Möchten Sie ein Exit Intent Popup in WordPress erstellen? Ganz gleich, ob Sie einen Wettbewerb durchführen, ein neues E-Commerce-Produkt oder einen Gutschein bewerben oder Ihre E-Mail-Liste erweitern möchten, ein Exit Intent Popup kann dazu beitragen, Leads und Conversions zu steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie ein Exit Intent Popup in WordPress erstellen, um Ihre Abonnenten und Ihren Umsatz zu steigern.
Inhaltsübersicht
Aber zuerst wollen wir uns ansehen, was ein Exit Intent Popup ist.
Was ist ein Exit Intent Popup?
Haben Sie sich jemals über diese plötzlichen Fenster gewundert, die auftauchen, wenn Sie eine Website gerade verlassen wollen? Nun, diese werden "Exit Intent Popups" genannt. Dieses clevere Tool wurde entwickelt, um aus potenziellen Abgängern engagierte Nutzer zu machen.

Wie der Name schon sagt, wird ein Exit Intent Popup ausgelöst, wenn die Bewegung des Cursors eines Besuchers darauf hindeutet, dass er die Seite verlassen möchte.
Die Idee ist, ihre Aufmerksamkeit zu erregen, indem man ihnen etwas Verlockendes anbietet, wie z. B. einen Rabatt oder eine kostenlose Ressource, oder sie auffordert, sich zu abonnieren. Sie sind ein erstaunliches Werkzeug, wenn es um die Bindung von Website-Benutzern, die Lead-Generierung und den Abbruch von Bestellungen in WordPress geht.
Warum sollten Sie also ein Exit-Popup anstelle eines typischen Sofort-Popups verwenden? Finden wir es heraus.
Exit Intent Popups vs. Instant Popups
Ein Exit Intent Popup wird ausgelöst, wenn ein Nutzer versucht, Ihre Website zu verlassen. Diese Strategie soll die Nutzer dazu bringen, ihre Entscheidung zu überdenken oder ihnen etwas Wertvolles anzubieten, bevor sie die Seite verlassen.
Instant-Popups hingegen erscheinen sofort, sobald ein Besucher auf Ihrer Website landet. Beide dienen dazu, Ihr Publikum anzusprechen, aber sie tun dies in unterschiedlichen Phasen der User Journey.
Wenn Sie diesen Unterschied kennen, können Sie strategisch entscheiden, welche Option Ihren Bedürfnissen am besten entspricht.
Funktionieren Exit Intent Popups?
Sie fragen sich vielleicht: "Funktionieren Exit Intent Popups wirklich?" Nun, mit dieser Frage sind Sie nicht allein.
Wenn es um Online-Marketingstrategien geht, muss man die Spreu vom Weizen trennen. Sehen wir uns also die Statistiken an, die zeigen, wie effektiv Exit Intent Popups wirklich sind:
- Laut einer Studie von OptinMonster können Exit Intent-Popups bis zu 53 % der abgebrochenen Besucher zurückgewinnen.
- Sie fanden auch heraus, dass Popups mit Ausstiegsabsicht die Absprungrate um bis zu 20 % senken können.
- In einer anderen Studie wurde festgestellt, dass mehr als 50 % der Nutzer Exit-Intent-Popups gegenüber anderen Arten von Popups bevorzugen.
Sind Sie bereit, ein Exit Intent Popup zu erstellen? Lassen Sie uns eintauchen und einen Schritt nach dem anderen machen.
Wie man ein Exit Intent Popup in WordPress erstellt
In diesem Tutorial werden wir OptinMonster verwenden, um ein Exit Intent Popup in WordPress zu erstellen.
Es gibt zwar auch andere Exit-Intent-Popup-Plugins, aber OptinMonster ist die beste Wahl für alle Unternehmensgrößen. Es ist ein hervorragendes Marketing-Tool, das den Ausbau Ihrer E-Mail-Liste, die Generierung von mehr Leads und die Steigerung des Umsatzes unglaublich einfach macht.

OptinMonster bietet eine Reihe von Kampagnentypen. Diese umfassen:
- Responsive Lightbox-Popups
- Exit-Intent-Popups
- Kampagnen zum Einschieben
- Schwebende Begrüßungsleisten
- Vollbild-Begrüßungsmatten
- Widgets für die Seitenleiste
- Kontaktformulare
Mit OptinMonster sind die Möglichkeiten, verschiedene Popups für Ihre Webseite zu erstellen, endlos.
Jede Kampagne verfügt über verschiedene SEO-freundliche und anpassbare Vorlagen, die Sie mit dem Drag-and-Drop-Popup-Builder bearbeiten können. Sie können zum Beispiel Countdown-Timer, benutzerdefinierte Nachrichten, Social Sharing und mehr hinzufügen.
Darüber hinaus lässt sich OptinMonster mit verschiedenen E-Mail-Marketingdiensten und Autorespondern wie Mailchimp, AWeber, Constant Contact, HubSpot und anderen integrieren.
Mehr über dieses leistungsstarke WordPress-Popup-Plugin erfahren Sie in unserem ausführlichen OptinMonster-Test.
Schritt 1. Anmeldung bei OptinMonster
Um zu beginnen, klicken Sie hier, um mit OptinMonster zu beginnen. Die Preisgestaltung von OptinMonster bietet keine kostenlose Version oder einen kostenlosen Plan. Sie benötigen mindestens einen Pro-Plan, um den vollen Umfang der erweiterten Funktionen zu nutzen.
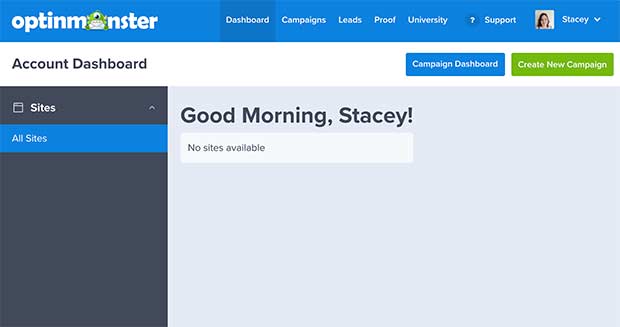
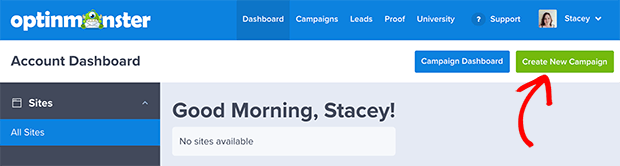
Loggen Sie sich dann in Ihren OptinMonster-Kontobereich ein, der ähnlich wie das unten stehende Beispiel aussehen wird.

Schritt 2. Erstellen Sie eine neue Kampagne
Im nächsten Schritt klicken Sie auf die grüne Schaltfläche Neue Kampagne erstellen.

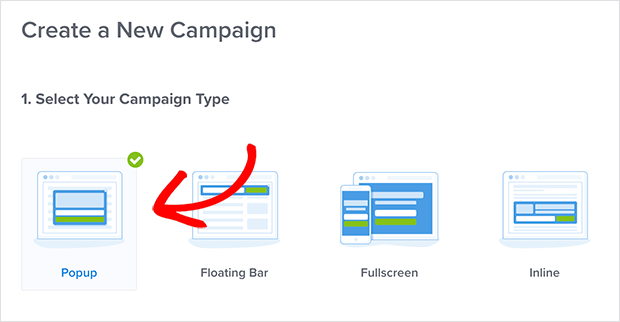
Auf diese Weise gelangen Sie zu einem Bildschirm, auf dem Sie einen neuen Kampagnentyp auswählen können. Da Sie ein Exit-Popup erstellen möchten, wählen Sie den Kampagnentyp Popup.

Wählen Sie dann eine Popup-Vorlage aus, mit der Sie beginnen möchten.

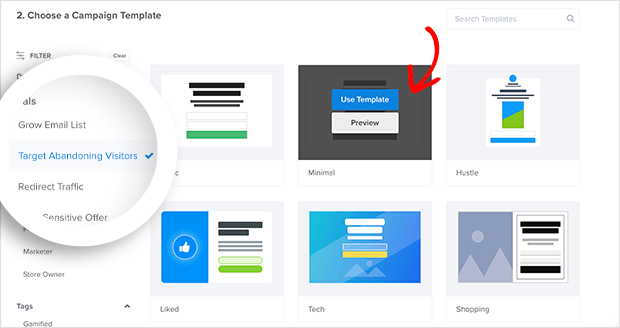
Die Kampagnenvorlagen von OptinMonster haben mehrere Filteroptionen. Sie können die Vorlagen nach Ziel, Gerät, Kategorie und sogar nach dem neuesten Stand filtern.
In unserem Beispiel haben wir die Vorlagen so gefiltert, dass diejenigen angezeigt werden, die am besten geeignet sind, um abbrechende Besucher anzusprechen, was eines der Hauptziele eines Exit-Popup-Opt-in-Formulars ist.

Um eine Vorlage in der Vorschau zu sehen, fahren Sie mit der Maus über eine Vorlage, die Ihnen gefällt, und klicken Sie auf Vorschau.
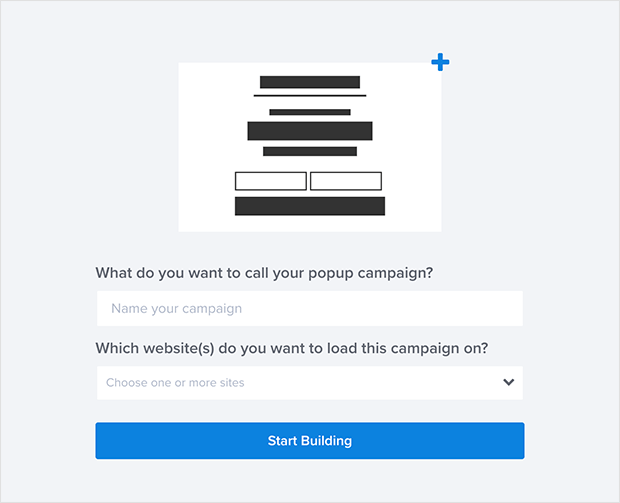
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf Vorlage verwenden. Daraufhin öffnet sich ein Pop-up-Fenster, in dem Sie Ihrer Kampagne einen Namen geben und eine Website für die Anzeige hinzufügen können.

Klicken Sie auf Start Building, um Ihre Kampagne zu erstellen, und gehen Sie zum OptinMonster-Kampagnen- und Opt-in-Formularersteller. Sie sehen die von Ihnen gewählte Vorlage im Popup-Maker und haben Zugriff auf eine nahezu unbegrenzte Anzahl von Tools, mit denen Sie Ihr Exit-Popup anpassen können.

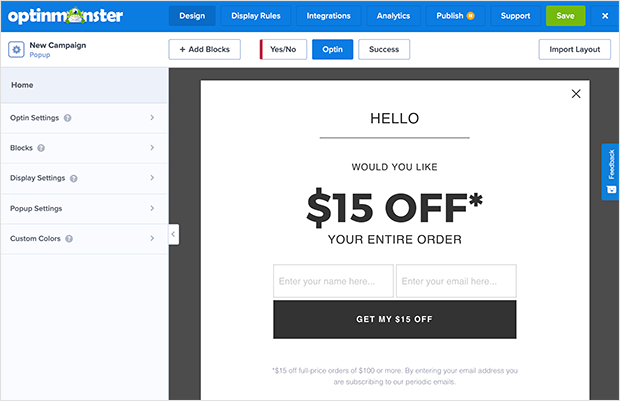
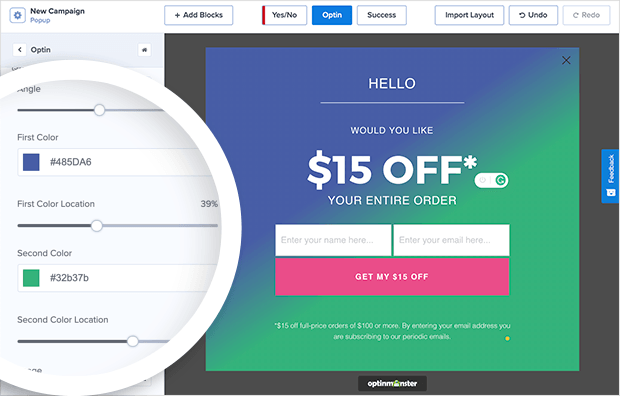
Schritt 3. Passen Sie Ihr Exit Intent Popup an
Die Anpassung Ihres Popups ist einfach.
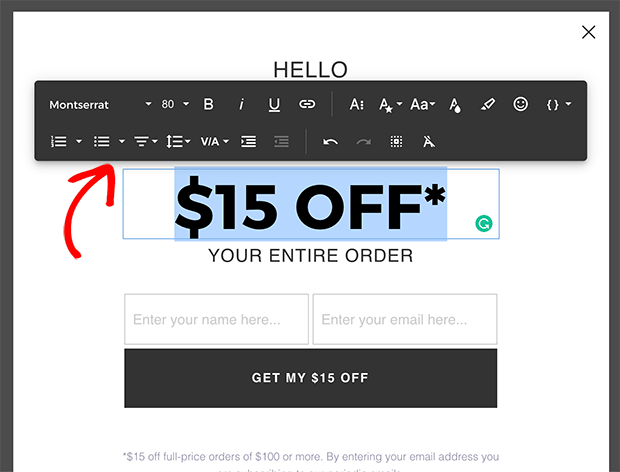
Mit dem Drag-and-Drop-Editor können Sie Schriftart, Farbe, Ausrichtung, HTML-Elemente und vieles mehr ändern, indem Sie einen beliebigen Text auswählen und Ihre Anpassungsoptionen wählen.

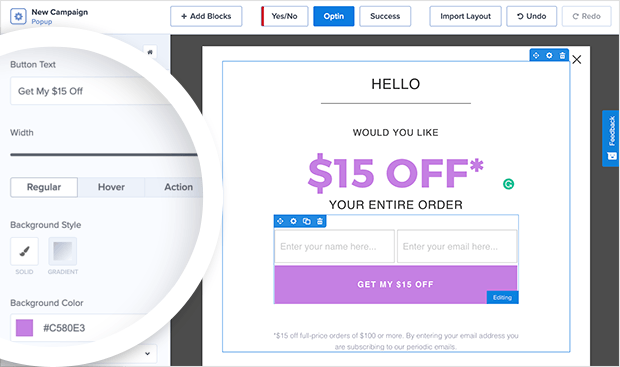
Das Ändern der Schaltfläche für den Aufruf zum Handeln ist ebenso einfach. Klicken Sie auf die Schaltfläche in Ihrer Vorlage und wählen Sie Ihre Änderungen im linken Bereich aus.

Sie können sogar ein Hintergrundbild oder einen Farbverlauf hinzufügen, der zum Stil und Branding Ihrer Website passt. Klicken Sie auf Ihren Popup-Hintergrund und bearbeiten Sie ihn mit den Werkzeugen auf der linken Seite.

Sobald Ihr Exit-Popup so aussieht, wie Sie es wünschen, können Sie die Anzeigeregeln festlegen.
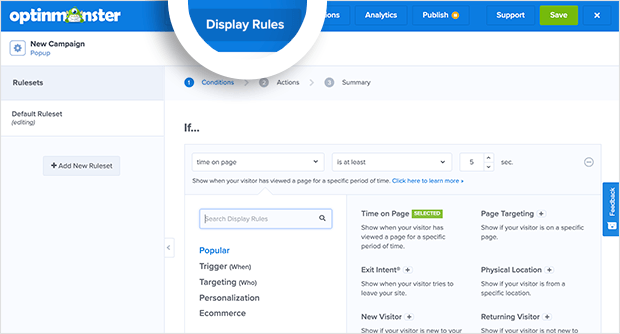
Schritt 4. Wählen Sie die Anzeigeregeln für das Exit Intent Popup
Die Anzeigeregeln in OptinMonster verwenden Javascript-Modale, um zu steuern, wann Ihr Popup auf Ihrer Website angezeigt wird und wer es zu sehen bekommt.
Klicken Sie auf die Schaltfläche Anzeigeregeln am oberen Rand des Bildschirms, um die verfügbaren Einstellungen anzuzeigen. Ihre Kampagne ist standardmäßig so eingestellt, dass sie allen Website-Besuchern nach 5 Sekunden nach der Landung auf Ihrer Seite angezeigt wird.

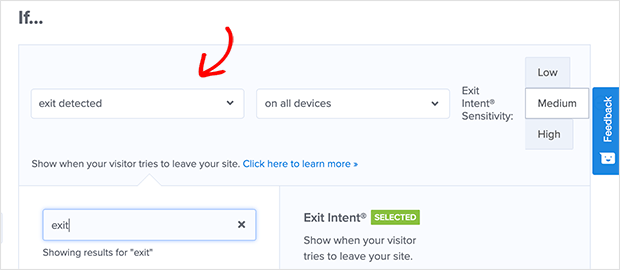
Um ein Exit-Popup zu erstellen, ändern Sie die "if"-Bedingung in "exit detected".

Klicken Sie dazu in das Dropdown-Feld, suchen Sie im Suchfeld nach "exit" und klicken Sie auf die Option Exit-Intent. Ihr Popup wird nur angezeigt, wenn jemand angibt, dass er Ihre Website verlassen will.

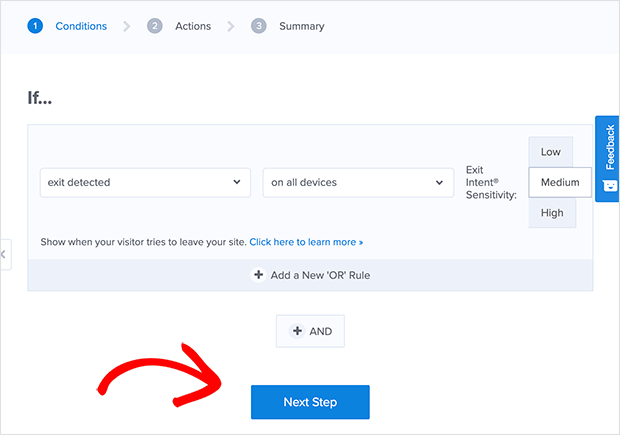
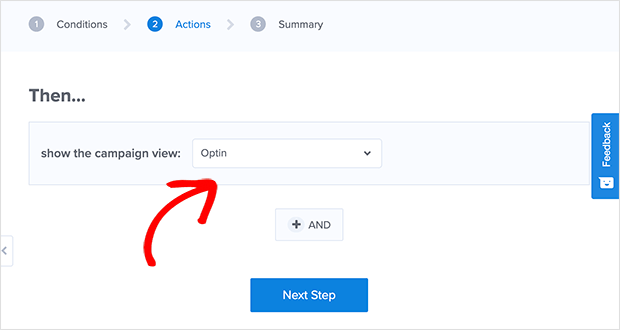
Klicken Sie nun auf die Schaltfläche Nächster Schritt, um eine Aktion für Ihr Popup zu wählen.
Hier können Sie die Kampagnenansicht auswählen, die Sie den Teilnehmern zeigen möchten. In unserem Fall möchten wir, dass die Leute unser Exit-Popup sehen, wenn der Regelsatz bestanden wurde.

Vergewissern Sie sich also, dass die Optin-Einstellung im Dropdown-Menü ausgewählt ist, und klicken Sie auf Nächster Schritt.

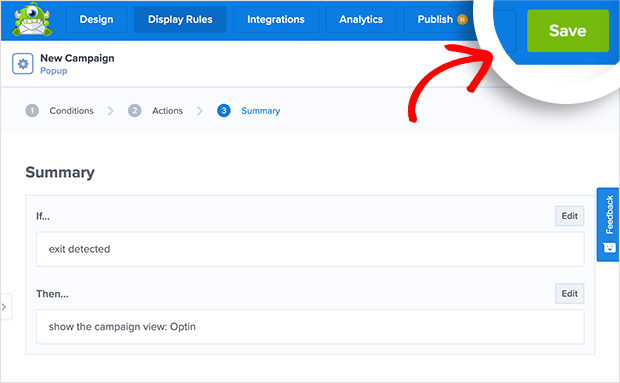
Nun sehen Sie eine Zusammenfassung Ihrer Anzeigeregeln. Klicken Sie an dieser Stelle auf die grüne Schaltfläche Speichern, um Ihre Einstellungen zu speichern, bevor Sie fortfahren.
Schritt 5. Integrieren mit Ihrem E-Mail-Anbieter
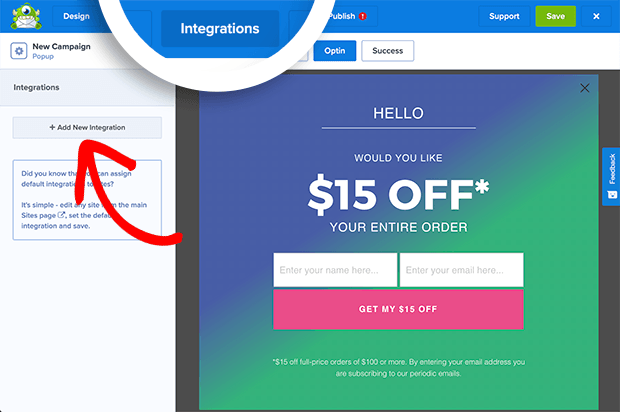
Jetzt ist es an der Zeit, Ihr Exit-Popup mit Ihrem E-Mail-Marketingdienstleister zu integrieren, um Ihre Mailingliste zu verwalten. Klicken Sie dazu auf die Schaltfläche " Integrationen " am oberen Rand des Bildschirms.

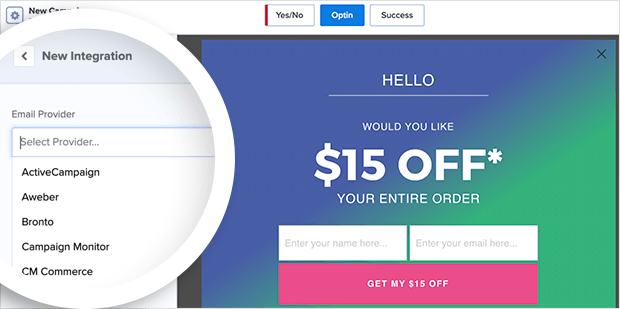
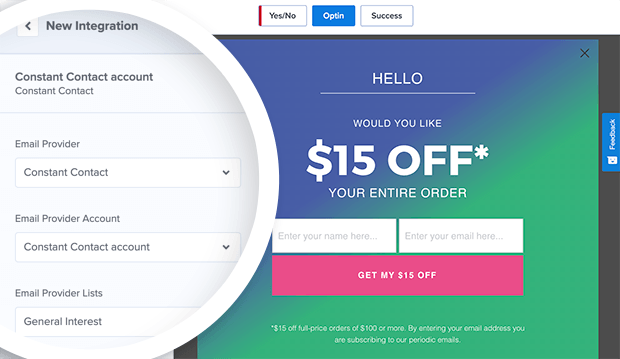
Als Nächstes sehen Sie eine Vorschau Ihres Popups und ein Integrationspanel auf der linken Seite. Klicken Sie auf die Schaltfläche Integration hinzufügen und wählen Sie Ihren bevorzugten E-Mail-Anbieter aus dem Dropdown-Menü.

Wir integrieren Constant Contact, da es eine leichtgewichtige und benutzerfreundliche Plattform bietet, die für alle Unternehmensgrößen geeignet ist.
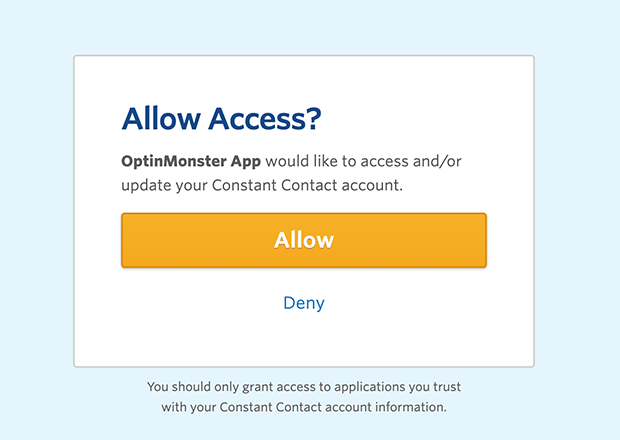
Sie müssen die Anweisungen auf dem Bildschirm befolgen, um Ihren E-Mail-Dienst mit OptinMonster zu verbinden.

Sie können dann eine E-Mail-Liste auswählen, in der neue Abonnenten gespeichert werden, wenn sie sich über Ihr Exit-Popup anmelden.

Denken Sie daran, auf Speichern zu klicken, bevor Sie mit dem nächsten Schritt fortfahren.
Schritt 6. Wählen Sie, wie Sie Ihr Exit Intent Popup veröffentlichen möchten
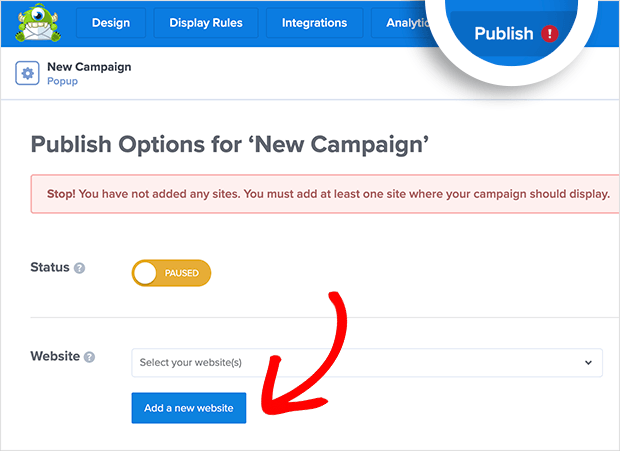
Um Ihr Exit-Popup zu veröffentlichen, klicken Sie auf die Schaltfläche Veröffentlichen am oberen Rand Ihres Bildschirms. Sie können dies jetzt tun, wenn Sie Ihrem Konto während des Einrichtungsvorgangs keine Website hinzugefügt haben.

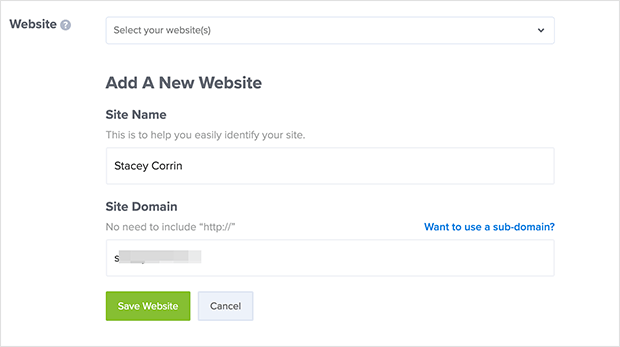
Klicken Sie einfach auf die Schaltfläche Neue Website hinzufügen, geben Sie die URL Ihrer Website ein, und klicken Sie auf Website speichern.

Im Abschnitt " Vorschau" sehen Sie einen ähnlichen Hinweis wie den folgenden.

Sie können auch OptinMonster-Shortcodes verwenden, um Popups zu Ihrer Website hinzuzufügen.
Das bedeutet nur, dass Sie Ihre Website noch nicht mit OptinMonster verbunden haben. Aber keine Sorge. Als Nächstes zeigen wir Ihnen, wie Sie das mit dem OptinMonster WordPress-Plugin tun können.
Schritt 7. Installieren Sie das OptinMonster-Plugin
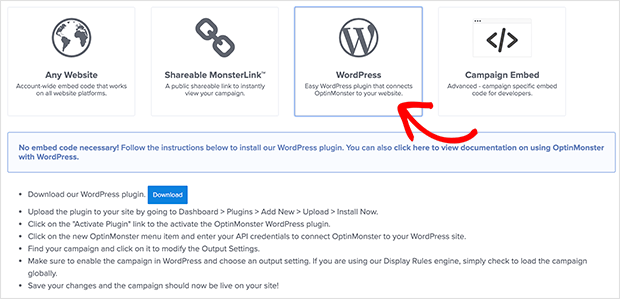
Scrollen Sie auf der gleichen Seite nach unten, bis Sie die Plattformeinstellungen sehen. Um Ihr Exit-Popup einfach in WordPress zu veröffentlichen, klicken Sie auf die Option WordPress.

Auf diese Weise erhalten Sie Anweisungen zum Herunterladen und Installieren des OptinMonster-WordPress-Plugins. Damit können Sie Ihr Konto verbinden, ohne den Code manuell in WordPress einbetten zu müssen.
Klicken Sie also auf die Schaltfläche Download, um das Plugin auf Ihren Computer herunterzuladen, und folgen Sie diesen Anweisungen, um ein WordPress-Plugin auf Ihrer Website zu installieren und zu aktivieren.
Wenn Sie es vorziehen, den WordPress-Einbettungscode manuell hinzuzufügen, finden Sie in der Dokumentation Anweisungen zum Einbetten von OptinMonster auf Ihrer Website.
Schritt 8. Überprüfen und verbinden Sie Ihr OptinMonster-Konto
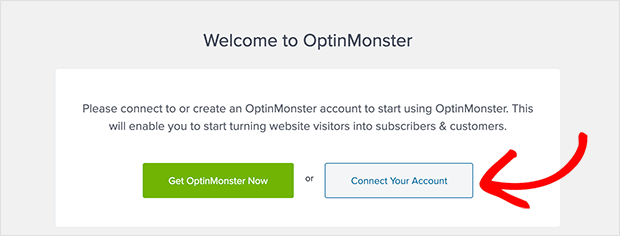
Nach der Aktivierung des OptinMonster WordPress-Plugins sehen Sie einen Willkommensbildschirm, der Sie auffordert, Ihr Konto mit WordPress zu verbinden.

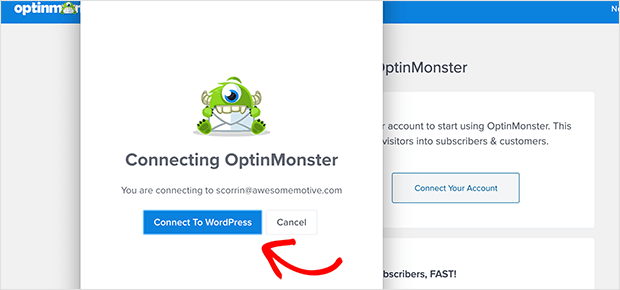
Klicken Sie auf die Schaltfläche Ihr Konto verbinden, die ein Popup-Overlay von OptinMonster öffnet. Klicken Sie nun auf die Schaltfläche Mit WordPress verbinden, um Ihr Konto zu verknüpfen.

Danach sollten Sie eine Liste Ihrer OptinMonster-Kampagnen in WordPress sehen.

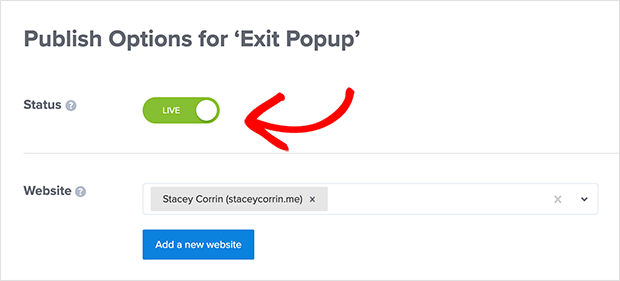
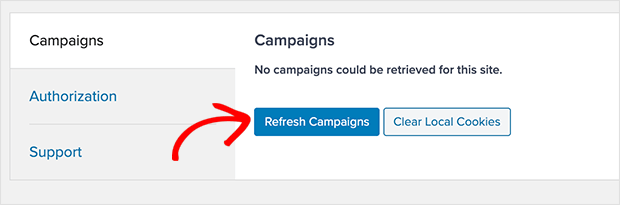
Wenn Sie keine Kampagnen sehen, vergewissern Sie sich, dass der Status der Kampagne in Ihrem OptinMonster-Konto-Dashboard auf "Live" gesetzt ist.

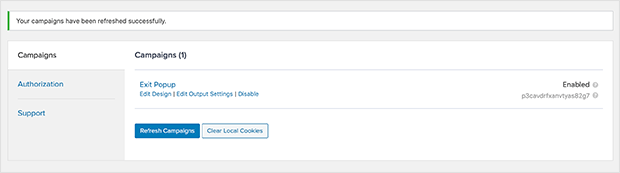
Gehen Sie dann zurück zu Ihrer Kampagnenliste in WordPress und klicken Sie auf die Schaltfläche Kampagnen aktualisieren.

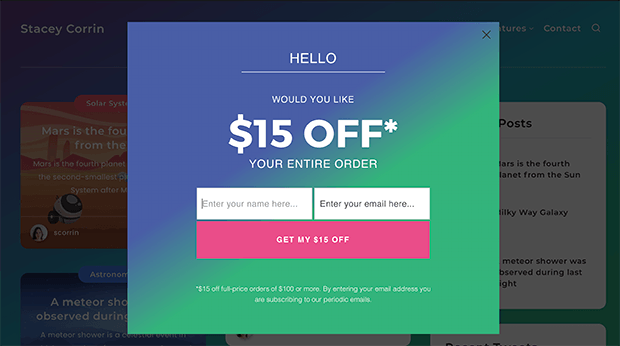
Wenn Sie auf Ihrer Live-Website navigieren, wird Ihr Popup ausgelöst, wenn Sie oder Ihre Besucher versuchen, die Website zu verlassen.

Herzlichen Glückwunsch!
Exit Intent Popup Beispiele
Wenn Sie noch mehr Inspiration brauchen, haben wir unten eine Liste mit einigen fantastischen Exit Intent Popups zusammengestellt.
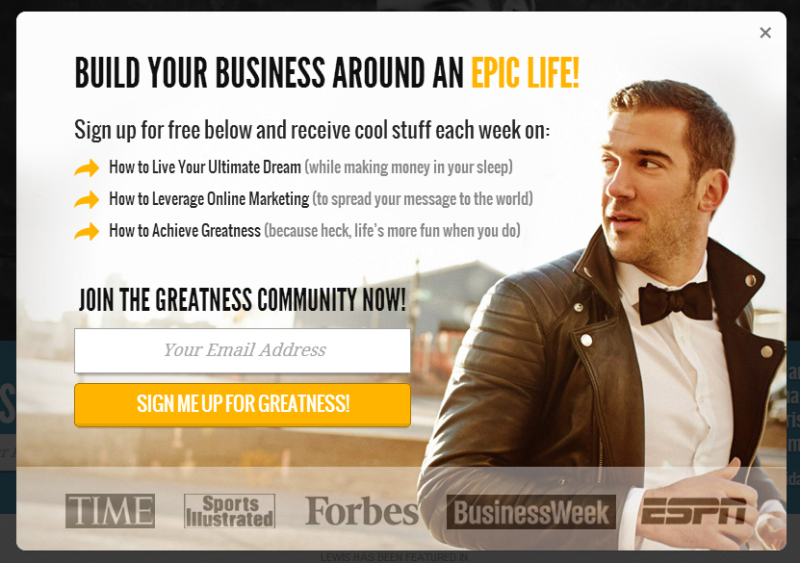
Community Building Exit Intent Popup Beispiel

In diesem Beispiel fordert der Website-Besitzer die Besucher auf, sich in seine E-Mail-Liste einzutragen, bevor sie die Website verlassen. Die fettgedruckte Überschrift, die Verwendung von Power Works und die überschaubaren Aufzählungspunkte machen es einfach, den Wert einer Anmeldung zu erkennen.
Außerdem lässt die Verwendung von Markenlogos das Angebot vertrauenswürdiger und glaubwürdiger erscheinen.
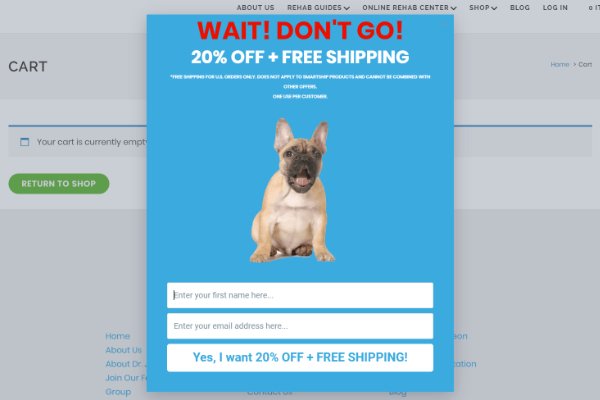
Beispiel eines Popup-Fensters mit der Absicht zum kostenlosen Versand

Ein kostenloser Versand ist eine fantastische Möglichkeit, Besucher zu stoppen, bevor sie Ihre Website verlassen. Es könnte der Unterschied zwischen dem Verlassen Ihrer Website und dem Kauf eines Produkts sein.
In diesem Beispiel kann die Marke auch ihre E-Mail-Liste erweitern, indem sie die Nutzer auffordert, sich für einen Rabatt und kostenlosen Versand anzumelden.
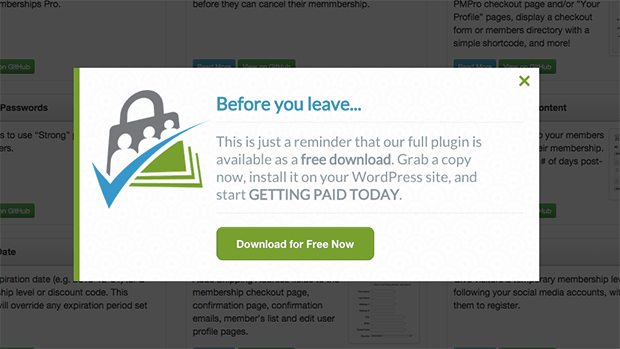
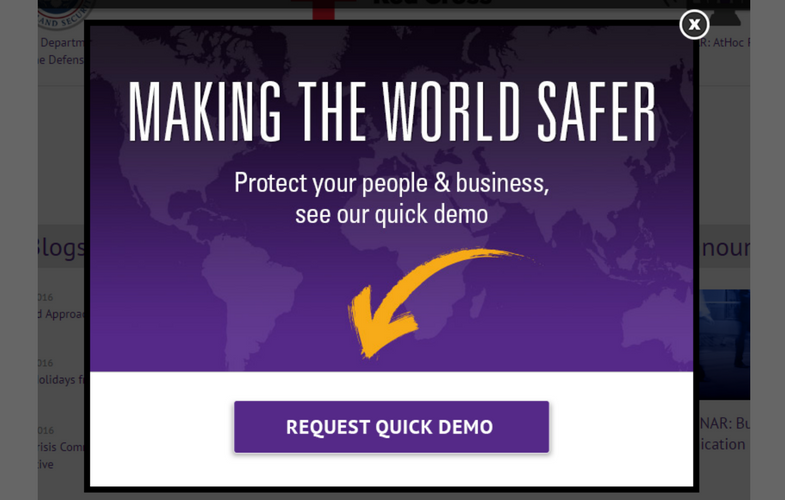
Kostenloses Demo Exit Intent Popup Beispiel

Dieses Beispiel für ein Exit Intent Popup ist recht einfach. Seine Einfachheit ist jedoch der Schlüssel zu seinem Erfolg. Emotionale Wörter wie "schützen" und "sicherer" lassen Sie innehalten. Von dort aus ist es nur ein kurzer Klick, um eine Demo anzufordern, bevor man weitergeht.
Beispiel für ein Giveaway Exit Intent Popup

Anreize sind ein wirksames Mittel, um Nutzer davon zu überzeugen, Ihnen ihre Kontaktinformationen zu geben, und die Chance, einen Preis zu gewinnen, kann ausreichen, um das Geschäft zu besiegeln.
Durch Hinzufügen ihrer E-Mail-Adresse haben Nutzer, die dieses Popup-Beispiel sehen, die Chance, einen Restaurantgutschein im Wert von 50 $ zu gewinnen. Wir würden das einen superstarken Anreiz nennen, der sehr wenig Aufwand erfordert.
Häufig gestellte Fragen (FAQs) zum Exit Intent Popup
Erstellen Sie Ihr erstes Exit Intent Popup in WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Exit Intent Popup in WordPress erstellt. Jetzt können Sie damit beginnen, abbrechende Besucher zurückzugewinnen und mehr Leads und Verkäufe für Ihr Unternehmen zu generieren.
Wenn Ihnen die Drag-and-Drop-Funktionalität von OptinMonster gefallen hat, könnten Ihnen auch die folgenden Anleitungen ohne Code gefallen:
- Wie man eine Landing Page in WordPress erstellt
- 12+ Designbeispiele für Anmeldeformulare mit hoher Konversionsrate
- Landing Page nicht konvertiert? 9 Tipps zur schnellen Behebung
- Wie man personalisierte Landing Pages erstellt, um die Konversionen zu steigern
WordPress-Seitenerstellungsprogramme mit visueller Bearbeitung. Hier erfahren Sie auch , wie Sie eine Landing Page erstellen können.
Und folgen Sie uns auf Twitter und Facebook für ähnliche WordPress-Tutorials.