I’ve customized a lot of WordPress menus over the years, and one thing I always notice is how much the default style blends into the background. It works, but it doesn’t really match your brand or help your site stand out.
A few small changes to your menu can make your whole site feel more polished and easier to navigate.
In this guide, I’ll show you how to customize WordPress menu styles step by step, no coding needed.
¿Por qué personalizar el menú de WordPress?
Your menu is one of the most essential parts of your WordPress website. It’s what visitors see first when they land on your site, and what they’ll use to navigate around. That’s why ensuring your menu is well-designed and easy to use is important.
He aquí algunas razones por las que debería personalizar su menú de navegación de WordPress:
- Mejore el aspecto de su sitio web. Su menú es una parte importante del diseño general de su sitio. Al personalizarlo, puedes adaptarlo al aspecto de tu página de inicio y otras páginas de nivel superior y hacerlo más atractivo visualmente.
- Haga que su sitio web sea más fácil de usar. Un menú bien diseñado puede ayudar a los visitantes a encontrar lo que buscan de forma rápida y sencilla. Si personalizas tu menú, facilitarás a los visitantes la navegación por tu sitio web y la búsqueda de la información que necesitan.
- Mejore el SEO de su sitio web. La estructura de su menú también puede afectar al SEO de su sitio. Si personalizas tu menú, los motores de búsqueda podrán indexar más fácilmente tu sitio y posicionarlo mejor en los resultados de búsqueda.
Hay muchas formas de personalizar el menú de WordPress. Puedes cambiar el orden de los elementos del menú, añadir nuevos elementos e incluso cambiar el diseño del propio menú.
There are also many plugins available to help customize things further. In the step-by-step guide below, I share 3 ways to add custom menus to your WordPress site with and without using a WordPress plugin.
Cómo personalizar el menú de WordPress con un plugin Page Builder
First, I’ll show you how to customize your WordPress menu using a page builder plugin. I’ll use SeedProd in this example, but similar principles apply to any other page builder.

SeedProd es un potente constructor de páginas de WordPress que permite crear páginas y menús personalizados en WordPress sin necesidad de escribir código. Es fácil de usar y ofrece una amplia gama de características, incluyendo:
- Constructor de páginas de arrastrar y soltar
- Creador de temas de WordPress
- Plantillas prefabricadas
- Menús personalizables
- Integración en las redes sociales
- Y mucho más.
Incluso puede utilizarlo para añadir menús personalizados al pie de página, la cabecera, la barra lateral y el contenido de la página.
Este método le permite personalizar los menús sin importar su tema de WordPress. Para empezar, sigue estos sencillos pasos.
Paso 1. Instalar SeedProd Instalar SeedProd Page Builder
En primer lugar, descargue el plugin SeedProd e instálelo y actívelo en su sitio de WordPress.
Si necesita ayuda con este paso, puede seguir nuestra guía sobre cómo instalar SeedProd.
Paso 2. Elija una plantilla de página de destino
Una vez activado el plugin, navegue hasta SeedProd " Páginas de Aterrizaje desde su panel de control de WordPress, y haga clic en el botón Añadir Nueva Página de Aterrizaje.

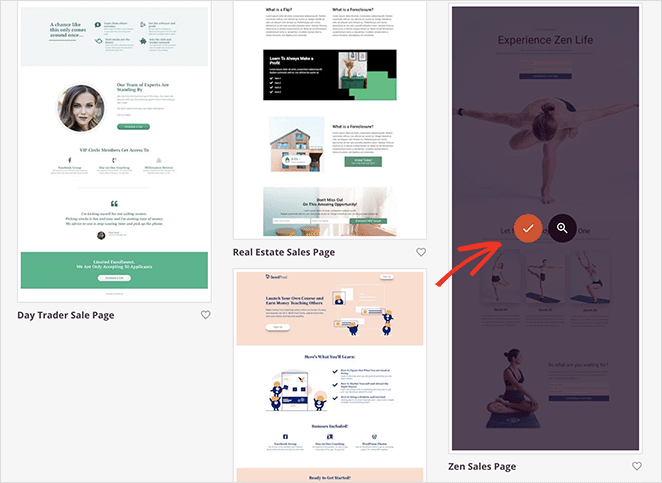
Aparecerá una biblioteca de plantillas de páginas de destino que puede utilizar para crear rápidamente una página personalizada.

Cada plantilla es totalmente personalizable para adaptarse a diferentes nichos de sitios web. Por ejemplo, si haces clic en la pestaña "Lead Squeeze" de la parte superior, verás las plantillas más adecuadas para crear páginas de captación.
Cuando encuentres un diseño que se ajuste a tus necesidades, pasa el ratón por encima y haz clic en el icono naranja de la marca de verificación.

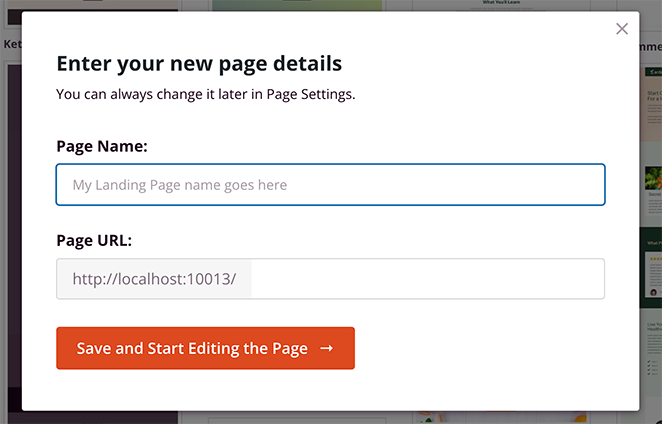
Ahora aparecerá una ventana que le permitirá introducir un nombre de página y una URL. Una vez introducidos estos datos, haga clic en el botón Guardar y empezar a editar la página.

Paso 3. Personalizar el contenido de su página Personalice el contenido de su página
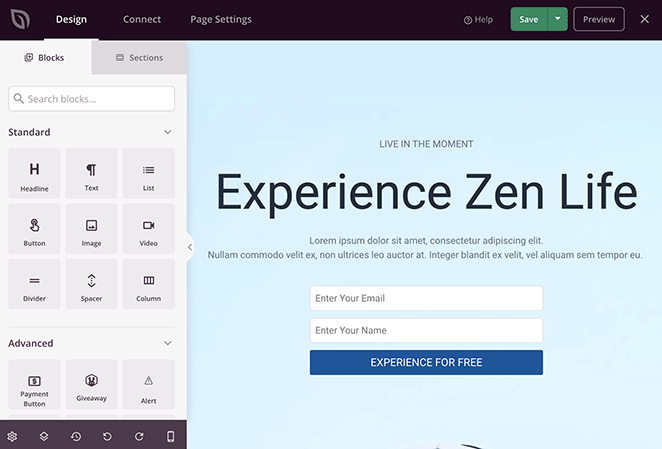
La siguiente pantalla mostrará su página de destino dentro del constructor visual de páginas de SeedProd. Tendrá bloques, secciones y configuraciones a la izquierda y una vista previa de su página a la derecha.

Cualquier cambio que hagas en tu página aparecerá automáticamente en tiempo real. De esta forma, puedes asegurarte de que queda bien antes de publicar los cambios.
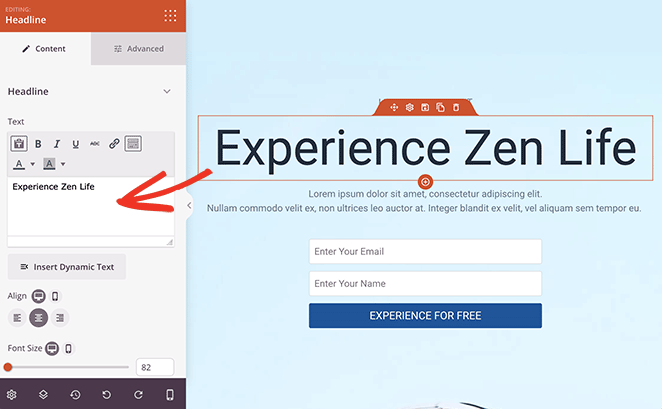
Personalizar el contenido de la plantilla es tan sencillo como señalar y hacer clic. Por ejemplo, para cambiar cualquier contenido de texto, haz clic en él, borra el texto existente y sustitúyelo por el tuyo.

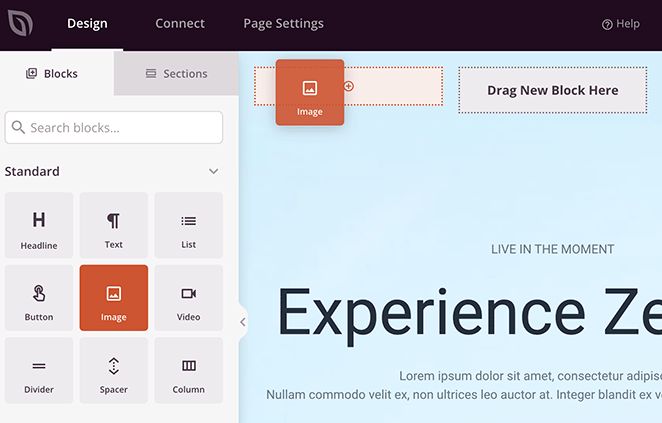
Para añadir nuevos elementos a tu página, como una imagen o un botón de llamada a la acción, busca el bloque en el panel izquierdo y arrástralo a la página.

Continúa sustituyendo el contenido de la plantilla por el tuyo propio hasta que tengas un diseño con el que estés satisfecho. Para obtener más ayuda sobre la personalización, consulta nuestra guía sobre cómo crear una página de destino en WordPress.
Paso 4. Personalizar el menú de WordPress Personalizar el menú de WordPress
After customizing your page, you can create menus and customize them easily. My template doesn’t include a header area, so I’ll need to make one first.
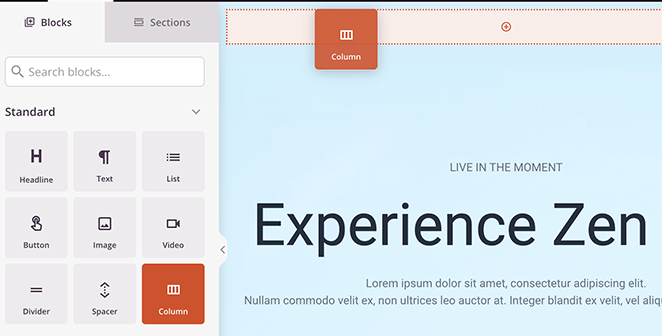
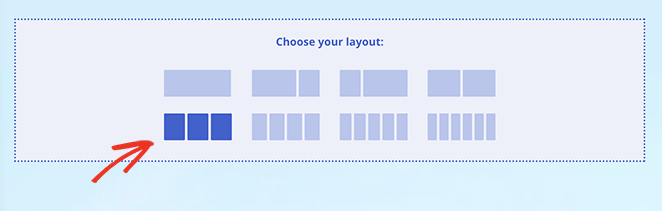
Para ello, busque el bloque Columna y arrástrelo a la parte superior de su página.

A continuación, elige un diseño. En este caso, vamos a utilizar un diseño de 3 columnas.

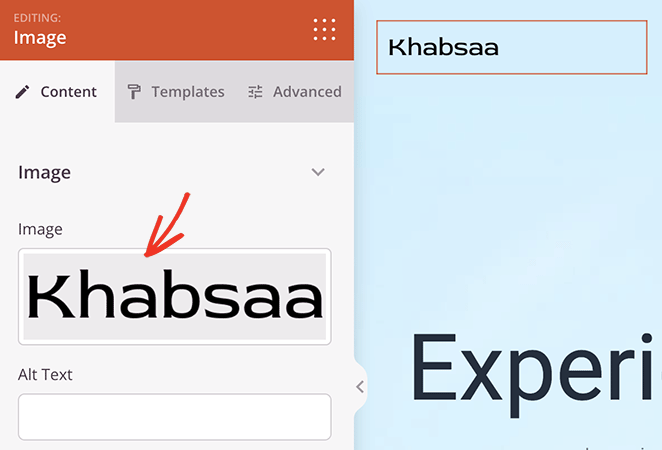
Ahora vamos a configurar el área de cabecera con un bloque de imagen para mostrar el logotipo de su sitio web.

Para subir la imagen de su logotipo, haga clic en el botón "Usar su propia imagen" en el panel de configuración del bloque. Esto te permite elegir una imagen de tu biblioteca multimedia de WordPress o subir una desde tu ordenador.

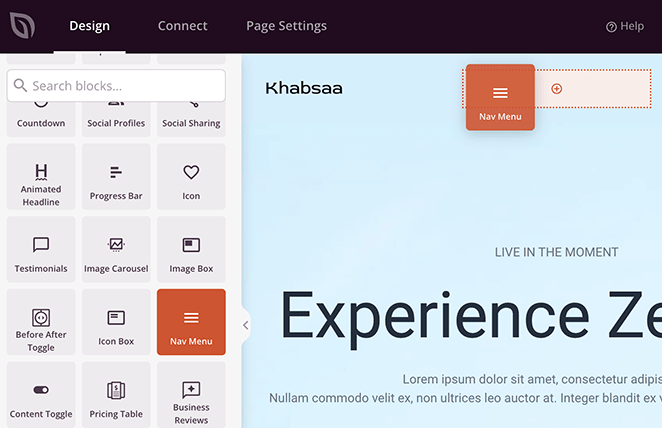
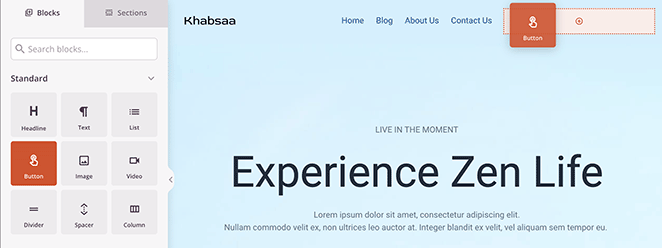
A continuación, busque el bloque Menú de navegación y arrástrelo a otra columna de la cabecera. Aquí es donde puedes añadir elementos de menú para que los usuarios hagan clic y visiten otras páginas de tu sitio.

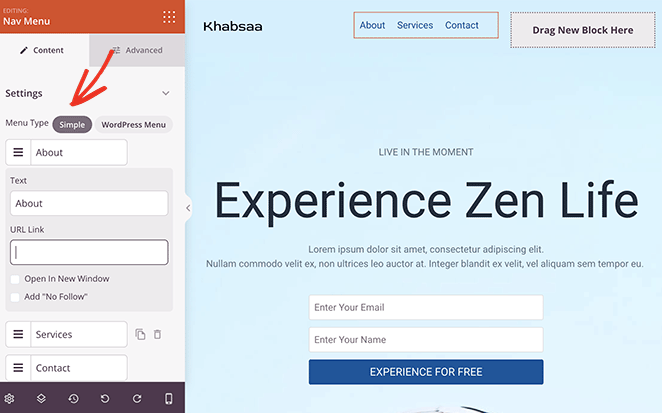
En la configuración del bloque, hay dos formas de mostrar el menú.
El tipo de menú Simple le permite añadir enlaces de menú individuales sin salir del constructor de páginas. Solo tienes que añadir un nombre de menú y pegar tu enlace personalizado.

También puede hacer que el enlace no sea follow y abrirlo en una nueva pestaña.
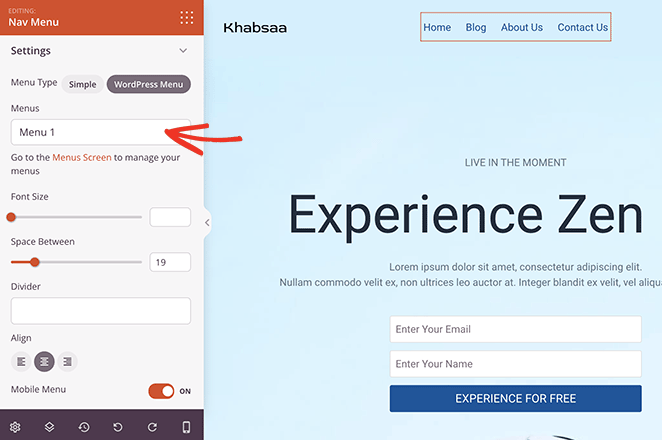
El tipo Menú WordPress le permite mostrar los menús que ya ha creado en WordPress. Al hacer clic en el menú desplegable se mostrarán todos los menús disponibles en tu sitio, como el Menú principal o el Menú principal.

Basta con seleccionar los menús para que aparezcan en la cabecera.
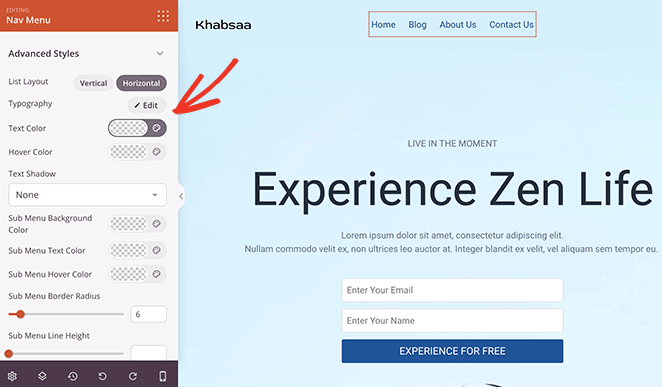
SeedProd tiene opciones avanzadas de personalización para ambos tipos de menú. En la pestaña Avanzado, puede cambiar los colores del menú, las fuentes, las sombras de texto, los colores hover y mucho más.

Incluso puede mostrar sus menús en un diseño vertical u horizontal. El diseño vertical es excelente para las áreas de widgets de la barra lateral y las ubicaciones de menú de pie de página.
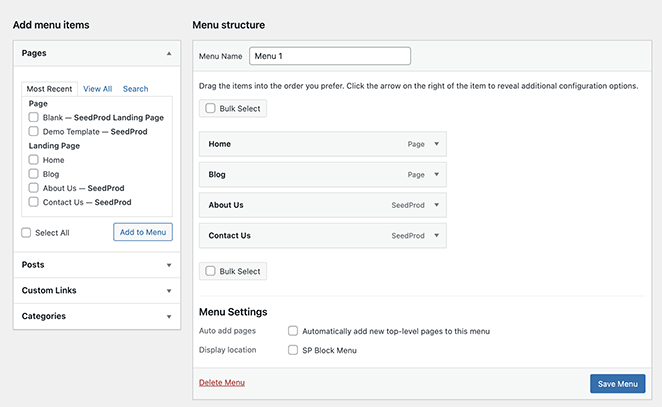
Para gestionar sus menús, haga clic en el enlace Pantalla de menús o vaya a Apariencia " Menús desde el administrador de WordPress.

Aquí puede editar la estructura de su menú, añadir nuevos elementos de menú y submenús haciendo clic en las casillas de verificación, y gestionar las ubicaciones. Incluso puede crear un nuevo menú en esta página.
No olvide pulsar el botón Guardar menú para guardar las funciones del menú.
Muchos sitios web utilizan botones en la navegación del sitio para promover una llamada a la acción específica. Con el bloque de botones de SeedProd, puede crear un botón de menú en unos pocos clics.
Simplemente busque el bloque de botones y añádalo a su área de cabecera.

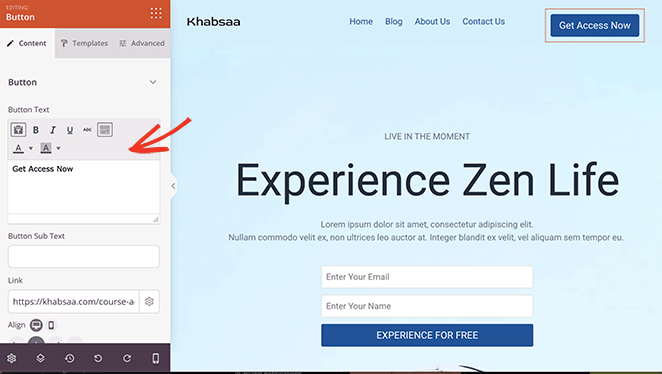
A continuación, en la configuración del bloque, puede añadir su enlace de menú y personalizar el estilo del botón.

Paso 5. Publique su página personalizada Publique su página personalizada
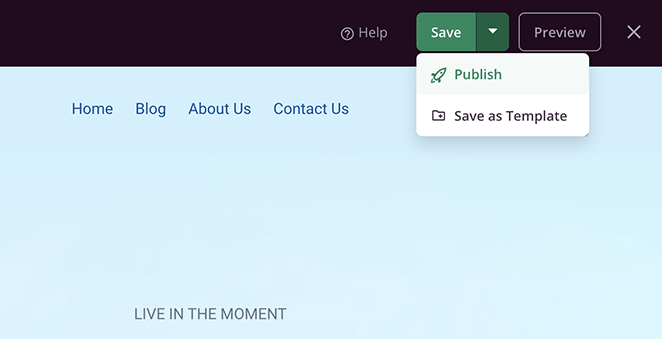
Cuando estés satisfecho con el aspecto de tu página, haz clic en Guardar y publicar en la esquina superior derecha de la pantalla.

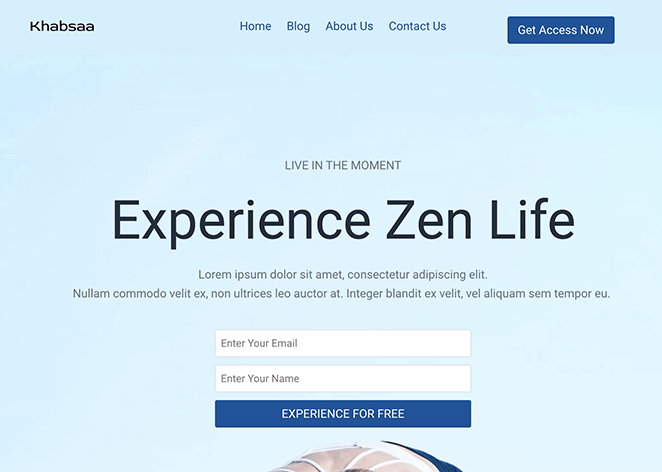
Desde ahí, puede visitar la página para ver su menú personalizado de WordPress en acción.

Cómo personalizar el menú de WordPress con el Editor de Sitios de WordPress
El primer método es una solución excelente para cualquier sitio web, independientemente del tema que utilices. Sin embargo, si utilizas un tema de WordPress basado en bloques, como Twenty Twenty Three, puede que prefieras utilizar el editor de sitios de WordPress para personalizar tu menú.
Nota: este método no funciona con todos los temas ni permite personalizar todas las partes del menú.
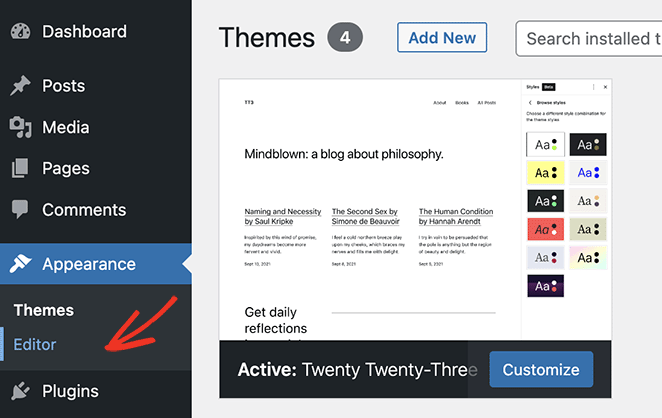
Para abrir el editor del sitio, vaya a Apariencia " Editor desde el panel de control de WordPress.

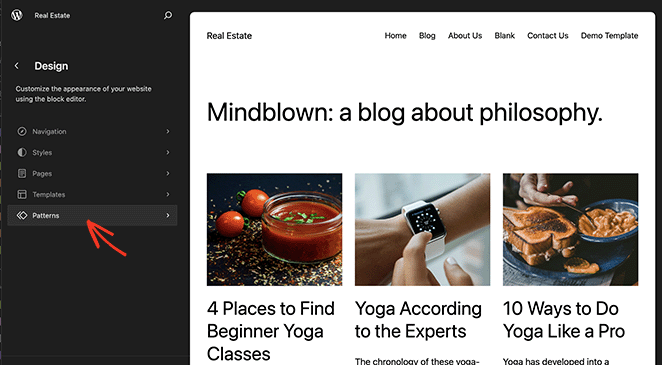
En la siguiente pantalla, haga clic en la pestaña Patrones.

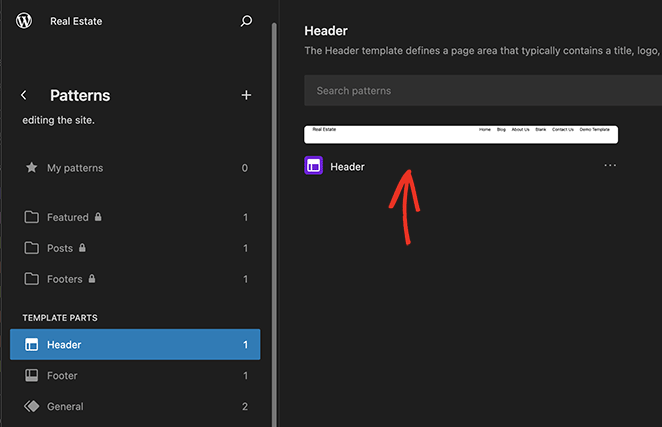
Desde allí, haga clic en la opción Encabezado y elija su plantilla de Encabezado.

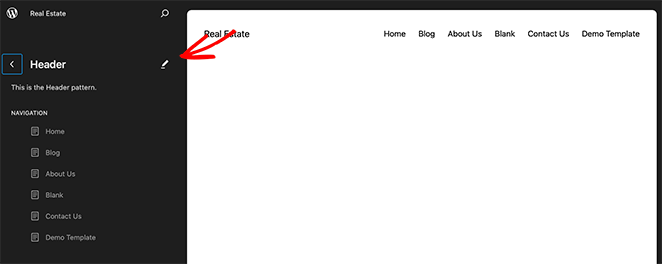
Aquí puede arrastrar y soltar para reorganizar la posición del menú o eliminar elementos del mismo.
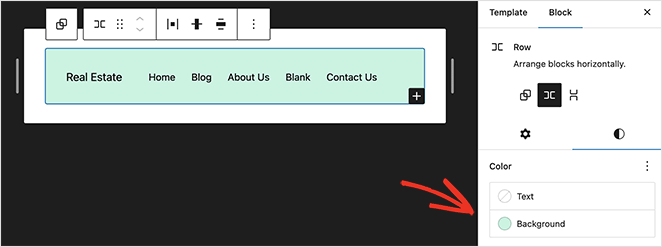
También puede hacer clic en el icono del lápiz para editar el estilo del menú.

Por ejemplo, puede ajustar el color de fondo del menú, las fuentes, el relleno, los márgenes, los bordes, etc.

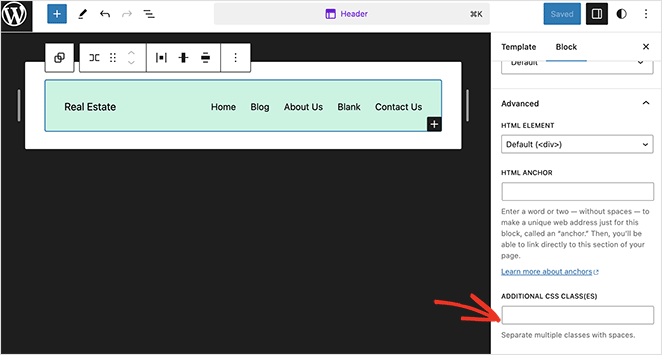
Si se desplaza hasta la pestaña Avanzado, puede introducir clases CSS personalizadas.

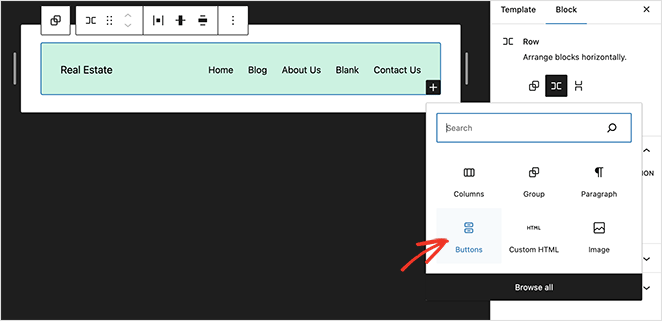
Para añadir otra opción de menú, como un botón de cabecera, haga clic en el icono Añadir bloque.

Ahora puedes buscar un bloque y hacer clic en él para añadirlo a tu menú y personalizarlo como cualquier otro bloque de WordPress.
Cuando estés satisfecho con los ajustes y personalizaciones del menú, haz clic en el botón Guardar.
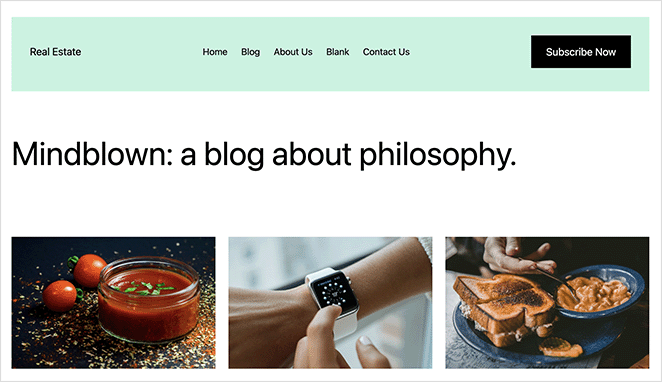
Ahora puede visitar su sitio para ver su menú personalizado.

Cómo personalizar el menú de WordPress sin un plugin
Si no quieres configurar un plugin constructor de páginas y no tienes un tema en bloque de WordPress, siempre puedes utilizar código para añadir un menú de navegación personalizado.
For this, I recommend using a WordPress code snippet plugin like WPCode. It’s the safest and easiest way to add custom code to WordPress without editing core WordPress files, like your functions.php file.
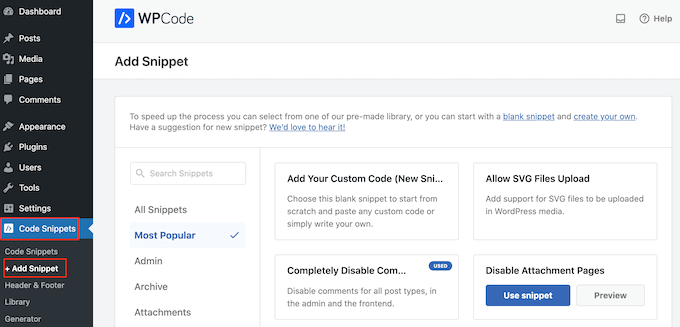
Para ello, instale el plugin gratuito WPCode y, a continuación, vaya a Fragmentos de código " Añadir fragmento desde el panel de control de WordPress.

En esta página, verá fragmentos ya preparados que puede añadir a su sitio con unos pocos clics.
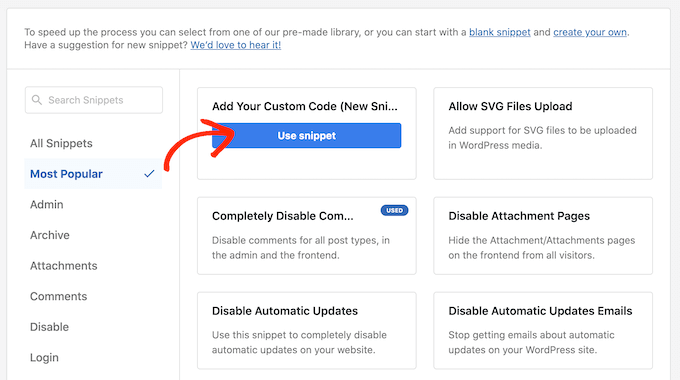
For this tutorial, I want to make our own snippet, so hover your mouse over ‘Add Your Custom Code,’ and click the Use snippet button.

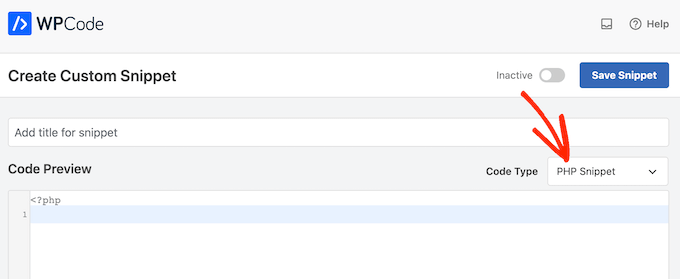
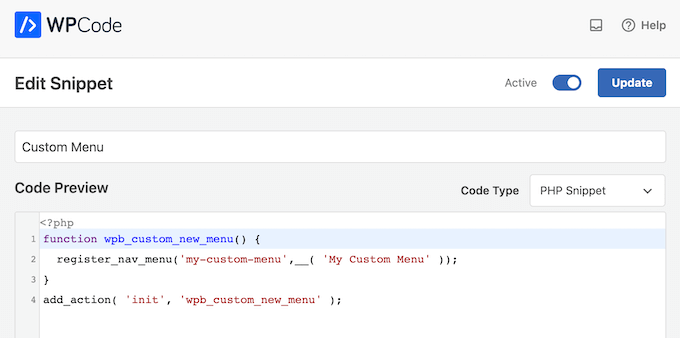
Ahora introduzca un título para su fragmento, abra el menú desplegable "Tipo de código" y haga clic en Fragmento PHP.

A continuación, pegue el siguiente fragmento en el editor de código:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );Este fragmento añade una nueva ubicación de menú a su tema, "Mi menú personalizado".
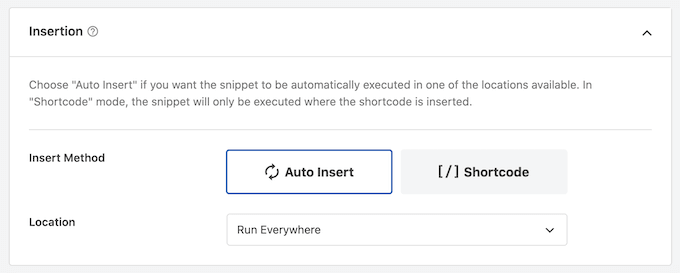
Una vez hecho esto, desplácese hacia abajo hasta las opciones de inserción y elija el método "Inserción automática" para añadir el fragmento en todo su sitio.
Desde ahí, abre el menú desplegable "Ubicación" y haz clic en Ejecutar en todas partes.

Ahora puedes desplazarte a la parte superior de la pantalla y hacer clic en el conmutador "Inactivo" para cambiarlo a "Activo".
Por último, haga clic en Guardar para activar el fragmento.

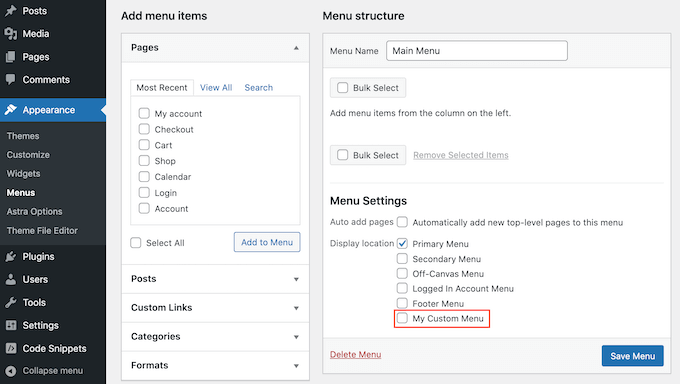
Ahora, dirígete a Apariencia " Menús y mira el área 'Mostrar ubicación'.
Debería ver una nueva opción "Mi menú personalizado" en esta área donde puede añadir elementos de menú.

El siguiente paso es añadir su menú personalizado a su tema de WordPress.
Puede mostrar un menú de navegación personalizado en cualquier parte de su sitio añadiendo código al archivo de plantilla de su tema.
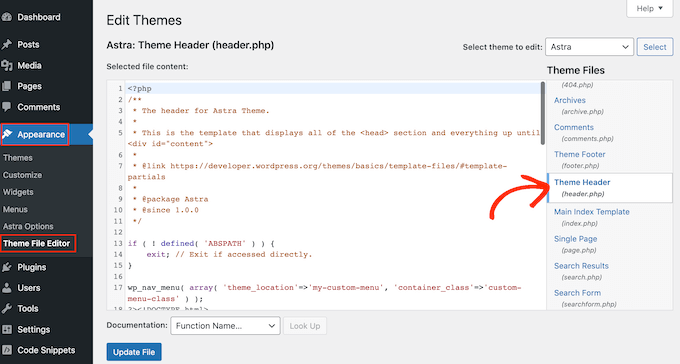
Simplemente vaya a Apariencia " Editor de archivos de temas.
A continuación, en el menú de la derecha, busque la plantilla en la que desea añadir el menú, como la cabecera de su sitio web.

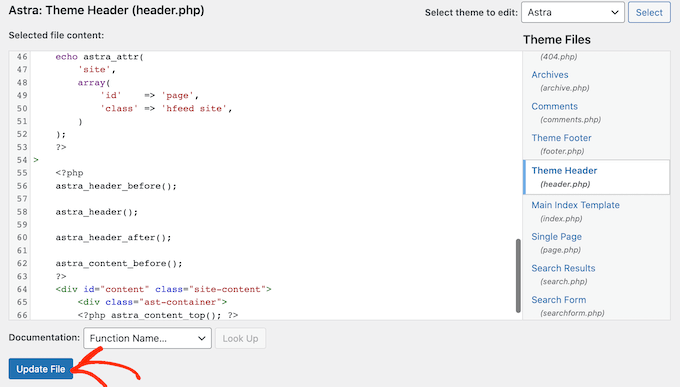
Ahora tendrás que añadir una función wp_nav_menu y especificar el nombre de tu menú personalizado. Por ejemplo, en el siguiente fragmento de código, estamos añadiendo Mi menú personalizado a la cabecera del tema:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );Después de añadir el código, haga clic en el botón Actualizar archivo para guardar los cambios.

Ahora, si visitas tu sitio, verás el menú personalizado en acción, sin embargo, notarás que aparece en una simple lista de viñetas.

You can style the menu to better match your WordPress theme or branding by adding custom CSS code to your site.
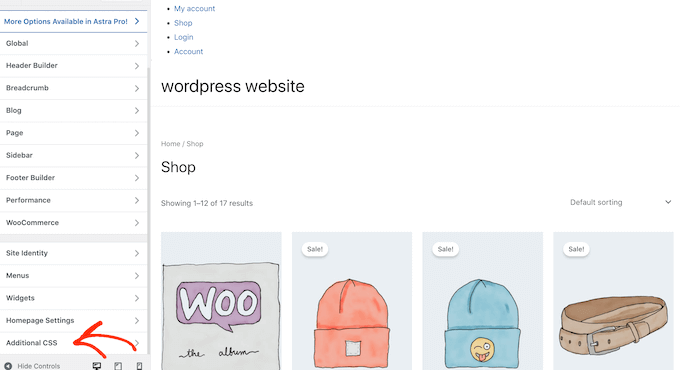
Para ello, vaya a Apariencia " Personalizar y haga clic en CSS adicional en el personalizador de WordPress.
Esto abre un editor donde puedes escribir tu CSS personalizado.

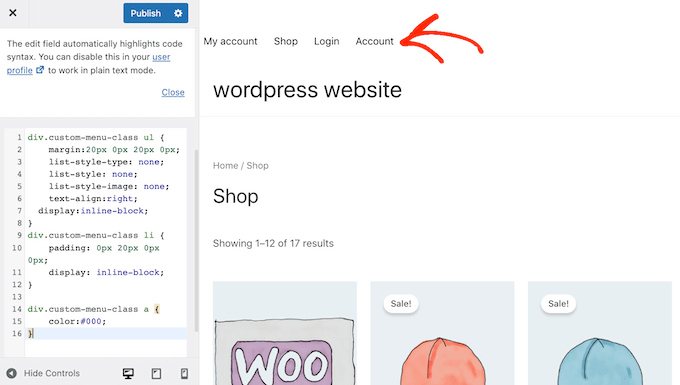
Ahora puedes dar estilo a tu menú utilizando la clase CSS que has añadido a la plantilla de tu tema. En nuestro ejemplo, es .custom_menu_class.
En el código siguiente, añadimos márgenesy relleno, establecemos el color del texto en negro y organizamos el menú en un diseño horizontal:
div.custom-menu-class ul {
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
}
div.custom-menu-class li {
padding: 0px 20px 0px 0px;
display: inline-block;
}
div.custom-menu-class a {
color:#000;
}El personalizador de WordPress se actualiza automáticamente para que puedas ver cómo queda el menú con el nuevo estilo. Si estás satisfecho con los cambios, Publica para activarlos.

Más consejos de navegación en WordPress
I hope this guide has helped you learn how to customize your WordPress menu. For help to get more out of your WordPress navigation, check out the following tips and tutorials:
- Cómo editar menús móviles en WordPress (Guía para principiantes)
- Cómo añadir un icono de carrito de la compra WooCommerce en los menús
- La navegación en las páginas de aterrizaje ha muerto: he aquí por qué
- Cómo editar la barra de navegación en WordPress paso a paso
- Cómo hacer una Landing Page Without Navigation (Easy Way)
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.