¿Está buscando una forma sencilla de cambiar las fuentes en WordPress?
La tipografía desempeña un papel crucial en el diseño y la imagen de marca de su sitio de WordPress. Puede facilitar la lectura del contenido y mejorar la estética del sitio con un aspecto más profesional y moderno.
En este artículo, le mostraremos cómo cambiar las fuentes en WordPress utilizando un constructor de temas, el Personalizador y otras herramientas.
¿Por qué cambiar las fuentes en WordPress?
Los tipos de letra son una parte esencial del diseño de su sitio web, ya que influyen en su aspecto y sensación.
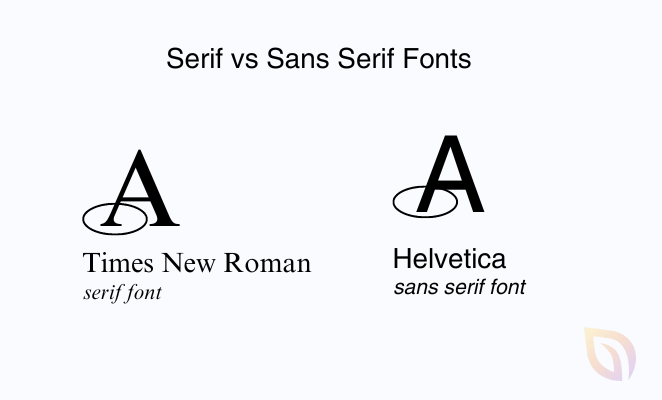
Si su sitio web utiliza estilos de fuente difíciles de leer, a los visitantes puede resultarles difícil comprometerse con su contenido y acabar abandonándolo. Sin embargo, si selecciona opciones de fuentes basadas en la legibilidad, puede mejorar la experiencia del usuario. Por ejemplo, utilizar una fuente serif con sans serif suele quedar bien en cualquier sitio.

Además, el uso de fuentes legibles puede mejorar el tiempo de carga de la página y el SEO. Las opciones de fuente más sencillas tardan menos en cargarse, lo que es un factor de clasificación en los motores de búsqueda.
Del mismo modo, las fuentes pueden representar la identidad de su marca. Una fuente única y bien elegida puede ayudar a diferenciar tu sitio de WordPress de los demás y crear una imagen coherente y reconocible para tu empresa.
Muchos temas de WordPress vienen con archivos de fuentes por defecto que pueden no adaptarse a su marca. Personalizarlos puede añadir un toque personal a tu sitio que refleje mejor la personalidad de tu negocio.
Luego está la accesibilidad, que es importante para los visitantes con problemas visuales o de lectura. Elegir un tipo de letra claro y legible puede hacer que su sitio web sea más accesible para un público más amplio.
Como ya hemos mencionado, hay varias formas de cambiar las fuentes en WordPress. A continuación, te mostraremos los métodos más sencillos, así que haz clic en cualquiera de los enlaces para saltar al que necesites:
- 1. Cambiar las fuentes de WordPress con un constructor de temas
- 2. Cambio de fuentes con el personalizador de temas de WordPress
- 3. Cambiar fuentes en el editor completo de WordPress
- 4. Cambio de fuentes mediante un plugin de WordPress
- 5. Cambiar la apariencia de la fuente en el editor de contenido de WordPress
- Preguntas frecuentes sobre fuentes de WordPress
1. Cambiar las fuentes de WordPress con un constructor de temas
Muchos potentes creadores de temas de WordPress permiten crear temas personalizados sin necesidad de escribir o editar código. Puede utilizar estas herramientas para cambiar fácilmente la fuente de los distintos elementos de diseño del sitio.
Para este método, utilizaremos SeedProd, el mejor constructor de páginas y plugin constructor de temas para WordPress. Tiene un constructor de arrastrar y soltar que le permite crear temas personalizados de WordPress visualmente sin tocar una sola línea de código.

Para empezar, necesitarás la versión SeedProd Pro porque incluye la función de creador de temas. Después de elegir tu plan y descargar el plugin, tienes que instalarlo y activarlo en tu sitio web WordPress.
Si necesita ayuda con esto, puede seguir nuestra documentación paso a paso sobre la instalación de SeedProd Pro. La guía también le mostrará dónde introducir la clave de licencia del plugin para desbloquear las funciones premium.
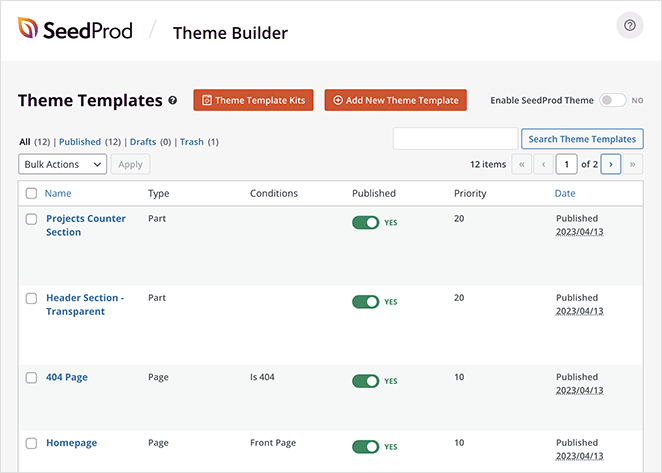
Con el plugin activo en su sitio, diríjase a SeedProd " Theme Builder desde su panel de control de WordPress y haga clic en el botón Theme Template Kits.

A partir de ahí, el plugin mostrará una biblioteca de plantillas de sitios web para utilizar como punto de partida para su tema.
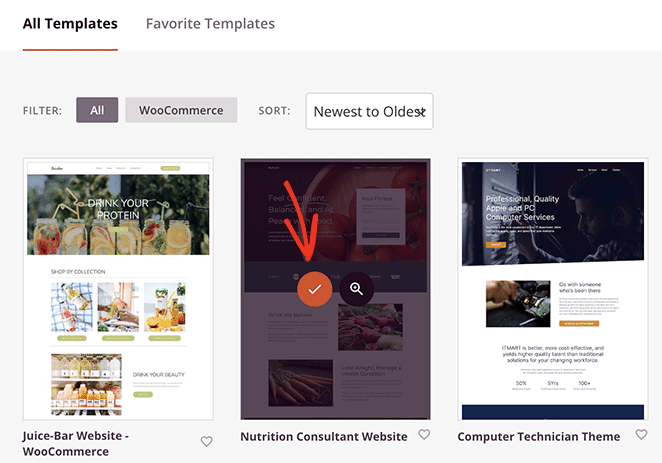
Para elegir un tema, sitúate sobre él y haz clic en el icono de la marca de verificación. En esta guía utilizaremos el tema Consultor de nutrición.

Una vez que haya elegido uno, SeedProd generará automáticamente las plantillas que componen su tema.

Puedes editar cada plantilla para personalizar el aspecto de tu tema de WordPress. También existe la opción de crear manualmente partes de plantillas adicionales.
En esta guía, editaremos la plantilla de la página de inicio y cambiaremos las fuentes de los distintos elementos de la página de inicio. Para ello, haga clic en el enlace Editar diseño situado bajo el encabezado Página de inicio.

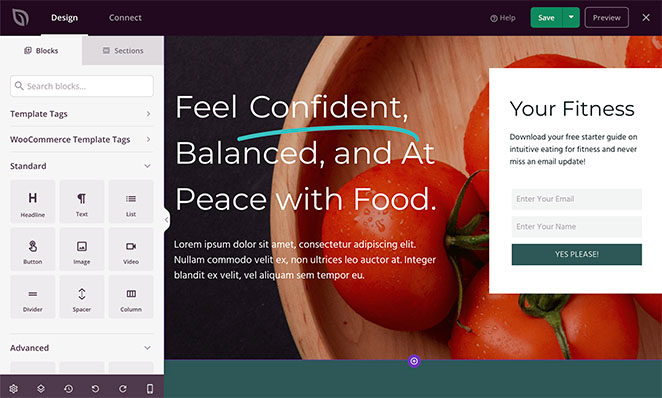
Su plantilla de página de inicio se iniciará ahora en el constructor de arrastrar y soltar de SeedProd. Aquí puedes añadir nuevos elementos de diseño desde el panel de la izquierda y colocarlos donde quieras en la vista previa del diseño.

Para cambiar el tipo de letra de cualquier elemento, basta con hacer clic en él. Por ejemplo, haremos clic en el cuadro de texto situado bajo el encabezamiento, que abre la configuración del bloque.
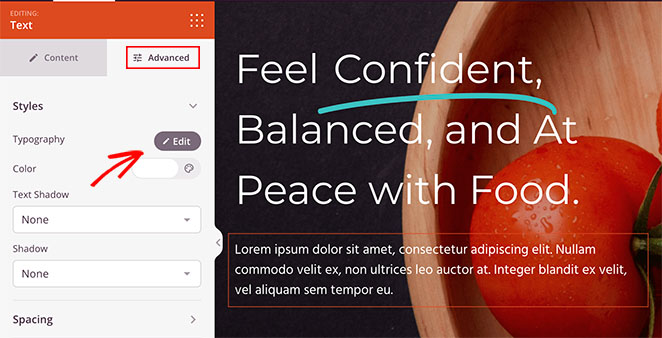
Desde ahí, haz clic en la pestaña Avanzado y haz clic en Editar junto al encabezado Tipografía.

Esto abre un panel desplegable con múltiples opciones para editar la tipografía de ese elemento de diseño específico.
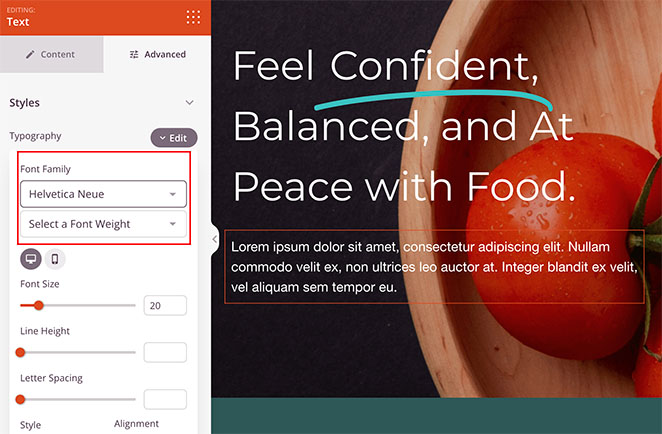
Por ejemplo, si haces clic en el menú desplegable Familia de fuentes, podrás elegir entre varias fuentes de Google. También puedes seleccionar distintos pesos de fuente y ajustar el tamaño, la altura de línea, el interlineado, las mayúsculas y minúsculas, la alineación, etc.

Para personalizar cualquier otro elemento de su tema de WordPress con SeedProd, repita estos pasos.
Cuando estés satisfecho con su aspecto, haz clic en el botón Guardar de la parte superior de la página.
Después de editar y personalizar las fuentes de su tema de WordPress, vuelva a SeedProd " Theme Builder y haga clic en el interruptor junto a Enable SeedProd Theme a la posición Yes.

SeedProd ahora hará sus cambios en vivo, y usted puede ver las fuentes de su sitio visitando su página de inicio.

2. Cambio de fuentes con el personalizador de temas de WordPress
Otra forma de cambiar las fuentes en WordPress es con el personalizador de WordPress. Este método le permite personalizar su tema de WordPress existente en función de la configuración del tema y muestra una vista previa en vivo.
En este ejemplo, estamos utilizando el tema Astra de WordPress. Sin embargo, los ajustes que veas en el Personalizador variarán dependiendo de tu tema. Las opciones que tendrás que buscar deben tener 'fuente' o 'tipografía' en el encabezado.
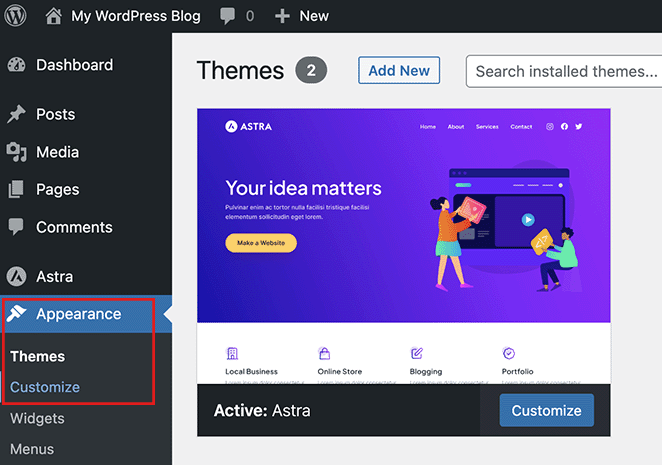
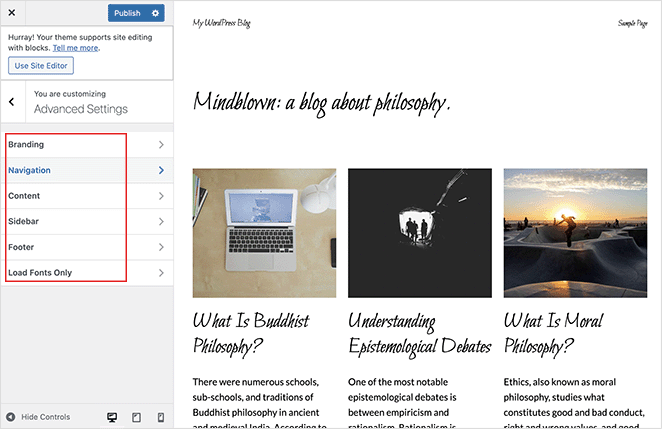
Para abrir el personalizador de WordPress, vaya a Apariencia " Personalizar desde el administrador de WordPress.

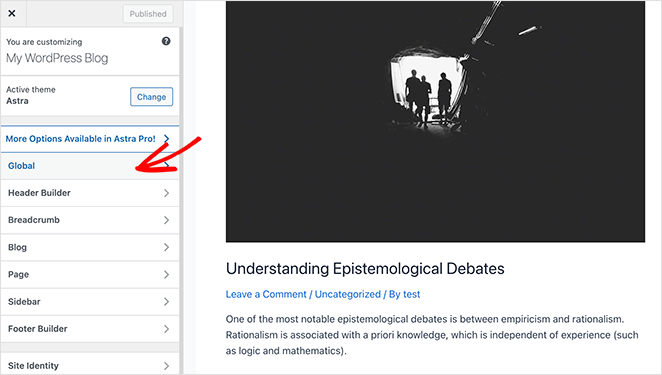
En el tema Astra, la opción Configuración global te permite realizar cambios en todo el sitio. Haremos clic en esta opción para cambiar las fuentes de todo el sitio web.

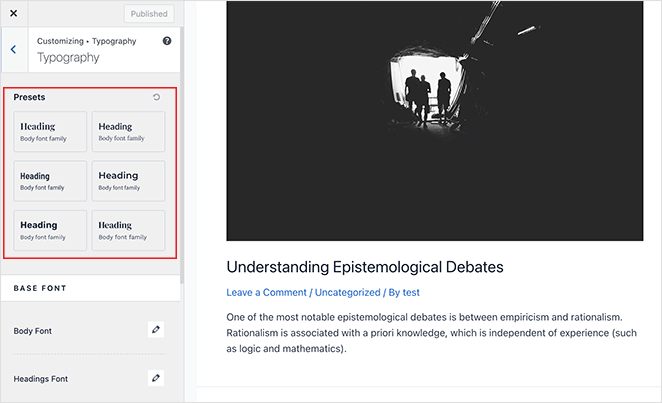
En la siguiente pantalla, verás varias opciones de personalización, incluyendo Tipografía, Colores de Fuente, Contenedores y más. Haz clic en la opción Tipografía para elegir entre diferentes preajustes de fuentes, que cambiarán las fuentes de todo tu sitio.

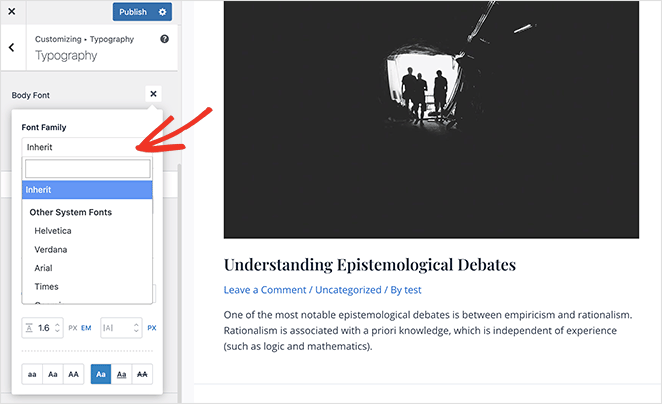
También puede cambiar los tipos de letra de los distintos elementos de texto, como el cuerpo y los encabezados. Para ello, haga clic en el icono de edición y seleccione una fuente en el menú desplegable Familia de fuentes.

En el mismo panel, puedes ajustar los pesos de las fuentes, el tamaño, el estilo y mucho más.
Cuando estés satisfecho con los cambios, haz clic en el botón Publicar. A partir de ahí, puede visitar su sitio web para ver su nueva fuente, que en este caso, es la fuente de encabezado Rubik y la fuente de cuerpo Karla.

Nota: No todos los temas ofrecen las mismas características y opciones de personalización. Si tu tema no ofrece esto, sigue leyendo hasta el siguiente paso.
3. Cambiar fuentes en el editor completo de WordPress
En el caso de los temas de WordPress basados en bloques, como Twenty Twenty-Three, puedes usar el editor de sitio completo (FSE) de WordPress para cambiar las fuentes. Te permite personalizar tu tema con bloques, de forma similar a la edición de entradas y páginas con el editor de bloques.
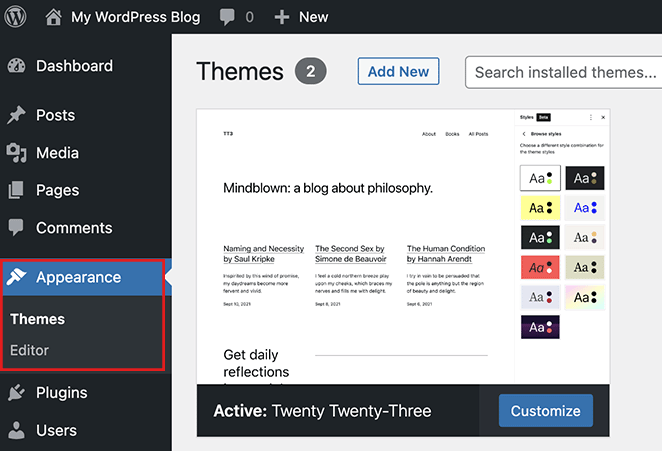
Para empezar con este método, vaya a Apariencia " Editor desde el panel de administración de WordPress, que abrirá el FSE para su tema. En este caso, estamos utilizando el tema Twenty Twenty-Three.

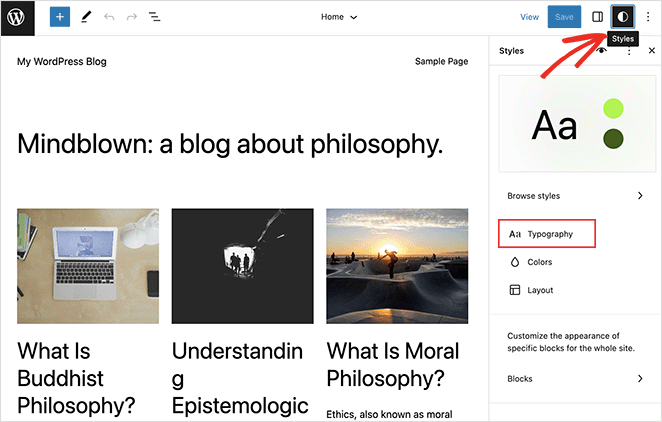
En el editor del sitio, haga clic en cualquier parte de la vista previa del tema para que aparezca a pantalla completa y se muestre una barra de menú adicional.
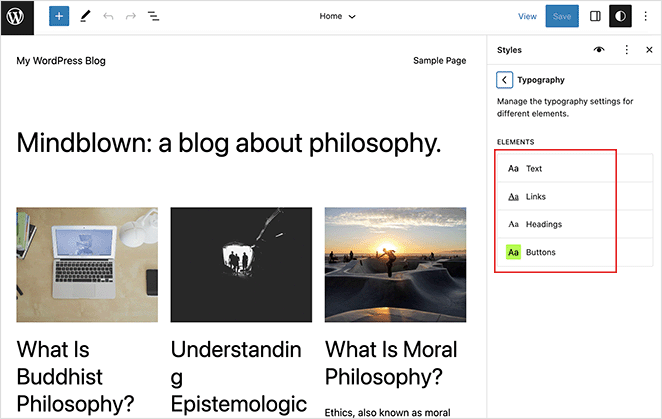
Desde ahí, haga clic en el icono Estilos de la esquina superior derecha y seleccione la opción Tipografía.

Aquí puede cambiar los tipos de letra de los encabezados, texto, enlaces, botones y otros elementos de WordPress.

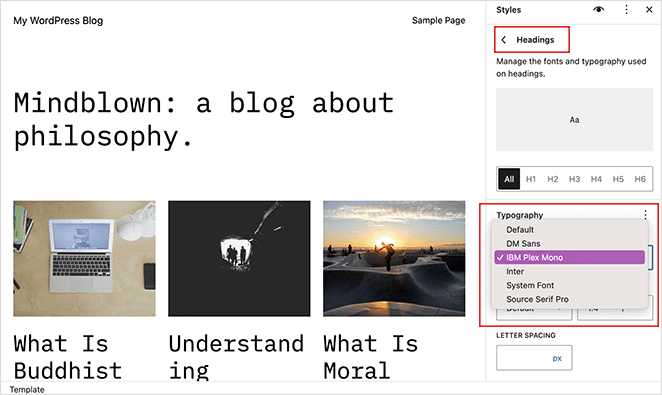
Para este ejemplo, elegiremos la opción Título y seleccionaremos una nueva fuente en el menú desplegable Fuente.

Una vez realizados los cambios, haga clic en el botón Guardar. Puede ver los nuevos cambios de fuente saliendo del editor de sitios y visitando su sitio web activo.

4. Cambio de fuentes mediante un plugin de WordPress
Además de los métodos anteriores, puedes utilizar un plugin de Google Fonts para WordPress para cambiar y personalizar tus fuentes. Algunas soluciones populares son el plugin Easy Google Fonts y Fonts WordPress.
El plugin Fonts, por ejemplo, te permite elegir entre 1455 fuentes gratuitas y utilizarlas en tu sitio web. También incluye la integración de Adobe Fonts (Typekit) y tiene una vista previa en vivo del personalizador.
Para empezar, descarga el plugin Fonts e instálalo y actívalo en tu sitio de WordPress. Si necesitas ayuda, puedes seguir esta guía sobre cómo instalar un plugin de WordPress.
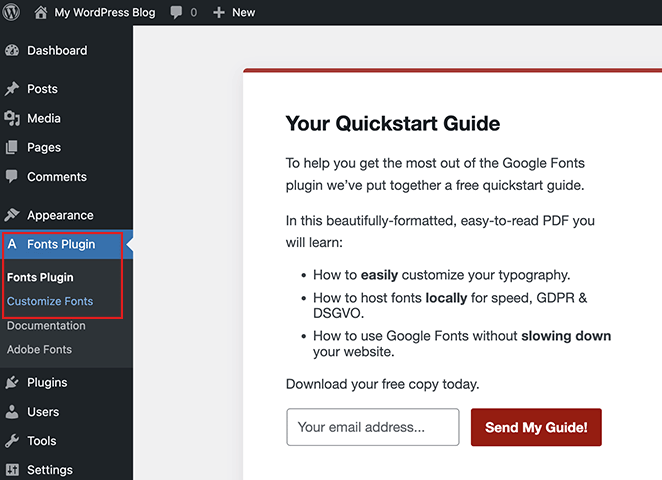
A continuación, vaya a Fuentes Plugin " Personalizar Fuentes de su panel de control, que se abrirá el personalizador de WordPress en vivo.

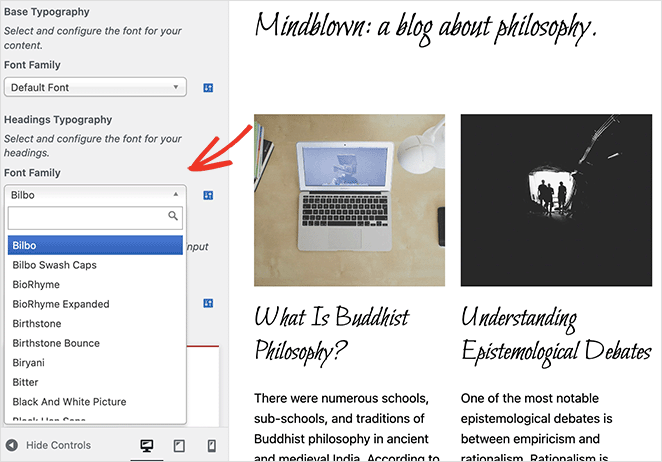
Aquí puedes hacer clic en Configuración básica y cambiar las fuentes web para tu tipografía base, encabezado, botones y entradas.

You can also click the Advanced Settings option to change your branding fonts and typography for your navigation links and sidebar.

Cuando estés satisfecho con los cambios, haz clic en el botón Publicar. A partir de ahí, puedes visitar tu sitio para ver tus nuevas fuentes en acción.

5. Cambiar la apariencia de la fuente en el editor de contenido de WordPress
El último método que cubriremos en esta guía es el uso del editor de contenido de WordPress para cambiar el aspecto de las fuentes en entradas y páginas específicas del blog. Aunque esta es una buena forma de controlar el aspecto de las fuentes en cada entrada, tendrás que repetir este paso manualmente para añadir cambios similares a otras entradas.
Esta solución es excelente para personalizar entradas individuales, pero si desea cambiar las fuentes de todo el sitio, es mejor utilizar uno de los otros métodos de esta guía.
Dicho esto, he aquí cómo cambiar las fuentes de determinadas entradas de WordPress.
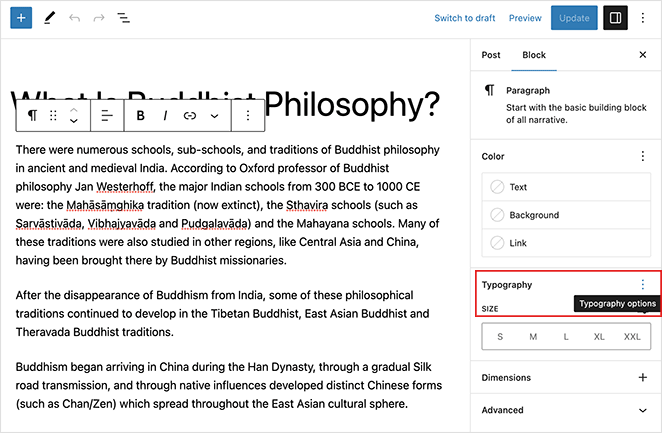
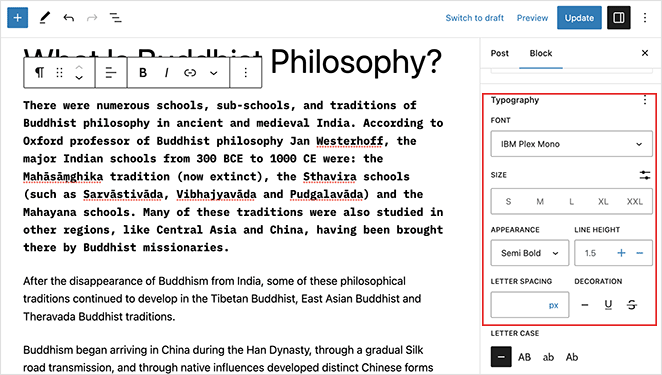
En primer lugar, edite cualquier entrada para ver el editor de contenido de WordPress y, a continuación, haga clic en el bloque de texto o en el cuerpo del texto que desee cambiar. En la barra lateral izquierda, haz clic en los tres puntos junto al encabezado Tipografía.

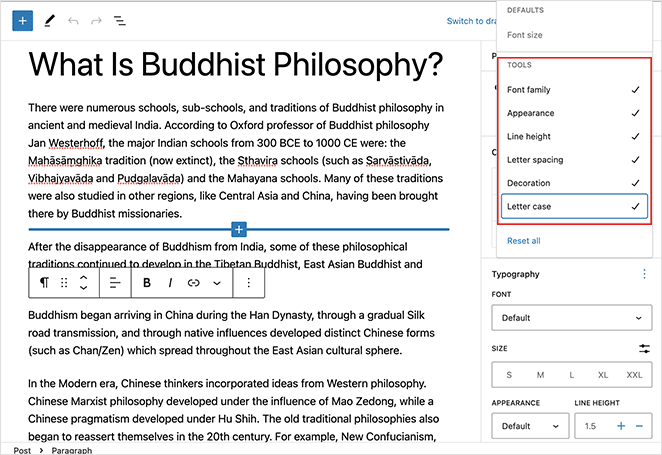
Se abrirá un panel en el que podrás elegir varios ajustes, como la familia de fuentes, el aspecto, la altura de línea, el espaciado entre letras y mucho más. Si haces clic en cualquiera de estas opciones, se añadirán a tu barra lateral.

A partir de ahí, puede editar la configuración para que ese bloque de texto específico tenga un aspecto diferente del resto de su contenido.

Acuérdate de guardar los cambios y podrás previsualizar la entrada para ver cómo quedan tus nuevas fuentes.

Preguntas frecuentes sobre fuentes de WordPress
Sí, puedes utilizar cualquier fuente en WordPress subiendo los archivos de fuentes TTF a tu sitio web y añadiendo código CSS personalizado a tu hoja de estilos (style.css). Para añadir CSS personalizado, vaya a la sección CSS adicional del personalizador y pegue el código allí.
Asegúrese de contar con la licencia adecuada antes de utilizarlo en su sitio web.
Para añadir iconos de fuentes a su sitio de WordPress, puede utilizar un plugin como Font Awesome o la biblioteca de iconos incorporada en SeedProd. Aquí tienes un tutorial paso a paso sobre cómo añadir Font Awesome a tu tema de WordPress.
Sí, puedes utilizar varias fuentes en tu sitio de WordPress aplicando fuentes diferentes a distintos elementos, como encabezados, párrafos y enlaces. Ten cuidado de no utilizar demasiadas fuentes, ya que puede afectar a la legibilidad y al diseño general de tu sitio.
Puede utilizar diferentes fuentes para diferentes idiomas en su sitio de WordPress mediante el uso de un plugin multilingüe de WordPress. Estos plugins te permiten personalizar la configuración de las fuentes para cada idioma por separado.
Para optimizar el rendimiento de las fuentes en su sitio de WordPress, considere la posibilidad de utilizar fuentes seguras para la Web, servir las fuentes desde su servidor o desde una red de distribución de contenidos (CDN) y utilizar herramientas como Font-display o Font-loading API para optimizar los tiempos de carga.
Además, minimice el número de variantes de fuentes que utiliza para reducir el tamaño total del archivo de fuentes.
¡Eso es!
Esperamos que esta guía te haya ayudado a aprender cómo cambiar fuentes en WordPress sin escribir código HTML, PHP o CSS. Puede que también te guste esta guía sobre cómo añadir texto sobre una imagen en WordPress.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.