If you’ve ever tried to move things around in WordPress but couldn’t figure out how to add more space, you’re not alone. One of the most common layout questions I get is how to change the margins on a page.
Margins help create breathing room between blocks, images, and sections. They make your content easier to read, and your pages look more polished.
In this tutorial, I’ll walk you through how to change margins in WordPress — step by step and beginner-friendly.
En esta guía:
¿Qué es un margen en WordPress?
En WordPress, un margen es el espacio que rodea los bordes de los elementos de una página, diferenciándolo de los demás. Estos elementos pueden incluir imágenes, encabezados, widgets y botones, entre otros.
Del mismo modo, los márgenes también se aplican al espacio alrededor del diseño de una página, como el encabezado, el pie de página y el área de contenido.
Cambiar los márgenes de una página o elemento es una parte crucial del diseño de un sitio web y puede afectar drásticamente a su funcionalidad y apariencia.
Diferencia entre márgenes y relleno
Tanto los márgenes como el relleno están relacionados con el espaciado de tu diseño, pero cada uno sirve para un propósito único.
Los márgenes son los espacios que se sitúan en el exterior de un elemento.

Crean una barrera alrededor del contenido, separándolo de otros elementos de la página. Esto puede ayudar a mejorar la legibilidad y a organizar el diseño con eficacia.
Por otro lado, el relleno se refiere al espacio que hay en el interior de un elemento.

El relleno es el "colchón" entre el contenido (como un texto o una imagen) y el borde del elemento que lo contiene. Suele facilitar la lectura del contenido.
En esencia, si quieres una zona de amortiguación alrededor del borde exterior de tu elemento, debes ajustar el margen. Pero si lo que necesitas es ajustar el espaciado dentro de un elemento, tendrás que mirar el relleno.
Dicho esto, veamos cómo cambiar los márgenes en WordPress.
Cómo cambiar los márgenes en WordPress con SeedProd
En primer lugar, vamos a ver cómo utilizar SeedProd para cambiar los márgenes de WordPress.

SeedProd es uno de los mejores constructores de sitios web de arrastrar y soltar. Con su editor visual, puede hacer páginas personalizadas para su sitio e incluso crear un tema de WordPress personalizado sin codificación.
La configuración de apuntar y hacer clic del constructor de páginas de SeedProd le permite cambiar la configuración de los márgenes de cualquier elemento con unos pocos clics.
Para empezar, tendrá que instalar y activar el plugin SeedProd.
Si necesita ayuda con esto, puede ver nuestra guía sobre cómo instalar SeedProd Pro. Le guiará a través del proceso de instalación y cómo activar su clave de licencia.
Tras la instalación, vaya a SeedProd " Páginas de destino desde su panel de WordPress y haga clic en el botón Añadir nueva página de destino.

Ahora verás una biblioteca de plantillas de páginas de destino prediseñadas que puedes utilizar como punto de partida para tu página. Si prefieres empezar desde cero, también hay una plantilla de página en blanco.

Después de elegir una plantilla, asigne un nombre a su página y haga clic en el botón Guardar y empezar a editar la página. Esto iniciará la plantilla dentro del constructor de páginas de arrastrar y soltar de SeedProd.
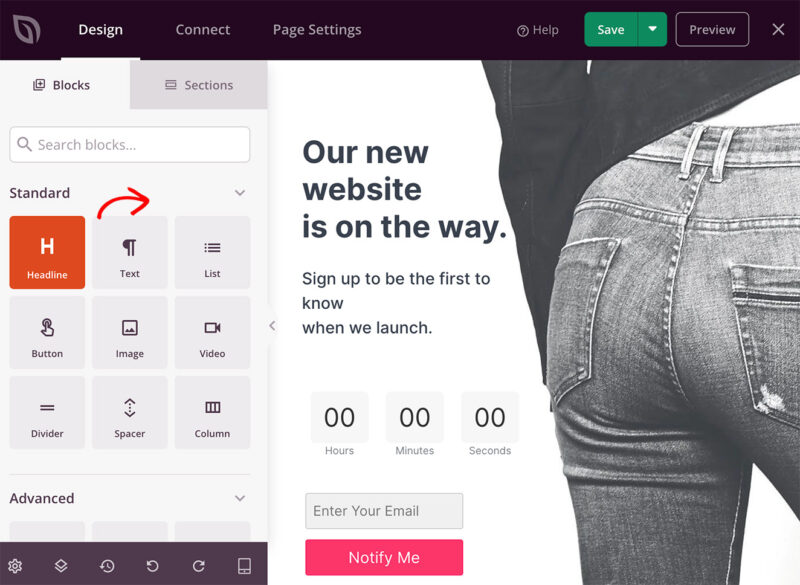
Al abrir la página, verás una vista previa del diseño a la derecha y los elementos de la página a la izquierda. Puedes añadir cualquier elemento a tu página haciendo clic en uno y arrastrándolo hasta la vista previa.

Además, al hacer clic en un elemento de la vista previa, se abre su configuración en la barra lateral izquierda.
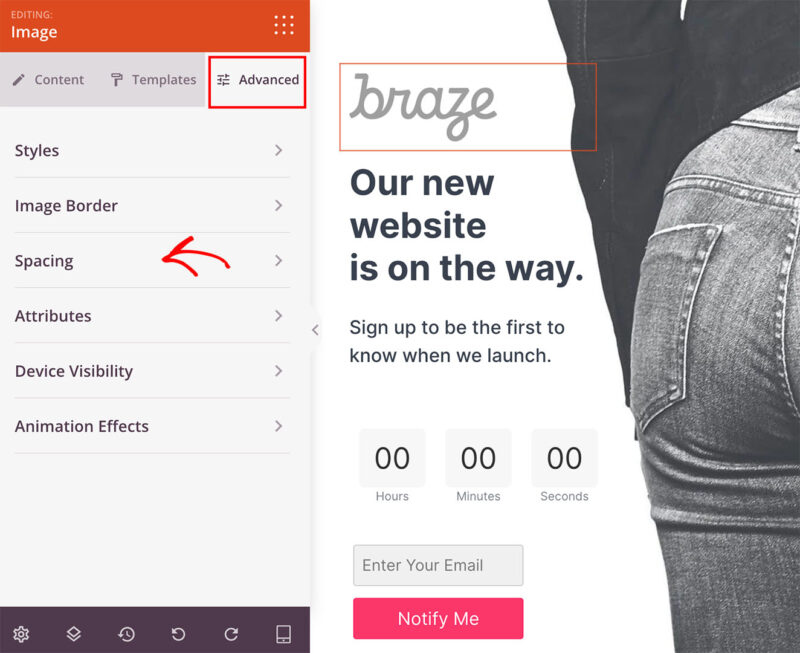
En la pestaña "Avanzado" de cualquier elemento, puedes ver más opciones de personalización. Esto incluye opciones para ajustar el espaciado del elemento, el relleno, la visibilidad del dispositivo, etc.

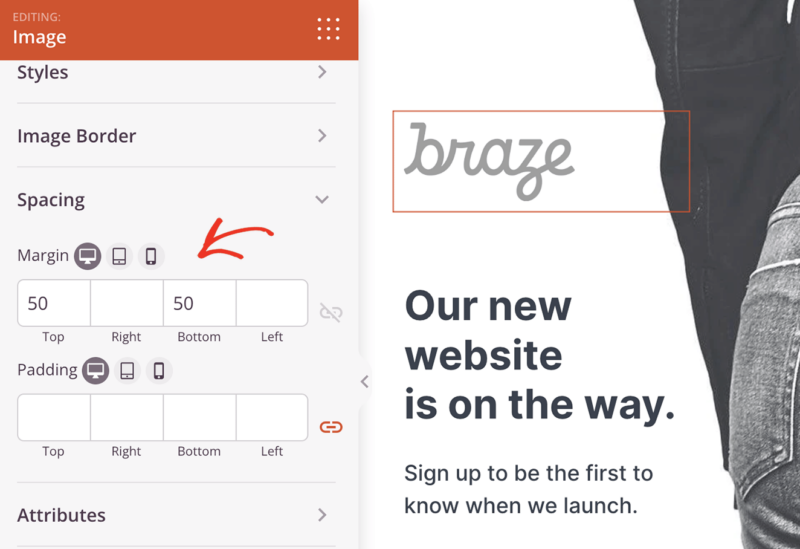
En este panel, haga clic para expandir la pestaña Espaciado. Aquí, escriba sus valores personalizados en los campos de margen para cambiar los márgenes de ese elemento.

Haga esto para cada elemento para el que desee cambiar los márgenes. También puede consultar nuestra guía paso a paso para obtener más detalles sobre cómo crear una página de destino en WordPress.
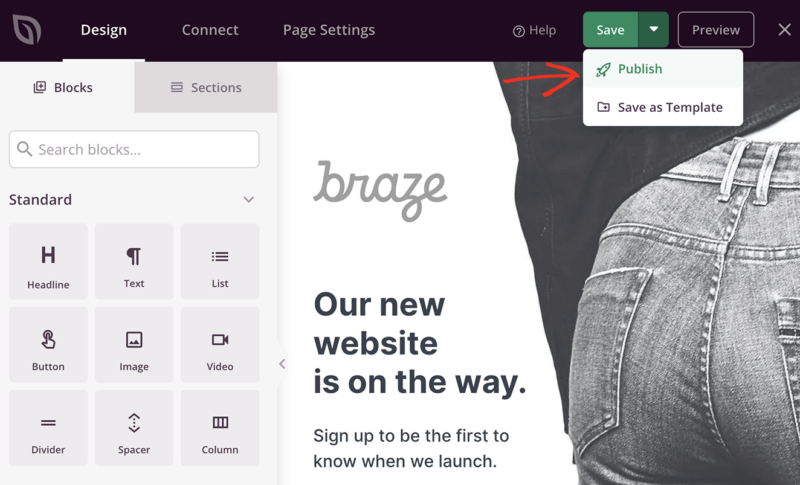
Cuando estés satisfecho con los cambios, guarda y publica tu página.

Ahora, puedes visitar la página para ver cómo quedan tus nuevos márgenes.
Métodos alternativos para cambiar los márgenes en WordPress
La belleza de WordPress está en su versatilidad. Si, por cualquier motivo, no quieres o no puedes utilizar SeedProd, no te preocupes.
A continuación, veremos algunos métodos alternativos para cambiar los márgenes en su sitio WordPress.
Edición de márgenes con el editor de bloques de WordPress
Desde la introducción de Gutenberg, editar los márgenes del sitio es mucho más fácil. No es necesario tener conocimientos de codificación ni descargar plugins adicionales de WordPress.
En primer lugar, vaya a Páginas " Todas las páginas desde su panel de control de WordPress y edite la página con los márgenes que desea cambiar.
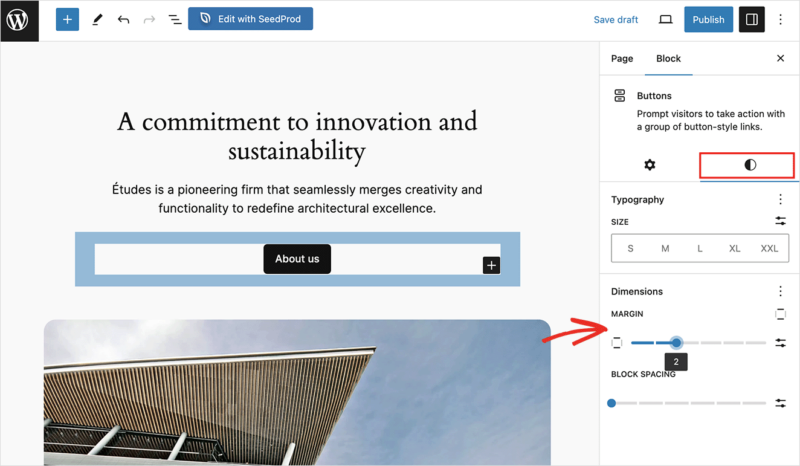
A continuación, haz clic en el bloque que desees para abrir el panel de configuración de bloques en la barra lateral derecha. En este ejemplo, queremos cambiar los márgenes del bloque de botones.

En la barra lateral Configuración, cambie a la pestaña Estilos haciendo clic en su icono. A continuación, en la sección dimensiones, haz clic en la opción margen para cambiar los márgenes de los botones.
Una vez realizados los ajustes, no olvide hacer clic en el botón Actualizar para guardar los cambios.
Cómo cambiar los márgenes en WordPress con código CSS
For this method, you’ll need a general understanding of HTML and CSS. It also requires you to add code to your WordPress theme. For a refersher, you can see this guide on: how to add custom CSS in WordPress.
Sin embargo, si se siente cómodo con un poco de codificación, CSS puede darle un control sin precedentes sobre el diseño de su sitio.
Identificación de la clase CSS de un elemento
Antes de cambiar los márgenes con CSS, tendrás que decidir a qué elemento apuntar con tu código. La forma más sencilla de hacerlo es utilizar la herramienta de inspección del navegador.
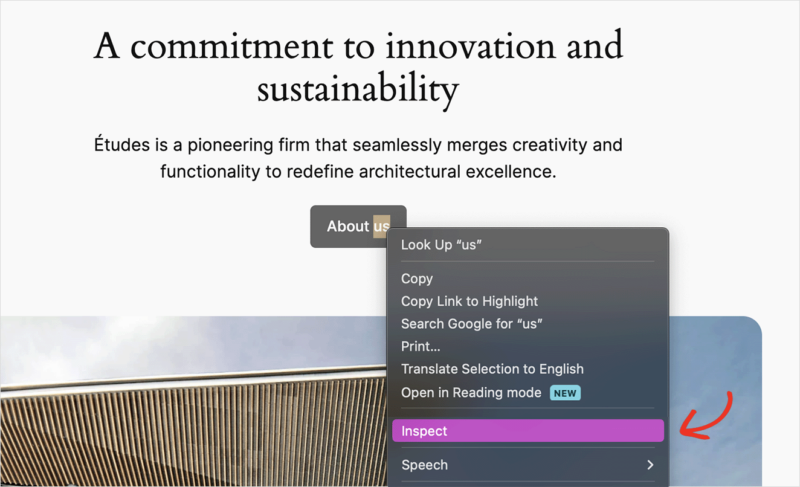
Para empezar, haga clic con el botón derecho del ratón en el elemento de la página cuyos márgenes desea personalizar. En el menú que aparece, selecciona "Inspeccionar". Esto abrirá el panel de herramientas de desarrollo en tu navegador.

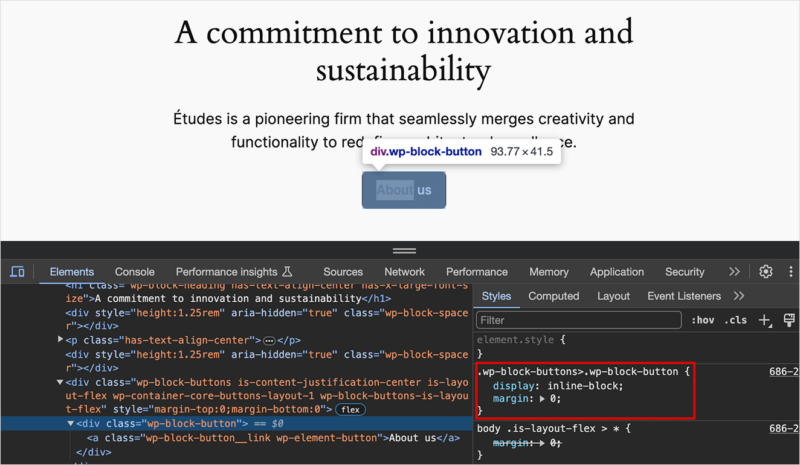
Aquí verás el código HTML de tu página web y el CSS de la misma. Puedes resaltar el elemento en el que has hecho clic moviendo el cursor del ratón sobre el código.
En la sección "Estilos" del panel, verás el elemento HTML o la clase CSS a la que dirigir tu CSS personalizado.

En este ejemplo, sólo tenemos que copiar el siguiente código y cambiar el valor del margen en píxeles:
.wp-block-buttons>.wp-block-button {
display: inline-block;
margin: 0;
}
Para esta guía, cambiaremos el valor a 100px.
Ahora sigue adelante y guarda este código en un documento en blanco o en el bloc de notas, luego pasa al siguiente paso: añadir el código CSS personalizado a tu sitio web.
Añadir y cambiar márgenes con CSS en el Editor de Sitios
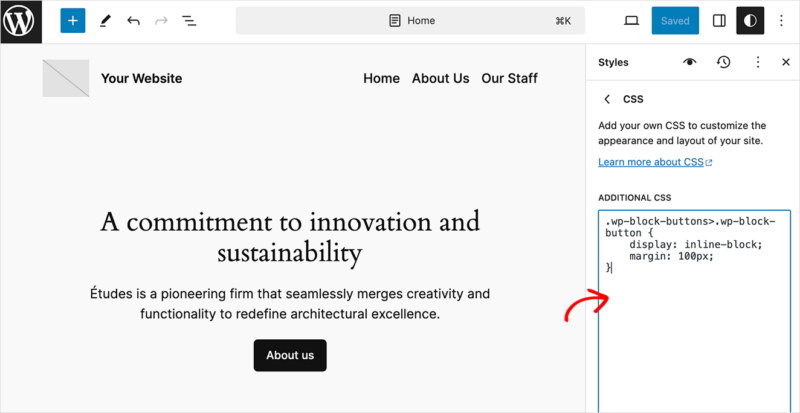
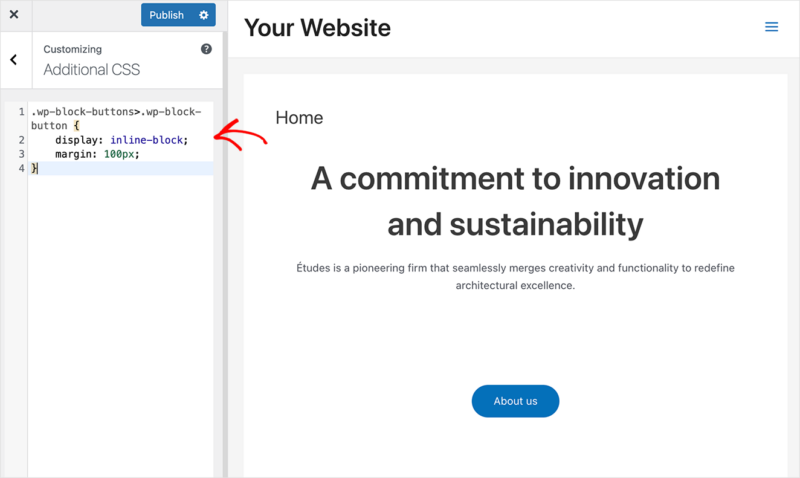
Si utiliza un tema de WordPress basado en bloques compatible con el editor de sitios de WordPress, puede añadir su código CSS en el panel CSS adicional.
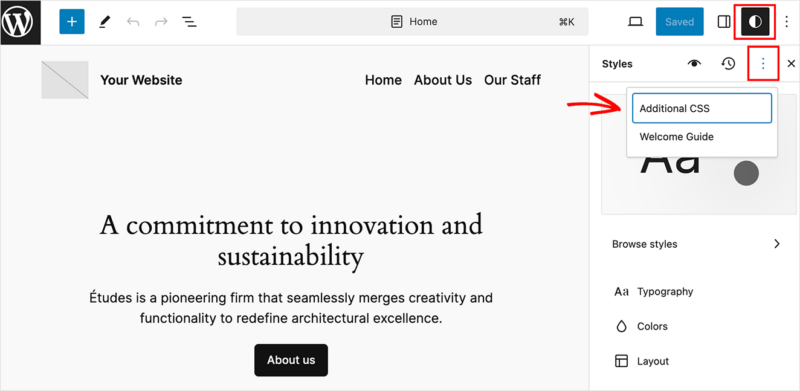
Para encontrarlo, ve a Apariencia " Editor y cambia a la pestaña Estilos del editor del sitio. A continuación, haz clic en los tres puntos de la barra lateral derecha para ver más ajustes y haz clic en la opción "CSS adicional".

En el cuadro que aparece, pegue su CSS personalizado y, a continuación, haga clic en Guardar para guardar los cambios.

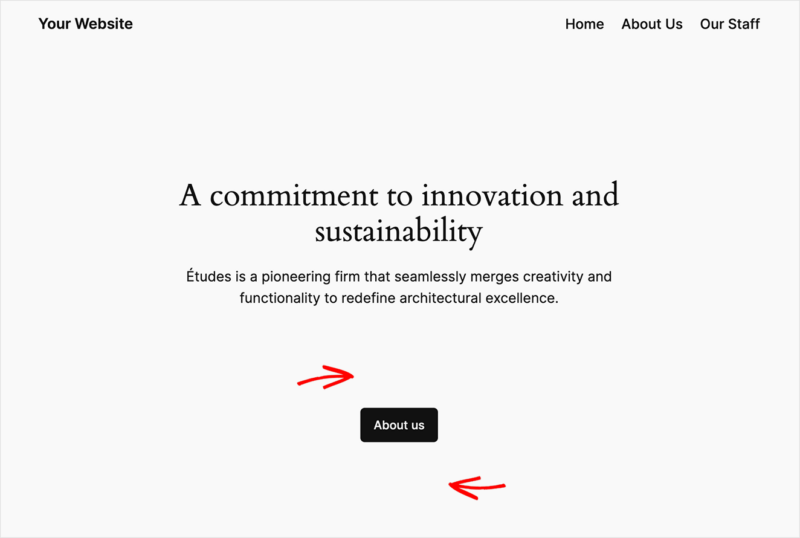
Cuando visualice su sitio web, verá inmediatamente los cambios en los márgenes.

Cambio de márgenes con CSS mediante el personalizador de temas
Si utilizas un tema clásico de WordPress que no incluye soporte para el Editor de Sitios, puedes añadir tu CSS personalizado utilizando el personalizador de temas de WordPress.
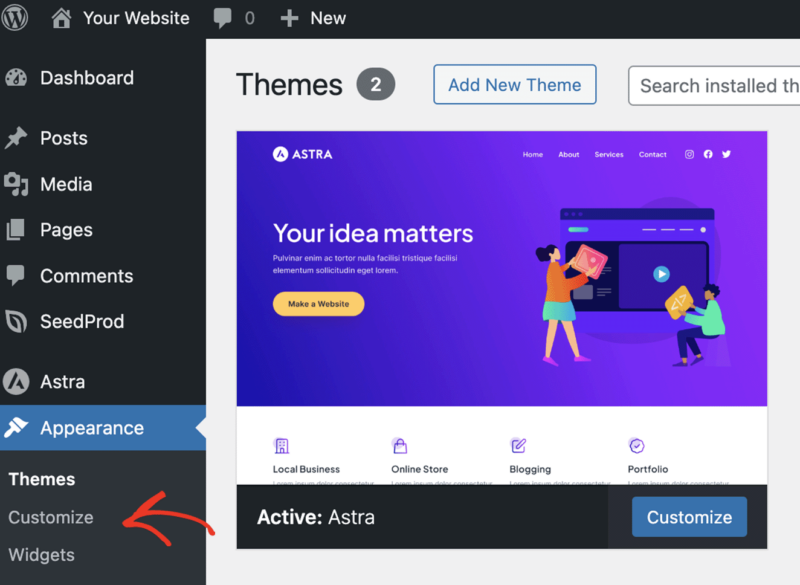
Para ello, vaya a Apariencia " Temas y haga clic en Personalizar.

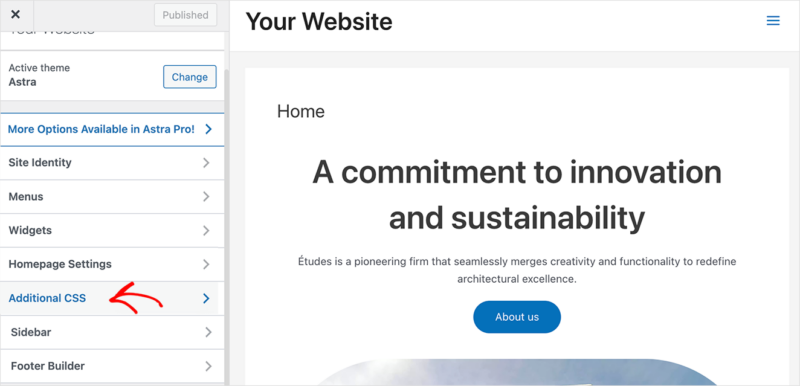
Verás varias opciones aquí, dependiendo del tema que utilices. La opción que necesitas es la que dice CSS adicional.

Pega tu CSS personalizado en el cuadro y verás cómo cambia los márgenes en WordPress en la vista previa en vivo.

A continuación, haga clic en el botón Publicar para guardar los cambios.
A continuación, más consejos de diseño para WordPress
Cambiar los márgenes en WordPress puede llevar el diseño de su sitio al siguiente nivel. Tanto si utilizas SeedProd como uno de estos métodos alternativos, ahora estás equipado con los conocimientos necesarios para hacerlo.
Recuerda que todo buen diseño empieza por una buena maquetación. Por eso, controlar los márgenes de tu sitio web siempre será crucial para lograr un diseño responsivo y agradable a la vista.
Para más consejos de diseño de WordPress, consulte nuestras otras guías:
- Cómo hacer una página de ancho completo en WordPress
- Cómo cambiar las fuentes de los temas de WordPress
- Cómo crear fondos animados Particle.js en WordPress
- Cómo crear una barra de navegación vertical en WordPress
- Cómo añadir una barra de búsqueda personalizada a WordPress
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.