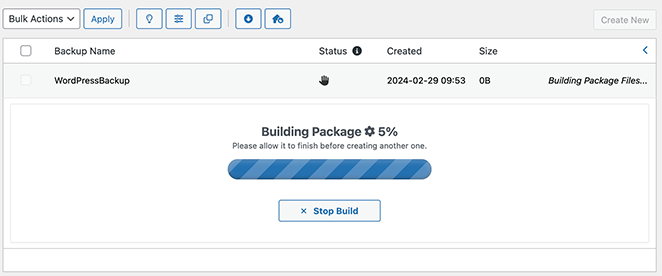
We recommend using Duplicator. It can store backups in more than one location, and it’s easy to install.
2. Configurer vos plugins de sécurité
With a backup solution in place, you should turn your attention to your website’s security.
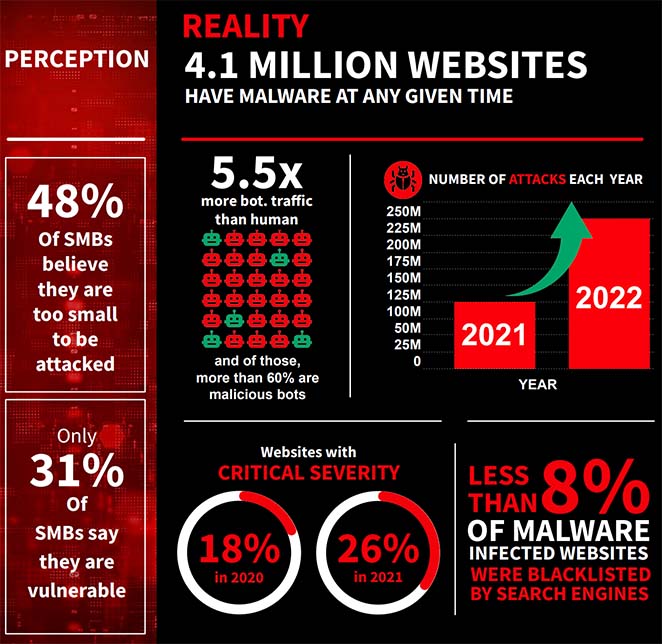
Based on an analysis of 7 million websites, SiteLock reports that websites currently experience an average of 94 attacks every day, and are visited by bots approximately 2,608 times a week.

Adding robust security protocols provides even more protection against these constant threats. This ultimate WordPress security guide includes plenty of plugins that can help, along with some wise advice.
3. Créer une page 404 personnalisée
Sometimes, a website visitor might land on a missing page or URL with a typo. In most cases, they’ll close the page and head somewhere else. This is a missed opportunity for your site, but you can solve it quickly.
Installing a 404 page before you launch your WordPress website helps you engage your visitors and direct them to other areas of the site.
SeedProd propose un plugin de page 404 pour faciliter cette tâche. Il offre également plusieurs moyens pour vous aider à collecter plus de prospects.

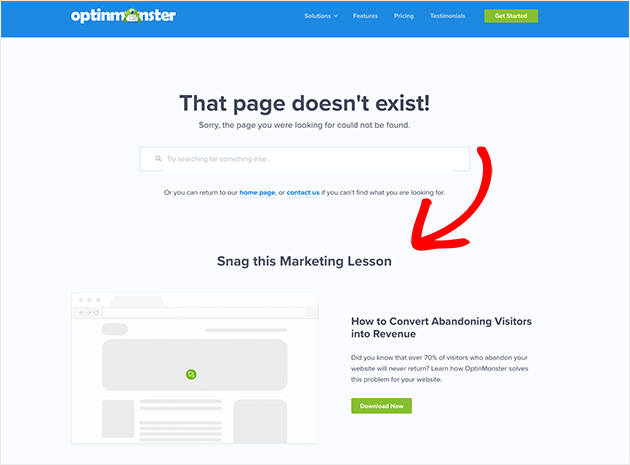
Dans cet exemple, OptinMonster utilise sa page 404 comme une opportunité d'augmenter sa liste d'emails avec un aimant à prospects.
Suivez ce guide pour créer une page 404 dans WordPress.
4. Sécuriser l'administration de WordPress
Il est indéniable que WordPress est l'un des systèmes de gestion de contenu les plus populaires au monde. Mais cette popularité en fait une cible de choix pour les pirates informatiques.
De nombreux sites fonctionnent sans être confrontés à ce type de menace, mais il vaut mieux être préparé au cas où.
Les plugins de sécurité comme Sucuri Firewall aident à sécuriser votre site et à prévenir les attaques. C'est un peu comme si vous aviez un système de sécurité personnel pour votre maison.
5. Créer une page "Coming Soon
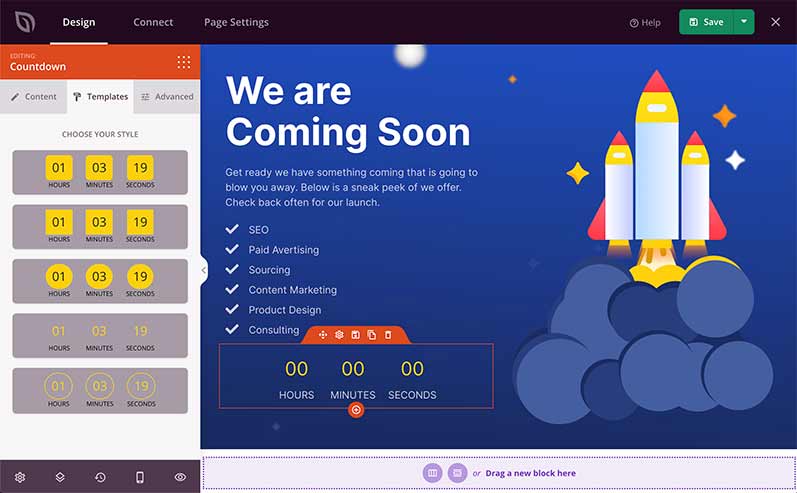
Another important task on your WordPress website pre-launch checklist is to ensure you have a coming soon page. This point is crucial if you’re still working on your design and content.
A coming soon page is like a teaser of your site. It lets people know that something is coming and allows them to stay notified.

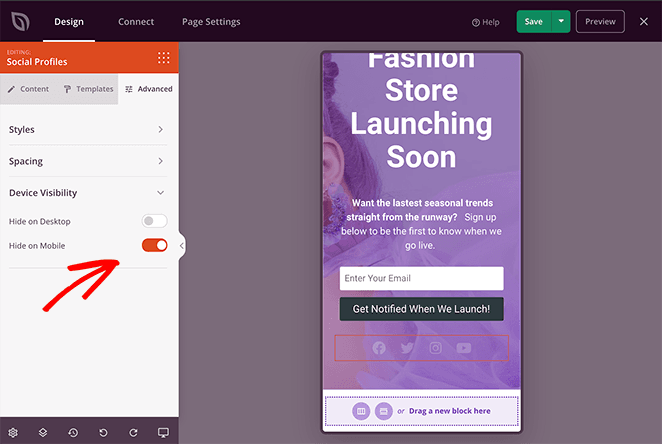
SeedProd’s drag and drop theme and page builder plugin is the best choice for your coming soon page because…
- Vous pouvez lancer votre page en quelques minutes pendant que vous travaillez en privé dans les coulisses.
- Vous pouvez ajouter des formulaires d'inscription pour augmenter votre liste d'adresses électroniques avant le lancement.
- Une page "coming soon" active peut vous donner une longueur d'avance dans les classements de Google.
- Il comprend plus de 500 000 images d'arrière-plan gratuites pour donner à votre page un aspect époustouflant.
- Plus de 750 polices Google permettent à votre contenu de se démarquer et d'avoir une apparence soignée.
- Choisissez parmi de nombreux modèles de pages "coming soon" pour créer une belle page sans connaître une seule ligne de code.
Pour en savoir plus sur la création d'une page "coming soon" dans WordPress, consultez ce tutoriel pratique.
Vous pouvez aussi vous lancer directement et commencer avec SeedProd :
6. Check Your eCommerce Features Work
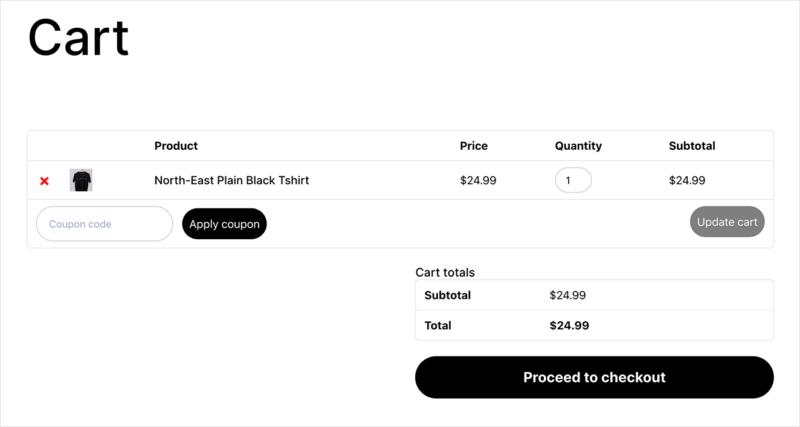
Si votre site web comporte une boutique en ligne, vous devez vous assurer que les internautes peuvent l'utiliser correctement. Si les éléments de votre boutique sont défectueux ou ne fonctionnent pas comme ils le devraient, les internautes risquent de ne pas acheter vos produits, ce qui peut vous faire perdre de l'argent.
For example, something as simple to fix as an awkward returns policy can cause 80% of people to abandon your site.
You can go through the whole process as a customer, from adding a product to the shopping cart to the checkout. You can even test a transaction to make sure it works properly.

If your products are digital, make sure you send them to the customer quickly and without hitches. You should also check invoices, receipts, shipping costs, and any taxes that need to be applied.
Pour les utilisateurs de WooCommerce, vous pouvez ajouter un mode de maintenance sur les pages de votre boutique pendant que vous testez les choses.
7. Ensure Your Forms Work Properly
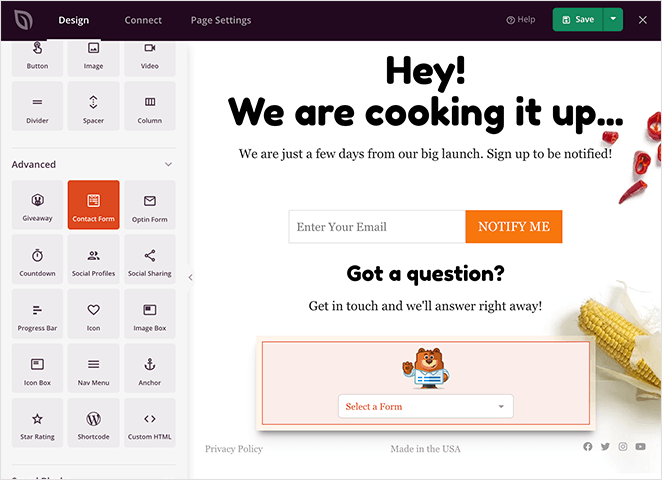
Most websites these days use a contact form. You might even have forms for subscriptions or generating leads.
Before launching your website in WordPress, make sure all your forms display and function correctly. Don’t stop at perfecting the design, either. Ensure any forms that collect data are stored in the correct place.

Le bloc de formulaire de contact intégré à SeedProd facilite l'insertion d'un formulaire de contact. De cette façon, les gens peuvent vous contacter avant que vous ne mettiez en ligne. Tous les emails collectés peuvent être stockés dans WordPress ou dans un service d'email de votre choix en se connectant à Zapier ou WPForms.
En outre, assurez-vous que votre plugin d'enquête WordPress est installé et fonctionne correctement pour recueillir les commentaires des clients.
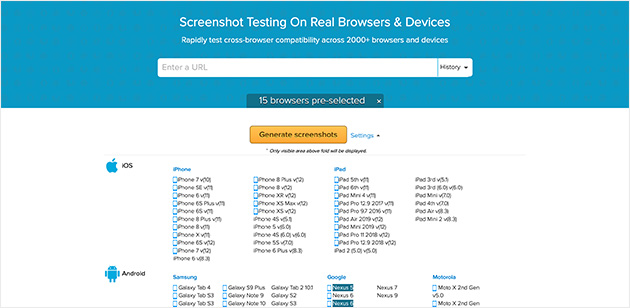
8. Check Your Site Functions in All Browsers
It would be nice if your website visitors used the same browser. But the fact is, people have their own tastes when browsing the web. Many still use older versions of popular browsers.
C'est dans cette optique que vous devez vérifier l'affichage et le fonctionnement de votre site dans tous les types de navigateurs.

BrowserStack's Browser Screenshots est un excellent outil web gratuit doté d'une interface conviviale.
Il est important de ne pas oublier de vérifier la fonctionnalité de votre site sur mobile, ce que permet cet outil. De plus en plus d'utilisateurs accèdent au web via des appareils mobiles, votre site doit donc se présenter correctement pour eux.
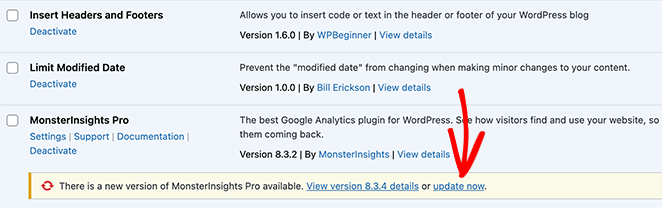
9. Ensure Your Themes and Plugins Are Up to Date
It’s vital to keep your version of WordPress, along with your themes and plugins, up-to-date to prevent any vulnerabilities. Hackers can easily exploit weaknesses in outdated software.

The great thing is WordPress works hard to update anything with reported vulnerabilities. So. the best thing you can do for the safety of your site is to keep everything updated.
10. Check Your Site Is Accessible
Another thing you can overlook when launching a website is how accessible it is. In a study of the home pages for the top 1,000,000 websites, over 51 million distinct accessibility errors were detected – an average of 51.4 errors per home page.

Accessibility is about ensuring that your site can be used by everyone, regardless of their ability. This includes visitors who have problems with their sight or hearing.
Pensez à la structure de votre site.
- Pouvez-vous accéder facilement à toutes les pages ?
- Y a-t-il des obstacles ?
- Votre contenu est-il étiqueté de manière à être compris par les lecteurs d'écran ?
- Le texte est-il suffisamment grand pour être lu ?
Consultez ce guide pour en savoir plus sur l'amélioration de l'accessibilité dans WordPress.
How Can You Make Your Site Easier to Find?
The next section of your WordPress website launch checklist focuses on search engine optimization (SEO) and marketing — two essentials for getting found after launch. This is how people will find your site in search engines and how you’ll reach them on other platforms like social media.
11. Connecter votre site à Analytics
One key step on your launch-day SEO checklist is setting up analytics to track how your site performs after it goes live. After all the work spent on building and readying it, you want to know how many users are visiting, how they got there, and where they spend the most time.
Google Analy tics est le choix standard pour de nombreux sites web qui souhaitent suivre ces données. Plusieurs excellents plugins permettent d'intégrer Google Analytics à WordPress.

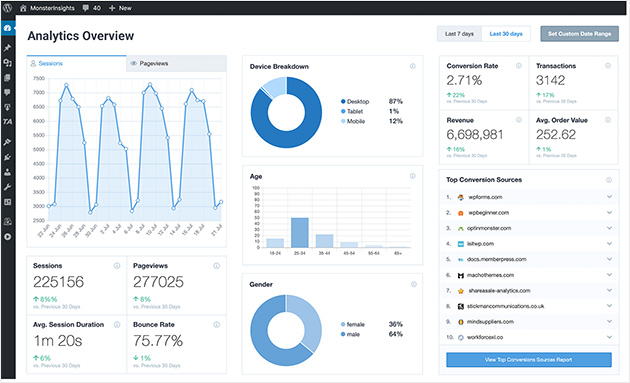
MonsterInsights permet d'ajouter facilement des codes de suivi à toutes vos pages et de collecter des données sur les résultats de recherche et les pages d'erreur.
You can view real-time stats, track affiliate links, and even review analytics reports straight from the WordPress dashboard.
Consultez cet article de MonsterInsights pour plus de détails.
12. Mise en place des métabalises
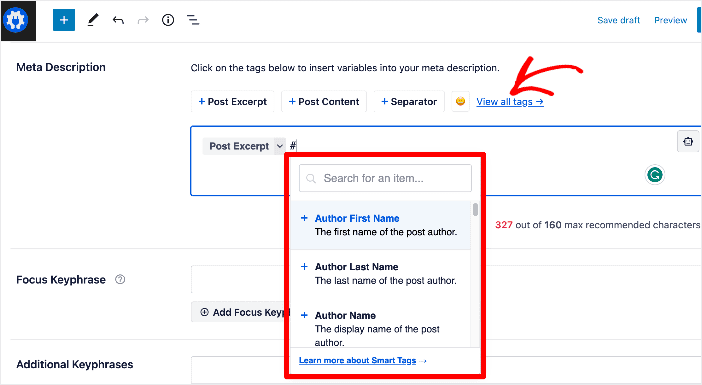
Les métabalises sont un moyen pour WordPress de communiquer aux moteurs de recherche comme Google ce qui se trouve sur votre site. Elles constituent une sorte d'aide-mémoire que les robots des moteurs de recherche peuvent consulter pour en savoir plus sur le contenu de votre site, les auteurs, les images, etc.
It might sound technical, but don’t worry, you don’t have to know any code to do this. You can use a plugin like All in One SEO to add meta descriptions and more.

Il est logique de consacrer du temps à aider les moteurs de recherche à indexer et à cataloguer vos pages web, afin d'accroître le trafic vers votre site.
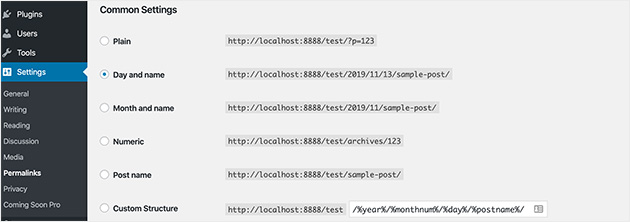
13. Optimiser les URL des pages pour les moteurs de recherche
Avant de lancer votre site, vous devez vous assurer que les URL de vos pages sont attrayantes, faciles à lire et adaptées aux moteurs de recherche. Cela permet aux utilisateurs et aux moteurs de recherche d'obtenir plus d'informations sur votre contenu.
Une URL optimisée ressemblerait à ceci :
https://seedprod.com/how-to-grow-your-email-list
En revanche, une URL non optimisée peut ressembler à ceci :
https://seedprod.com/?p=69384
C'est facile à mettre en place avant le lancement, mais il peut être difficile de le modifier par la suite !
Il y a plusieurs options pour nommer vos pages d'articles sous Réglages " Permaliens dans votre zone d'administration WordPress.

Nous recommandons de choisir l'option Nom du message pour la plupart des sites afin de garder les choses simples et faciles à lire.
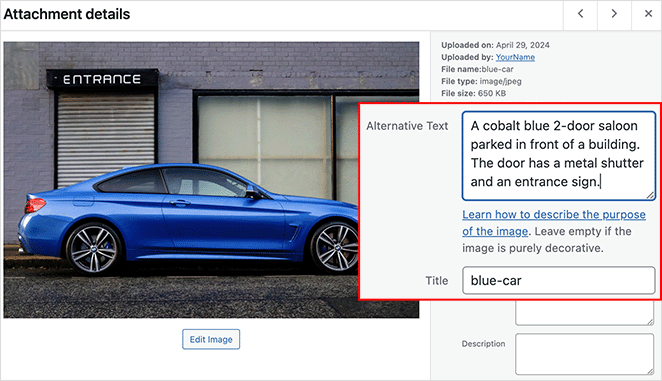
14. Utilisez le texte Alt dans vos images
As we mentioned earlier, accessibility is vital for your site. The alt text of your images directly links with this, as it helps support features like screen readers. That said, it’s also a critical SEO feature.

Along with the Title tag, adding alt text will help search engines decide how an image relates to the rest of the content on the page. In turn, that could help your users find relevant content on your site via search.
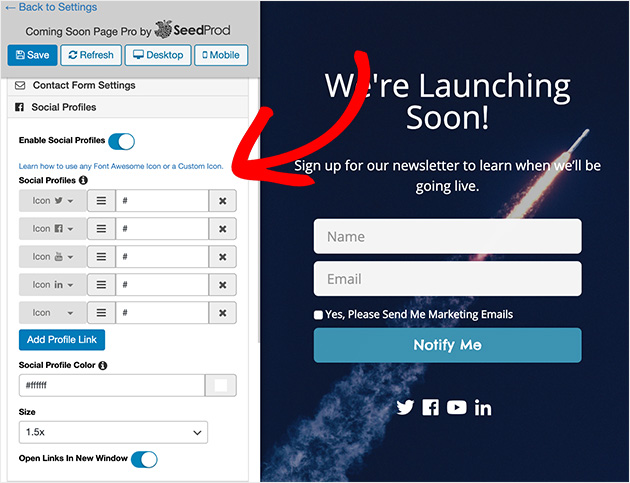
15. Testez vos intégrations sociales
Les médias sociaux jouent un rôle essentiel dans le lancement de votre site web. Ne manquez pas d'utiliser la puissance du marketing viral pour le vôtre.
Assurez-vous que les internautes disposent d'un moyen de se connecter à votre site sur des plateformes de médias sociaux telles que Facebook, Twitter et Instagram. Vérifiez également que les plugins sociaux de votre site fonctionnent correctement.
Avant de lancer votre site, SeedProd peut vous aider à développer votre réseau social en permettant aux visiteurs de partager votre site web avec leur réseau. Vous pouvez même les récompenser au fur et à mesure qu'ils partagent grâce au suivi des références. Cela peut créer une boucle virale !

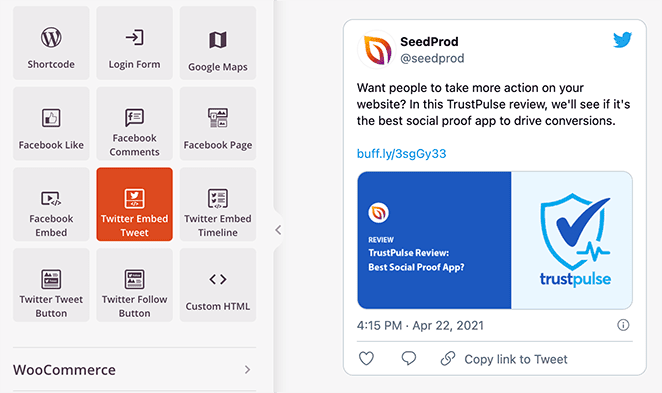
SeedProd vous permet également d'intégrer le contenu des médias sociaux directement dans WordPress. Par exemple, ses blocs Twitter et Facebook vous permettent d'intégrer vos :
- Chronologie de Twitter
- Fil Facebook
- Messages sur Twitter
- Événements Facebook
- Facebook media
Et bien d'autres choses encore.

Is Your Content and Design Ready to Launch?
The final part of your WordPress launch prep checklist focuses on design and content — making sure your site looks polished and professional before the public sees it.
16. Test Your Site Is Responsive Across All Devices
De plus en plus de personnes utilisent des appareils mobiles pour naviguer sur l'internet.
With this in mind, make sure you know how your site will look and function on different devices. If you use the SeedProd page builder for your coming soon page, you shouldn’t have any issues with this as it’s 100% mobile ready and responsive to look good on any size screen.

Le testeur de résolution d'écran de Google Chrome est un outil pratique. Cette extension Chrome vous permet de voir comment votre site s'affichera sur différents appareils via votre navigateur Chrome.
Pour voir comment votre site s'affichera sur différents appareils, essayez d'utiliser un outil comme Viewlike.us. Ce programme web gratuit donne un avis sur la lisibilité de votre site et sa facilité d'utilisation sur des écrans de différentes tailles.
17. Check Your Site’s HTML and CSS Code Is Valid
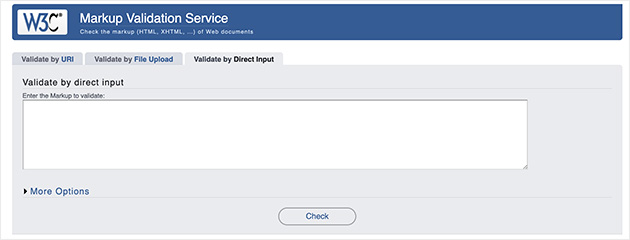
Avant de lancer votre site, il est important de vous assurer que votre code est valide. Le consortium W3 dispose d'un outil de validation en ligne gratuit. Il vérifiera que votre code HTML, CSS, XHTML et XML ne contient pas d'erreurs.

Why is valid code necessary? It helps ensure your site works with the current standards used by major browsers. Errors that aren’t fixed could cause your site to break later if a newer browser version conflicts with a problem in your code.
You can also improve your site’s SEO by running your code through validation software. Some errors may cause parts of your site to go unindexed, meaning they won’t appear in search results.
Si vous utilisez un thème WordPress codé de manière professionnelle, tout devrait bien se passer.
Si vous rencontrez quelques erreurs, l'outil de validation fournit des suggestions pour les corriger. Mais ne vous inquiétez pas trop : WordPress est continuellement mis à jour pour s'adapter et changer. Il n'y a pas lieu de s'inquiéter tant que votre site fonctionne comme vous le souhaitez.
18. Ensure Your Site Has a Favicon
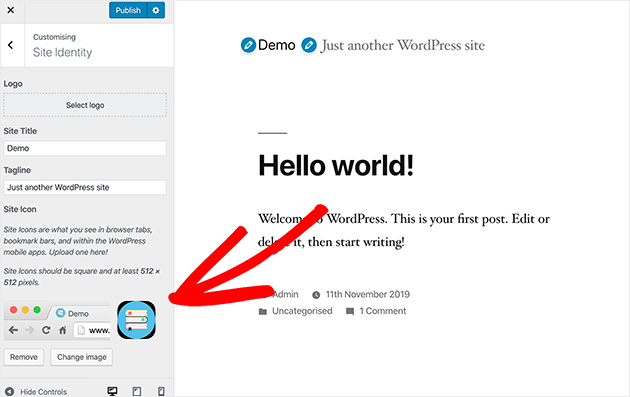
Favicon is short for favorites icon, and it usually appears in the top left corner of a browser tab. However, it can also appear in many other places, like a bookmark icon on desktop or mobile.

La plupart des thèmes WordPress vous permettent de télécharger facilement un favicon.
WordPress lets you upload one via the WordPress Customizer and preview it before going live, eliminating the need to add another plugin to your site.
19. Check There Are No Spelling and Grammar Errors
Poor spelling and grammar can easily make or break your site. Of course, we all make mistakes. But any more than one or two minor errors on your site will lose the trust of your users and impact your business’ credibility.
Il existe de nombreux outils et plugins pour vous aider à corriger vos fautes d'orthographe.
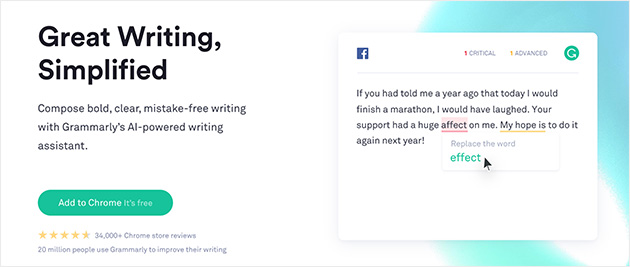
We recommend using Grammarly, an AI-powered grammar-checking assistant.
Grammarly isn’t just for WordPress either. The handy Chrome extension checks your spelling and grammar live in your web browser, Google Docs, and social media.

Pour plus d'informations sur l'utilisation de Grammarly dans WordPress, consultez ce guide.
20. Ensure You Have Content in All Areas
Au cours de la construction de votre site, il se peut que vous utilisiez du contenu fictif, en vous disant que vous le compléterez plus tard.
Placeholder content can be helpful during the build, but your WordPress launch list should include a full check that all areas are filled with final content before going live.
Malheureusement, il n'existe pas de plugin miracle qui permette de trouver ces zones de contenu manquantes.
You’ll want to keep track of pages and sections where you’ve loaded placeholder content so you can easily find it. Also, consider having other members of your team or a beta user group work through your site to look for problems.
21. Check There Are No Web Page Formatting Errors
Il est parfois facile de négliger des choses simples, comme des images mal alignées ou un titre au mauvais endroit. Examinez votre site en toute objectivité et posez-vous les questions suivantes :
- Votre contenu et vos images sont-ils formatés de manière à s'afficher correctement sur la page ?
- L'utilisation des styles de formatage du texte et des images est-elle cohérente sur l'ensemble du site web ?
Si c'est le cas, c'est excellent !
Si ce n'est pas le cas, corrigez-les maintenant avant que vos utilisateurs ne soient confrontés à ces problèmes. Si vous ne connaissez pas le code, vous pouvez facilement utiliser un outil comme CSS Hero pour modifier le style de votre site.
L'uniformisation de l'aspect et de la convivialité de votre site web offre une expérience plus professionnelle à vos visiteurs. Les incohérences donnent une impression d'amateurisme et peuvent rapidement dissuader les visiteurs de rester.
Again, an easy way to test this is to have a beta user group navigate through your site and report back.
22. Confirm Your Print Style Sheet Is Created and Tested
Il s'agit d'un élément de la liste de contrôle de lancement que de nombreux sites web oublient. Qui imprime des pages web, d'ailleurs ?
Pourtant, il existe de nombreuses raisons pour lesquelles vos utilisateurs peuvent choisir d'imprimer :
- Project or service quotes
- Recettes
- Curriculum vitae et biographies
- Informations à consulter hors ligne
- Partager un article
Donner à vos utilisateurs une feuille de style d'impression bien formatée est une touche agréable, et c'est assez facile à mettre en place.
23. Ensure Your Site Has No Broken Links
Broken links frustrate users and damage SEO. We recommend using Ahrefs to find broken links. You can also use it for keyword research and analyzing competitors.
Using their site explorer tool, you can generate a report of all broken links on your site. Then, you can export them in CSV file format to fix them before you launch.
Voici un excellent guide étape par étape pour trouver et réparer les liens brisés à l'aide d'Ahrefs.
24. Confirm Your Footer Has a Copyright Notice
Le pied de page est l'une des dernières parties de votre site web que les utilisateurs voient, mais cela ne signifie pas que vous pouvez le négliger.
Vous devez inclure votre avis de droit d'auteur dans votre pied de page.
Cela permet d'avertir les gens que les lois sur le droit d'auteur protègent votre travail original à partir du moment où il est créé. Ou (si vous le souhaitez), vous pouvez inscrire votre contenu sous une licence Creative Commons pour permettre à d'autres de l'utiliser.
Certains sites incluent également des informations essentielles telles que l'adresse ou les coordonnées de l'entreprise. D'autres incluent un mini-répertoire de sites avec des liens vers toutes les pages cruciales disponibles sur votre site.

Questions About Launching a WordPress Website
Finalisation de la liste de contrôle pour le lancement de votre site web
Getting a web page ready for launch is no small task, as you can see. A full WordPress website launch checklist helps you avoid last-minute problems and launch with confidence.
Que faire ensuite ? Une fois que votre site web est lancé et qu'il reçoit du trafic, veillez à convertir ces visiteurs en abonnés afin d'augmenter votre liste d'adresses électroniques.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.






Je suis nouveau dans ce domaine et je suis en train de remplacer un site existant (cakesavvy.ca) par un site que je construis sur le même serveur avec l'URL (newtest.cakesavvy.ca). Ma question est la suivante : quels sont les plugins qui ne doivent être installés qu'une fois que le nouveau site a remplacé l'ancien et que l'URL a été changée pour celle d'origine ?
Bonjour Ed,
La réponse à votre question dépend en grande partie des plugins que vous avez installés sur le site d'origine. Si votre nouveau site fonctionne de la même manière que l'ancien, il est préférable d'installer les mêmes plugins pour éviter tout problème. Toutefois, s'il y a des plugins que vous n'utiliserez pas pour votre nouveau site, vous pouvez ne pas les installer. Vous pouvez également consulter cet article pour connaître les meilleurs plugins WordPress que vous pouvez utiliser.