¿Buscas ejemplos de cabeceras de sitios web para tu sitio de WordPress?
Este pequeño espacio tiene el poder de captar el interés, transmitir el mensaje de su marca y ayudar a los visitantes a navegar. Tanto si estás diseñando un nuevo sitio web como actualizando uno ya existente, necesitas un diseño de cabecera fácil de usar para causar una buena primera impresión.
En esta guía, compartimos algunos de nuestros ejemplos favoritos de cabeceras de sitios web y las mejores prácticas para crear la suya propia.
Quick Answer: A great website header includes your logo, navigation, and a clear call to action. Below are 10 proven website header examples, including sticky menus, hamburger designs, and mobile-optimized layouts, all based on real sites you can learn from.
Índice
¿Qué es la cabecera de un sitio web?
El encabezado de su sitio web es lo primero que ven los visitantes cuando aterrizan en él. Como si de un escaparate se tratara, debe explicar quién es usted, qué hace y animar a los visitantes a seguir explorando su sitio web.

Una cabecera de sitio web llamativa incluye elementos visuales como el logotipo de su marca, la navegación por el sitio y, a veces, una llamada a la acción (CTA). Los colores, la tipografía y las imágenes que utilices deben ser coherentes con tu marca para crear un aspecto reconocible.
Además de representar la identidad de su marca, un buen encabezado de sitio web ayuda a mejorar la funcionalidad y la experiencia del usuario. Con una navegación clara e información relevante, ayuda a los visitantes a encontrar rápidamente lo que necesitan, mejorando el compromiso y la retención de los usuarios.
Ejemplos de cabeceras de sitios web y consejos de diseño
A la hora de diseñar la cabecera, es importante tener en cuenta que no hay una talla única. Lo que funciona para un sitio puede no funcionar para el suyo. Todo depende de tus necesidades y de los objetivos que hayas fijado para tu web.
Para inspirarte y ver qué puede funcionar mejor en tu caso, veamos algunos ejemplos de cabeceras de sitios web creativas y de éxito.
| Header Type | Lo mejor para | Navegación | Jump To Example |
|---|---|---|---|
| Single-Line with Left Logo | Simple, clean sites | Top menu | View Example |
| Two-Tier with Center Logo | Info-heavy or brand-focused | Stacked tiers | View Example |
| Sticky Menu | Long scrolling pages | Fixed top | View Example |
| Mega Menu | eCommerce or large sites | Expandable dropdown | View Example |
| Sticky Notification Bar | Promos or announcements | Top strip | View Example |
| Left-Aligned with Vertical Nav | Portfolios, blogs | Sidebar menu | View Example |
| Hamburger Menu | Mobile-first sites | Collapsible | View Example |
| Slide-In Navigation | Modern, minimal layouts | Slide-out panel | View Example |
| Multi-Site Navigation | Brand networks | Cross-site links | View Example |
| Mobile Optimized Header | All modern websites | Responsive top nav | View Example |
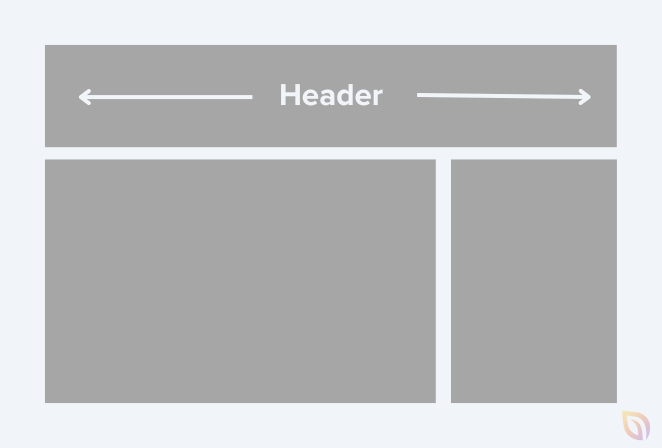
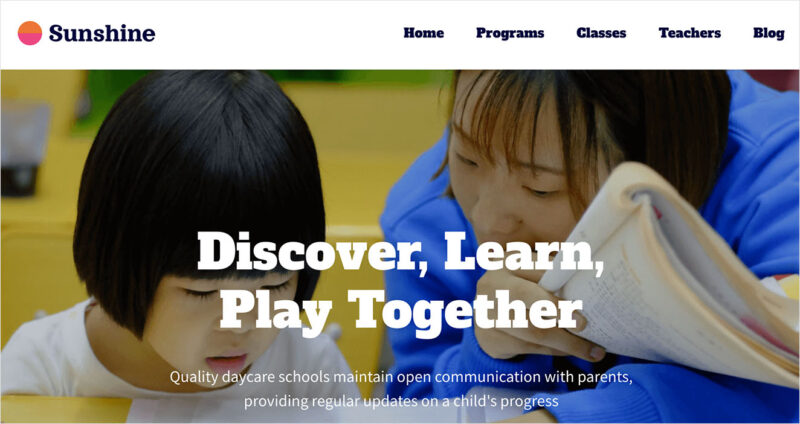
1. Encabezado de una línea con logotipo alineado a la izquierda
Uno de los tipos de cabecera de sitio web más populares es el de una sola línea con un logotipo alineado a la izquierda. La razón de su popularidad es su sencillez y fácil navegación, dos cosas que cualquier sitio web debe priorizar.
He aquí un ejemplo de uno de nuestros kits de plantillas de sitios web:

El logotipo alineado a la izquierda capta la atención del usuario inmediatamente porque está situado justo al lado de donde la mayoría de los usuarios empiezan a leer. Es eficaz, directo y, a menudo, lo primero que ve el usuario.
Además, este encabezado deja espacio para enlaces o llamadas a la acción en la misma línea, lo que facilita la navegación de los visitantes.
Características y elementos clave
- Logotipo alineado a la izquierda
- Menú de navegación en la misma línea
- Fuentes claras
- Combinación coherente de colores
- Amplio espacio en blanco
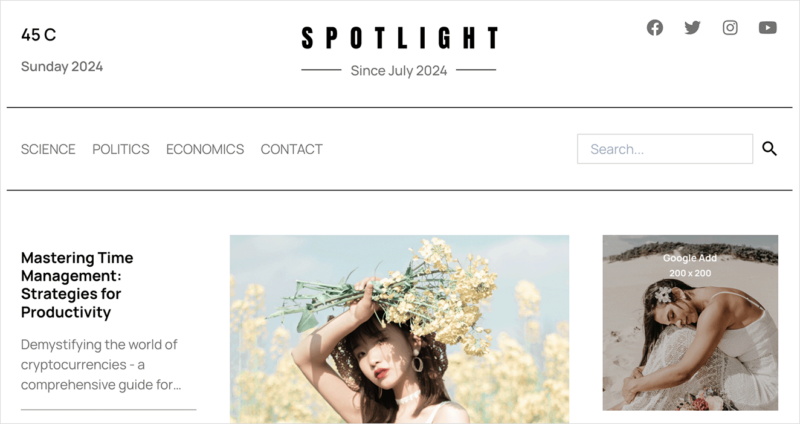
2. Cabecera de dos niveles con logotipo alineado en el centro
Otra de las mejores opciones para muchos propietarios de sitios web es una cabecera de dos niveles con el logotipo alineado en el centro. Este estilo da a su sitio web un aspecto equilibrado y bien estructurado, al tiempo que ofrece mucha información a los visitantes.
Aquí hay otro kit de sitio de nuestra biblioteca con este estilo de cabecera:

El diseño de dos niveles tiene espacio para dos secciones horizontales. El logotipo está en el centro, atrayendo la atención hacia su marca.
Este estilo de cabecera permite distribuir los elementos del menú para conseguir un aspecto despejado.
Por ejemplo, el nivel superior podría incluir información de contacto, enlaces a redes sociales y su eslogan. Luego puedes dedicar la parte inferior a tu menú de navegación principal.
Características y elementos clave
- Logo alineado en el centro
- 2 niveles horizontales
- Enlaces a redes sociales
- Cuadro de búsqueda
- Navegación por categorías
3. Cabecera con menú adhesivo
Un menú adhesivo es un tipo de encabezado de sitio web que permanece fijo en la parte superior de su sitio mientras los visitantes se desplazan. Garantiza que los usuarios puedan acceder a la navegación desde cualquier punto de la página.
Este enfoque es una forma eficaz de mejorar la experiencia del usuario. La investigación lo subraya: según Smashing Magazine, la navegación pegajosa puede reducir el tiempo de navegación en un 22%.
Este ejemplo de cabecera de sitio web de la Dra. Gillian Jack encaja a la perfección con el diseño minimalista.

Los usuarios pueden desplazarse hacia abajo para ver las cualificaciones y seguir navegando rápidamente a otras páginas.
Características y elementos clave
- Navegación alineada a la izquierda, al centro o a la derecha
- La cabecera se pega cuando el usuario se desplaza
- Marca coherente
- Diseño adaptable
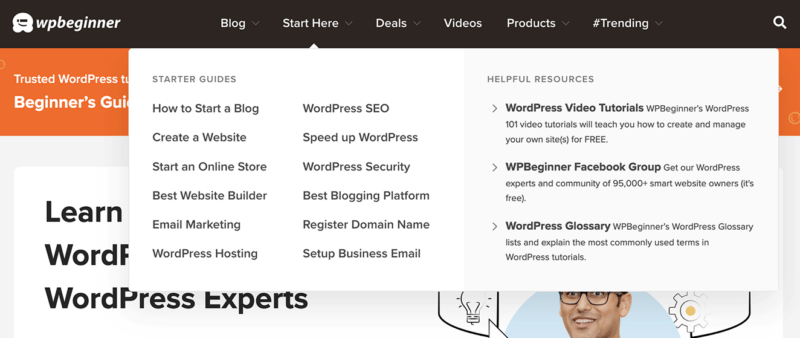
4. Cabecera con Mega Menú
Si busca un menú con muchas opciones, los megamenús son una opción ideal. Tienen una opción desplegable que aparece cuando los usuarios pasan el ratón por encima o hacen clic en un elemento que muestra enlaces agrupados por categorías.
Este es un ejemplo de WPBeginner, que tiene un mega menú limpio y fácil de usar.

Como puede ver, organizan su contenido más importante en secciones claras basadas en lo que sus visitantes encontrarán más útil.
Lo que distingue a un mega menú es que admite funciones avanzadas como imágenes, iconos y widgets. Esto lo hace ideal para sitios web a gran escala con mucho contenido, como sitios web de comercio electrónico o portafolios en línea.
Características y elementos clave
- Gran menú desplegable
- Disposición en varias columnas
- Soporte multimedia
- Subcategorías y submenús
- Pasar el ratón por encima y hacer clic
- Integración de la búsqueda
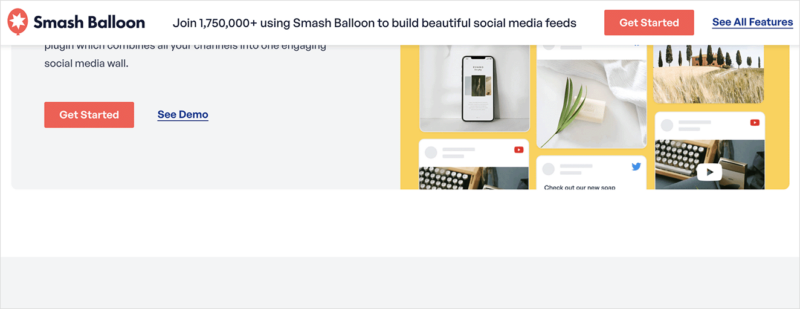
5. Cabecera con barra de notificaciones adhesiva
Muchos sitios web muestran un mensaje encima de la navegación principal que se pega a la parte superior a medida que se desplaza. Se trata de una barra de notificación adhesiva, ideal para mostrar información breve y práctica.
En este ejemplo de cabecera de sitio web de Smash Balloon, verás que su barra de navegación principal desaparece mientras que el mensaje adhesivo permanece en su sitio a medida que te desplazas.

El diseño aumenta la visibilidad de determinados mensajes o enlaces, asegurándose de que captan la atención de los visitantes.
En el ejemplo de Smash Balloon, destacan un botón de llamada a la acción para empezar a utilizar sus productos. Sin embargo, puedes utilizar este espacio para anunciar nuevas funciones, promocionar una venta, celebrar un hito, etc.
Características y elementos clave
- Columna única
- Funcionalidad pegajosa
- Mensaje corto y claro
- Llamamiento a la acción
- Temporizador de cuenta atrás (para ventas)
- Desestimar opción
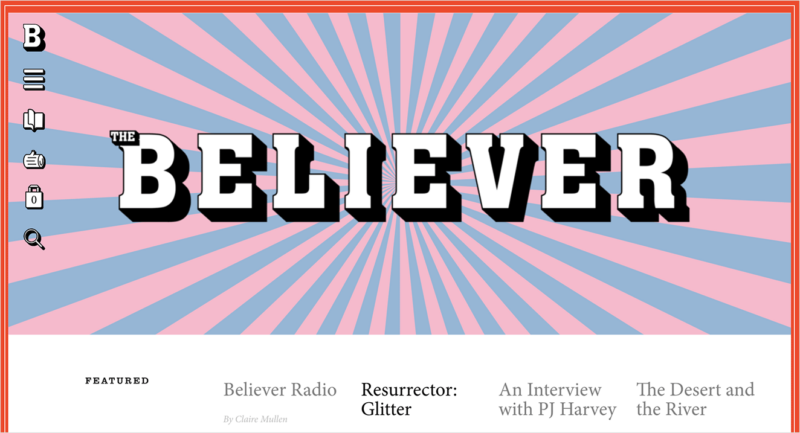
6. Cabecera alineada a la izquierda con navegación vertical
Si buscas un aspecto minimalista y moderno, una cabecera alineada a la izquierda es una opción creativa. Se trata de un diseño en el que los principales elementos de la cabecera, como el logotipo, los enlaces de navegación y las llamadas a la acción, se alinean a la izquierda de la página, centrando la atención en esa zona.
Como puede ver en este ejemplo de Believer Magazine, este enfoque guía la mirada y permite una experiencia de usuario intuitiva y sencilla.

Este estilo es muy popular entre sitios web y blogs, ya que se adapta bien al flujo natural de lectura de izquierda a derecha. También ayuda a racionalizar el diseño de la cabecera, evita el desorden y promueve un aspecto limpio y ordenado.
Características y elementos clave
- Logotipo alineado a la izquierda
- Menú de navegación vertical
- Diseño móvil
- Iconos de redes sociales
- Cuadro de búsqueda
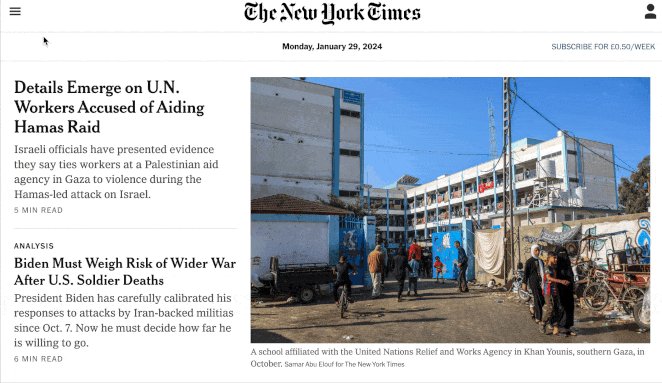
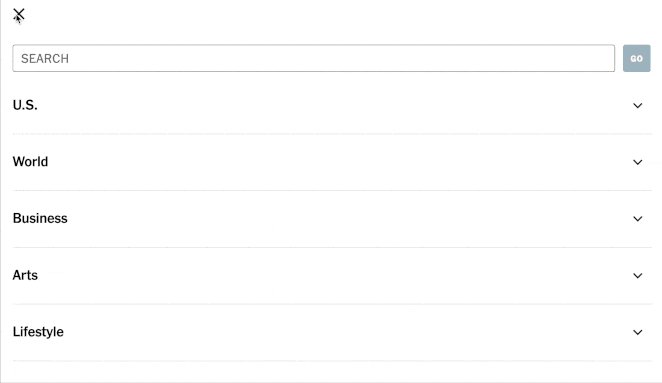
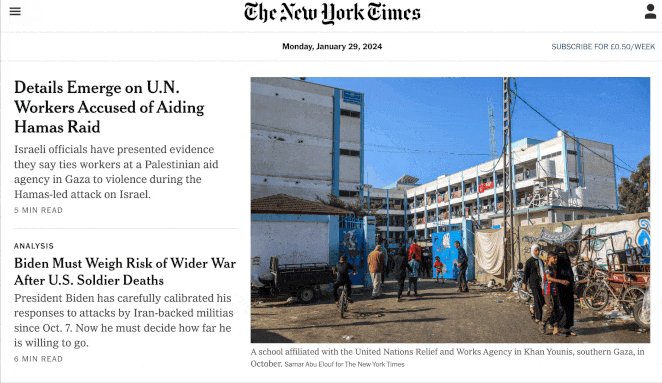
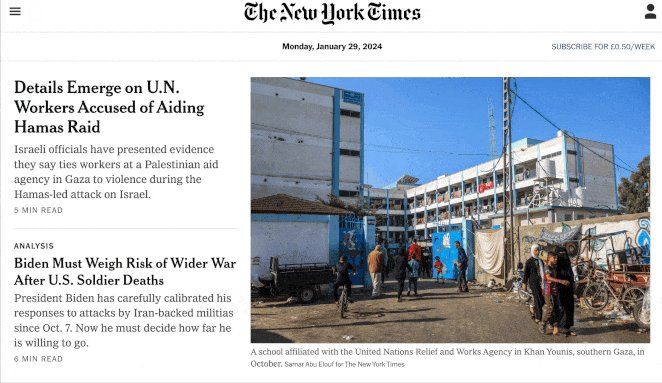
7. Cabecera con menú hamburguesa
Llamado así por su parecido con una hamburguesa -tres líneas horizontales apiladas-, este tipo de diseño de cabecera de sitio web almacena los enlaces de navegación en un menú plegable. Tanto si tienes un puñado de enlaces como docenas, este diseño ahorra un espacio precioso en tu web.
Al hacer clic en el icono de la hamburguesa, aparecen opciones de navegación en forma de menú desplegable o deslizante.
El New York Times utiliza su menú hamburguesa para mostrar un desplegable de categorías de artículos. Facilita la navegación a los usuarios de dispositivos móviles.

Este estilo de cabecera es popular entre los sitios web que tienen numerosos enlaces de navegación o que desean un diseño limpio y minimalista con menos distracciones.
Características y elementos clave
- Icono de menú de hamburguesa
- Diseño móvil
- Expandible y plegable
- Botón de cierre (opcional)
- Navegación mediante teclado (para mayor accesibilidad)
8. Cabecera con deslizador
Al igual que en el ejemplo anterior, una cabecera con menú deslizante tiene un menú oculto que se "desliza" -normalmente desde la izquierda o la derecha- cuando el usuario hace clic o pasa el ratón por encima de un botón o elemento.
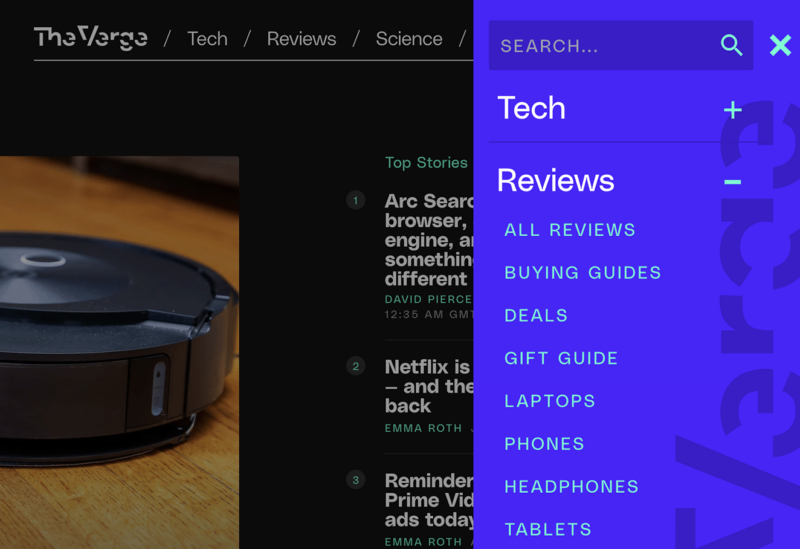
The Verge lo demuestra a la perfección:

Tras hacer clic en el icono del signo más, el menú se desliza desde la derecha con enlaces a varias categorías e iconos sociales. Incluso puedes ampliar los enlaces para ver las subcategorías.
Este diseño web ofrece un aspecto limpio y despejado con fácil acceso a las distintas páginas o secciones de la web.
Este tipo de cabecera suele aparecer en las versiones móviles de los sitios web para facilitar la navegación táctil. Sin embargo, es igual de eficaz para los sitios de escritorio para maximizar el espacio.
Características y elementos clave
- Icono para ampliar el menú deslizante
- Efecto de deslizamiento a izquierda o derecha
- Enlaces de navegación vertical
- Iconos de redes sociales
- Categorías y subcategorías
9. Cabecera con navegación multisitio
Una cabecera con navegación multisitio es una opción versátil para quienes gestionan varios sitios web o subsecciones de un mismo sitio web. Ofrece una solución elegante que permite a los usuarios cambiar sin problemas de un sitio web a otro.
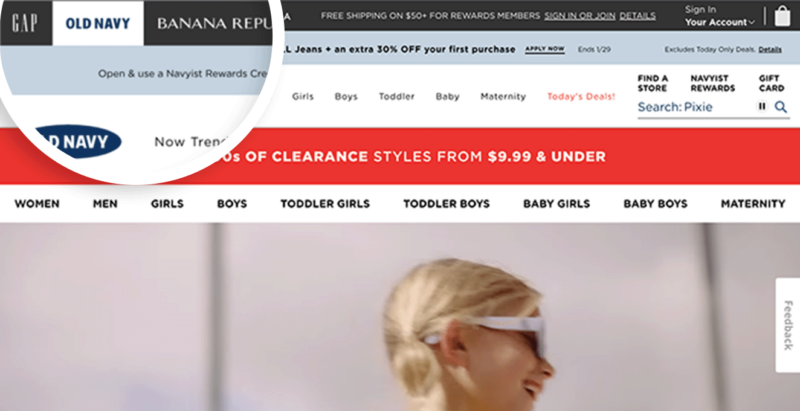
Este es un ejemplo de cómo Old Navy utiliza una cabecera de navegación multisitio:

Los usuarios pueden cambiar rápidamente entre sus marcas hermanas, GAP, Banana Republic y Athleta.
El objetivo es ofrecer una marca unificada en todos los sitios y, al mismo tiempo, poner el control de la navegación en manos del usuario. El resultado es una mayor participación de los visitantes, una mejor experiencia de usuario y un aumento del tráfico general.
Características y elementos clave
- Cabecera de varios niveles
- Enlaces a sitios web de varias marcas
- Navegación principal
- Enlace de inicio de sesión (opcional)
- Carrito de la compra (para sitios de comercio electrónico)
10. Cabecera optimizada para móviles
No podíamos terminar esta guía sin mencionar la optimización para móviles. Como su nombre indica, una cabecera optimizada para móviles tiene un diseño adaptado a los dispositivos móviles para que la visualización en móviles no suponga ningún esfuerzo.
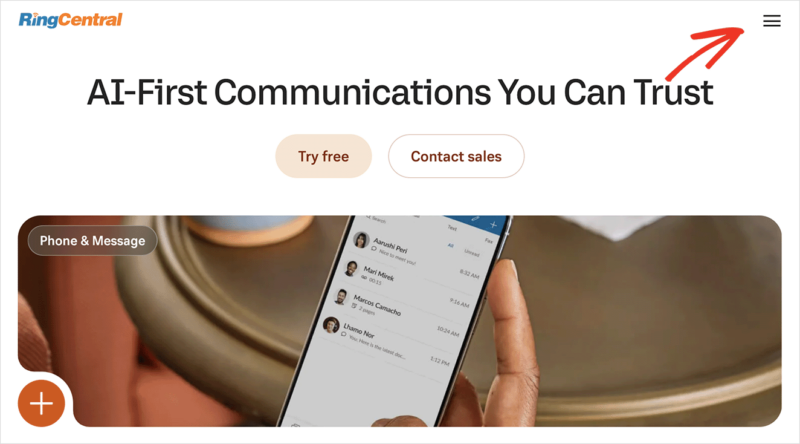
He aquí un ejemplo de cabecera móvil de RingCentral, uno de los mejores servicios de VoIP.

La cabecera facilita la lectura y la navegación sin necesidad de cambiar el tamaño, desplazarse o hacer scroll. El punto central es el mismo: el logotipo de la marca y la navegación por el sitio web, pero es mucho más fácil de ver y tocar en una pantalla más pequeña.
Además, el icono de hamburguesa oculta la navegación para que los enlaces no abarroten la pantalla del móvil.
Características y elementos clave
- Diseño adaptado al móvil
- Icono de la hamburguesa
- Diseño compacto
- Elementos de navegación sencillos
- Tiempos de carga rápidos
Buenas prácticas para diseñar la cabecera de un sitio web
Ahora que ha visto algunos ejemplos de cabeceras de sitios web excelentes, veamos las mejores prácticas para diseñar una.
- Asegúrate de que tu cabecera es responsive y se adapta a diferentes tamaños de pantalla. Esto es importante para mejorar la experiencia del usuario y el SEO.
- Incluya siempre su logotipo en la cabecera. Es una parte esencial de su marca y ayuda a los usuarios a identificar rápidamente su empresa.
- Mantenga un diseño sencillo. La cabecera no debe tener demasiados elementos de diseño. Manténgalo limpio, asegurándose de que la información sea fácilmente accesible y no distraiga o confunda a sus usuarios.
- Incluya una navegación clara. Procure que la navegación principal y principal del sitio sea fácilmente accesible.
- Mantenga la coherencia. El diseño de su cabecera debe encajar con el resto del diseño de su sitio web.
- Destaque las llamadas a la acción importantes. Si quiere que los usuarios realicen una acción concreta, considere la posibilidad de incluirla en el encabezado.
- Incluya una barra de búsqueda en la cabecera si su sitio tiene mucho contenido que los usuarios puedan querer buscar.
Cómo hacer una cabecera de página web atractiva
Hay varias maneras de diseñar y construir un encabezado para su propio sitio web. Uno de los enfoques más fáciles para los sitios web de WordPress es utilizar un constructor de sitios web como SeedProd.

SeedProd es nuestra opción favorita porque es fácil de usar y no requiere codificación. De hecho, puedes crear todo tu sitio web con su creador de temas de arrastrar y soltar.
Con sus secciones preconstruidas, puedes diseñar una cabecera profesional en cuestión de minutos. Incluso puedes personalizar tu página de inicio, pie de página, barra lateral, blog y otras páginas.
Para conocer todos los pasos, consulte nuestra guía sobre cómo personalizar cabeceras en WordPress.
Preguntas frecuentes sobre la cabecera del sitio web
¿Cómo puedo hacer que mi cabecera destaque?
Para que tu cabecera destaque, céntrate en un logotipo llamativo, un eslogan pegadizo y diferentes tamaños de cabecera. También puedes considerar la posibilidad de tener una cabecera transparente, utilizar un color de fondo que contraste, añadir enlaces a páginas de destino y estudios de casos, y mostrar un área de héroe llamativa debajo con texto de cabecera en negrita.
¿Debo poner el encabezamiento en todas las páginas?
El encabezado debe aparecer en todas las páginas del sitio web para facilitar la navegación. De este modo, los visitantes podrán identificar y acceder rápidamente a las secciones importantes de su sitio, independientemente de la página en la que se encuentren.
¿Qué tamaño debe tener la cabecera de un sitio web?
El tamaño del encabezado de un sitio web depende de su contenido. Por lo general, debe tener entre 100 y 200 píxeles de alto, con una resolución de 72 ppp para una visibilidad y usabilidad óptimas.
Comience con una cabecera de sitio web adaptable
I’ve worked with a lot of header layouts over the years — and the best ones always do three things:
They make your site easier to navigate, reinforce your brand, and guide people to take action.
If you’re not sure where to start, try a simple header with your logo, a clear nav menu, and one strong CTA. Then test and tweak from there.
SeedProd makes that easy with its drag-and-drop builder. You don’t need to code anything. Just choose a pre-built section, customize it, and see it live in minutes.
Further Reading: WordPress Header & Design Guides
- Cómo añadir fácilmente un botón a la cabecera de WordPress
- Cómo crear una cabecera adhesiva
- Cómo crear una plantilla de cabecera
- Cómo crear una barra de navegación vertical en WordPress
- Los mejores creadores de temas para WordPress
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.