WordPressで画像にテキストを追加する方法を知りたいですか?
画像の上にテキストを追加することで、写真やグラフィックの詳細情報を表示することができます。また、画像の上にテキストボックスを使用すると、ヘッダー、バナー、オンライン広告をすばやく作成できます。
この記事では、WordPressで画像にテキストを追加する方法をご紹介します。
なぜWordPressで画像の上にテキストを追加するのか?
画像は、WordPressウェブサイトをより魅力的で魅力的に見せる素晴らしい方法です。また、画像はテキストの大部分を分割し、訪問者が読みやすくすることもできます。
時には、訪問者が画像の意味についてより多くの情報を必要とすることがあります。例えば、製品のデモ画像には、さまざまな機能を説明するラベルが必要な場合があります。このような状況では、画像にテキストを追加することで、より多くの文脈をユーザーに与えることができます。
さらに、画像の上にテキストを追加して透かしを作成し、著作権の盗用を防ぐこともできます。
このような場合、Photoshopのような写真編集ツールでテキストをオーバーレイする必要があります。しかし、グラフィックデザインに不慣れな人には、写真編集ツールは使いにくいかもしれない。
その代わりに、WordPress内で画像にテキストを素早く簡単に追加する方法がいくつかあります。
WordPressで画像にテキストを追加する方法
WordPressで画像の上にテキストを追加する3つの方法をご紹介します。まずはWordPressの強力なプラグインを使い、次にWordPressのブロックエディタでテキストオーバーレイを作成する方法を説明します。
さあ、飛び込もう。
方法1.SeedProdギャラリーブロックを使用して画像にテキストを追加する

まず始めに紹介するWordPressプラグインは、WordPressのための最高のウェブサイトビルダーであるSeedProdです。ドラッグ&ドロップのビジュアルエディターで、コードを書かずにWordPressテーマ、ランディングページ、柔軟なレイアウトを作成できます。
フルウェブサイトキットまたはランディングページのテンプレートから始め、WordPressブロックで視覚的にデザインをカスタマイズすることができます。例えば、ギャラリーブロックでは、カラーオーバーレイを有効にし、写真のタイトル、説明、キャプションをホバー時に表示することができます。
また、SeedProdには次のような強力な機能があります:
- 近日公開とメンテナンス・モード
- WordPressテーマビルダー
- 404とログインページ
- 加入者管理ダッシュボード
- メールマーケティング統合
- ソーシャルメディアへの埋め込み
- ユーザーアクセス制御
- 動的テキスト置換
- ドメインマッピング
- そしてもっと。
以下のガイドに従って、SeedProdで画像にテキストを追加する方法を学んでください。
ステップ1.SeedProdのインストールとアクティベート
まず、下のボタンをクリックしてSeedProdアカウントを作成し、プラグインファイルをコンピュータにダウンロードしてください。
次に、アカウントダッシュボードで、ダウンロードタブをクリックし、SeedProdライセンスキーをコピーします。

次に、プラグイン.zipファイルをWordPressウェブサイトにアップロードします。このステップでヘルプが必要な場合は、WordPressプラグインのインストールと有効化に関する指示に従ってください。
SeedProdを有効化した後、WordPressの管理エリアからSeedProd " Settingsに行き、先ほどコピーしたライセンスキーを貼り付けます。

ここでVerify Keyボタンをクリックし、次のステップに進む。
ステップ2.新しいWordPressレイアウトを作成する
このステップでは、SeedProdを使用して作成したいWordPressレイアウトのタイプを決定する必要があります。完全なウェブサイトキットのいずれかを使用してゼロからWordPressテーマを作成するか、またはランディングページテンプレートを選択してスタンドアロンのランディングページを作成することができます。
テーマビルダーオプションは、既存のWordPressテーマを完全に置き換えたい場合に最適です。しかし、ページを作成またはカスタマイズするだけで、現在のテーマを維持したい場合は、ランディングページビルダーがより良いオプションです。
幸いなことに、私たちは両方のソリューションのチュートリアルをたくさん用意しています。このガイドに従ってWordPressテーマを作成するか、SeedProdを使ってWordPressでランディングページを作成する手順をご覧ください。
どちらのチュートリアルでも、あらかじめ用意されたテンプレートを選び、基本的なレイアウトを設定するところまでを説明します。このガイドでは、Theme Builderオプションを選択します。
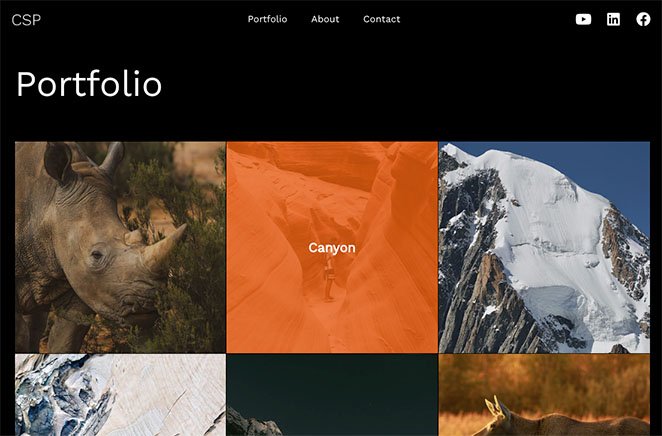
デザインのテンプレートを選んだら、それを編集してカスタマイズを加えることができます。今回は、写真ポートフォリオテーマを使用し、ポートフォリオページのカスタマイズを予定しています。
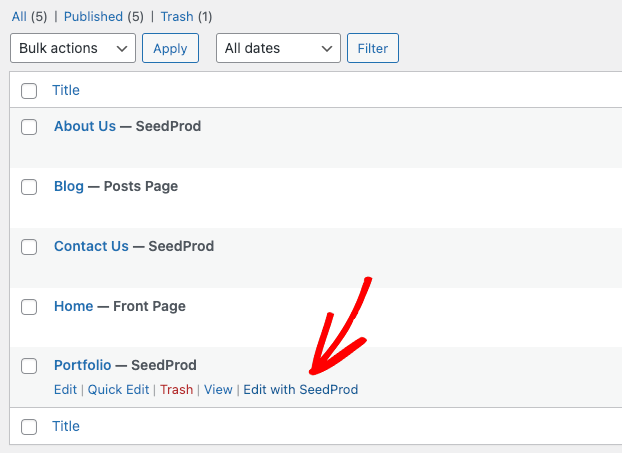
Portfolioページを編集するには、Pages " All Pagesで目的のページを見つけて、Edit with SeedProdリンクをクリックしてください。

ステップ3.ギャラリーブロックを埋め込んでカスタマイズする
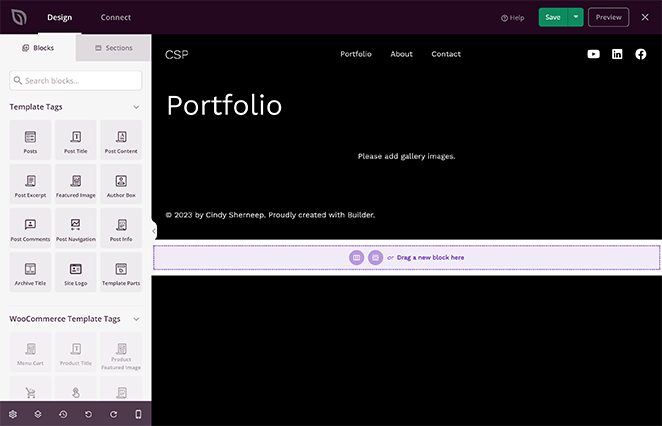
デザインを開くと、下の例のようなレイアウトが表示されます:

右側にはページのライブプレビューがあり、クリックしてリアルタイムで編集することができます。左側にはWordPressのブロックとセクションがあり、ドラッグ&ドロップでデザインに追加できます。
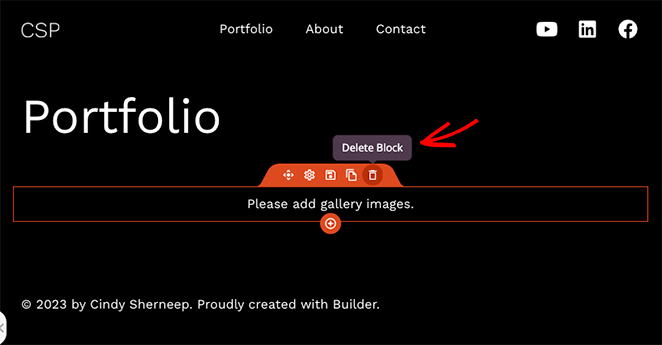
また、エレメントにカーソルを合わせてゴミ箱アイコンをクリックすることで、エレメントを削除することもできます。テンプレートに付属しているギャラリーブロックをAdvanced Galleryに置き換えるので、この操作を行います。

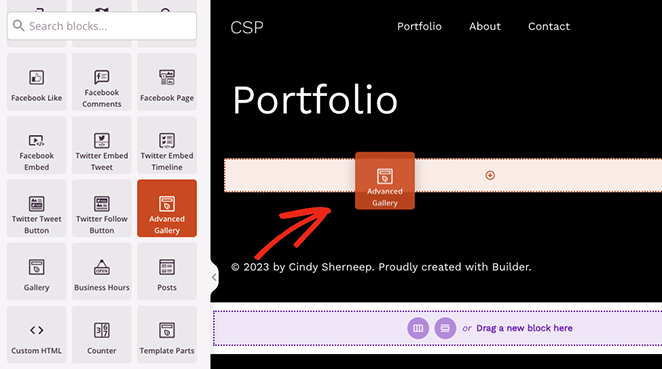
SeedProdのAdvanced Galleryブロックには強力なカスタマイズオプションがあります。これらを使ってポートフォリオの画像の上にテキストを追加していきますので、AdvancedGalleryブロックを見つけてページにドラッグしてください。

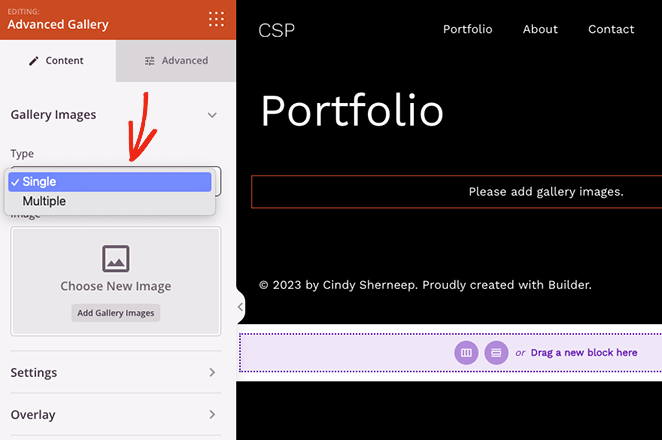
ご覧のように、ブロックの設定が左側のサイドバーに開きます。このパネルの中で、まず "Type "ドロップダウンメニューからシングルかマルチプルを選びます。

Multiple "オプションでは、複数のギャラリーをページに追加することができます。一方、"シングル "オプションはフィルターなしで1つのギャラリーだけを表示します。
ギャラリーのタイプを選択した後、写真の追加を開始することができます。ギャラリー画像を追加]ボタンをクリックし、コンピュータまたはWordPressメディアライブラリから画像を選択するだけです。
JPEG/JPG、PNG、GIF、その他のファイル形式の写真を追加できます。
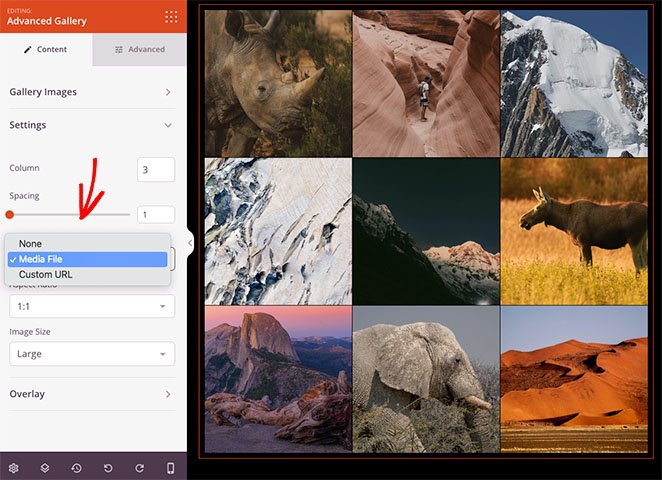
写真をアップロードしたら、設定メニューを開き、列数、間隔、縦横比、画像サイズ、リンクを選択できます。
例えば、メディアファイルリンクタイプをクリックすると、各ギャラリー写真がポップアップライトボックスギャラリーで開きます。

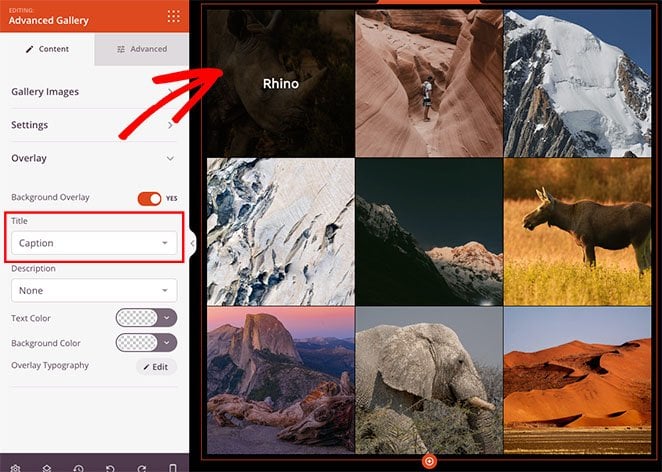
次に、オーバーレイメニューをクリックし、背景オーバーレイのトグルを「はい」にする。
その下で、各写真にカーソルを合わせたときに表示するテキストを選択できます。どちらのオプションでも、以下のような表示が可能です:
- タイトル
- キャプション
- アルト
- 説明
画像のキャプションがホバー時に表示されると、このようになります:

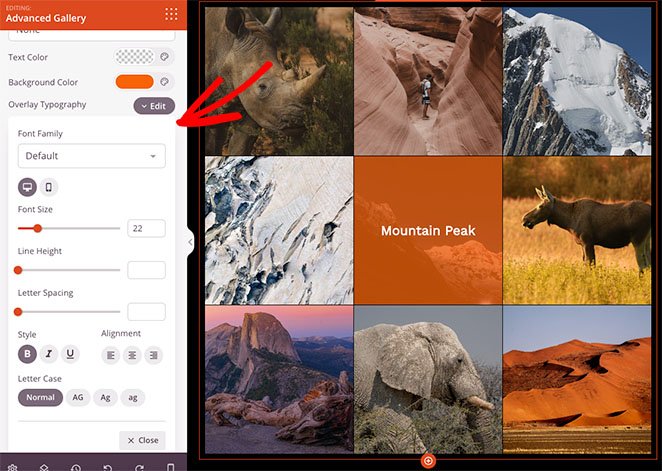
キャプションが読みにくい場合は、オーバーレイの背景色を調整し、テキストフォント、テキスト配置、テキストスタイルを編集できます。

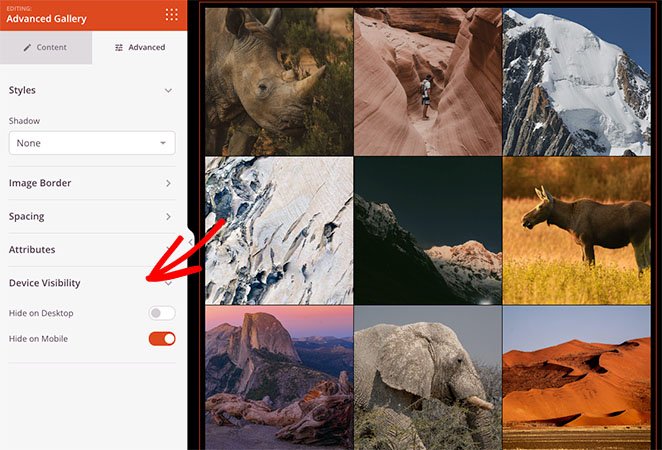
さらに、「詳細設定」タブには、シャドウ、ボーダー、スペーシング、モバイル表示スタイルなど、他にも多くのカスタマイズオプションが用意されている。
例えば、Device Visibilityを使えば、Androidタブレット、iPhone、Apple iPad、Mac iOSラップトップ、Microsoftデスクトップなど、異なるデバイスサイズで特定の要素を表示したり非表示にしたりできます。

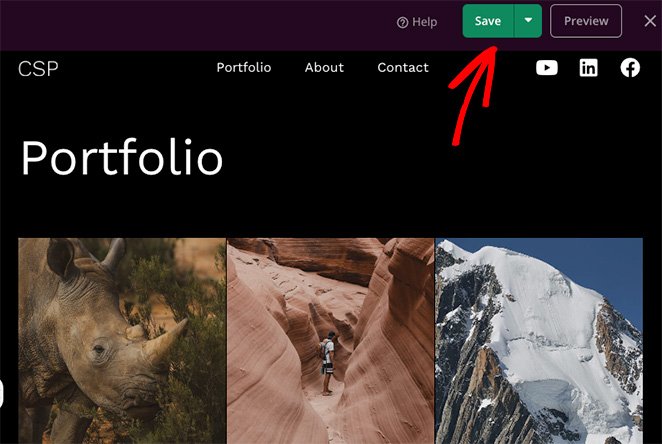
デザインに満足したら、右上の「保存」ボタンをクリックして変更を保存してください。

ステップ 4.変更を公開する
さて、あとはWordPressでカスタマイズした内容をウェブサイト上で公開するだけです。ランディングページを作成している場合は、保存ドロップダウンメニューから公開をクリックするだけです。
ただし、SeedProdのTheme Builderを使用している場合は、SeedProd " Theme Builderに 行き、Enable SeedProd Themeトグルをオンにする必要があります。

これで、ページをプレビューして、画像テキストのオーバーレイを実際に見ることができます。

方法2.SeedProdセクションを使用して画像にテキストを追加する
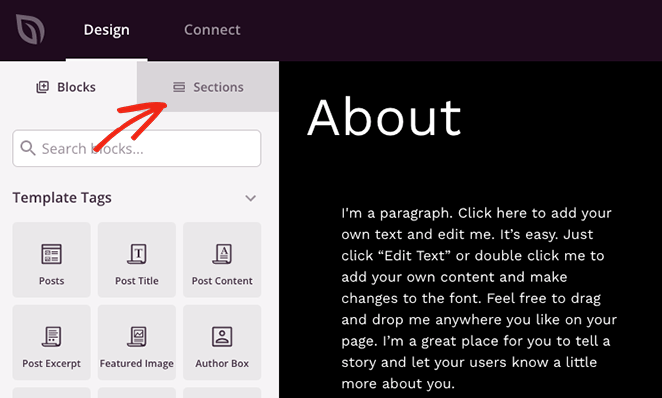
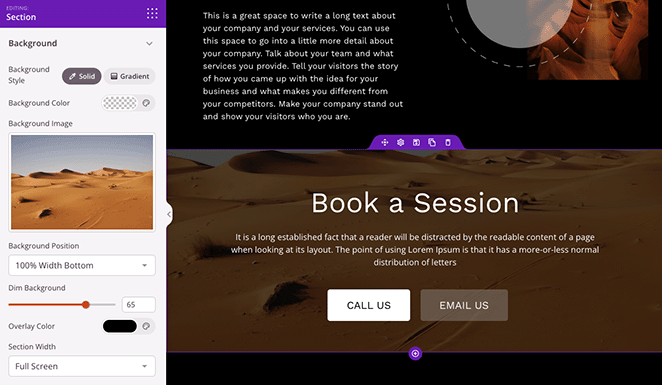
WordPressで画像にテキストを追加するもう一つの方法は、SeedProdのプリメイドセクションを使うことです。SeedProdのページビルダーでテンプレートを編集すると、画面の左側にセクションタブが表示されます。

このタブをクリックすると、ヘッダー、フッター、ヒーロー、コールトゥアクション、機能、FAQのセクションが表示されます。これらは既製のレイアウトのWordPressブロックのコレクションで、ワンクリックでページに追加できます。
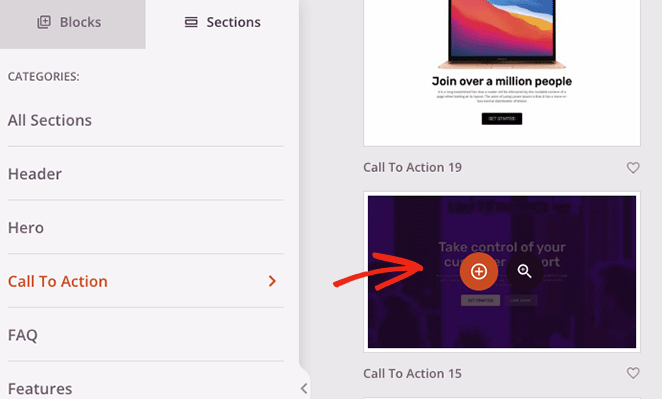
例えば、コールトゥアクションボタン付きの画像を表示したい場合、Call to Actionライブラリからセクションを選択し、プラスアイコンをクリックして埋め込むことができます。

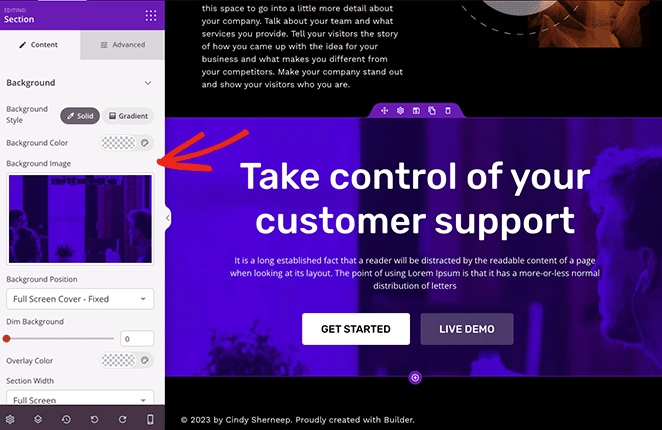
このセクションはデザインの下部に表示され、ニーズに合わせてカスタマイズすることができます。

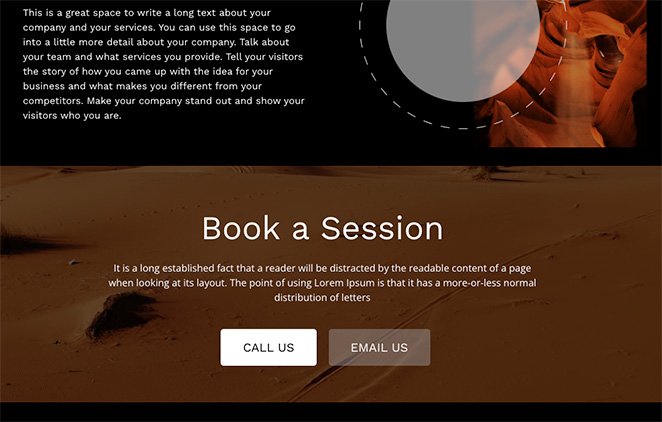
このケースでは、背景画像を変更し、背景を薄暗くするオーバーレイカラーを追加し、見出しテキストとコールトゥアクションボタンをカスタマイズしました。

変更が完了したら、保存して公開することを忘れないでください。あなたのウェブサイト上でデザインをプレビューすることができます。

方法3.WordPress Cover Blockで画像の上にテキストを追加する
以下の方法は、プラグインを使わずにWordPressで画像にテキストを追加する方法です。WordPressのカバーブロックを使って任意の画像を表示し、その上にテキストを入力することができます。
この方法は、前の方法ほど多くのカスタマイズオプションを提供しませんが、あなたのウェブサイトに別のWordPressプラグインを追加したくない場合は、画像にテキストを追加するのに便利な方法です。
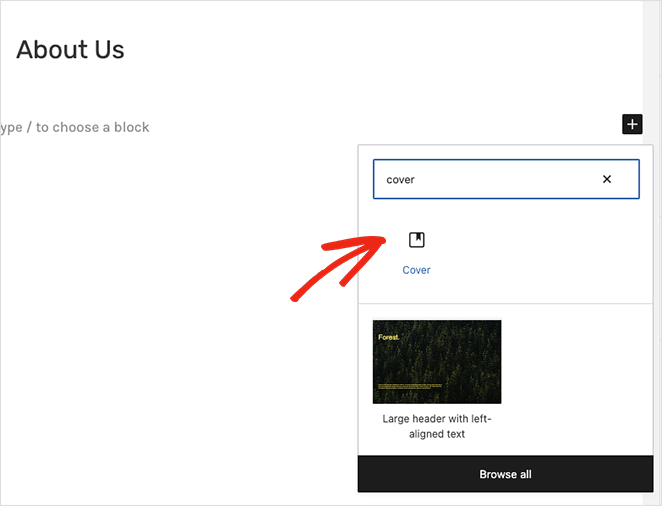
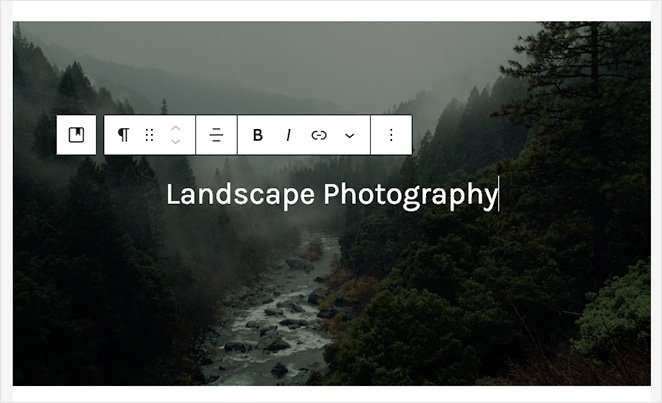
投稿やページにCoverブロックを追加するには、WordPressのブロックエディターでプラス(+)アイコンをクリックします。その後、「Cover」と入力し、Coverブロックが表示されたら選択します。

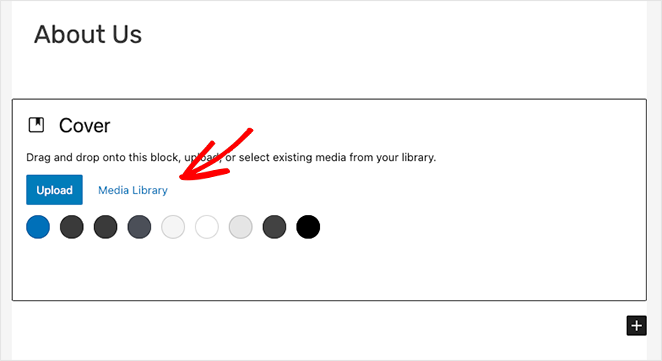
次に、"Upload "または "Media Library "ボタンをクリックして、カバー用の画像を選択します。

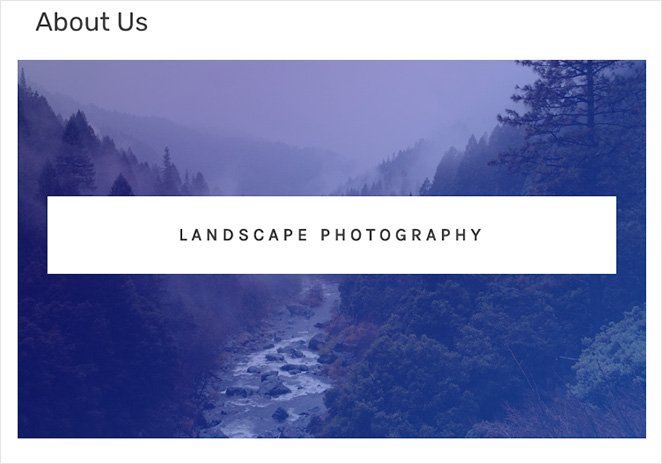
画像を選んだら、写真に直接文字を入力して見出しや説明を加えることができる。

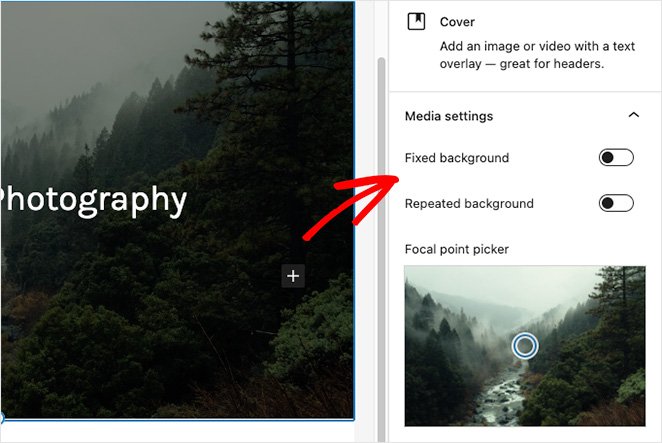
右側のパネルで、固定または繰り返しの背景を有効にすることで、背景画像をカスタマイズできます。また、プレビュー上のマーカーをドラッグすることで、画像のフォーカスを変更することもできます。

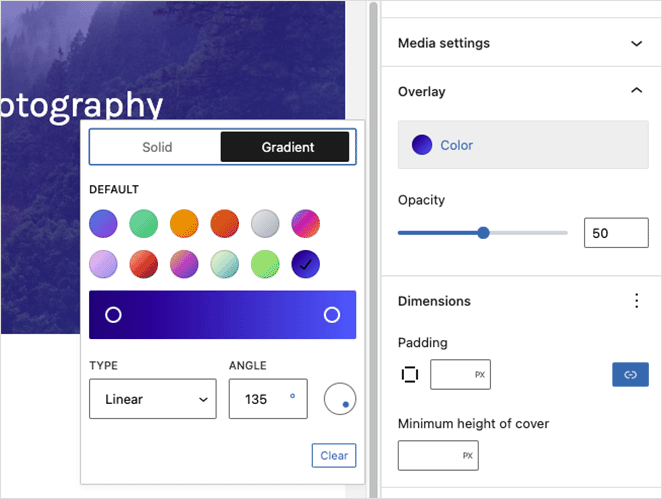
さらに、[オーバーレイ設定] パネルでは、画像にカラーまたはグラデーションのオーバーレイを選択できます。同じパネルで、オーバーレイの不透明度、パディング、寸法を設定できます。

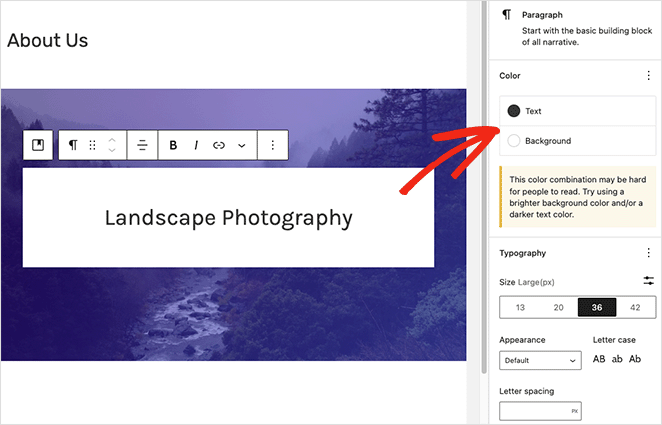
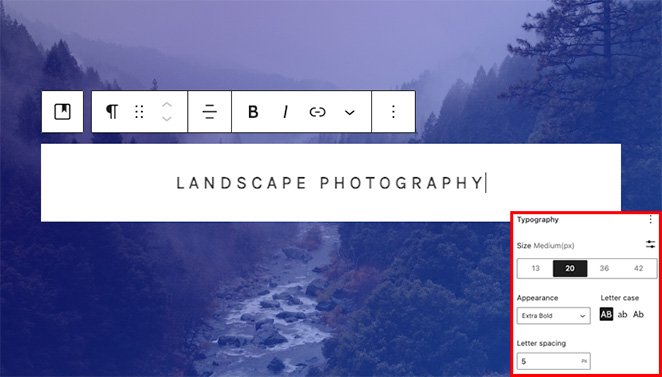
オーバーレイテキストをクリックするとテキストツールが開き、テキストの色や背景色を変更したり、さまざまなフォントスタイルで遊ぶことができます。

例えば、文字の大文字小文字、文字間隔、フォントサイズを変えることで、このようなラベル効果を作ることができた。

カバーブロックの見た目に満足したら、ページを公開または更新できます。あなたのウェブサイトにアクセスすると、画像の上にテキストが表示されます。

そうだ!
この記事がWordPressで画像にテキストを追加する方法を学ぶのにお役に立てば幸いです。SeedProdを試す準備はできましたか?
以下のWordPressチュートリアルもお勧めです:
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。