¿Te has preguntado alguna vez cómo añadir una galería a las páginas y entradas de WordPress?
Las galerías de imágenes muestran sus fotos, ilustraciones y otros contenidos visuales a su público. Además, separan las secciones con mucho texto, mantienen el interés de los visitantes y añaden estilo a su sitio web.
En esta guía, voy a compartir 3 métodos populares para añadir galerías a su sitio de WordPress con consejos para optimizarlos para la mejor experiencia de usuario.
¿Por qué añadir una galería a WordPress?
Como he mencionado anteriormente, las galerías de imágenes hacen que su sitio de WordPress sea más atractivo para los visitantes. Transmiten emociones y mensajes con más facilidad que el texto, lo que resulta ideal para contar tu historia y destacar tu trabajo.
Sin embargo, hacer esto con el bloque de imágenes estándar de WordPress no siempre es fácil. Con él, sólo se puede añadir una imagen a la vez.

Como las imágenes aparecen una tras otra, los usuarios tienen que desplazarse para verlas. Esto no solo es frustrante para los usuarios, sino que además no tiene un aspecto profesional.
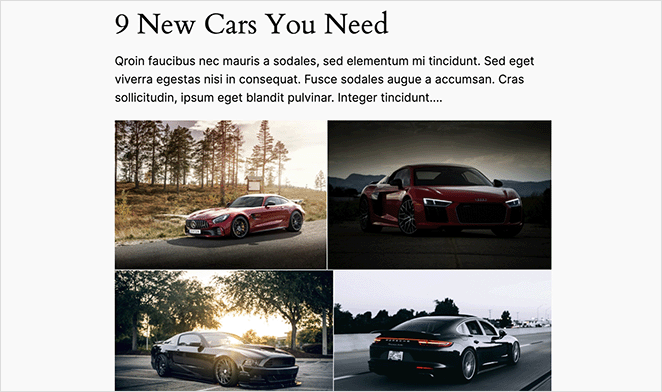
Con una galería de imágenes, resuelves ese problema mostrando fotos y gráficos en una atractiva cuadrícula. Ahorra espacio en tu página y tiene un aspecto mucho más profesional. A menudo, los usuarios pueden hacer clic en una imagen de la galería y verla a pantalla completa para verla más de cerca.
Opciones para añadir galerías a WordPress
Hay varias formas de añadir una galería a las páginas y entradas de WordPress. La más sencilla es utilizar el bloque Galería integrado en WordPress.
Es una buena solución para un principiante porque es fácil de usar. Sin embargo, tienes poco control sobre su apariencia más allá del tamaño de las imágenes y los pies de foto. Así que no lo recomendaría para sitios que necesiten más opciones de personalización.
También puede utilizar plugins de galería de imágenes de WordPress. Vienen con muchas más opciones de personalización y funciones avanzadas. Por ejemplo, los plugins de galería más populares ofrecen:
- Ventanas emergentes
- Diseños únicos
- Animaciones y efectos hover
- Protección de imágenes (marcas de agua)
- Y mucho más.
Alternativamente, muchos creadores de páginas de WordPress tienen módulos de galería de imágenes únicos. Gracias a ellos, añadir galerías a tus páginas de destino es muy sencillo sin necesidad de instalar plugins adicionales.
No te preocupes si aún no puedes elegir. Voy a cubrir las tres opciones en el tutorial a continuación para que pueda encontrar uno que mejor se adapte a sus necesidades.
Empezaré con mi método favorito, añadir una galería a WordPress usando un constructor de páginas.
Cómo añadir una galería a WordPress con un constructor de páginas
Para crear una página de galería de alta conversión, como un portafolio, se necesitan herramientas que faciliten la generación de clientes potenciales y conversiones.
Puede crear una página de destino en el editor de WordPress y utilizar el bloque Galería. Sin embargo, es probable que no tenga las otras características que necesita, como:
- Temporizadores de cuenta atrás
- Testimonios
- Formularios de suscripción
- Tablas de precios
- Clasificación por estrellas
En este caso, tiene más sentido utilizar un constructor de páginas de WordPress con todo lo necesario en un único plugin de WordPress.

Mi mejor opción es SeedProd, uno de los mejores constructores de páginas de WordPress de arrastrar y soltar. Con él, puedes crear páginas de aterrizaje que conviertan y mostrar tu trabajo con su bloque de galería avanzado.
En primer lugar, tendrá que instalar y activar el plugin Se edProd en su sitio de WordPress. Si necesitas ayuda con esto, consulta nuestra guía sobre cómo instalar SeedProd Pro.
Después de activar el plugin, vaya a SeedProd " Páginas de Aterrizaje desde su panel de WordPress, y haga clic en el botón "Añadir Nueva Página de Aterrizaje".

Ahora, navegue por las plantillas de páginas de aterrizaje para encontrar un diseño prefabricado que se adapte a sus necesidades. También puedes empezar desde cero con una plantilla de página en blanco.

Basta con pasar el ratón sobre una plantilla y hacer clic en el icono de marca de verificación para iniciarla en el constructor de arrastrar y soltar de SeedProd. A continuación, puede personalizar la página visualmente para hacerla suya.
Para obtener información más detallada, consulte mi guía paso a paso sobre cómo crear una página de destino en WordPress.
Nota: Con SeedProd, sólo puede añadir galerías a las páginas de WordPress; no a las entradas.
Cómo añadir una galería a su página de destino de WordPress
Después de configurar su página de destino, querrá personalizarla con una galería de fotos de WordPress. Hay 3 maneras de hacer esto en SeedProd:
- Bloque Galería: Una sencilla galería de varias columnas.
- Bloque de galería avanzado: Una galería única o múltiple con filtros, superposiciones y descripciones de texto.
- Bloque Carrusel de imágenes: Una galería de imágenes deslizante de una sola columna con opciones de reproducción automática.
Uso del bloque Galería
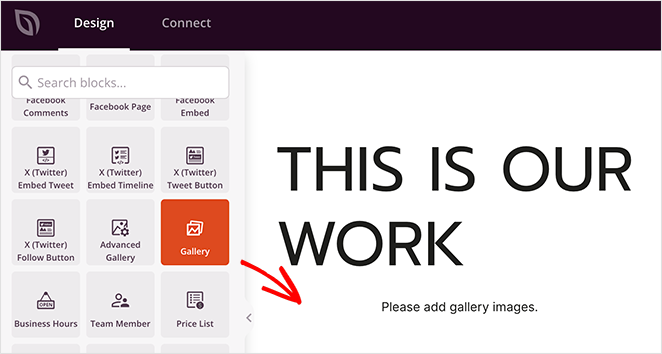
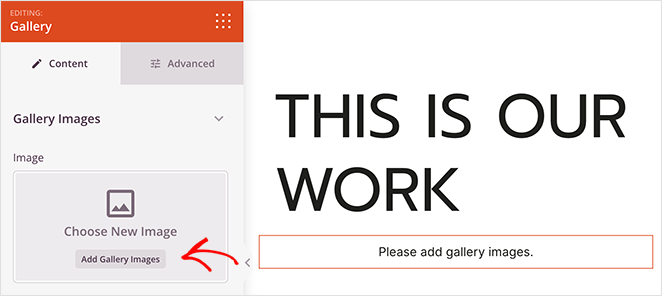
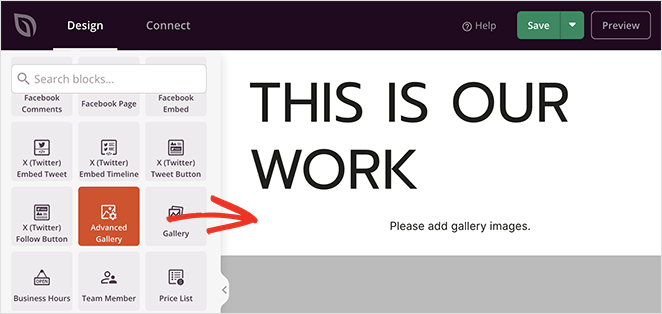
Para añadir el bloque Galería, búscalo en la barra lateral de bloques de la izquierda y arrástralo hasta su lugar en la página.

A continuación, haz clic en la opción "Añadir imágenes de la galería" de la configuración del bloque.

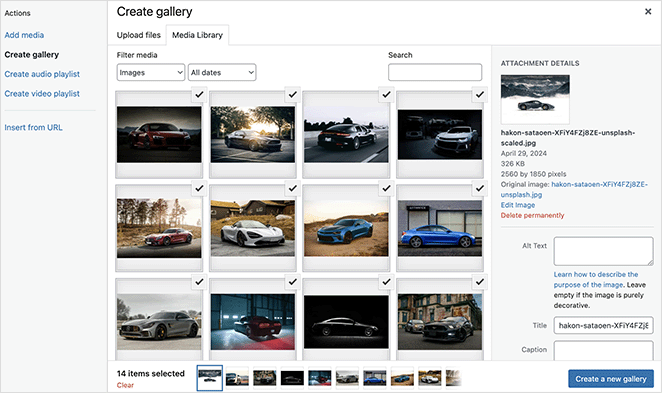
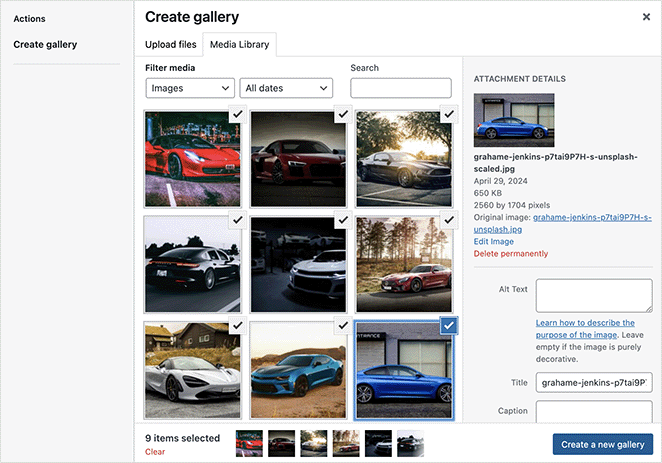
Ahora, puedes subir nuevas imágenes desde tu ordenador o seleccionar imágenes de tu biblioteca multimedia de WordPress. Selecciona todas las imágenes que quieras añadir a tu galería y haz clic en "Crear galería".

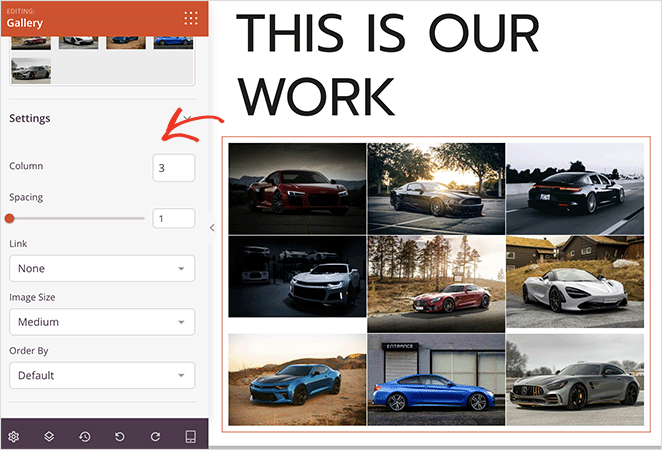
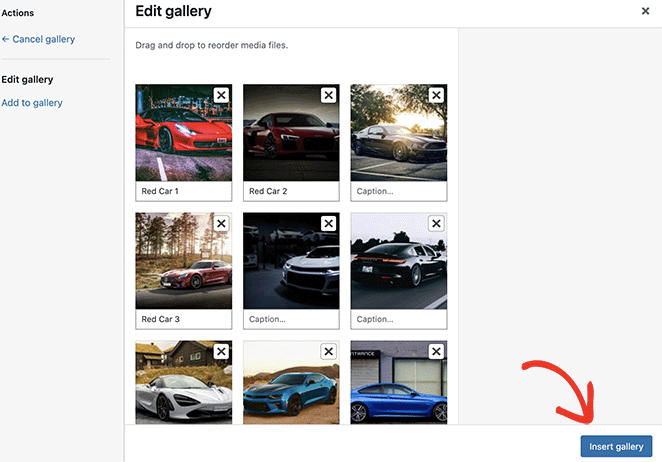
A continuación, puede asignar un título a cada imagen y hacer clic en el botón "Insertar galería".
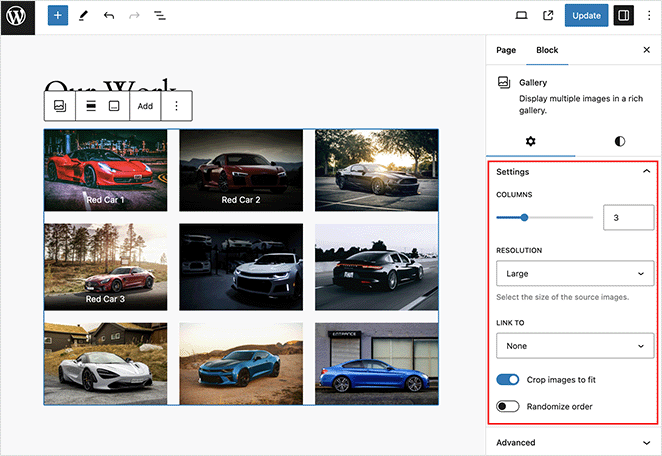
Ahora verás la galería en tu página de destino. Desde ahí, haz clic en la pestaña "Configuración" de las opciones del bloque para ajustar las columnas de la galería, el enlace, el tamaño de las imágenes y el orden.

Uso del bloque de galería avanzado
El bloque Galería avanzada funciona de forma similar. Sin embargo, en lugar de una única galería, puedes añadir varias y mostrar filtros para que los usuarios elijan fácilmente lo que quieren ver.
Como antes, busca el bloque Galería avanzada en la barra lateral izquierda y arrástralo a tu página.

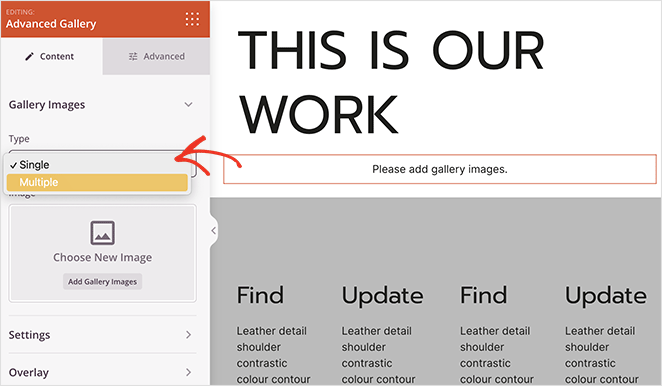
Esta vez, hay un menú desplegable para elegir "simple" o "múltiple". Seleccionaré "múltiple" para mostrarte cómo funciona.

Como puedes ver, si eliges eso, tendrás la opción de "pestaña". Esta es tu primera galería.
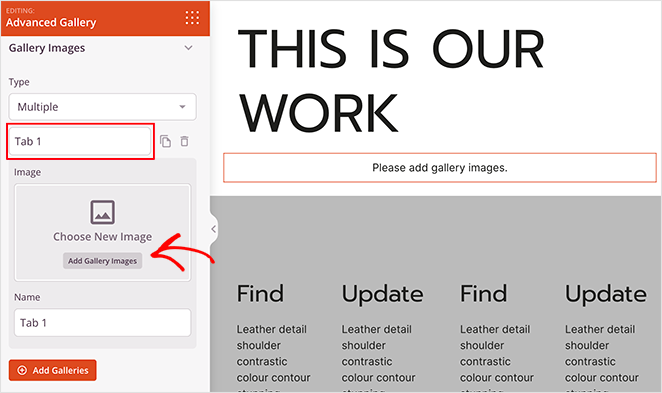
Haz clic en la pestaña para ampliarla y ver los ajustes de la galería.

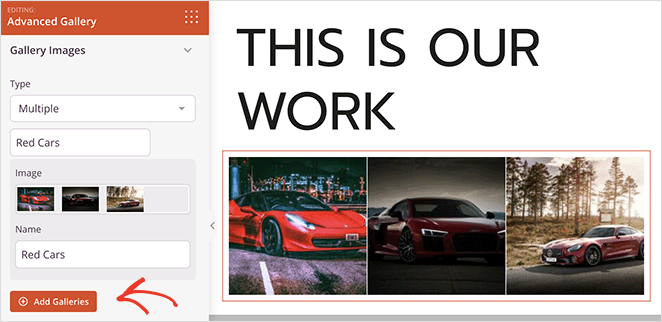
Aquí, haz clic en la opción "Añadir imágenes de la galería" y sigue los pasos como antes para añadir medios e insertar tus fotos.
Ahora, haga clic en el botón "Añadir galerías" para añadir otra galería de imágenes.

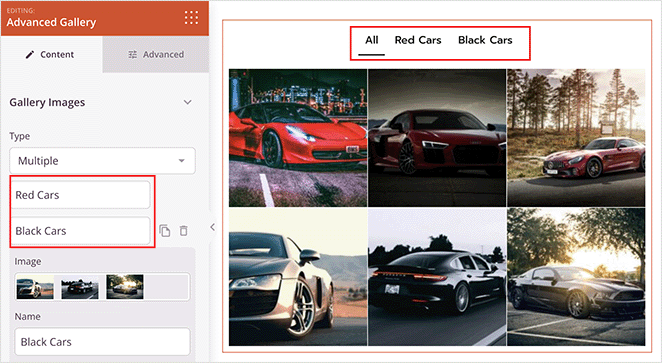
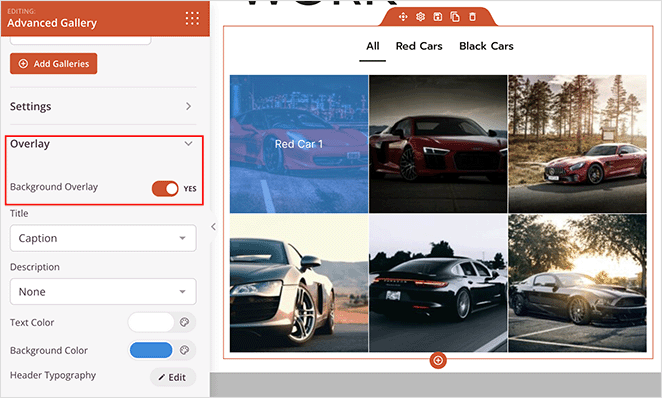
En la vista previa de la galería, verás varios títulos. En mi ejemplo, son "Todos", "Coches rojos" y "Coches negros".

Esto significa que los usuarios pueden ver todas las imágenes a la vez o una galería cada vez.
En este bloque, hay un ajuste extra llamado "Superposición". Despliégalo y podrás activar el efecto de superposición. Este efecto te permite añadir una superposición de color a las miniaturas de las imágenes de la galería que se muestran cuando pasas el ratón por encima.

También puede mostrar la leyenda, el título o la descripción de la imagen para dar a los visitantes más contexto.
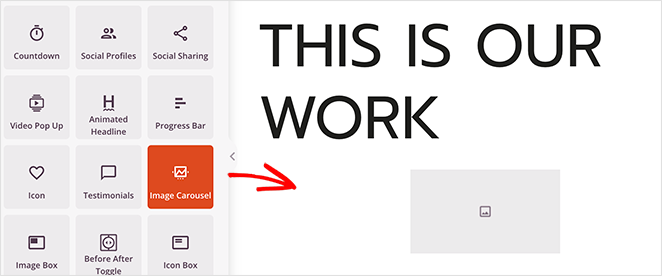
Uso del bloque Carrusel de imágenes
Si quieres que tus imágenes ocupen menos espacio en la página, utiliza el bloque Carrusel de imágenes.

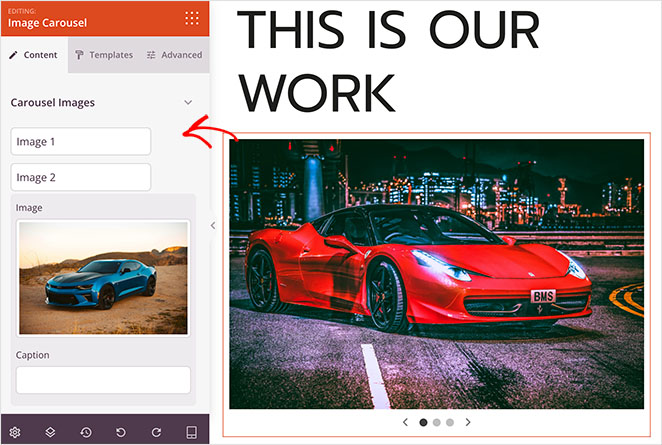
En la configuración del bloque, puedes subir imágenes individualmente, pero en lugar de una cuadrícula, aparecerán como una presentación de diapositivas con paginación.

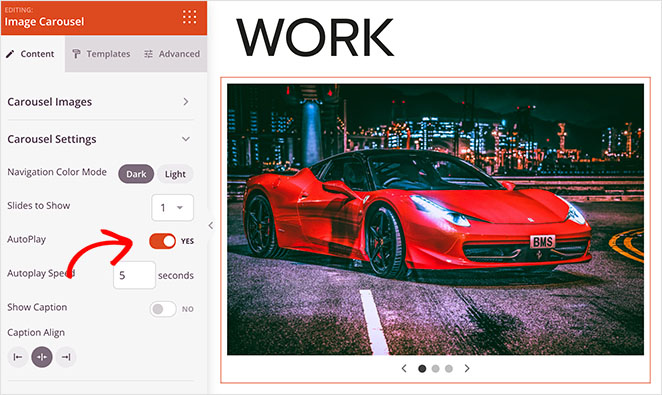
Los usuarios pueden hacer clic manualmente para deslizarse por cada imagen, o puedes configurar el carrusel para que se reproduzca automáticamente en el área de configuración.

Elija el método que más le convenga. Y no olvides hacer clic en "Guardar" y "Publicar" para que los cambios se apliquen en tu sitio web.
Cómo crear una galería de imágenes con un plugin
Ahora, te guiaré a través de una alternativa: un plugin de galería de WordPress. Este método es ideal si quieres galerías de imágenes con un montón de características para añadir a las páginas y entradas.
Para ello, recomiendo Envira Gallery, uno de los mejores plugins de galerías de fotos para WordPress.

Su funcionalidad de arrastrar y soltar hace que sea fácil de usar, y tiene todas las características que necesita para construir un diseño de galería sensible y fácil de usar.
En primer lugar, tendrás que instalar y activar el plugin Envira Gallery. Estoy usando la versión gratuita para este ejemplo, pero la versión Pro desbloquea muchos más complementos, como marcas de agua, protección por contraseña, iconos de redes sociales, galerías WooCommerce para sitios de comercio electrónico, y mucho más.
Para obtener ayuda, consulte esta práctica guía sobre cómo instalar un plugin de WordPress.
Añadir Envira Gallery a una página de WordPress
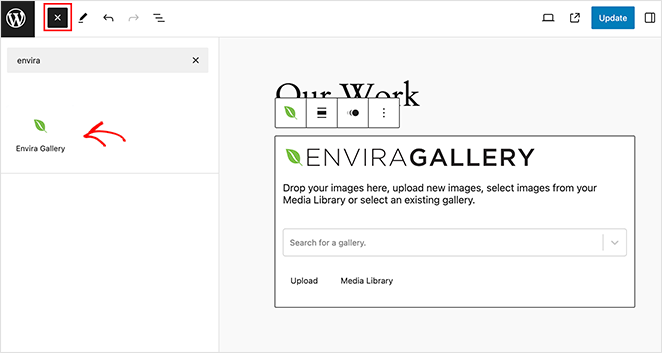
Tras la activación, crea una nueva página o edita una existente. A continuación, haz clic en el icono más para añadir un nuevo bloque de WordPress, busca "Envira" y haz clic para añadirlo a tu página.

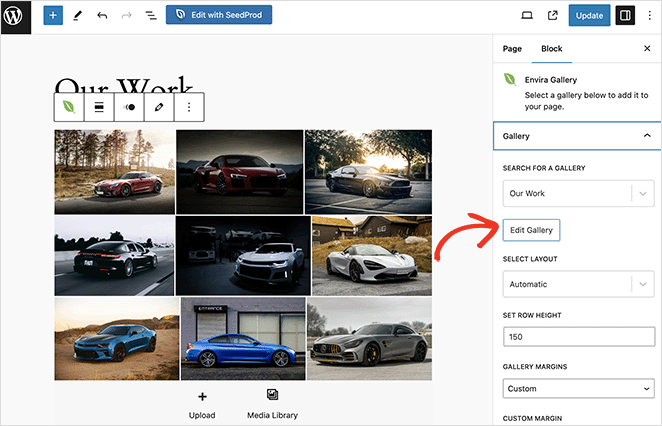
A continuación, haz clic en el botón "Biblioteca multimedia" para elegir imágenes de tu biblioteca y añadirlas a la galería.
Para editar su galería, haga clic en la opción "Editar galería" de la barra de herramientas o de la barra lateral derecha.

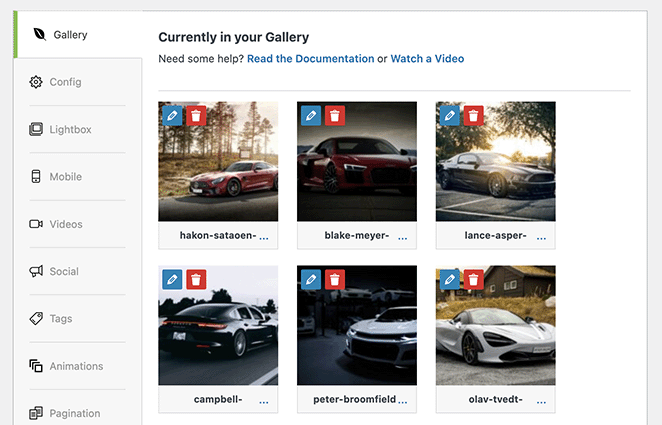
Se abrirá una nueva pestaña con varias opciones de personalización.

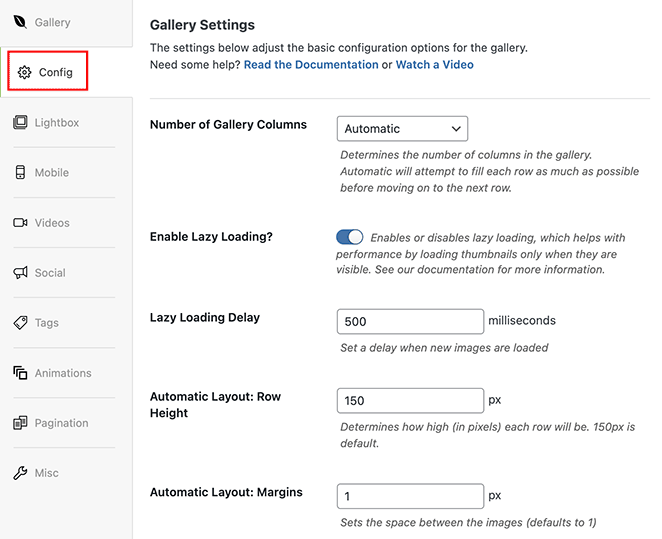
Por ejemplo, en la pestaña "Config", puede establecer el número de columnas, activar o desactivar la carga lenta, establecer la altura y los márgenes automáticos de las filas y elegir el tamaño y las dimensiones de la imagen.

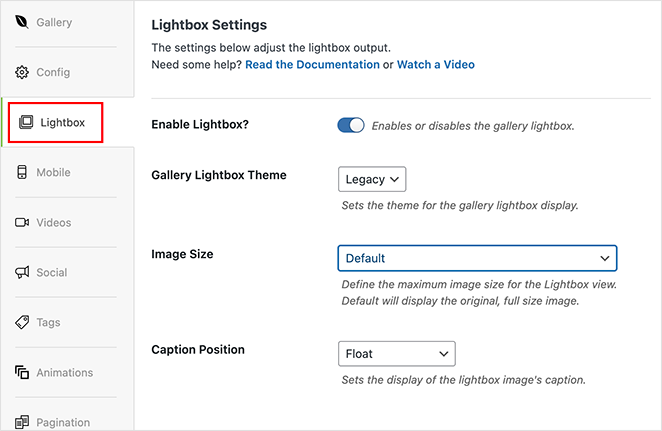
También puedes hacer clic en la pestaña "Lightbox" para activar un efecto de lightbox de galería que abra tus imágenes a tamaño completo cuando los usuarios hagan clic en ellas.

Cuando estés satisfecho con la configuración, haz clic en "Actualizar" en la esquina superior derecha y vuelve a tu página. A partir de ahí, guarda y publica tu página para mostrar la galería en directo en tu sitio web.
También puede utilizar este método para añadir una galería a las entradas de WordPress.

Cómo añadir una galería a WordPress sin un plugin
Si prefiere un sitio web con un mínimo de plugins de WordPress o necesita algo sencillo sin campanas ni silbatos, el bloque Galería integrado de WordPress es una opción sólida.
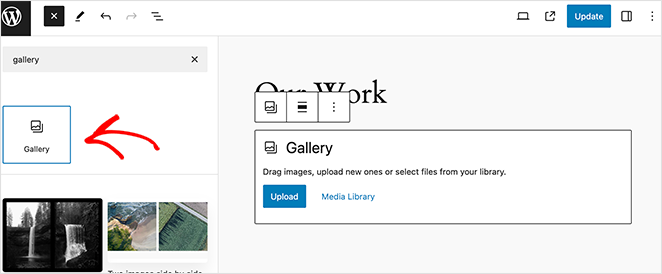
Para utilizarlo, edita o crea una nueva página o publicación, haz clic en el icono más para añadir un bloque en el editor de bloques (Gutenberg) y busca el bloque Galería.

A continuación, suba sus imágenes o selecciónelas de la biblioteca multimedia de WordPress y haga clic en el botón "Crear nueva galería".

A continuación, añade pies de foto o reorganiza tu galería y selecciona el botón "Insertar galería".

Una vez en tu post o página, puedes personalizar la galería eligiendo opciones en la barra lateral derecha.

Por ejemplo, puede establecer el número de columnas y la resolución, enlazar con el archivo multimedia o la página de adjuntos y recortar las imágenes para ajustarlas.
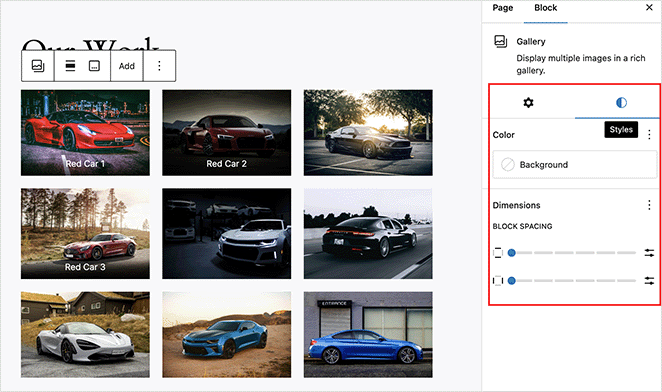
Si pasas a la configuración de "Estilos", podrás establecer un color de fondo personalizado y ajustar el espaciado entre imágenes.

Cuando estés satisfecho con los cambios, haz clic en Actualizar o Publicar para activarlos.
Cómo optimizar sus imágenes para la Web
Seguro que querrás lanzarte a poner en marcha tus galerías. Pero antes de hacerlo, deberías saber cómo optimizarlas.
Según Microsoft, nuestra capacidad de atención ha pasado de una media de 12 segundos a 8 segundos. Así que si tus imágenes tardan más de 8 segundos o menos en cargarse, los lectores se impacientarán y se irán.
Optimizar las imágenes de tu galería reduce el tamaño de sus archivos sin disminuir su calidad. Como resultado, se cargarán más rápido, lo que es excelente para la experiencia del usuario.
Pero, ¿cómo optimizar las imágenes para la web? He aquí algunas tácticas sencillas de optimización de imágenes que puedes probar:
- Cambie el tamaño de las imágenes: Asegúrese de que sus imágenes tienen el tamaño adecuado para el diseño de su sitio. Utiliza un programa de edición de imágenes como Photoshop o una herramienta online gratuita para cambiar las dimensiones de las imágenes.
- Comprime imágenes: Utiliza herramientas de compresión de imágenes como TinyPNG o TinyJPEG para reducir el tamaño de los archivos.
- Elija el formato adecuado: Los formatos de imagen más comunes para la web son JPEG y PNG. JPEG es mejor para fotografías, mientras que PNG es mejor para gráficos con líneas nítidas y texto.
- Utilice la carga lenta: La carga lenta retrasa la carga de las imágenes hasta que están a punto de hacerse visibles en la pantalla, lo que puede mejorar los tiempos de carga percibidos de la página.
La optimización para motores de búsqueda (SEO) es tan importante como el tamaño de la imagen. Proporcione a sus imágenes descripciones y nombres de archivo enriquecidos para ayudar a los motores de búsqueda como Google a entender lo que son.
Además de ayudar a que sus imágenes aparezcan en los resultados de búsqueda, unas buenas descripciones de texto alternativo ayudan a los usuarios con lectores de pantalla a entender el contexto de sus imágenes. Esto hace que su sitio web sea más accesible para las personas con deficiencias visuales.

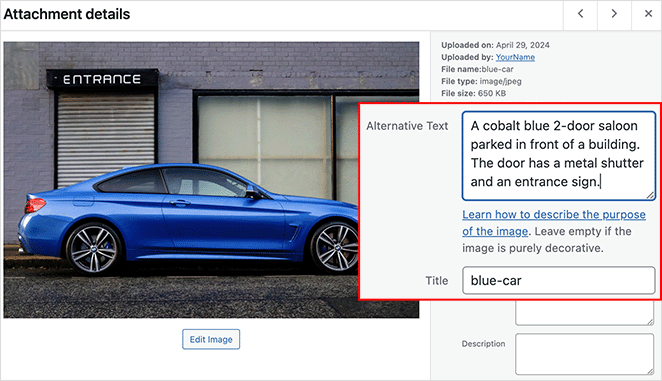
La biblioteca multimedia de WordPress te permite editar fácilmente el nombre del archivo, la descripción/título y el texto alternativo de las imágenes. Selecciona una imagen y podrás introducir la información en la parte derecha.
Cree su próxima galería de imágenes
Espero que los métodos de esta guía te hayan ayudado a aprender cómo añadir una galería a WordPress. Elige uno que te funcione y dale vida a tu sitio web con contenido visual atractivo.
Puede que también te gusten los siguientes tutoriales de WordPress sobre el uso de imágenes:
- Cómo utilizar la IA para generar imágenes en su sitio web WordPress
- Cómo añadir una imagen destacada a WordPress
- Cómo añadir imágenes Hotspot a WordPress
- Cómo añadir texto a una imagen en WordPress
- Cómo atenuar una imagen de fondo en WordPress sin CSS
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.