¿Quieres aprender a añadir texto sobre una imagen en WordPress?
Añadir texto encima de una imagen es una forma estupenda de mostrar más información sobre fotos o gráficos. También puedes utilizar un cuadro de texto sobre imágenes para crear rápidamente cabeceras, banners y anuncios en línea.
En este artículo, le mostraremos cómo añadir texto a una imagen en WordPress de varias maneras diferentes.
¿Por qué añadir texto sobre las imágenes en WordPress?
Las imágenes son una forma fantástica de hacer que su sitio web WordPress parezca más atractivo y atrayente. Además, rompen grandes porciones de texto y facilitan la lectura a los visitantes.
A veces, los visitantes pueden necesitar más información sobre el significado de una imagen. Por ejemplo, una imagen de demostración de un producto puede necesitar etiquetas que expliquen diferentes características. En estas situaciones, añadir texto a la imagen dará a los usuarios más contexto.
Además, puedes añadir texto sobre una imagen para crear una marca de agua que evite el robo de derechos de autor.
En la mayoría de estas situaciones, necesitarás herramientas de edición de fotos como Photoshop para añadir una superposición de texto. Sin embargo, los editores de fotos pueden ser difíciles de usar si no estás familiarizado con el diseño gráfico.
En su lugar, hay varias maneras de añadir texto en las imágenes dentro de WordPress de forma rápida y sencilla.
Cómo añadir texto a una imagen en WordPress
A continuación, encontrarás 3 formas diferentes de añadir texto sobre una imagen en WordPress. Empezaremos utilizando un potente plugin de WordPress y, a continuación, explicaremos cómo crear superposiciones de texto con el editor de bloques de WordPress.
Vamos a sumergirnos.
Método 1. Añadir texto a una imagen con el bloque de galería SeedProd

El plugin de WordPress con el que empezaremos es SeedProd, el mejor creador de sitios web para WordPress. Tiene un editor visual de arrastrar y soltar que te permite crear temas de WordPress, páginas de destino y diseños flexibles para tu sitio sin escribir código.
Puedes empezar con un kit de sitio web completo o una plantilla de página de destino, y luego personalizar tu diseño visualmente con bloques de WordPress. Por ejemplo, los bloques de Galería te permiten activar una superposición de colores y mostrar los títulos, descripciones y pies de foto al pasar el ratón por encima.
SeedProd también viene con las siguientes características de gran alcance:
- Próximamente y modo de mantenimiento
- Creador de temas de WordPress
- Páginas 404 y de inicio de sesión
- Panel de gestión de abonados
- Integraciones de marketing por correo electrónico
- Redes sociales
- Controles de acceso de los usuarios
- Sustitución dinámica de texto
- Asignación de dominios
- Y mucho más.
Siga la siguiente guía para aprender a añadir texto en una imagen con SeedProd.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
En primer lugar, haga clic en el botón de abajo para crear su cuenta SeedProd y descargar el archivo del plugin en su ordenador.
A continuación, dentro del panel de control de su cuenta, haga clic en la pestaña Descargas y copie su clave de licencia de SeedProd.

A continuación, cargue el archivo .zip del plugin en su sitio web de WordPress. Si necesitas ayuda con este paso, sigue estas instrucciones para instalar y activar un plugin de WordPress.
Después de activar SeedProd, vaya a SeedProd " Configuración de su área de administración de WordPress y pegue la clave de licencia que copió anteriormente.

Ahora haga clic en el botón Verificar clave y vaya al siguiente paso.
Paso 2. Crear un nuevo diseño de WordPress Crear un nuevo diseño de WordPress
Para este paso, tendrás que decidir qué tipo de diseño de WordPress quieres crear con SeedProd. Puedes crear un tema de WordPress desde cero utilizando uno de los Kits de Sitio Web completos o elegir una plantilla de página de destino para crear una página de destino independiente.
La opción Theme Builder es ideal si desea reemplazar completamente su tema actual de WordPress. Sin embargo, si solo quieres crear o personalizar una página y mantener tu tema actual, el Constructor de páginas de aterrizaje es una mejor opción.
Por suerte tenemos un montón de tutoriales para ambas soluciones. Sigue esta guía para crear un tema de WordPress o estos pasos para crear una página de aterrizaje en WordPress con SeedProd.
Ambos tutoriales te guiarán a través de la elección de una plantilla prefabricada y la configuración de tu diseño básico. Para esta guía, seleccionaremos la opción Theme Builder.
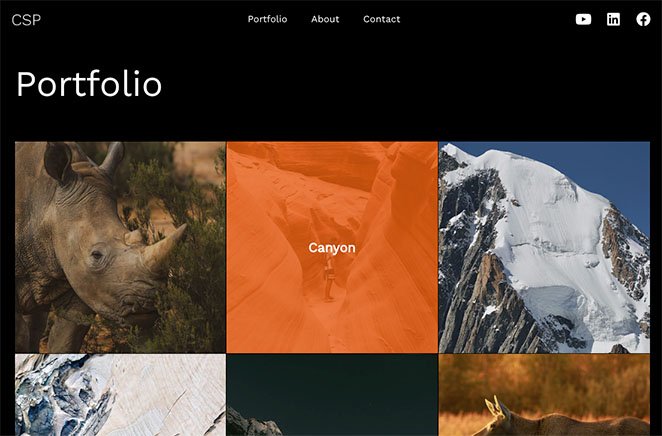
Una vez que hayas elegido una plantilla para tu diseño, puedes editarla y añadir tus personalizaciones. En este caso, vamos a utilizar el tema Photography Portfolio y vamos a personalizar la página Portfolio.
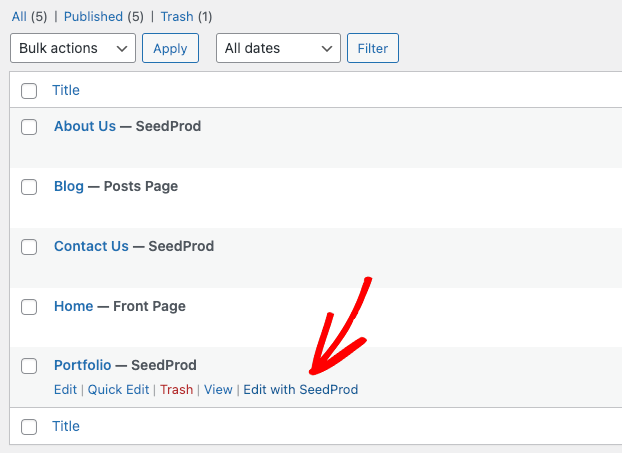
Para editar la página de la cartera, vaya a Páginas " Todas las páginas, busque la página que desee y haga clic en el enlace Editar con SeedProd.

Paso 3. Incrustar y personalizar el bloque de galería Insertar y personalizar el bloque de galería
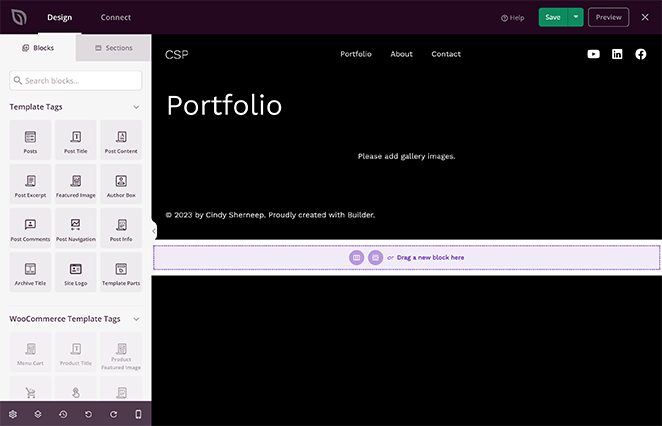
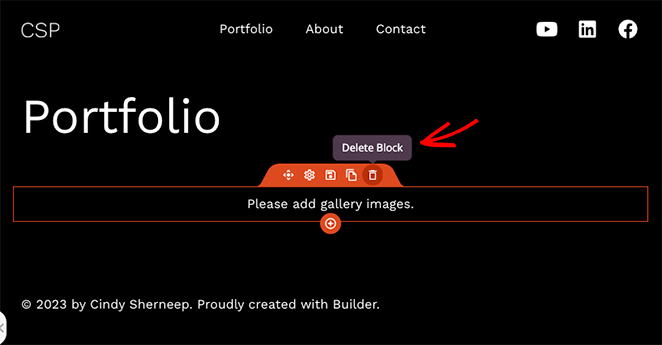
Cuando abra su diseño, verá un diseño como el del ejemplo siguiente:

A la derecha hay una vista previa en vivo de tu página en la que puedes hacer clic y editar en tiempo real. Luego, a la izquierda hay bloques y secciones de WordPress que puedes arrastrar y soltar en tu diseño.
También puede eliminar elementos situándose sobre ellos y haciendo clic en el icono de la papelera. Vamos a hacer esto para el bloque Galería que viene con nuestra plantilla porque vamos a reemplazarlo con la Galería avanzada.

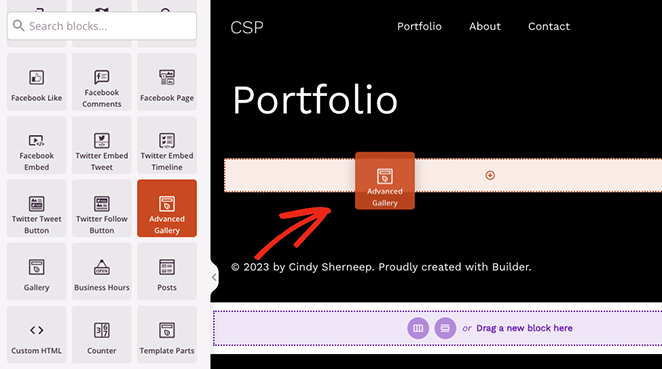
El bloque Galería Avanzada de SeedProd viene con potentes opciones de personalización. Las utilizaremos para añadir texto sobre las imágenes de la cartera, así que busca el bloque Galería avanzada y arrástralo a tu página.

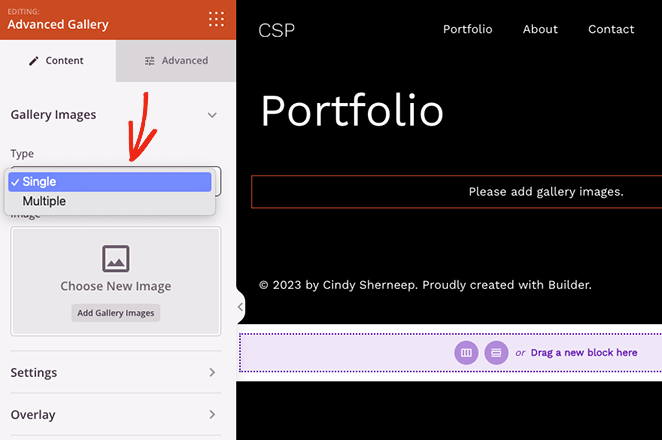
Como puede ver, la configuración del bloque se abrirá en la barra lateral izquierda. Dentro de este panel, primero, elige Único o Múltiple en el menú desplegable "Tipo".

La opción "Múltiple" te permite añadir más de una galería a tu página con un filtro en el que puedes hacer clic para ver cada galería. Mientras que la opción "Individual" solo muestra una galería sin los filtros.
Después de elegir el tipo de galería, puedes empezar a añadir tus fotos. Solo tienes que hacer clic en el botón Añadir imágenes de la galería y seleccionar imágenes de tu ordenador o de la biblioteca multimedia de WordPress.
Puedes añadir cualquier foto, incluidos JPEG/JPG, PNG, GIF y otros tipos de archivo.
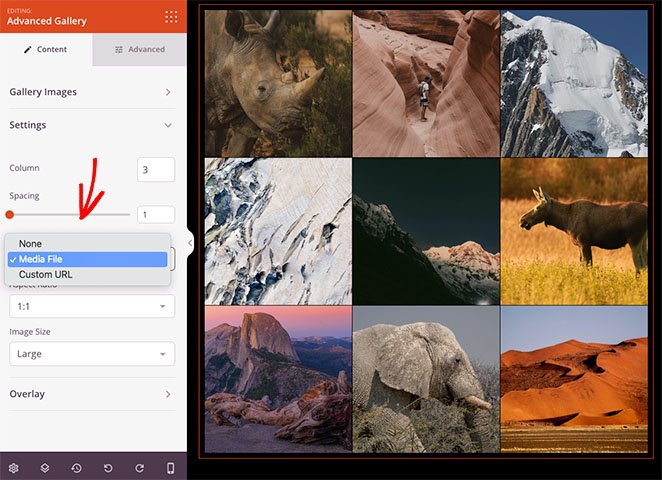
Una vez que hayas subido tus fotos, puedes abrir el menú Configuración y elegir el número de columnas, el espaciado, la relación de aspecto, el tamaño de la imagen y el enlace.
Por ejemplo, si haces clic en el tipo de enlace Archivo multimedia, cada foto de la galería se abrirá en una galería lightbox emergente.

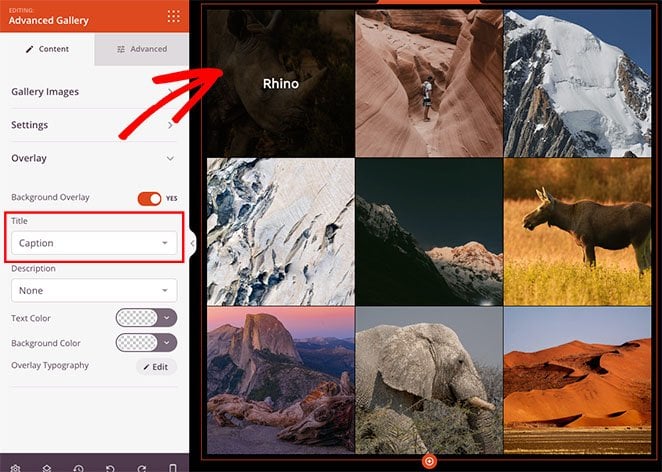
Ahora haga clic en el menú Superposición y coloque el conmutador Superposición de fondo en la posición "Sí".
A continuación, puedes elegir qué texto mostrar al pasar el ratón por encima de cada foto. Para ambas opciones, puede mostrar lo siguiente:
- Título
- Leyenda
- Alt
- Descripción
Así es como se ve con la leyenda de la imagen mostrada al pasar el ratón por encima:

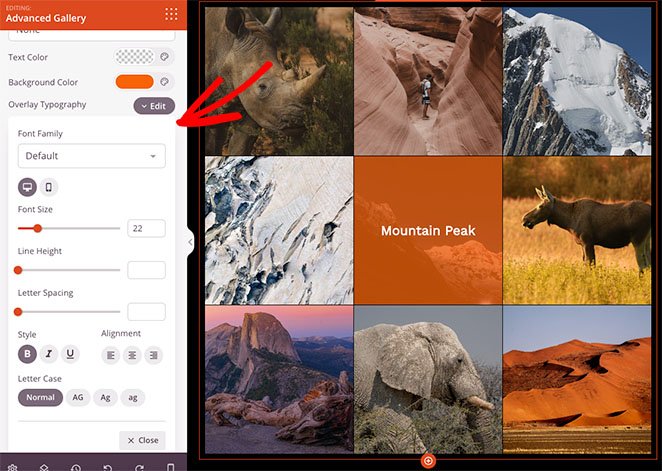
Si sus subtítulos son difíciles de leer, puede ajustar el color de fondo de la superposición y editar la fuente, la alineación y el estilo del texto.

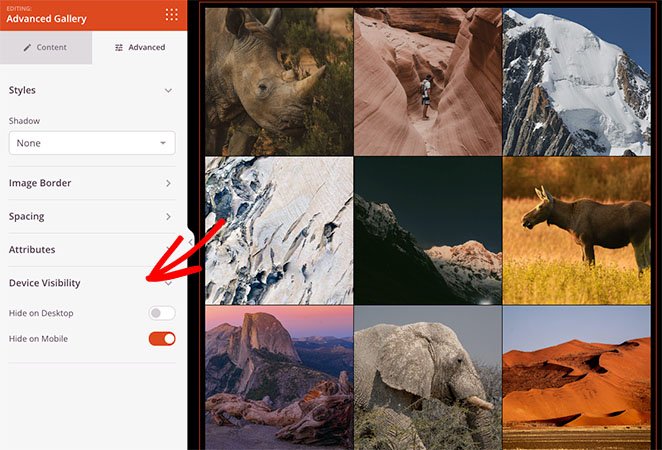
Además, la pestaña Avanzado tiene muchas otras opciones de personalización, como estilos de sombra, borde, espaciado y visibilidad móvil.
Por ejemplo, con Device Visibility, puede mostrar y ocultar elementos específicos en diferentes tamaños de dispositivos, como tabletas Android, iPhones, iPads de Apple, portátiles Mac iOS y ordenadores de sobremesa de Microsoft.

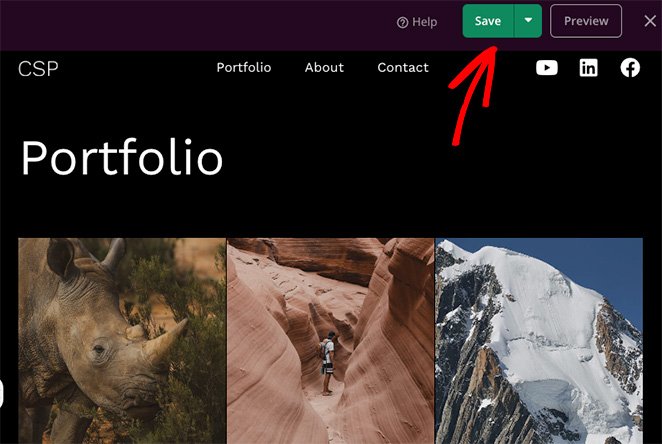
Cuando estés satisfecho con tu diseño, recuerda guardar los cambios haciendo clic en el botón Guardar de la esquina superior derecha.

Paso 4. Publique sus cambios Publique sus cambios
Ahora, todo lo que queda es hacer que las personalizaciones de WordPress vivan en tu sitio web. Si estás haciendo una página de destino, simplemente haz clic en Publicar en el menú desplegable Guardar.
Sin embargo, si está utilizando el Theme Builder de SeedProd, tendrá que ir a SeedProd " Theme Builder y activar el conmutador Enable SeedProd Theme.

Ahora puede previsualizar su página y ver sus superposiciones de texto de imagen en acción.

Método 2. Añadir texto a una imagen utilizando secciones SeedProd
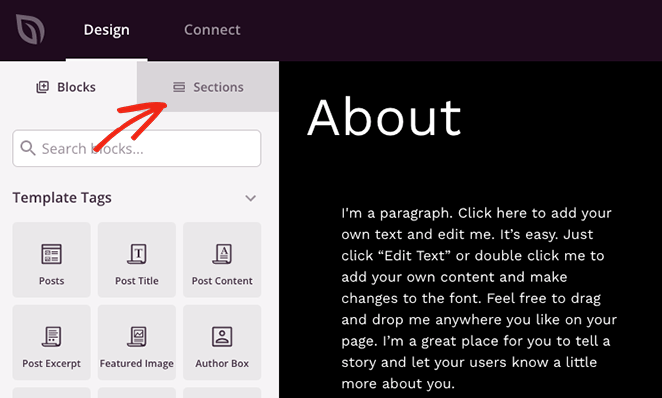
Otra forma de añadir texto sobre una imagen en WordPress es con las secciones prefabricadas de SeedProd. Cuando editas cualquier plantilla con el constructor de páginas de SeedProd, verás una pestaña Secciones en la parte izquierda de tu pantalla.

Al hacer clic en esa pestaña aparecerán varias secciones para tu Encabezado, Pie de página, Héroe, Llamada a la acción, Características y Preguntas frecuentes. Son colecciones de bloques de WordPress en un diseño ya preparado que puedes añadir a tu página con un solo clic.
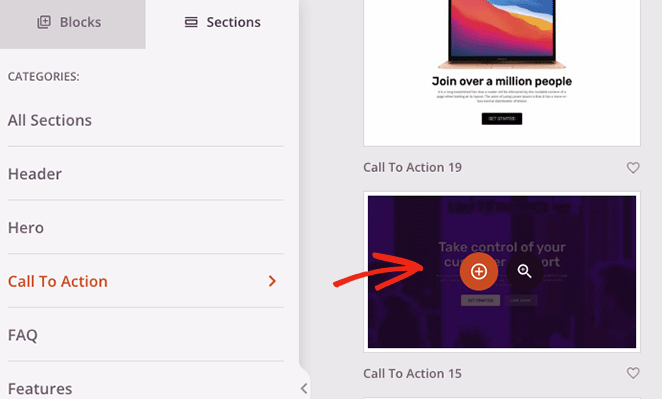
Por ejemplo, si desea mostrar una imagen con un botón de llamada a la acción, puede elegir una sección de la biblioteca Llamada a la acción y hacer clic en el icono más para incrustarla.

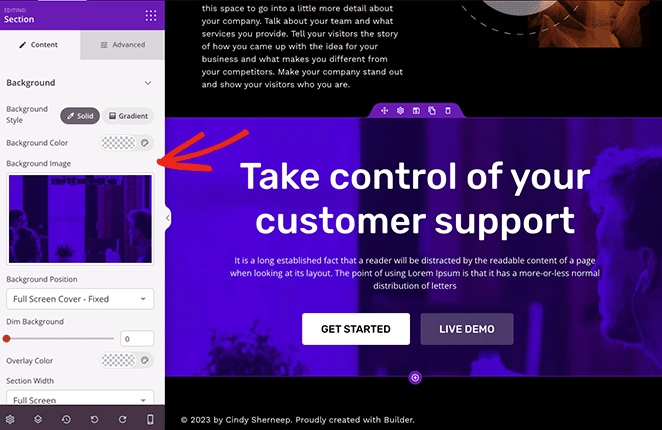
La sección aparecerá en la parte inferior de su diseño, donde podrá personalizarla para adaptarla a sus necesidades.

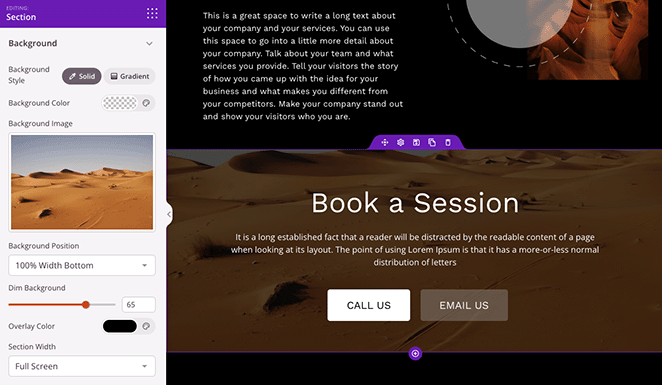
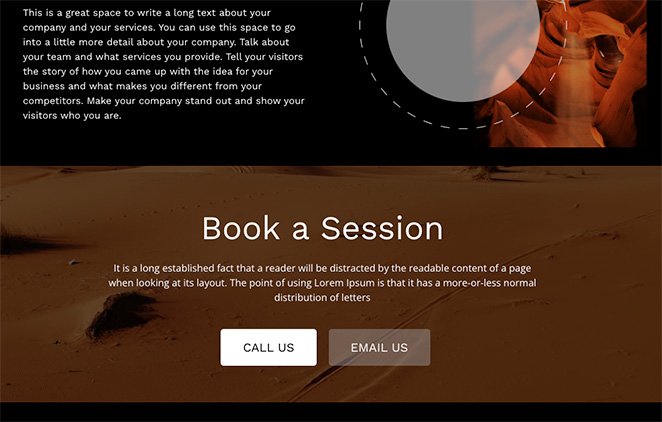
En este caso, hemos cambiado la imagen de fondo, añadido un color superpuesto para atenuar el fondo y personalizado el texto del encabezamiento y los botones de llamada a la acción.

Recuerda guardar y publicar los cambios cuando hayas terminado. A continuación, puede previsualizar su diseño en vivo en su sitio web.

Método 3. Añadir texto sobre una imagen con WordPress Cover Block
El siguiente método le mostrará cómo añadir texto sobre una imagen en WordPress sin un plugin. Puede utilizar el bloque de portada de WordPress para mostrar cualquier imagen y escribir texto sobre la imagen.
Este método no ofrece tantas opciones de personalización como el anterior; sin embargo, es una forma útil de añadir texto a las imágenes si no quieres añadir otro plugin de WordPress a tu sitio web.
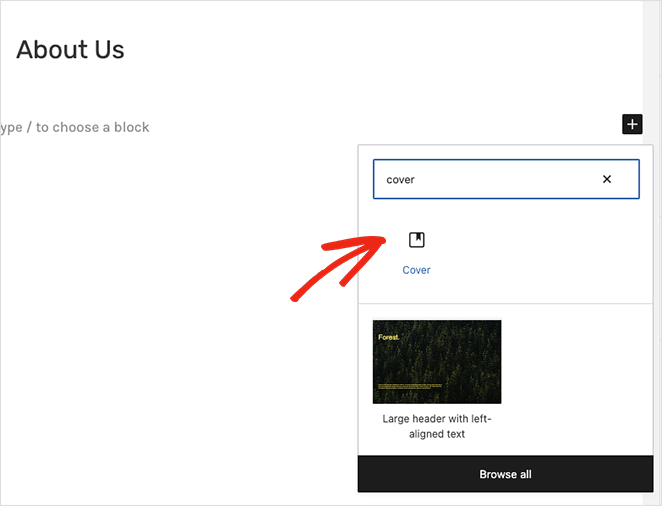
Para añadir el bloque Portada a una entrada o página, haz clic en el icono más (+) del editor de bloques de WordPress. A continuación, puedes escribir "Portada" y elegir el bloque Portada cuando aparezca.

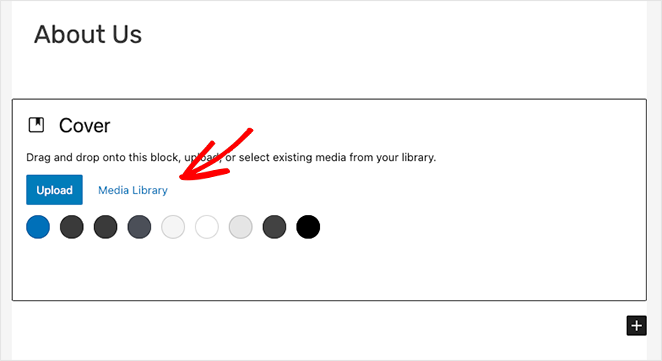
A continuación, haz clic en el botón "Cargar" o "Mediateca" para elegir una imagen para tu portada.

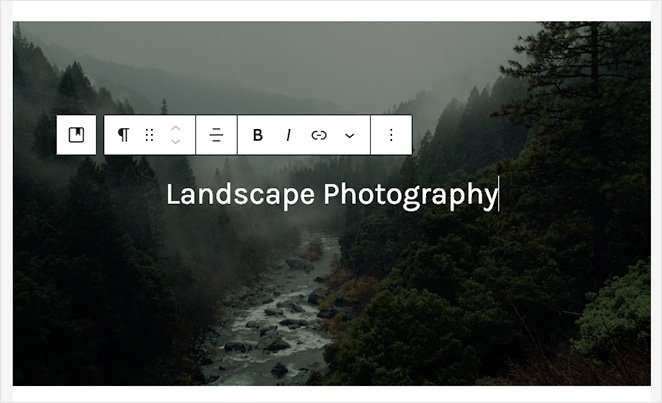
Después de elegir una imagen, puedes escribir directamente sobre la foto para añadir un titular o una descripción.

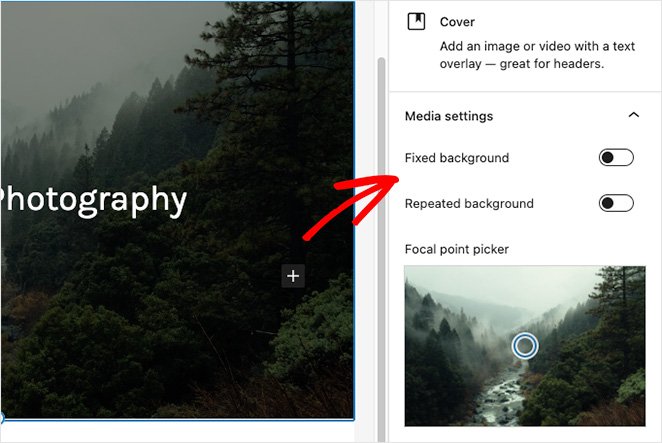
Puedes personalizar la imagen de fondo en el panel derecho activando un fondo fijo o repetitivo. También puedes cambiar el enfoque de la imagen arrastrando el marcador de la vista previa.

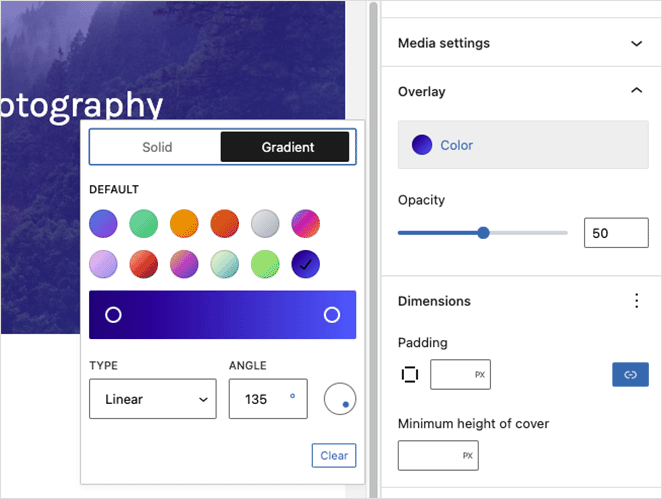
Además, el panel Ajustes de superposición le permite elegir una superposición de color o degradado para su imagen. En el mismo panel, puede establecer la opacidad, el relleno y las dimensiones de la superposición.

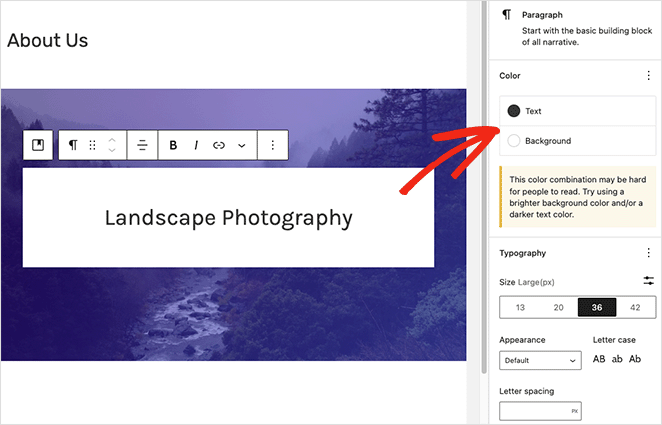
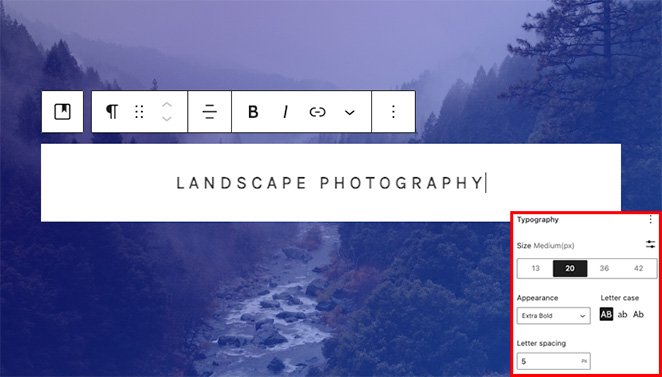
Al hacer clic en el texto superpuesto se abrirán las herramientas de texto, donde podrás cambiar el color del texto y del fondo y jugar con los distintos estilos de letra.

Por ejemplo, cambiar las mayúsculas, el espaciado entre letras y el tamaño de la fuente nos permitió hacer este efecto de etiqueta.

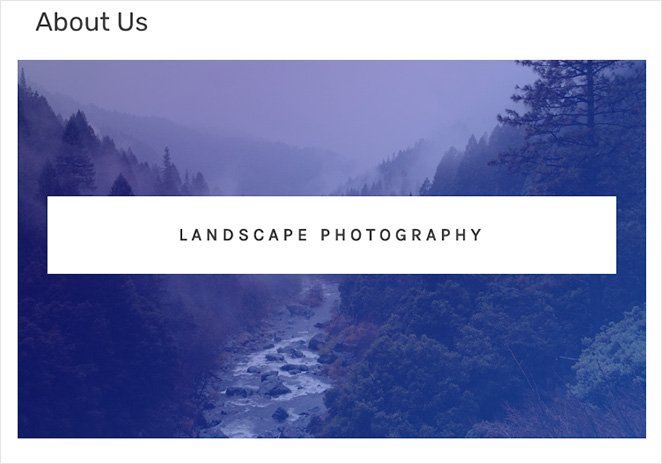
Cuando estés satisfecho con el aspecto de tu bloque de portada, puedes publicar o actualizar tu página. Cuando visites tu página, verás tu texto encima de la imagen.

¡Ya está!
Esperamos que este artículo te haya ayudado a aprender cómo añadir texto sobre una imagen en WordPress. Listo para sumergirte y probar SeedProd por ti mismo?
Puede que también te gusten los siguientes tutoriales de WordPress:
- Cómo crear pestañas en WordPress para contenido con pestañas
- Cómo personalizar los extractos de las entradas de WordPress (sin código)
- Cómo crear animaciones de texto en WordPress (pasos sencillos)
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.