¿Quieres añadir un icono del carrito de la compra de WooCommerce en las barras de menú?
Adding a WooCommerce shopping cart icon in your menu helps shoppers view their cart and checkout faster, especially when it includes a live item count. It’s one of the easiest ways to improve the shopping experience and reduce cart abandonment.
Cuando se gestiona una tienda online, es fundamental crear la mejor experiencia de usuario. Si no satisface las necesidades de los compradores, abandonarán su sitio en busca de una alternativa mejor y más fácil de usar.
To make shopping at your store easier, you can add a cart icon to your WooCommerce menu with an item count. That way, shoppers can see their cart contents and check out whenever they want.
Este artículo te mostrará cómo añadir un icono de carrito de la compra de WooCommerce en los menús paso a paso.
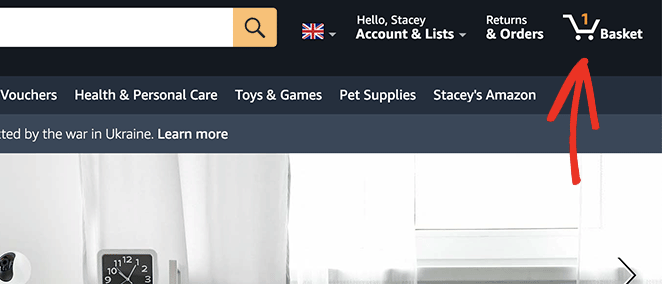
Seguro que has visto iconos de carrito como este al comprar en Amazon:

El icono permanece en el menú de navegación aunque haga clic en diferentes páginas de productos.
¿Por qué añadir el icono del carrito de la compra de WooCommerce en el menú?
La principal ventaja de añadir iconos de recuento de carritos a su menú de navegación es que ayuda a los compradores a ver cuántos productos añaden al carrito. Además, les da una idea de cuánto costarán las cosas antes de dirigirse a la página de pago.
Además, los iconos del menú de la cesta de la compra ofrecen a los usuarios una forma rápida y sencilla de acceder a la página de la cesta. Como resultado, el proceso de compra es más fluido, por lo que es más probable que los visitantes no abandonen sus carritos.
How to Add a WooCommerce Cart Icon in Your WordPress Menu (With Item Count)
WooCommerce no incluye un icono de carrito de la compra para los menús de forma predeterminada. En su lugar, tendrás que instalar un plugin de WooCommerce o codificar esa funcionalidad desde cero.
Si escribir código te da miedo, no te preocupes. Aquí tienes 2 formas superfáciles y sin código de añadir un icono de carrito de la compra de WooCommerce a tu menú.
Method 1: Add WooCommerce Cart Icon to Menu Using SeedProd (No Code)
El primer método consiste en utilizar un potente plugin de WordPress para personalizar tu tienda WooCommerce.

SeedProd es el mejor constructor de sitios web para WordPress, con más de 1 millón de usuarios. Te permite crear temas de WordPress personalizados, sitios web de WooCommerce y páginas de destino de alta conversión sin código.
Con más de 200 plantillas prediseñadas, empezar es muy fácil. Puedes personalizar cualquier diseño con el constructor visual de arrastrar y soltar y los bloques y secciones adaptables.
Cabe destacar los bloques dedicados a WooCommerce. Te permiten personalizar cada parte de tu sitio WooCommerce con solo unos clics.
Siga los siguientes pasos para añadir un icono de carrito de la compra WooCommerce a los menús con SeedProd.
Paso 1. Instalar SeedProd Instalar SeedProd Website Builder
En primer lugar, descargue una copia del plugin de creación de sitios web SeedProd.
Nota: existe una versión gratuita de SeedProd que puedes utilizar. Sin embargo, utilizaremos el plan Elite de SeedProd para las funciones de WooCommerce que necesitamos.
Después de descargar SeedProd, tendrás que instalar y activar el plugin en tu sitio web WordPress. Puedes seguir esta guía para instalar un plugin de WordPress si necesitas ayuda.
A continuación, vaya a SeedProd " Configuración desde el menú de administración de WordPress. Ahí es donde puede introducir su clave de licencia de SeedProd y desbloquear las funciones del plugin Pro.

Puede encontrar su clave de licencia accediendo al sitio web de SeedProd e iniciando sesión en su cuenta. Desde allí, copie su clave de licencia de la sección "Descargas".

Ahora pegue su clave en el campo de texto y haga clic en el botón Verificar clave.
Paso 2. Crear un nuevo tema WooCommerce
El siguiente paso es ir a la página SeedProd " Theme Builder . Aquí es donde puedes crear un nuevo tema personalizado para tu sitio web WooCommerce.
Recomendamos esta opción porque reemplazará tu tema de WordPress existente con un tema rápido y ligero que puedes personalizar fácilmente con arrastrar y soltar. También significa que no tendrás que crear un tema hijo independiente ni instalar plugins de WordPress adicionales.
Hay 2 formas de crear un tema con el creador de temas de SeedProd:
- Tema pre-construido: importa un tema WooCommerce pre-construido que automáticamente hace todas las páginas que necesitas para tu tienda online.
- Partes individuales del tema: construye las diferentes partes de tu tienda WooCommerce individualmente.
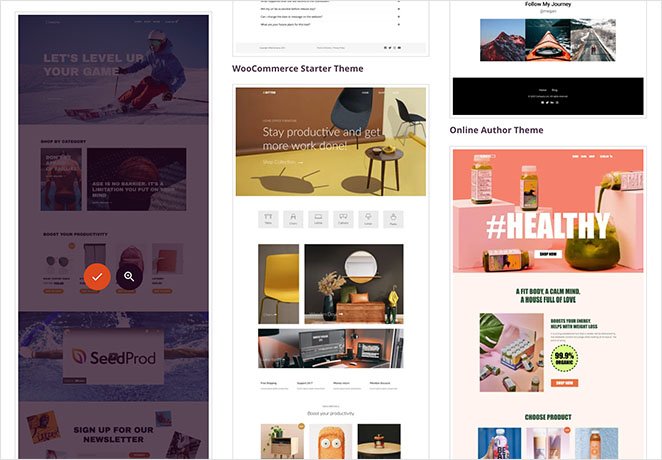
Usaremos el método de temas pre-construidos para esta guía porque lo hace todo por ti automáticamente. Haz clic en el botón Temas para ver una lista de temas WordPress y WooCommerce prefabricados.

Cada tema es 100% compatible con dispositivos móviles y fácil de editar con el constructor de páginas de arrastrar y soltar de SeedProd.
Pase el ratón por encima de cualquier tema y haga clic en el icono de marca de verificación para importarlo al creador de temas.

Utilizaremos el tema Sportswear Store para este tutorial.
Después de importar tu tema, verás todas las plantillas que componen el diseño de tu sitio web WooCommerce. Puedes personalizar cada plantilla individualmente para adaptarlas a las necesidades de tu sitio con el constructor de páginas de SeedProd.

A continuación, le mostraremos cómo personalizar la plantilla "Header nav".
Paso 3. Personalizar el menú de navegación de WooCommerce
Muchos de los temas prediseñados de SeedProd vienen automáticamente con un icono de carrito de la compra de WooCommerce en la barra de navegación. Abramos la plantilla de navegación de cabecera para ver cómo funciona.
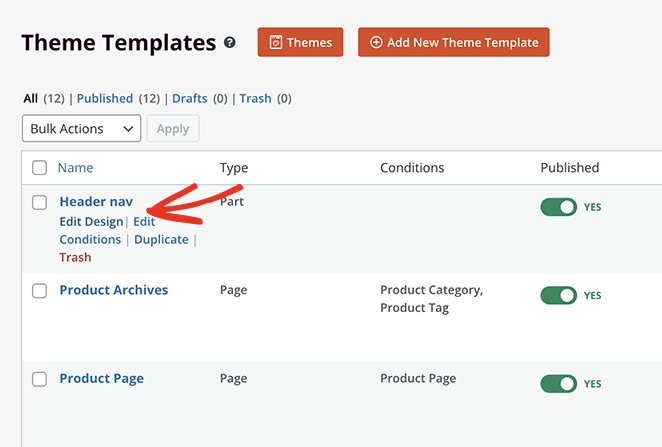
Busque la plantilla "Header nav" en su lista de plantillas y haga clic en el enlace Editar diseño para abrirla en el constructor de páginas visual.

Verás tu diseño de cabecera a la derecha cuando abras la página. A la izquierda hay bloques y secciones que puedes añadir a tu diseño.
Para añadir un bloque a tu página, arrástralo desde la izquierda y suéltalo en tu diseño.

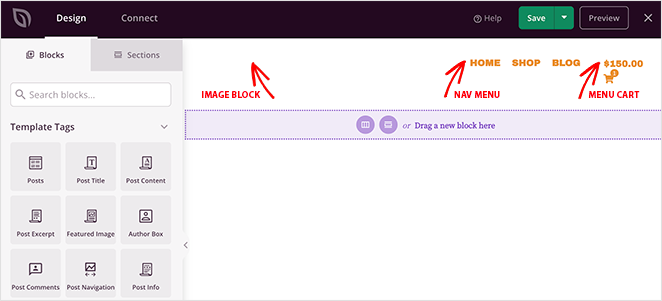
Como puede ver, ya hay 3 bloques en la cabecera:
- Imagen para el logotipo del sitio web
- Menú de navegación de WordPress
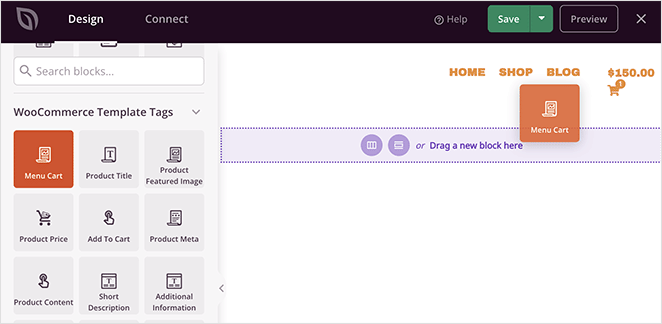
- Bloque de carro de menú

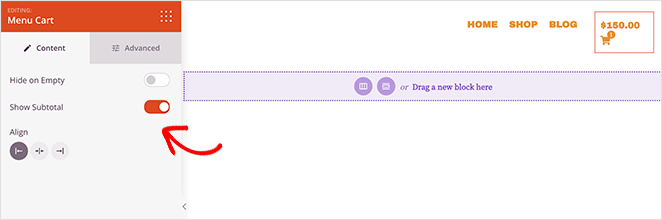
El bloque Menú Carrito muestra un icono de carrito, cuántos artículos hay en el carrito y el subtotal. Puede cambiar el aspecto y la funcionalidad en el panel de configuración del carro de la izquierda.
Por ejemplo, puede ocultar el carrito cuando esté vacío, mostrar u ocultar el subtotal y cambiar la alineación del carrito.

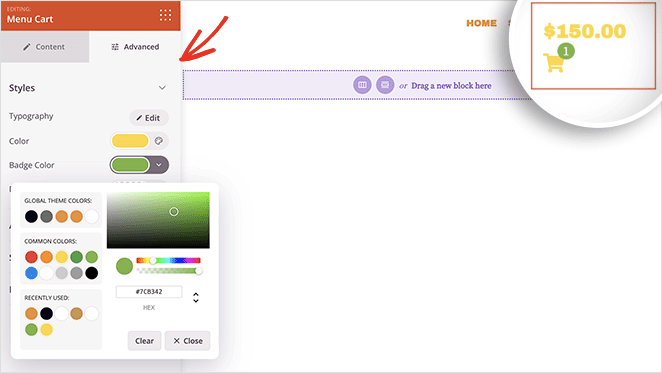
Puede encontrar más ajustes haciendo clic en la pestaña Avanzado. Por ejemplo, puedes cambiar el color del carrito y de la insignia del carrito, ajustar el espaciado e incluso ocultar la insignia en dispositivos móviles o de escritorio.

Cuando estés satisfecho con el aspecto del icono de tu carrito de la compra, haz clic en el botón verde Guardar.
Paso 4. Personalice su tema WooCommerce
Ahora puedes personalizar las otras plantillas que componen tu tema WooCommerce. El proceso es similar al paso anterior, pero si necesitas ayuda, aquí tienes algunas instrucciones paso a paso:
- Cómo personalizar la página de tu tienda WooCommerce
- Cómo personalizar las páginas de categorías de productos de WooCommerce
- Cómo mostrar productos destacados en WooCommerce
Paso 5. Habilitar SeedProd WooCommerce Tema
Después de personalizar tu tema WooCommerce con SeedProd, estás listo para ponerlo en vivo en tu sitio web.
Para ello, vaya a SeedProd " Theme Builder. A continuación, en la esquina superior derecha, gire el conmutador "Activar SeedProd Theme" a la posición Sí.

Ahora puede previsualizar el icono de su carrito de menú para ver cómo queda.

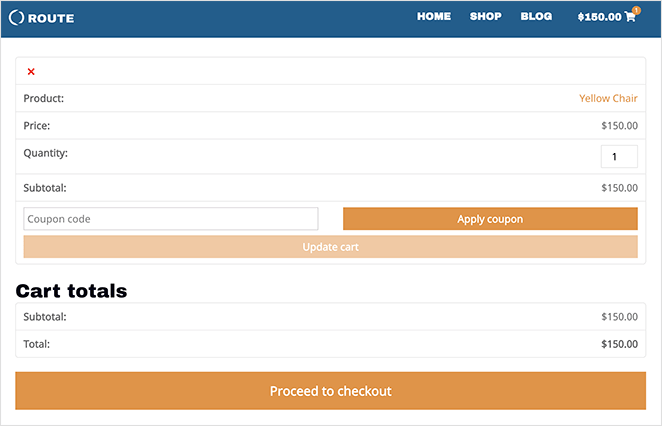
Cuando los compradores hagan clic en el icono del carrito del menú, irán a la página del carrito de la compra. También puede personalizar su carrito de compras WooCommerce con SeedProd.

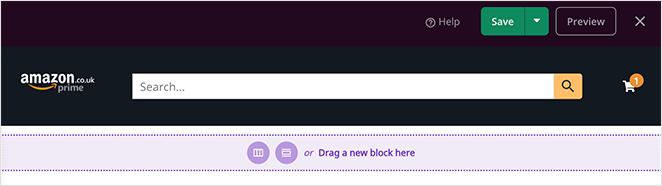
Aquí hay un ejemplo del carrito de menú de Amazon que también hicimos con SeedProd:

Method 2: Add WooCommerce Menu Cart Icon With a Free Plugin
La siguiente es una solución que puede utilizar si no desea cambiar su tema de WordPress existente. En su lugar, puede utilizar un plugin gratuito de WooCommerce para añadir un icono a sus elementos de menú wp nav.

El plugin que utilizaremos se llama WooCommerce Menu Cart. Funciona con WooCommerce, Easy Digital Downloads, y muchas otras plataformas de comercio electrónico de WordPress y tarda sólo unos minutos en configurarse.
Paso 1. Instalar el plugin WooCommerce Menu Cart
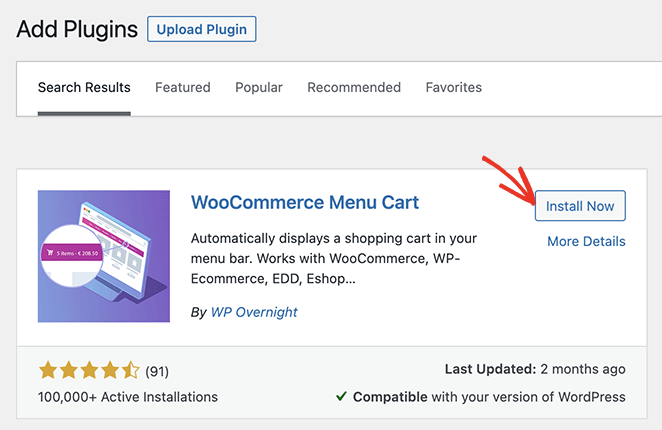
En primer lugar, vaya a Plugins " Añadir nuevo desde su panel de control de WordPress y escriba "WooCommerce Menu Cart" en el cuadro de búsqueda.
A continuación, haga clic en el botón Instalar y en Activar para activar el plugin.

Paso 2. Configurar el icono del carrito de la compra de WooCommerce Configurar el icono del carrito de la compra de WooCommerce
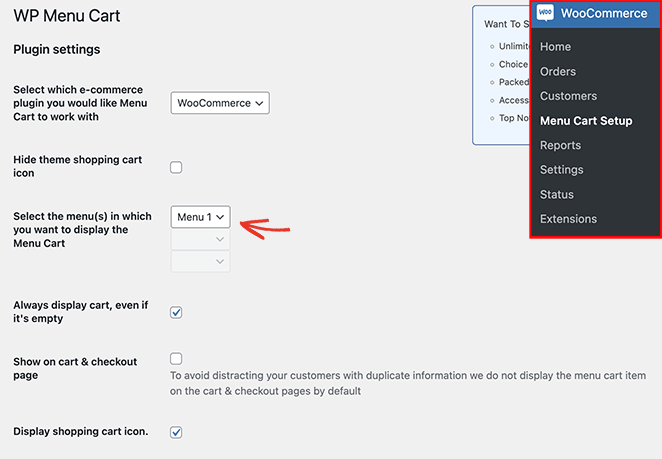
Después de instalar el plugin, ve a WooCommerce " Menu Cart Setup desde tu panel de administración de WordPress. En esta página, puedes elegir tu plataforma de comercio electrónico, seleccionar un menú para mostrar el icono de tu carrito woo, elegir un icono de carrito y mucho más.

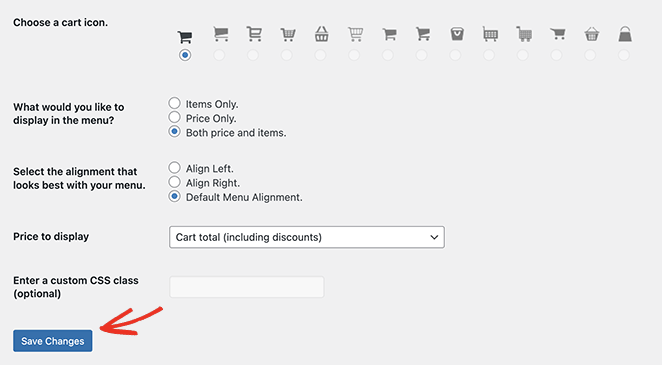
Configure los ajustes del icono del carrito y, a continuación, haga clic en el botón Guardar cambios.

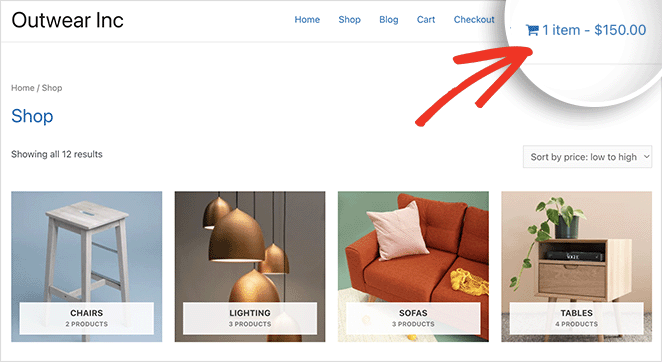
Ahora puede visitar su sitio y ver el menú de iconos de su carrito de la compra de WooCommerce.

FAQs About WooCommerce Cart Icons in Menus
Adding a WooCommerce shopping cart icon to your menu makes it easier for visitors to check out, and that means more completed sales for you.
Whether you use SeedProd’s drag-and-drop builder or a free plugin, you don’t need code or complicated settings to make it work. Just a few clicks and you’re done.
Next, you might want to check out these guides to keep customizing your WooCommerce store:
- How to Customize the WooCommerce Additional Information Tab
- Cómo añadir el botón Ver carrito en WooCommerce
- Cómo cambiar el título de la página de la tienda en WooCommerce
- Cómo crear una impresionante galería de imágenes de productos en WooCommerce
- Cómo añadir estrellas a las páginas de productos de WooCommerce
- How to Display Related Products in WooCommerce
- Cómo mostrar categorías de productos y etiquetas en WooCommerce
- Cómo obtener y mostrar descripciones de productos en WooCommerce
- Cómo Arreglar WooCommerce Ver Cesta No Funciona
- How to Hide Out of Stock Products in WooCommerce
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.