Vous cherchez un moyen simple de changer les polices de caractères dans WordPress ?
La typographie joue un rôle crucial dans la conception et l'image de marque de votre site WordPress. Elle peut faciliter la lecture de votre contenu et améliorer l'esthétique de votre site en lui donnant un aspect plus professionnel et plus moderne.
Dans cet article, nous allons vous montrer comment changer les polices de caractères dans WordPress en utilisant un constructeur de thème, le Customizer, et d'autres outils.
Pourquoi changer de police dans WordPress ?
Les polices de caractères sont un élément essentiel de la conception de votre site, dont elles influencent l'aspect et la convivialité.
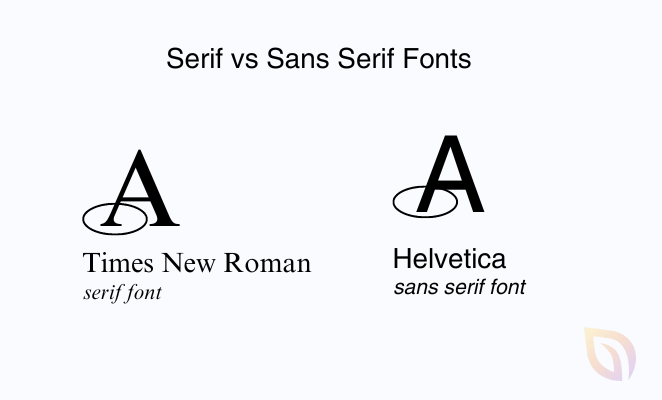
Si votre site web utilise des styles de police difficiles à lire, les visiteurs peuvent avoir du mal à s'intéresser à votre contenu et finir par abandonner votre site. Toutefois, si vous sélectionnez des polices en fonction de leur lisibilité, vous pouvez améliorer l'expérience de l'utilisateur. Par exemple, l'utilisation d'une police avec empattement et d'une police sans empattement donne généralement un bon résultat sur n'importe quel site.

En outre, l'utilisation de polices lisibles peut améliorer le temps de chargement de votre page et le référencement. Les options de polices plus simples prennent moins de temps à charger, ce qui est un facteur de classement dans les moteurs de recherche.
De même, les polices de caractères peuvent représenter l'identité de votre marque. Une police unique et bien choisie peut aider à distinguer votre site WordPress des autres et à créer une image cohérente et reconnaissable pour votre entreprise.
De nombreux thèmes WordPress sont livrés avec des fichiers de polices par défaut qui peuvent ne pas correspondre à votre image de marque. En les personnalisant, vous pouvez ajouter une touche personnelle à votre site et mieux refléter la personnalité de votre entreprise.
Il y a ensuite l'accessibilité, qui est importante pour les visiteurs souffrant de troubles de la lecture ou de la vue. Le choix d'une police de caractères claire et lisible peut rendre votre site web plus accessible à un public plus large.
Comme nous l'avons déjà mentionné, il existe plusieurs façons de changer les polices de caractères dans WordPress. Nous vous présentons ci-dessous les méthodes les plus simples. Cliquez sur l'un des liens pour accéder à celle dont vous avez besoin :
- 1. Changer les polices de caractères de WordPress avec un créateur de thème
- 2. Changer les polices de caractères à l'aide du personnalisateur de thème de WordPress
- 3. Changer les polices de caractères dans l'éditeur de site complet de WordPress
- 4. Changer les polices de caractères à l'aide d'un plugin WordPress
- 5. Modifier l'apparence des polices dans l'éditeur de contenu de WordPress
- Foire aux questions sur les polices de caractères WordPress
1. Changer les polices de caractères de WordPress avec un créateur de thème
De nombreux outils puissants de création de thèmes WordPress vous permettent de créer des thèmes personnalisés sans avoir à écrire ou à modifier le code. Vous pouvez utiliser ces outils pour modifier facilement la police des différents éléments de conception du site.
Pour cette méthode, nous utiliserons SeedProd, le meilleur plugin de construction de pages et de thèmes pour WordPress. Il dispose d'un constructeur drag-and-drop qui vous permet de créer des thèmes WordPress personnalisés visuellement sans toucher à une seule ligne de code.

Pour commencer, vous aurez besoin de la version SeedProd Pro car elle inclut la fonction de création de thème. Après avoir choisi votre plan et téléchargé le plugin, vous devez l'installer et l'activer sur votre site WordPress.
Si vous avez besoin d'aide, vous pouvez suivre notre documentation étape par étape sur l'installation de SeedProd Pro. Le guide vous montrera également où entrer votre clé de licence du plugin pour débloquer vos fonctionnalités premium.
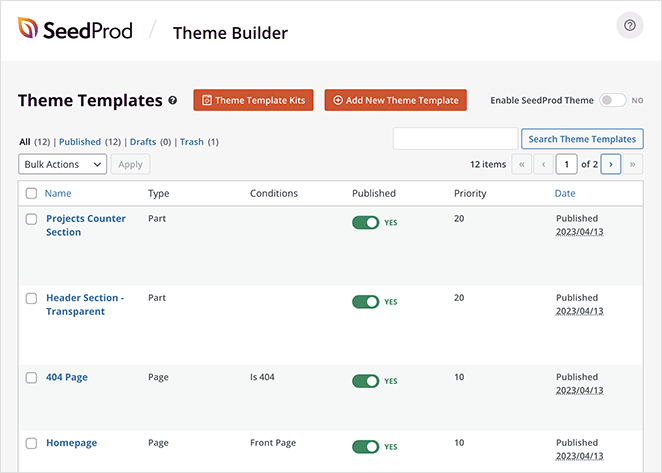
Une fois le plugin actif sur votre site, rendez-vous sur SeedProd " Theme Builder depuis votre tableau de bord WordPress et cliquez sur le bouton Theme Template Kits.

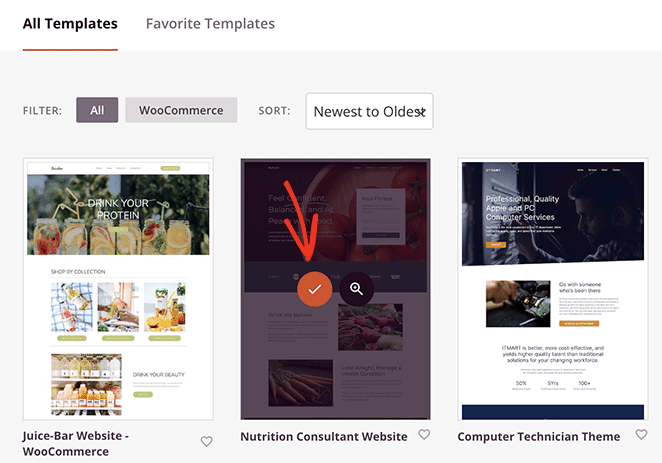
À partir de là, le plugin affiche une bibliothèque de modèles de sites web à utiliser comme point de départ pour votre thème.
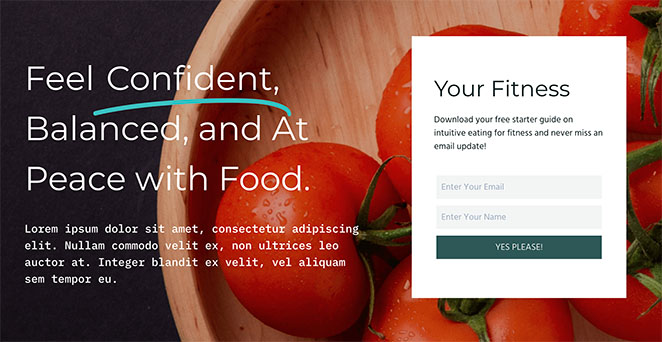
Pour choisir un thème, survolez-le et cliquez sur l'icône de la coche. Nous utiliserons le thème Consultant en nutrition pour ce guide.

Une fois que vous en avez choisi un, SeedProd génère automatiquement les modèles qui composent votre thème.

Vous pouvez modifier chaque modèle pour personnaliser l'apparence de votre thème WordPress. Vous avez également la possibilité de créer manuellement des parties de modèle supplémentaires.
Dans ce guide, nous allons modifier le modèle de page d'accueil et changer les polices de caractères de différents éléments de la page d'accueil. Pour ce faire, cliquez sur le lien Modifier la conception sous l'en-tête Page d'accueil.

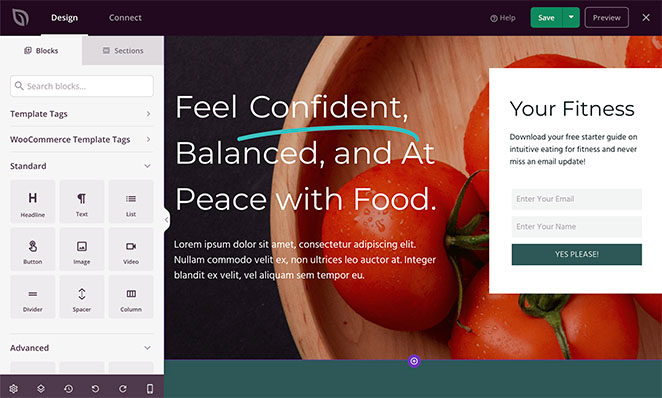
Votre modèle de page d'accueil sera maintenant lancé dans le constructeur de SeedProd par glisser-déposer. Ici, vous pouvez ajouter de nouveaux éléments de conception à partir du panneau de gauche et les placer où vous le souhaitez sur l'aperçu de la conception.

Pour modifier la police d'un élément, il suffit de cliquer dessus. Par exemple, nous allons cliquer sur la zone de texte située sous l'en-tête, ce qui ouvrira les paramètres du bloc.
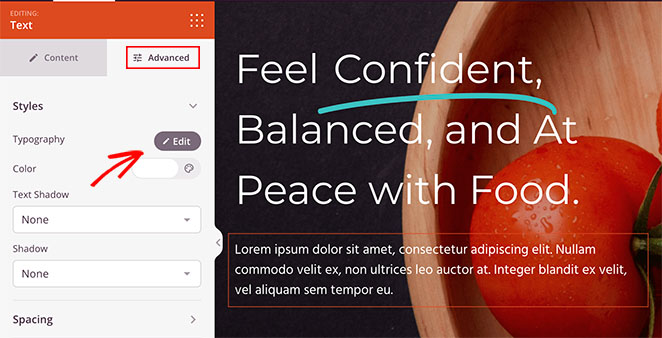
Cliquez ensuite sur l'onglet Avancé et cliquez sur Modifier à côté de la rubrique Typographie.

Cela ouvre un panneau déroulant avec plusieurs options pour modifier la typographie de cet élément de conception spécifique.
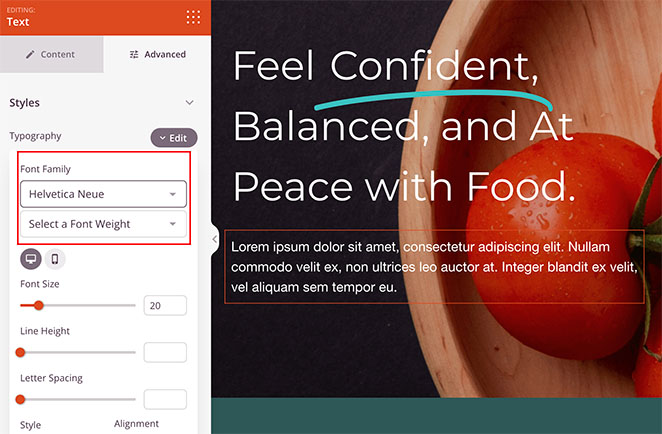
Par exemple, en cliquant sur le menu déroulant Famille de polices, vous pouvez choisir parmi différentes polices Google. Il est également possible de sélectionner différentes graisses de police et d'ajuster la taille de la police, la hauteur de ligne, l'espacement des lettres, la casse, l'alignement, etc.

Pour personnaliser tout autre élément de votre thème WordPress avec SeedProd, répétez ces étapes.
Lorsque vous êtes satisfait de la présentation, cliquez sur le bouton Enregistrer en haut de la page.
Après avoir édité et personnalisé les polices de votre thème WordPress, retournez à SeedProd " Theme Builder et cliquez sur l'interrupteur à côté de Enable SeedProd Theme (Activer le thème SeedProd ) sur la position Yes (Oui).

SeedProd va maintenant mettre en place vos changements, et vous pourrez voir les polices de votre site en visitant votre page d'accueil.

2. Changer les polices de caractères à l'aide du personnalisateur de thème de WordPress
Une autre façon de changer les polices de caractères dans WordPress est d'utiliser le Customizer de WordPress. Cette méthode vous permet de personnaliser votre thème WordPress existant en fonction des paramètres de votre thème et d'afficher un aperçu en direct.
Dans cet exemple, nous utilisons le thème WordPress Astra. Cependant, les paramètres que vous voyez dans le Customizer varieront en fonction de votre thème. Les options que vous devez rechercher doivent avoir pour titre "font" ou "typography".
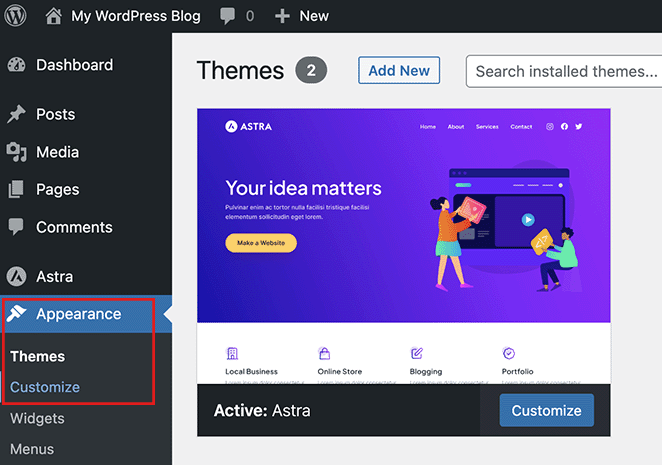
Pour ouvrir le personnalisateur de WordPress, allez dans Apparence " Personnaliser dans l'administration de WordPress.

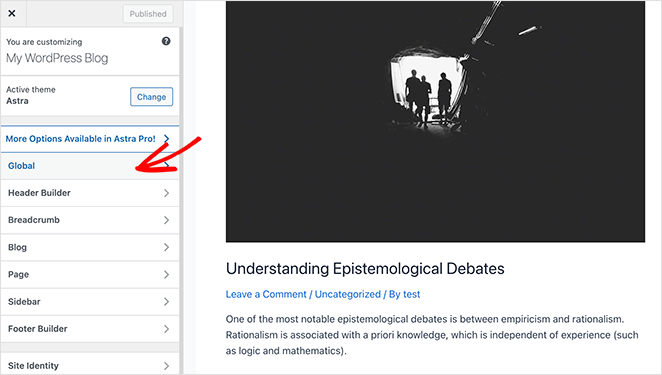
Dans le thème Astra, une option Paramètres globaux vous permet d'apporter des modifications à l'ensemble du site. Nous cliquerons sur cette option pour modifier les polices de l'ensemble du site web.

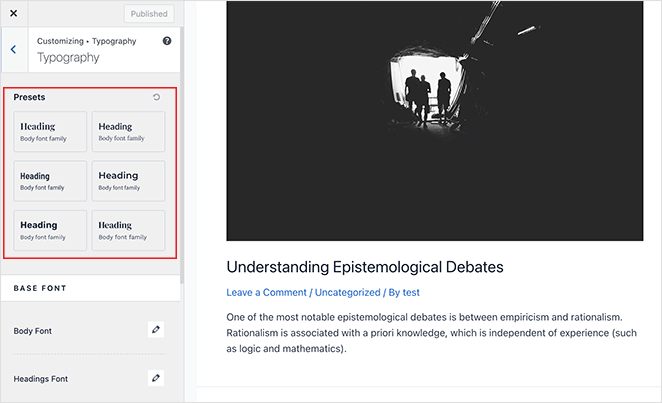
Sur l'écran suivant, vous verrez plusieurs options de personnalisation, notamment la typographie, les couleurs de police, les conteneurs, etc. Cliquez sur l'option Typographie pour choisir parmi différents préréglages de polices, qui modifieront les polices sur l'ensemble de votre site.

Vous pouvez également modifier les polices de certains éléments de texte, comme les polices de corps et d'en-tête. Pour ce faire, cliquez sur l'icône d'édition et sélectionnez une police dans le menu déroulant Famille de polices.

Dans le même panneau, vous pouvez ajuster les poids, la taille et le style des polices, entre autres.
Lorsque vous êtes satisfait des modifications apportées à la police, cliquez sur le bouton Publier. À partir de là, vous pouvez visiter votre site web pour voir votre nouvelle police qui, dans ce cas, est la police d'en-tête Rubik et la police de corps Karla.

Remarque : tous les thèmes n'offrent pas les mêmes fonctionnalités et options de personnalisation. Si ce n'est pas le cas de votre thème, passez à l'étape suivante.
3. Changer les polices de caractères dans l'éditeur de site complet de WordPress
Pour les thèmes WordPress basés sur des blocs comme Twenty Twenty-Three, vous pouvez utiliser l'éditeur de site complet (FSE) de WordPress pour changer les polices. Il vous permet de personnaliser votre thème avec des blocs, comme vous le feriez en éditant des articles et des pages avec l'éditeur de blocs.
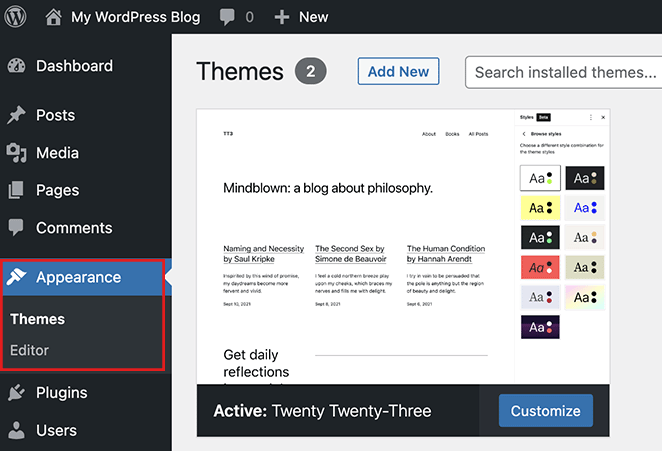
Pour commencer avec cette méthode, naviguez vers Apparence " Éditeur à partir de votre panneau d'administration WordPress, ce qui ouvrira le FSE pour votre thème. Dans ce cas, nous utilisons le thème Twenty Twenty-Three.

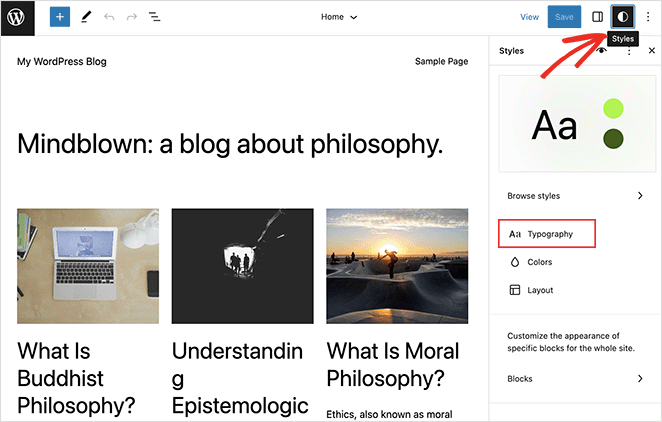
Dans l'éditeur de site, cliquez n'importe où sur l'aperçu du thème pour l'afficher en plein écran et faire apparaître une barre de menu supplémentaire.
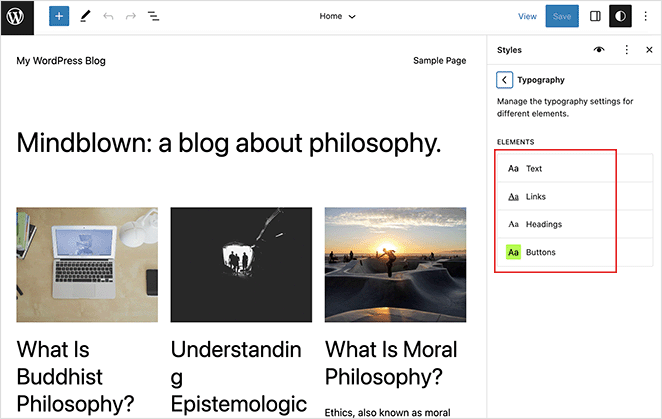
Cliquez ensuite sur l'icône Styles dans le coin supérieur droit et sélectionnez l'option Typographie.

Vous pouvez ici modifier les polices des titres, du texte, des liens, des boutons, etc. de WordPress.

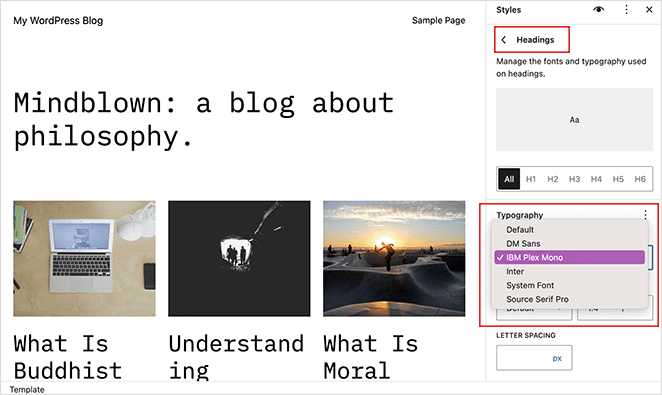
Pour cet exemple, nous choisirons l'option En-tête et sélectionnerons une nouvelle police dans le menu déroulant Police.

Après avoir effectué vos modifications, cliquez sur le bouton Enregistrer. Vous pouvez voir vos nouvelles polices en quittant l'éditeur de site et en visitant votre site web.

4. Changer les polices de caractères à l'aide d'un plugin WordPress
Outre les méthodes ci-dessus, vous pouvez utiliser un plugin WordPress Google Fonts pour modifier et personnaliser vos polices. Parmi les solutions les plus populaires, citons Easy Google Fonts et Fonts WordPress plugin.
Le plugin Fonts, par exemple, vous permet de choisir parmi 1455 polices gratuites et de les utiliser sur votre site web. Il intègre également les polices Adobe (Typekit) et propose un aperçu en direct du personnalisateur.
Pour commencer, téléchargez le plugin Fonts, installez-le et activez-le sur votre site WordPress. Si vous avez besoin d'aide, vous pouvez suivre ce guide sur l'installation d'un plugin WordPress.
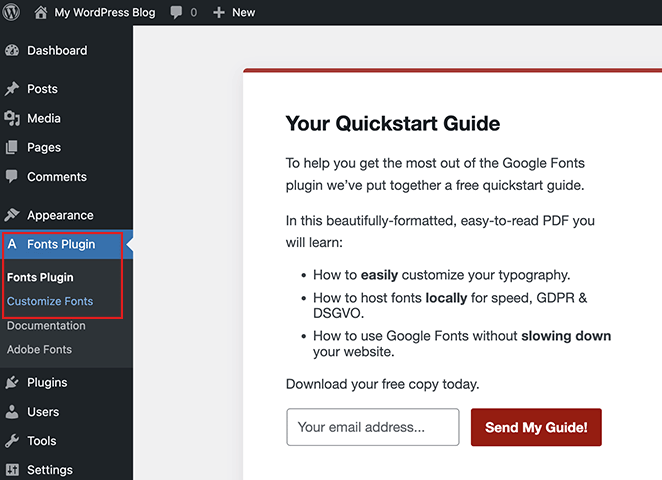
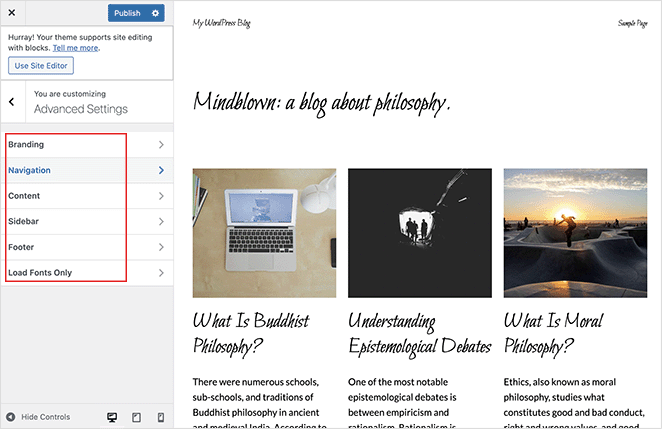
Ensuite, allez dans Fonts Plugin " Customize Fonts à partir de votre tableau de bord, ce qui ouvrira le personnalisateur WordPress en direct.

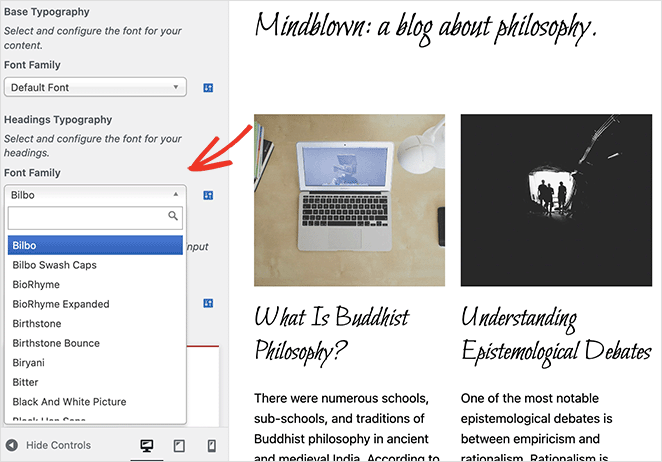
Ici, vous pouvez cliquer sur les paramètres de base et modifier les polices de caractères pour la typographie de base, les en-têtes, les boutons et les entrées.

You can also click the Advanced Settings option to change your branding fonts and typography for your navigation links and sidebar.

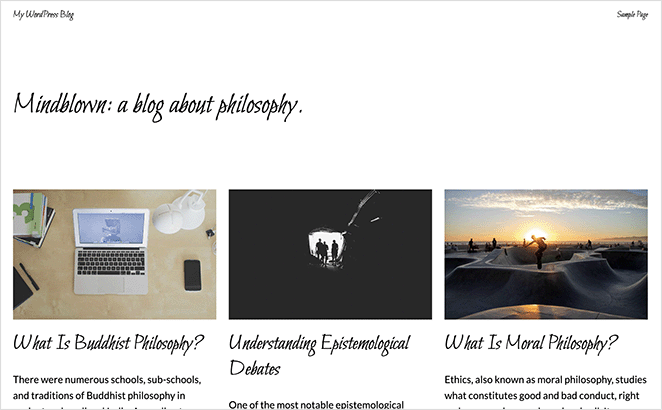
Lorsque vous êtes satisfait de ces modifications, cliquez sur le bouton Publier. Vous pouvez ensuite visiter votre site pour voir vos nouvelles polices en action.

5. Modifier l'apparence des polices dans l'éditeur de contenu de WordPress
La dernière méthode que nous aborderons dans ce guide consiste à utiliser l'éditeur de contenu de WordPress pour modifier l'apparence des polices dans des articles et des pages de blog spécifiques. Bien qu'il s'agisse d'un bon moyen de contrôler l'apparence des polices article par article, vous devrez répéter cette étape manuellement pour apporter des modifications similaires à d'autres articles.
Cette solution est excellente pour personnaliser des articles individuels, mais si vous souhaitez modifier les polices à l'échelle du site, il est préférable d'utiliser l'une des autres méthodes de ce guide.
Ceci étant dit, voici comment changer les polices de caractères pour des articles spécifiques de WordPress.
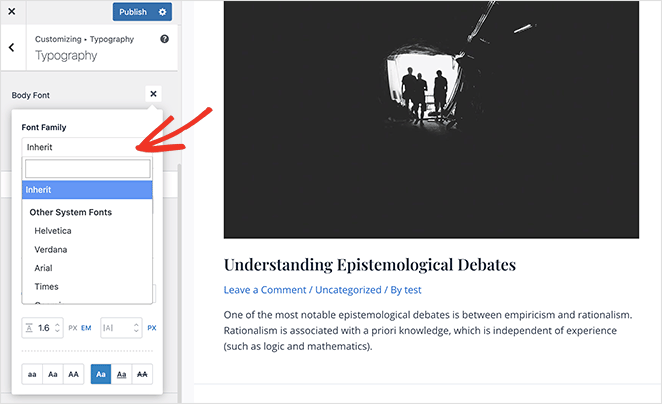
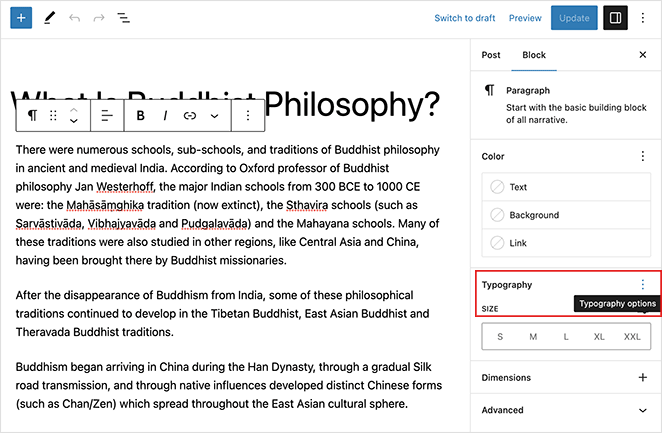
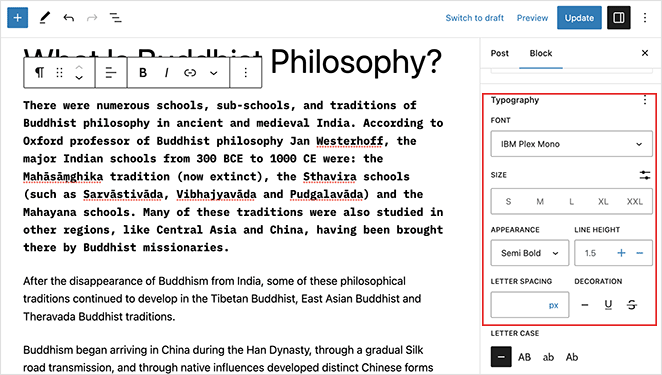
Tout d'abord, éditez n'importe quel article pour afficher l'éditeur de contenu de WordPress, puis cliquez sur le bloc de texte ou le corps de texte que vous souhaitez modifier. Dans la barre latérale de gauche, cliquez sur les trois points situés à côté de la rubrique Typographie.

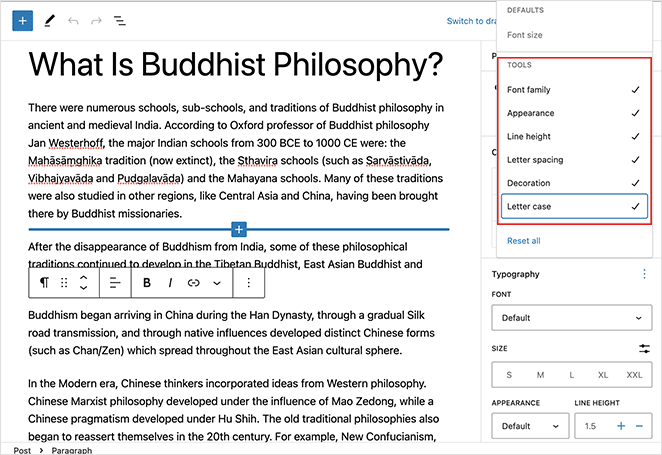
Un panneau s'ouvre alors, dans lequel vous pouvez choisir divers paramètres tels que la famille de polices, l'apparence, la hauteur des lignes, l'espacement des lettres, etc. En cliquant sur l'une de ces options, vous l'ajouterez à votre barre latérale.

À partir de là, vous pouvez modifier les paramètres pour que ce bloc de texte spécifique ait un aspect différent du reste de votre contenu.

N'oubliez pas d'enregistrer vos modifications, puis vous pourrez prévisualiser le message pour voir à quoi ressemblent vos nouvelles polices de caractères.

Foire aux questions sur les polices de caractères WordPress
Oui, vous pouvez utiliser n'importe quelle police dans WordPress en téléchargeant les fichiers de police TTF sur votre site web et en ajoutant un code CSS personnalisé à votre feuille de style (style.css). Pour ajouter un code CSS personnalisé, accédez à la section Additional CSS du Customizer et collez-y le code.
Veillez à obtenir la licence appropriée avant de l'utiliser sur votre site web.
Pour ajouter des icônes de police à votre site WordPress, vous pouvez utiliser un plugin comme Font Awesome ou la bibliothèque d'icônes intégrée à SeedProd. Voici un tutoriel étape par étape sur la façon d'ajouter Font Awesome à votre thème WordPress.
Oui, vous pouvez utiliser plusieurs polices sur votre site WordPress en appliquant différentes polices à différents éléments, tels que les titres, les paragraphes et les liens. Veillez à ne pas utiliser trop de polices, car cela pourrait nuire à la lisibilité et à la conception générale de votre site.
Vous pouvez utiliser différentes polices pour différentes langues sur votre site WordPress en utilisant un plugin WordPress multilingue. Ces plugins vous permettent de personnaliser les paramètres des polices pour chaque langue séparément.
Pour optimiser les performances des polices sur votre site WordPress, envisagez d'utiliser des polices sûres pour le web, de servir les polices à partir de votre serveur ou d'un réseau de diffusion de contenu (CDN), et d'utiliser des outils tels que Font-display ou Font-loading API pour optimiser les temps de chargement.
En outre, minimisez le nombre de variantes de polices que vous utilisez afin de réduire la taille globale du fichier de polices.
C'est tout !
Nous espérons que ce guide vous a aidé à apprendre comment changer les polices de caractères dans WordPress sans écrire de code HTML, PHP ou CSS. Vous aimerez peut-être aussi ce guide sur la façon d'ajouter du texte sur une image dans WordPress.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.