¿Quiere añadir un carrito de la compra a WordPress?
Crear un carrito de la compra facilita la venta de tus productos o servicios y la aceptación de pagos desde tu sitio web WordPress. Pero WordPress no ofrece esta función por defecto, lo que supone un reto si estás creando una tienda online.
Por eso, en este artículo, le mostraremos cómo añadir un carrito de la compra a WordPress sin escribir una sola línea de código.
Elegir el mejor plugin de comercio electrónico para WordPress
Existen varios plugins de WordPress para carritos de la compra que pueden ayudarle a añadir un carrito de la compra a WordPress. Por ejemplo, BigCommerce es una plataforma excelente para grandes tiendas de comercio electrónico por su velocidad y seguridad.
Pero en este artículo, le mostraremos cómo crear un carrito de la compra con WooCommerce, el plugin de comercio electrónico más popular para WordPress.

WooCommerce es un plugin gratuito de código abierto que te permite vender productos físicos y digitales en tu sitio de WordPress.
Puede aceptar pagos con tarjeta de crédito con pasarelas de pago, como Stripe, PayPal, Amazon Pay, Authorize.net y muchas otras opciones. Además, puedes ofrecer opciones de pago sin conexión, como contrareembolso y cheque.
Cuando empieces a recibir pedidos, podrás gestionar su estado en el área del panel de control. Además, puedes conectarte a varias opciones de envío, como USPS y FedEx.
WooCommerce funciona con cualquier tema de WordPress y ofrece amplias opciones de personalización. Y como es tan popular, hay miles de complementos para añadir más funciones a tu carrito de la compra WooCommerce.
Con esto en mente, vamos a aprender cómo añadir un carrito de la compra a WordPress con WooCommerce.
Añadir carrito de la compra a WordPress usando WooCommerce
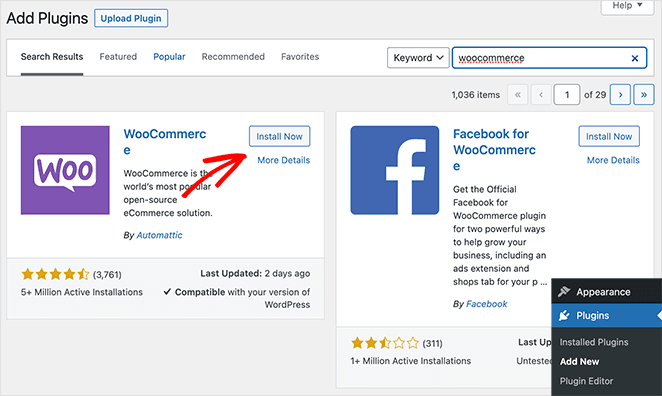
Para empezar, inicie sesión en su panel de WordPress y vaya a Plugins ≫ Añadir nuevo. A continuación, introduce "WooCommerce" en el cuadro de texto del campo de búsqueda.
El plugin WooCommerce debería aparecer como primer resultado. Haz clic en Instalar ahora y, cuando se complete la instalación, haz clic en Activar.

Después de activar WooCommerce, te lleva al asistente de configuración.
Añada los datos de su tienda
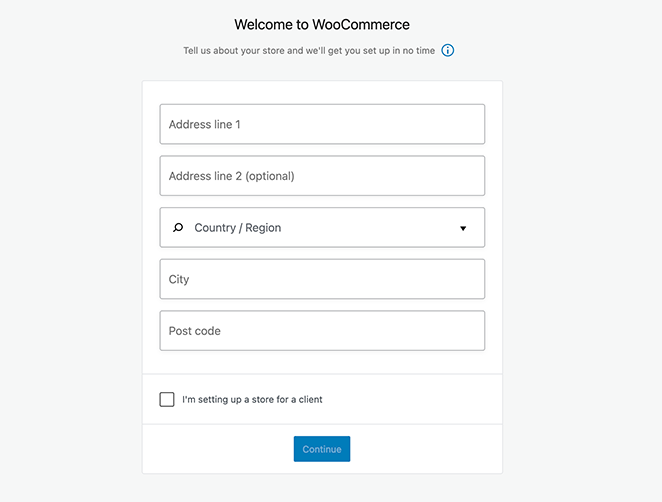
En la primera página, puede introducir los datos de su tienda.

Introduzca su dirección y marque la casilla si está configurando la tienda para un cliente. Si no, desmarca la casilla y haz clic en Continuar.
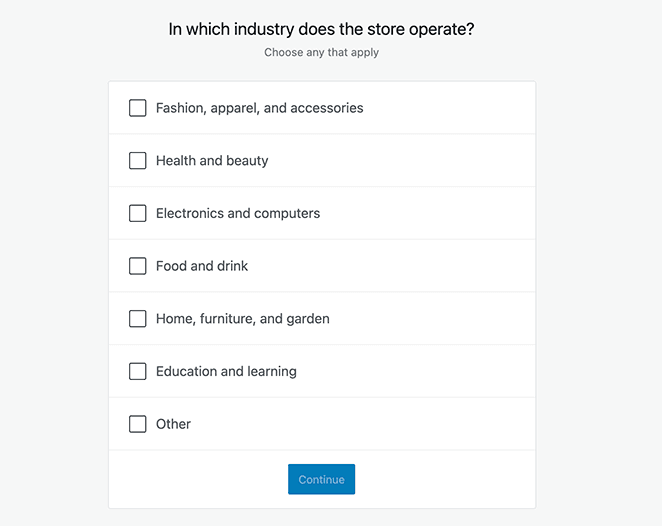
Seleccione su sector
En la siguiente pantalla, puede elegir un sector para su tienda en línea, por ejemplo:
- Moda, ropa y accesorios
- Salud y belleza
- Electrónica e informática
- Comida y bebida
- Hogar, muebles, jardín
- Educación y aprendizaje
- Otros

Tras seleccionar su sector, pulse el botón Continuar.
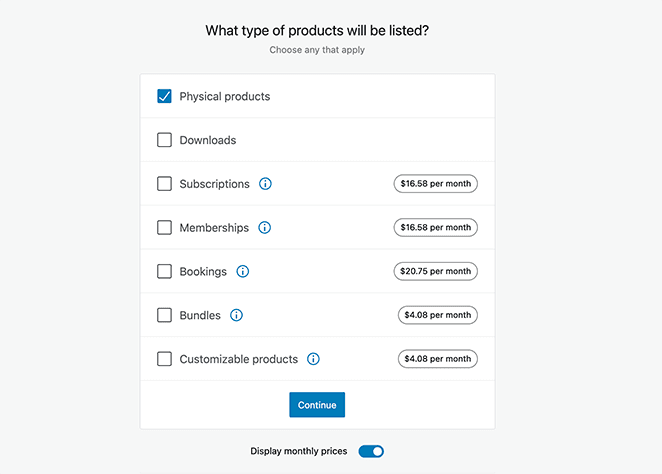
Elija su tipo de producto
El siguiente paso es elegir el tipo de productos que vas a vender. Con WooCommerce, puedes vender tanto productos físicos como descargas digitales. También puedes vender membresías, suscripciones y aceptar reservas para eventos.

A continuación, haga clic en Continuar para pasar a la página Detalles de la empresa.
Relacionado: Cómo integrar eventos de Facebook en WordPress
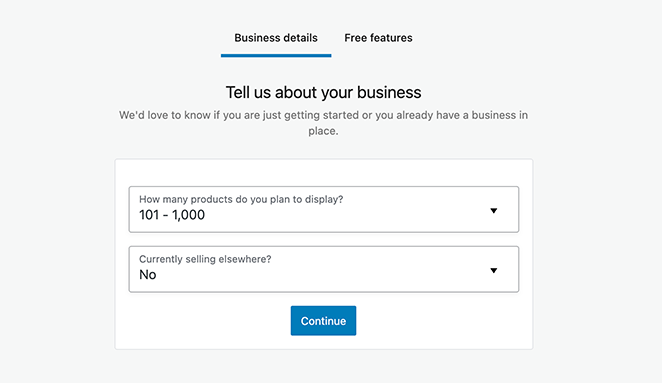
Introduzca los datos de su empresa
En esta pantalla, puede seleccionar cuántos productos planea mostrar en sus páginas de productos. Puede elegir desde "Aún no tengo ningún producto" hasta más de 1.000.

Además, el cuadro desplegable de abajo te permite indicar a WooCommerce si vendes tus productos en otros lugares, como por ejemplo en tiendas físicas. Elige la opción que prefieras y haz clic en Continuar.
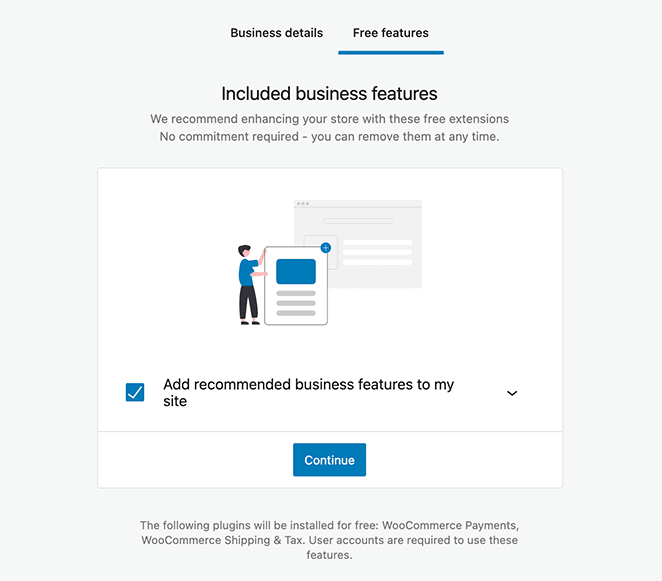
A continuación, puedes elegir instalar extras opcionales gratuitos de WooCommerce para mejorar tu tienda online. Por ejemplo, puedes aceptar tarjetas de crédito con WooCommerce Payments y utilizar WooCommerce Tax para obtener impuestos sobre las ventas automatizados y mucho más.

Te sugerimos que instales todos estos extras recomendados. Puedes quitar fácilmente lo que no necesites más adelante.
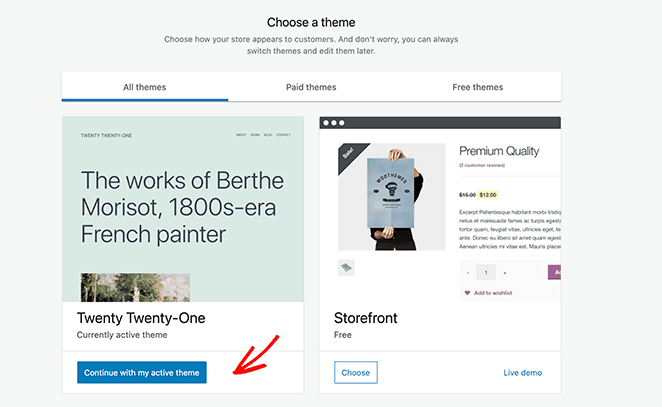
Seleccione un tema de WordPress
El último paso del asistente de configuración es elegir un tema de WordPress para tu tienda online. Puedes continuar con tu tema de WordPress actual o elegir entre varios temas gratuitos y premium.

Una opción es el tema Storefront de WooCommerce. Este tema gratuito está hecho específicamente para WooCommerce, por lo que es fácil poner en marcha tu tienda rápidamente.
Elegiremos continuar con nuestro tema existente para esta guía, que terminará la configuración de los detalles de la tienda.
Añade nuevos productos a tu tienda WooCommerce
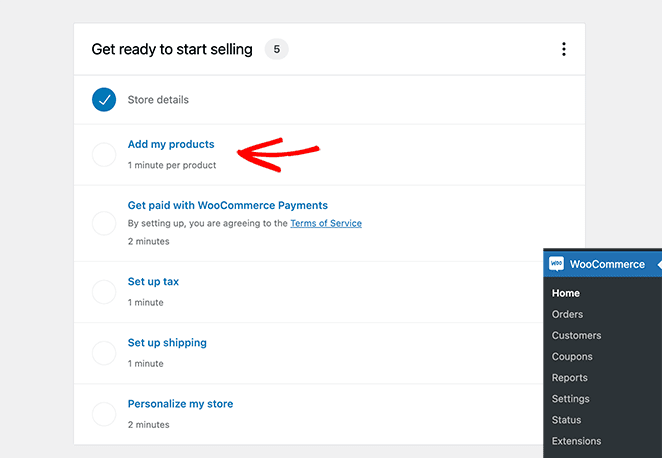
Con los fundamentos de tu tienda WooCommerce en su lugar, ahora puedes empezar a añadir productos a tu sitio. Para ello, ve a WooCommerce ≫ Inicio y haz clic en la opción "Añadir mis productos".

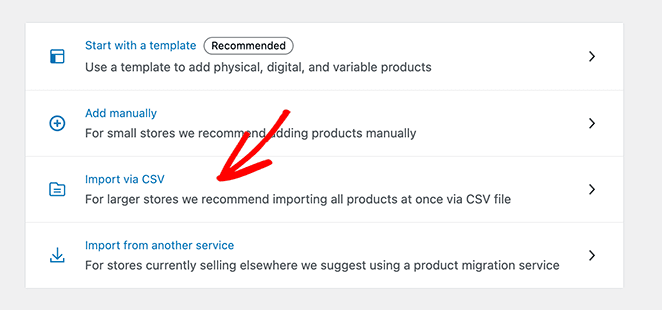
Hay varias maneras de añadir productos a WooCommerce, incluyendo:
- Empezar con una plantilla
- Añadir manualmente cada producto
- Importar productos mediante CSV
- Importar productos de otro servicio
Una de las formas más rápidas es importar productos desde un archivo CSV, así que vamos a elegir esta opción.

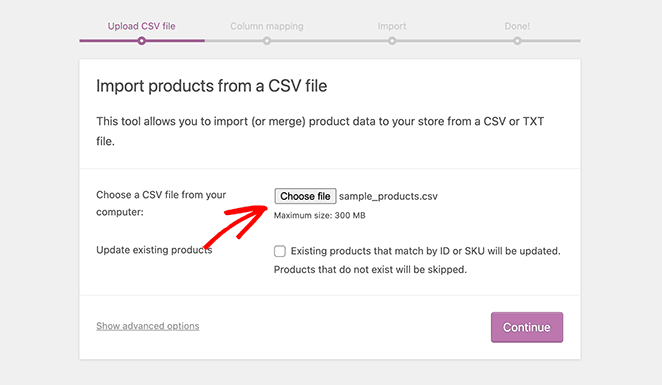
A partir de ahí, puede elegir el archivo CSV del producto desde su ordenador y hacer clic en Continuar.

Antes de completar la importación, WooCommerce te pedirá que selecciones los campos de tu archivo CSV para asignarlos a los campos del producto, como la imagen del producto, el precio del producto y más. Alternativamente, puedes elegir ignorar estos campos y editar los detalles de tu producto manualmente.
Ahora puede hacer clic en el botón Ejecutar el Importador. Dependiendo de cuántos productos añadas, WooCommerce podría tardar unos minutos en crear los productos.
Configure sus opciones de pago
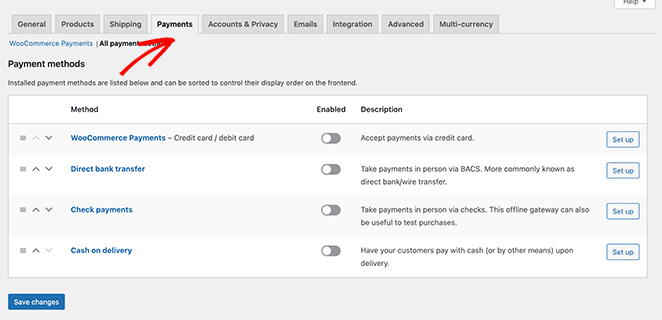
Antes de empezar a vender tus productos, tendrás que configurar tus métodos de pago preferidos. Para ello, ve a WooCommerce ≫ Configuración y haz clic en la pestaña Pagos.

Siga las instrucciones de configuración para cada método de pago. También puedes añadir otros procesadores de pago populares, como un carrito de la compra sencillo de PayPal y Stripe, activando los complementos sugeridos.
No olvide hacer clic en el botón Guardar cambios para almacenar la configuración.
Ahora que tu tienda WooCommerce está configurada, puede que te estés preguntando por tu carrito de la compra. WooCommerce crea automáticamente páginas individuales para el:
- Página de la cesta
- Página de pago
- Página de mi cuenta
Así que no necesitas tomar ninguna otra medida. Sin embargo, con una página de carrito de WooCommerce personalizada, puedes aumentar significativamente tus ventas y conversiones.
Por ejemplo, los estudios muestran que casi 7 de cada 10 clientes abandonarán su carrito de la compra y nunca volverán. Por lo tanto, si optimizas la página predeterminada del carrito de WooCommerce, podrás conseguir más ventas sin aumentar el tráfico actual.
Es más, cuando los visitantes tienen artículos en su carrito, están muy cerca de finalizar la compra. Por lo tanto, tu página de carrito de WooCommerce debe hacer todo lo posible para que esa compra se produzca.
Con eso en mente, ahora le mostraremos cómo crear una página de carrito de WooCommerce personalizada en WordPress con SeedProd.
Añadir un carrito de la compra personalizado a WordPress

SeedProd es el mejor constructor de páginas de arrastrar y soltar utilizado por más de 1 millón de sitios web. Te permite crear fácilmente una página de carrito WooCommerce personalizada para hacer más ventas. Y antes de lanzar, puede crear una página de WooCommerce próximamente para generar entusiasmo desde el primer día.
También puede utilizar este plugin para crear cualquier página de destino en WordPress sin necesidad de contratar a un desarrollador. Y con una amplia variedad de opciones de personalización, es fácil conseguir que tu página tenga exactamente el aspecto que deseas.
Tutorial en vídeo
Instalar y activar SeedProd
Para empezar, primero tiene que instalar y activar el plugin SeedProd. Así que haga clic aquí para empezar con SeedProd.
Si necesitas ayuda con este paso, puedes seguir esta guía sobre cómo instalar un plugin de WordPress.
Nota: hay una versión gratuita de SeedProd que puede utilizar, pero para este tutorial, vamos a utilizar la versión Pro, ya que tiene los bloques incorporados WooCommerce que necesitamos.
Después de activar el plugin, vaya a SeedProd " Configuración e introduzca la clave de licencia de su producto.

Puede encontrar su clave de licencia de SeedProd en el panel de control de su cuenta en el sitio web de SeedProd.
Crear una nueva página de carrito
Una vez que haya verificado su clave de licencia, vaya a SeedProd " Páginas y haga clic en el botón 'Añadir nueva página de destino' para crear su nueva página de carrito de compras.

A continuación, verá una biblioteca de plantillas de páginas de destino que puede utilizar para añadir rápidamente una página prefabricada a su sitio.

Hay docenas de plantillas diseñadas por profesionales para casi cualquier objetivo empresarial. Cuando encuentres una plantilla que te guste, pasa el ratón por encima y haz clic en el icono "Marca de verificación".
Utilizaremos la Plantilla en blanco para esta guía, ya que queremos añadir sólo los elementos esenciales de la página que necesitamos para nuestra página de carrito.

En el cuadro emergente que aparece a continuación, puede introducir un nombre para su cesta de la compra. A continuación, haga clic en el botón Guardar y empezar a editar la página.
Personalizar la página del carrito de WooCommerce
Después de nombrar tu página, te lleva al constructor de arrastrar y soltar, donde puedes empezar a construir las partes cruciales de la página de tu carrito.
Añadir un logotipo
Empecemos añadiendo un bloque de imagen para que puedas subir un logotipo. Puedes ajustar fácilmente este bloque para que se parezca a la cabecera de tu sitio web sin que sea una imagen en la que se pueda hacer clic.
Esto mantiene la coherencia de su marca y ofrece a los usuarios menos lugares de salida de la página, lo que le ayuda a reducir el abandono de la cesta de la compra.
Primero, selecciona el Bloque de Imagen y arrástralo a la vista previa de tu página a la derecha. A partir de ahí, puedes subir un logotipo desde tu ordenador o desde la biblioteca multimedia de WordPress.

Si hace clic en el bloque, podrá personalizar su logotipo por completo en el panel de la izquierda.

Añadir su cesta de la compra
Ahora vamos a añadir una nueva columna para el diseño de la página de tu carrito. Para ello, elegimos la opción de contenido y barra lateral en la sección "Elige tu diseño".

Este diseño le permite tener una sección para su carrito de compras y un área para mostrar reseñas y testimonios. Empecemos por añadir el carrito de la compra.
Para ello, desplázate hasta la sección de bloques de WooCommerce. Luego arrastra el bloque Carrito a la columna de contenido. Tu carrito de WooCommerce se mostrará automáticamente en la vista previa.

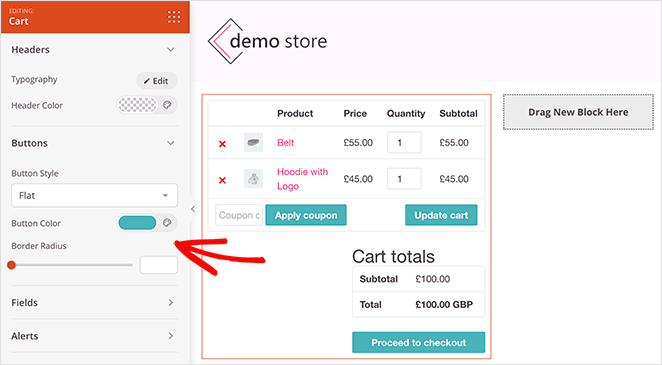
Hacer clic en el bloque le permite personalizar cada parte de su carrito. Por ejemplo, puedes cambiar las etiquetas y los colores de los botones, los colores de fondo de los campos, etc.

Incluya testimonios de clientes
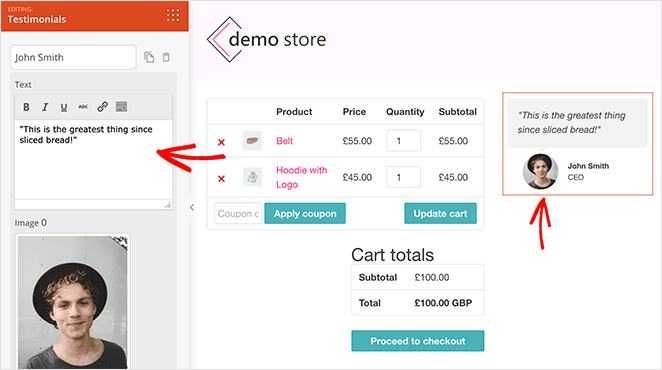
Puedes añadir el bloque de Testimonios de SeedProd para mostrar la prueba social y convencer a los usuarios de que lo comprueben en tu columna de la barra lateral. Encuéntralo en los bloques avanzados y arrástralo a tu página.

Este bloque te permite controlar totalmente el aspecto de tus testimonios. Por ejemplo, puedes añadir varios testimonios, elegir fotos de testimonios personalizadas e incluso configurarlo como un carrusel deslizante de testimonios.
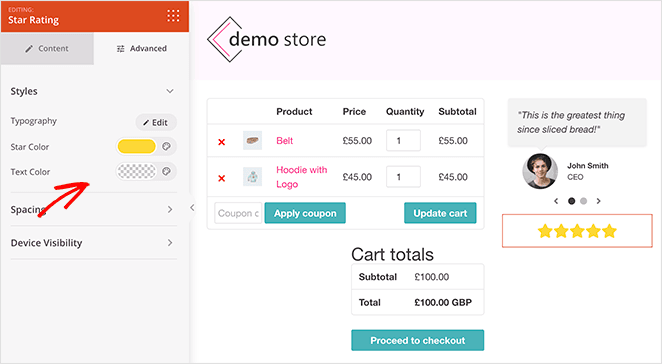
Para duplicar la prueba social, puede añadir un bloque de valoración con estrellas a su página. Solo tienes que elegir el bloque Calificación con estrellas y arrastrarlo debajo de los testimonios.

A partir de ahí, puede personalizar el icono de calificación, los colores, la posición y mucho más.
Añadir escasez a la página de la cesta
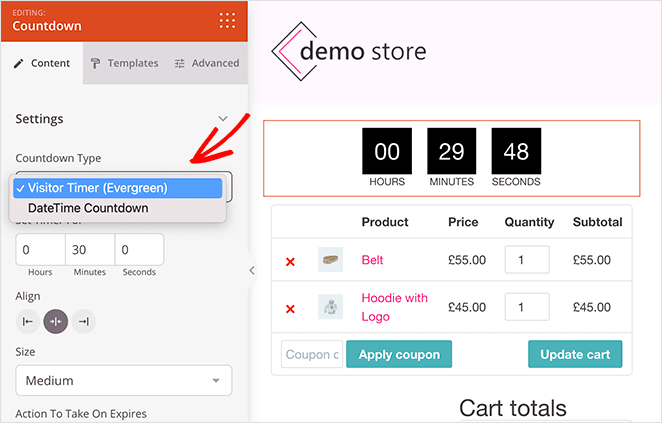
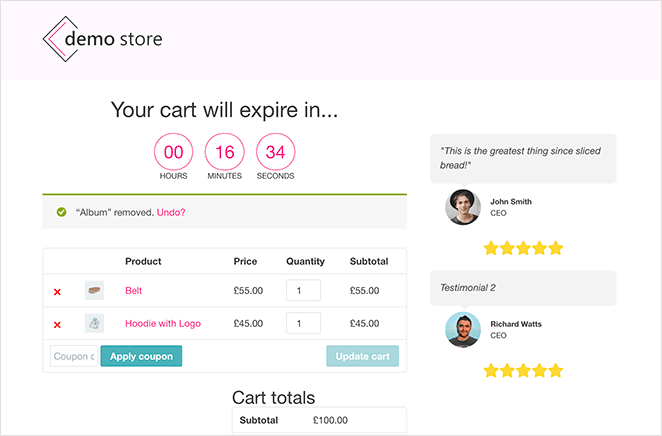
Si realmente quieres animar a los compradores a actuar, puedes añadir un temporizador de escasez a tu carrito de la compra. Utilizando el bloque Temporizador de cuenta atrás de SeedProd, puedes añadir un reloj de cuenta atrás personalizado a tu página con un temporizador que hace tic-tac.
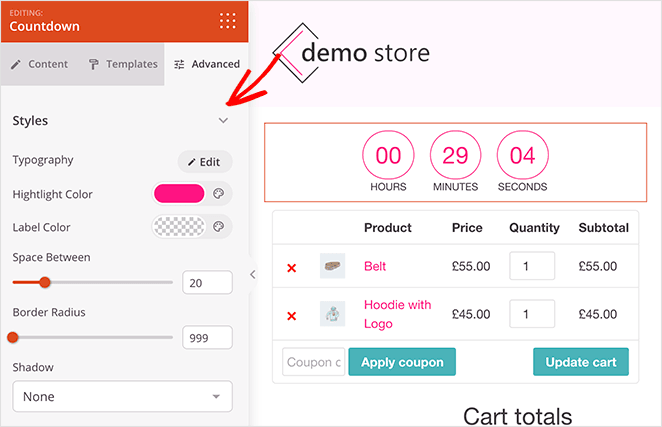
Sólo tienes que elegir el bloque Temporizador de cuenta atrás y arrastrarlo a su lugar por encima de su carrito de compras. A continuación, en el panel de configuración, elige la opción Temporizador de visitantes, para que el temporizador se actualice para cada visitante.

A continuación, en el panel de configuración avanzada, puede personalizar los colores para que coincidan con el resto de su carrito.

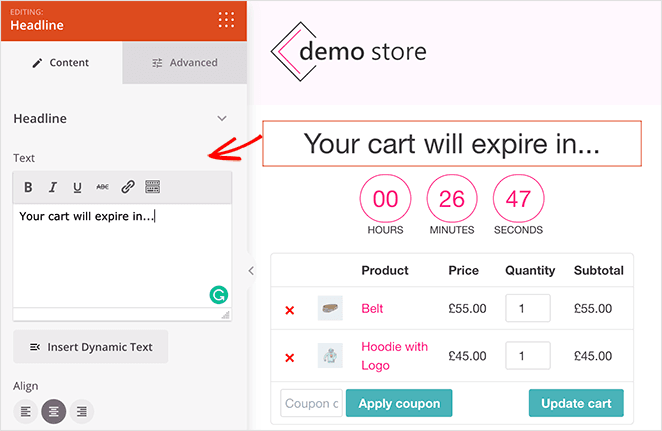
A continuación, añade un encabezado que notifique a tus compradores que tienen un plazo determinado hasta que caduque su carrito. Para ello, arrastra el ratón sobre el bloque "Encabezado" e introduce el texto.

Añadir productos populares
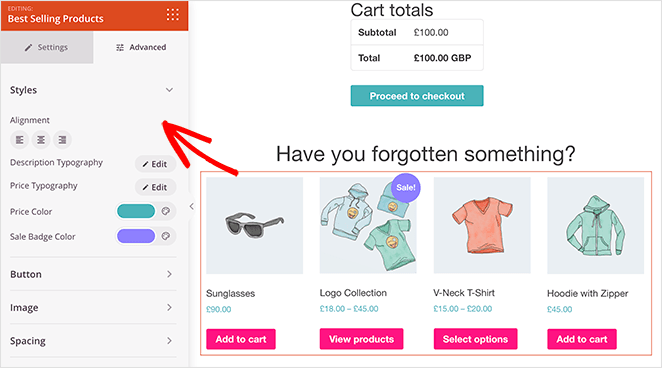
Otra función excelente que puede añadir a la página de su carrito de la compra es una sección de productos populares. Esto le ayuda a mejorar sus ventas recomendando otros productos que pueden gustar a sus clientes.
Para ello, arrastre el bloque "Productos más vendidos" de la sección "WooCommerce".

Y si lo desea, puede añadir cualquier otro bloque de producto a esta área, como por ejemplo:
- Productos recientes
- Venta de productos
- Productos destacados
- Productos mejor valorados
Para más detalles sobre la configuración de estos bloques, consulte nuestra guía sobre cómo mostrar nuevos productos en WooCommerce.
Publique su página personalizada del carro
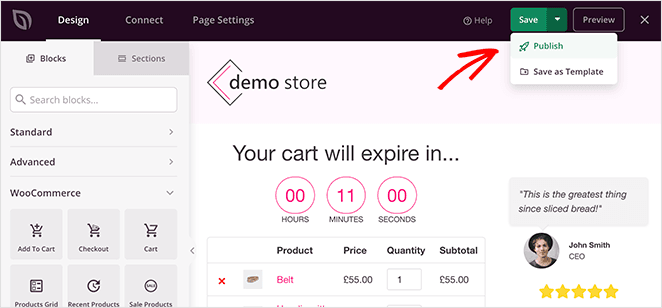
Ahora que el diseño de su carro de la compra personalizado está terminado, es el momento de ponerlo en marcha en su sitio web. Para ello, haga clic en la flecha desplegable situada junto al botón verde Guardar y haga clic en Publicar.

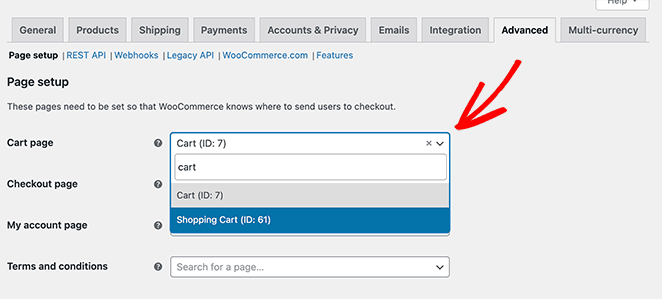
Antes de hacer que tu carrito de la compra sea visible para tus clientes, tendrás que cambiar la URL de tu carrito en los ajustes de WooCommerce.
Para ello, vaya a WooCommerce " Configuración y haga clic en la pestaña "Avanzado".

A continuación, seleccione la nueva URL de la página del carrito que creó con SeedProd y haga clic en el botón Guardar cambios en la parte inferior de la pantalla.
Después de hacer clic en el botón Añadir al carrito de las páginas de productos, los compradores pueden hacer clic en el enlace "Ver carrito" y ver el nuevo diseño personalizado de su carrito de la compra.

Para realizar un seguimiento de las conversiones de su carrito de WooCommerce, consulte nuestro post de WordPress sobre cómo configurar el seguimiento de conversiones de WooCommerce.
Preguntas más frecuentes (FAQ)
Si tienes un plan Business o superior con WordPress.com, puedes instalar plugins como WooCommerce para añadir un carrito de la compra. Sin embargo, si estás en el plan Free, Personal o Premium, esta función no está disponible.
Para garantizar la seguridad de las transacciones, debe utilizar un complemento de carrito de la compra que admita el cifrado SSL. Además, utilice pasarelas de pago fiables como PayPal, Stripe o Authorize.net. Mantén siempre actualizados tu sitio, plugins y temas de WordPress a las últimas versiones para mejorar la seguridad.
Sí, la mayoría de los plugins para carritos de la compra de WordPress, incluidos WooCommerce y Easy Digital Downloads, permiten vender tanto productos físicos como digitales.
La mayoría de los plugins para carritos de la compra ofrecen opciones para gestionar los envíos y los impuestos. Por lo general, puede establecer diferentes tarifas en función de factores como la ubicación, el peso del producto o el tipo de producto. Consulta la documentación del plugin elegido para obtener instrucciones específicas.
¡Y ahí lo tienes!
Esperamos que este artículo te haya ayudado a añadir un carrito de la compra a WordPress sin escribir código. Puede que también te guste este tutorial paso a paso sobre cómo habilitar el modo de mantenimiento para las páginas de tienda de WooCommerce.
Y ya que estás aquí, síguenos en Facebook y Twitter para obtener más consejos útiles sobre WordPress.