¿Quieres crear una ventana emergente de intención de salida en WordPress? Si estás organizando un concurso, promocionando un nuevo producto de comercio electrónico o un cupón, o quieres hacer crecer tu lista de correo electrónico, el uso de una ventana emergente de intención de salida puede ayudar a aumentar los clientes potenciales y las conversiones.
En este artículo, le mostraremos cómo crear una ventana emergente de intención de salida en WordPress para aumentar sus suscriptores y los ingresos de su negocio.
Índice
Pero primero, veamos qué es una ventana emergente de intención de salida.
¿Qué es una ventana emergente de intención de salida?
¿Alguna vez te has preguntado por esas ventanas repentinas que aparecen cuando estás a punto de salir de un sitio? Pues bien, se llaman "ventanas emergentes de intención de salida". Esta ingeniosa herramienta está diseñada para convertir a los potenciales abandonadores en usuarios comprometidos.

Como su nombre indica, una ventana emergente de intención de salida se activa cuando el movimiento del cursor de un visitante sugiere que está a punto de salir de la página.
La idea es captar su atención, normalmente ofreciéndoles algo atractivo como un descuento, un recurso gratuito o pidiéndoles que se suscriban. Son una herramienta increíble cuando se trata de la retención de usuarios del sitio web, la generación de leads y el abandono de carritos en WordPress.
Entonces, ¿por qué debería utilizar una ventana emergente de salida en lugar de la típica ventana emergente inmediata? Averigüémoslo.
Popups con intención de salida vs Popups instantáneos
Una ventana emergente de intención de salida se activa cuando un usuario intenta abandonar su sitio. Esta estrategia pretende hacer que los usuarios reconsideren su decisión u ofrecerles algo de valor antes de que se marchen.
Por otro lado, las ventanas emergentes instantáneas aparecen en cuanto un visitante entra en su sitio web. Aunque ambos sirven para atraer a su público, lo hacen en diferentes etapas del recorrido del usuario.
Comprender esta distinción le permitirá elegir estratégicamente la opción que mejor se adapte a sus necesidades.
¿Funcionan las ventanas emergentes con intención de salida?
Puede que te estés preguntando: "¿Funcionan de verdad las ventanas emergentes con intención de salida?". Pues bien, no está solo en su curiosidad.
Cuando se trata de estrategias de marketing online, es esencial separar el grano de la paja. Así que vamos a profundizar en las estadísticas que muestran la eficacia real de las ventanas emergentes de intención de salida:
- Según un estudio de OptinMonster, las ventanas emergentes de intención de salida pueden recuperar hasta el 53% de los visitantes que abandonan.
- También descubrieron que las ventanas emergentes de intención de salida pueden reducir las tasas de rebote hasta en un 20%.
- Mientras tanto, otro estudio descubrió que más del 50% de los usuarios prefieren las ventanas emergentes con intención de salida a otros tipos de ventanas emergentes.
¿Listo para crear una ventana emergente de intención de salida? Vayamos paso a paso.
Cómo crear una ventana emergente de intención de salida en WordPress
En este tutorial, utilizaremos OptinMonster para crear una ventana emergente de intención de salida en WordPress.
Aunque existen otros plugins de ventanas emergentes con intención de salida, OptinMonster es la mejor opción para empresas de todos los tamaños. Es una herramienta de marketing formidable que hace que el crecimiento de su lista de correo electrónico, generando más clientes potenciales, y aumentar las ventas increíblemente sencillo.

OptinMonster ofrece una gran variedad de tipos de campañas. Estos incluyen:
- Ventanas emergentes responsivas
- Ventanas emergentes de salida
- Campañas deslizantes
- Barras de saludo flotantes
- Alfombras de bienvenida a toda pantalla
- Widgets de la barra lateral
- Formularios de contacto
Con OptinMonster, las posibilidades de crear varios popups para su página web son infinitas.
Cada campaña tiene varias plantillas personalizables y compatibles con SEO que puedes editar utilizando el constructor de ventanas emergentes de arrastrar y soltar. Por ejemplo, puedes añadir temporizadores de cuenta atrás, mensajes personalizados, compartir en redes sociales y mucho más.
Además, OptinMonster se integra con varios servicios de marketing por correo electrónico y autorespondedores, como Mailchimp, AWeber, Constant Contact, HubSpot, etc.
Puede obtener más información sobre este potente plugin de popups para WordPress en nuestra detallada reseña de OptinMonster.
Paso 1. Regístrese en OptinMonster Regístrese en OptinMonster
Para empezar, haga clic aquí para empezar con OptinMonster. Los precios de OptinMonster no ofrecen una versión gratuita o un plan gratuito. Usted necesitará al menos un plan Pro para experimentar toda la gama de características avanzadas.
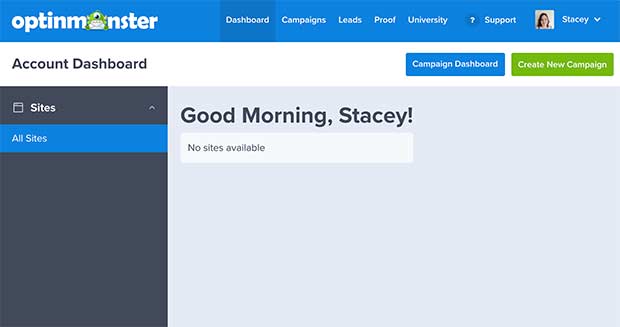
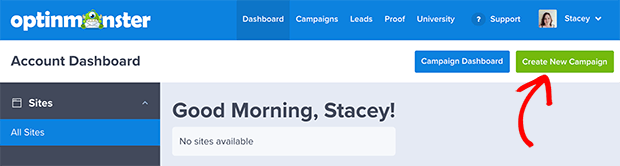
A continuación, inicie sesión en el área de su cuenta de OptinMonster, que tendrá un aspecto similar al del ejemplo siguiente.

Paso 2. Crear una nueva campaña Crear una nueva campaña
El siguiente paso es hacer clic en el botón verde Crear nueva campaña.

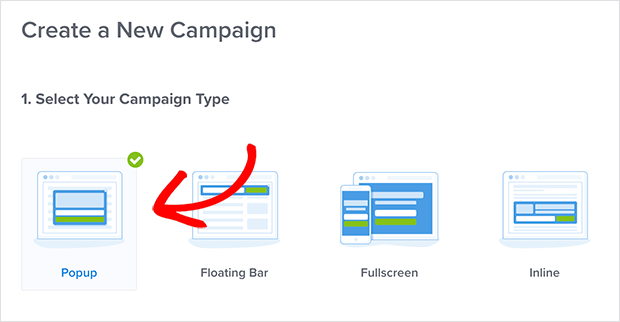
Al hacerlo, accederá a una pantalla para seleccionar un nuevo tipo de campaña. Dado que desea crear una ventana emergente de salida, elija el tipo de campaña Ventana emergente.

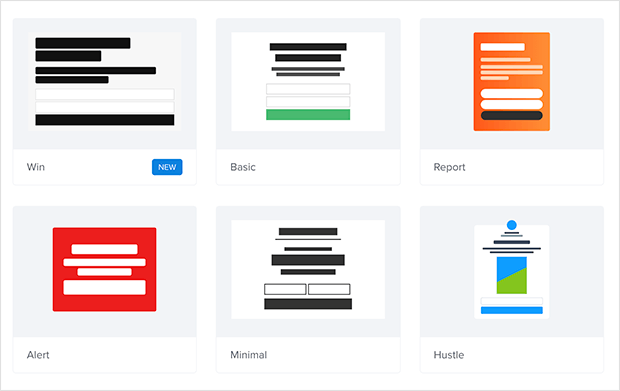
A continuación, seleccione una plantilla emergente para empezar.

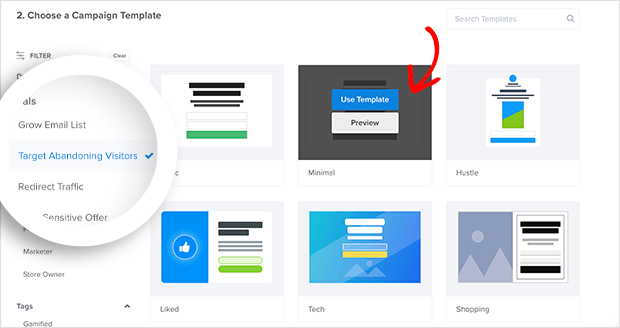
Las plantillas de campaña de OptinMonster tienen varias opciones de filtrado. Puede filtrar las plantillas por Objetivo, Dispositivo, Categoría e incluso por más reciente.
En nuestro ejemplo, hemos filtrado las plantillas para mostrar las más adecuadas para dirigirse a los visitantes que abandonan, que es uno de los principales objetivos de un formulario opt-in emergente de salida.

Para previsualizar una plantilla, pasa el ratón por encima de la que te guste y haz clic en Previsualizar.
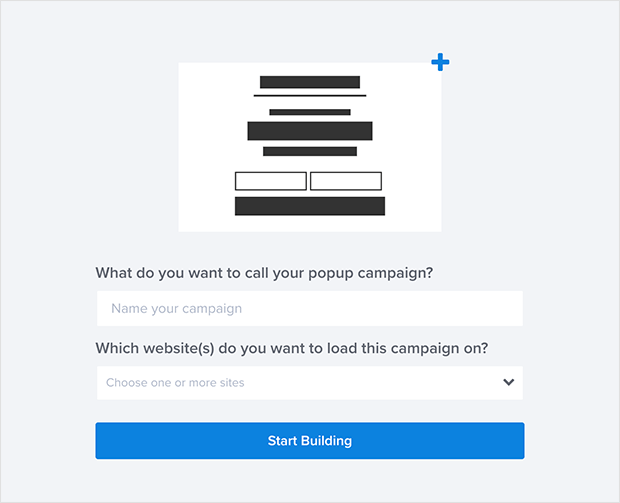
Si estás satisfecho con su aspecto, haz clic en Utilizar plantilla. Se abrirá una ventana emergente para dar un nombre a tu campaña y añadir un sitio web para mostrarla.

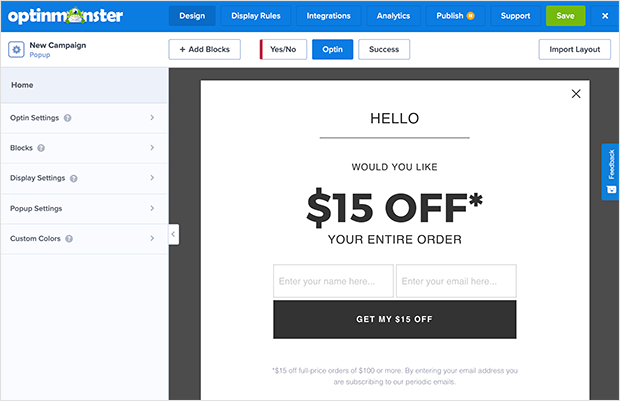
Haga clic en Start Building para crear su campaña e ir al constructor de campañas y formularios opt-in de OptinMonster. Verá la plantilla elegida en el creador de ventanas emergentes y accederá a un conjunto casi ilimitado de herramientas para personalizar su ventana emergente de salida.

Paso 3. Personalizar la ventana emergente de intención de salida Personalice su ventana emergente de intención de salida
Personalizar su ventana emergente es fácil.
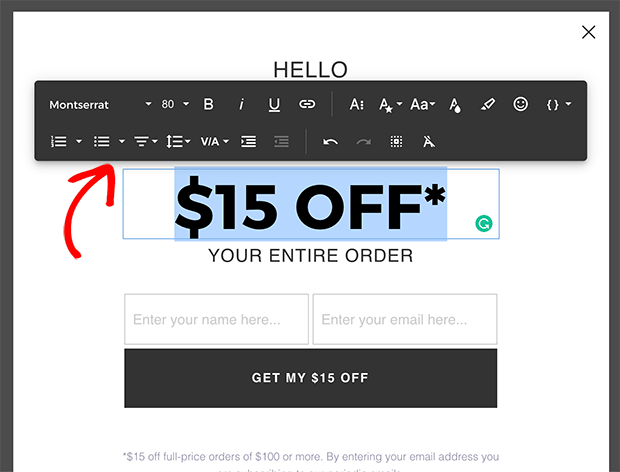
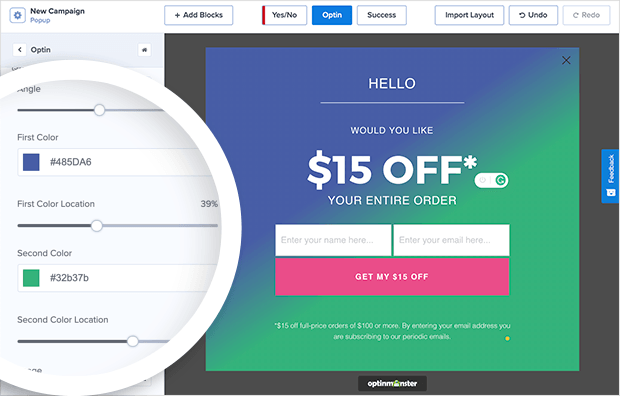
Con el editor de arrastrar y soltar, puedes cambiar el estilo de la fuente, el color, la alineación, los elementos HTML y mucho más seleccionando cualquier texto y eligiendo tus opciones de personalización.

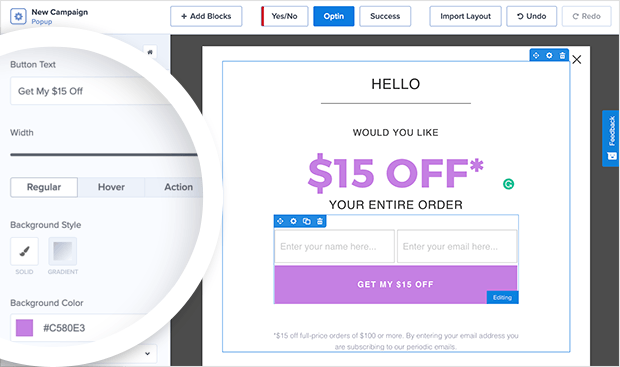
Cambiar el botón de llamada a la acción es igual de sencillo. Haga clic en el botón de su plantilla y seleccione los cambios en el panel izquierdo.

Incluso puedes añadir una imagen de fondo o un color degradado para que coincida con el estilo y la marca de tu sitio web. Haz clic en el fondo de la ventana emergente y edítalo con las herramientas del panel izquierdo.

Una vez que la ventana emergente de salida tenga el aspecto deseado, podrá establecer las reglas de visualización.
Paso 4. Elija sus reglas de visualización de ventanas emergentes de intención de salida
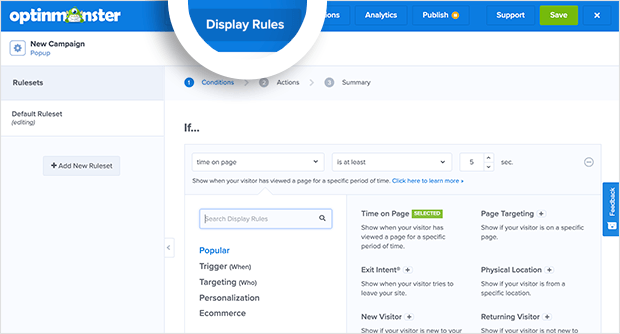
Las Reglas de Visualización en OptinMonster utilizan modales Javascript para controlar cuándo se muestra su ventana emergente en su sitio web y quién puede verla.
Haga clic en el botón Reglas de visualización en la parte superior de la pantalla para ver los ajustes disponibles. Su campaña está configurada para mostrarse a todos los visitantes del sitio web después de 5 segundos de aterrizar en su página de forma predeterminada.

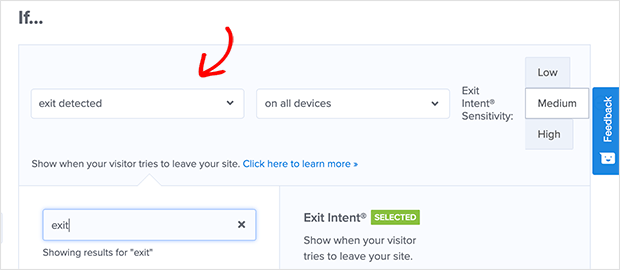
Para crear una ventana emergente de salida, cambie la condición "si" por salida detectada.

Para ello, haga clic en el cuadro desplegable, busque "exit" en el cuadro de búsqueda y haga clic en la opción Exit-Intent. Su ventana emergente sólo se mostrará si alguien indica que está a punto de salir de su sitio web.

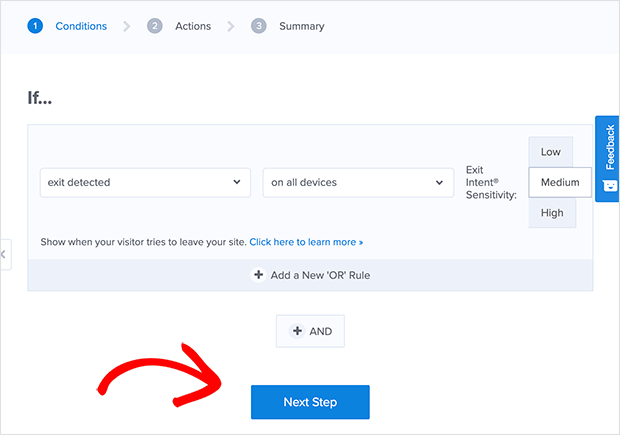
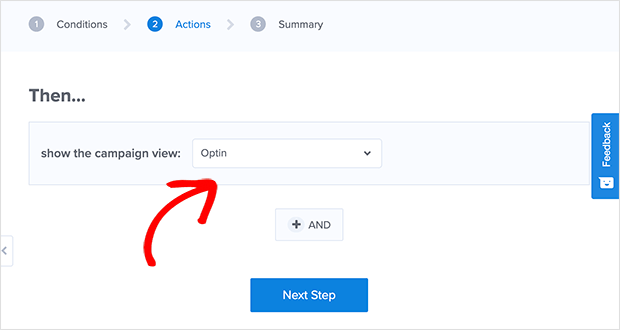
Ahora haga clic en el botón Paso siguiente para elegir una acción para su ventana emergente.
Aquí es donde puedes seleccionar la vista de campaña que quieres que la gente vea. En nuestro caso, queremos que la gente vea nuestra ventana emergente de salida cuando se apruebe el conjunto de reglas.

Asegúrese de que la opción Optin está seleccionada en el menú desplegable y haga clic en Siguiente paso.

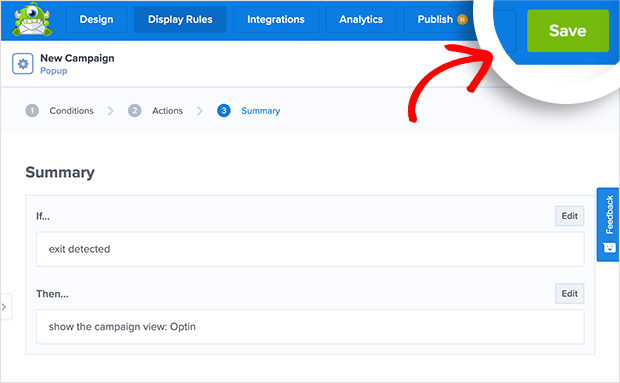
Ahora verás un resumen de tus reglas de visualización. En este punto, haz clic en el botón verde Guardar para conservar la configuración antes de continuar.
Paso 5. Integración con su proveedor de correo electrónico
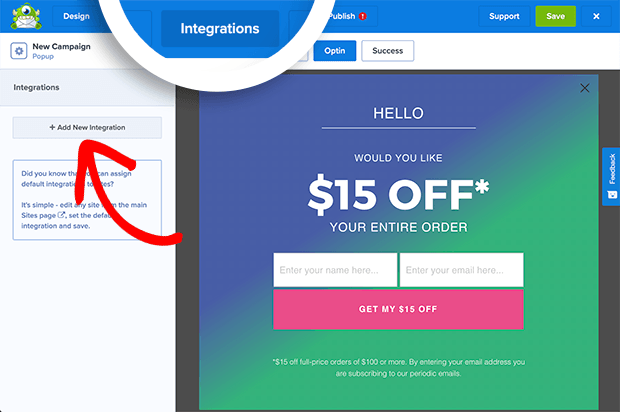
Ahora es el momento de integrar su ventana emergente de salida con su proveedor de servicios de marketing por correo electrónico para gestionar su lista de correo. Así que haga clic en el botón Integraciones en la parte superior de la pantalla.

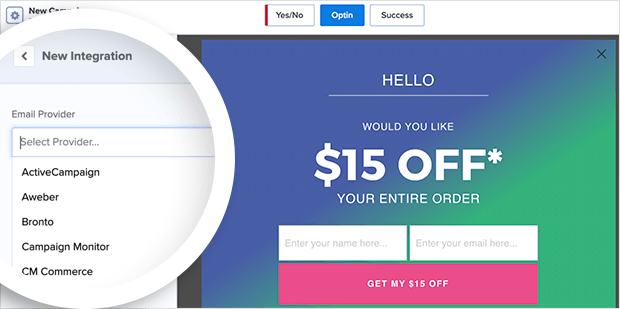
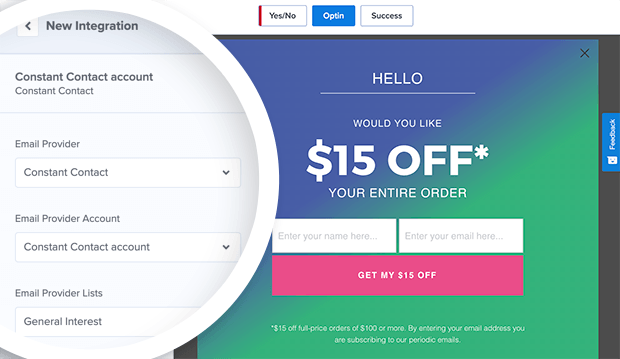
A continuación, verás una vista previa de tu ventana emergente y un panel de integraciones en el lado izquierdo. Haz clic en el botón Añadir integración y elige tu proveedor de correo electrónico preferido en el menú desplegable.

Nos integramos con Constant Contact, ya que ofrece una plataforma ligera y fácil de usar adecuada para empresas de todos los tamaños.
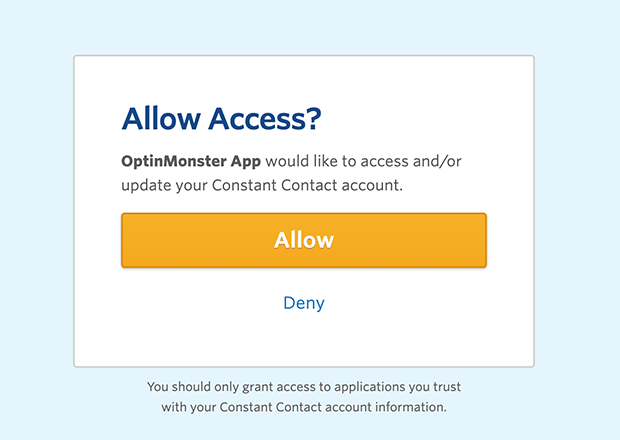
Deberá seguir las instrucciones que aparecen en pantalla para conectar su servicio de correo electrónico con OptinMonster.

A continuación, puede elegir una lista de correo electrónico para guardar los nuevos suscriptores cuando optin a través de su popup de salida.

Recuerde hacer clic en Guardar antes de pasar al siguiente paso.
Paso 6. Elija cómo publicar su ventana emergente de intención de salida Elija cómo publicar su ventana emergente de intención de salida
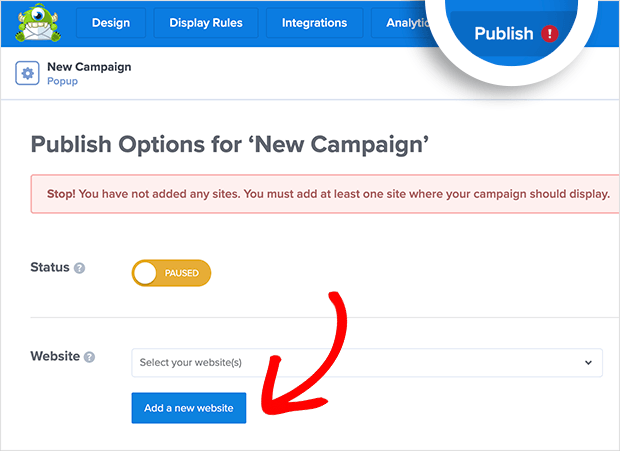
Para publicar su ventana emergente de salida, haga clic en el botón Publicar en la parte superior de la pantalla. Podrías hacerlo ahora si no añadiste un sitio web a tu cuenta durante el proceso de configuración.

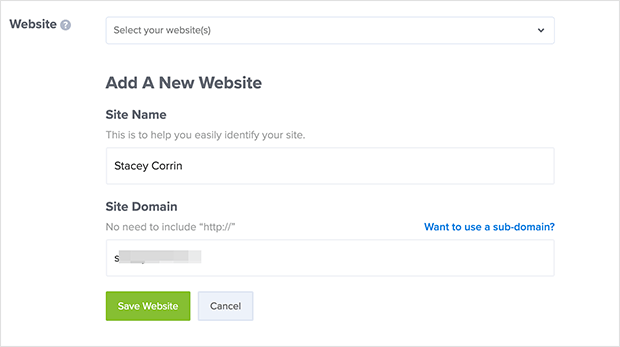
Sólo tienes que hacer clic en el botón Añadir un nuevo sitio web, introducir la URL del nombre de tu sitio y hacer clic en Guardar sitio web.

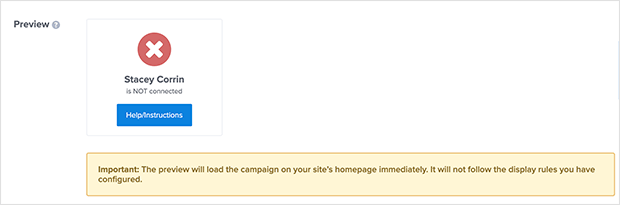
En la sección Vista previa, verá un aviso similar al siguiente.

También puedes utilizar los shortcodes de OptinMonster para añadir popups a tu web.
Eso significa que aún no ha conectado su sitio a OptinMonster. Pero no se preocupe. A continuación, le mostraremos cómo hacerlo utilizando el plugin OptinMonster WordPress.
Paso 7. Instalar el plugin OptinMonster Instale el plugin OptinMonster
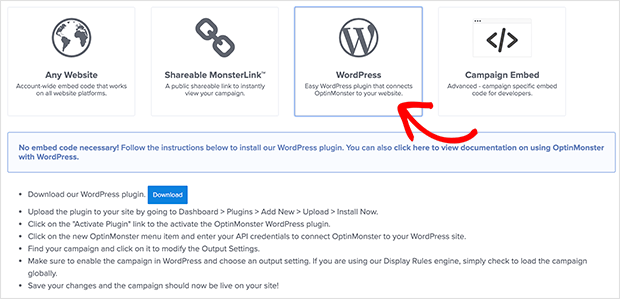
Desde la misma página, desplázate hacia abajo hasta que veas la configuración de la Plataforma. Para publicar tu ventana emergente de salida fácilmente en WordPress, haz clic en la opción WordPress.

Al hacerlo, aparecerán las instrucciones para descargar e instalar el plugin OptinMonster para WordPress. Esto le permite conectar su cuenta sin incrustar el código manualmente en WordPress.
Así que haga clic en el botón Descargar para descargar el plugin en su ordenador y siga estas instrucciones para instalar y activar un plugin de WordPress en su sitio web.
Si prefiere añadir el código de incrustación de WordPress manualmente, puede consultar las instrucciones en la documentación para incrustar OptinMonster en su sitio.
Paso 8. Verifique y conecte su cuenta de OptinMonster
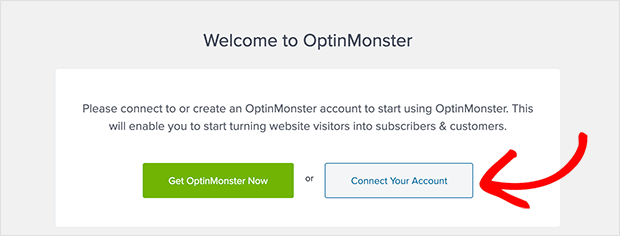
Al activar el plugin OptinMonster WordPress, verá una pantalla de bienvenida que le pedirá que conecte su cuenta a WordPress.

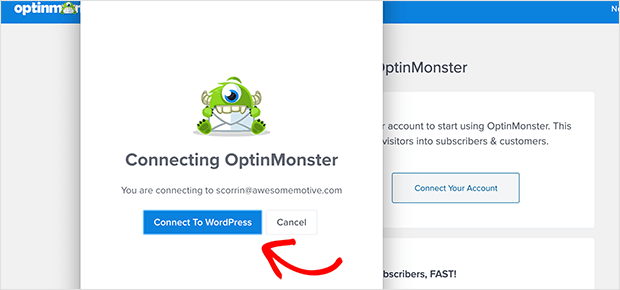
Haga clic en el botón Conecte su cuenta, que abre una ventana emergente de OptinMonster. Ahora haga clic en el botón Conectar a WordPress para vincular su cuenta.

Después de eso, debería ver una lista de sus campañas de OptinMonster en WordPress.

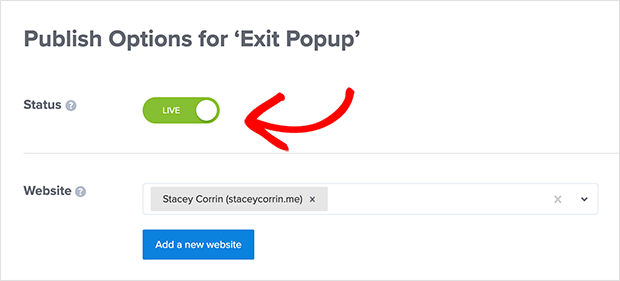
Si no ve ninguna campaña, asegúrese de que el estado de la campaña está configurado como Live en el panel de control de su cuenta de OptinMonster.

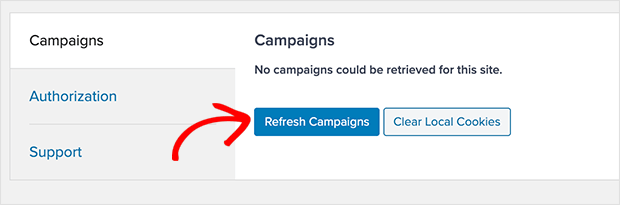
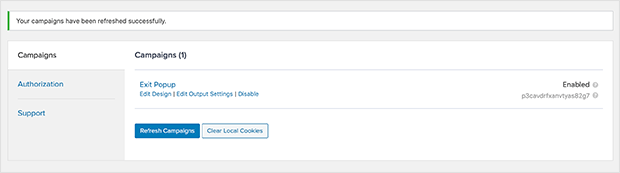
A continuación, vuelva a su lista de campañas en WordPress y haga clic en el botón Actualizar campañas.

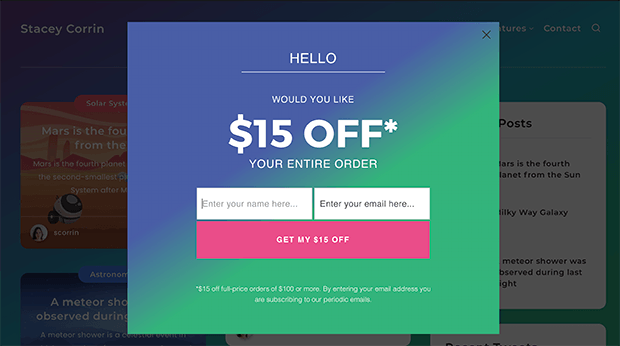
Cuando navegue por su sitio web en vivo, su ventana emergente se activará si usted o sus visitantes intentan salir.

¡Felicidades!
Ejemplos de ventanas emergentes de intención de salida
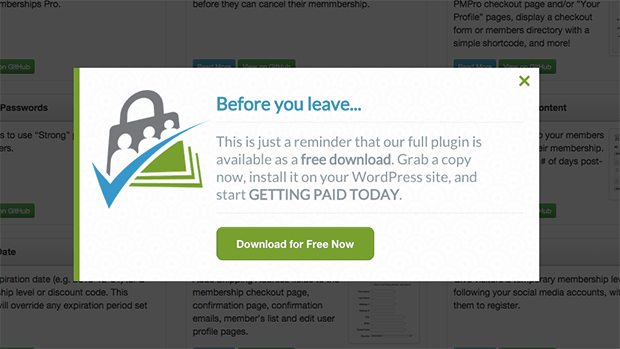
Si necesita más inspiración, hemos recopilado una lista de fantásticos ejemplos de ventanas emergentes de intención de salida.
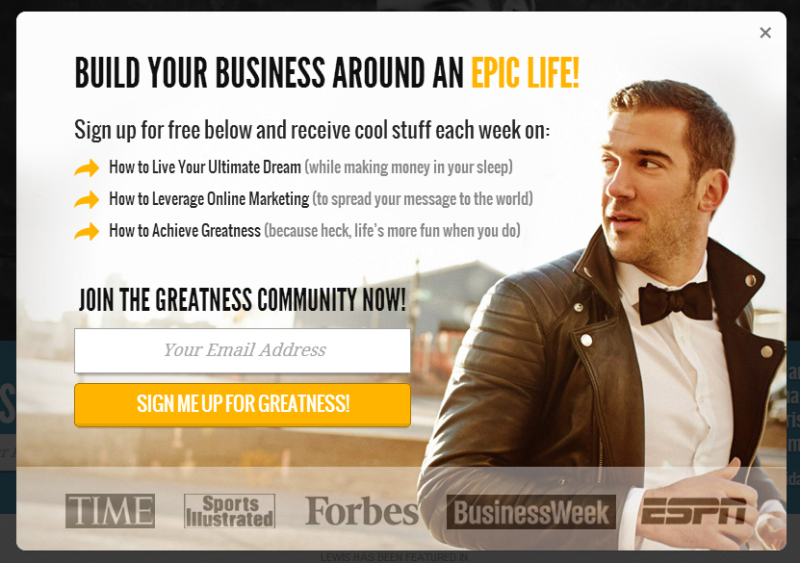
Ejemplo de ventana emergente de intención de salida para la construcción de la comunidad

En este ejemplo, el propietario del sitio web anima a los visitantes a suscribirse a su lista de correo electrónico antes de abandonar el sitio. El titular en negrita, el uso de palabras poderosas y las viñetas fáciles de leer facilitan la comprensión del valor de suscribirse.
Además, el uso de logotipos de marca hace que la oferta parezca más fiable y creíble.
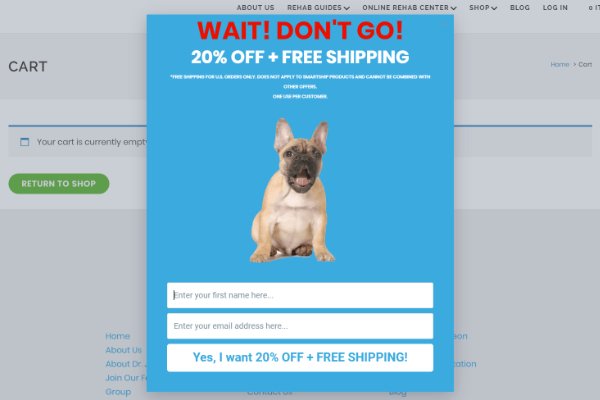
Ejemplo de ventana emergente de intención de salida de envío gratuito

El envío gratuito es una forma fantástica de detener a los visitantes antes de que abandonen su sitio web. Podría ser la diferencia entre abandonar su sitio y comprar un producto.
En este ejemplo, la marca también consigue hacer crecer su lista de correo electrónico pidiendo a los usuarios que se suscriban para obtener un descuento y gastos de envío gratuitos.
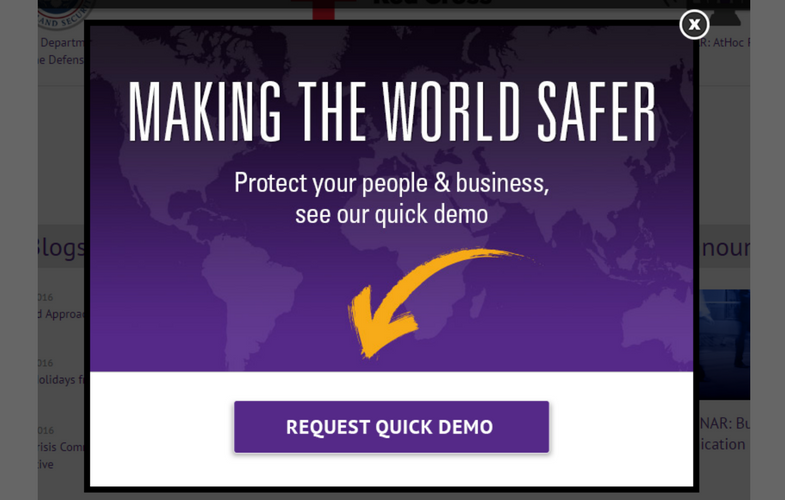
Demo gratuita Ejemplo de ventana emergente de intención de salida

Este ejemplo de ventana emergente de intención de salida es bastante sencillo. Sin embargo, su sencillez es la clave de su éxito. Palabras emotivas como proteger y más seguro le hacen detenerse. A partir de ahí, basta con hacer clic para solicitar una demostración antes de seguir adelante.
Ejemplo de ventana emergente de intención de salida de un sorteo

Los incentivos son una forma poderosa de convencer a los usuarios para que le den su información de contacto, y la posibilidad de ganar un premio puede ser suficiente para cerrar el trato.
Al añadir su dirección de correo electrónico, los usuarios que vean este ejemplo de ventana emergente tendrán la oportunidad de ganar un vale de 50 dólares para comer. Un incentivo muy potente que requiere muy poco esfuerzo.
Preguntas frecuentes sobre la ventana emergente de intención de salida (FAQ)
Cree su primera ventana emergente de intención de salida en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo crear un popup de intención de salida en WordPress. Ahora puedes empezar a recuperar visitantes que abandonan y conseguir más clientes potenciales y ventas para tu negocio.
Si te ha gustado la funcionalidad de arrastrar y soltar de OptinMonster, puede que también te gusten las siguientes guías sin código:
- Cómo crear una página de destino en WordPress
- 12+ Ejemplos de diseño de páginas de registro para formularios de alta conversión
- ¿No convierte su página de destino? 9 consejos para solucionarlo
- Cómo crear páginas de destino personalizadas para aumentar las conversiones
Creadores de páginas de WordPress con edición visual. También puedes aprender a crear una página de aterrizaje aquí.
Y síguenos en Twitter y Facebook para ver otros tutoriales sobre WordPress.