¿Quieres incrustar vídeos de Vimeo en tu sitio web WordPress?
Añadir contenido de vídeo a WordPress es una forma sencilla de hacerlo más atractivo y mejorar la experiencia del usuario. Y con la funcionalidad de lightbox popup, puedes crear una experiencia sin distracciones que mantenga a los visitantes más tiempo en tu sitio.
Esta guía le mostrará cómo añadir vídeos de Vimeo a WordPress en atractivas ventanas emergentes lightbox.
¿Se puede incrustar un vídeo de Vimeo en WordPress?
Sí, puedes incrustar un vídeo de Vimeo en WordPress. Por defecto, WordPress tiene una función de autoincrustación que te permite copiar y pegar la URL del vídeo para mostrarlo en cualquier entrada o página.
Sin embargo, como muchas de las funciones predeterminadas de WordPress, tiene opciones de personalización limitadas. No es posible editar fácilmente las opciones del reproductor de vídeo, añadir imágenes en miniatura personalizadas ni hacer que el vídeo esté "pegado" a medida que los usuarios se desplazan por la página.
Ahí es donde esta guía puede ayudarle.
Le mostraremos cómo utilizar un sencillo plugin de creación de páginas para incrustar ventanas emergentes de vídeo de Vimeo en cualquier página de WordPress. Y por si fuera poco, también compartiremos los pasos para usar la función de autoincrustación de WordPress en cualquier parte de tu sitio.
Índice
Cómo incrustar ventanas emergentes de vídeo de Vimeo en WordPress

Incrustar vídeos de Vimeo es fácil con SeedProd, el mejor creador de sitios web WordPress de arrastrar y soltar. Con más de 1 millón de usuarios, te permite crear temas de WordPress y diseños de página personalizados sin escribir código.
Puedes empezar con una plantilla prefabricada y personalizar cada página con bloques visuales para hacerla tuya.
¿Y las ventanas emergentes de vídeo de Vimeo? Incrustarlos no supone ningún esfuerzo con el bloque Video Popup.
Simplemente arrastra, suelta, señala y haz clic para mostrar ventanas emergentes de Vimeo a pantalla completa en cualquier lugar que desees, sin código de incrustación de vídeo a la vista.
Sigue la siguiente guía paso a paso para aprender a hacerlo.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
En primer lugar, tendrás que instalar y activar el plugin SeedProd.
Aunque existe una versión gratuita de SeedProd, recomendamos utilizar SeedProd Pro para acceder a más plantillas y bloques, incluido el bloque Video Popup.
Después de elegir su plan y descargar el plugin en su ordenador, siga estas instrucciones para instalar SeedProd en su sitio WordPress. También te mostrarán cómo activar la clave de licencia de tu plugin.
Paso 2. Crear un diseño de página personalizado Crear un diseño de página personalizado
Una vez activado el plugin, puede utilizar el constructor de páginas de arrastrar y soltar para crear diseños de WordPress personalizados.
Si quieres sustituir tu tema actual de WordPress, puedes utilizar el Constructor de temas para crear uno nuevo desde cero.
Puedes construir cada parte de tu sitio, incluyendo un encabezado personalizado, pie de página, barra lateral, página de inicio, página de blog y mucho más. Para aprender a crear un tema de WordPress personalizado, sigue nuestra guía.
Alternativamente, puedes construir páginas individuales con el Landing Page Builder, que es lo que haremos para esta guía.
Desde el administrador de WordPress, vaya a SeedProd " Páginas de destino y haga clic en el botón Añadir nueva página de destino.

A continuación, examine las plantillas de páginas de destino responsivas para encontrar una que se ajuste al tipo de página que desea crear. Para facilitar las cosas, haz clic en las pestañas de la parte superior para filtrarlas por tipo de campaña.

Una vez que hayas encontrado una, pasa el ratón por encima de la plantilla y haz clic en el icono de la marca de verificación para seleccionarla.
Ahora verá una ventana para introducir el nombre y la URL de su página. SeedProd generará automáticamente la URL, pero puede cambiarla haciendo clic y escribiendo una nueva.

Haga clic en el botón Guardar y empezar a editar la página cuando esté satisfecho con esos detalles.
Paso 3. Añadir y personalizar el bloque emergente de vídeo Añadir y personalizar el bloque emergente de vídeo
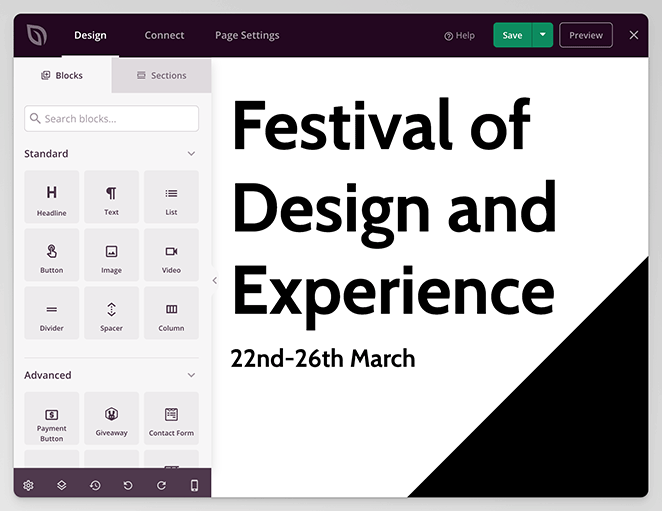
La plantilla elegida se abrirá en el editor de arrastrar y soltar. Aquí verás una vista previa en vivo de tu página a la izquierda, bloques y secciones a la derecha, y opciones de deshacer, rehacer y vista previa en la barra de herramientas inferior.

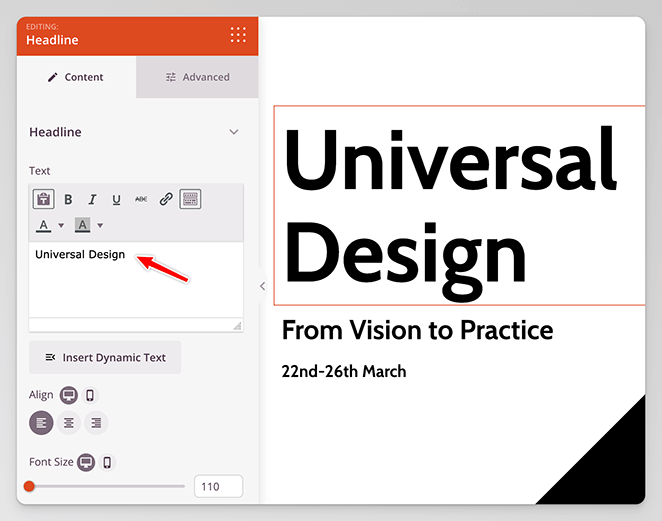
Puedes cambiar cualquier parte de la plantilla haciendo clic en un bloque de la vista previa en vivo. Al hacer clic, verás la configuración del bloque en la barra lateral izquierda, donde podrás cambiar el contenido, la alineación, el tamaño de la fuente, etc.

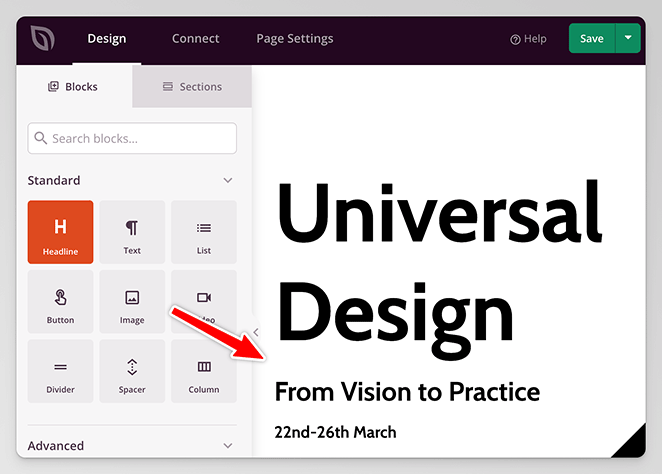
Para añadir nuevos contenidos a la página, elige un bloque de la barra lateral izquierda y arrástralo a la vista previa. A partir de ahí, sólo tienes que personalizar el contenido del bloque para adaptarlo a tus necesidades.

Verá los cambios en tiempo real a medida que se producen. Así no tendrás que cambiar entre el backend y el frontend de tu sitio para ver cómo queda.
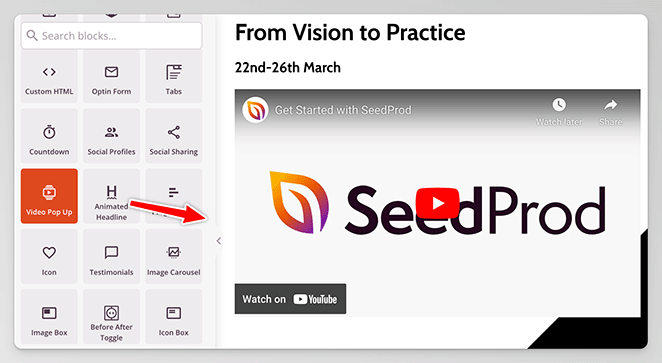
Vamos a hacerlo añadiendo el bloque Video Popup a la página.

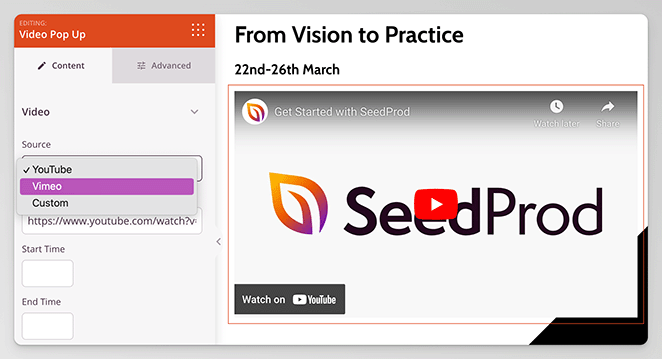
Por defecto, este bloque muestra un vídeo de YouTube. Puedes cambiarlo fácilmente en la configuración del bloque haciendo clic en el menú desplegable "Fuente" y seleccionando la opción Vimeo.

Nota: Este bloque también le permite subir un archivo de vídeo a WordPress.
Ahora, sigue adelante y pega tu URL de Vimeo. Si lo deseas, puedes establecer una hora de inicio del vídeo en segundos.
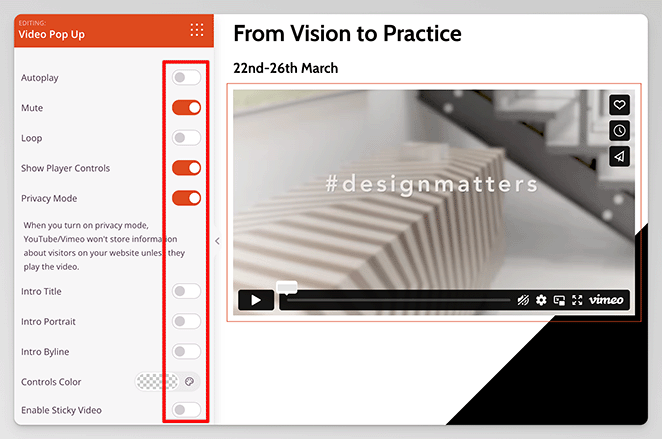
Debajo de esa sección están los ajustes de vídeo, que permiten activarlos o desactivarlos:
- Reproducción automática
- Silenciar
- Bucle
- Controles del reproductor de vídeo
- Privacidad
- Intro título
- Intro retrato
- Introducción
- Vídeo pegajoso

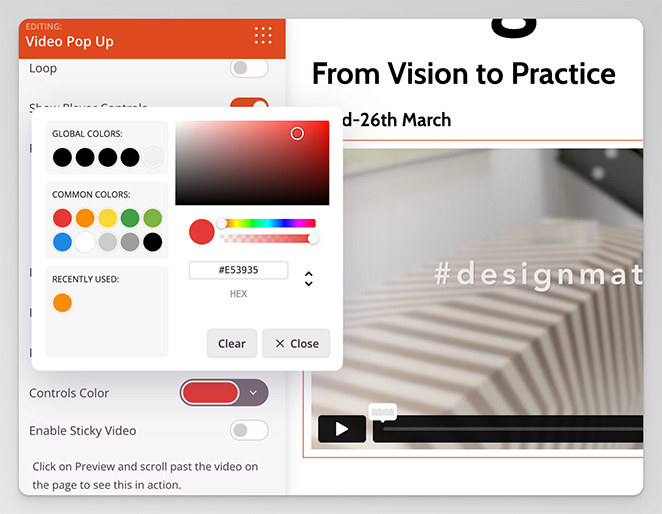
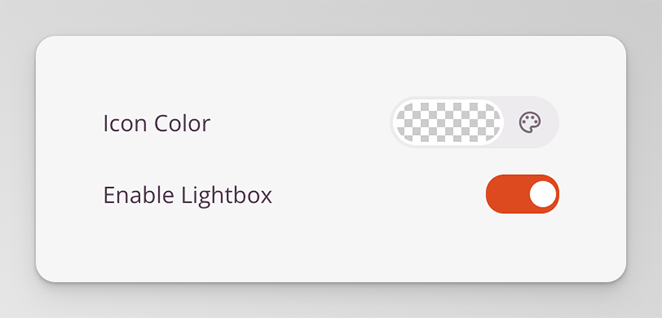
También puedes cambiar los colores de control del reproductor Vimeo eligiendo un color personalizado de la paleta.

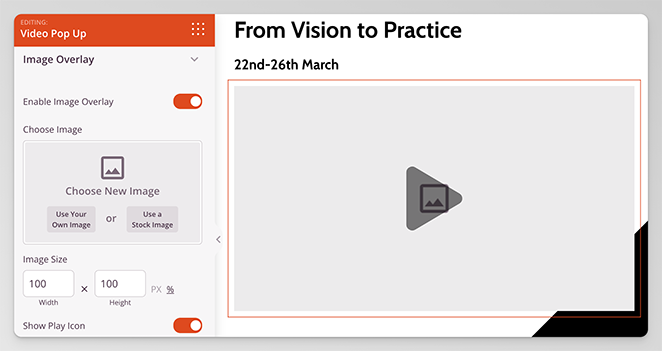
Ahora, abramos la pestaña Superposición de imagen. Al activar esta opción, puede establecer una imagen en miniatura personalizada para su vídeo.

Simplemente haga clic en el botón "Usar su propia imagen" y cargue una miniatura desde su ordenador o desde la biblioteca multimedia de WordPress.
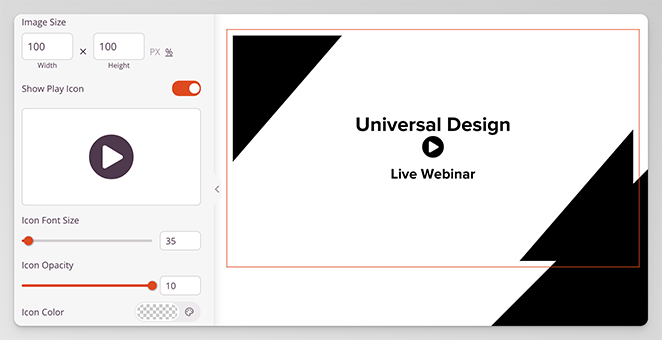
Puede hacer lo mismo con el icono de reproducción de vídeo seleccionando un icono personalizado y cambiando su tamaño, color y opacidad.

Por último, pero no por ello menos importante, está la opción Activar Lightbox. Activar esta opción permite a los usuarios ver el vídeo en una ventana emergente a pantalla completa.

Es una forma excelente de reducir las distracciones y centrarse en atraer a la audiencia.
Paso 4. Guarde y publique los cambios
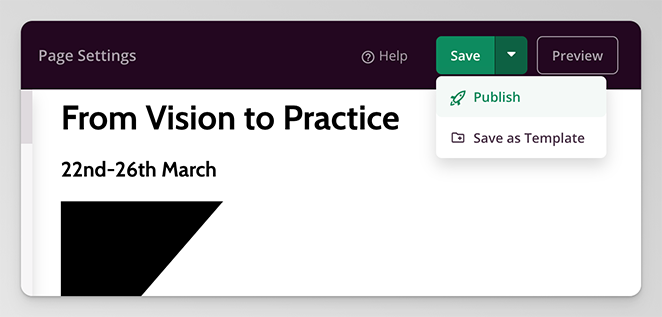
Cuando estés satisfecho con las opciones de incrustación del vídeo, haz clic en Guardar en la esquina superior derecha de la pantalla y, a continuación, selecciona la opción Publicar.

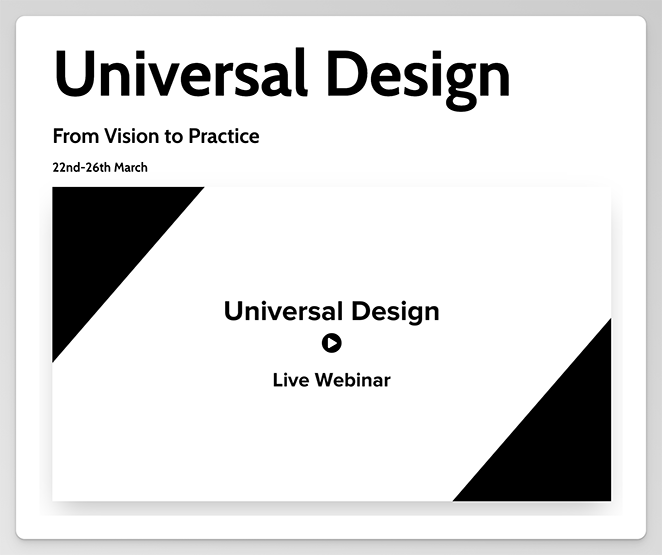
Ahora, puedes previsualizar la página y ver tu vídeo Vimeo incrustado en acción.

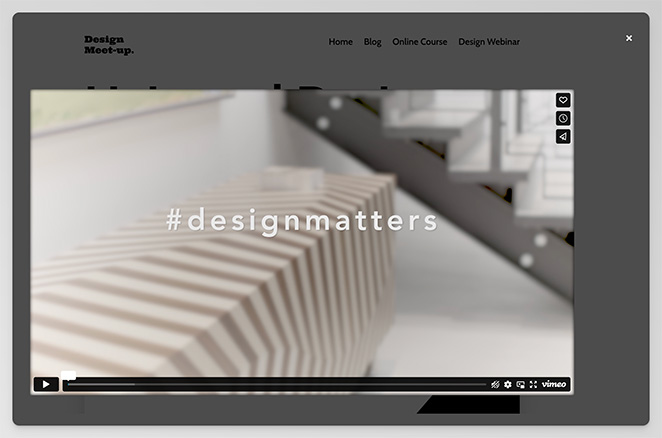
Y si haces clic en el vídeo, se abrirá en una ventana emergente de vídeo.

¿Quieres añadir vídeos de Vimeo a tu barra lateral de WordPress? Consulta esta guía sobre cómo crear una barra lateral personalizada en WordPress y sigue los mismos pasos anteriores para añadir el bloque Video Popup.
Para obtener más consejos de personalización y formato, consulte esta guía sobre cómo crear una página de destino en WordPress.
Alternativa: Insertar vídeo de Vimeo en entradas de WordPress
A veces, es posible que desee añadir un vídeo sencillo y sin florituras a su sitio web, como en una entrada de blog. Dado que la mayoría de los creadores de páginas solo funcionan en páginas, la opción más sencilla es utilizar la función de incrustación de WordPress.
Puede hacerlo de dos maneras: con la función de autoincrustación o utilizando los bloques de incrustación de WordPress.
A continuación te explicamos cómo utilizar la función de autoincrustación:
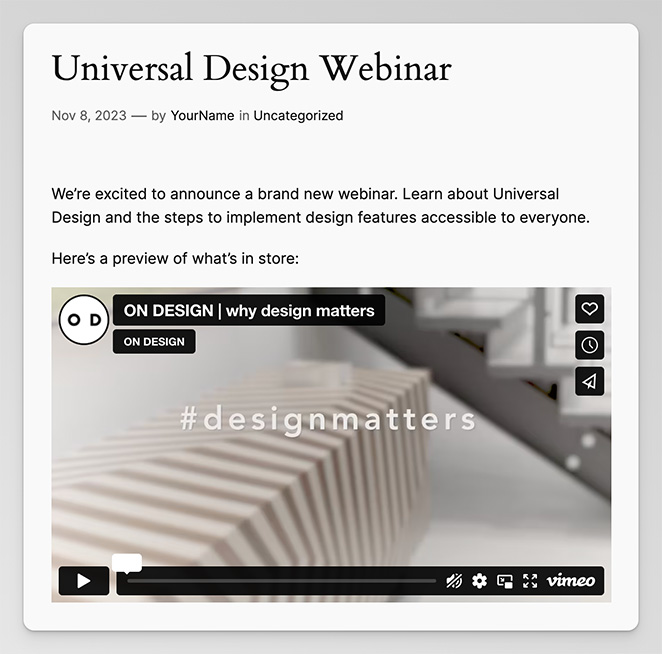
En primer lugar, crea o edita una entrada o página de WordPress. A continuación, pega la URL de tu vídeo de Vimeo en el editor de contenido.

WordPress incrustará y mostrará automáticamente el vídeo de Vimeo en unos segundos.
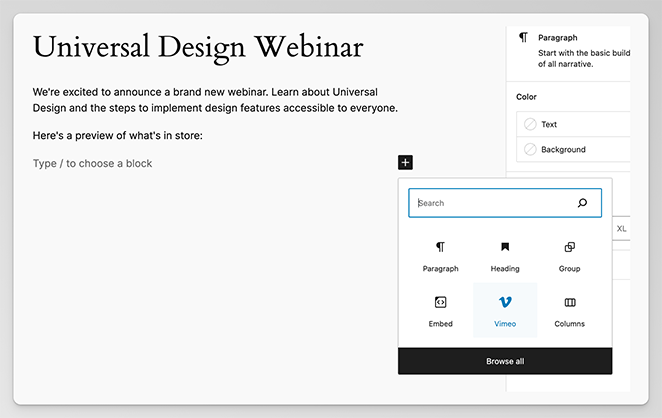
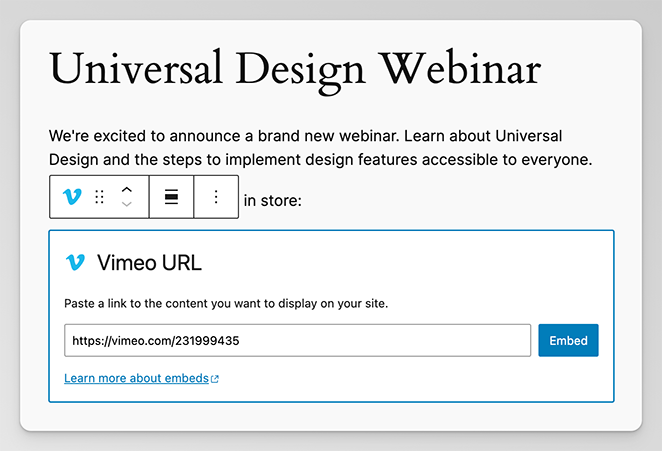
Alternativamente, puedes hacer clic en el icono más para añadir un nuevo bloque y hacer clic en el bloque Incrustar Vimeo.

A continuación, pega el enlace de tu vídeo y haz clic en el botón Incrustar.

Después de publicar la entrada o la página, puedes previsualizarla para ver los cambios.

Preguntas frecuentes sobre la incrustación de vídeos de Vimeo
¿Cómo enlazo un vídeo de Vimeo?
Para enlazar a un vídeo de Vimeo, haz clic en el botón de compartir y copia la URL del vídeo. A continuación, puedes pegar esa URL en tu sitio web.
¿Qué es una URL de vídeo incrustada?
Una URL de vídeo incrustada es un vídeo añadido directamente a un sitio web frente a un sitio para compartir vídeos en redes sociales. Por ejemplo, la URL de vídeo incrustada en su sitio de WordPress frente a la fuente en Vimeo.com.
¿Se puede incrustar Vimeo showcase en WordPress?
Si quieres mostrar vídeos de Vimeo en tu barra lateral de WordPress, puedes utilizar el bloque de incrustación de Vimeo de WordPress. Alternativamente, copia y pega el código de incrustación de vídeo en un bloque HTML.
¿Cómo incrustar un vídeo de Vimeo sin iFrame?
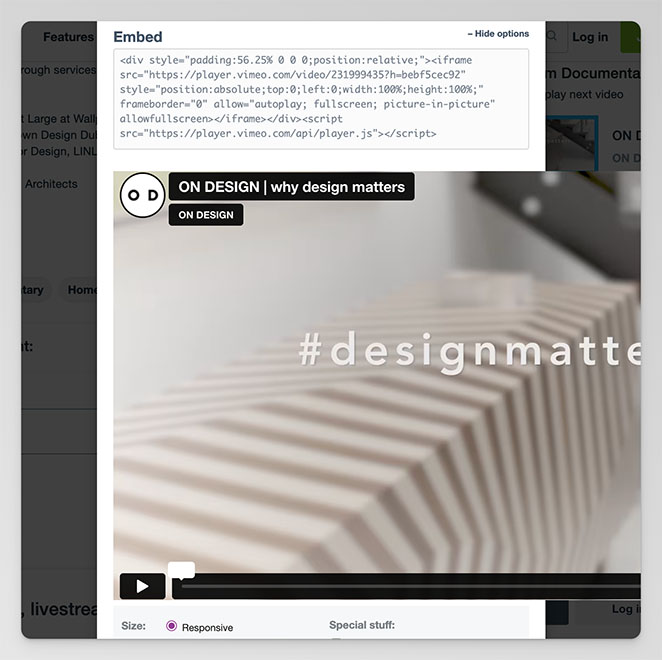
Para incrustar un vídeo de Vimeo sin iFrame, dirígete a la página web del vídeo y haz clic en el botón Compartir. En el cuadro emergente, haz clic en el texto +mostrar opciones y, a continuación, desplázate hasta la parte inferior y cambia el tamaño a "Adaptable". Esto elimina el iFrame del código HTML.

A partir de ahí, copia el código y pégalo en un widget HTML de tu sitio web.
Insertar vídeos de Vimeo en WordPress hoy mismo
Esperamos que esta guía te haya ayudado a aprender cómo incrustar un vídeo de Vimeo en WordPress. Tanto si los utilizas como mensaje de bienvenida, introducción de un webinar o para promocionar el lanzamiento de un nuevo producto, los pasos de esta guía cubren todo lo que necesitas.
Para obtener más ayuda en vídeo, puede que también te gusten los siguientes tutoriales y escaparates:
- Cómo incrustar vídeos de YouTube en WordPress
- Cómo vender vídeos en línea en WordPress
- 8 mejores plugins de vídeo para WordPress
- Cómo incrustar vídeos de Facebook en WordPress
- Cómo crear una página de aterrizaje de vídeo en WordPress
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.