Voulez-vous apprendre à ajouter du texte sur une image dans WordPress ?
L'ajout de texte au-dessus d'une image est un excellent moyen d'afficher davantage d'informations sur des photos ou des graphiques. Vous pouvez également utiliser une zone de texte sur des images pour créer rapidement des en-têtes, des bannières et des publicités en ligne.
Dans cet article, nous allons vous montrer comment ajouter du texte à une image dans WordPress de différentes manières.
Pourquoi ajouter du texte sur les images dans WordPress ?
Les images sont un moyen fantastique de rendre votre site web WordPress plus attrayant et plus captivant. Elles permettent également de découper de grandes portions de texte, ce qui facilite la lecture pour les visiteurs.
Parfois, les visiteurs peuvent avoir besoin de plus d'informations sur la signification d'une image. Par exemple, une image de démonstration d'un produit peut nécessiter des étiquettes expliquant les différentes caractéristiques. Dans ce cas, l'ajout d'un texte à l'image permettra aux utilisateurs de mieux comprendre le contexte.
En outre, vous pouvez ajouter du texte sur une image pour créer un filigrane afin d'empêcher le vol de droits d'auteur.
Dans la plupart de ces situations, vous aurez besoin d'outils de retouche photo tels que Photoshop pour ajouter un texte en surimpression. Cependant, les éditeurs de photos peuvent être difficiles à utiliser si vous n'êtes pas familier avec la conception graphique.
En revanche, il existe plusieurs façons d'ajouter du texte sur les images directement dans WordPress, rapidement et facilement.
Comment ajouter du texte sur une image dans WordPress
Ci-dessous, vous trouverez 3 façons différentes d'ajouter du texte sur une image dans WordPress. Nous commencerons par utiliser un puissant plugin WordPress, puis nous expliquerons comment créer des superpositions de texte avec l'éditeur de blocs de WordPress.
Plongeons dans le vif du sujet.
Méthode 1. Ajouter du texte sur une image en utilisant SeedProd Gallery Block

Le plugin WordPress avec lequel nous allons commencer est SeedProd, le meilleur constructeur de site web pour WordPress. Il dispose d'un éditeur visuel par glisser-déposer qui vous permet de créer des thèmes WordPress, des pages d'atterrissage et des mises en page flexibles pour votre site sans écrire de code.
Vous pouvez commencer par un kit de site web complet ou un modèle de page d'atterrissage, puis personnaliser votre conception visuellement à l'aide de blocs WordPress. Par exemple, les blocs Galerie vous permettent d'activer une superposition de couleurs et d'afficher les titres, descriptions et légendes de vos photos au survol.
SeedProd est également doté des puissantes fonctionnalités suivantes :
- Prochainement et mode maintenance
- Constructeur de thèmes WordPress
- Pages 404 et pages de connexion
- Tableau de bord de gestion des abonnés
- Intégration du marketing par courriel
- Incrustations dans les médias sociaux
- Contrôles d'accès des utilisateurs
- Remplacement dynamique du texte
- Cartographie du domaine
- Et plus encore.
Suivez le guide ci-dessous pour apprendre à ajouter du texte sur une image avec SeedProd.
Étape 1. Installer et activer SeedProd
Tout d'abord, cliquez sur le bouton ci-dessous pour créer votre compte SeedProd et télécharger le fichier du plugin sur votre ordinateur.
Ensuite, dans le tableau de bord de votre compte, cliquez sur l'onglet Téléchargements et copiez votre clé de licence SeedProd.

Ensuite, téléchargez le fichier .zip du plugin sur votre site web WordPress. Si vous avez besoin d'aide pour cette étape, suivez ces instructions sur l'installation et l'activation d'un plugin WordPress.
Après avoir activé SeedProd, allez dans SeedProd " Réglages depuis votre zone d'administration WordPress et collez la clé de licence que vous avez copiée plus tôt.

Cliquez ensuite sur le bouton Vérifier la clé et passez à l'étape suivante.
Étape 2. Créer une nouvelle présentation WordPress
Pour cette étape, vous devrez décider du type de présentation WordPress que vous souhaitez créer avec SeedProd. Vous pouvez créer un thème WordPress à partir de zéro en utilisant l'un des kits de site Web complets ou choisir un modèle de page d'atterrissage pour créer une page d'atterrissage autonome.
L'option Theme Builder est idéale si vous souhaitez remplacer complètement votre thème WordPress existant. Cependant, si vous souhaitez seulement créer ou personnaliser une page et conserver votre thème actuel, le Landing Page Builder est une meilleure option.
Heureusement, nous disposons de nombreux tutoriels pour les deux solutions. Suivez ce guide pour créer un thème WordPress ou ces étapes pour créer une page d'atterrissage dans WordPress avec SeedProd.
Ces deux tutoriels vous aideront à choisir un modèle prédéfini et à configurer votre mise en page de base. Pour ce guide, nous choisirons l'option Theme Builder.
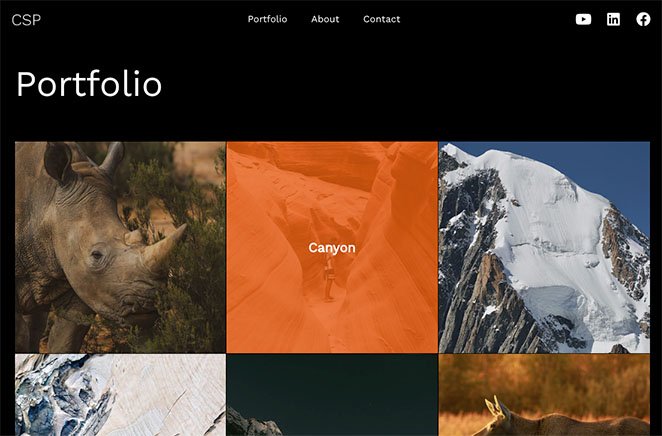
Une fois que vous avez choisi un modèle pour votre conception, vous pouvez le modifier et ajouter vos personnalisations. Dans le cas présent, nous utilisons le thème Portefeuille photographique et prévoyons de personnaliser la page Portefeuille.
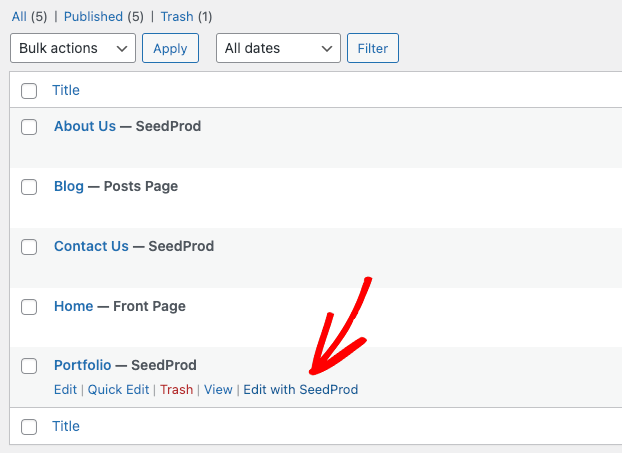
Pour éditer la page du portfolio, allez dans Pages " All Pages, trouvez la page que vous voulez et cliquez sur le lien Edit with SeedProd.

Étape 3. Intégrer et personnaliser le bloc de la galerie
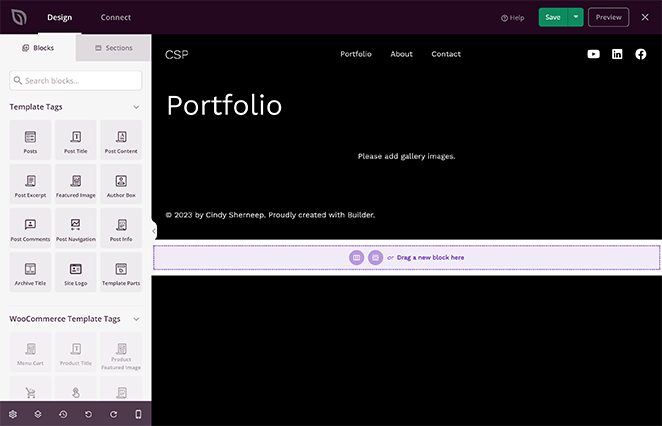
Lorsque vous ouvrez votre dessin ou modèle, vous voyez une mise en page comme dans l'exemple ci-dessous :

Sur la droite se trouve un aperçu en direct de votre page que vous pouvez cliquer et modifier en temps réel. Ensuite, sur la gauche, vous trouverez des blocs et des sections WordPress que vous pouvez faire glisser et déposer sur votre design.
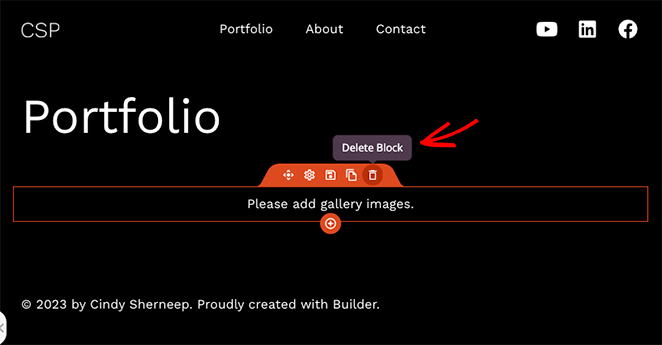
Vous pouvez également supprimer des éléments en les survolant et en cliquant sur l'icône de la corbeille. C'est ce que nous allons faire pour le bloc Galerie fourni avec notre modèle, car nous allons le remplacer par la Galerie avancée.

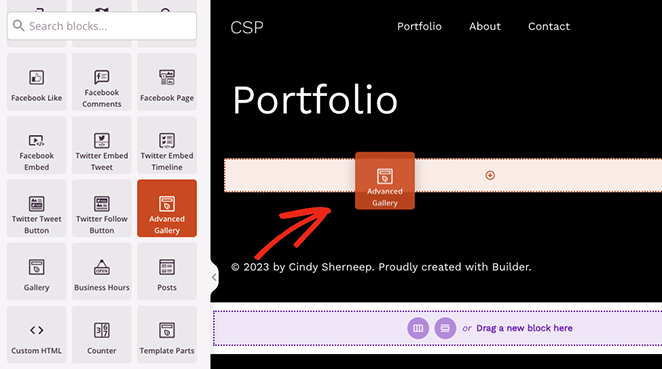
Le bloc Advanced Gallery de SeedProd est doté de puissantes options de personnalisation. Nous allons les utiliser pour ajouter du texte sur les images du portfolio. Trouvez le bloc Advanced Gallery et faites-le glisser sur votre page.

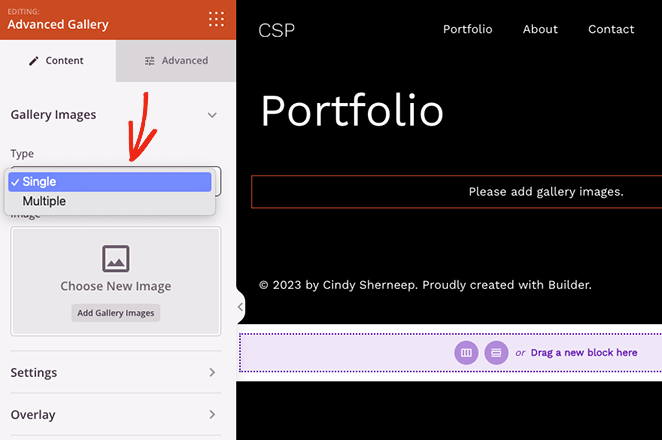
Comme vous pouvez le voir, les paramètres du bloc s'ouvrent dans la barre latérale de gauche. Dans ce panneau, choisissez d'abord Simple ou Multiple dans le menu déroulant "Type".

L'option "Multiple" vous permet d'ajouter plus d'une galerie à votre page avec un filtre sur lequel vous pouvez cliquer pour voir chaque galerie. L'option "Unique" affiche une seule galerie sans les filtres.
Après avoir choisi le type de galerie, vous pouvez commencer à ajouter vos photos. Cliquez simplement sur le bouton Ajouter des images de la galerie et sélectionnez des images à partir de votre ordinateur ou de la bibliothèque multimédia de WordPress.
Vous pouvez ajouter n'importe quelle photo, y compris JPEG/JPG, PNG, GIF et d'autres types de fichiers.
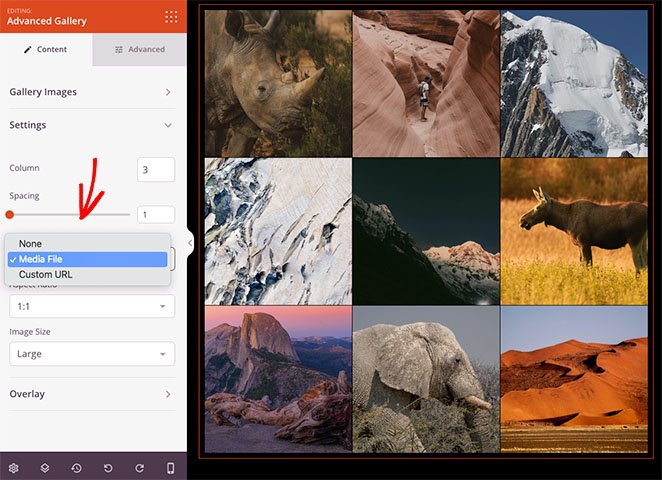
Une fois vos photos téléchargées, vous pouvez ouvrir le menu Paramètres et choisir le nombre de colonnes, l'espacement, le rapport hauteur/largeur, la taille de l'image et le lien.
Par exemple, en cliquant sur le type de lien Fichier multimédia, chaque photo de la galerie s'ouvrira dans une fenêtre contextuelle.

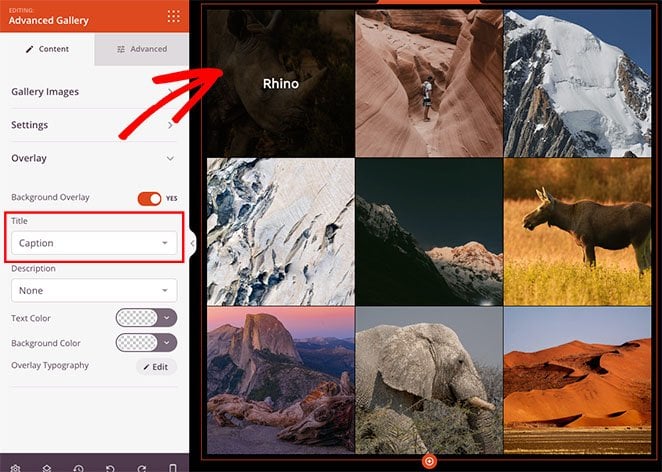
Cliquez maintenant sur le menu Superposition et mettez l'option de superposition de l'arrière-plan en position "Oui".
En dessous, vous pouvez choisir le texte à afficher lorsque vous survolez chaque photo. Pour les deux options, vous pouvez afficher les éléments suivants :
- Titre
- Légende
- Alt
- Description
Voici ce que cela donne avec la légende de l'image affichée au survol :

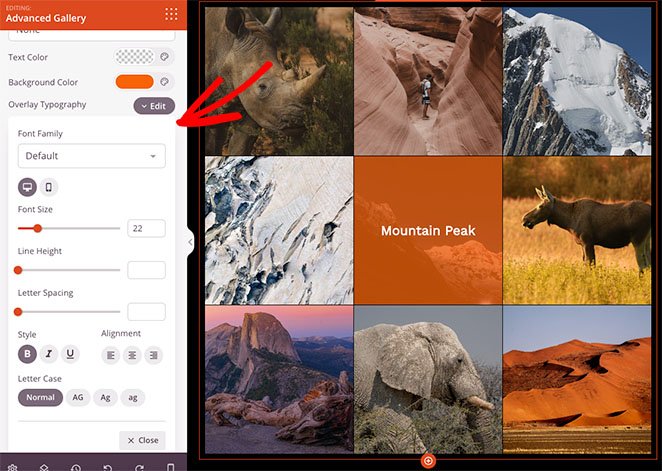
Si vos légendes sont difficiles à lire, vous pouvez ajuster la couleur d'arrière-plan de l'incrustation et modifier la police, l'alignement et le style du texte.

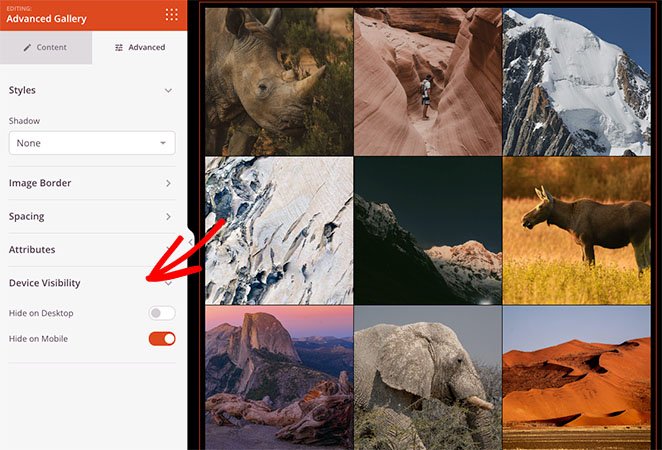
De plus, l'onglet Avancé propose de nombreuses autres options de personnalisation, notamment des styles d'ombre, de bordure, d'espacement et de visibilité mobile.
Par exemple, avec la visibilité des appareils, vous pouvez afficher et masquer des éléments spécifiques sur des appareils de différentes tailles, comme les tablettes Android, les iPhones, les iPads d'Apple, les ordinateurs portables Mac iOS et les ordinateurs de bureau Microsoft.

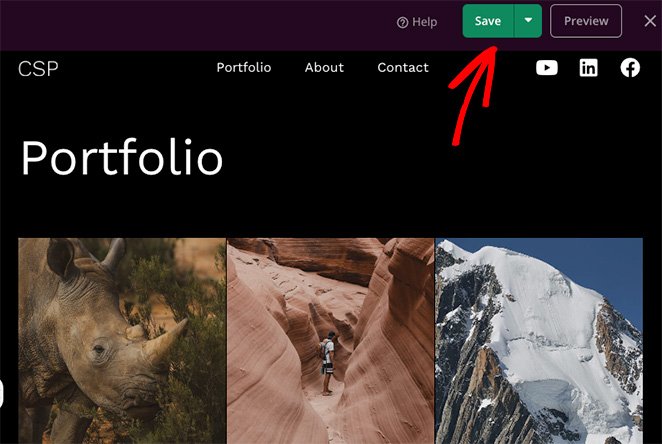
Lorsque vous êtes satisfait de votre conception, n'oubliez pas d'enregistrer vos modifications en cliquant sur le bouton Enregistrer dans le coin supérieur droit.

Étape 4. Publier vos modifications
Il ne reste plus qu'à mettre en œuvre les personnalisations de WordPress sur votre site web. Si vous créez une page d'atterrissage, cliquez simplement sur Publier dans le menu déroulant Enregistrer.
Cependant, si vous utilisez le Theme Builder de SeedProd, vous devrez aller dans SeedProd " Theme Builder et activer l'option Enable SeedProd Theme.

Vous pouvez maintenant prévisualiser votre page et voir vos superpositions d'images et de textes en action.

Méthode 2. Ajouter du texte à une image en utilisant les sections de SeedProd
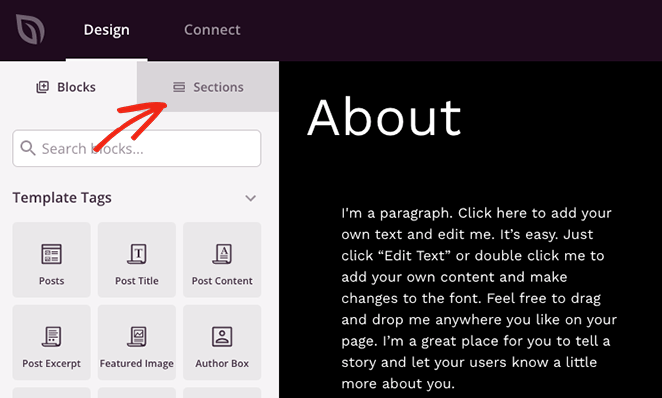
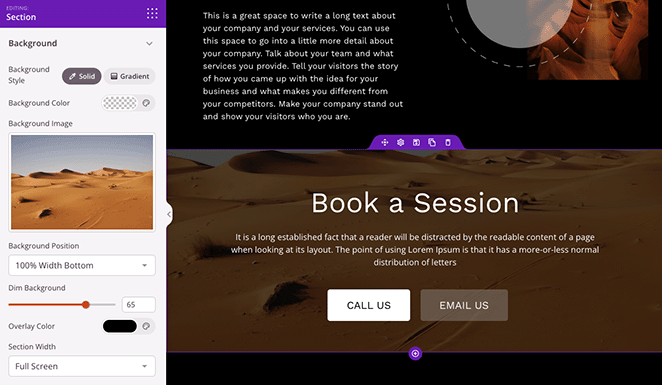
Une autre façon d'ajouter du texte sur une image dans WordPress est d'utiliser les sections pré-fabriquées de SeedProd. Lorsque vous éditez un modèle avec le constructeur de page de SeedProd, vous verrez un onglet Sections sur le côté gauche de votre écran.

En cliquant sur cet onglet, vous verrez apparaître plusieurs sections pour l'en-tête, le pied de page, le héros, l'appel à l'action, les caractéristiques et la FAQ. Il s'agit de collections de blocs WordPress dans une mise en page prête à l'emploi que vous pouvez ajouter à votre page en un seul clic.
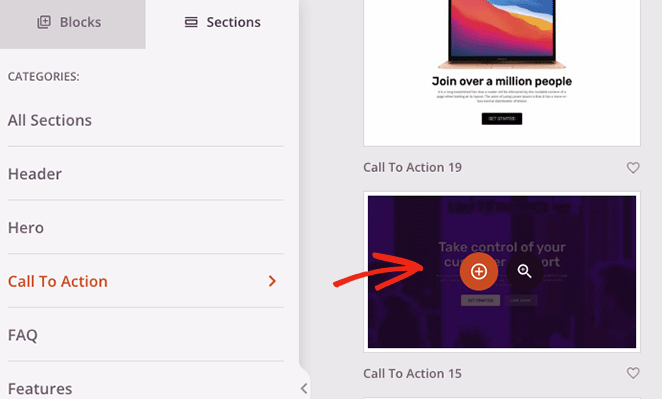
Par exemple, si vous souhaitez afficher une image avec un bouton d'appel à l'action, vous pouvez choisir une section de la bibliothèque Appel à l'action et cliquer sur l'icône plus pour l'intégrer.

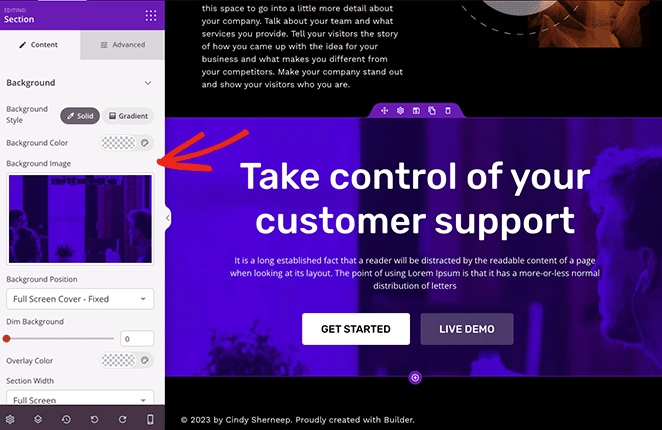
La section apparaîtra au bas de votre dessin, où vous pourrez la personnaliser en fonction de vos besoins.

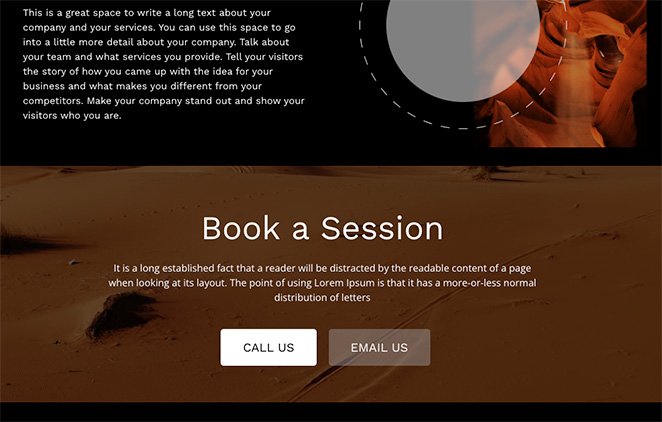
Dans ce cas, nous avons modifié l'image d'arrière-plan, ajouté une couleur de recouvrement pour atténuer l'arrière-plan et personnalisé le texte de l'en-tête et les boutons d'appel à l'action.

N'oubliez pas d'enregistrer et de publier vos modifications lorsque vous avez terminé. Vous pourrez alors prévisualiser votre design en direct sur votre site web.

Méthode 3. Ajouter du texte sur une image avec WordPress Cover Block
La méthode suivante vous montrera comment ajouter du texte sur une image dans WordPress sans plugin. Vous pouvez utiliser le bloc de couverture de WordPress pour afficher n'importe quelle image et taper du texte sur l'image.
Cette méthode n'offre pas autant d'options de personnalisation que la précédente, mais c'est un moyen utile d'ajouter du texte aux images si vous ne voulez pas ajouter un autre plugin WordPress à votre site web.
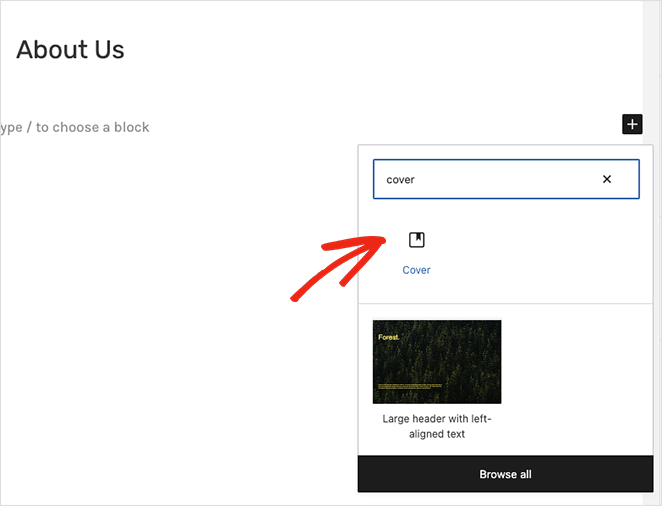
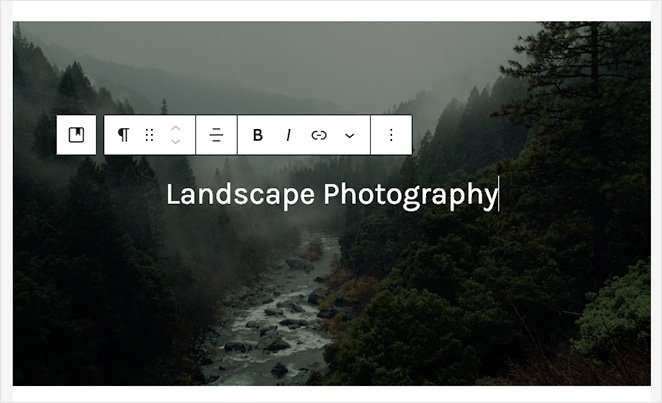
Pour ajouter le bloc Couverture à un article ou à une page, cliquez sur l'icône plus (+) dans l'éditeur de blocs de WordPress. Vous pouvez ensuite taper "Cover" et choisir le bloc Cover lorsqu'il apparaît.

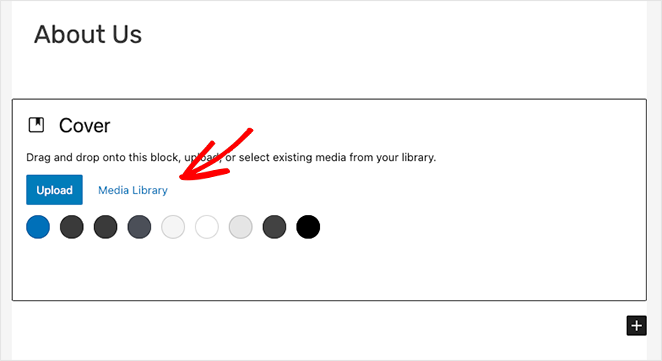
Ensuite, cliquez sur le bouton "Télécharger" ou "Médiathèque" pour choisir une image pour votre couverture.

Après avoir choisi une image, vous pouvez taper directement sur la photo pour ajouter un titre ou une description.

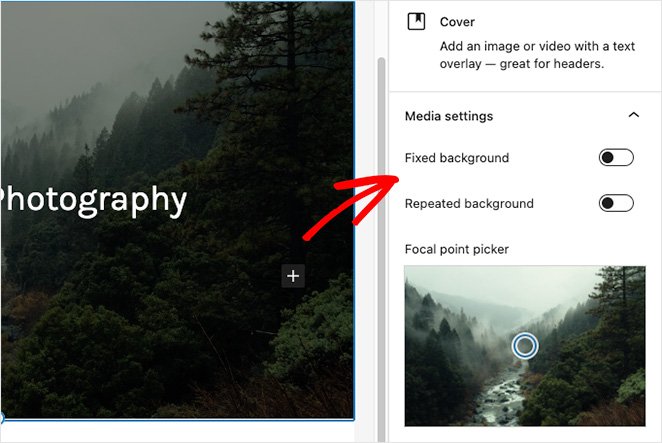
Vous pouvez personnaliser votre image d'arrière-plan dans le panneau de droite en activant un arrière-plan fixe ou répétitif. Vous pouvez également modifier la mise au point de l'image en faisant glisser le marqueur sur l'aperçu.

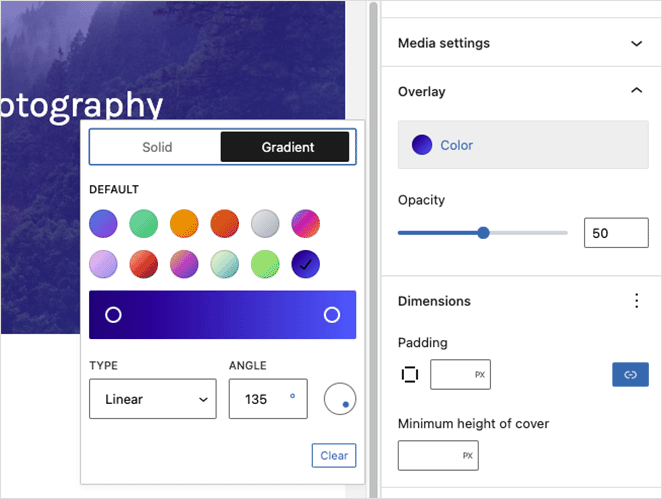
En outre, le panneau Paramètres d'incrustation vous permet de choisir une incrustation de couleur ou de dégradé pour votre image. Dans ce même panneau, vous pouvez définir l'opacité, le remplissage et les dimensions de l'incrustation.

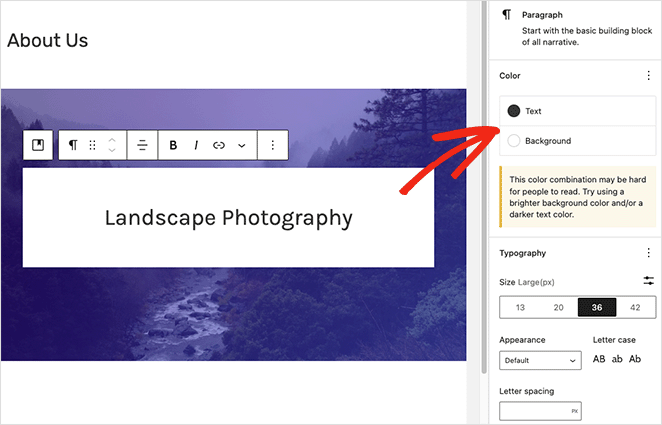
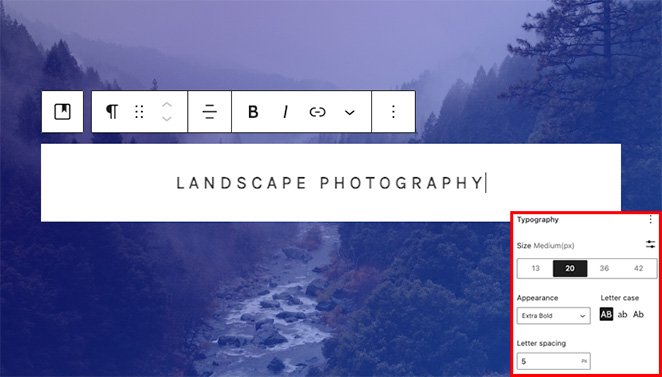
En cliquant sur le texte superposé, vous ouvrez les outils de texte qui vous permettent de modifier la couleur du texte et la couleur d'arrière-plan et de jouer avec les différents styles de police.

Par exemple, la modification de la casse, de l'espacement des lettres et de la taille de la police nous a permis de créer cet effet d'étiquette.

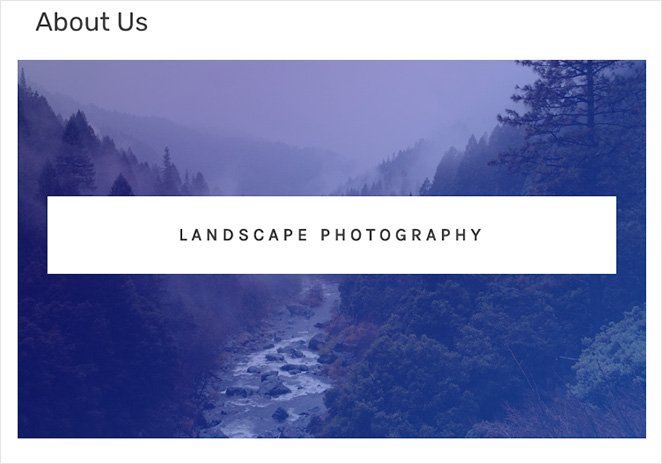
Lorsque vous êtes satisfait de l'aspect de votre bloc de couverture, vous pouvez publier ou mettre à jour votre page. Lorsque vous visiterez votre site web, vous verrez votre texte en haut de l'image.

Et voilà !
Nous espérons que cet article vous a aidé à apprendre comment ajouter du texte sur une image dans WordPress. Prêt à vous lancer et à essayer SeedProd par vous-même ?
Vous aimerez peut-être aussi les tutoriels WordPress suivants :
- Comment créer des onglets dans WordPress pour un contenu à onglets
- Comment personnaliser les extraits d'articles sur WordPress (sans code)
- Comment créer des animations de texte sur WordPress (étapes faciles)
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.