¿Quieres hacer una galera WordPress responsive en tu web?
Si alguna vez has utilizado la galería predeterminada de WordPress, te habrás dado cuenta de que carece de varias funciones importantes. Sin embargo, muchos plugins de galerías responsive para WordPress son difíciles de usar y pueden afectar a la velocidad y los tiempos de carga de tu sitio.
Por eso, este artículo le mostrará cómo hacer que una galería de WordPress sea responsive sin que ello afecte al rendimiento de su sitio web de WordPress.
¿Por qué hacer que una galería de WordPress sea responsive?
Hoy en día, casi el 60% de todos los accesos a Internet se realizan a través de un smartphone. Por eso, cuando añadas nuevas características y funcionalidades a tu sitio web, tendrás que asegurarte de que funciona correctamente en dispositivos móviles.
Ya sea una tableta, un smartphone, un portátil o un ordenador de sobremesa, el nuevo diseño de tu galería de fotos debe ser lo suficientemente flexible como para adaptarse a cada tamaño de pantalla. Así, los visitantes de tu web tendrán una mejor experiencia de usuario.
Y lo que es más importante, un diseño adaptable es crucial para la optimización de motores de búsqueda (SEO).
Los motores de búsqueda como Google consideran la usabilidad móvil un factor a la hora de clasificar su sitio en los resultados de búsqueda. Por lo tanto, añadir galerías de imágenes adaptables a su sitio web puede ayudarle a obtener mejores clasificaciones y, a su vez, atraer más tráfico orgánico a su pequeña empresa.
Al final, aprender cómo hacer que una galería de WordPress sea responsive puede ayudarte mucho a hacer crecer tu negocio. Con eso en mente, aquí hay 2 métodos fáciles que usted puede seguir.
Cómo hacer que una galería de WordPress sea responsive: 2 métodos sencillos
A continuación encontrarás 2 formas de añadir una galería de imágenes responsive a tu sitio WordPress. En primer lugar, utilizaremos un potente constructor de páginas de WordPress con amplias funciones para mejorar su diseño web. En segundo lugar, utilizaremos uno de los mejores plugins para galerías de imágenes adaptables de WordPress del mercado.
Haga clic en cualquiera de los métodos siguientes para ver los pasos para añadir una nueva galería.
Método 1. Utilice SeedProd Advanced Gallery WordPress Bloque

Para la primera solución, utilizaremos SeedProdel mejor creador de sitios web de WordPress. Con su constructor de páginas de arrastrar y soltar, plantillas sensibles y bloques de WordPress personalizables, es de lejos la forma más fácil de personalizar su sitio web sin HTML, PHP o código CSS personalizado.
Puede utilizar los Bloques WordPress para añadir galerías a su tema de WordPress, páginas y áreas listas para widgets. Es tan sencillo como arrastrar, soltar y hacer clic para crear galerías que funcionen con cualquier tamaño de pantalla.
Entre las funciones fáciles de usar de SeedProd se incluyen:
- Creador de temas de WordPress
- Kits de sitios web prefabricados
- Constructor de páginas de aterrizaje
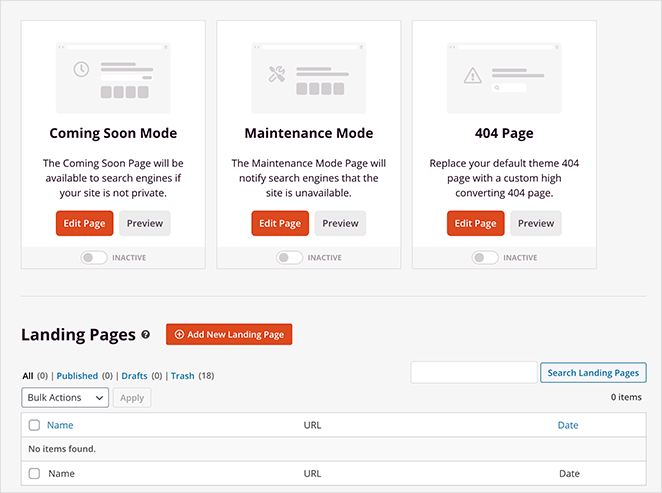
- Plantillas de páginas de destino con capacidad de respuesta
- 4 modos de página: Próximamente, Mantenimiento, 404 e Inicio de sesión
- Integraciones de marketing por correo electrónico
- Gestión de abonados
- Compatibilidad con WooCommerce
- Controles de acceso
- Texto dinámico
- Asignación de dominios
- Y mucho más.
Siga los siguientes pasos para hacer galerías WordPress responsive con SeedProd.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
En primer lugar, visite el sitio web de SeedProd y descargue el plugin. Sugerimos obtener la versión Pro de SeedProd para seguir este tutorial, ya que ofrece las mejores características con precios competitivos.
A continuación, acceda a su cuenta SeedProd y haga clic en la pestaña Descargaspara descargar el archivo del plugin en su ordenador. También puede copiar al mismo tiempo su clave de licencia, que necesitará en breve.

Ahora, cargue y active el plugin en su sitio web WordPress. Si necesitas ayuda con este paso, puedes seguir esta guía sobre instalar un plugin de WordPress (se abre en una nueva pestaña).
Después de instalar y activar SeedProd, vaya a SeedProd " Configuración desde el administrador de WordPress y pegue la clave de licencia que copió anteriormente. Asegúrese de hacer clic en el botón Verificar clave y, a continuación, continúe con el siguiente paso.

Paso 2. Crear un tema de WordPress o una página de destino
Dado que este plugin ofrece 2 formas de utilizar su constructor de arrastrar y soltar, el siguiente paso es crear un tema de WordPress o una página de destino.
El Theme Builder es la forma más sencilla de crear un tema personalizado para WordPress sin necesidad de contratar a un desarrollador. Sustituye tu tema actual por plantillas totalmente personalizables para cada parte de tu sitio web.

Alternativamente, el constructor de páginas de destino es una gran manera de construir páginas individuales visualmente sin cambiar su tema de WordPress.

Puede seguir estos tutoriales paso a paso para crear un tema de WordPress y crear una página de destino con SeedProd. Después, tras elegir una plantilla y crear tus páginas iniciales, puedes seguir las instrucciones del paso 3 de esta guía para añadir una galería responsive a tu sitio.
Nota: Para esta guía, estamos utilizando el método Theme Builder.
Paso 3 Añadir el bloque de WordPress Galería avanzada
Para este paso, abre cualquier página con SeedProd para personalizarla con el constructor de páginas de arrastrar y soltar. Por ejemplo, puedes abrir la plantilla Página de inicio desde el panel de control del Creador de temas para añadir galerías adaptables a tu portada.

Si está creando una página de destino, vaya a SeedProd " Páginas de destino y haga clic en Editar en el diseño elegido.
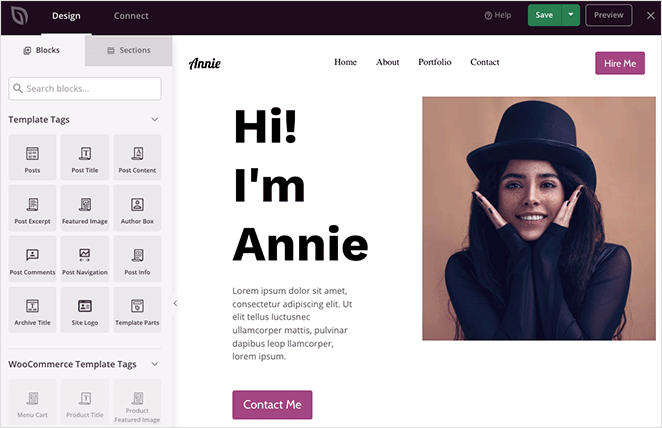
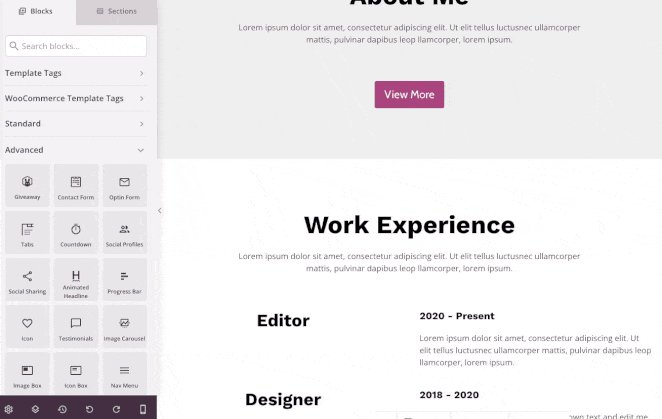
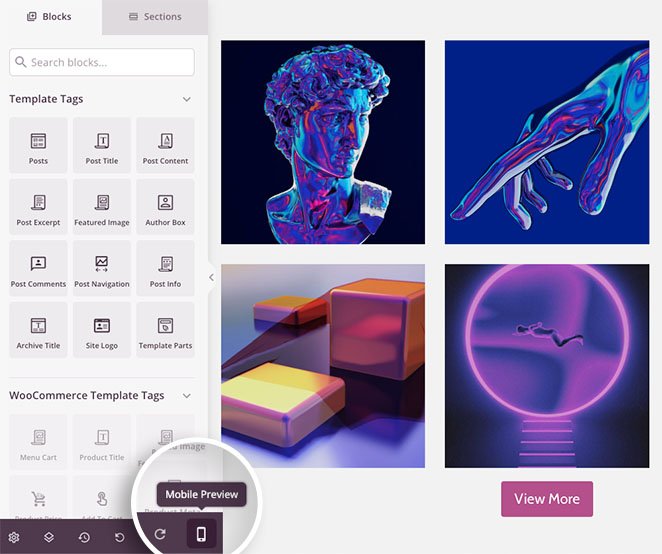
Cuando abra su diseño, verá un diseño similar al siguiente:

A la izquierda hay bloques y secciones para añadir contenido a tu diseño, y a la derecha hay una vista previa en vivo. Si haces clic en cualquier elemento de la vista previa, se abrirá su configuración a la izquierda, y cualquier cambio que hagas se producirá automáticamente en tiempo real.
Algunos de los bloques que puedes utilizar son
- Botones para compartir en redes sociales
- Iconos de perfiles de redes sociales
- Bloque de vídeo (enlace a un vídeo de YouTube o Vimeo)
- Carrusel de testimonios
- Formularios de contacto
- Y más
Comprar para esta guía; utilizaremos el bloque Galería avanzada.
Creación de una única galería de WordPress con capacidad de respuesta
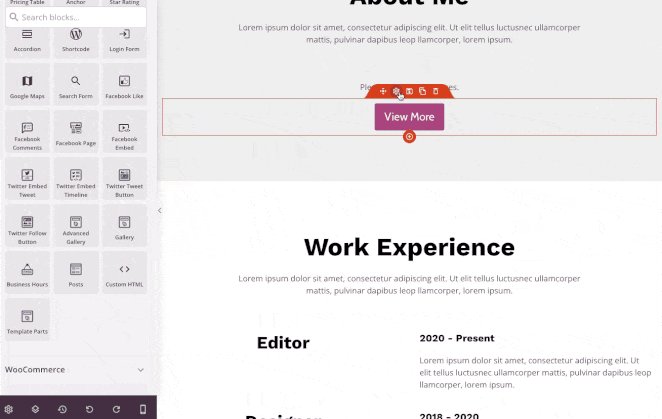
Supongamos que quieres añadir una única galería adaptable para mostrar los mejores ejemplos de tu portafolio. Para ello, selecciona el bloque Galería avanzada en el panel izquierdo y arrástralo al diseño de tu página.

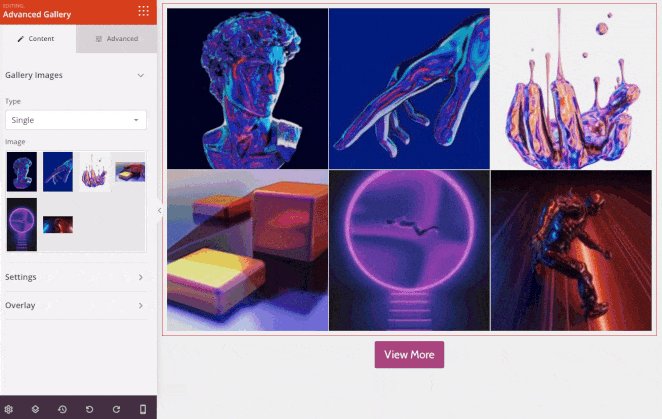
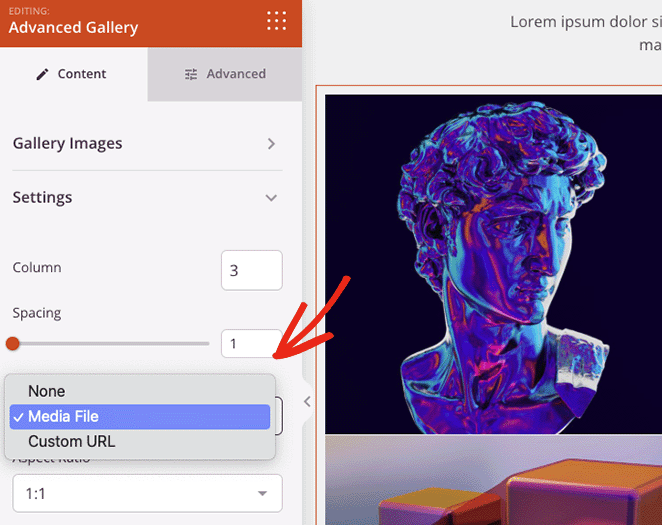
A partir de ahí, puedes abrir las opciones de la galería y ajustar la configuración hasta que tu galería tenga exactamente el aspecto que deseas. Puedes cambiar el número de columnas y el espaciado o enlazar tu galería al archivo de imagen, a un enlace personalizado o a ninguno.
Por ejemplo, la opción Archivo multimedia mostrará su galería en un lightbox img responsivo a tamaño completo cuando los visitantes hagan clic en él.

También puedes cambiar la relación de aspecto de las miniaturas de tus imágenes y establecer el tamaño de la imagen en miniatura, mediano o grande.
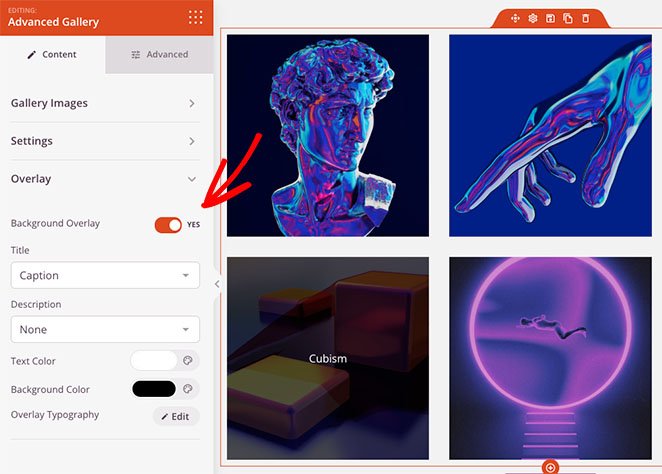
¿Quieres añadir información a cada imagen de la galería? Entonces haz clic en la pestaña Superposición, donde puedes añadir un efecto de superposición de color de fondo, títulos y descripciones a cada imagen.

Cuando un visitante pase el ratón por encima de una imagen, ésta se oscurecerá y mostrará la descripción que usted elija.
Creación de múltiples galerías dinámicas en WordPress
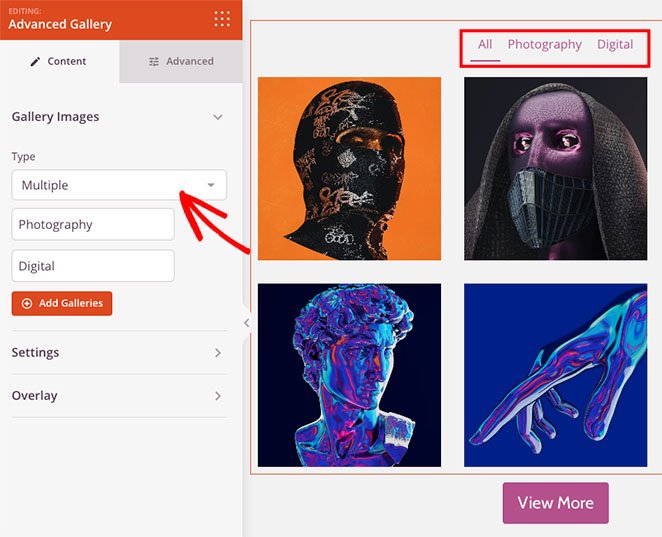
También puede utilizar el bloque Galería avanzada en cualquier otra página de su sitio web. Por ejemplo, puedes crear una página de portafolio y añadir múltiples galerías de imágenes que los usuarios puedan filtrar por parámetros específicos.
Para ello, haz clic en el menú desplegable Tipo y elige la opción Múltiple. Entonces podrás empezar a añadir tantas galerías como quieras.

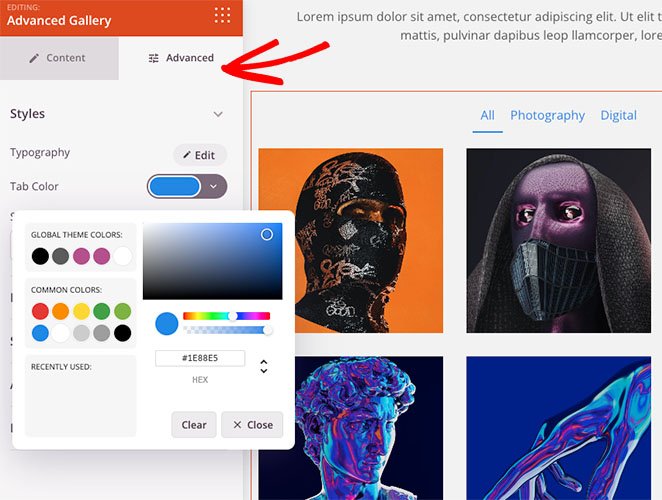
Si necesitas más opciones de personalización, puedes hacer clic en la pestaña Avanzado. Desde ahí, puedes cambiar los colores de la pestaña de filtros, la tipografía, las sombras, los bordes de las imágenes y mucho más.

Cómo hacer que tu galería WordPress sea responsive
Cualquier galería que crees con SeedProd es responsive por defecto. Sin embargo, puede comprobar la compatibilidad móvil de sus galerías con la opción de vista previa móvil.
Haz clic en el icono de vista previa móvil de la barra de herramientas inferior y verás cómo se ve tu galería en los dispositivos móviles.

A continuación, puedes editar tu diseño para que se vea bien en cualquier dispositivo.
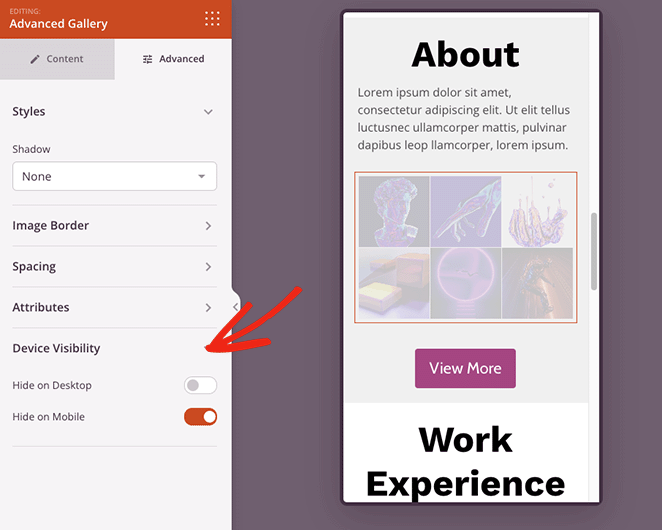
En la pestaña Visibilidad de dispositivos, también puede ocultar elementos específicos en móvil o escritorio para mejorar la experiencia móvil.

Cuando estés satisfecho con tu galería de imágenes, haz clic en el botón Guardar situado en la esquina superior derecha de la página.

Paso 4. Publique su galería de imágenes adaptable
Ahora está listo para publicar su galería. Para ello, vuelve al panel de control del Creador de temas y activa la opción "Activar tema SeedProd" en la posición "Sí".

Alternativamente, para las páginas de destino, haga clic en la flecha desplegable del botón Guardar y haga clic en Publicar.
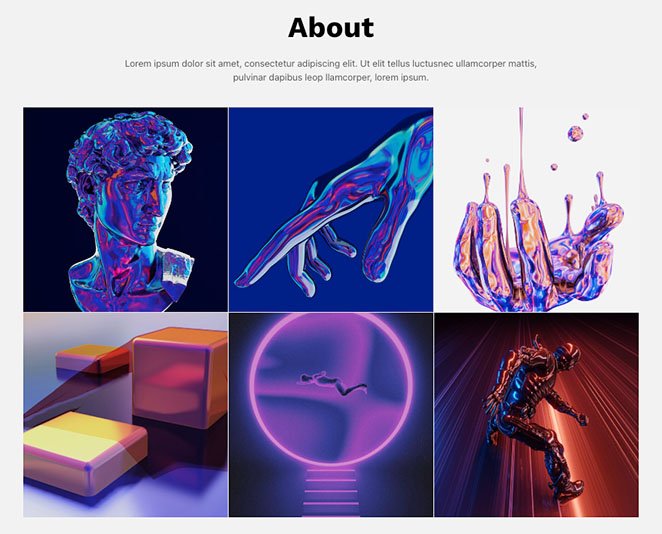
Ahora puedes previsualizar tu galería adaptable para ver cómo queda.

Método 2. Utilice Envira GalleryWordPressPlugin
Utilizaremos Envira Gallery para crear una galería de WordPress responsive para el siguiente método. A diferencia de otros plugins de galerías para WordPress, Envira Gallery es rápido, responsive y ligero, pero ofrece muchas funciones fáciles de usar.

Por ejemplo, ofrece opciones de cambio de tamaño de las imágenes, pases de diapositivas, diseños flexibles y múltiples fuentes de imágenes.
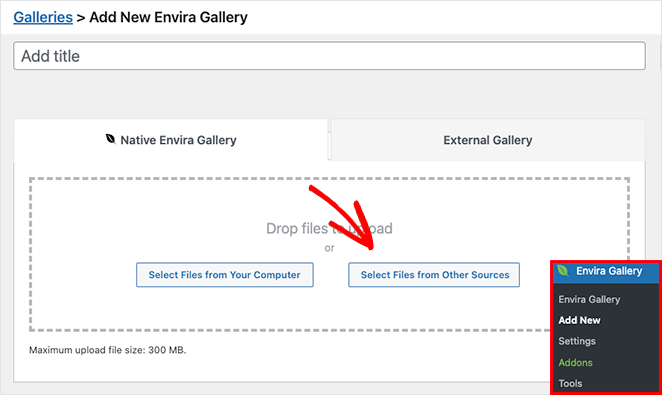
En primer lugar, instale y active el plugin Envira Gallery en su sitio web WordPress. A continuación, ve a Envira Gallery " Añadir nuevo para crear una nueva galería de imágenes.
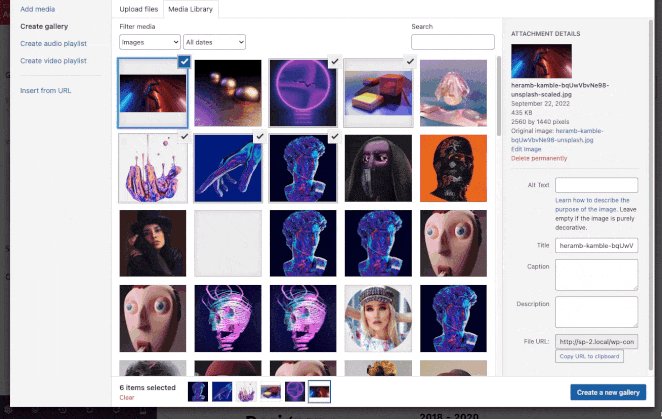
Para añadir imágenes a su galería, haga clic en cualquiera de los botones que se muestran a continuación:

La primera opción le permite cargar archivos de imagen desde su ordenador, mientras que el segundo botón le permite elegir imágenes de su biblioteca multimedia de WordPress.
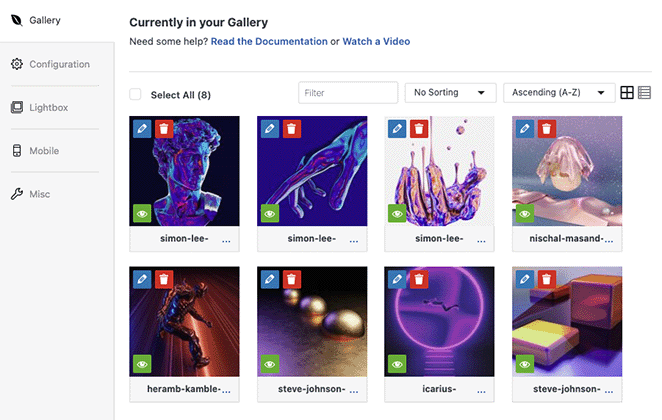
Después de elegir tus imágenes, puedes reordenarlas arrastrándolas y soltándolas. También puedes hacer clic en el icono del ojo para poner determinadas imágenes en modo borrador y ocultarlas de tu galería publicada.

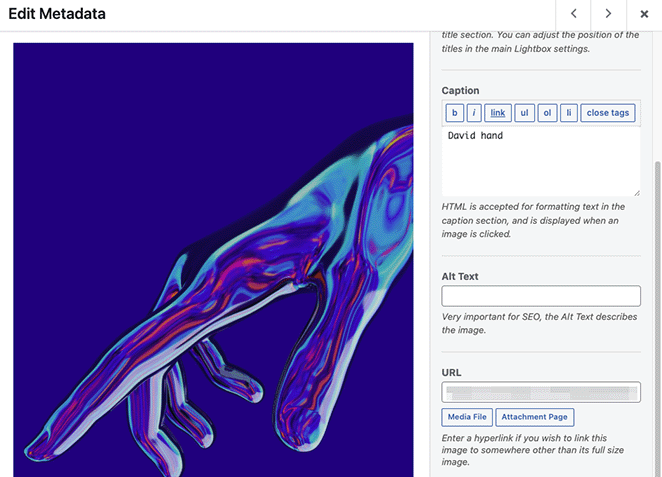
Además, si haces clic en el icono del lápiz podrás editar los metadatos de la imagen. Por ejemplo, puedes cambiar el título de la imagen, el texto alternativo y el pie de foto, así como editar la URL src de la página adjunta.

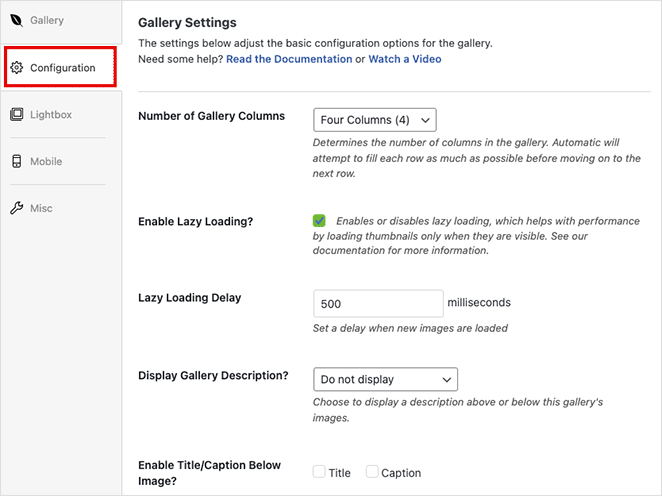
A continuación, haz clic en la pestaña Configuración, donde podrás:
- Cambiar el número de columna de la galería
- Activar la carga lenta de imágenes
- Mostrar descripciones de galerías
- Mostrar subtítulos y títulos
- Establezca el tamaño de píxel, la posición de recorte de la imagen y el espaciado
- Cambiar las plantillas de la galería

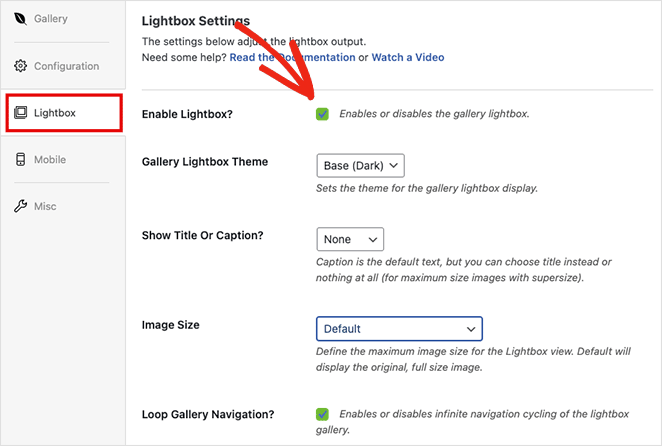
En la pestaña Lightbox, puedes activar un lightbox responsivo cuando los usuarios hagan clic en una imagen. También te permite ajustar la configuración para cambiar el tema de tu lightbox, mostrar subtítulos, añadir efectos de transición y mucho más.

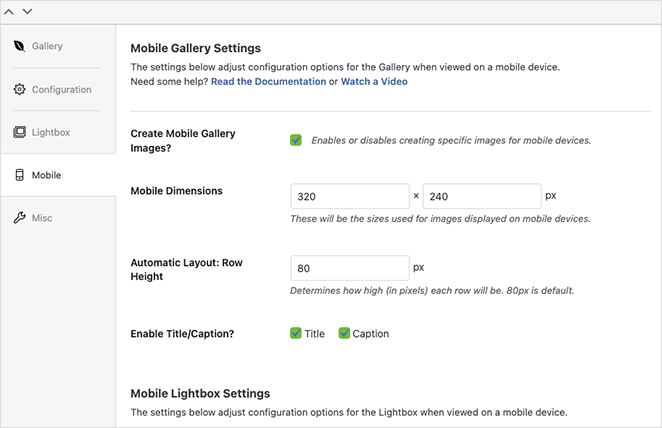
Además de los ajustes anteriores, Envira Gallery tiene una pestaña de ajustes de la galería móvil. Este panel le permite generar automáticamente imágenes específicas para dispositivos móviles.

Puedes personalizar las dimensiones de las imágenes para móviles y la altura de las filas, e incluso ajustar la configuración del lightbox para móviles.
Cuando estés satisfecho con el diseño de tu galería, haz clic en el botón Publicar de la esquina superior derecha.
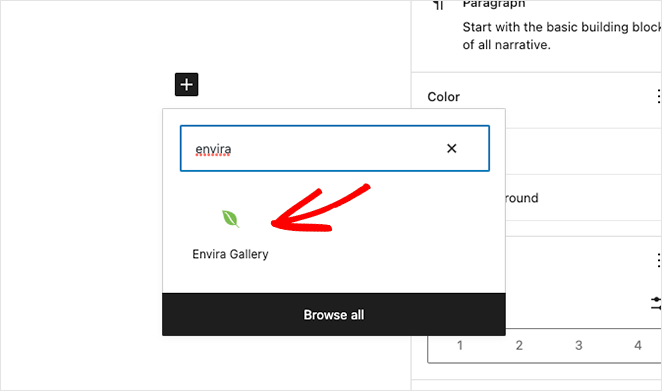
Para añadir su galería adaptada a dispositivos móviles a su sitio web, cree o edite una entrada o página y, a continuación, haga clic en el icono más (+) dentro del editor de bloques de WordPress para añadir un nuevo bloque.
Busca hasta que veas el bloque Envira Gallery y haz clic en él para añadirlo a tu página.

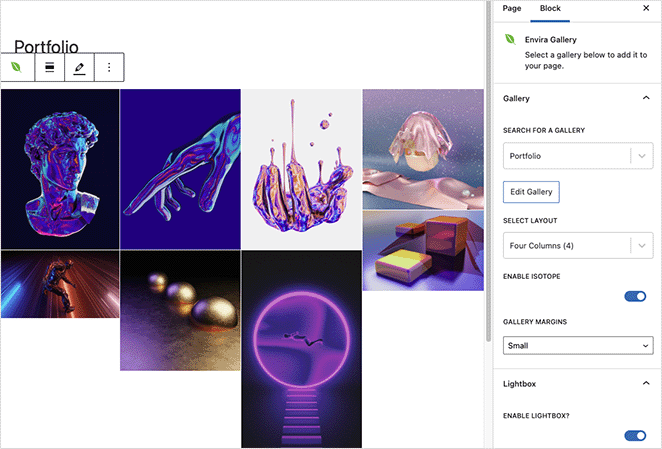
En el menú desplegable, seleccione la galería que acaba de crear para incrustarla en el editor de WordPress.

Ahora puede hacer clic en el botón Actualizar o Publicar para que su galería aparezca en su sitio web.
Nota: Si aún utilizas el editor clásico de WordPress, puedes copiar tu shortcode de Envira Gallery y pegarlo dentro de un post o página.
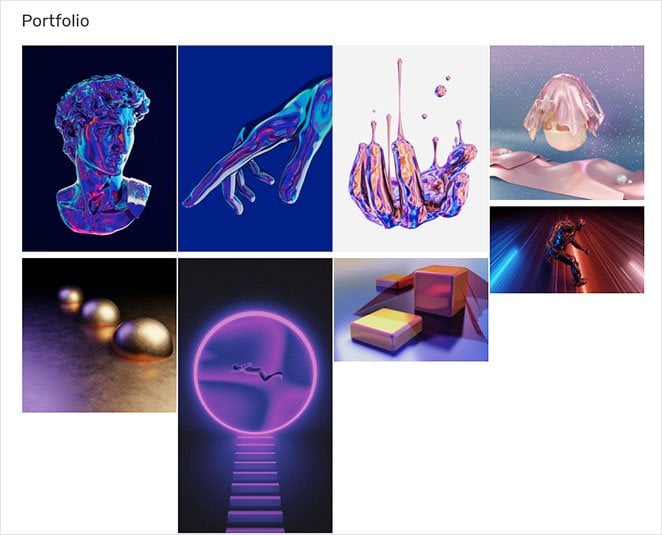
A continuación, previsualiza tu página y comprueba el aspecto de tu nueva galería adaptable de WordPress.

¡Ya está!
Ahora ya sabes cómo hacer que una galería de WordPress sea responsive.
Esperamos que este artículo le haya resultado útil. Puede que también te gusten los siguientes tutoriales de WordPress mientras estás aquí:
- Cómo añadir una galería a las páginas y entradas de WordPress
- Landing Page vs Microsite: ¿Cuál es mejor para su marca?
- Cómo personalizar los extractos de las entradas de WordPress (sin código)
- Cómo añadir un botón Tweet a WordPress (3 maneras)
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.