If you’ve ever tried to move things around in WordPress but couldn’t figure out how to add more space, you’re not alone. One of the most common layout questions I get is how to change the margins on a page.
Margins help create breathing room between blocks, images, and sections. They make your content easier to read, and your pages look more polished.
In this tutorial, I’ll walk you through how to change margins in WordPress — step by step and beginner-friendly.
Dans ce guide :
Qu'est-ce qu'une marge dans WordPress ?
Dans WordPress, une marge est l'espace autour des bords des éléments de la page, qui les distingue des autres. Ces éléments peuvent être des images, des titres, des widgets et des boutons, entre autres.
De même, les marges s'appliquent également à l'espace autour d'une mise en page, comme l'en-tête, le pied de page et la zone de contenu.
La modification des marges d'une page ou d'un élément est un élément essentiel de la conception d'un site web et peut avoir une incidence considérable sur la fonctionnalité et l'apparence de votre site.
La différence entre les marges et le remplissage
Les marges et le rembourrage sont tous deux liés à l'espacement dans votre conception, mais chacun d'entre eux a une fonction unique.
Les marges sont les espaces qui se trouvent à l'extérieur d'un élément.

Ils créent un tampon autour de votre contenu, le séparant des autres éléments de la page. Cela permet d'améliorer la lisibilité et d'organiser efficacement votre conception.
D'autre part, le remplissage fait référence à l'espace qui se trouve à l'intérieur d'un élément.

Le remplissage peut être considéré comme le "coussin" entre le contenu (comme du texte ou une image) et le bord de l'élément qui le contient. Cela rend souvent votre contenu plus agréable à lire.
Essentiellement, si vous voulez une zone tampon autour du bord extérieur de votre élément, vous devez ajuster la marge. En revanche, si c'est l'espacement à l'intérieur d'un élément qui doit être modifié, vous devrez vous pencher sur la marge.
Ceci étant dit, voyons comment modifier les marges dans WordPress.
Comment changer les marges dans WordPress avec SeedProd
Tout d'abord, voyons comment utiliser SeedProd pour modifier les marges de WordPress.

SeedProd est l'un des meilleurs constructeurs de sites web par glisser-déposer. Grâce à son éditeur visuel, vous pouvez créer des pages personnalisées pour votre site et même créer un thème WordPress personnalisé sans codage.
Les paramètres du constructeur de pages de SeedProd vous permettent de modifier les paramètres de marge de n'importe quel élément en quelques clics.
Pour commencer, vous devez installer et activer le plugin SeedProd.
Si vous avez besoin d'aide, vous pouvez consulter notre guide sur l 'installation de SeedProd Pro. Il vous guidera à travers le processus d'installation et comment activer votre clé de licence.
Après l'installation, naviguez vers SeedProd " Landing Pages depuis votre tableau de bord WordPress et cliquez sur le bouton Ajouter une nouvelle page d'atterrissage.

Vous verrez maintenant une bibliothèque de modèles de pages d'atterrissage préétablis que vous pourrez utiliser comme point de départ pour votre page. Si vous préférez partir de zéro, il existe également un modèle de page vierge.

Après avoir choisi un modèle, nommez votre page et cliquez sur le bouton Enregistrer et commencer à éditer la page. Cela lancera le modèle à l'intérieur du constructeur de pages par glisser-déposer de SeedProd.
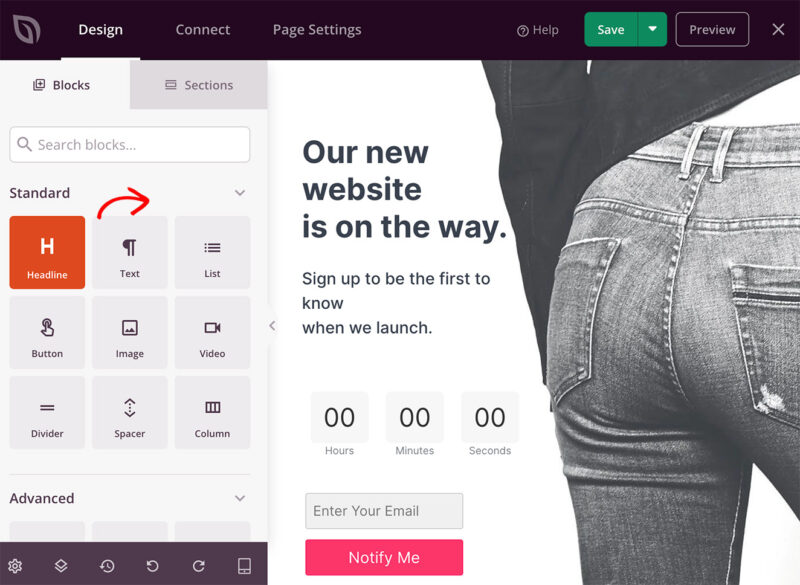
À l'ouverture de la page, vous verrez un aperçu de la conception sur le côté droit et des éléments de la page sur le côté gauche. Vous pouvez ajouter n'importe quel élément à votre page en cliquant dessus et en le faisant glisser vers l'aperçu.

De plus, en cliquant sur un élément de l'aperçu, ses paramètres s'affichent dans la barre latérale de gauche.
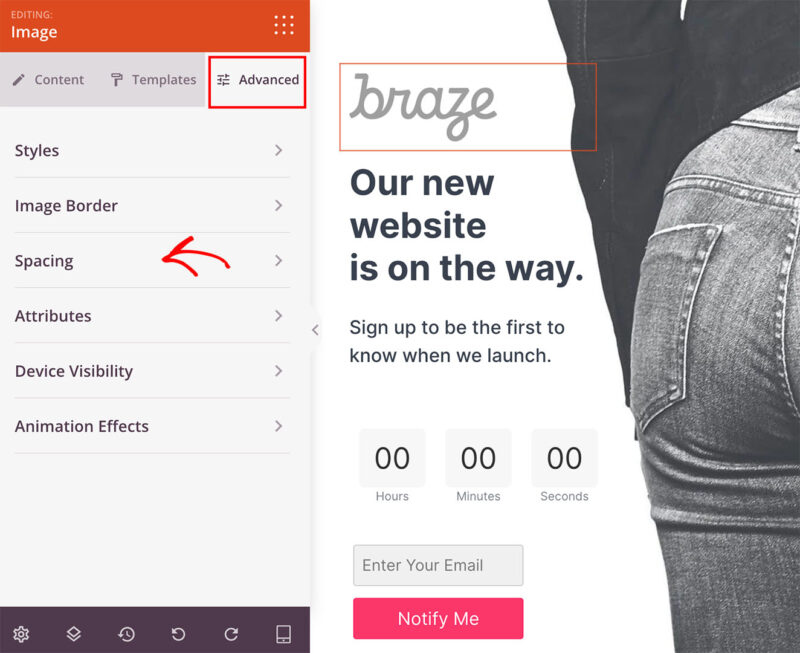
Dans l'onglet "Avancé" de n'importe quel élément, vous pouvez voir plus d'options de personnalisation. Ces options permettent notamment d'ajuster l'espacement de l'élément, le rembourrage, la visibilité de l'appareil, etc.

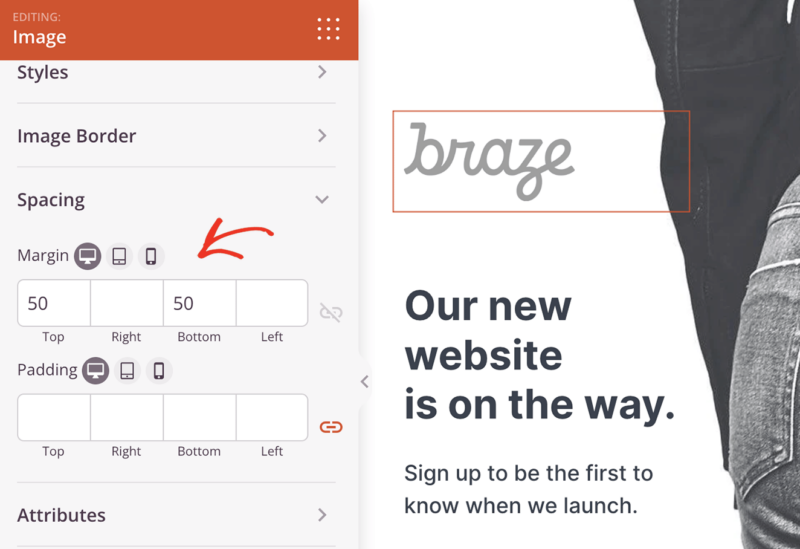
Dans ce panneau, cliquez sur pour développer l'onglet Espacement. Saisissez vos valeurs personnalisées dans les champs de marge pour modifier les marges de cet élément.

Procédez ainsi pour chaque élément dont vous souhaitez modifier les marges. Vous pouvez également consulter notre guide étape par étape pour plus de détails sur la création d'une page d'atterrissage dans WordPress.
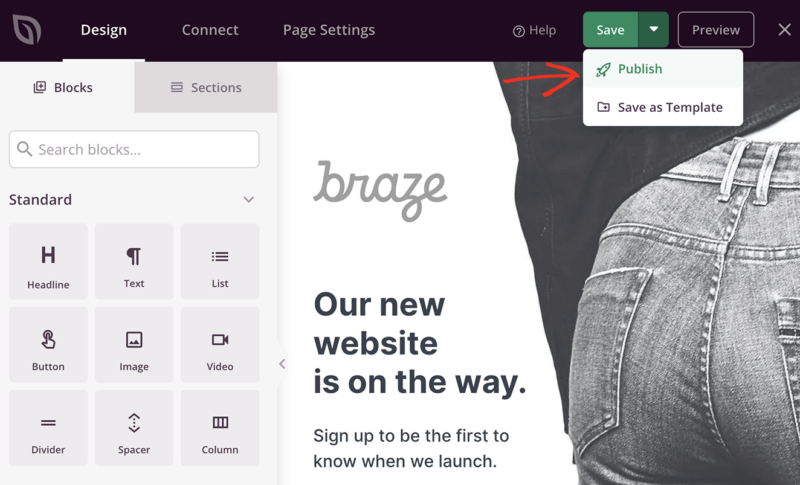
Lorsque vous êtes satisfait des modifications, enregistrez et publiez votre page.

Vous pouvez maintenant visiter la page pour voir à quoi ressemblent vos nouvelles marges.
Méthodes alternatives pour modifier les marges dans WordPress
La beauté de WordPress réside dans sa polyvalence. Si, pour une raison quelconque, vous ne voulez pas ou ne pouvez pas utiliser SeedProd, ne vous inquiétez pas.
Nous allons maintenant examiner quelques méthodes alternatives pour modifier les marges sur votre site WordPress.
Modifier les marges avec l'éditeur de blocs de WordPress
Depuis l'introduction de Gutenberg, l'édition des marges du site est devenue beaucoup plus facile. Pas besoin d'être expert en codage ou de télécharger des plugins WordPress supplémentaires.
Tout d'abord, allez dans Pages " Toutes les pages dans votre tableau de bord WordPress et éditez la page avec les marges que vous souhaitez modifier.
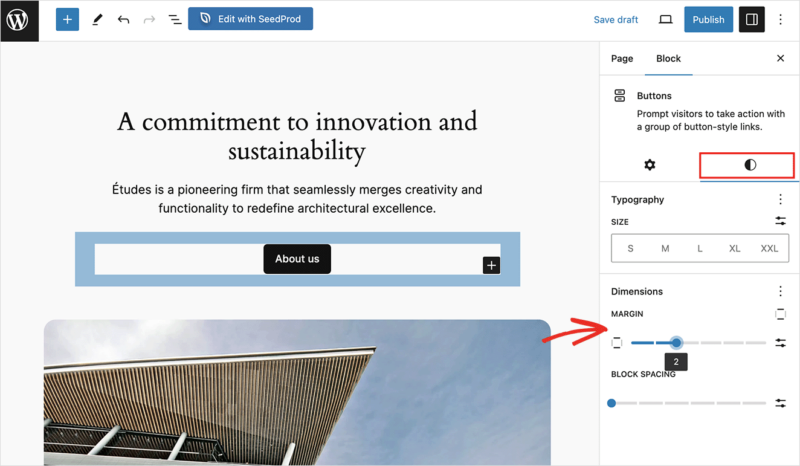
Ensuite, cliquez sur le bloc de votre choix pour ouvrir le panneau des paramètres du bloc dans la barre latérale droite. Dans cet exemple, nous voulons modifier les marges du bloc bouton.

Dans la barre latérale Paramètres, passez à l'onglet Styles en cliquant sur son icône. Ensuite, dans la section Dimensions, cliquez sur l'option Marges pour modifier les marges des boutons.
Après avoir effectué vos ajustements, n'oubliez pas de cliquer sur le bouton Mettre à jour pour enregistrer vos modifications.
Modifier les marges dans WordPress avec du code CSS
For this method, you’ll need a general understanding of HTML and CSS. It also requires you to add code to your WordPress theme. For a refersher, you can see this guide on: how to add custom CSS in WordPress.
Cependant, si vous êtes à l'aise avec un peu de codage, les feuilles de style CSS peuvent vous donner un contrôle inégalé sur la conception de votre site.
Identifier la classe CSS d'un élément
Avant de modifier les marges à l'aide de CSS, vous devez déterminer l'élément à cibler avec votre code. Le moyen le plus simple d'y parvenir est d'utiliser l'outil d'inspection de votre navigateur.
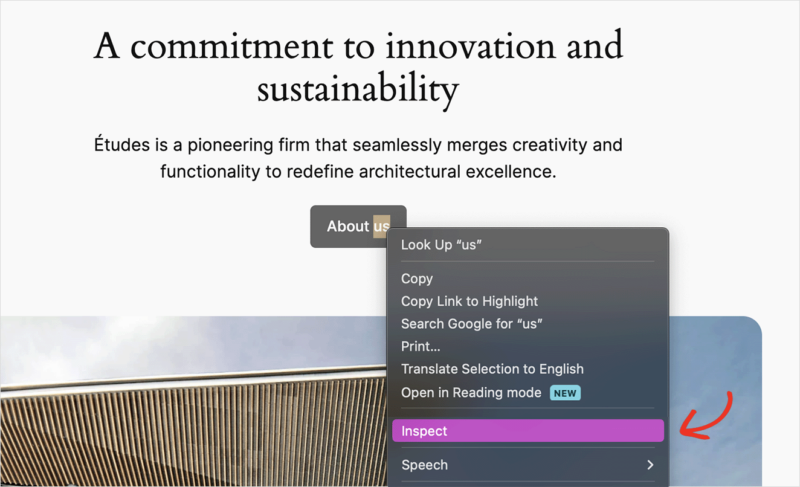
Commencez par cliquer avec le bouton droit de la souris sur l'élément de la page pour lequel vous souhaitez personnaliser les marges. Dans le menu qui s'affiche, sélectionnez "Inspecter". Cette opération ouvre le panneau des outils de développement de votre navigateur.

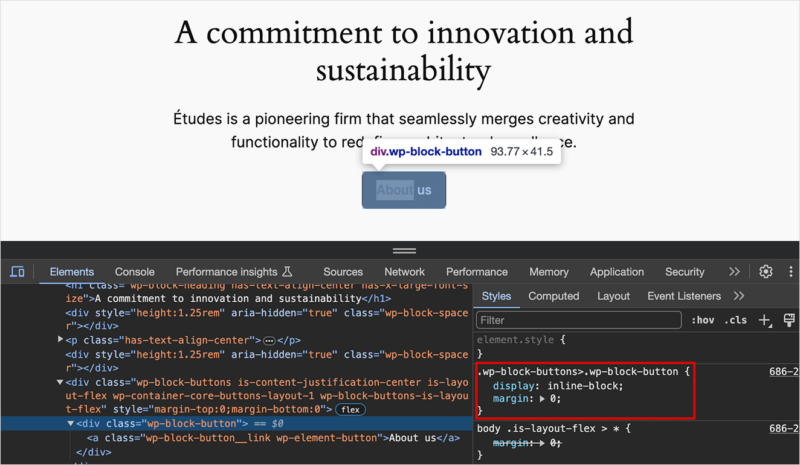
Vous verrez ici le code HTML de votre page web et le CSS de la page. Vous pouvez mettre en évidence l'élément sur lequel vous avez cliqué en déplaçant le curseur de votre souris sur le code.
Dans la section "Styles" du tableau de bord, vous verrez l'élément HTML ou la classe CSS à cibler avec votre CSS personnalisé.

Dans cet exemple, il suffit de copier le code suivant et de modifier la valeur de la marge en pixels :
.wp-block-buttons>.wp-block-button {
display: inline-block;
margin: 0;
}
Pour ce guide, nous allons changer la valeur en 100px.
Enregistrez ce code dans un document vierge ou dans le bloc-notes, puis passez à l'étape suivante : ajoutez le code CSS personnalisé à votre site web.
Ajouter et modifier les marges avec CSS dans l'éditeur de site
Si vous utilisez un thème WordPress basé sur des blocs qui prend en charge l'éditeur de site WordPress, vous pouvez ajouter votre code CSS dans le panneau CSS supplémentaire.
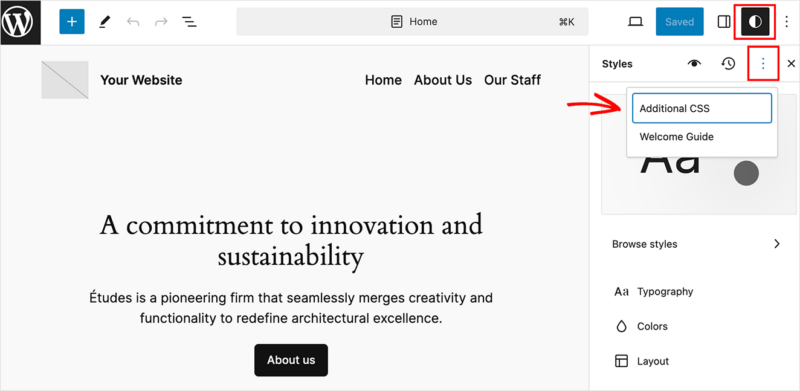
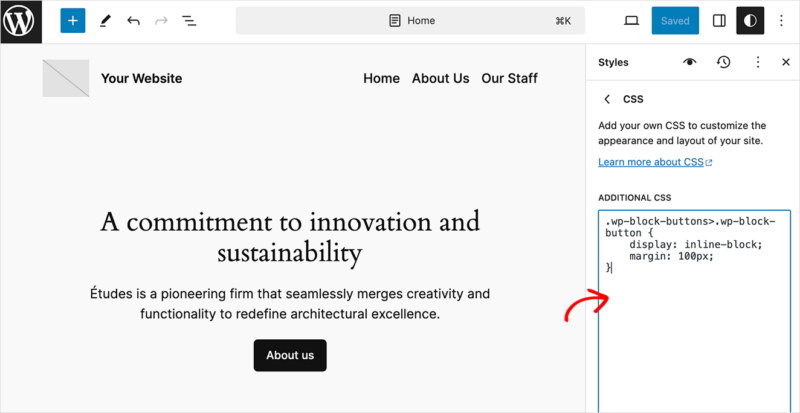
Pour le trouver, allez dans Apparence " Éditeur et passez à l'onglet Styles de l'éditeur de site. Cliquez ensuite sur les trois points dans la barre latérale de droite pour afficher d'autres paramètres et cliquez sur l'option "Additional CSS".

Dans la boîte qui s'affiche, collez votre feuille de style CSS personnalisée, puis cliquez sur Enregistrer pour sauvegarder vos modifications.

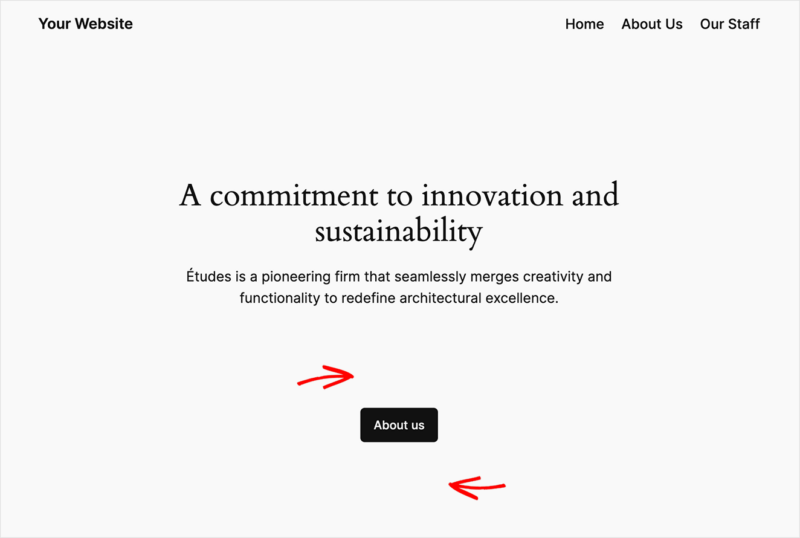
Lorsque vous consultez votre site web, vous voyez immédiatement les changements de marge.

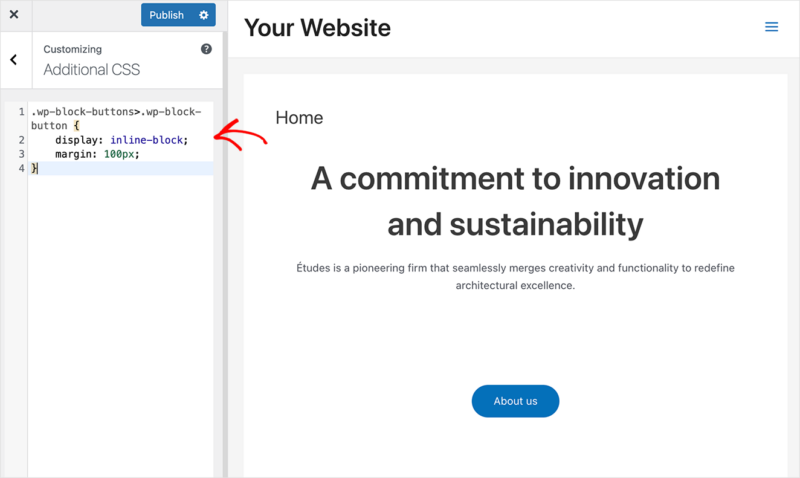
Modifier les marges avec CSS en utilisant le Customizer de Thème
Si vous utilisez un thème WordPress classique qui ne prend pas en charge l'éditeur de site, vous pouvez ajouter votre CSS personnalisé à l'aide du personnalisateur de thème de WordPress.
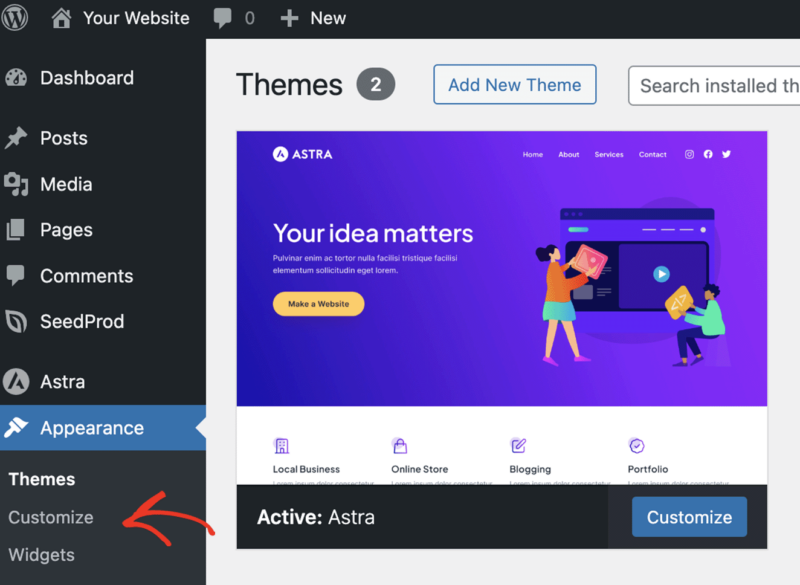
Pour ce faire, naviguez vers Apparence " Thèmes et cliquez sur Personnaliser.

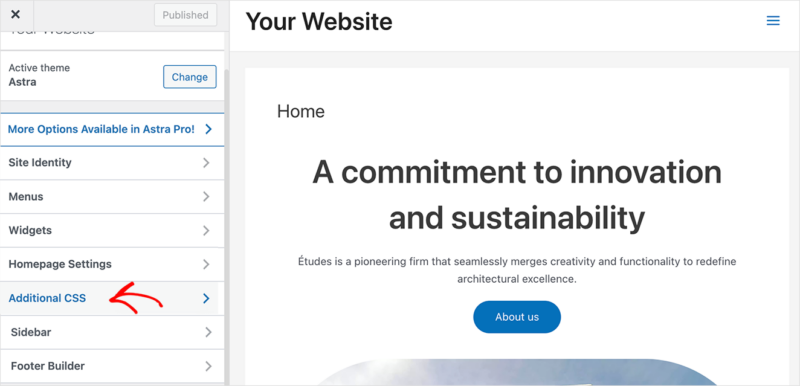
Vous verrez différentes options ici, en fonction du thème que vous utilisez. L'option dont vous avez besoin est celle intitulée Additional CSS.

Collez votre CSS personnalisé dans la boîte, et vous verrez qu'il modifie les marges dans WordPress sur l'aperçu en direct.

Maintenant, cliquez sur le bouton Publier pour enregistrer vos modifications.
Ensuite, d'autres conseils pour la conception de WordPress
La modification des marges dans WordPress peut donner une nouvelle dimension à la conception de votre site. Que vous utilisiez SeedProd ou l'une de ces méthodes alternatives, vous êtes maintenant équipé du savoir-faire nécessaire.
N'oubliez pas que toute bonne conception commence par une bonne mise en page. C'est pourquoi le contrôle des marges de votre site web sera toujours crucial pour obtenir une conception de site réactive et agréable à l'œil.
Pour plus de conseils sur la conception de WordPress, veuillez consulter nos autres guides :
- Comment rendre une page pleine largeur dans WordPress
- Comment changer les polices de caractères dans les thèmes WordPress
- Comment créer des arrière-plans animés avec Particle.js sur WordPress
- Comment créer une barre de navigation verticale dans WordPress
- Comment ajouter une barre de recherche personnalisée à WordPress
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.