¿Quieres crear un lightbox en WordPress para imágenes individuales?
Con un simple lightbox, puedes mostrar imágenes a tamaño completo en tu sitio sin que ello afecte al rendimiento o a la velocidad de la página. En este artículo, te mostraremos cómo añadir un lightbox para imágenes a WordPress paso a paso.
¿Qué es un Lightbox en WordPress?
Un lightbox es una ventana emergente sin distracciones que se superpone al contenido de tu sitio web. Al abrir un lightbox, el fondo de la página web aparece en gris, lo que ayuda a los usuarios a centrar su atención en el contenido del lightbox hasta que hacen clic en el icono "X" para salir de la superposición.

Como la superposición se sitúa encima de su sitio web, los usuarios no tendrán que hacer clic en otra página para ver su contenido.
Las superposiciones estilo lightbox de imágenes son una excelente forma de mostrar imágenes de gran tamaño sin que ello afecte a la velocidad de tu sitio web. Puedes crear galerías de imágenes con miniaturas o imágenes de pequeño tamaño que permitan que tus páginas web se carguen más rápido y, a continuación, dejar que los espectadores hagan clic en las imágenes pequeñas para abrir y ver las versiones grandes de alta resolución en el lightbox.
¿Cuándo utilizar una caja de luz?
Hay varias situaciones en las que el uso de un lightbox tendrá sentido para su sitio web de negocios. Por ejemplo, puede utilizar un lightbox en su sitio web de comercio electrónico para que los visitantes puedan ver más detalles del producto.
Aquí hay algunos otros casos en los que puede utilizar una caja de luz de imagen de WordPress:
- Presentar un portafolio fotográfico
- Resalte las capturas de pantalla de sus ejemplos de escritura
- Mostrar detalles del producto
- Ver unvídeo de YouTube/Vimeo
¿Sabías que también puedes utilizar un lightbox popup para generar leads? Con una potente herramienta de generación de leads como OptinMonster, puedes crear popups lightbox responsive para recopilar direcciones de correo electrónico de tu público objetivo cuando están a punto de irse.

Aquí tienes una guía para crear una ventana emergente de salida en WordPress.
Dicho esto, veamos 2 formas de crear un lightbox en WordPress para imágenes, paso a paso.
Cómo crear un Lightbox en WordPress con SeedProd
En primer lugar, le mostraremos cómo crear un lightbox de imagen en WordPress con SeedProd, el mejor constructor de sitios web WordPress.

SeedProd viene con kits de sitios web prefabricados y plantillas de páginas de destino que le permiten crear un diseño de sitio web de WordPress con unos pocos clics. A continuación, puede personalizar su sitio web con su constructor de páginas de arrastrar y soltar y bloques y secciones de WordPress personalizables.
Con el bloque Imagen de SeedProd, puede habilitar un lightbox para mostrar versiones grandes de las imágenes de su galería de WordPress, y son estas características las que mostraremos en el siguiente tutorial.
Antes de continuar, te contamos qué más puedes hacer con SeedProd:
- Crear páginas de aterrizaje que conviertan, incluyendo (404, ventas, squeeze, webinar, gracias, y login)
- Crea un sitio WooCommerce personalizado para tu tienda online
- Controle quién puede pasar por alto su página " Próximamente" o "En modo de mantenimiento
- Personalice sus páginas de destino con texto dinámico
- Haga crecer su lista de correo electrónico con integraciones de marketing por correo electrónico y el panel de gestión de suscriptores
- Y mucho más.
Este plugin constructor de sitios web está optimizado para la velocidad y SEO, por lo que su sitio web siempre se carga rápidamente sin hinchazón.
Ahora, vamos a sumergirnos en el tutorial completo.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
Primero, diríjase a la página de precios de SeedProd, elija un plan de licencia y cree su cuenta SeedProd. Una vez dentro del panel de control de su cuenta, vaya a la pestaña Descargas y descargue el archivo del plugin de SeedProd en su ordenador.

Mientras estás allí, copia la clave de licencia porque la necesitarás en breve.
Después de descargar el plugin, instálalo y actívalo en tu sitio web WordPress. Puedes seguir este tutorial sobre cómo instalar un plugin de WordPress si nunca lo has hecho antes.
Cuando el plugin SeedProd esté activo en su sitio, vaya a SeedProd " Configuración y pegue la clave de licencia que copió anteriormente en el campo correspondiente. Ahora haga clic en el botón Verificar clave y continúe con el siguiente paso.

Paso 2. Crear un tema de WordPress o una página de destino
El siguiente paso es empezar a crear tu tema de WordPress o tu página de aterrizaje. El plugin SeedProd te permite hacer ambas cosas, pero si no estás seguro de qué opción utilizar, aquí tienes una explicación:
- Theme Builder - Con el Theme Builder, puedes reemplazar tu tema actual de WordPress por un nuevo tema personalizado. Puede elegir entre muchos kits de sitios web pre-hechos e instalar su diseño con 1 clic. SeedProd creará entonces todas las partes de su tema, permitiéndole personalizarlas visualmente con su constructor de páginas.
- Landing Page Builder - El Landing Page Builder le permite crear páginas de destino independientes que funcionan junto con su tema de WordPress actual. Puedes elegir entre varias plantillas de páginas de destino adaptables y personalizarlas con el constructor de páginas de arrastrar y soltar.
Ambas soluciones te permiten añadir lightboxes de imágenes a tu diseño, así que elige la que mejor se adapte a tus necesidades. Si necesitas ayuda para empezar, aquí tienes algunos tutoriales sobre cómo crear un tema personalizado para WordPress y cómo crear una página de aterrizaje con SeedProd.
Una vez que haya elegido sus plantillas y construido el marco para su página de destino o tema, puede seguir el paso 3 a continuación para añadir un lightbox de imagen a su diseño.
Paso 3. Decida dónde añadir su Image Lightbox
Ahora es el momento de decidir dónde quieres añadir tu lightbox de imágenes de WordPress.
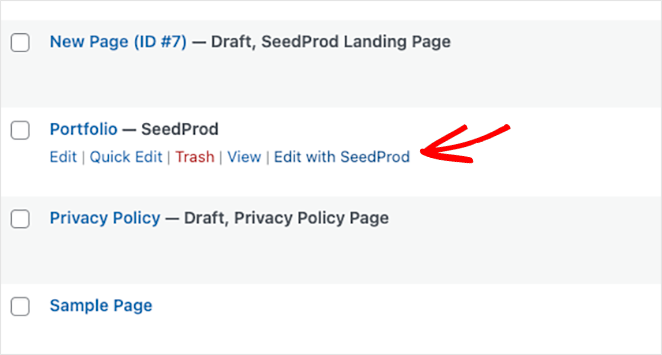
Para esta guía, estamos creando un sitio web de diseño de interiores con una página de portafolio personalizada utilizando el constructor de temas, por lo que editaremos la página con SeedProd para abrir el constructor de arrastrar y soltar.

Cuando abras tu diseño, verás un diseño de 2 columnas con bloques y secciones a la izquierda y una vista previa del diseño a la derecha. Puede mover los elementos en la vista previa haciendo clic, arrastrando y soltando.

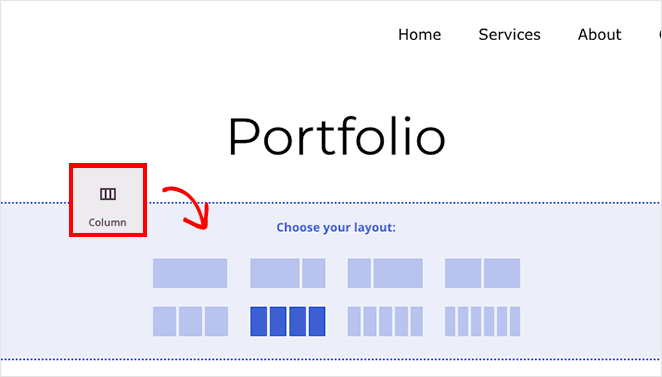
Empecemos por añadir una nueva columna para las imágenes de nuestro portafolio. Desde la barra lateral, arrastra el bloque Columnas a tu página y elige un diseño.

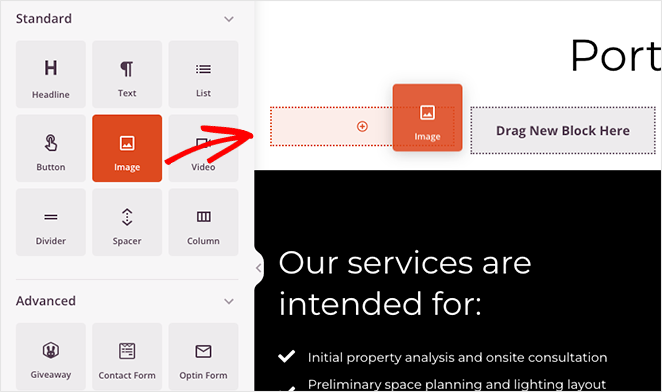
A continuación, arrastre el bloque Imagen a cada columna de la sección de la página.

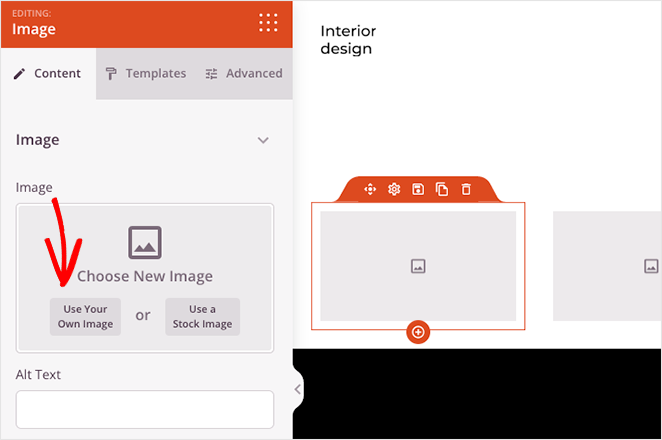
A partir de ahí, puede hacer clic en cada bloque de imagen y cargar una imagen desde su ordenador o desde la biblioteca multimedia de WordPress.

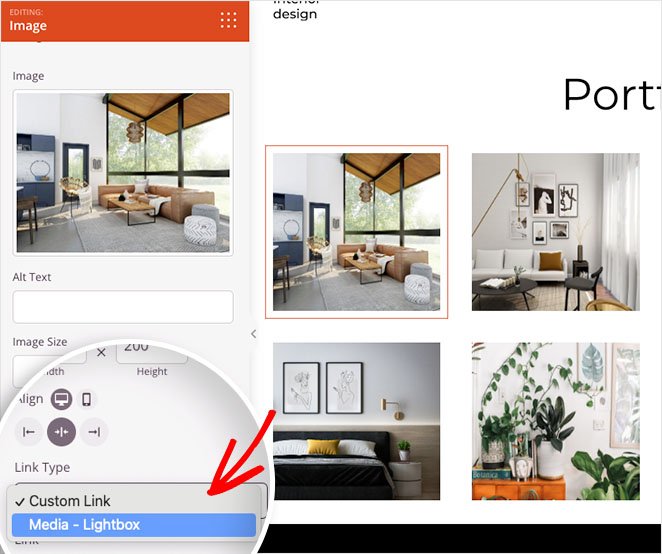
Ahora puedes añadir un lightbox a cada imagen de tu galería. Para ello, simplemente haz clic en cualquier bloque de imagen, busca el encabezado "Tipo de enlace" y selecciona la opción Media - Lightbox en el menú desplegable.

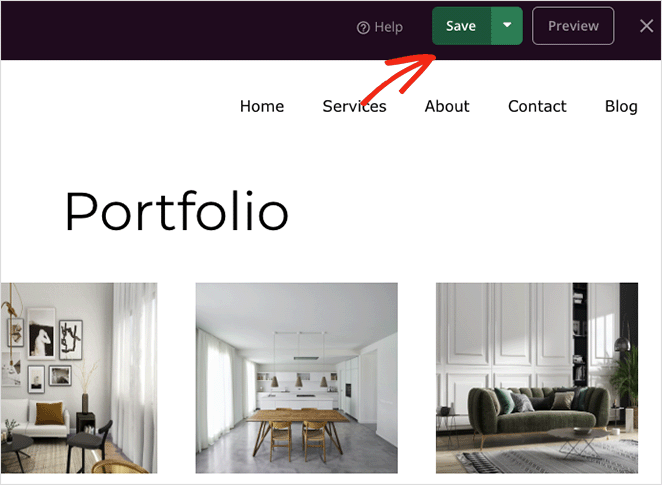
Repita esta operación para cada enlace de imagen de su galería y, a continuación, haga clic en el botón Guardar de la esquina superior derecha para guardar los cambios.

Paso 4. Publique sus cambios Publique sus cambios
El último paso es publicar tu galería lightbox responsive en tu sitio web WordPress. Para hacer esto para un tema personalizado de WordPress, vaya a SeedProd " Theme Builder desde su administrador de WordPress, y gire el interruptor "Enable SeedProd Theme" a la posición "Yes".

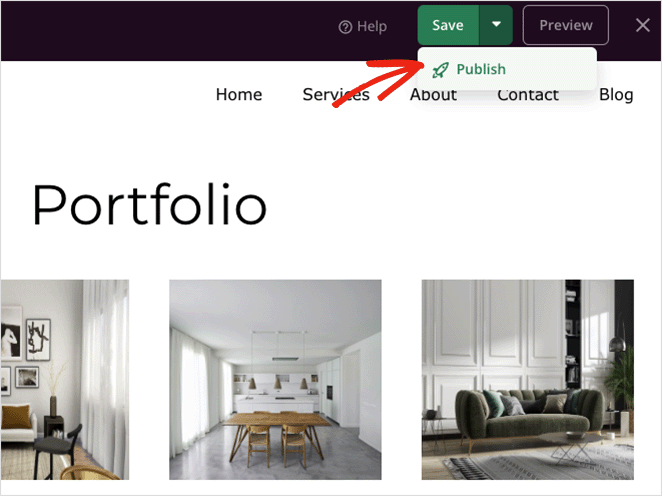
Si vas a publicar una página de destino, ábrela en el constructor de páginas, haz clic en la flecha desplegable del botón Guardar y selecciona Publicar.

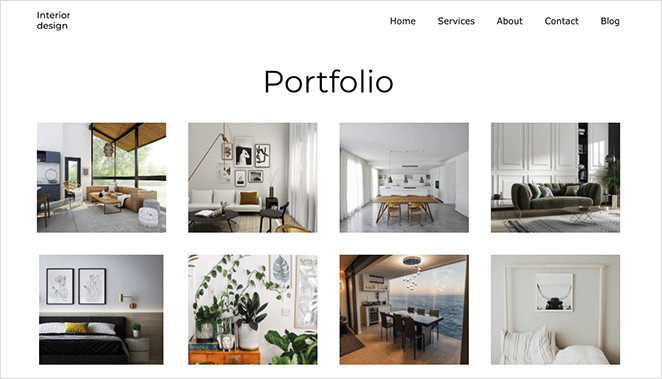
Ahora puedes visualizar tu nuevo diseño para ver cómo queda.

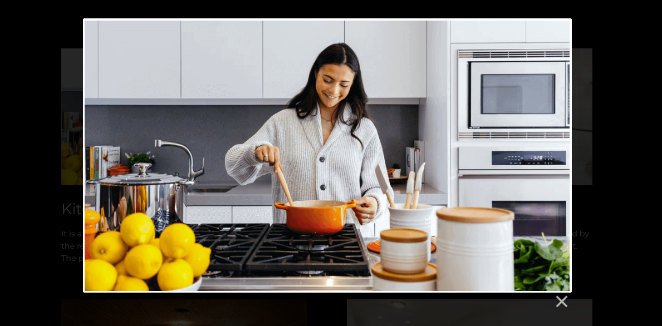
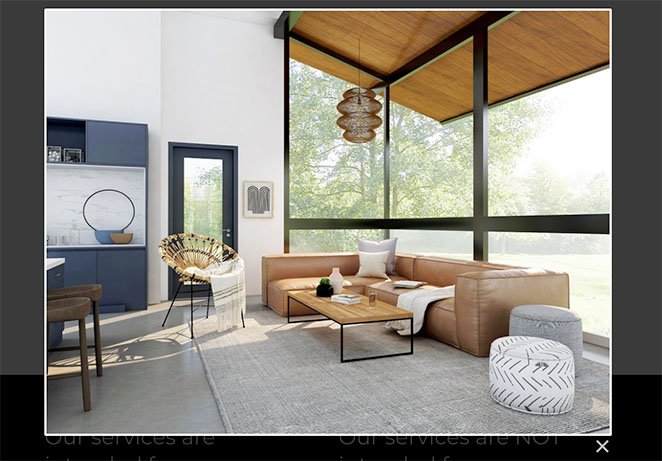
Y cuando hagas clic en cualquier imagen de tu galería, se abrirá un lightbox de imágenes responsive a pantalla completa.

Cómo crear una caja de luz de imágenes con un plugin de galería
Otra forma de añadir un lightbox de imágenes a tu sitio WordPress es con un plugin de galería de imágenes para WordPress. Para este método, utilizaremos Envira Gallery, uno de los plugins de galería más populares para WordPress.

Con este ligero plugin de galería de imágenes de arrastrar y soltar, puedes crear galerías de imágenes optimizadas para entradas, páginas, áreas de widgets y barras laterales. El plugin también es fácil de usar y de velocidad optimizada, por lo que sus imágenes se cargan rápidamente para los visitantes del sitio web.
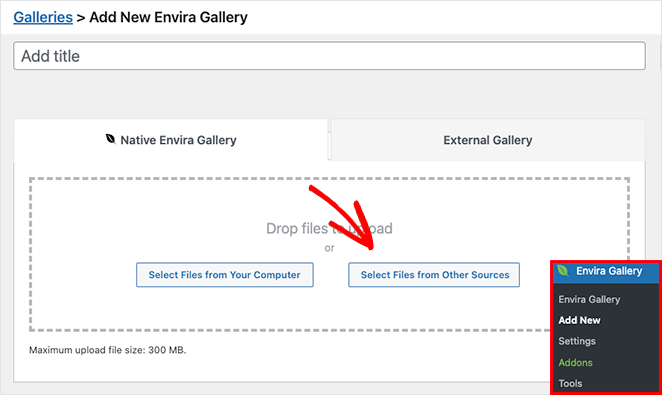
Para empezar, instale y active el plugin Envira Gallery en su sitio web WordPress. A continuación, ve a Envira Gallery " Add New para crear una nueva galería de imágenes.

Puedes añadir imágenes a tu galería haciendo clic en el botón Seleccionar archivos de tu ordenador. Sin embargo, si deseas utilizar imágenes de tu biblioteca multimedia, haz clic en el botón Seleccionar archivos de otras fuentes.
Después de añadir imágenes a tu galería, puedes reorganizarlas arrastrando y soltando las miniaturas.
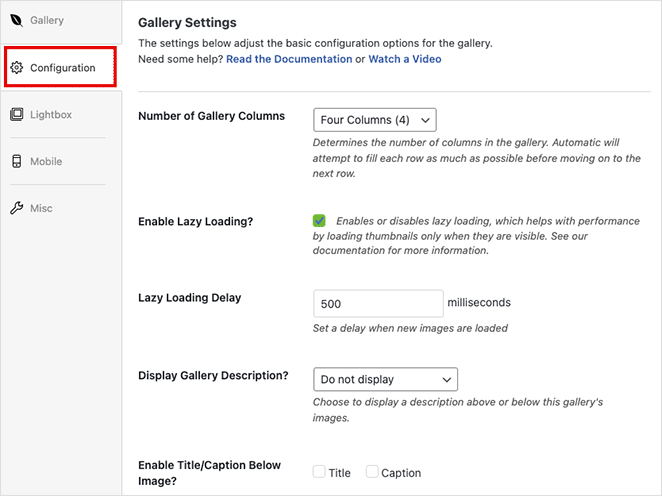
Ahora haz clic en la pestaña Configuración para configurar los ajustes de tu galería.

En esta pantalla, puedes:
- Cambiar el número de columnas de la galería
- Activar la carga lenta de imágenes
- Mostrar la descripción de la galería
- Activar títulos y subtítulos
- Establecer el tamaño de la imagen y la posición de recorte
- Cambiar el tema de la galería
- Ajustar los márgenes y los rellenos
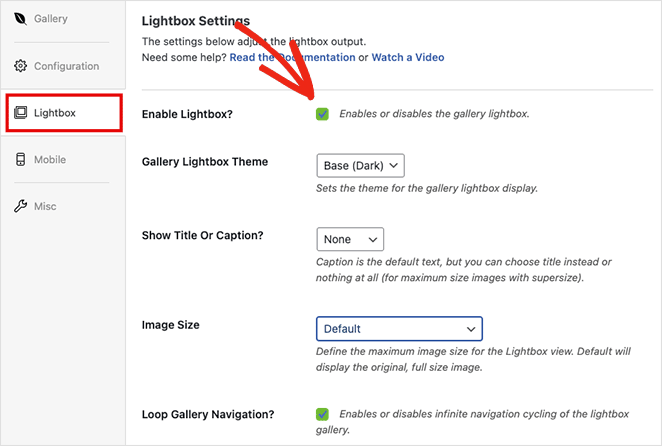
A continuación, haz clic en la pestaña Lightbox, que sirve para personalizar la configuración del lightbox.

En primer lugar, asegúrate de que la opción Activar lightbox está marcada y, a continuación, ajusta la configuración para cambiar el tema de tu lightbox, mostrar subtítulos, añadir efectos de transición y mucho más.
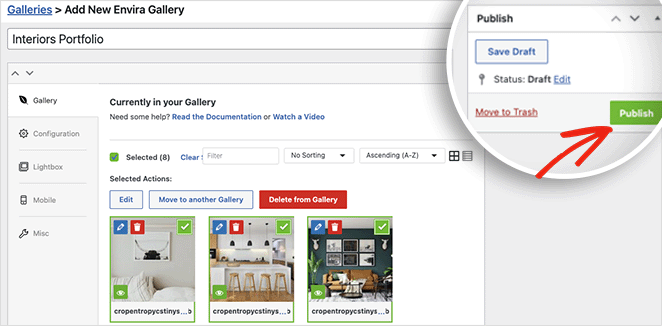
Cuando estés satisfecho con la configuración de tu galería, haz clic en el botón Publicar de la esquina superior derecha.

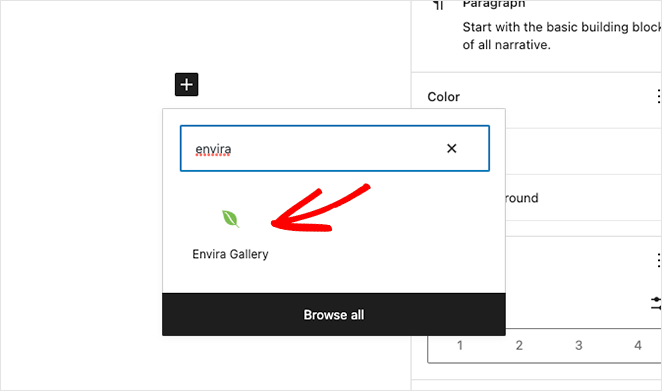
Para mostrar su galería a los visitantes del sitio web, cree o edite una entrada o página y, a continuación, haga clic en el icono más (+) dentro del editor de bloques de WordPress para añadir un nuevo bloque de WordPress.
Busca o desplázate hasta que veas el bloque Galería Envira y haz clic en él para añadirlo a tu página.

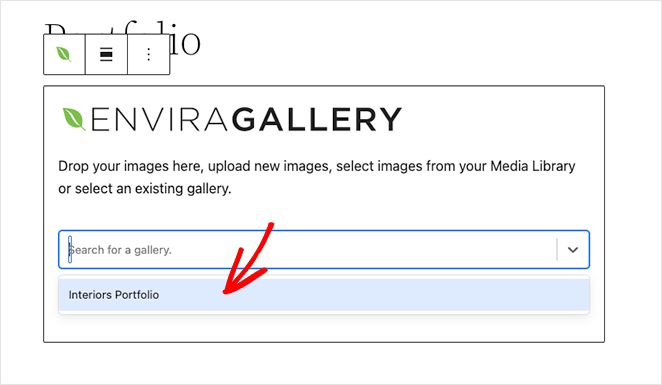
A continuación, elige tu galería en el menú desplegable para previsualizar tu galería lightbox.

A continuación, puede hacer clic en el botón Actualizar o Publicar para guardar los cambios.
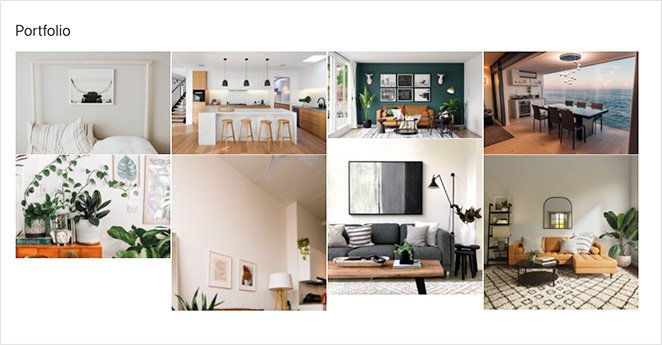
Cuando previsualice su página, su galería debería tener un aspecto similar al de este ejemplo:

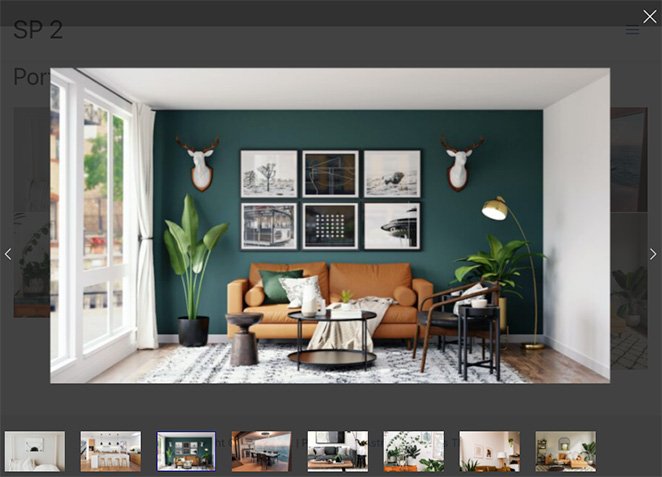
A continuación, puedes hacer clic en cualquier imagen para verla en una galería lightbox responsiva como ésta:

¡Eso es!
En este tutorial paso a paso, has aprendido a crear un lightbox en WordPress para galerías de imágenes de alta resolución más rápidas. Listo para crear tu próximo lightbox de imágenes en WordPress?
Aquí tienes otros tutoriales útiles que te pueden interesar:
- Cómo añadir una galería a las entradas y páginas de WordPress
- Cómo crear pestañas en WordPress para un contenido con pestañas impresionante
- Cómo añadir un botón Tweet a WordPress (3 maneras)
- Cómo añadir un botón personalizado Add-to-Cart en WooCommerce
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.